
Common Properties and Methods of Controls
 |
Common Properties and Methods of Controls |
|
|
Control's Availability |
|
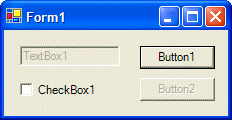
For the user to use a control, it must allow it. For example, if a control is supposed to receive text, the user can enter characters in it only if this is made possible. To make a control available to the user, the object must be enabled. The availability of an object is controlled by the Boolean Enabled property. By default, after adding a control to a form, it is enabled and its Enabled property in the Properties window is set to True. An enabled control displays its text or other characteristics in their normal settings. If you want to disable a control, set its Enabled property to False. In the following picture, a text box with the Text set to TextBox1 and a button with the Text set to Button2 are disabled:
 To find out whether a control is enabled or not, check its Enabled property state. |
|
Focus |
|
The focus is a visual aspect that indicates that a control is ready to receive input from the user. In fact, to use a control, the user must first give it focus. Various controls have different ways of expressing that they have received focus. Button controls indicate that they have focus by making a dotted rectangle around their caption. In the following picture, the button on the right has focus:  A text-based control indicates that it has focus by displaying a blinking cursor. A list-based control indicates that it has focus when one of its items has a surrounding dotted rectangle:  To give focus to a control, the user can press a key such as the Tab key. To programmatically give focus to a control, call the Focus() method. Here is an example: Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) _
Handles Button1.Click
Me.ListBox1.Focus()
End Sub
|
|
Tab Ordering |
|
A user can navigate through controls using the Tab key. When that key has been pressed, the focus moves from one control to the next. By their designs, not all controls can receive focus and not all controls can participate in tab navigation. Even controls that can receive focus must be
primarily included in the tab sequence. If a control has the TabStop property set to True, to arrange the navigation order of controls, at design time, you can click a control on the form. Then, on the Properties window, change the value of its TabIndex field. The value must be a positive short integer. |
|
Control's Location |
|
The controls added to a parent window are confined to the area of the body offered by that window. After adding it to a window, the control is positioned in the body of the parent using a Cartesian coordinate system whose origin is located on the top-left corner of the parent window. If the parent is a form, the origin is located just under the title bar left. The horizontal measurements move from the origin to the right. The vertical measurements move from the origin to the bottom:
 The distance from the controlís left border to the parentís left border is referred to as the Left property. The distance from the controlís top border to the parentís top border is referred to as the Top property. The Left and Top values are known as the controlís location. This can be illustrated as follows:
 When you click a control on the Toolbox and click its parent window, the Left and Top values are set where the mouse landed. One of the operations you will perform during design consists of moving controls around to give them a better location and take advantage of the form's real estate. Various options are available to do this. To assist you with setting control's location, the form designer draws aligned dots on the form, forming columns and rows. To move one control, click and hold the mouse on it, then drag in the desired direction, and release the mouse. This technique allows you to move a control one unit at a time in either direction. You can also click the control, then press one of the arrow keys to move one unit at a time, either left to move the control left, up to move the control up, right to move the control in the right direction, or down to move the control down. To move a control with more precision, click the control to select it, press and hold Ctrl, then click one of the arrow keys, either left to move the control left, up to move the control up, right to move the control in the right direction, or down to move the control down. To move a group of control, select them first. Then click and drag any area in the selection to the desired location. Alternatively, once you have the controls, you can press one of the arrow keys to move the whole group. When moving either a control or a group using either the mouse or the keyboard, the control or the group would follow the grids on the form and it can move only one grid mark at a time. This allows you to have a better alignment of controls. If you want to move the control or the group in smaller units than those of the grid, press and hold Ctrl. Then press one of the arrow keys. Once the control or the group is positioned to your liking, release the Ctrl key. To programmatically move a control, which is equivalent to changing the values of the Left or the Top properties at run time, assign the desired respective values. If you set a negative value for the Left field, the left border of the control would be hidden. In the same way, a negative Top value would hide the top border of the control. Make sure you use valid integer values; otherwise you would receive an error when you compile the project. |
|
Control's Dimensions |
|
The distance from the left border to the right border of a control is referred to as its Width property. In the same way, the distance from the top to the bottom borders of a control is its Height value. This can be illustrated as follows:
To heighten or shrink a control by its lower border and one unit at a time, select the control, press and hold Shift. Then press the down arrow key as many times as necessary. Once satisfied, release the mouse and Shift. To heighten or shrink a control by its lower border by small units, select the control, press and hold Ctrl and Shift. Then press the down arrow key as many times as necessary. Once satisfied, release the mouse and Ctrl and Shift. |
|
The Bounding Rectangle of a Control |
|
When a control has been added to a container, it occupies a Rectangle represented by the Bounds property. The syntax of this property is: Public Property Bounds As Rectangle At any time, to get the location and the dimensions of a control, call its Bounds property, which produces a Rectangle value. |
|
Using External Libraries |
|
Introduction |
|
The Windows controls featured in the .NET Framework are highly varied and provide all the necessary regular functionality a normal application would need. They do this through various properties and their different methods. To enhance their functionality and speed up application development, Visual Basic offers a very extended library of functions to cover different issues including mathematics, finance, date, time, and commerce, etc. Because Visual Basic runs on Microsoft Windows, some functionality is available only as part of then operating system. This is done throughout a vast collection of functions and structures. Because these Win32 resources are not part of Visual Basic, if you want to use them, you must explicitly "load" them into your application |
|
Using a Win32 Procedure |
|
Before using a procedure that is part of the operating system's libraries, you must be familiar with it. This is simply done by checking the Win32 documentation or the Visual Studio help files. Most procedures are fairly documented, even though there are no examples for some of them. To use a Win32 function, you can first declare its name and include its library. This is done using the Declare keyword followed by the name of the procedure and the name of the library in which the procedure is defined. You should also provide a friendly name of the procedure as you intend to call it in your code. Once the procedure is defined, you can then call it in your application. Here is an example that prevents the user from moving a form because, every time there is an attempt, the compiler calls the Win32 API's ReleaseCapture() function to take over: |
Public Class Form1
Inherits System.Windows.Forms.Form
Declare Auto Function ReleaseTheMouse Lib "user32.dll" _
Alias "ReleaseCapture" () As Boolean
#Region " Windows Form Designer generated code "
Public Sub New()
MyBase.New()
'This call is required by the Windows Form Designer.
InitializeComponent()
'Add any initialization after the InitializeComponent() call
End Sub
. . . No Change
#End Region
Private Sub Form1_Move(ByVal sender As Object, ByVal e As System.EventArgs) Handles MyBase.Move
ReleaseTheMouse()
End Sub
End Class
|
|
||
| Previous | Copyright © 2004-2010 FunctionX, Inc. | Next |
|
|
||