A typical application consists of more than one module and can even be as complex as you want. To make it faster and a little easier to graphically create an application, you would need a good functioning environment like Microsoft Visual Basic. Using it, you can create a new project or you can open an existing one. To create a Visual Basic project, you can display the New Project dialog box. To open the New Project dialog box:
In the New Project dialog box, select Visual Basic Projects, select the type of project, give it a name, specify its directory, and click OK.
The instructions created for a Visual Basic project are written in plain English in a language easily recognizable to the human eye. After creating the file(s) of a project, you would compile the project to get an executable that becomes ready to be distributed to your users. To compile and execute a project in one step, on the main menu, you can click Debug -> Start Without Debugging. Although there are other techniques or details in compiling (or debugging) and executing a project, for now, this is the only technique we will use until further notice.
As opposed to creating a new project, you can open a project that either you or someone else created. To open an existing project:
This action would display the Open Project dialog box. This allows you to select a project and open it.
With Microsoft Visual Studio, you can add one project to another, instead of starting one anew. To add a project to an existing one:
Any of these actions would display the Add New Project dialog box. You can then select the type of project In the middle list, give a name to the project, and click OK. In the same way, you can add as many projects as you judge necessary to your solution. When a solution possesses more than one project, the first node in the Solution Explorer becomes Solution 'ProjectName' (X Projects). The ProjectName represents the name of the first project and X represents the current number of projects. When you are using more than one project in the same solution, one of the projects must be set as the startup. The project that is set as the startup has its name in bold characters in the Solution Explorer. You can change and use any project of your choice as the startup. To do this, in the Solution Explorer, you can right-click the desired project and click Set As StartUp Project. When a solution possesses more than one project, you can build any project of your choice and ignore the others. To build one particular project, you can right-click it in the Solution Explorer and click Build.
There are two main ways you will manipulate an object of your application, visually or using code. In future sections, we will explore details of visually designing a control. Code of an application is ASCII text-based, written in plain English and readable to human eyes. For an application, you can use any text editor to write your code but one of Visual Studio's main strengths is the code editor. It is very intuitive. The Code Editor is a window specially designed for code writing.
The Code Editor is divided in 4 sections: 
The top section of the Code Editor displays tabs of property pages. Each tab represents a file. To add a new file to the project, on the main menu, you can click Project -> Add New Item... Once in the Add New Item dialog box, in the middle section, click the type of file you want to create, type a name in the Name text box, and press Enter. After the file has been created, it is represented by a tab in the top section of the Code Editor. In the same way, you can add as many files as you judge them necessary. To access a tab:
By default, the tabs display in the order their files were created or added to the project, from left to right. If you don't like that arrangement, click and drag its tab either left or right beyond the next tab
The top-left section of the Code Editor displays a combo box named Class Name. As its name indicates, this combo box holds a list of the classes ( and structures) that are created in the current file. You can display the list if you click the arrow of the combo box:
Each item of the Class Name combo box displays the name of its type associated with its parent as implemented in the code.
The top-right section of the Code Editor displays a combo box named Members. The Members combo box holds a list of the members of classes. The content of the Members combo box depends on the item that is currently selected in the Class Name combo box. This means that, before accessing the members of a particular class, you must first select that class in the Class Name combo box. Then, when you click the arrow of the Method Name combo box, the members of only that class display:  If you select an item from the Method Name combo box, the Code Editor jumps to that members and positions the cursor to the left of the member.
Code is written in a wide area with a white background. This is the area you use the keyboard to insert code with common readable characters. The Code Editor uses some colors to differentiate categories of words or lines of text. The colors used are highly customizable. To change the colors, on the main menu, you can click Tools -> Options... In the Options dialog box, in the Environment section, click Fonts and Colors. To set the color of a category, in the Display Items section, click the category. In the Item Foreground combo box, select the desired color. If you want the words of the category to have a colored background, click the arrow of the Item Background combo box and select one: In both cases, the combo boxes display a fixed list of colors. If you want more colors, you can click a Custom button to display the Color dialog box that allows you to "create" a color.
Microsoft Visual Basic is a programming environment that allows you to create various types of applications. In our lessons, we will mostly create graphical applications, also called Windows applications or Windows Forms applications. A Windows application primarily appears as a rectangular object that occupies a portion of the screen. This type of object is under the management of the operating system, Microsoft Windows. Based on the functionality of Microsoft Windows, for an application to become useful, it must be opened. An application must have an entry point. On a C/C++ application, this entry point is a function called main. On a Win32 application, this entry point is a function called WinMain. In the Visual Basic language, this entry point is a function named Main.
Although you can directly create a graphical application when starting your project, if you had created a console application, you can still easily transform it into a Forms application:
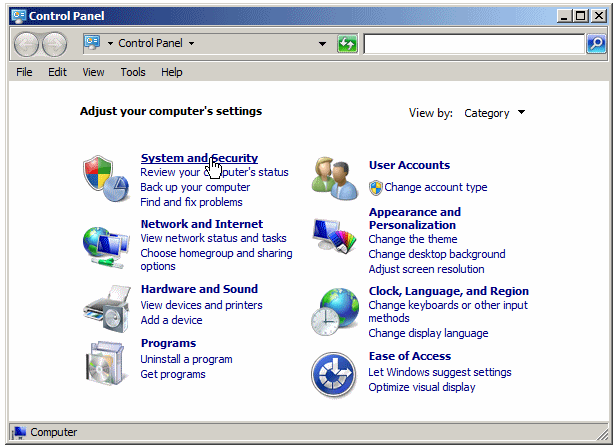
If you are working from a text editor, to compile at the Command Prompt, you use the vbc.exe compiler. The vbc compiler is free from Microsoft. You likely have it already on your computer. If not, download the .NET Framework from the Microsoft web site (there is no way you can follow these lessons if the .NET Framework is not yet installed on your computer). Find out where your .NET Framework folder is because that folder contains the vbc compiler. By default, its path is C:\Windows\Microsoft.NET\Framework\v4.0.21006 You should add the path of the vbc.exe to the Environment Variables's Path. To start, select the path in the top combo box of the file utility and copy it (to the clipboard). Open the Control Panel. From Control Panel, click System and Security:
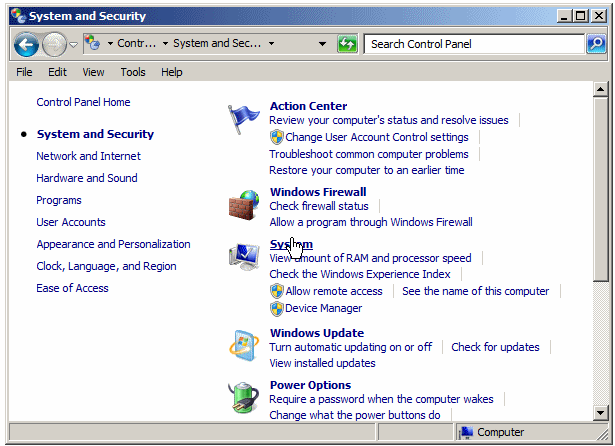
In the next window, click System:
In the next window, click Change Settings. In the System Properties dialog box, click the Advanced property page, then click Environment Variables:
Under System Variables, click Path. Click Edit:
First check whether the path had been added already (there is no reason to add it again). If the path doesn't exist yet, press the right arrow key, type the semi-colon, then paste the path. Click OK, OK, and OK. Before compiling the project, open the Command Prompt and switch to the folder that contains the file. To compile, type vbc followed by the name of the file and its extension. An example would be: vbc Exercise.vb Then press Enter. To execute the application, type the name of the file and press Enter. Here is an example:
Windows Forms is a technique of creating computer applications based on the common language runtime (CLR). It offers a series of objects called Windows Controls or simply, controls. These controls are already created in the .NET Framework through various classes. Application programming consists of taking advantage of these controls and customizing them for a particular application. To exploit these controls and other features of the .NET Framework, there are various types of applications you can create, including graphical applications (Windows Application), web-based applications (ASP.NET Web Application), console applications (Console Application), etc. The objects used in a Windows application are stored in libraries also called assemblies. As normal libraries, these assemblies have the extension .dll (which stands for dynamic link library). In order to use one of these objects, you must know the name of the assembly in which it is stored. Then you must add a reference to that assembly in your application. To add a reference to an assembly, on the main menu, you can click Project -> Add Reference... You can also right-click the name of the project in the Solution Explorer and click Add Reference... Any of these actions would display the Add Reference dialog box from where you can click the reference, click Select and click OK. If you don't see the reference you are looking for, you can locate it on another drive or directory using the Browse button. There are two broad categories of objects used in a Windows Forms application: the forms and the controls. A form is the most fundamental object used on an application. It is a rectangular object that uses part of the computer desktop to represent an application. A form is based on the Form class that is defined in the System.Windows.Forms namespace created in the System.Windows.Forms.dll assembly. Every GUI application you will create starts with a form. There are various techniques you can use to get a form in your application:
The primary means of getting a form into an application consists of deriving one from the Form class.
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||