Polymorphism and Abstraction
Polymorphism and Abstraction
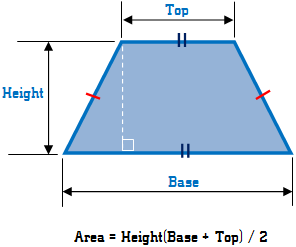
A Base Object
Inheritance With the Base Class
When deriving a class, to indicate that you are accessing the parent, you can use the base keyword. That keyword gives a child class access to public and protected members of its parent class.
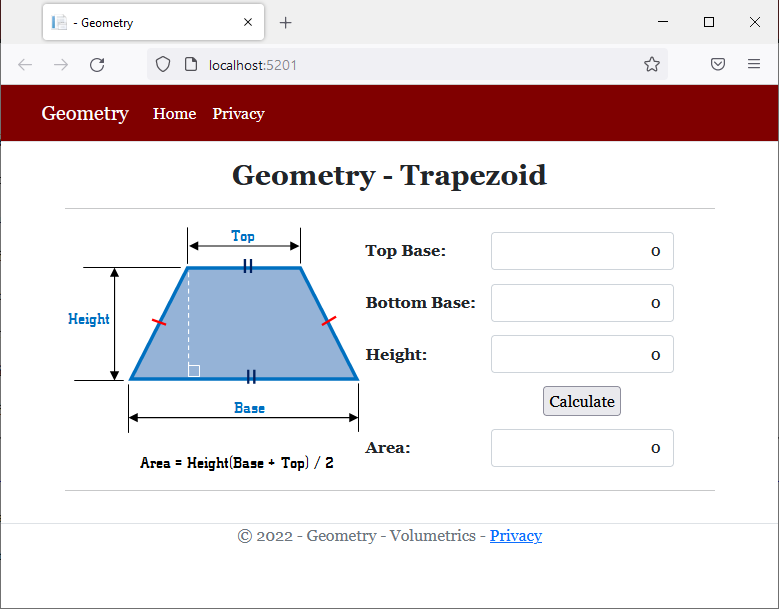
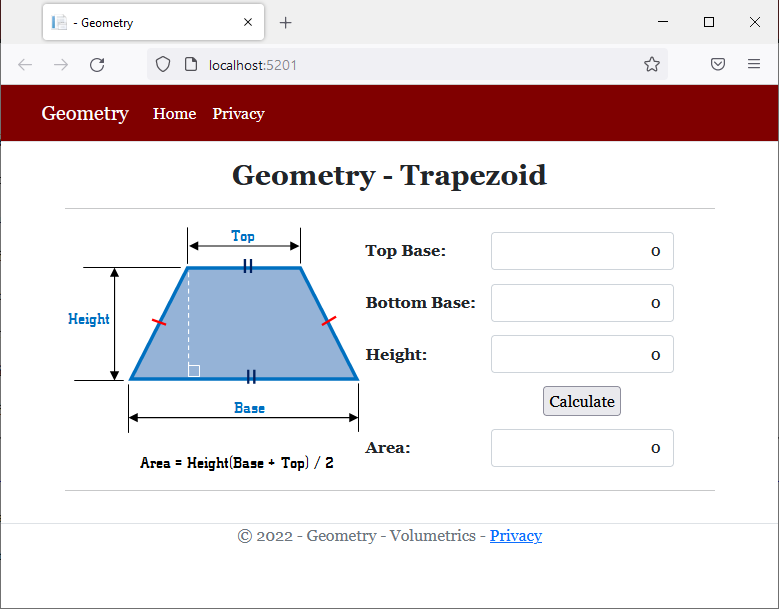
![]() Practical Learning: Introducing Base Classes
Practical Learning: Introducing Base Classes


body {
}
.bold { font-weight: bold; }
.text-right { text-align: right }
.delimiter { margin: auto;
width: 650px; }
.top-bar { border-bottom: 6px solid blue;
background-color: #800000 !important; }
.common-font { font-family: Georgia, Garamond, 'Times New Roman', serif; }
.navbar-light .navbar-brand { color: white; }
.navbar-light .navbar-brand:hover { color: yellow; }
.navbar-light .navbar-brand:focus { color: khaki; }
.navbar-light .navbar-brand { font-family: Georgia, Garamond, 'Times New Roman', serif; }
.nav-link { font-family: Georgia, Garamond, 'Times New Roman', serif; }<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Geometry</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/css/Geometry.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3 top-bar">
<div class="container">
<a class="navbar-brand" asp-area="" asp-page="/Index">Geometry</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
<p class="text-center common-font">© 2022 - Geometry - Volumetrics - <a asp-area="" asp-page="/Privacy">Privacy</a></p>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>namespace Volumetrics2.Models
{
public class Trapezoid
{
public double TopBase { get; set; }
public double BottomBase { get; set; }
public double Height { get; set; }
public double Area
{
get
{
return Height * (TopBase + BottomBase) / 2.00;
}
}
}
}@page
@model IndexModel
@using Volumetrics2.Models
@{
string? strMessage = null;
Trapezoid trap = new Trapezoid();
if (Request.HasFormContentType)
{
try
{
trap.TopBase = double.Parse(Request.Form["txtTopBase"]);
}
catch(FormatException fexc)
{
strMessage = fexc.Message;
}
try
{
trap.BottomBase = double.Parse(Request.Form["txtBottomBase"]);
}
catch(FormatException fexc)
{
strMessage = fexc.Message;
}
try
{
trap.Height = double.Parse(Request.Form["txtHeight"]);
}
catch(FormatException fexc)
{
strMessage = fexc.Message;
}
}
}
<div class="delimiter common-font">
<h2 class="text-center bold">Geometry - Trapezoid</h2>
<hr />
<form name="frmGeometry" method="post">
<table>
<tr>
<td style="width: 300px" rowspan="9">
<img src="~/images/trapezoid1.png" width="296" height="247" alt="Geometry - Trapezoid">
</td>
<td style="width: 125px" class="bold">Top Base:</td>
<td>@Html.TextBox("txtTopBase", @trap.TopBase, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Bottom Base:</td>
<td>@Html.TextBox("txtBottomBase", @trap.BottomBase, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Height:</td>
<td>@Html.TextBox("txtHeight", @trap.Height, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td> </td>
<td style="text-align: center"><input type="submit" name="btnSubmit" value="Calculate" /></td>
</tr>
<tr>
<td class="bold">Area:</td>
<td>@Html.TextBox("txtArea", @trap.Area, new { @class = "form-control text-right" })</td>
</tr>
</table>
</form>
<hr />
<p class="text-center">@strMessage</p>
</div>
Top Base: 137.96 Bottom Base: 209.73 Height: 87.59


![]() Practical Learning: Accessing the Base Object from a Child Class
Practical Learning: Accessing the Base Object from a Child Class
namespace Volumetrics2.Models
{
public class TrapezoidalPrism : Trapezoid
{
private double len;
public double Length
{
get
{
return len;
}
set
{
len = value;
}
}
public double BaseArea
{
get
{
// "base" refers to a parent's property
return base.Area;
}
}
public double TopArea
{
get
{
// "base" TopBase refers to a parent's property
return base.TopBase * Length;
}
}
public double BottomArea
{
get
{
// "base" BottomBase refers to a parent's property
return base.BottomBase * Length;
}
}
public double Volume
{
get
{
// "base" Area refers to a parent's property
return base.Area * Length;
}
}
}
}@page
@model IndexModel
@using Volumetrics2.Models
@{
string? strMessage = null;
TrapezoidalPrism trap = new TrapezoidalPrism();
if (Request.HasFormContentType)
{
try
{
trap.TopBase = double.Parse(Request.Form["txtTopBase"]);
}
catch(FormatException fexc)
{
strMessage = fexc.Message;
}
try
{
trap.BottomBase = double.Parse(Request.Form["txtBottomBase"]);
}
catch(FormatException fexc)
{
strMessage = fexc.Message;
}
try
{
trap.Height = double.Parse(Request.Form["txtHeight"]);
}
catch(FormatException fexc)
{
strMessage = fexc.Message;
}
try
{
trap.Length = double.Parse(Request.Form["txtLength"]);
}
catch(FormatException fexc)
{
strMessage = fexc.Message;
}
}
}
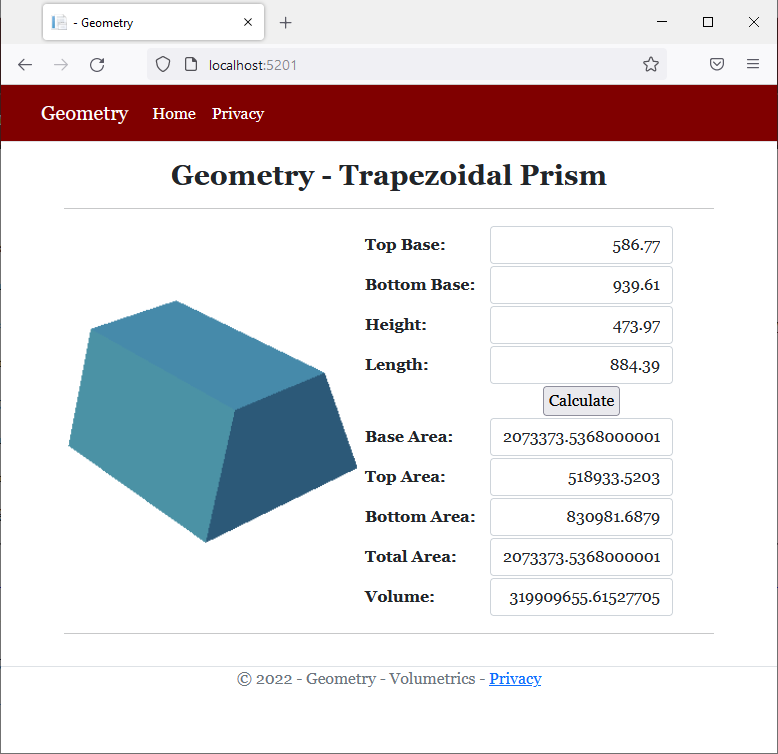
<div class="delimiter common-font">
<h2 class="text-center bold">Geometry - Trapezoidal Prism</h2>
<hr />
<form name="frmGeometry" method="post">
<table>
<tr>
<td style="width: 300px" rowspan="9">
<img src="~/images/tp.png" width="289" height="230" alt="Geometry - Trapezoidal Prism">
</td>
<td style="width: 125px" class="bold">Top Base:</td>
<td>@Html.TextBox("txtTopBase", @trap.TopBase, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Bottom Base:</td>
<td>@Html.TextBox("txtBottomBase", @trap.BottomBase, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Height:</td>
<td>@Html.TextBox("txtHeight", @trap.Height, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Length:</td>
<td>@Html.TextBox("txtLength", @trap.Length, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td> </td>
<td style="text-align: center"><input type="submit" name="btnSubmit" value="Calculate" /></td>
</tr>
<tr>
<td class="bold">Base Area:</td>
<td>@Html.TextBox("txt>BaseArea", @trap.BaseArea, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Top Area:</td>
<td>@Html.TextBox("txtTopArea", @trap.TopArea, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Bottom Area:</td>
<td>@Html.TextBox("txtBottomArea", @trap.BottomArea, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Volume:</td>
<td>@Html.TextBox("txtVolume", @trap.Volume, new { @class = "form-control text-right" })</td>
</tr>
</table>
</form>
<hr />
<p class="text-center">@strMessage</p>
</div>
Top Base: 137.96 Bottom Base: 209.73 Height: 87.59 Length: 142.46


Inheriting the Base Constructors
If a parent class has a constructor, to call that constructor in the child class, you can use the base keyword. The base() constructor must be called immediately after the parentheses of the child constructor. Here is an example:
public class Circle
{
private double _radius;
public Circle()
{
_radius = 0.00;
}
}
public class Cone : Circle
{
private double _height;
public Cone() : base()
{
_height = 0.00;
}
}
![]() Practical Learning: Inheriting a Base Constructor
Practical Learning: Inheriting a Base Constructor
namespace Volumetrics2.Models
{
public class Trapezoid
{
public double TopBase { get; set; }
public double BottomBase { get; set; }
public double Height { get; set; }
public Trapezoid(double top, double bottom, double height)
{
TopBase = top;
BottomBase = bottom;
Height = height;
}
public double Area
{
get
{
return Height * (TopBase + BottomBase) / 2.00;
}
}
}
}namespace Volumetrics2.Models
{
public class TrapezoidalPrism: Trapezoid
{
private double len;
public TrapezoidalPrism(double top, double bottom, double height, double length)
: base(top, bottom, height)
{
Length = length;
}
. . . No Change
}
}@page
@model IndexModel
@using Volumetrics2.Models
@{
string? strMessage = null;
TrapezoidalPrism? trap = null;
if (Request.HasFormContentType)
{
double top = 0.00;
double bottom = 0.00;
double height = 0.00;
double length = 0.00;
try
{
top = double.Parse(Request.Form["txtTopBase"]);
}
catch(FormatException fexc)
{
strMessage = fexc.Message;
}
try
{
bottom = double.Parse(Request.Form["txtBottomBase"]);
}
catch(FormatException fexc)
{
strMessage = fexc.Message;
}
try
{
height = double.Parse(Request.Form["txtHeight"]);
}
catch(FormatException fexc)
{
strMessage = fexc.Message;
}
try
{
length = double.Parse(Request.Form["txtLength"]);
}
catch(FormatException fexc)
{
strMessage = fexc.Message;
}
trap = new TrapezoidalPrism(top, bottom, height, length);
}
}
<div class="delimiter common-font">
<h2 class="text-center bold">Geometry - Trapezoidal Prism</h2>
<hr />
<form name="frmGeometry" method="post">
. . .
</form>
<hr />
<p class="text-center">@strMessage</p>
</div>Top Base: 588.97 Bottom Base: 836.84 Height: 1079.41 Length: 1326.73

Class Abstraction
Inheritance With this Class
If you create a non-static derived a class, the derived child class has direct access to all public, internal, and protected members of the parent class. You can use the this object to access the members of the parent class.
![]() Practical Learning: Inheriting this Parent
Practical Learning: Inheriting this Parent
namespace Volumetrics2.Models
{
public class TrapezoidalPrism: Trapezoid
{
private double len;
public TrapezoidalPrism(double top, double bottom, double height, double length)
: base(top, bottom, height)
{
// "this" refers to a local property
this.Length = length;
}
public double Length
{
get
{
// "this" refers to a local field
return this.len;
}
set
{
// "this" refers to a local field
this.len = value;
}
}
public double BaseArea
{
get
{
// "base" refers to a parent
return base.Area;
}
}
public double TopArea
{
get
{
// "this" TopBase refers to a parent's property
// "this" refers to a local property
return this.TopBase * this.Length;
}
}
public double BottomArea
{
get
{
// "this" BottomBase refers to a parent's property
// "this" refers to a local property
return this.BottomBase * this.Length;
}
}
public double Volume
{
get
{
// "base" Area refers to a parent's property
// "this" refers to a local property
return base.Area * this.Length;
}
}
}
}Top Base: 357.93 Bottom Base: 637.77 Height: 2263.79 Length: 975.86

namespace Volumetrics2.Models
{
public class Trapezoid
{
public double TopBase { get; set; }
public double BottomBase { get; set; }
public double Height { get; set; }
public Trapezoid(double top, double bottom, double height)
{
(TopBase, BottomBase, Height) = (top, bottom, height);
}
public double Area => Height * (TopBase + BottomBase) / 2.00;
}
}namespace Volumetrics2.Models
{
public class TrapezoidalPrism : Trapezoid
{
private double len;
public TrapezoidalPrism(double top, double bottom, double height, double length)
: base(top, bottom, height) => this.Length = length;
public double Length
{
get => this.len;
set => this.len = value;
}
public double BaseArea
{
get => base.Area;
}
public double TopArea
{
get => this.TopBase * this.Length;
}
public double BottomArea
{
get => this.BottomBase * this.Length;
}
public double Volume
{
get => base.Area * this.Length;
}
}
}

body {
}
.bold { font-weight: bold; }
.text-right { text-align: right }
.delimiter { margin: auto;
width: 650px; }
.top-bar { border-bottom: 6px solid blue;
background-color: navy !important; }
.common-font { font-family: Georgia, Garamond, 'Times New Roman', serif; }
.navbar-light .navbar-brand { color: white; }
.navbar-light .navbar-brand:hover { color: yellow; }
.navbar-light .navbar-brand:focus { color: khaki; }
.navbar-light .navbar-brand { font-family: Georgia, Garamond, 'Times New Roman', serif; }
.nav-link { font-family: Georgia, Garamond, 'Times New Roman', serif; }<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Geometry</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/css/Geometry.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3 top-bar">
<div class="container">
<a class="navbar-brand" asp-area="" asp-page="/Index">Geometry</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
<p class="text-center common-font">© 2022 - Geometry - Volumetrics - <a asp-area="" asp-page="/Privacy">Privacy</a></p>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>namespace Volumetrics3.Models
{
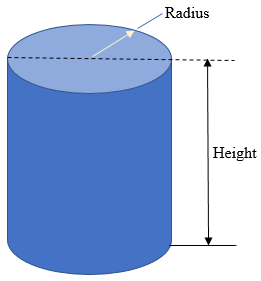
public class Cylinder
{
public double Length { get; set; }
public double Radius { get; set; }
public double Diameter
{
get
{
return this.Radius * 2.00;
}
}
public double Circumference
{
get
{
return this.Diameter * 3.141592653589793238462643;
}
}
public double CrossArea
{
get
{
return this.Radius * this.Radius * 3.141592653589793238462643;
}
}
public double LateralArea
{
get
{
return this.Circumference * this.Length;
}
}
public double CentralVolume
{
get
{
return this.CrossArea * this.Length;
}
}
}
}@page
@model IndexModel
@using Volumetrics3.Models
@{
string? strMessage = null;
Cylinder vol = new Cylinder();
if (Request.HasFormContentType)
{
try
{
vol.Length = double.Parse(Request.Form["txtLength"]);
}
catch(FormatException fexc)
{
strMessage = "You must provide a valid value for the length (or height) of the cylinder. " +
Environment.NewLine +
"The error produced is: " + fexc.Message;
}
try
{
vol.Radius = double.Parse(Request.Form["txtRadius"]);
}
catch(FormatException fexc)
{
strMessage = "You must provide a valid value for the radius of the cylinder. " +
Environment.NewLine +
"The error produced is: " + fexc.Message;
}
}
}
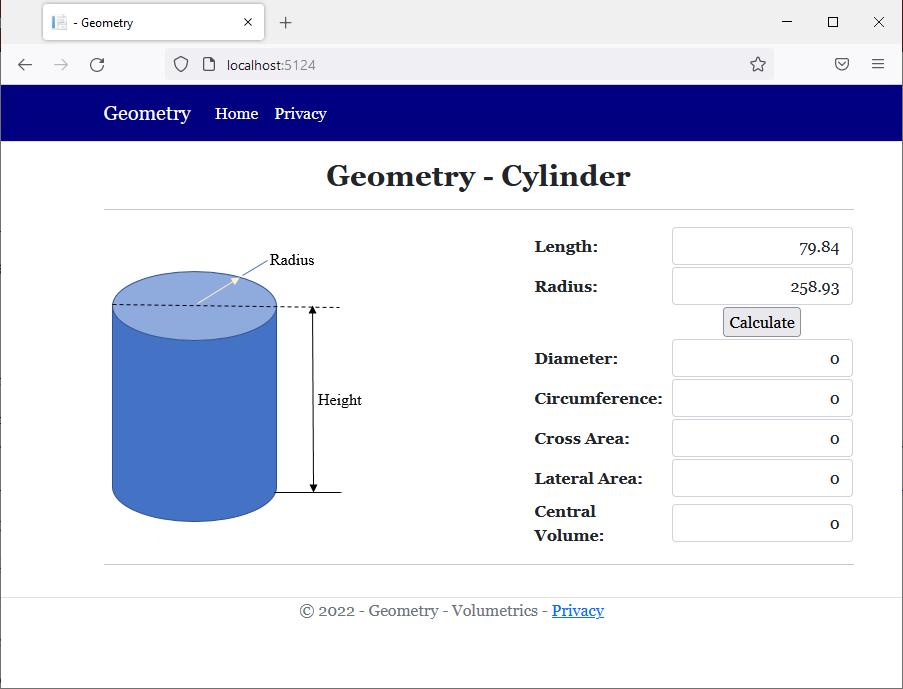
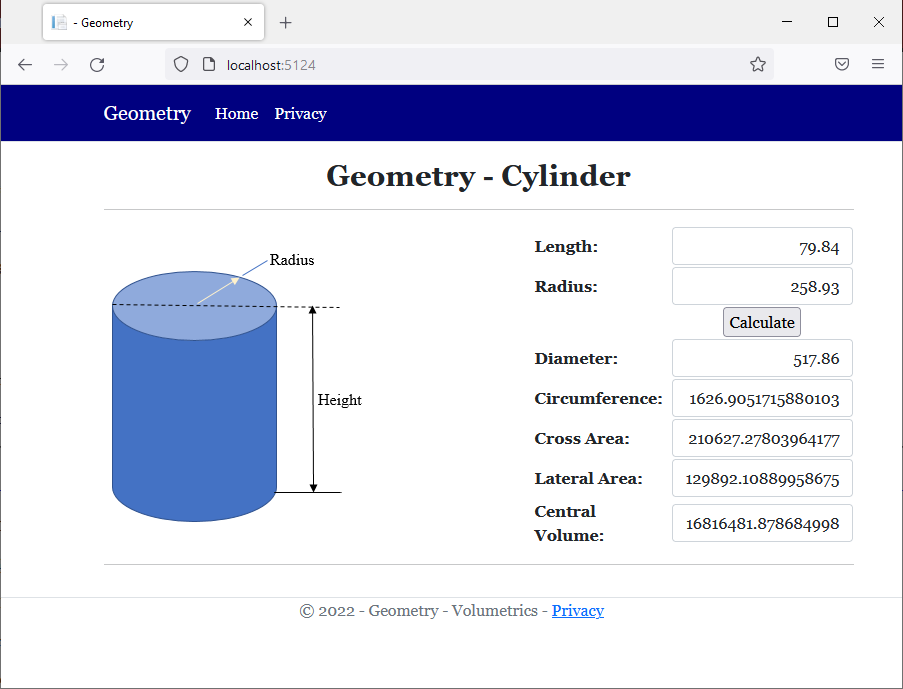
<div class="delimiter common-font">
<h2 class="text-center bold">Geometry - Cylinder</h2>
<hr />
<form name="frmGeometry" method="post">
<table>
<tr>
<td style="width: 300px" rowspan="9">
<img src="~/images/cylinder.png" width="261" height="281 alt="Geometry - Cylinder">
</td>
<td style="width: 125px" class="bold">Length:</td>
<td>@Html.TextBox("txtLength", @vol.Length, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Radius:</td>
<td>@Html.TextBox("txtRadius", @vol.Radius, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td> </td>
<td style="text-align: center"><input type="submit" name="btnSubmit" value="Calculate" /></td>
</tr>
<tr>
<td class="bold">Diameter:</td>
<td>@Html.TextBox("txtDiameter", @vol.Diameter, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Circumference:</td>
<td>@Html.TextBox("txtCircumference", @vol.Circumference, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Cross Area:</td>
<td>@Html.TextBox("txtCrossArea", @vol.CrossArea, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Lateral Area:</td>
<td>@Html.TextBox("txtLateralArea", @vol.LateralArea, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Central Volume:</td>
<td>@Html.TextBox("txtCentralVolume", @vol.CentralVolume, new { @class = "form-control text-right" })</td>
</tr>
</table>
</form>
<hr />
<p class="text-center">@strMessage</p>
</div>
Top Base: 79.84 Length: 258.93


namespace Volumetrics3.Models
{
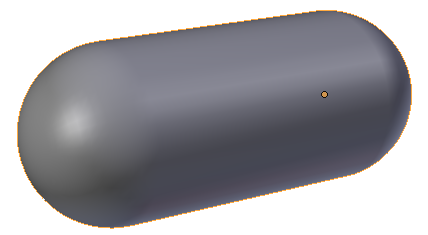
public class Tank : Cylinder
{
public double Width
{
get
{
return this.Diameter;
}
}
public double TotalLength
{
get
{
return this.Length + this.Radius + this.Radius;
}
}
public double TotalArea
{
get
{
// Area on one side (half sphere) = Area of Sphere / 2
// Areas on both sides = area of a sphere = radius * radius * 4 * PI
// Total External Area = lateral area (of the central cylinder) + areas on both sides
return this.LateralArea + (this.Radius * this.Radius * PI * 4.00);
}
}
public double TotalVolume
{
get
{
// Volume on one side (half sphere) = Volue of Sphere / 2
// Volumes on both sides = volume of a sphere = radius * radius * radius * 3.141592653589793238462643 * 4 / 3
// Total Volume = central volume + volumes on both sides (which is the volume of a sphere)
return this.CentralVolume + (this.Radius * this.Radius * this.Radius * 3.141592653589793238462643 * 4.00 / 3.00);
}
}
}@page
@model IndexModel
@using Volumetrics3.Models
@{
string? strMessage = null;
Tank vol = new Tank();
if (Request.HasFormContentType)
{
try
{
vol.Length = double.Parse(Request.Form["txtLength"]);
}
catch(FormatException fexc)
{
strMessage = "You must provide a valid value for the length (or height) of the cylinder. " +
Environment.NewLine +
"The error produced is: " + fexc.Message;
}
try
{
vol.Radius = double.Parse(Request.Form["txtRadius"]);
}
catch(FormatException fexc)
{
strMessage = "You must provide a valid value for the radius of the cylinder. " +
Environment.NewLine +
"The error produced is: " + fexc.Message;
}
}
}
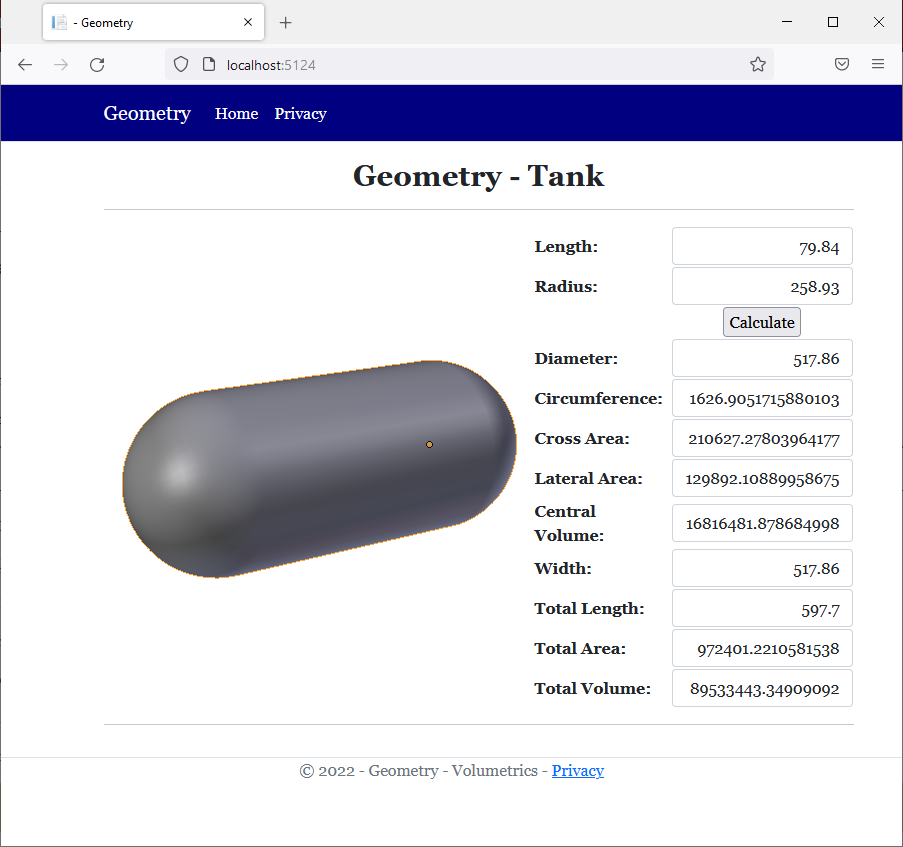
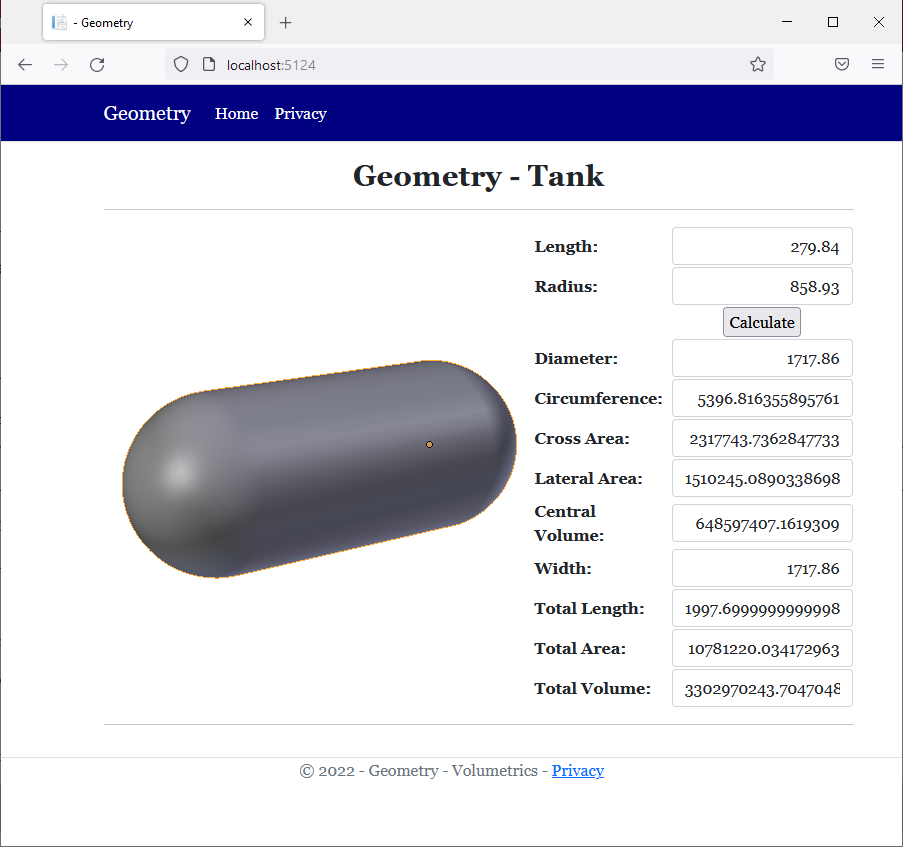
<div class="delimiter common-font">
<h2 class="text-center bold">Geometry - Tank</h2>
<hr />
<form name="frmGeometry" method="post">
<table>
<tr>
<td style="width: 430px" rowspan="12">
<img src="~/images/tank.png" width="428" height="235" alt="Geometry - Tank">
</td>
<td class="bold">Length:</td>
<td>@Html.TextBox("txtLength", @vol.Length, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Radius:</td>
<td>@Html.TextBox("txtRadius", @vol.Radius, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td> </td>
<td style="text-align: center"><input type="submit" name="btnSubmit" value="Calculate" /></td>
</tr>
<tr>
<td class="bold">Diameter:</td>
<td>@Html.TextBox("txtDiameter", @vol.Diameter, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Circumference:</td>
<td>@Html.TextBox("txtCircumference", @vol.Circumference, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Cross Area:</td>
<td>@Html.TextBox("txtCrossArea", @vol.CrossArea, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Lateral Area:</td>
<td>@Html.TextBox("txtLateralArea", @vol.LateralArea, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Central Volume:</td>
<td>@Html.TextBox("txtCentralVolume", @vol.CentralVolume, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Width:</td>
<td>@Html.TextBox("txtWidth", @vol.Width, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Total Length:</td>
<td>@Html.TextBox("txtTotalLength", @vol.TotalLength, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Total Area:</td>
<td>@Html.TextBox("txtTotalArea", @vol.TotalArea, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Total Volume:</td>
<td>@Html.TextBox("txtTotalVolume", @vol.TotalVolume, new { @class = "form-control text-right" })</td>
</tr>
</table>
</form>
<hr />
<p class="text-center">@strMessage</p>
</div>
namespace Volumetrics3.Models
{
public class Cylinder
{
public double Length { get; set; }
public double Radius { get; set; }
public double Diameter => this.Radius * 2.00;
public double Circumference => this.Diameter * 3.141592653589793238462643;
public double CrossArea => this.Radius * this.Radius * 3.141592653589793238462643;
public double LateralArea => this.Circumference * this.Length;
public double CentralVolume => this.CrossArea * this.Length;
}
}namespace Volumetrics3.Models
{
public class Tank : Cylinder
{
public double Width
{
get => this.Diameter;
}
public double TotalLength
{
get => this.Length + this.Radius + this.Radius;
}
public double TotalArea
{
// Area on one side (half sphere) = Area of Sphere / 2
// Areas on both sides = area of a sphere = radius * radius * 4 * PI
// Total External Area = lateral area (of the central cylinder) + areas on both sides
get => this.LateralArea + (this.Radius * this.Radius * 3.141592653589793238462643 * 4.00);
}
public double TotalVolume
{
// Volume on one side (half sphere) = Volue of Sphere / 2
// Volumes on both sides = volume of a sphere = radius * radius * radius * 3.141592653589793238462643 * 4 / 3
// Total Volume = central volume + volumes on both sides (which is the volume of a sphere)
get => this.CentralVolume + (this.Radius * this.Radius * this.Radius * 3.141592653589793238462643 * 4.00 / 3.00);
}
}
}
If you create or declare a new member in a derived class and that member has the same name as a member of the base class, when creating the new member, to indicate that that the version of that method is new, use the new keyword.
![]() Practical Learning: Creating a New Version of a Member
Practical Learning: Creating a New Version of a Member
namespace Volumetrics2.Models
{
public class TrapezoidalPrism : Trapezoid
{
private double len;
// "this" refers to a local property
public TrapezoidalPrism(double top, double bottom, double height, double length)
: base(top, bottom, height) => this.Length = length;
public double Length
{
// "this" refers to a local field
get => this.len;
// "this" refers to a local field
set => this.len = value;
}
public double BaseArea
{
// "base" refers to a parent
get => base.Area;
}
public double TopArea
{
// "this" TopBase refers to a parent's property
// "this" refers to a local property
get => this.TopBase * this.Length;
}
public double BottomArea
{
// "this" BottomBase refers to a parent's property
// "this" refers to a local property
get => this.BottomBase * this.Length;
}
public new double Area
{
get
{
return BaseArea + TopArea + BottomArea + BaseArea;
}
}
public double Volume
{
// "base" Area refers to a parent's property
// "this" refers to a local property
get => base.Area * this.Length;
}
}
}@page
@model IndexModel
@using Volumetrics2.Models
@{
string? strMessage = null;
TrapezoidalPrism trap = new(0.00, 0.00, 0.00, 0.00);
if (Request.HasFormContentType)
{
double top = 0.00;
double bottom = 0.00;
double height = 0.00;
double length = 0.00;
try
{
top = double.Parse(Request.Form["txtTopBase"]);
}
catch(FormatException fexc)
{
strMessage = fexc.Message;
}
try
{
bottom = double.Parse(Request.Form["txtBottomBase"]);
}
catch(FormatException fexc)
{
strMessage = fexc.Message;
}
try
{
height = double.Parse(Request.Form["txtHeight"]);
}
catch(FormatException fexc)
{
strMessage = fexc.Message;
}
try
{
length = double.Parse(Request.Form["txtLength"]);
}
catch(FormatException fexc)
{
strMessage = fexc.Message;
}
trap = new(top, bottom, height, length);
}
}
<div class="delimiter common-font">
<h2 class="text-center bold">Geometry - Trapezoidal Prism</h2>
<hr />
<form name="frmGeometry" method="post">
<table>
<tr>
<td style="width: 300px" rowspan="10">
<img src="~/images/tp.png" width="296" height="247" alt="Geometry - Trapezoidal Prism">
</td>
<td style="width: 125px" class="bold">Top Base:</td>
<td>@Html.TextBox("txtTopBase", @trap.TopBase, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Bottom Base:</td>
<td>@Html.TextBox("txtBottomBase", @trap.BottomBase, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Height:</td>
<td>@Html.TextBox("txtHeight", @trap.Height, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Length:</td>
<td>@Html.TextBox("txtLength", @trap.Length, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td> </td>
<td style="text-align: center"><input type="submit" name="btnSubmit" value="Calculate" /></td>
</tr>
<tr>
<td class="bold">Base Area:</td>
<td>@Html.TextBox("txtArea", @trap.Area, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Top Area:</td>
<td>@Html.TextBox("txtTopArea", @trap.TopArea, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Bottom Area:</td>
<td>@Html.TextBox("txtBottomArea", @trap.BottomArea, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Total Area:</td>
<td>@Html.TextBox("txtArea", @trap.Area, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Volume:</td>
<td>@Html.TextBox("txtVolume", @trap.Volume, new { @class = "form-control text-right" })</td>
</tr>
</table>
</form>
<hr />
<p class="text-center">@strMessage</p>
</div>Top Base: 586.77 Bottom Base: 939.61 Height: 473.97 Length: 884.39

The Virtual Members of a Class
When creating a class, if you anticipate that a certain member should be redefined in a derived class, the common member should be created with the virtual keyword. The virtual method can be marked with an access level (private, public, or internal). The virtual keyword can appear before or after the access level.
A property of a class can be made virtual. To create a virtual property, add the virtual keyword before the return type of the property.
Overriding a Member in a Derived Class
After creating a virtual member (method or property) in a class, you can provide a new version of that member in a derived class. This is referred to as overriding the member.
To override a method, in a derived class, create the same method from the parent class. This time, replace the virtual keyword with the override keyword. To override a propertty, create one of the same return type and name in the derived class but use the override keyword instead of the the virtual keyword.
![]() Practical Learning: Introcing Abstraction
Practical Learning: Introcing Abstraction



body {
}
.bold { font-weight: bold; }
.text-right { text-align: right }
.delimiter { margin: auto;
width: 650px; }
.top-bar { border-bottom: 6px solid blue;
background-color: #800000 !important; }
.common-font { font-family: Georgia, Garamond, 'Times New Roman', serif; }
.navbar-light .navbar-brand { color: white; }
.navbar-light .navbar-brand:hover { color: yellow; }
.navbar-light .navbar-brand:focus { color: khaki; }
.navbar-light .navbar-brand { font-family: Georgia, Garamond, 'Times New Roman', serif; }
.nav-link { font-family: Georgia, Garamond, 'Times New Roman', serif; }<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Geometry</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/css/Geometry.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3 top-bar">
<div class="container">
<a class="navbar-brand" asp-area="" asp-page="/Index">Geometry</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
<p class="text-center common-font">© 2022 - Geometry - <a asp-area="" asp-page="/Privacy">Privacy</a></p>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>namespace Quadrilaterals4.Models
{
public class Square
{
public double Side { get; set; }
public Square(double side)
{
Side = side;
}
public double Perimeter
{
get
{
return Side * 4.00;
}
}
}
}![]() Practical Learning: Creating Virtual Methods
Practical Learning: Creating Virtual Methods
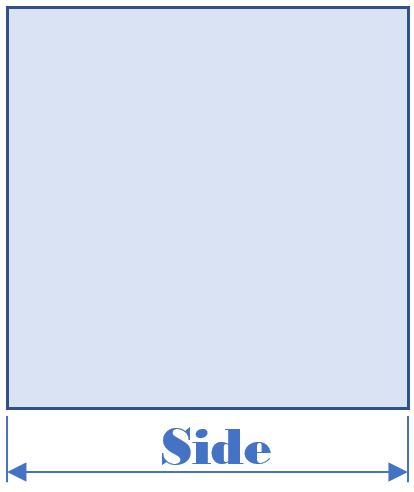
namespace Quadrilaterals4.Models
{
public class Square
{
public double Side { get; set; }
public Square(double side)
{
Side = side;
}
public double Perimeter
{
get
{
return Side * 4.00;
}
}
public virtual double CalculateInradius()
{
return Side / 2.00;
}
}
}![]() Practical Learning: Creating a Virtual Property
Practical Learning: Creating a Virtual Property
namespace Quadrilaterals4.Models
{
public class Square
{
public double Side { get; set; }
public Square(double side)
{
Side = side;
}
public double Perimeter
{
get
{
return Side * 4.00;
}
}
public virtual double Area
{
get
{
return Side * Side;
}
}
public virtual double CalculateInradius()
{
return Side / 2.00;
}
}
}@page
@model IndexModel
@using Quadrilaterals4.Models
@{
double length = 0.00;
string? strMessage = null;
Square sqr = new Square(0.00);
if (Request.HasFormContentType)
{
try
{
length = double.Parse(Request.Form["txtSide"])!;
}
catch(FormatException fexc)
{
strMessage = "You must provide a valid value for the side." +
Environment.NewLine + "The error produced is: " +
fexc.Message;
}
sqr = new Square(length);
}
}
<div class="delimiter common-font">
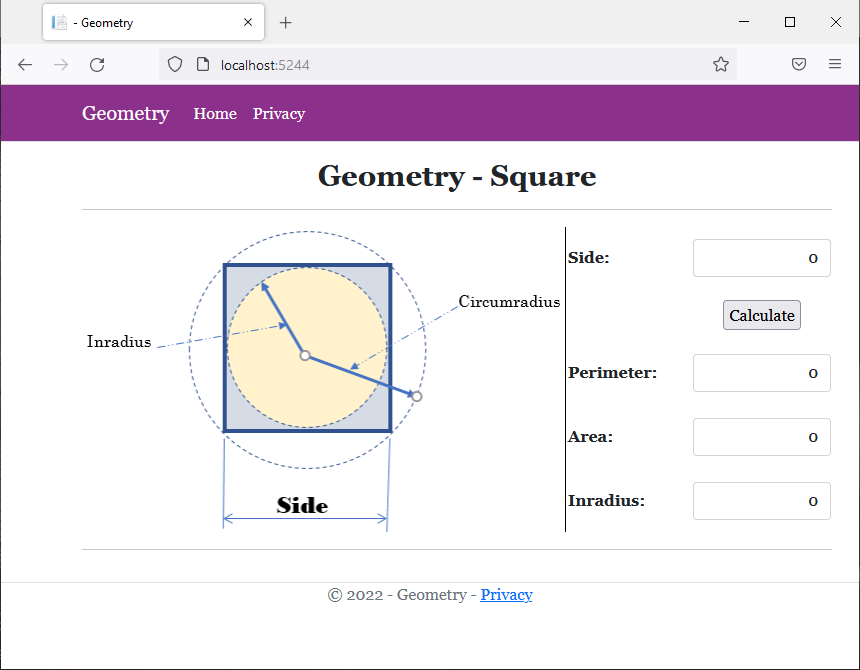
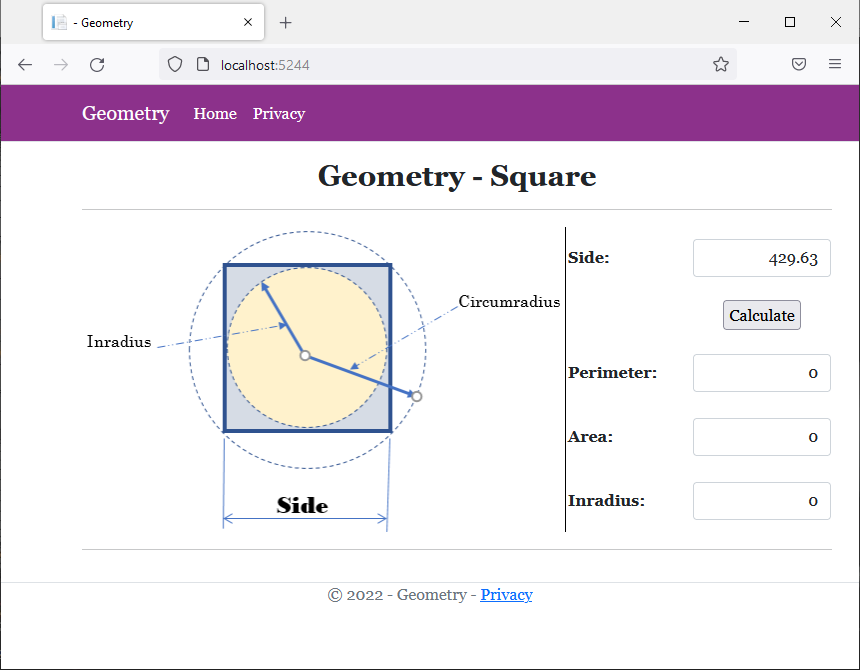
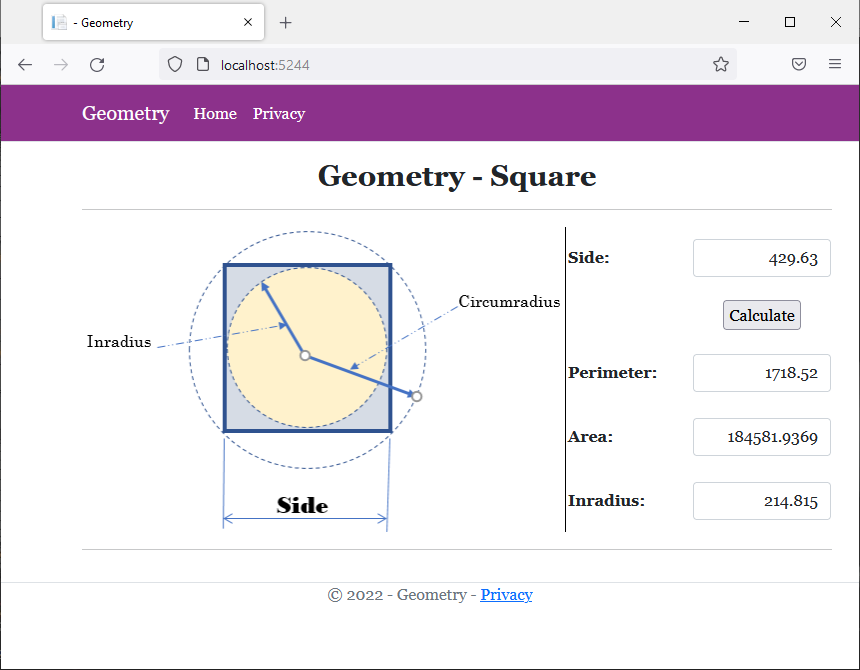
<h2 class="text-center bold">Geometry - Square</h2>
<hr />
<form name="frmGeometry" method="post">
<table>
<tr>
<td style="width: 300px" rowspan="5">
<img src="~/images/Square2.png" width="483" height="305" alt="Geometry - Square" style="border-right: 1px black solid">
</td>
<td style="width: 125px" class="bold">Side:</td>
<td>@Html.TextBox("txtSide", @sqr.Side, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td> </td>
<td style="text-align: center"><input type="submit" name="btnSubmit" value="Calculate" /></td>
</tr>
<tr>
<td class="bold">Perimeter:</td>
<td>@Html.TextBox("txtPerimeter", @sqr.Perimeter, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Area:</td>
<td>@Html.TextBox("txtArea", @sqr.Area, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Inradius:</td>
<td>@Html.TextBox("txtInradius", @sqr.CalculateInradius(), new { @class = "form-control text-right" })</td>
</tr>
</table>
</form>
<hr />
<p class="text-center">@strMessage</p>
</div>


namespace Volumetrics4.Models
{
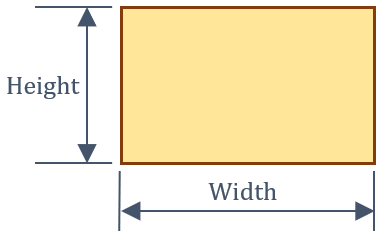
public class Rectangle
{
public double Width { get; set; }
public double Height { get; set; }
public Rectangle(double width, double height)
{
Width = width;
Height = height;
}
}
}namespace Volumetrics4.Models
{
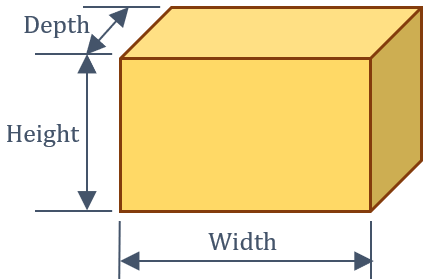
public class Box : Rectangle
{
public Box(double width, double height, double depth)
: base(width, height)
{
Depth = depth;
}
public double Depth { get; set; }
}
}![]() Practical Learning: Overriding a Method in a Derived Class
Practical Learning: Overriding a Method in a Derived Class
namespace Volumetrics4.Models
{
public class Rectangle
{
public double Width { get; set; }
public double Height { get; set; }
public Rectangle(double width, double height)
{
Width = width;
Height = height;
}
public virtual double CalculateArea()
{
return Width * Height;
}
}
}namespace Volumetrics4.Models
{
public class Box : Rectangle
{
public Box(double width, double height, double length)
: base(width, height)
{
Length = length;
}
public double Length { get; set; }
public override double CalculateArea()
{
double face = base.CalculateArea();
double side = base.Height * this.Depth;
double top = base.Width * this.Depth;
return (face * 2) + (side * 2) + (top * 2);
}
}
}@page
@model IndexModel
@using Quadrilaterals4.Models
@{
string? strMessage = null;
Box bx = new Box(0.00, 0.00, 0.00);
double wid = 0.00, hgt = 0.00, dep = 0.00;
if (Request.HasFormContentType)
{
try
{
wid = double.Parse(Request.Form["txtWidth"])!;
}
catch(FormatException fexc)
{
strMessage = "You must provide a valid value for the width of the box." +
Environment.NewLine + "The error produced is: " +
fexc.Message;
}
try
{
hgt = double.Parse(Request.Form["txtHeight"])!;
}
catch(FormatException fexc)
{
strMessage = "You must provide a valid value for the height of the box." +
Environment.NewLine + "The error produced is: " +
fexc.Message;
}
try
{
dep = double.Parse(Request.Form["txtDepth"])!;
}
catch(FormatException fexc)
{
strMessage = "You must provide a valid value for the depth of the box." +
Environment.NewLine + "The error produced is: " +
fexc.Message;
}
bx = new Box(wid, hgt, dep);
}
}
<div class="delimiter common-font">
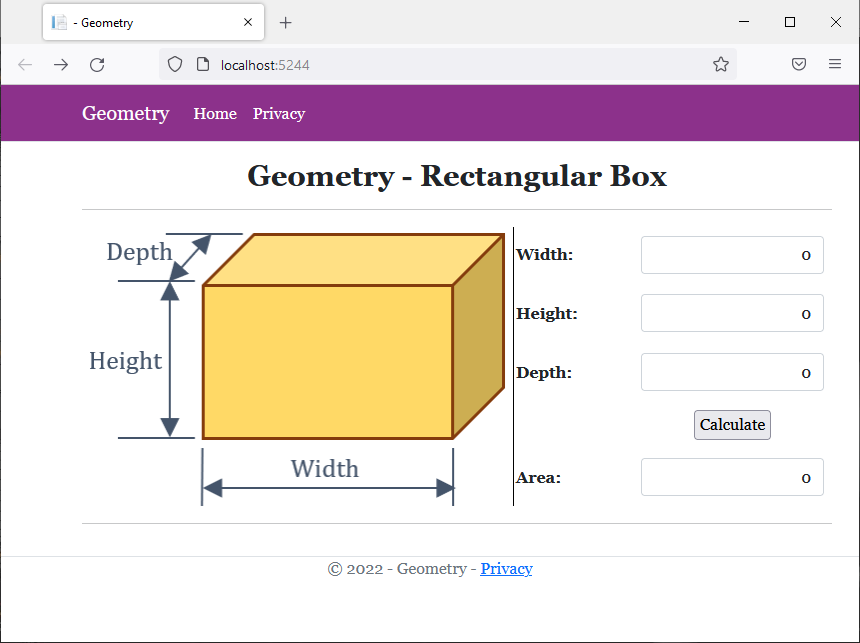
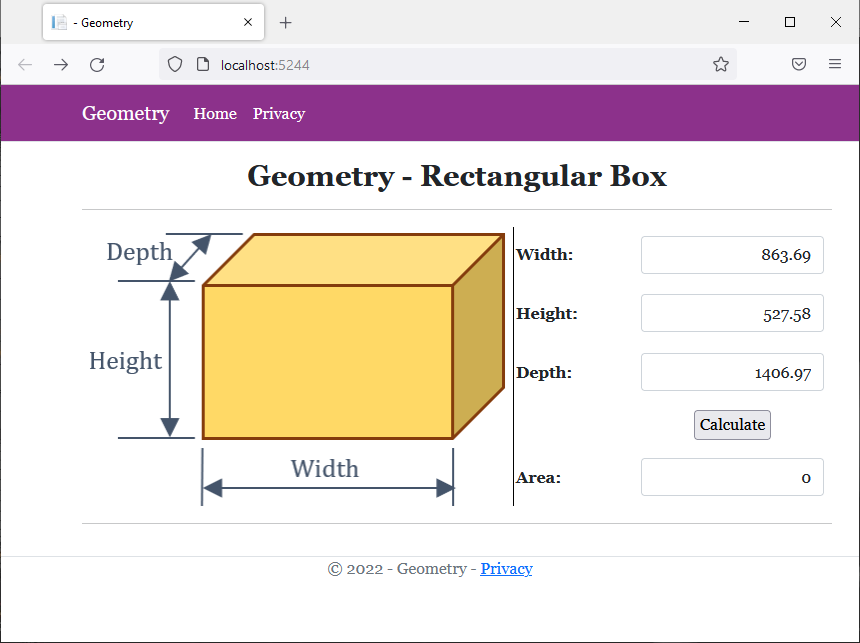
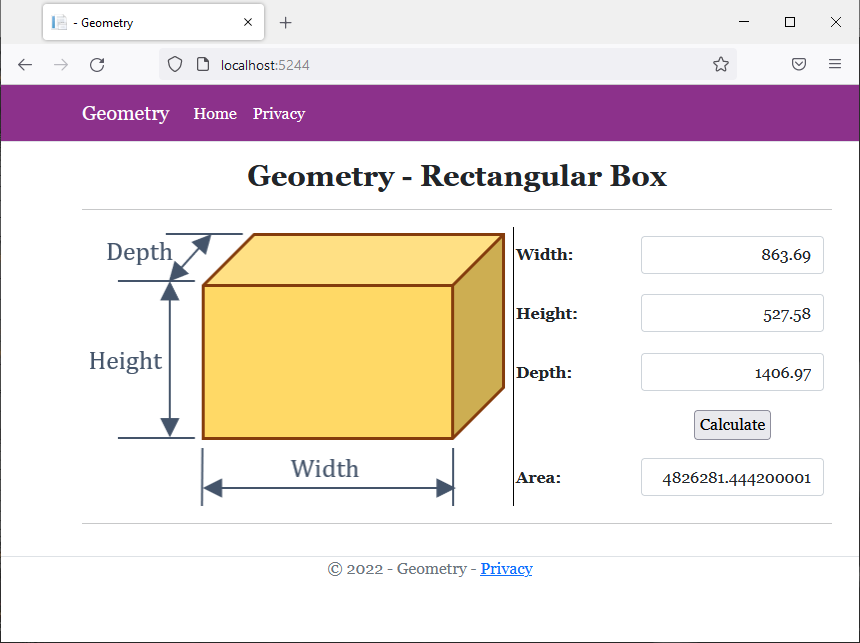
<h2 class="text-center bold">Geometry - Rectangular Box</h2>
<hr />
<form name="frmGeometry" method="post">
<table>
<tr>
<td style="width: 300px" rowspan="5">
<img src="~/images/Box1.png" width="431" height="279" alt="Geometry - Rectangular Box" style="border-right: 1px black solid">
</td>
<td style="width: 125px" class="bold">Width:</td>
<td>@Html.TextBox("txtWidth", @bx.Width, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Height:</td>
<td>@Html.TextBox("txtHeight", @bx.Height, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Depth:</td>
<td>@Html.TextBox("txtDepth", @bx.Depth, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td> </td>
<td style="text-align: center"><input type="submit" name="btnSubmit" value="Calculate" /></td>
</tr>
<tr>
<td class="bold">Area:</td>
<td>@Html.TextBox("txtArea", @bx.CalculateArea(), new { @class = "form-control text-right" })</td>
</tr>
</table>
</form>
<hr />
<p class="text-center">@strMessage</p>
</div>
Width: 863.69 Height: 527.58 Depth: 1406.97


Foundations of Abstract Classes
Introduction
A class is said to be abstract if its primary role is to serve as parent for other classes. To create an abstract class, you use the abstract keyword.Here is an example:
abstract class Triangle
{
}
The desired access level (public or internal) can appear before or after the abstract keyword.
Deriving from an Abstract Class
An abstract class cannot be directly used like a regular class. Instead, you can first create a class derived from the abstract class.
A Parameter of an Abstract Class
When creating a function or method, you can create a parameter whose type is an abstract class. Here is an example:
@page
@model Valuable.Pages.CreatureModel
@functions{
public abstract class Appliance
{
public string? ItemNumber { get; set; }
public string? Make { get; set; }
public string? Model { get; set; }
public double Weight { get; set; }
public double Price { get; set; }
}
double ManageShipping(Appliance machine)
{
if (machine.Weight <= 25)
return 14.95;
else
return 24.65;
}
}
When calling the function or method, the argument you pass must be an object of a class derived from the abstract class. Here is an example:
@page
@model Valuable.Pages.CreatureModel
@{
Microwave purchase = new();
purchase.ItemNumber = "NN-CD87KS";
purchase.Make = "Panasonic";
purchase.Model = "NN-CD87KS";
purchase.Weight = 19.1;
purchase.Price = 525.95;
}
@functions{
public abstract class Appliance
{
public string? ItemNumber { get; set; }
public string? Make { get; set; }
public string? Model { get; set; }
public double Weight { get; set; }
public double Price { get; set; }
}
public class Microwave : Appliance
{
}
public class Refrigerator : Appliance
{
public int Doors { get; set; }
public bool IceWater { get; set; }
}
double ManageShipping(Appliance machine)
{
if (machine.Weight <= 25)
return 14.95;
else
return 24.65;
}
}
<h1>Appliance Inventory</h1>
<hr />
<table style="width: 425px" class="table">
<tr>
<td style="width: 175px; font-weight: bold">Item #:</td>
<td>@purchase.ItemNumber</td>
</tr>
<tr>
<td style="font-weight: bold">Make:</td>
<td>@purchase.Make</td>
</tr>
<tr>
<td style="font-weight: bold">Model:</td>
<td>@purchase.Model</td>
</tr>
<tr>
<td style="font-weight: bold">Weight:</td>
<td>@purchase.Weight lbs</td>
</tr>
<tr>
<td style="font-weight: bold">Price:</td>
<td>@purchase.Price</td>
</tr>
<tr>
<td style="font-weight: bold">Shipping & Handling:</td>
<td>@ManageShipping(purchase)</td>
</tr>
</table>
This would produce:
Appliance Inventory Item #: NN-CD87KS Make: Panasonic Model: NN-CD87KS Weight: 19.1 lbs Price: 525.95 Shipping & Handling: 14.95
Returning an Object of Abstract Type
You can create a function or method that returns an object of an abstract class. Make sure the function returns an object of that type. Outside the class, when calling the function, you can assign it to a variable of the abstract class. Here is an example:
@page
@model Valuable.Pages.CreatureModel
@{
Appliance purchase = Create();
}
@functions{
public abstract class Appliance
{
public string? ItemNumber { get; set; }
public string? Make { get; set; }
public string? Model { get; set; }
public double Weight { get; set; }
public double Price { get; set; }
}
public class Microwave : Appliance
{
}
public class Refrigerator : Appliance
{
public int Doors { get; set; }
public bool IceWater { get; set; }
}
Appliance Create()
{
Appliance frigo = new Refrigerator()
{
ItemNumber = "284083",
Make = "Samsung",
Model = "RF23R6201SR",
Weight = 279,
Price = 1996.85
};
return frigo;
}
}
<h1>Appliance Inventory</h1>
<hr />
<table style="width: 425px" class="table">
<tr>
<td style="width: 175px; font-weight: bold">Item #:</td>
<td>@purchase.ItemNumber</td>
</tr>
<tr>
<td style="font-weight: bold">Make:</td>
<td>@purchase.Make</td>
</tr>
<tr>
<td style="font-weight: bold">Model:</td>
<td>@purchase.Model</td>
</tr>
<tr>
<td style="font-weight: bold">Weight:</td>
<td>@purchase.Weight lbs</td>
</tr>
<tr>
<td style="font-weight: bold">Price:</td>
<td>@purchase.Price</td>
</tr>
</table>
This would produce:
Appliance Inventory Item #: 284083 Make: Samsung Model: RF23R6201SR Weight: 279 lbs Price: 1996.85
The Members of an Abstract Class
An Abstract Method
A method is said to be abstract if its class doesn't implement that method but the derived class must implement it. To implement the method, you must apply the override keyword to it.
public class Equilateral : Triangle
{
readonly double Angle;
public Equilateral()
{
Angle = 60;
}
public double Side
{
get
{
return Base;
}
}
public override double CalculatePerimeter()
{
return Side * 3.00;
}
}
An Abstract Property
A property is abstract if its class doesn't include an implementation of that property. If you want to create an abstract property that has only a get accessor, the property must use the abstract keyword. Here is an example:
public abstract class GeometricFigure
{
public abstract double Perimeter { get; }
}
If the property has both a get and a set accessors, it can use either the abstract or the virtual keyword.
![]() Practical Learning: Introducing Class Abstraction
Practical Learning: Introducing Class Abstraction
namespace GasUtilityCompany1.Models
{
public class BillPreparation
{
public int InvoiceNumber { get; set; }
public double CounterReadingStart { get; set; }
public double CounterReadingEnd { get; set; }
public double CCFTotal
{
get
{
return CounterReadingEnd - CounterReadingStart;
}
}
public double TotalTherms
{
get
{
return CCFTotal * 1.0367;
}
}
public double DistributionAdjustment
{
get
{
return TotalTherms * 0.13086;
}
}
public double CalculateTransportationCharges()
{
if (TotalTherms <= 5000)
return TotalTherms * 0.016289;
else
return TotalTherms * 0.009577;
}
public double CalculateDeliveryTotal()
{
double first50Therms = 0, over50Therms = 0;
if (TotalTherms < 5000)
{
first50Therms = TotalTherms * 0.05269;
over50Therms = 0;
}
else
{
first50Therms = 5000 * 0.5269;
over50Therms = (TotalTherms - 5000) * 0.04995;
}
return CalculateTransportationCharges() + DistributionAdjustment + first50Therms + over50Therms;
}
public double EnvironmentalCharges
{
get
{
return CalculateDeliveryTotal() * 0.0045;
}
}
public double AmountDue
{
get
{
return CalculateDeliveryTotal() + EnvironmentalCharges;
}
}
}
}body {
}
.bold { font-weight: bold; }
.text-right { text-align: right; }
.delimiter { margin: auto;
width: 450px; }
.top-bar { border-bottom: 6px solid blue;
background-color: #005CB9 !important; }
.navbar-light .navbar-brand { color: white;
font-weight: bold; }
.navbar-light .navbar-brand:hover { color: yellow;
font-weight: bold; }
.navbar-light .navbar-brand:focus { color: khaki;
font-weight: bold; }
.navbar-light .navbar-brand { font-family: Garamond, Georgia, 'Times New Roman', serif; }
.nav-link { font-weight: bold;
font-family: Garamond, Georgia, 'Times New Roman', serif; }
.common-font { font-family: Garamond, Georgia, 'Times New Roman', serif; }<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Gas Utility Company</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/css/GasUtilityCompany.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3 top-bar">
<div class="container">
<a class="navbar-brand" asp-area="" asp-page="/Index">Gas Utility Company</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
<p class="text-center common-font">© 2022 - Gas Utility Company - <a asp-area="" asp-page="/Privacy">Privacy</a></p>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>@page
@model IndexModel
@using GasUtilityCompany1.Models
@{
string? strMessage = null;
BillPreparation bp = new();
string strAmountDue = "0.00";
string strTotalTherms = "0.00";
string strDeliveryTotal = "0.00";
string strEnvironmentalCharges = "0.00";
string strTransportationCharges = "0.00";
string strDistributionAdjustment = "0.00";
if (Request.HasFormContentType)
{
Random rndNumber = new();
bp.InvoiceNumber = rndNumber.Next(100000, 999999);
try
{
bp.CounterReadingStart = double.Parse(Request.Form["txtCounterReadingStart"])!;
}
catch(FormatException fexc)
{
strMessage = "You must provide a valid value for the counter reading start value." +
Environment.NewLine + "The error produced is: " +
fexc.Message;
}
try
{
bp.CounterReadingEnd = double.Parse(Request.Form["txtCounterReadingEnd"])!;
}
catch(FormatException fexc)
{
strMessage = "You must provide a valid value for the counter reading end value." +
Environment.NewLine + "The error produced is: " +
fexc.Message;
}
strAmountDue = $"{bp.AmountDue:F}";
strTotalTherms = $"{bp.TotalTherms:F}";
strDeliveryTotal = $"{bp.CalculateDeliveryTotal():F}";
strEnvironmentalCharges = $"{bp.EnvironmentalCharges:F}";
strDistributionAdjustment = $"{bp.DistributionAdjustment:F}";
strTransportationCharges = $"{bp.CalculateTransportationCharges():F}";
}
}
<div class="delimiter common-font">
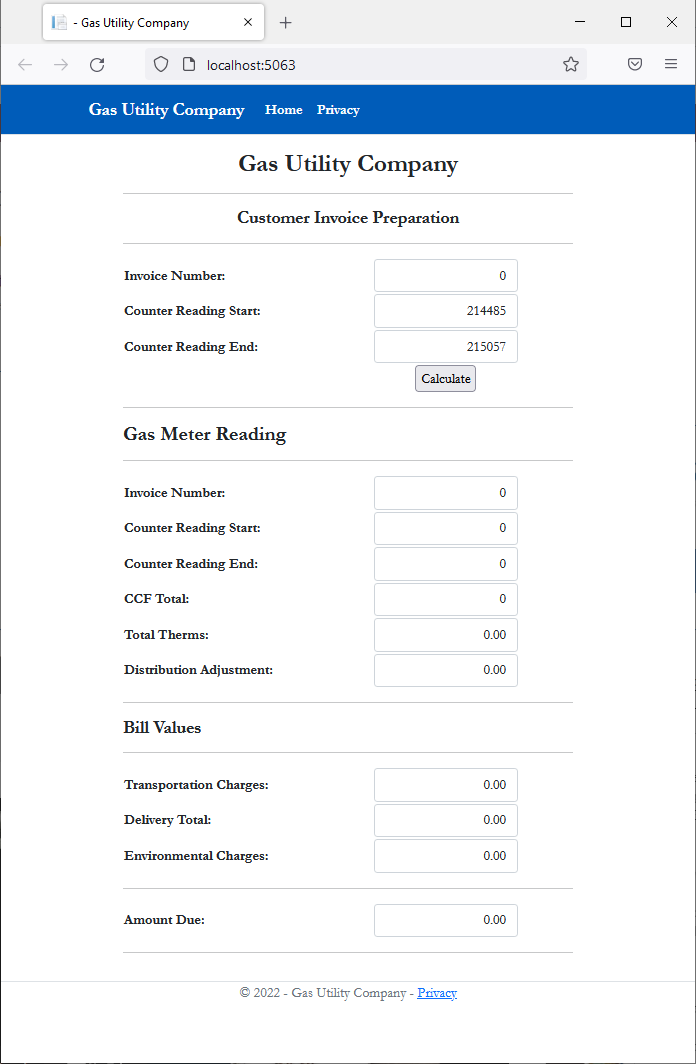
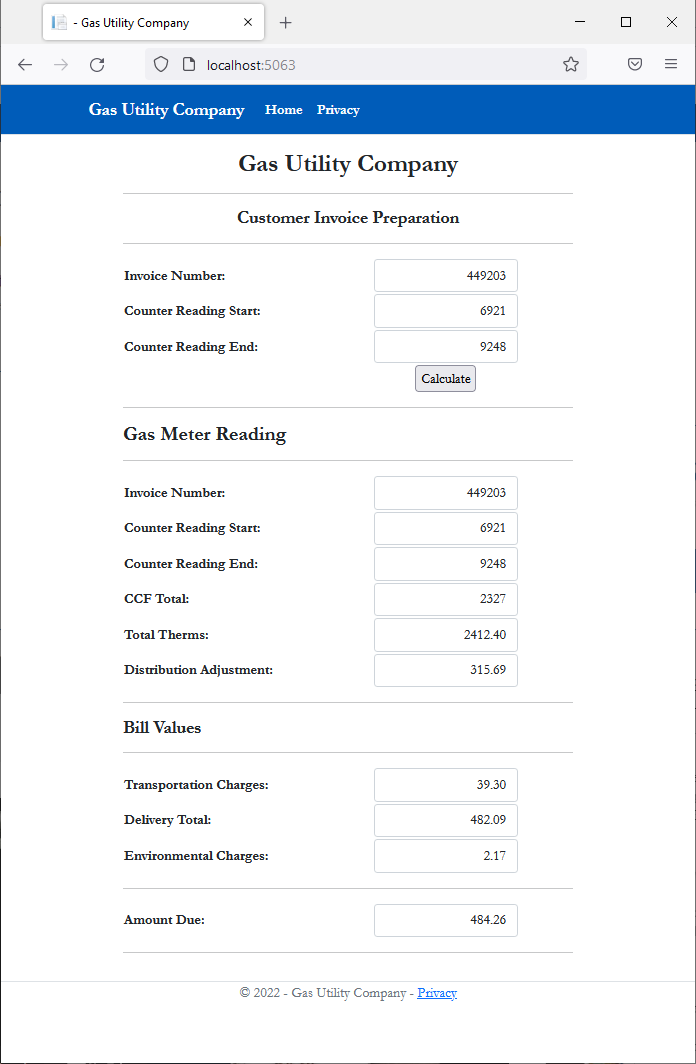
<h2 class="text-center bold">Gas Utility Company</h2>
<hr />
<h5 class="text-center bold">Customer Invoice Preparation</h5>
<hr />
<form name="frmGeometry" method="post">
<table>
<tr>
<td style="width: 250px" class="bold">Invoice Number:</td>
<td>@Html.TextBox("txtInvoiceNumber", @bp.InvoiceNumber, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Counter Reading Start:</td>
<td>@Html.TextBox("txtCounterReadingStart", @bp.CounterReadingStart, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Counter Reading End:</td>
<td>@Html.TextBox("txtCounterReadingEnd", @bp.CounterReadingEnd , new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td> </td>
<td style="text-align: center"><input type="submit" name="btnSubmit" value="Calculate" /></td>
</tr>
</table>
</form>
<hr />
<h4 class="bold">Gas Meter Reading</h4>
<hr />
<table>
<tr>
<td class="bold" style="width: 250px">Invoice Number:</td>
<td>@Html.TextBox("txtInvoiceNumber", @bp.InvoiceNumber, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Counter Reading Start:</td>
<td>@Html.TextBox("txtCounterReadingStart", @bp.CounterReadingStart, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Counter Reading End:</td>
<td>@Html.TextBox("txtCounterReadingEnd", @bp.CounterReadingEnd, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">CCF Total:</td>
<td>@Html.TextBox("txtCCFTotal", @bp.CCFTotal, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Total Therms:</td>
<td>@Html.TextBox("txtTotalTherms", @strTotalTherms, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Distribution Adjustment:</td>
<td>@Html.TextBox("txtDistributionAdjustment", @strDistributionAdjustment, new { @class = "form-control text-right" })</td>
</tr>
</table>
<hr />
<h5 class="bold">Bill Values</h5>
<hr />
<table>
<tr>
<td style="width: 250px" class="bold">Transportation Charges:</td>
<td>@Html.TextBox("txtTransportationCharges", @strTransportationCharges, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Delivery Total:</td>
<td>@Html.TextBox("txtDeliveryTotal", @strDeliveryTotal, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td class="bold">Environmental Charges:</td>
<td>@Html.TextBox("txtEnvironmentalCharges", @strEnvironmentalCharges, new { @class = "form-control text-right" })</td>
</tr>
</table>
<hr />
<table>
<tr>
<td class="bold" style="width: 250px">Amount Due:</td>
<td>@Html.TextBox("txtAmountDue", @strAmountDue, new { @class = "form-control text-right" })</td>
</tr>
</table>
<hr />
<p class="text-center">@strMessage</p>
</div>


namespace GasUtilityCompany1.Models
{
public class CustomerInvoice
{
}
}![]() Practical Learning: Creating an Abstract Class
Practical Learning: Creating an Abstract Class
namespace GasUtilityCompany1.Models
{
public abstract class BillPreparation
{
public int InvoiceNumber { get; set; }
public double CounterReadingStart { get; set; }
public double CounterReadingEnd { get; set; }
public double CCFTotal
{
get => CounterReadingEnd - CounterReadingStart;
}
public double TotalTherms
{
get => CCFTotal * 1.0367;
}
public double DistributionAdjustment
{
get => TotalTherms * 0.13086;
}
public double CalculateTransportationCharges()
{
return (TotalTherms <= 5000) ? (TotalTherms * 0.016289) : (TotalTherms * 0.009577);
}
public double CalculateDeliveryTotal()
{
double first50Therms = 0, over50Therms = 0;
if (TotalTherms < 5000)
{
first50Therms = TotalTherms * 0.05269;
over50Therms = 0;
}
else
{
first50Therms = 5000 * 0.5269;
over50Therms = (TotalTherms - 5000) * 0.04995;
}
return CalculateTransportationCharges() + DistributionAdjustment + first50Therms + over50Therms;
}
public double EnvironmentalCharges
{
get => CalculateDeliveryTotal() * 0.0045;
}
public double AmountDue
{
get => CalculateDeliveryTotal() + EnvironmentalCharges;
}
}
}![]() Practical Learning: Deriving from an Abstract Class
Practical Learning: Deriving from an Abstract Class
public class CustomerInvoice : BillPreparation
{
}![]() Practical Learning: Deriving from an Abstract Class
Practical Learning: Deriving from an Abstract Class
@page
@model IndexModel
@using GasUtilityCompany1.Models
@{
string? strMessage = null;
BillPreparation bp = new CustomerInvoice();
string strAmountDue = "0.00";
string strTotalTherms = "0.00";
string strDeliveryTotal = "0.00";
string strEnvironmentalCharges = "0.00";
string strTransportationCharges = "0.00";
string strDistributionAdjustment = "0.00";
if (Request.HasFormContentType)
{
. . .
}
}
<div class="delimiter common-font">
<h2 class="text-center bold">Gas Utility Company</h2>
<hr />
<h5 class="text-center bold">Customer Invoice Preparation</h5>
<hr />
. . .
<hr />
<p class="text-center">@strMessage</p>
</div>
A Sealed Class
Introduction
A class is said to be sealed if new classes cannot be derived from that class.
To create a sealed class, use the sealed keyword. Here are examples:
sealed public class TimeWorked { } public sealed class WorkingTime { }
A derived class can also be sealed. Here is an example:
public abstract class Triangle
{
}
sealed public class Irregular : Triangle
{
}
If you use the sealed keyword to create a class, the whole class becomes sealed, but you may not want the whole class to be sealed. Sometimes, you may want only some members to be sealed.
If you create a new method in a derived class, you cannot seal it. Therefore, before sealing a method, you must first create it in class. You must mark that method as abstract or virtual.
A property from a class can be sealed. Before creating a sealed property, its class must be derived from another class. Before sealing a property, you must mark the property in the derived class as override. To seal a property, type the sealed keyword close to the override keyword. The sealed keyword can appear before or after override.
Static Classes
When a class has been made static, no class can be derived from it. This means that when you create a static class, it becomes automatically sealed.
![]() Practical Learning: Ending the Lesson
Practical Learning: Ending the Lesson
|
|
|||
| Previous | Copyright © 2001-2023, C# Key | Saturday 17 December 2022 | Next |
|
|
|||