Structures and Records
Structures and Records
Introduction to Structures
Overview
A structure, like a class, is a list of types used to describe an object. Unlike a class that is used for large and complex objects, a structure is typically used for small objects.
Creating a Structure
To create a structure, you use the struct keyword. Like a class, the creation of a structure should start with an access level, usually the public or the internal keyword. Here is an example:
public struct Integer
{
}
The Members of a Structure
Fields in a Structure
Like a class, a structure can have fields. They are listed in the body of the structure. Here is an example:
struct Integer
{
private int val;
}
The Properties of a Structure
Like a class, a structure can have properties. A property is created using the exact same rules and suggestions we saw for classes. Here is an example of a property with a complete definition:
struct Integer
{
private int val;
public int Value
{
get { return val; }
set { val = value; }
}
}
The Methods of a Structure
Like a class, a structure can have one ore more methods. The methods are created like those of a class. Here is an example:
public struct Road
{
private double len;
public double Distance
{
get { return len; }
set { len = value; }
}
public double GetDistanceInKilometers()
{
return Distance * 1.6093;
}
}
Structures and Constructors
Like a class, a structure can have one or more constructors. This means that a structure can have a default constructor (a constructor that doesn't use any parameter) or a constructor with one or more parameters.
If you create a constructor in a structure, that constructor must have at least one parameter. Here is an example:
struct Integer
{
private int val;
public Integer(int number)
{
val = number;
}
public int Value
{
get { return val; }
set { val = value; }
}
public void Read()
{
}
}
Using a Structure
To use a structure, you can declare a variable of it. Initialize the variable as done for a class, using the new operator. Here is an example:
public struct Integer
{
private int val;
public Integer(int number)
{
val = number;
}
}
public class Exercise
{
public void Create()
{
Integer itg = new Integer();
}
}
After declaring a variable of a structure, you can use the object the same way you would use a class.
Structures and Inheritance
A structure is sealed from inheritance. This means that you cannot create a class or a structure that is based on, or is derived from, a structure.
A Structure as Type
A Property of a Structure Type
Once a structure exists, you can use it as a type. For example, you can create a property that is a structure type. The rules are the same we reviewed for creating a property of a class.
Returning a Structure From a Function or Method
Like a regular data type or a class, a structure can serve as the return type of a function or a method. The rules are more related to those of a class.
Passing a Structural Object as Argument
Like a regular data type, a structure can be used as the type of a parameter of a method. The argument is primarily passed as done for a class.
Introduction to Built-In Structures
Overview
Every data type you use in a C# application (integers, floating-point numbers, characters, Boolean types) is based on a structure in the .NET Framework.
Parsing a Value
When a value has been provided in a Web control of a Web form, to convert that value to an integer, you can call the Parse() method of the structure of that data type. The syntax of that method is:
public static byte Parse (string s);
Trying to Parse a String
If you want to provide a default value ruring the conversion of a value from a Web control, instead of the Parse() method, you can call the TryParse() method. Its syntax is:
public static bool TryParse (string s, out byte result);
To convert a value of a Web control of a form, you can call the static Convert method. Its syntax is:
public static class Convert
![]() Practical Learning: Introducing Real Numbers
Practical Learning: Introducing Real Numbers
body {
}
.bold { font-weight: bold; }
.text-right { text-align: right }
.delimiter { margin: auto;
width: 650px; }
.top-bar { border-bottom: 6px solid blue;
background-color: #800000 !important; }
.common-font { font-family: Georgia, Garamond, 'Times New Roman', serif; }
.navbar-light .navbar-brand { color: white; }
.navbar-light .navbar-brand:hover { color: yellow; }
.navbar-light .navbar-brand:focus { color: khaki; }
.navbar-light .navbar-brand { font-family: Georgia, Garamond, 'Times New Roman', serif; }
.nav-link { font-family: Georgia, Garamond, 'Times New Roman', serif; }@page
@model ObliqueTriangles2.Pages.AASModel
@{
string? strMessage = null;
float side1 = 0.00f, side2 = 0.00f, side3 = 0.00f;
float angle1 = 0.00F, angle2 = 0.00F, angle3 = 0.00F;
if (Request.HasFormContentType)
{
try
{
angle1 = float.Parse(Request.Form["txtAASAngle1"]);
}
catch (FormatException)
{
strMessage = "You must type a value for the lower left angle of the AAS shape.";
}
try
{
angle2 = float.Parse(Request.Form["txtAASAngle2"]);
}
catch (FormatException)
{
strMessage = "You must type a value for the lower right angle of the AAS shape.";
}
try
{
side1 = float.Parse(Request.Form["txtAASSide1"]);
}
catch (FormatException)
{
strMessage = "You must type a value for the right side of the AAS shape.";
}
// Here, we use the law of sines
angle3 = 180 - (angle1 + angle2);
side2 = side1 * MathF.Sin(angle2 * MathF.PI / 180) / MathF.Sin(angle1 * MathF.PI / 180);
side3 = side1 * MathF.Sin(angle3 * MathF.PI / 180) / MathF.Sin(angle1 * MathF.PI / 180);
}
}
<div class="delimiter common-font">
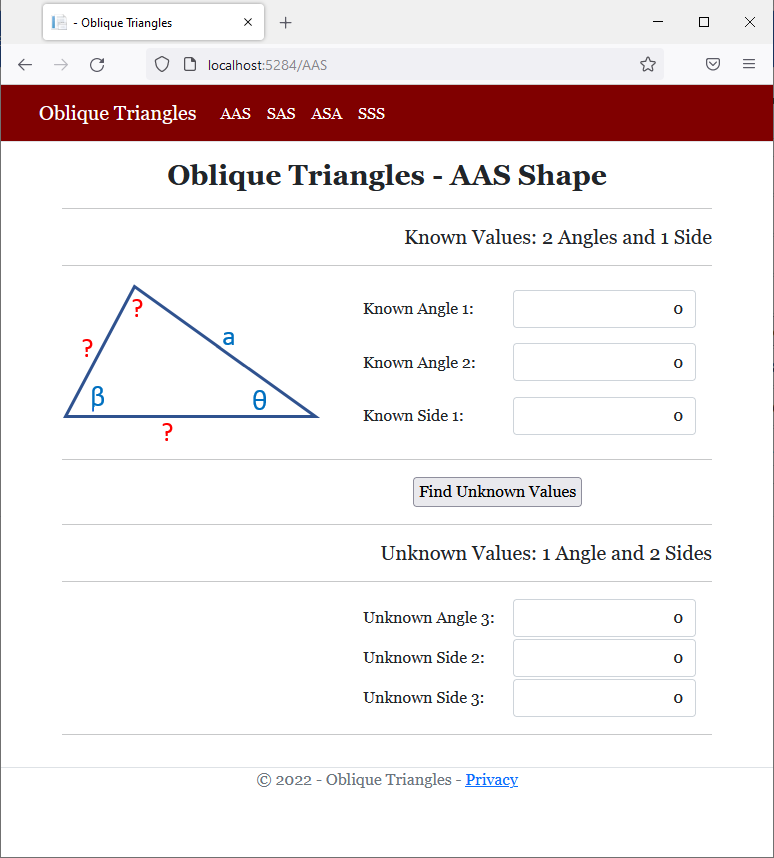
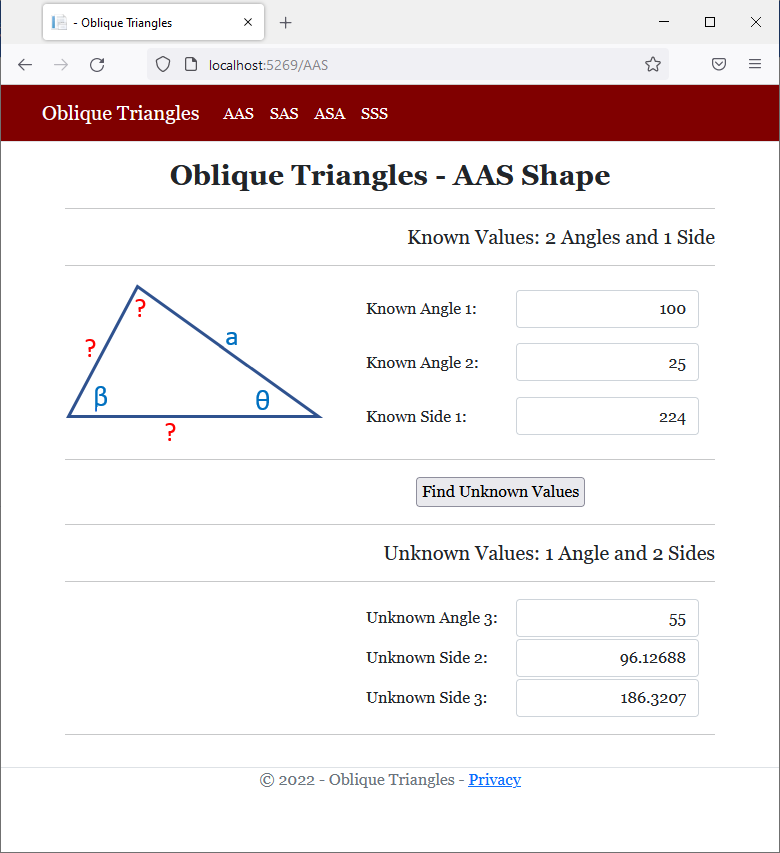
<h2 class="text-center bold">Oblique Triangles - AAS Shape</h2>
<hr />
<h5 class="text-right">Known Values: 2 Angles and 1 Side</h5>
<hr />
<form name="frmGeometry" method="post">
<table>
<tr>
<td style="width: 300px" rowspan="3">
<img src="~/images/aas.png" width="258" height="159" alt="Oblique Triangles - AAS Shape">
</td>
<td style="width: 150px">Known Angle 1:</td>
<td>@Html.TextBox("txtAASAngle1", @angle1, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td>Known Angle 2:</td>
<td>@Html.TextBox("txtAASAngle2", @angle2, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td>Known Side 1:</td>
<td>@Html.TextBox("txtAASSide1", @side1, new { @class = "form-control text-right" })</td>
</tr>
</table>
<hr />
<table>
<tr>
<td style="width: 350px"> </td>
<td style="text-align: center"><input type="submit" name="btnSubmit" value="Find Unknown Values" /></td>
</tr>
</table>
</form>
<hr />
<h5 class="text-right">Unknown Values: 1 Angle and 2 Sides</h5>
<hr />
<table>
<tr>
<td style="width: 300px"> </td>
<td style="width: 150px">Unknown Angle 3:</td>
<td>@Html.TextBox("txtAASAngle3", @angle3, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td> </td>
<td>Unknown Side 2:</td>
<td>@Html.TextBox("txtAASSide2", @side2, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td> </td>
<td>Unknown Side 3:</td>
<td>@Html.TextBox("txtAASSide3", @side3, new { @class = "form-control text-right" })</td>
</tr>
</table>
<hr />
<p class="text-center">@strMessage</p>
</div>@page
@model ObliqueTriangles2.Pages.SASModel
@{
string? strMessage = null;
float side1 = 0.00f, side2 = 0.00f, side3 = 0.00f;
float angle1 = 0.00F, angle2 = 0.00F, angle3 = 0.00F;
if (Request.HasFormContentType)
{
try
{
side1 = float.Parse(Request.Form["txtSASSide1"]);
}
catch (FormatException)
{
strMessage = "You must type a value for one of the known sides of the SAS shape.";
}
try
{
angle1 = float.Parse(Request.Form["txtSASAngle1"]);
}
catch (FormatException)
{
strMessage = "You must type a value for the known angle of the SAS shape.";
}
try
{
side2 = float.Parse(Request.Form["txtSASSide2"]);
}
catch (FormatException)
{
strMessage = "You must type a value for the other known side of the SAS shape.";
}
// Here, we use the law of cosines
side3 = MathF.Sqrt((side1 * side1) +
(side2 * side2) -
(2 * side1 * side2 * MathF.Cos(angle1 * MathF.PI / 180)));
angle2 = MathF.Acos(((side3 * side3) +
(side2 * side2) -
(side1 * side1)) /
(2 * side3 * side2)) * 180 / MathF.PI;
angle3 = 180 - (angle1 + angle2);
}
}
<div class="delimiter common-font">
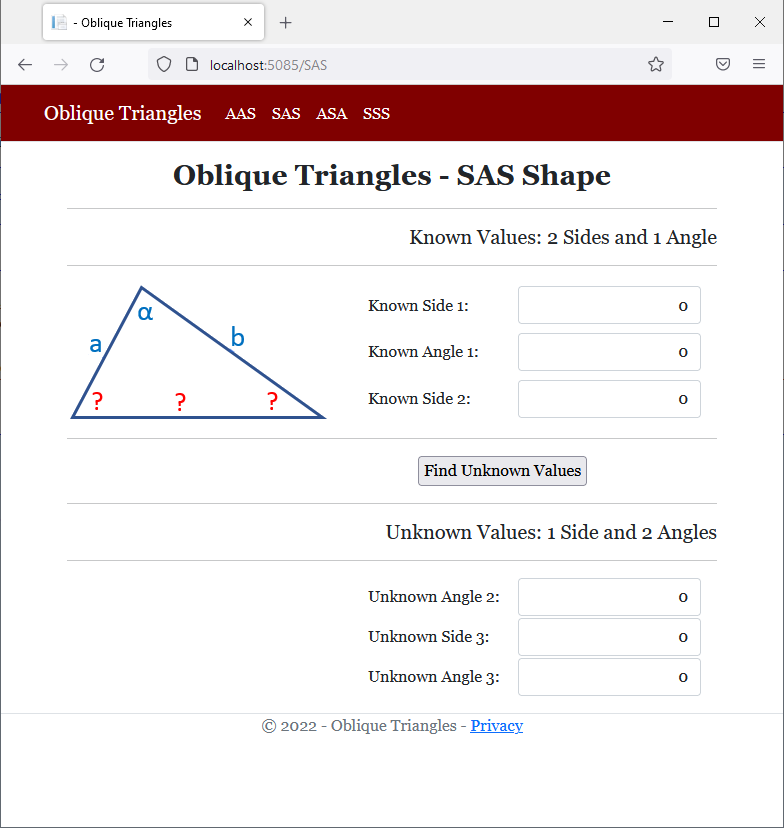
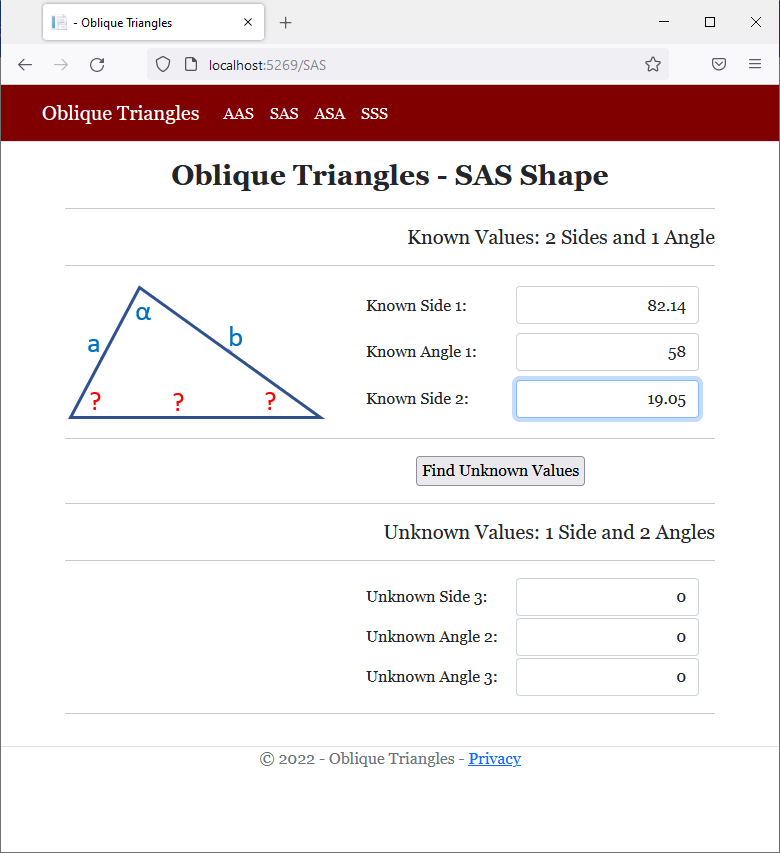
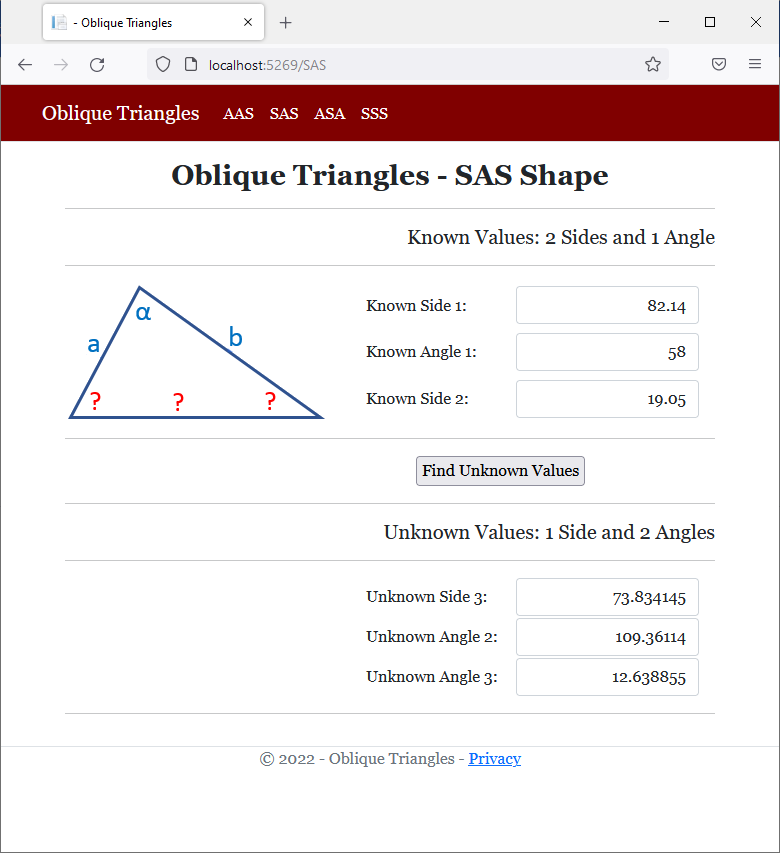
<h2 class="text-center bold">Oblique Triangles - SAS Shape</h2>
<hr />
<h5 class="text-right">Known Values: 2 Sides and 1 Angle</h5>
<hr />
<form name="frmGeometry" method="post">
<table>
<tr>
<td style="width: 300px" rowspan="3">
<img src="~/images/sas.png" width="260" height="138" alt="Oblique Triangles - SAS Shape">
</td>
<td style="width: 150px">Known Side 1:</td>
<td>@Html.TextBox("txtSASSide1", @side1, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td>Known Angle 1:</td>
<td>@Html.TextBox("txtSASAngle1", @angle1, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td>Known Side 2:</td>
<td>@Html.TextBox("txtSASSide2", @side2, new { @class = "form-control text-right" })</td>
</tr>
</table>
<hr />
<table>
<tr>
<td style="width: 350px"> </td>
<td style="text-align: center"><input type="submit" name="btnSubmit" value="Find Unknown Values" /></td>
</tr>
</table>
</form>
<hr />
<h5 class="text-right">Unknown Values: 1 Side and 2 Angles</h5>
<hr />
<table>
<tr>
<td style="width: 300px"> </td>
<td style="width: 150px">Unknown Angle 2:</td>
<td>@Html.TextBox("txtSASAngle2", @angle2, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td> </td>
<td>Unknown Side 3:</td>
<td>@Html.TextBox("txtSASSide3", @side3, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td> </td>
<td>Unknown Angle 3:</td>
<td>@Html.TextBox("txtSASAngle3", @angle3, new { @class = "form-control text-right" })</td>
</tr>
</table>
<hr />
<p class="text-center">@strMessage</p>
</div>@page
@model ObliqueTriangles2.Pages.ASAModel
@{
string? strMessage = null;
float side1 = 0.00f, side2 = 0.00f, side3 = 0.00f;
float angle1 = 0.00F, angle2 = 0.00F, angle3 = 0.00F;
if (Request.HasFormContentType)
{
try
{
angle1 = float.Parse(Request.Form["txtASAAngle1"]);
}
catch (FormatException)
{
strMessage = "You must type a value for one of the known angles of the ASA shape.";
}
try
{
side1 = float.Parse(Request.Form["txtASASide1"]);
}
catch (FormatException)
{
strMessage = "You must type a value for the side that is between the angles whose values are about the ASA shape.";
}
try
{
angle2 = float.Parse(Request.Form["txtASAAngle2"]);
}
catch (FormatException)
{
strMessage = "You must type a value for the other known angle of the ASA oblique triangle.";
}
// Here, we use the law of sines
angle3 = 180 - (angle1 + angle2);
side2 = side1 * MathF.Sin(angle2 * MathF.PI / 180) / MathF.Sin(angle1 * MathF.PI / 180);
side3 = side1 * MathF.Sin(angle3 * MathF.PI / 180) / MathF.Sin(angle1 * MathF.PI / 180);
}
}
<div class="delimiter common-font">
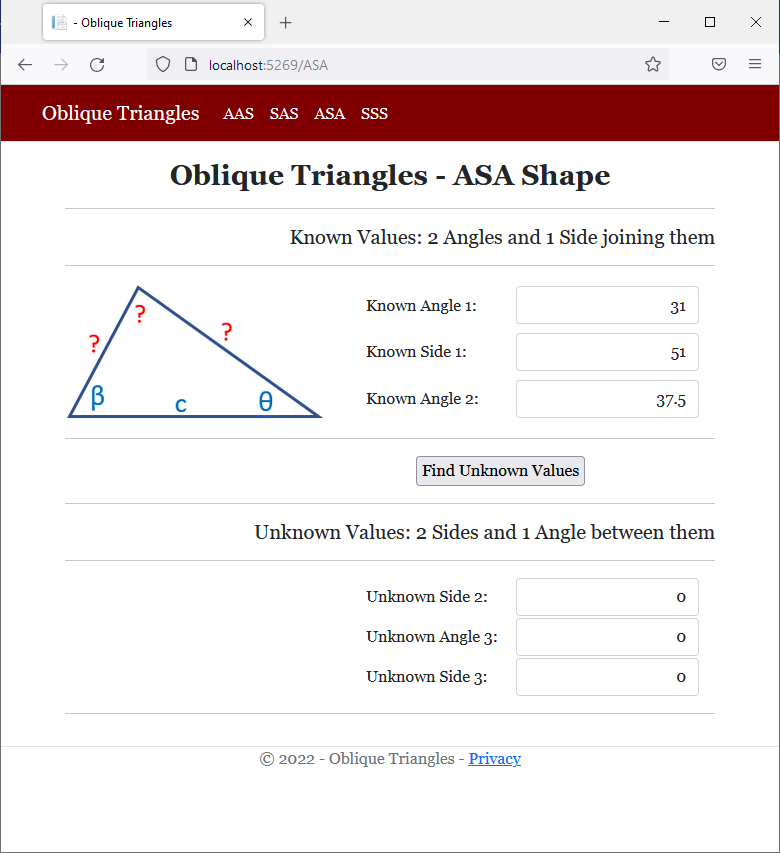
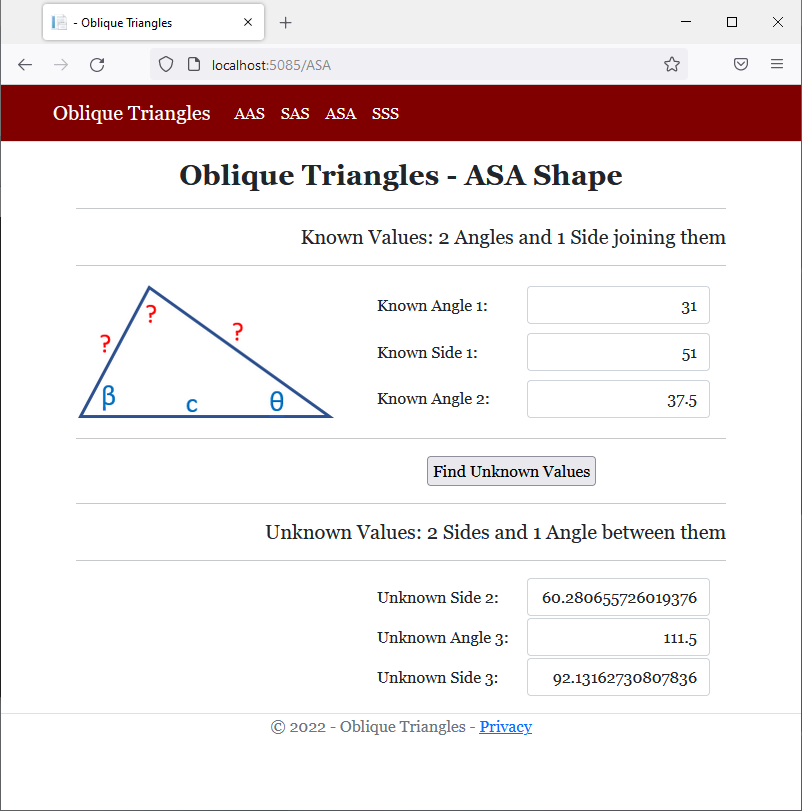
<h2 class="text-center bold">Oblique Triangles - ASA Shape</h2>
<hr />
<h5 class="text-right">Known Values: 2 Angles and 1 Side joining them</h5>
<hr />
<form name="frmGeometry" method="post">
<table>
<tr>
<td style="width: 300px" rowspan="3">
<img src="~/images/asa.png" width="260" height="138" alt="Oblique Triangles - SAS Shape">
</td>
<td style="width: 150px">Known Angle 1:</td>
<td>@Html.TextBox("txtASAAngle1", @angle1, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td>Known Side 1:</td>
<td>@Html.TextBox("txtASASide1", @side1, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td>Known Angle 2:</td>
<td>@Html.TextBox("txtASAAngle2", @angle2, new { @class = "form-control text-right" })</td>
</tr>
</table>
<hr />
<table>
<tr>
<td style="width: 350px"> </td>
<td style="text-align: center"><input type="submit" name="btnSubmit" value="Find Unknown Values" /></td>
</tr>
</table>
</form>
<hr />
<h5 class="text-right">Unknown Values: 2 Sides and 1 Angle between them</h5>
<hr />
<table>
<tr>
<td style="width: 300px"> </td>
<td style="width: 150px">Unknown Side 2:</td>
<td>@Html.TextBox("txtASASide2", @side2, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td> </td>
<td>Unknown Angle 3:</td>
<td>@Html.TextBox("txtASAAngle3", @angle3, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td> </td>
<td>Unknown Side 3:</td>
<td>@Html.TextBox("txtASASide3", @side3, new { @class = "form-control text-right" })</td>
</tr>
</table>
<hr />
<p class="text-center">@strMessage</p>
</div>@page
@model ObliqueTriangles2.Pages.SSSModel
@{
string? strMessage = null;
float side1 = 0.00f, side2 = 0.00f, side3 = 0.00f;
float angle1 = 0.00F, angle2 = 0.00F, angle3 = 0.00F;
if (Request.HasFormContentType)
{
try
{
side1 = float.Parse(Request.Form["txtSSSSide1"]);
}
catch (FormatException)
{
strMessage = "You must type a value for one of the known sides of the SSS shape.";
}
try
{
side2 = float.Parse(Request.Form["txtSSSSide2"]);
}
catch (FormatException)
{
strMessage = "You must type a value for another side of the SSS triangle.";
}
try
{
side3 = float.Parse(Request.Form["txtSSSSide3"]);
}
catch (FormatException)
{
strMessage = "You must type a value for the remaining known side of the SSS oblique triangle.";
}
// Here, we use the law of cosines
angle1 = MathF.Acos(((side3 * side3) +
(side2 * side2) -
(side1 * side1)) /
(2 * side3 * side2)) * 180 / MathF.PI;
angle2 = MathF.Acos(((side3 * side3) +
(side1 * side1) -
(side2 * side2)) /
(2 * side3 * side1)) * 180 / MathF.PI;
angle3 = 180 - (angle1 + angle2);
}
}
<div class="delimiter common-font">
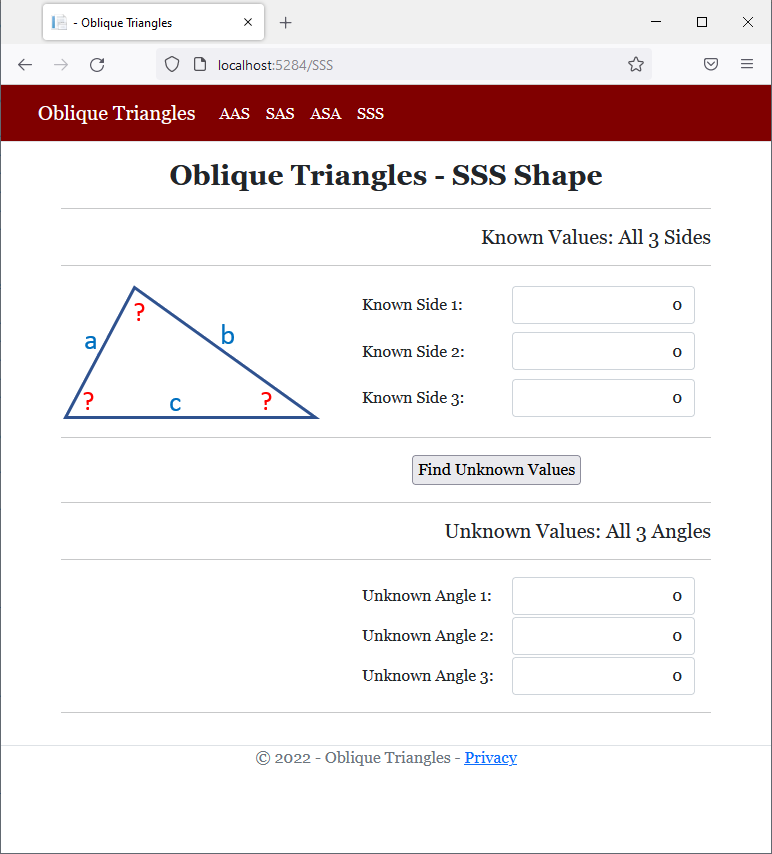
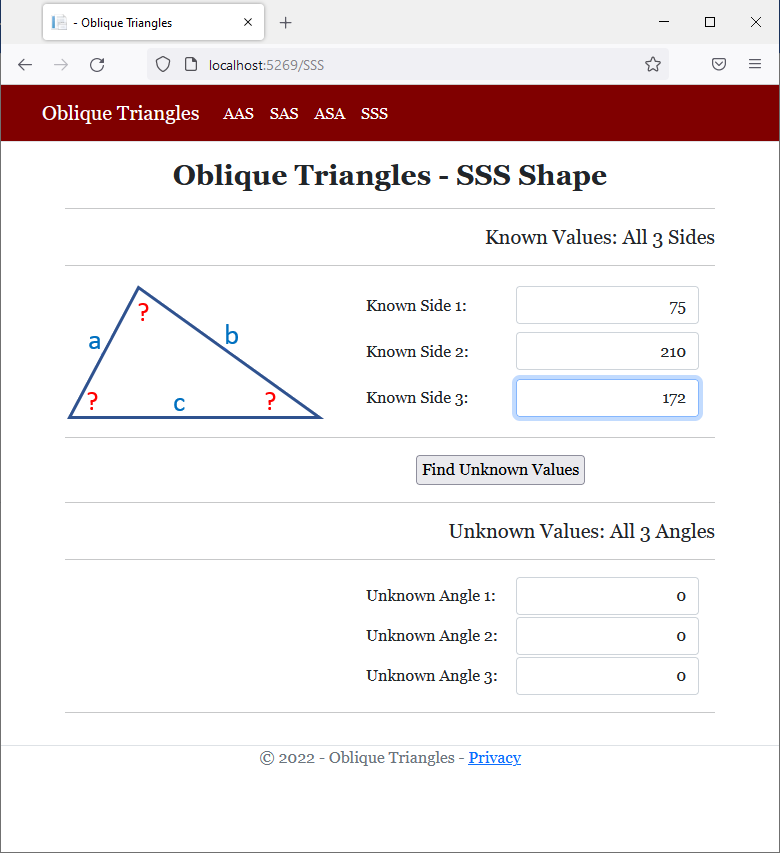
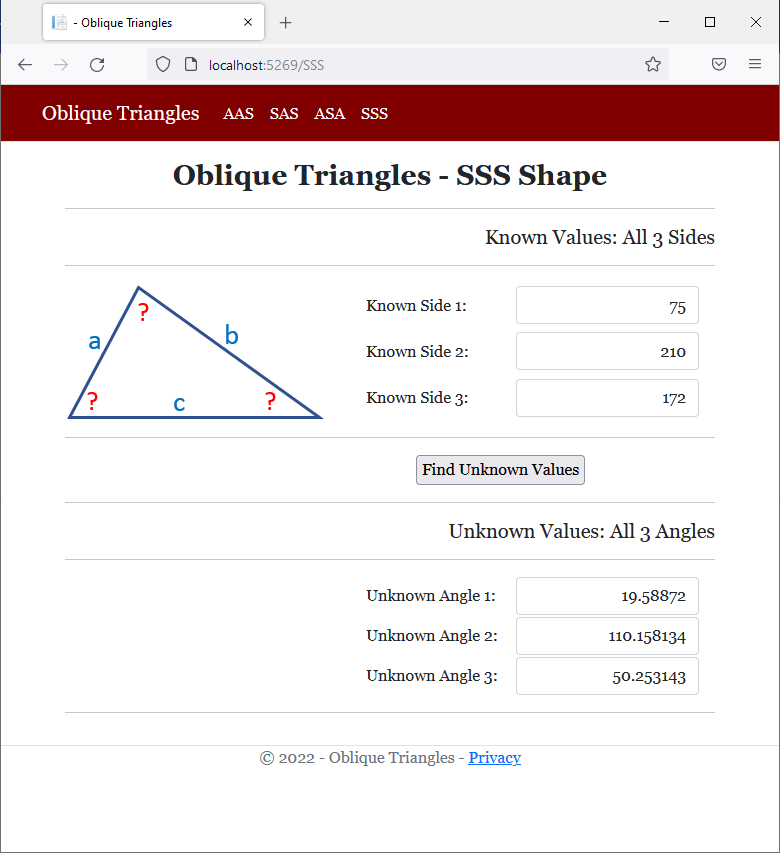
<h2 class="text-center bold">Oblique Triangles - SSS Shape</h2>
<hr />
<h5 class="text-right">Known Values: All 3 Sides</h5>
<hr />
<form name="frmGeometry" method="post">
<table>
<tr>
<td style="width: 300px" rowspan="3">
<img src="~/images/sss.png" width="259" height="137" alt="Oblique Triangles - SSS Shape">
</td>
<td style="width: 150px">Known Side 1:</td>
<td>@Html.TextBox("txtSSSSide1", @side1, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td>Known Side 2:</td>
<td>@Html.TextBox("txtSSSSide2", @side2, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td>Known Side 3:</td>
<td>@Html.TextBox("txtSSSSide3", @side3, new { @class = "form-control text-right" })</td>
</tr>
</table>
<hr />
<table>
<tr>
<td style="width: 350px"> </td>
<td style="text-align: center"><input type="submit" name="btnSubmit" value="Find Unknown Values" /></td>
</tr>
</table>
</form>
<hr />
<h5 class="text-right">Unknown Values: All 3 Angles</h5>
<hr />
<table>
<tr>
<td style="width: 300px"> </td>
<td style="width: 150px">Unknown Angle 1:</td>
<td>@Html.TextBox("txtSSSAngle1", @angle1, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td> </td>
<td>Unknown Angle 2:</td>
<td>@Html.TextBox("txtSSSAngle2", @angle2, new { @class = "form-control text-right" })</td>
</tr>
<tr>
<td> </td>
<td>Unknown Angle 3:</td>
<td>@Html.TextBox("txtSSSAngle3", @angle3, new { @class = "form-control text-right" })</td>
</tr>
</table>
<hr />
<p class="text-center">@strMessage</p>
</div><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Oblique Triangles</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/css/Geometry.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3 top-bar">
<div class="container">
<a class="navbar-brand" asp-area="" asp-page="/Index">Oblique Triangles</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/AAS">AAS</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/SAS">SAS</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/ASA">ASA</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/SSS">SSS</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
<p class="text-center common-font">© 2022 - Oblique Triangles - <a asp-area="" asp-page="/Privacy">Privacy</a></p>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>











Overview
Like a class or a structure, a record is a list of characteristic and behaviors of an object. To create a record, you use the record keyword the same way you would use the struct or the class keyword. Here is an example:
@{
DayWork it = new DayWork();
}
@functions{
internal record DayWork
{
}
}
Using a Record
As seen with structures and classes, after creating a record, you can create a object from it, which is equivalent to declaring a variable of it. You can then initialize the variable using the new operator. In fact, all the techniques you use to declare and initialize a variable of a class or structure are the same for a record. Here are examples:
@{
// A classic way to create an object
DayWork it = new DayWork();
// An object from the name of the record and created using the "new" operator
Canoe fun = new();
// A variable declared using the "var" keyword
var leisure = new Canoe();
// A "dynamic" object
dynamic summer = new Canoe();
}
@functions{
internal record Canoe
{
}
}
![]() Practical Learning: Introducing Records
Practical Learning: Introducing Records
body {
}
.bold { font-weight: bold; }
.text-right { text-align: right; }
.delimiter { margin: auto;
width: 650px; }
.top-bar { border-bottom: 6px solid blue;
background-color: #093b12 !important; }
.navbar-light .navbar-brand { color: white; }
.navbar-light .navbar-brand:hover { color: yellow; }
.navbar-light .navbar-brand:focus { color: khaki; }
.navbar-light .navbar-brand { font-family: Georgia, Garamond, 'Times New Roman', serif; }
.nav-link { font-family: Georgia, Garamond, 'Times New Roman', serif; }
.common-font { font-family: Georgia, Garamond, 'Times New Roman', serif; }![]() Practical Learning: Creating a Record
Practical Learning: Creating a Record
namespace PayrollPreparation3.Models
{
internal record Employee
{
}
}The Members of a Record
A record can have the same types of members as a class or a structure. That is, a record can have fields, properties, and methods. After creating a member, you can use or access it the same way you would use or access a member of a class or structure.
Records, Functions, and Other Objects
Returning a Record
You can create a function or a method that produces a record.
A Record as an Argument
Since a record is a type, you can pass it as argument to a function or a method of a class or structure.
Records and Records
A record can be involved with other records. For example, a field or a property of a record can be a record type.
Records and Inheritance
Records support inheritance, but one of the differences between a record and a class is that a record can be derived only from another record. This means that you must first have a record that would serve as parent. Here is an example:
public record Employee { public int EmployeeNumber { get; set; } public string FirstName { get; set; } public string LastName { get; set; } public double HourlySalary { get; set; } } public record Manager : Employee { public string JobTitle { get; set; } public bool CanUnlockAccount { get; set; } }
A record cannot be derived from a class.
Records and Constructors
Like a class or a structure, a record can have constructors. Here is an example:
public record VehicleRegistration
{
public VehicleRegistration()
{
}
}
![]() Practical Learning: Using Records
Practical Learning: Using Records
namespace PayrollPreparation3.Models
{
public record Employee
{
public int EmployeeNumber { get; init; }
public string? FirstName { get; init; }
public string? LastName { get; init; }
public double HourlySalary { get; init; }
}
}namespace PayrollPreparation3.Models
{
internal record DayWork
{
private double tm;
private readonly Employee worker;
public DayWork(Employee staff, double time)
{
tm = time;
worker = staff;
}
public double TimeWorked
{
get { return tm; }
init { tm = value; }
}
public double RegularTime
{
get
{
if (tm is <= 8.00)
return tm;
else
return 8.00;
}
}
public double Overtime
{
get
{
if (tm is <= 8.00)
return 0.00;
else
return tm - 8.00;
}
}
public double RegularPay
{
get { return worker.HourlySalary * RegularTime; }
}
public double OvertimePay
{
get { return worker.HourlySalary * 1.50 * Overtime; }
}
public double NetPay
{
get { return RegularPay + OvertimePay; }
}
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Payroll Preparation</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/css/PayrollPreparation.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3 top-bar">
<div class="container">
<a class="navbar-brand" asp-area="" asp-page="/Index">Payroll Preparation</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
<p class="text-center common-font">© 2022 - Payroll Preparation - <a asp-area="" asp-page="/Privacy">Privacy</a></p>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>@page
@model IndexModel
@using PayrollPreparation3.Models
@using static System.Console
@{
string? strWeek1Monday = null, strWeek1Tuesday = null, strWeek1Wednesday = null, strWeek1Thursday = null, strWeek1Friday = null;
string? strWeek2Monday = null, strWeek2Tuesday = null, strWeek2Wednesday = null, strWeek2Thursday = null, strWeek2Friday = null;
string? strWeek1MondayRegularTime = null, strWeek1TuesdayRegularTime = null, strWeek1WednesdayRegularTime = null, strWeek1ThursdayRegularTime = null, strWeek1FridayRegularTime = null;
string? strWeek2MondayRegularTime = null, strWeek2TuesdayRegularTime = null, strWeek2WednesdayRegularTime = null, strWeek2ThursdayRegularTime = null, strWeek2FridayRegularTime = null;
string? strWeek1MondayOvertime = null, strWeek1TuesdayOvertime = null, strWeek1WednesdayOvertime = null, strWeek1ThursdayOvertime = null, strWeek1FridayOvertime = null;
string? strWeek2MondayOvertime = null, strWeek2TuesdayOvertime = null, strWeek2WednesdayOvertime = null, strWeek2ThursdayOvertime = null, strWeek2FridayOvertime = null;
string? strWeek1MondayRegularPay = null, strWeek1TuesdayRegularPay = null, strWeek1WednesdayRegularPay = null, strWeek1ThursdayRegularPay = null, strWeek1FridayRegularPay = null;
string? strWeek2MondayRegularPay = null, strWeek2TuesdayRegularPay = null, strWeek2WednesdayRegularPay = null, strWeek2ThursdayRegularPay = null, strWeek2FridayRegularPay = null;
string? strWeek1MondayOvertimePay = null, strWeek1TuesdayOvertimePay = null, strWeek1WednesdayOvertimePay = null, strWeek1ThursdayOvertimePay = null, strWeek1FridayOvertimePay = null;
string? strWeek2MondayOvertimePay = null, strWeek2TuesdayOvertimePay = null, strWeek2WednesdayOvertimePay = null, strWeek2ThursdayOvertimePay = null, strWeek2FridayOvertimePay = null;
string? strWeek1MondayNetPay = null, strWeek1TuesdayNetPay = null, strWeek1WednesdayNetPay = null, strWeek1ThursdayNetPay = null, strWeek1FridayNetPay = null;
string? strWeek2MondayNetPay = null, strWeek2TuesdayNetPay = null, strWeek2WednesdayNetPay = null, strWeek2ThursdayNetPay = null, strWeek2FridayNetPay = null;
string? strWeek1Salary = null, strWeek2Salary = null, strNetPay = null;
Employee employee = new();
DayWork? dwWk1Monday = null, dwWk1Tuesday = null, dwWk1Wednesday = null, dwWk1Thursday = null, dwWk1Friday = null;
DayWork? dwWk2Monday = null, dwWk2Tuesday = null, dwWk2Wednesday = null, dwWk2Thursday = null, dwWk2Friday = null;
if (Request.HasFormContentType)
{
double wk1Monday = 0.00, wk1Tuesday = 0.00, wk1Wednesday = 0.00, wk1Thursday = 0.00, wk1Friday = 0.00;
double wk2Monday = 0.00, wk2Tuesday = 0.00, wk2Wednesday = 0.00, wk2Thursday = 0.00, wk2Friday = 0.00;
int emplNbr = 0;
double hSalary = 0.00;
try
{
emplNbr = int.Parse(Request.Form["txtEmployeeNumber"]);
}
catch (FormatException)
{
WriteLine("You must provide a valid unique number for the employee.");
}
string? firstName = Request.Form["txtFirstName"];
string? lastName = Request.Form["txtLastName"];
try
{
hSalary = double.Parse(Request.Form["txtHourlySalary"]);
}
catch (FormatException)
{
WriteLine("You must provide a valid unique number for the employee.");
}
employee = new()
{
EmployeeNumber = emplNbr,
FirstName = firstName,
LastName = lastName,
HourlySalary = hSalary
};
try { wk1Monday = double.Parse(Request.Form["txtWeek1Monday"]); }
catch (FormatException) { WriteLine("You must provide a valid value for the time worked on Monday for the first week."); }
try { wk1Tuesday = double.Parse(Request.Form["txtWeek1Tuesday"]); }
catch (FormatException) { WriteLine("You must provide a valid value for the time worked on Tuesday for the first week."); }
try { wk1Wednesday = double.Parse(Request.Form["txtWeek1Wednesday"]); }
catch (FormatException) { WriteLine("You must provide a valid value for the time worked on Wednesday for the first week."); }
try { wk1Thursday = double.Parse(Request.Form["txtWeek1Thursday"]); }
catch (FormatException) { WriteLine("You must provide a valid value for the time worked on Thursday for the first week."); }
try { wk1Friday = double.Parse(Request.Form["txtWeek1Friday"]); }
catch (FormatException) { WriteLine("You must provide a valid value for the time worked on Friday for the first week."); }
try { wk2Monday = double.Parse(Request.Form["txtWeek2Monday"]); }
catch (FormatException) { WriteLine("You must provide a valid value for the time worked on Monday for the second week."); }
try { wk2Tuesday = double.Parse(Request.Form["txtWeek2Tuesday"]); }
catch (FormatException) { WriteLine("You must provide a valid value for the time worked on Tuesday for the second week."); }
try { wk2Wednesday = double.Parse(Request.Form["txtWeek2Wednesday"]); }
catch (FormatException) { WriteLine("You must provide a valid value for the time worked on Wednesday for the second week."); }
try { wk2Thursday = double.Parse(Request.Form["txtWeek2Thursday"]); }
catch (FormatException) { WriteLine("You must provide a valid value for the time worked on Thursday for the second week."); }
try { wk2Friday = double.Parse(Request.Form["txtWeek2Friday"]); }
catch (FormatException) { WriteLine("You must provide a valid value for the time worked on Friday for the second week."); }
dwWk1Monday = new(employee, wk1Monday);
dwWk1Tuesday = new(employee, wk1Tuesday);
dwWk1Wednesday = new(employee, wk1Wednesday);
dwWk1Thursday = new(employee, wk1Thursday);
dwWk1Friday = new(employee, wk1Friday);
dwWk2Monday = new(employee, wk2Monday);
dwWk2Tuesday = new(employee, wk2Tuesday);
dwWk2Wednesday = new(employee, wk2Wednesday);
dwWk2Thursday = new(employee, wk2Thursday);
dwWk2Friday = new(employee, wk2Friday);
strWeek1Monday = $"{wk1Monday:F}";
strWeek1Tuesday = $"{wk1Tuesday:F}";
strWeek1Wednesday = $"{wk1Wednesday:F}";
strWeek1Thursday = $"{wk1Thursday:F}";
strWeek1Friday = $"{wk1Friday:F}";
strWeek1MondayRegularTime = $"{dwWk1Monday.RegularTime:F}";
strWeek1TuesdayRegularTime = $"{dwWk1Tuesday.RegularTime:F}";
strWeek1WednesdayRegularTime = $"{dwWk1Wednesday.RegularTime:F}";
strWeek1ThursdayRegularTime = $"{dwWk1Thursday.RegularTime:F}";
strWeek1FridayRegularTime = $"{dwWk1Friday.RegularTime:F}";
strWeek1MondayOvertime = $"{dwWk1Monday.Overtime:F}";
strWeek1TuesdayOvertime = $"{dwWk1Tuesday.Overtime:F}";
strWeek1WednesdayOvertime = $"{dwWk1Wednesday.Overtime:F}";
strWeek1ThursdayOvertime = $"{dwWk1Thursday.Overtime:F}";
strWeek1FridayOvertime = $"{dwWk1Friday.Overtime:F}";
strWeek1MondayRegularPay = $"{dwWk1Monday.RegularPay:F}";
strWeek1TuesdayRegularPay = $"{dwWk1Tuesday.RegularPay:F}";
strWeek1WednesdayRegularPay = $"{dwWk1Wednesday.RegularPay:F}";
strWeek1ThursdayRegularPay = $"{dwWk1Thursday.RegularPay:F}";
strWeek1FridayRegularPay = $"{dwWk1Friday.RegularPay:F}";
strWeek1MondayOvertimePay = $"{dwWk1Monday.OvertimePay:F}";
strWeek1TuesdayOvertimePay = $"{dwWk1Tuesday.OvertimePay:F}";
strWeek1WednesdayOvertimePay = $"{dwWk1Wednesday.OvertimePay:F}";
strWeek1ThursdayOvertimePay = $"{dwWk1Thursday.OvertimePay:F}";
strWeek1FridayOvertimePay = $"{dwWk1Friday.OvertimePay:F}";
strWeek1MondayNetPay = $"{dwWk1Monday.NetPay:F}";
strWeek1TuesdayNetPay = $"{dwWk1Tuesday.NetPay:F}";
strWeek1WednesdayNetPay = $"{dwWk1Wednesday.NetPay:F}";
strWeek1ThursdayNetPay = $"{dwWk1Thursday.NetPay:F}";
strWeek1FridayNetPay = $"{dwWk1Friday.NetPay:F}";
strWeek2Monday = $"{wk2Monday:F}";
strWeek2Tuesday = $"{wk2Tuesday:F}";
strWeek2Wednesday = $"{wk2Wednesday:F}";
strWeek2Thursday = $"{wk2Thursday:F}";
strWeek2Friday = $"{wk2Friday:F}";
strWeek2MondayRegularTime = $"{dwWk2Monday.RegularTime:F}";
strWeek2TuesdayRegularTime = $"{dwWk2Tuesday.RegularTime:F}";
strWeek2WednesdayRegularTime = $"{dwWk2Wednesday.RegularTime:F}";
strWeek2ThursdayRegularTime = $"{dwWk2Thursday.RegularTime:F}";
strWeek2FridayRegularTime = $"{dwWk2Friday.RegularTime:F}";
strWeek2MondayOvertime = $"{dwWk2Monday.Overtime:F}";
strWeek2TuesdayOvertime = $"{dwWk2Tuesday.Overtime:F}";
strWeek2WednesdayOvertime = $"{dwWk2Wednesday.Overtime:F}";
strWeek2ThursdayOvertime = $"{dwWk2Thursday.Overtime:F}";
strWeek2FridayOvertime = $"{dwWk2Friday.Overtime:F}";
strWeek2MondayRegularPay = $"{dwWk2Monday.RegularPay:F}";
strWeek2TuesdayRegularPay = $"{dwWk2Tuesday.RegularPay:F}";
strWeek2WednesdayRegularPay = $"{dwWk2Wednesday.RegularPay:F}";
strWeek2ThursdayRegularPay = $"{dwWk2Thursday.RegularPay:F}";
strWeek2FridayRegularPay = $"{dwWk2Friday.RegularPay:F}";
strWeek2MondayOvertimePay = $"{dwWk2Monday.OvertimePay:F}";
strWeek2TuesdayOvertimePay = $"{dwWk2Tuesday.OvertimePay:F}";
strWeek2WednesdayOvertimePay = $"{dwWk2Wednesday.OvertimePay:F}";
strWeek2ThursdayOvertimePay = $"{dwWk2Thursday.OvertimePay:F}";
strWeek2FridayOvertimePay = $"{dwWk2Friday.OvertimePay:F}";
strWeek2MondayNetPay = $"{dwWk2Monday.NetPay:F}";
strWeek2TuesdayNetPay = $"{dwWk2Tuesday.NetPay:F}";
strWeek2WednesdayNetPay = $"{dwWk2Wednesday.NetPay:F}";
strWeek2ThursdayNetPay = $"{dwWk2Thursday.NetPay:F}";
strWeek2FridayNetPay = $"{dwWk2Friday.NetPay:F}";
strWeek1Salary = $"{(dwWk1Monday.NetPay + dwWk1Tuesday.NetPay + dwWk1Wednesday.NetPay + dwWk1Thursday.NetPay + dwWk1Friday.NetPay):F}";
strWeek2Salary = $"{(dwWk2Monday.NetPay + dwWk2Tuesday.NetPay + dwWk2Wednesday.NetPay + dwWk2Thursday.NetPay + dwWk2Friday.NetPay):F}";
double netPay = dwWk1Monday.NetPay + dwWk1Tuesday.NetPay + dwWk1Wednesday.NetPay + dwWk1Thursday.NetPay + dwWk1Friday.NetPay +
dwWk2Monday.NetPay + dwWk2Tuesday.NetPay + dwWk2Wednesday.NetPay + dwWk2Thursday.NetPay + dwWk2Friday.NetPay;
strNetPay = $"{netPay:F}";
}
}
<h1 class="common-font text-center bold">Payroll Preparation</h1>
<hr />
<form name="PayrollEvaluation" method="post" class="common-font">
<h3 class="text-center bold">Employee Information</h3>
<hr />
<table style="width: 625px" align="center">
<tr>
<td style="width: 125px">@Html.Label("txtFirstName", "First Name:", new { @class = "bold" })</td>
<td>@Html.TextBox("txtFirstName", @employee.FirstName, new { @class = "form-control" })</td>
<td>@Html.Label("txtLastName", "Last Name:", new { @class = "bold" })</td>
<td>@Html.TextBox("txtLastName", @employee.LastName, new { @class = "form-control" })</td>
</tr>
<tr>
<td>@Html.Label("txtEmployeeNumber", "Employee #:", new { @class = "bold" })</td>
<td>@Html.TextBox("txtEmployeeNumber", @employee.EmployeeNumber, new { @class = "form-control align-right" })</td>
<td class="bold">Hourly Salary:</td>
<td>@Html.TextBox("txtHourlySalary", @employee.HourlySalary, new { @class = "form-control align-right" })</td>
</tr>
</table>
<hr />
<h3 class="text-center bold">Time Sheet - Time Worked</h3>
<hr />
<table style="width: 625px" align="center">
<tr style="border-bottom: 1px solid black">
<td> </td>
<td class="text-center bold">Monday</td>
<td class="text-center bold">Tuesday</td>
<td class="text-center bold">Wednesday</td>
<td class="text-center bold">Thursday</td>
<td class="text-center bold">Friday</td>
</tr>
<tr>
<td style="width: 125px" class="bold">Week 1:</td>
<td>@Html.TextBox("txtWeek1Monday", @strWeek1Monday, new { @class="form-control align-right" })</td>
<td>@Html.TextBox("txtWeek1Tuesday", @strWeek1Tuesday, new { @class="form-control align-right" })</td>
<td>@Html.TextBox("txtWeek1Wednesday", @strWeek1Wednesday, new { @class="form-control align-right" })</td>
<td>@Html.TextBox("txtWeek1Thursday", @strWeek1Thursday, new { @class="form-control align-right" })</td>
<td>@Html.TextBox("txtWeek1Friday", @strWeek1Friday, new { @class="form-control align-right" })</td>
</tr>
<tr>
<td class="bold">Week 2:</td>
<td>@Html.TextBox("txtWeek2Monday", @strWeek2Monday, new { @class="form-control align-right" })</td>
<td>@Html.TextBox("txtWeek2Tuesday", @strWeek2Tuesday, new { @class="form-control align-right" })</td>
<td>@Html.TextBox("txtWeek2Wednesday", @strWeek2Wednesday, new { @class="form-control align-right" })</td>
<td>@Html.TextBox("txtWeek2Thursday", @strWeek2Thursday, new { @class="form-control align-right" })</td>
<td>@Html.TextBox("txtWeek2Friday", @strWeek2Friday, new { @class="form-control align-right" })</td>
</tr>
</table>
<hr />
<table style="width: 300px" align="center">
<tr>
<td style="width: 50px"> </td>
<td><input type="submit" value="Evaluate Payroll" name="btnEvaluatePayroll" style="width: 150px" /></td>
</tr>
</table>
<hr />
<h3 class="text-center bold">Time and Pay Summary</h3>
<hr />
<table style="width: 625px" align="center">
<tr style="border-bottom: 1px solid black">
<td class="bold">Week 1</td>
<td class="text-center bold">Monday</td>
<td class="text-center bold">Tuesday</td>
<td class="text-center bold">Wednesday</td>
<td class="text-center bold">Thursday</td>
<td class="text-center bold">Friday</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Regular Time:</td>
<td class="text-center">@strWeek1MondayRegularTime</td>
<td class="text-center">@strWeek1TuesdayRegularTime</td>
<td class="text-center">@strWeek1WednesdayRegularTime</td>
<td class="text-center">@strWeek1ThursdayRegularTime</td>
<td class="text-center">@strWeek1FridayRegularTime</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Overtime:</td>
<td class="text-center">@strWeek1MondayOvertime</td>
<td class="text-center">@strWeek1TuesdayOvertime</td>
<td class="text-center">@strWeek1WednesdayOvertime</td>
<td class="text-center">@strWeek1ThursdayOvertime</td>
<td class="text-center">@strWeek1FridayOvertime</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Regular Pay:</td>
<td class="text-center">@strWeek1MondayRegularPay</td>
<td class="text-center">@strWeek1TuesdayRegularPay</td>
<td class="text-center">@strWeek1WednesdayRegularPay</td>
<td class="text-center">@strWeek1ThursdayRegularPay</td>
<td class="text-center">@strWeek1FridayRegularPay</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Overtime Pay:</td>
<td class="text-center">@strWeek1MondayOvertimePay</td>
<td class="text-center">@strWeek1TuesdayOvertimePay</td>
<td class="text-center">@strWeek1WednesdayOvertimePay</td>
<td class="text-center">@strWeek1ThursdayOvertimePay</td>
<td class="text-center">@strWeek1FridayOvertimePay</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Net Pay:</td>
<td class="text-center">@strWeek1MondayNetPay</td>
<td class="text-center">@strWeek1TuesdayNetPay</td>
<td class="text-center">@strWeek1WednesdayNetPay</td>
<td class="text-center">@strWeek1ThursdayNetPay</td>
<td class="text-center">@strWeek1FridayNetPay</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td class="bold">Week 1 Salary:</td>
<td class="text-center">@strWeek1Salary</td>
</tr>
</table>
<hr />
<table style="width: 625px" align="center">
<tr style="border-bottom: 1px solid black">
<td class="bold">Week 2</td>
<td class="text-center bold">Monday</td>
<td class="text-center bold">Tuesday</td>
<td class="text-center bold">Wednesday</td>
<td class="text-center bold">Thursday</td>
<td class="text-center bold">Friday</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Regular Time:</td>
<td class="text-center">@strWeek2MondayRegularTime</td>
<td class="text-center">@strWeek2TuesdayRegularTime</td>
<td class="text-center">@strWeek2WednesdayRegularTime</td>
<td class="text-center">@strWeek2ThursdayRegularTime</td>
<td class="text-center">@strWeek2FridayRegularTime</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Overtime:</td>
<td class="text-center">@strWeek2MondayOvertime</td>
<td class="text-center">@strWeek2TuesdayOvertime</td>
<td class="text-center">@strWeek2WednesdayOvertime</td>
<td class="text-center">@strWeek2ThursdayOvertime</td>
<td class="text-center">@strWeek2FridayOvertime</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Regular Pay:</td>
<td class="text-center">@strWeek2MondayRegularPay</td>
<td class="text-center">@strWeek2TuesdayRegularPay</td>
<td class="text-center">@strWeek2WednesdayRegularPay</td>
<td class="text-center">@strWeek2ThursdayRegularPay</td>
<td class="text-center">@strWeek2FridayRegularPay</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Overtime Pay:</td>
<td class="text-center">@strWeek2MondayOvertimePay</td>
<td class="text-center">@strWeek2TuesdayOvertimePay</td>
<td class="text-center">@strWeek2WednesdayOvertimePay</td>
<td class="text-center">@strWeek2ThursdayOvertimePay</td>
<td class="text-center">@strWeek2FridayOvertimePay</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Net Pay:</td>
<td class="text-center">@strWeek2MondayNetPay</td>
<td class="text-center">@strWeek2TuesdayNetPay</td>
<td class="text-center">@strWeek2WednesdayNetPay</td>
<td class="text-center">@strWeek2ThursdayNetPay</td>
<td class="text-center">@strWeek2FridayNetPay</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td class="bold">Week 2 Salary:</td>
<td class="text-center">@strWeek2Salary</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td class="bold">Net Pay:</td>
<td class="text-center">@strNetPay</td>
</tr>
</table>
</form>Employee Number: 297480
First Name: Roger
Last Name: Thristen
Hourly Salary: 28.47
Time Worked - Week 1
Monday: 6.5
Tuesday: 8
Wednesday: 6
Thursday: 8
Friday: 7.5
Time Worked - Week 2
Monday: 9
Tuesday: 8.5
Wednesday: 10.5
Thursday: 8
Friday: 9.5
A Record With Positional Parameters
A record can be created with positional parameters. Here is an example:
public record Battery(string PartNumber, string Identification, double Price);
If necessary, you can give default values to the parameters. Here is an example:
public record Battery(string PartNumber = "", string Identification = "", double Price = 0.00);
Dates Fundamentals
Introduction
A date value is used to count days, months, and years. To support date values, the .NET Framework provides many structures. Both HTML and ASP.NET provide tools and techniques to deal with date values.
![]() Practical Learning: Introducing Date Values
Practical Learning: Introducing Date Values
body {
}
.bold { font-weight: bold; }
.text-right { text-align: right; }
.top-bar { border-bottom: 6px solid blue;
background-color: #000000 !important; }
.navbar-light .navbar-brand { color: white; }
.navbar-light .navbar-brand:hover { color: yellow; }
.navbar-light .navbar-brand:focus { color: khaki; }
.navbar-light .navbar-brand { font-family: Georgia, Garamond, 'Times New Roman', serif; }
.nav-link { font-family: Georgia, Garamond, 'Times New Roman', serif; }
.common-font { font-family: Georgia, Garamond, 'Times New Roman', serif; }<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Countries Statistics</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/css/CountriesStatistics.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3 top-bar">
<div class="container">
<a class="navbar-brand" asp-area="" asp-page="/Index">Countries Statistics</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
<p class="text-center common-font">© 2022 - Countries Statistics - <a asp-area="" asp-page="/Privacy">Privacy</a></p>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>}
Creating a Date Value
To support date values, the .NET Framework provides the DateOnly structure. You can use it to declare a variable for a date value. Here is an example:
@page
@model Valuable.Pages.CreatureModel
@{
DateOnly workStart = new DateOnly(2019, 10, 6);
}
After declaring and initializing a DateOnly variable, you can display its value in a Razor Page.
Application Support for Date Values
HTML Support for Date Values
HTML supports date value through the <input> tag. At a minimum, you can create the control as a text box with <input type"text" />. To make the <input> control display a calendar, set its type attribute as date. Here are two examples:
<form name="frmBusiness" method="post">
<table>
<tr>
<td>Date Hired:</td>
<td><input type="date" id="dateHired" name="dateHired" /></td>
</tr>
<tr>
<td>@Html.Label("txtOrientation", "Date Hired:", new { @class = "" })</td>
<td>@Html.TextBox("txtOrientation", "", new { style = "width: 135px", type="date" })</td>
</tr>
</table>
</form>
ASP.NET Support for Date Values
We already know that, to support text boxes, the IHtmlHelper interface provides the TextBox() method. To make its control display a calendar, in the fourth argument of that method, create a type member and assign a date string to it. You can pass the second argument as null. This can be done as follows:
<p>@Html.TextBox("txtStartDate", null, null, new { type = "date" })</p>
Parsing a Date Value
When a user has entered a date value in a text box or has selected a date from a calendar, to convert the value to a valid date, you can call the DateOnly.Parse() method.
Converting a String to Date
To convert a date value to a string, you can call the DateOnly.ToString() method. In fact, both the string data type and the DateOnly structure provide additional support through various properties and methods.
Time Fundamentals
Introduction
A time value is a measure of the hours, the minutes, and the seconds of an occurrence.
To support time values, the .NET Framework provides the TimeOnly structure. You can use it to declare a variable for a time value by specifying the hours, the minutes, and the seconds. Here is an example:
@page
@model Valuable.Pages.TimesValuesModel
@{
TimeOnly to = new TimeOnly(8, 12, 48);
}
You can then use the variable as you seen fit.
The Milliseconds of a Time Value
By default, a time value holds the hour and the minutes. In some or many cases, the seconds are added. In some cases, you want to specify a fraction of a second in the time value. This is the role of the millisecond. As a result, if you judge it necessary, when you are creating a time value, you can specify the millisecond.
Visual Support for Time Values
As always, to let users provide a value in a Web form, you can create an <input type"text" /> text box. An alternative for ASP.NET is to call the IHtmlHelper.TextBox() method. If you want the control to be appropriate for a time value, for the fourth argument, create a type member and assign a time string to it. You can pass the third argument as null. Here is an example:
<p>@Html.TextBox("txtStartTime", null, null, new { type = "time" })</p>
The third argument is used to specify the format that the control should use, to display only the hour and the minutes; to display AM/PM value of the hour and the minutes; to display the hour, the minutes, and the second, etc.
A Combination of Date and Time
Introduction
You can use a value that is a combination of a date and a time values.
A Date/Time Value
To support this, the .NET Framework provides the DateTime structure. You can use it to declare a value that combines the year, the month, and the day; or a value that combines the year, the month, the day, the hour, the minute, and the second. Optionally, you can add the milliscond part.
Visual Support for a Date/Time Value
Once again, to provide a control that can request a value in a Web form, you can create an <input type"text" /> text box. If you want a control that allows the user to specify a date and time combination, call the IHtmlHelper.TextBox() method. For the fourth argument, create a type member and assign a datetime-local string to it. You can pass the third argument as null. Here is an example:
<p>@Html.TextBox("txtStartDateAndTime", null, null, new { type = "datetime-local" })</p>
If you want to control how the object would appear to the user, pass a third argument with the desired format.
The DateTime structure and the string class (through the String class) provide additional support for dates, times, and date/time formats for date and time values.
Dates and Times Operations
Introduction
There are various types of operations you can perform on dates, times, and dates/times values. These include adding or subtracting years, days, months, hours, minutes, and seconds.
Performing Dates/Times Operations
To help you perform operations on dates, times, and date/time values, the .NET Framework provides the TimeSpan structure. You can declare a variable of it. Then combine it with DateOnly, TimeOnly, or DateTime values to perform the desired operations.
|
|
|||
| Previous | Copyright © 2001-2023, FunctionX | Friday 26 November 2021 | Next |
|
|
|||