
.NET Classes and Objects: Cursors
 |
.NET Classes and Objects: Cursors |
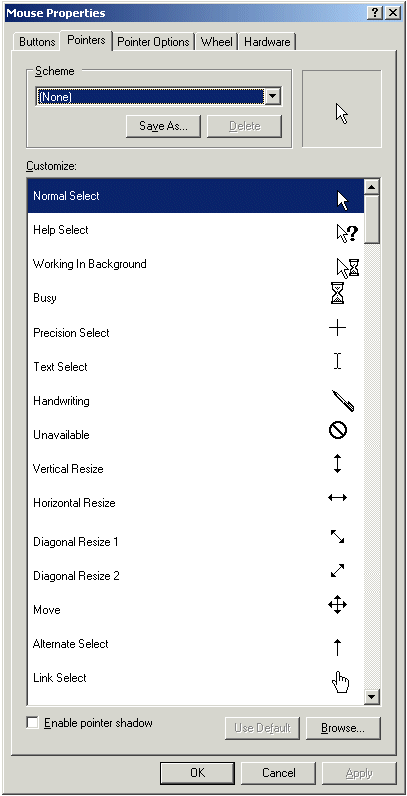
A cursor is a small picture that represents the position of the mouse on a Windows screen. Because Microsoft Windows is a graphic-oriented operating system, when it installs, it creates a set of standard or regularly used icons. These can be seen by opening the Control Panel window and double-clicking the Mouse icon. This opens the Mouse Properties dialog box where you can click the Pointers tab to see a list of standard cursors installed by Windows:  Microsoft Visual Studio .NET provides a rich collections of cursors you can easily use in your application. You can apply them to any control as you wish. To do this, access the properties of the control and open the Cursor field. If those cursors are not enough, which is not unusual, you have various options. You can use one of the many cursors installed by Visual Studio .NETin Drive:\Program Files\Microsoft Visual Studio\Common\Graphics\Cursors.
To create and design your own cursor, you can use Visual Studio .NET. To do this, on the main menu of Visual Studio, you can click Project -> Add New Itemů Then, in the Add New Item dialog box, you can select Cursor File, give it a name and click Open. A cursor is a Windows file that has the extension .cur
There are two main ways you can use a cursor in your application. The easiest cursors are listed in the Cursor field of the Properties window for the control whose cursor you want to change. The available cursors are:
You can select one of these cursors in the Properties window and assign it to a control. These cursors are defined in a class called Cursors. This simple class mostly contains only a list of available cursors as properties. All these cursors are represented as static properties. Therefore, to use one of these cursors, call the name of the class, Cursors, followed by the period operator, followed by the name of the cursor as it appears in the above list. Another technique consists of using a cursor not listed in the Properties window. A cursor is based on the Cursor class. It provides four constructors. One of them allows you to specify the path where the cursor is located. This constructor has the following syntax: Public Sub New(ByVal fileName As String) The argument passed to this constructor is name or the location of the cursor as a file. After calling this constructor to initialize a Cursor variable, the cursor is ready. You can then use it as you see fit. For example, you can assign it to the Cursor property of a control. When the cursor of a control has been changed, the control fires a CursorChanged event. This event is of type EventArgs. If at any time you want to hide a cursor, you can call the Cursor::Hide() method. Its syntax is: Public Shared Sub Hide() To display the cursor again, you can call the Cursor::Show() method. Its syntax is: Public Shared Sub Show()
|
|
|
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Dim curPush As System.Windows.Forms.Cursor = New System.Windows.Forms.Cursor("Push.cur")
Dim curPalette As System.Windows.Forms.Cursor = _
New System.Windows.Forms.Cursor( _
"C:\Program Files\Microsoft Visual Studio .NET 2003\Common7\Graphics\cursors\PALETTE.CUR")
Me.Panel1.Cursor = Cursors.NoMove2D
Me.TreeView1.Cursor = curPush
Me.RichTextBox1.Cursor = curPalette
End Sub
|
 |
 |
 |
 |
|
|
||
| Previous | Copyright © 2004-2010 FunctionX, Inc. | |
|
|
||