ASP.NET MVC With jQuery: Apartments Rental Management
ASP.NET MVC With jQuery: Apartments Rental Management
Introduction
The Apartments Rental Management is a fictitious company that owns an apartment building and rents various types of apartments to its tenants. In this exercise, we will use ASP.NET MVC to create a web-based application to manage rent for the company.
![]() Practical Learning: Introducing the Application
Practical Learning: Introducing the Application
body {
background-color: #FFF;
}
.bold { font-weight: 600; }
.blue { color: #286090; }
.top-padding { padding-top: 0.50em; }
.top-banner { top: 0;
left: 0;
right: 0;
z-index: 1050;
height: 20em;
position: fixed;
background-image: url(/Images/arm1.png); }
.containment { margin: auto;
width: 400px; }
.jumbotron { background-color: white; }
.form-control { color: #286090; }
.form-control:focus { color: dodgerblue; }
.navbar-top-fixed { left: 0;
right: 0;
top: 20em;
z-index: 1100;
position: fixed;
border-width: 0 0 1px; }
.common-font { font-family: Georgia, Garamond, 'Times New Roman', serif; }
.navbar-top-fixed .navbar-collapse { max-height: 340px; }
@media (min-width: 768px) {
.navbar-top-fixed .navbar-collapse {
padding-right: 0;
padding-left: 0;
}
}
@media (max-device-width: 480px) and (orientation: landscape) {
.navbar-top-fixed .navbar-collapse {
max-height: 200px;
}
}
@media (min-width: 768px) {
.navbar-top-fixed {
border-radius: 0;
}
}using System.Web.Optimization;
namespace ApartmentsRentalManagement1
{
public class BundleConfig
{
// For more information on bundling, visit https://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// Use the development version of Modernizr to develop with and learn from. Then, when you're
// ready for production, use the build tool at https://modernizr.com to pick only the tests you need.
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css",
"~/Content/RentManagement.css"));
}
}
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Apartments Rental Management :: @ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="top-banner"></div>
<div class="navbar navbar-inverse navbar-top-fixed">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("HOME", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("RENT MANAGEMENT", "CentralPoint", "Home", new { area = "" }, null)</li>
<li>@Html.ActionLink("LEASE APPLICATION", "Index", "Home", new { area = "" }, null)</li>
<li>@Html.ActionLink("COMMUNITY", "Index", "Home", new { area = "" }, null)</li>
<li>@Html.ActionLink("FLOOR PLANS", "Index", "Home", new { area = "" }, null)</li>
<li>@Html.ActionLink("CAREERS", "Index", "Home", new { area = "" }, null)</li>
<li>@Html.ActionLink("ABOUT ARM", "About", "Home", new { area = "" }, null)</li>
<li>@Html.ActionLink("CONTACT US", "Contact", "Home", new { area = "" }, null)</li>
<li>@Html.ActionLink("API", "Index", "Help", new { area = "" }, null)</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p class="text-center common-font blue">© @DateTime.Now.Year - Apartments Rental Management</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Apartment Rental Management :: @ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Apartment Rental Management", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home", new { area = "" }, null)</li>
<li>@Html.ActionLink("Employees", "Index", "Employees", new { area = "" }, null)</li>
<li>@Html.ActionLink("Apartments", "Index", "Apartments", new { area = "" }, null)</li>
<li>@Html.ActionLink("Rent Contracts", "Index", "RentalContracts", new { area = "" }, null)</li>
<li>@Html.ActionLink("Payments", "Index", "Payments", new { area = "" }, null)</li>
<li>@Html.ActionLink("About ARM", "About", "Home", new { area = "" }, null)</li>
<li>@Html.ActionLink("Contact Us", "Contact", "Home", new { area = "" }, null)</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p class="text-center common-font blue">© @DateTime.Now.Year - Apartment Rental Management</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>using System.Web.Mvc;
namespace ApartmentsRentalManagement1.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Title = "Home Page";
return View();
}
public ActionResult About()
{
ViewBag.Title = "About Us";
return View();
}
public ActionResult Contact()
{
ViewBag.Title = "Contact Us";
return View();
}
public ActionResult CentralPoint()
{
ViewBag.Title = "Central Point";
return View();
}
}
}
The Database
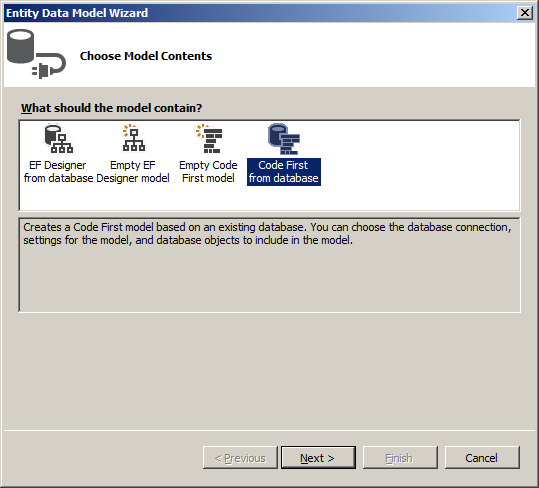
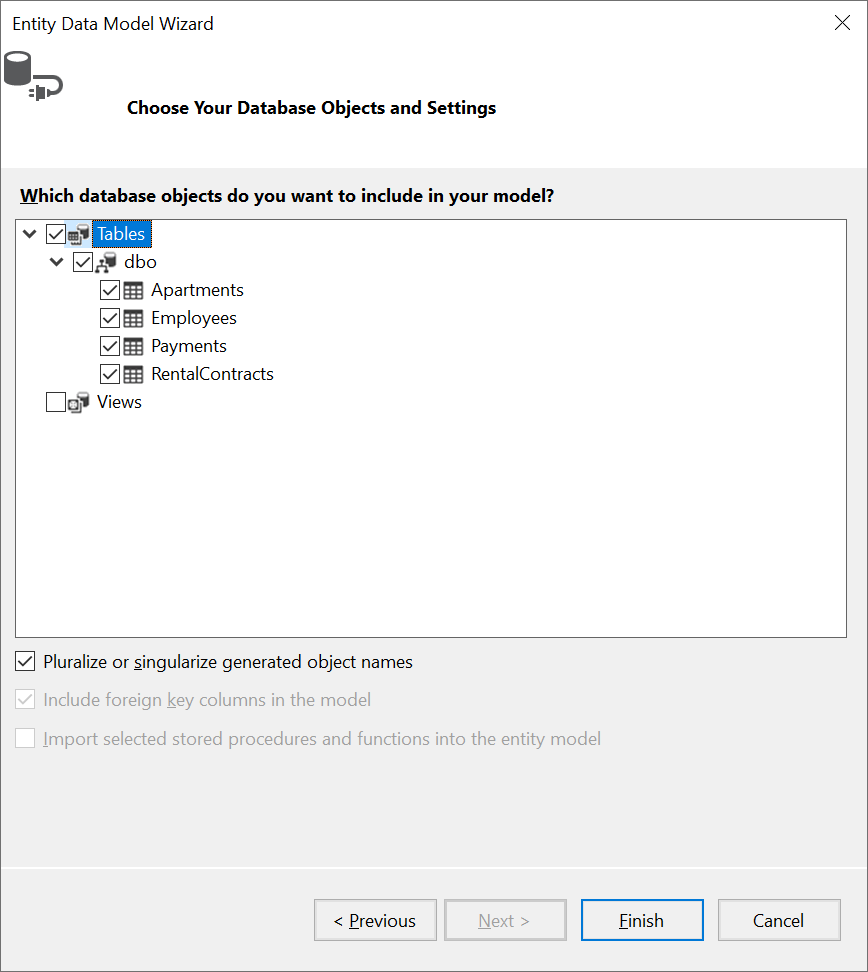
To store the records necessary for apartments rental, we will create a Microsoft SQL Server database. We will then use the Entity Framework (EF) to connect to the data from our webpages.
![]() Practical Learning: Creating a Collection
Practical Learning: Creating a Collection
USE master; GO CREATE DATABASE ApartmentsRentalManagement2; GO USE ApartmentsRentalManagement2; GO
CREATE TABLE Employees ( EmployeeId INT IDENTITY(1, 1), EmployeeNumber NVARCHAR(10), FirstName NVARCHAR(20), LastName NVARCHAR(20), EmploymentTitle NVARCHAR(50), CONSTRAINT PK_Employees PRIMARY KEY(EmployeeId) ); GO CREATE TABLE Apartments ( ApartmentId INT IDENTITY(1, 1), UnitNumber NVARCHAR(5), Bedrooms NVARCHAR(3), Bathrooms NVARCHAR(3), MonthlyRate NVARCHAR(6), SecurityDeposit NVARCHAR(6), OccupancyStatus NVARCHAR(25), CONSTRAINT PK_Apartments PRIMARY KEY(ApartmentId) ); GO CREATE TABLE RentalContracts ( RentalContractId INT IDENTITY(1, 1), ContractNumber NVARCHAR(10), EmployeeNumber NVARCHAR(10), ContractDate NVARCHAR(50), FirstName NVARCHAR(20), LastName NVARCHAR(20), MaritalStatus NVARCHAR(25), NumberOfChildren NVARCHAR(3), UnitNumber NVARCHAR(6), RentStartDate NVARCHAR(50), CONSTRAINT PK_RentalContracts PRIMARY KEY(RentalContractId) ); GO CREATE TABLE Payments ( PaymentId INT IDENTITY(1, 1), ReceiptNumber NVARCHAR(10), EmployeeNumber NVARCHAR(10), ContractNumber NVARCHAR(10), PaymentDate NVARCHAR(50), Amount NVARCHAR(6), Notes NVARCHAR(MAX), CONSTRAINT PK_Payments PRIMARY KEY(PaymentId) ); GO


Employees
As is the case in every business, employees take care of daily interactions with potential customers and current tenants. Our database uses a table of employees for that purpose.
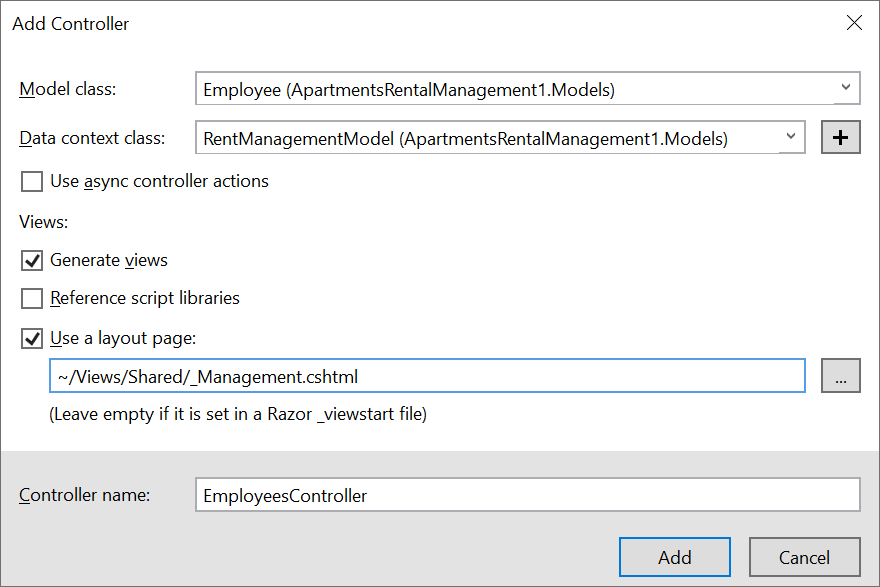
![]() Practical Learning: Creating Employees
Practical Learning: Creating Employees
namespace ApartmentsRentalManagement1.Models
{
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
[Table("HumanResources.Employees")]
public partial class Employee
{
[Display(Name = "Employee Id")]
public int EmployeeId { get; set; }
[StringLength(10)]
[Display(Name = "Employee #")]
public string EmployeeNumber { get; set; }
[StringLength(20)]
[Display(Name = "First Name")]
public string FirstName { get; set; }
[StringLength(20)]
[Display(Name = "Last Name")]
public string LastName { get; set; }
[StringLength(50)]
[Display(Name = "Employment Title")]
public string EmploymentTitle { get; set; }
public string Identification
{
get
{
return EmployeeNumber + " - " + FirstName + " " + LastName + " (" + EmploymentTitle + ")";
}
}
}
}

@model IEnumerable<ApartmentsRentalManagement1.Models.Employee>
@{
ViewBag.Title = "Employees";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class="bold blue common-font text-center">Employees - Staff Members</h2>
<table class="table table-hover common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.EmployeeId)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.EmployeeNumber)</th>
<th>@Html.DisplayNameFor(model => model.FirstName)</th>
<th>@Html.DisplayNameFor(model => model.LastName)</th>
<th>@Html.DisplayNameFor(model => model.EmploymentTitle)</th>
<th>@Html.ActionLink("Hire New Employee", "Create")</th>
</tr>
@foreach (var item in Model) {
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.EmployeeId)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.EmployeeNumber)</td>
<td>@Html.DisplayFor(modelItem => item.FirstName)</td>
<td>@Html.DisplayFor(modelItem => item.LastName)</td>
<td>@Html.DisplayFor(modelItem => item.EmploymentTitle)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.EmployeeId }) ::
@Html.ActionLink("Details", "Details", new { id = item.EmployeeId }) ::
@Html.ActionLink("Delete", "Delete", new { id = item.EmployeeId })
</td>
</tr>
}
</table>@model ApartmentsRentalManagement1.Models.Employee
@{
ViewBag.Title = "Employee Details";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class="bold blue common-font text-center">Employee Details</h2>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.EmployeeId)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeId)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeNumber)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.EmploymentTitle)</dt>
<dd>@Html.DisplayFor(model => model.EmploymentTitle)</dd>
</dl>
</div>
<p class="text-center">
@Html.ActionLink("Edit/Update Employee Record", "Edit", new { id = Model.EmployeeId }) ::
@Html.ActionLink("Delete Employee Record", "Delete", new { id = Model.EmployeeId }) ::
@Html.ActionLink("Employees", "Index")
</p>@model ApartmentsRentalManagement1.Models.Employee
@{
ViewBag.Title = "Create Employee";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class="bold blue common-font text-center">Employment Application</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="containment">
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.EmployeeNumber, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmployeeNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmployeeNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmploymentTitle, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmploymentTitle, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmploymentTitle, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5">
@Html.ActionLink("Employees", "Index")
</label>
<div class="col-md-7">
<input type="submit" value="Save Employee Record" class="btn btn-primary" />
</div>
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model ApartmentsRentalManagement1.Models.Employee
@{
ViewBag.Title = "Edit Employee";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class=" bold blue common-font text-center">Edit/Update Employee Information</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="containment">
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.EmployeeId)
<div class="form-group">
@Html.LabelFor(model => model.EmployeeNumber, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmployeeNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmployeeNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmploymentTitle, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmploymentTitle, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmploymentTitle, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5">
@Html.ActionLink("Employees", "Index")
</label>
<div class="col-md-7">
<input type="submit" value="Update Employee Record" class="btn btn-primary" />
</div>
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model ApartmentsRentalManagement1.Models.Employee
@{
ViewBag.Title = "Delete Employee";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class="bold common-font blue text-center">Deleting Employee Record</h2>
<hr />
<h3 class="common-font blue text-center">Are you sure you want to delete this employee's record?</h3>
<div class="containment">
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.EmployeeId)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeId)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeNumber)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.EmploymentTitle)</dt>
<dd>@Html.DisplayFor(model => model.EmploymentTitle)</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete Employee Record" class="btn btn-primary" /> ::
@Html.ActionLink("Employees", "Index")
</div>
}
</div>Apartments
Apartments are the main objects of our business. We will use a table to keep track of their description and status.
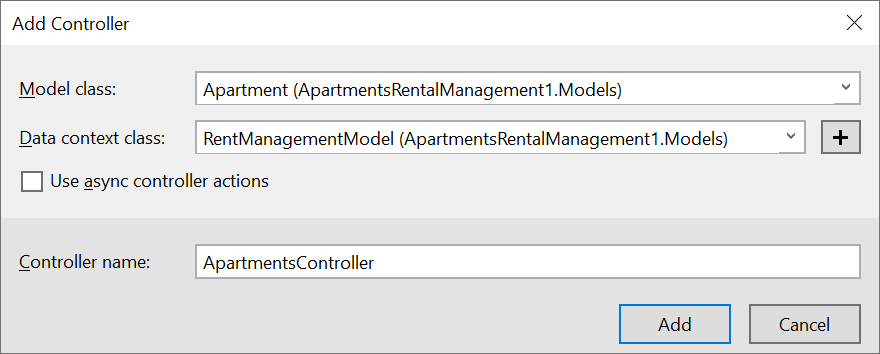
![]() Practical Learning: Creating Apartments
Practical Learning: Creating Apartments
namespace ApartmentsRentalManagement1.Models
{
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
[Table("Management.Apartments")]
public partial class Apartment
{
[Display(Name = "Apartment Id")]
public int ApartmentId { get; set; }
[StringLength(5)]
[Display(Name = "Unit #")]
public string UnitNumber { get; set; }
[StringLength(3)]
public string Bedrooms { get; set; }
[StringLength(3)]
public string Bathrooms { get; set; }
[StringLength(6)]
[Display(Name = "Monthly Rate")]
public string MonthlyRate { get; set; }
[StringLength(6)]
[Display(Name = "Deposit")]
public string SecurityDeposit { get; set; }
[StringLength(25)]
[Display(Name = "Occupancy Status")]
public string OccupancyStatus { get; set; }
public string Residence
{
get
{
string beds = Bedrooms + " bedrooms";
string baths = Bathrooms + " bathrooms";
if (Bedrooms == "1")
beds = Bedrooms + " bedroom";
if (Bathrooms == "1")
baths = Bedrooms + " bathroom";
return UnitNumber + " - " + beds + ", " + baths + ", rent = " +
MonthlyRate + "/month, deposit = " +
SecurityDeposit + ", " + OccupancyStatus;
}
}
}
}using ApartmentsRentalManagement1.Models;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web.Mvc;
namespace ApartmentsRentalManagement1.Controllers
{
public class ApartmentsController : Controller
{
private RentManagementModel db = new RentManagementModel();
// GET: Apartments
public ActionResult Index()
{
return View(db.Apartments.ToList());
}
// GET: Apartments/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Apartment apartment = db.Apartments.Find(id);
if (apartment == null)
{
return HttpNotFound();
}
return View(apartment);
}
// GET: Apartments/Create
public ActionResult Create()
{
List<SelectListItem> conditions = new List<SelectListItem>();
conditions.Add(new SelectListItem() { Text = "Unknown", Value = "Unknown" });
conditions.Add(new SelectListItem() { Text = "Occupied", Value = "Occupied" });
conditions.Add(new SelectListItem() { Text = "Available", Value = "Available" });
conditions.Add(new SelectListItem() { Text = "Not Ready", Value = "Not Ready" });
conditions.Add(new SelectListItem() { Text = "Needs Maintenance", Value = "Needs Maintenance" });
ViewData["OccupancyStatus"] = conditions;
return View();
}
// POST: Apartments/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "ApartmentId,UnitNumber,Bedrooms,Bathrooms,MonthlyRate,SecurityDeposit,OccupancyStatus")] Apartment apartment)
{
if (ModelState.IsValid)
{
db.Apartments.Add(apartment);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(apartment);
}
// GET: Apartments/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Apartment apartment = db.Apartments.Find(id);
if (apartment == null)
{
return HttpNotFound();
}
List<SelectListItem> conditions = new List<SelectListItem>
{
new SelectListItem() { Text = "Unknown", Value = "Unknown", Selected = (apartment.OccupancyStatus == "Unknown") },
new SelectListItem() { Text = "Occupied", Value = "Occupied", Selected = (apartment.OccupancyStatus == "Occupied") },
new SelectListItem() { Text = "Available", Value = "Available", Selected = (apartment.OccupancyStatus == "Available") },
new SelectListItem() { Text = "Not Ready", Value = "Not Ready", Selected = (apartment.OccupancyStatus == "Not Ready") },
new SelectListItem() { Text = "Needs Maintenance", Value = "Needs Maintenance", Selected = (apartment.OccupancyStatus == "Needs Maintenance") }
};
ViewData["OccupancyStatus"] = conditions;
return View(apartment);
}
// POST: Apartments/Edit/5
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "ApartmentId,UnitNumber,Bedrooms,Bathrooms,MonthlyRate,SecurityDeposit,OccupancyStatus")] Apartment apartment)
{
if (ModelState.IsValid)
{
db.Entry(apartment).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(apartment);
}
// GET: Apartments/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Apartment apartment = db.Apartments.Find(id);
if (apartment == null)
{
return HttpNotFound();
}
return View(apartment);
}
// POST: Apartments/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
Apartment apartment = db.Apartments.Find(id);
db.Apartments.Remove(apartment);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}@model IEnumerable<ApartmentsRentalManagement1.Models.Apartment>
@{
ViewBag.Title = "Apartments";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class="bold blue common-font text-center">Apartments</h2>
<table class="table table-hover common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.ApartmentId)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.UnitNumber)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.Bedrooms)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.Bathrooms)</th>
<th>@Html.DisplayNameFor(model => model.MonthlyRate)</th>
<th>@Html.DisplayNameFor(model => model.SecurityDeposit)</th>
<th>@Html.DisplayNameFor(model => model.OccupancyStatus)</th>
<th>@Html.ActionLink("New Apartment", "Create")</th>
</tr>
@foreach (var item in Model) {
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.ApartmentId)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.UnitNumber)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.Bedrooms)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.Bathrooms)</td>
<td>@Html.DisplayFor(modelItem => item.MonthlyRate)</td>
<td>@Html.DisplayFor(modelItem => item.SecurityDeposit)</td>
<td>@Html.DisplayFor(modelItem => item.OccupancyStatus)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.ApartmentId }) ::
@Html.ActionLink("Details", "Details", new { id = item.ApartmentId }) ::
@Html.ActionLink("Delete", "Delete", new { id = item.ApartmentId })
</td>
</tr>
}
</table>@model ApartmentsRentalManagement1.Models.Apartment
@{
ViewBag.Title = "Apartment Details";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class="bold blue common-font text-center">Apartment Details</h2>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.ApartmentId)</dt>
<dd>@Html.DisplayFor(model => model.ApartmentId)</dd>
<dt>@Html.DisplayNameFor(model => model.UnitNumber)</dt>
<dd>@Html.DisplayFor(model => model.UnitNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.Bedrooms)</dt>
<dd>@Html.DisplayFor(model => model.Bedrooms)</dd>
<dt>@Html.DisplayNameFor(model => model.Bathrooms)</dt>
<dd>@Html.DisplayFor(model => model.Bathrooms)</dd>
<dt>@Html.DisplayNameFor(model => model.MonthlyRate)</dt>
<dd>@Html.DisplayFor(model => model.MonthlyRate)</dd>
<dt>@Html.DisplayNameFor(model => model.SecurityDeposit)</dt>
<dd>@Html.DisplayFor(model => model.SecurityDeposit)</dd>
<dt>@Html.DisplayNameFor(model => model.OccupancyStatus)</dt>
<dd>@Html.DisplayFor(model => model.OccupancyStatus)</dd>
</dl>
</div>
<p class="text-center">
@Html.ActionLink("Edit Apartment Details", "Edit", new { id = Model.ApartmentId }) ::
@Html.ActionLink("Delete this Apartment", "Delete", new { id = Model.ApartmentId }) ::
@Html.ActionLink("Apartments", "Index")
</p>@model ApartmentsRentalManagement1.Models.Apartment
@{
ViewBag.Title = "Create Apartment";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class="bold common-font blue text-center">Apartment Setup</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="containment">
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.UnitNumber, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.UnitNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.UnitNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Bedrooms, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.Bedrooms, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Bedrooms, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Bathrooms, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.Bathrooms, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Bathrooms, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MonthlyRate, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.MonthlyRate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MonthlyRate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.SecurityDeposit, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.SecurityDeposit, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.SecurityDeposit, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.OccupancyStatus, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.DropDownList("OccupancyStatus", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.OccupancyStatus, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5">
@Html.ActionLink("Apartments", "Index")
</label>
<div class="col-md-7">
<input type="submit" value="Create Apartment Record" class="btn btn-primary" />
</div>
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model ApartmentsRentalManagement1.Models.Apartment
@{
ViewBag.Title = "Edit Apartment";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class="bold common-font blue text-center">Change Apartment Setup</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="containment">
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.ApartmentId)
<div class="form-group">
@Html.LabelFor(model => model.UnitNumber, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.UnitNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.UnitNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Bedrooms, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.Bedrooms, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Bedrooms, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Bathrooms, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.Bathrooms, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Bathrooms, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MonthlyRate, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.MonthlyRate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MonthlyRate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.SecurityDeposit, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.SecurityDeposit, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.SecurityDeposit, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.OccupancyStatus, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.DropDownList("OccupancyStatus", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.OccupancyStatus, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5">
@Html.ActionLink("Apartments", "Index")
</label>
<div class="col-md-7">
<input type="submit" value="Update Apartment Setup" class="btn btn-primary" />
</div>
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model ApartmentsRentalManagement1.Models.Apartment
@{
ViewBag.Title = "Delete Apartment";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class="bold common-font blue text-center">Delete Apartment</h2>
<h3 class="common-font blue text-center">Are you sure you want to remove this apartment from our system?</h3>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.ApartmentId)</dt>
<dd>@Html.DisplayFor(model => model.ApartmentId)</dd>
<dt>@Html.DisplayNameFor(model => model.UnitNumber)</dt>
<dd>@Html.DisplayFor(model => model.UnitNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.Bedrooms)</dt>
<dd>@Html.DisplayFor(model => model.Bedrooms)</dd>
<dt>@Html.DisplayNameFor(model => model.Bathrooms)</dt>
<dd>@Html.DisplayFor(model => model.Bathrooms)</dd>
<dt>@Html.DisplayNameFor(model => model.MonthlyRate)</dt>
<dd>@Html.DisplayFor(model => model.MonthlyRate)</dd>
<dt>@Html.DisplayNameFor(model => model.SecurityDeposit)</dt>
<dd>@Html.DisplayFor(model => model.SecurityDeposit)</dd>
<dt>@Html.DisplayNameFor(model => model.OccupancyStatus)</dt>
<dd>@Html.DisplayFor(model => model.OccupancyStatus)</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete this Apartment" class="btn btn-primary" /> ::
@Html.ActionLink("Apartments", "Index")
</div>
}
</div>Rent Contracts
Tenants are people who rent apartments. Before they take possession of an apartment, they must have an account that contain information as a contract. That's why we will use a table for tenant registration.
![]() Practical Learning: Creating Rental Contracts
Practical Learning: Creating Rental Contracts
namespace ApartmentsRentalManagement1.Models
{
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
[Table("Management.RentalContracts")]
public partial class RentalContract
{
[Display(Name = "Rent Contract Id")]
public int RentalContractId { get; set; }
[StringLength(10)]
[Display(Name = "Contract #")]
public string ContractNumber { get; set; }
[StringLength(10)]
[Display(Name = "Employee #")]
public string EmployeeNumber { get; set; }
[StringLength(50)]
[Display(Name = "Contract Date")]
public string ContractDate { get; set; }
[StringLength(20)]
[Display(Name = "First Name")]
public string FirstName { get; set; }
[StringLength(20)]
[Display(Name = "Last Name")]
public string LastName { get; set; }
[StringLength(25)]
[Display(Name = "Marital Status")]
public string MaritalStatus { get; set; }
[StringLength(3)]
[Display(Name = "Children")]
public string NumberOfChildren { get; set; }
[StringLength(6)]
[Display(Name = "Unit #")]
public string UnitNumber { get; set; }
[StringLength(50)]
[Display(Name = "Rent Start Date")]
public string RentStartDate { get; set; }
public string Description
{
get
{
return ContractNumber + " - " + FirstName + " " + LastName + " (renting since " + RentStartDate + ")";
}
}
}
}

using ApartmentsRentalManagement1.Models;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web.Mvc;
namespace ApartmentsRentalManagement1.Controllers
{
public class RentalContractsController : Controller
{
private RentManagementModel db = new RentManagementModel();
// GET: RentalContracts
public ActionResult Index()
{
return View(db.RentalContracts.ToList());
}
// GET: RentalContracts/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
RentalContract rentalContract = db.RentalContracts.Find(id);
if (rentalContract == null)
{
return HttpNotFound();
}
return View(rentalContract);
}
// GET: RentalContracts/Create
public ActionResult Create()
{
List<SelectListItem> maritals = new List<SelectListItem>
{
new SelectListItem() { Text = "Unknown", Value = "Unknown" },
new SelectListItem() { Text = "Single", Value = "Single" },
new SelectListItem() { Text = "Widdow", Value = "Widdow" },
new SelectListItem() { Text = "Married", Value = "Married" },
new SelectListItem() { Text = "Divorced", Value = "Divorced" },
new SelectListItem() { Text = "Separated", Value = "Separated" }
};
ViewBag.MaritalStatus = maritals;
return View();
}
// POST: RentalContracts/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "RentalContractId,ContractNumber,EmployeeNumber,ContractDate,FirstName,LastName,MaritalStatus,NumberOfChildren,UnitNumber,RentStartDate")] RentalContract rentalContract)
{
if (ModelState.IsValid)
{
db.RentalContracts.Add(rentalContract);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(rentalContract);
}
// GET: RentalContracts/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
RentalContract rentalContract = db.RentalContracts.Find(id);
if (rentalContract == null)
{
return HttpNotFound();
}
List<SelectListItem> maritals = new List<SelectListItem>
{
new SelectListItem() { Text = "Single", Value = "Single", Selected = (rentalContract.MaritalStatus == "Single") },
new SelectListItem() { Text = "Widdow", Value = "Widdow", Selected = (rentalContract.MaritalStatus == "Widdow") },
new SelectListItem() { Text = "Married", Value = "Married", Selected = (rentalContract.MaritalStatus == "Married") },
new SelectListItem() { Text = "Unknown", Value = "Unknown", Selected = (rentalContract.MaritalStatus == "Unknown") },
new SelectListItem() { Text = "Divorced", Value = "Divorced", Selected = (rentalContract.MaritalStatus == "Divorced") },
new SelectListItem() { Text = "Separated", Value = "Separated", Selected = (rentalContract.MaritalStatus == "Separated") }
};
ViewBag.MaritalStatus = maritals;
return View(rentalContract);
}
// POST: RentalContracts/Edit/5
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "RentalContractId,ContractNumber,EmployeeNumber,ContractDate,FirstName,LastName,MaritalStatus,NumberOfChildren,UnitNumber,RentStartDate")] RentalContract rentalContract)
{
if (ModelState.IsValid)
{
db.Entry(rentalContract).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(rentalContract);
}
// GET: RentalContracts/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
RentalContract rentalContract = db.RentalContracts.Find(id);
if (rentalContract == null)
{
return HttpNotFound();
}
return View(rentalContract);
}
// POST: RentalContracts/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
RentalContract rentalContract = db.RentalContracts.Find(id);
db.RentalContracts.Remove(rentalContract);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}@model IEnumerable<ApartmentsRentalManagement1.Models.RentalContract>
@{
ViewBag.Title = "Rent Contracts";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class="bold blue common-font text-center">Rent Contracts</h2>
<table class="table table-hover common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.RentalContractId)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.ContractNumber)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.EmployeeNumber)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.ContractDate)</th>
<th>@Html.DisplayNameFor(model => model.FirstName)</th>
<th>@Html.DisplayNameFor(model => model.LastName)</th>
<th>@Html.DisplayNameFor(model => model.MaritalStatus)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.NumberOfChildren)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.UnitNumber)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.RentStartDate)</th>
<th class="text-center">@Html.ActionLink("Process Rent Contract", "Create")</th>
</tr>
@foreach (var item in Model) {
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.RentalContractId)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.ContractNumber)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.EmployeeNumber)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.ContractDate)</td>
<td>@Html.DisplayFor(modelItem => item.FirstName)</td>
<td>@Html.DisplayFor(modelItem => item.LastName)</td>
<td>@Html.DisplayFor(modelItem => item.MaritalStatus)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.NumberOfChildren)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.UnitNumber)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.RentStartDate)</td>
<td class="text-center">
@Html.ActionLink("Edit", "Edit", new { id = item.RentalContractId }) ::
@Html.ActionLink("Details", "Details", new { id = item.RentalContractId }) ::
@Html.ActionLink("Delete", "Delete", new { id = item.RentalContractId })
</td>
</tr>
}
</table>@model ApartmentsRentalManagement1.Models.RentalContract
@{
ViewBag.Title = "Rent Contract Details";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class="bold blue common-font text-center">Rent Contract Details</h2>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.RentalContractId)</dt>
<dd>@Html.DisplayFor(model => model.RentalContractId)</dd>
<dt>@Html.DisplayNameFor(model => model.ContractNumber)</dt>
<dd>@Html.DisplayFor(model => model.ContractNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeNumber)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.ContractDate)</dt>
<dd>@Html.DisplayFor(model => model.ContractDate)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.MaritalStatus)</dt>
<dd>@Html.DisplayFor(model => model.MaritalStatus)</dd>
<dt>@Html.DisplayNameFor(model => model.NumberOfChildren)</dt>
<dd>@Html.DisplayFor(model => model.NumberOfChildren)</dd>
<dt>@Html.DisplayNameFor(model => model.UnitNumber)</dt>
<dd>@Html.DisplayFor(model => model.UnitNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.RentStartDate)</dt>
<dd>@Html.DisplayFor(model => model.RentStartDate)</dd>
</dl>
</div>
<p class="text-center">
@Html.ActionLink("Edit", "Edit", new { id = Model.RentalContractId }) ::
@Html.ActionLink("Delete this Rent Contract", "Delete", new { id = Model.RentalContractId }) ::
@Html.ActionLink("Rent Contracts", "Index")
</p>@model ApartmentsRentalManagement1.Models.RentalContract
@{
ViewBag.Title = "Create Rent Contract";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class="bold common-font blue text-center">Process New Rent Contract</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.ContractNumber, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.ContractNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ContractNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmployeeNumber, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.TextBox("EmployeeNumber", null, htmlAttributes: new { @class = "form-control empl-number" })
@Html.ValidationMessageFor(model => model.EmployeeNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5 blue">Employee Details</label>
<div class="col-md-7">
@Html.TextBox("EmployeeDetails", null,
htmlAttributes: new { @class = "form-control employee-details", disabled = "disabled" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ContractDate, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.ContractDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ContractDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MaritalStatus, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.DropDownList("MaritalStatus", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.MaritalStatus, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.NumberOfChildren, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.NumberOfChildren, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.NumberOfChildren, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.UnitNumber, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.TextBox("UnitNumber", null, htmlAttributes: new { @class = "form-control unit-number" })
@Html.ValidationMessageFor(model => model.UnitNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5 blue">Apartment Details</label>
<div class="col-md-7">
@Html.TextArea("ApartmentDetails", null,
htmlAttributes: new { @class = "form-control unit-details", rows = "4", disabled = "disabled" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.RentStartDate, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.RentStartDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.RentStartDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5">
@Html.ActionLink("Rent Contracts", "Index")
</label>
<div class="col-md-7">
<input type="submit" value="Save Rent Contract" class="btn btn-primary" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script type="text/javascript">
$(document).ready(function () {
$(".empl-number").blur(function (event) {
$.ajax({
method: "GET",
url: "/api/Employees",
success: function (data) {
$.each(data, function (index, staff) {
if (staff["EmployeeNumber"] === $(".empl-number").val()) {
$(".employee-details").val(staff["FirstName"] + " " + staff["LastName"] + " (" + staff["EmploymentTitle"] + ")");
} // if
}); // $.each function
} // success function
}); // $.ajax
}); // blur
$(".unit-number").blur(function (event) {
$.ajax({
method: "GET",
url: "/api/Apartments",
success: function (data) {
$.each(data, function (index, apart) {
if (apart["UnitNumber"] === $(".unit-number").val()) {
$(".unit-details").val(apart["Residence"]);
} // if
}); // $.each function
} // success function
}); // $.ajax
}); // blur
}); // $(document)
</script>
}@model ApartmentsRentalManagement1.Models.RentalContract
@{
ViewBag.Title = "Edit Rent Contract";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class="bold common-font blue text-center">Edit/Update Rent Contract</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.RentalContractId)
<div class="form-group">
@Html.LabelFor(model => model.ContractNumber, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.ContractNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ContractNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmployeeNumber, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.TextBox("EmployeeNumber", null, htmlAttributes: new { @class = "form-control empl-number" })
@Html.ValidationMessageFor(model => model.EmployeeNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5 blue">Employee Details</label>
<div class="col-md-7">
@Html.TextBox("EmployeeDetails", null, htmlAttributes: new { @class = "form-control employee-details", disabled = "disabled" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ContractDate, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.ContractDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ContractDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MaritalStatus, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.DropDownList("MaritalStatus", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.MaritalStatus, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.NumberOfChildren, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.NumberOfChildren, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.NumberOfChildren, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.UnitNumber, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.TextBox("UnitNumber", null, htmlAttributes: new { @class = "form-control unit-number" })
@Html.ValidationMessageFor(model => model.UnitNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5 blue">Apartment Details</label>
<div class="col-md-7">
@Html.TextArea("ApartmentDetails", null,
htmlAttributes: new { @class = "form-control unit-details", rows = "4", disabled = "disabled" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.RentStartDate, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.RentStartDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.RentStartDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5">
@Html.ActionLink("Rent Contracts", "Index")
</label>
<div class="col-md-7">
<input type="submit" value="Save Rent Contract" class="btn btn-primary" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
method: "GET",
url: "/api/Employees",
success: function (data) {
$.each(data, function (index, staff) {
if (staff["EmployeeNumber"] === $(".empl-number").val()) {
$(".employee-details").val(staff["FirstName"] + " " + staff["LastName"] + " (" + staff["EmploymentTitle"] + ")");
} // if
}); // $.each function
} // success function
}); // $.ajax
$.ajax({
method: "GET",
url: "/api/Apartments",
success: function (data) {
$.each(data, function (index, apart) {
if (apart["UnitNumber"] === $(".unit-number").val()) {
$(".unit-details").val(apart["Residence"]);
} // if
}); // $.each function
} // success function
}); // $.ajax
$(".empl-number").blur(function (event) {
$.ajax({
method: "GET",
url: "/api/Employees",
success: function (data) {
$.each(data, function (index, staff) {
if (staff["EmployeeNumber"] === $(".empl-number").val()) {
$(".employee-details").val(staff["FirstName"] + " " + staff["LastName"] + " (" + staff["EmploymentTitle"] + ")");
} // if
}); // $.each function
} // success function
}); // $.ajax
}); // blur
$(".unit-number").blur(function (event) {
$.ajax({
method: "GET",
url: "/api/Apartments",
success: function (data) {
$.each(data, function (index, apart) {
if (apart["UnitNumber"] === $(".unit-number").val()) {
$(".unit-details").val(apart["Residence"]);
} // if
}); // $.each function
} // success function
}); // $.ajax
}); // blur
}); // $(document)
</script>
}@model ApartmentsRentalManagement1.Models.RentalContract
@{
ViewBag.Title = "Delete Rent Contract";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class="bold common-font blue text-center">Delete Rent Contract</h2>
<hr />
<h3 class="common-font blue text-center">Are you sure you want to delete or cancel this rent contract?</h3>
<div class="containment">
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.RentalContractId)</dt>
<dd>@Html.DisplayFor(model => model.RentalContractId)</dd>
<dt>@Html.DisplayNameFor(model => model.ContractNumber)</dt>
<dd>@Html.DisplayFor(model => model.ContractNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeNumber)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.ContractDate)</dt>
<dd>@Html.DisplayFor(model => model.ContractDate)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.MaritalStatus)</dt>
<dd>@Html.DisplayFor(model => model.MaritalStatus)</dd>
<dt>@Html.DisplayNameFor(model => model.NumberOfChildren)</dt>
<dd>@Html.DisplayFor(model => model.NumberOfChildren)</dd>
<dt>@Html.DisplayNameFor(model => model.UnitNumber)</dt>
<dd>@Html.DisplayFor(model => model.UnitNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.RentStartDate)</dt>
<dd>@Html.DisplayFor(model => model.RentStartDate)</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete/Cancel Rent Contract" class="btn btn-primary" /> ::
@Html.ActionLink("Rent Contracts", "Index")
</div>
}
</div>Rent Payments
Tenants are asked to pay rent at the end of every month. To manage this aspect of the business, we had created a table. Now we need visual objects that the user can use to create and manage payments records.
![]() Practical Learning: Managing Rent Payments
Practical Learning: Managing Rent Payments
namespace ApartmentsRentalManagement1.Models
{
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
[Table("Management.Payments")]
public partial class Payment
{
[Display(Name = "Payment Id")]
public int PaymentId { get; set; }
[StringLength(10)]
[Display(Name = "Receipt #")]
public string ReceiptNumber { get; set; }
[StringLength(10)]
[Display(Name = "Employee #")]
public string EmployeeNumber { get; set; }
[StringLength(10)]
[Display(Name = "Contract #")]
public string ContractNumber { get; set; }
[StringLength(50)]
[Display(Name = "Payment Date")]
public string PaymentDate { get; set; }
[StringLength(6)]
public string Amount { get; set; }
public string Notes { get; set; }
}
}@model IEnumerable<ApartmentsRentalManagement1.Models.Payment>
@{
ViewBag.Title = "Rent Payments";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class="bold blue common-font text-center">Rent Payments</h2>
<table class="table table-hover common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.PaymentId)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.ReceiptNumber)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.EmployeeNumber)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.ContractNumber)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.PaymentDate)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.Amount)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.Notes)</th>
<th class="text-center">@Html.ActionLink("Process Rent Contract", "Create")</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.PaymentId)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.ReceiptNumber)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.EmployeeNumber)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.ContractNumber)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.PaymentDate)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.Amount)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.Notes)</td>
<td class="text-center">
@Html.ActionLink("Edit", "Edit", new { id = item.PaymentId }) ::
@Html.ActionLink("Details", "Details", new { id = item.PaymentId }) ::
@Html.ActionLink("Delete", "Delete", new { id = item.PaymentId })
</td>
</tr>
}
</table>@model ApartmentsRentalManagement1.Models.Payment
@{
ViewBag.Title = "Payment Details";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class="bold blue common-font text-center">Payment Details</h2>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.PaymentId)</dt>
<dd>@Html.DisplayFor(model => model.PaymentId)</dd>
<dt>@Html.DisplayNameFor(model => model.ReceiptNumber)</dt>
<dd>@Html.DisplayFor(model => model.ReceiptNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeNumber)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.ContractNumber)</dt>
<dd>@Html.DisplayFor(model => model.ContractNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentDate)</dt>
<dd>@Html.DisplayFor(model => model.PaymentDate)</dd>
<dt>@Html.DisplayNameFor(model => model.Amount)</dt>
<dd>@Html.DisplayFor(model => model.Amount)</dd>
<dt>@Html.DisplayNameFor(model => model.Notes)</dt>
<dd>@Html.DisplayFor(model => model.Notes)</dd>
</dl>
</div>
<p class="text-center">
@Html.ActionLink("Edit", "Edit", new { id = Model.PaymentId }) ::
@Html.ActionLink("Delete this Rent Payment", "Delete", new { id = Model.PaymentId }) ::
@Html.ActionLink("Rent Payments", "Index")
</p>@model ApartmentsRentalManagement1.Models.Payment
@{
ViewBag.Title = "Create Payment";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class="bold common-font blue text-center">Rent Payment</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.ReceiptNumber, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.ReceiptNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ReceiptNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmployeeNumber, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.TextBox("EmployeeNumber", null, htmlAttributes: new { @class = "form-control empl-number" })
@Html.ValidationMessageFor(model => model.EmployeeNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5 blue">Employee Details</label>
<div class="col-md-7">
@Html.TextBox("EmployeeDetails", null,
htmlAttributes: new { @class = "form-control employee-details", disabled = "disabled" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ContractNumber, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.TextBox("ContractNumber", null, htmlAttributes: new { @class = "form-control contract-number" })
@Html.ValidationMessageFor(model => model.ContractNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5 blue">Contract Details</label>
<div class="col-md-7">
@Html.TextArea("ContractDetails", null,
htmlAttributes: new { @class = "form-control contract-details", rows = "3", disabled = "disabled" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5 blue">Apartment Details</label>
<div class="col-md-7">
@Html.TextArea("ApartmentDetails", null,
htmlAttributes: new { @class = "form-control unit-details", rows = "2", disabled = "disabled" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentDate, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Amount, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.Amount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Amount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Notes, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.Notes, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Notes, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5">
@Html.ActionLink("Rent Payments", "Index")
</label>
<div class="col-md-7">
<input type="submit" value="Save Rent Payment" class="btn btn-primary" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script type="text/javascript">
$(document).ready(function () {
$(".empl-number").blur(function (event) {
$.ajax({
method: "GET",
url: "/api/Employees",
success: function (data) {
$.each(data, function (index, staff) {
if (staff["EmployeeNumber"] === $(".empl-number").val()) {
$(".employee-details").val(staff["FirstName"] + " " + staff["LastName"] + " (" + staff["EmploymentTitle"] + ")");
} // if
}); // $.each function
} // success function
}); // $.ajax
}); // blur
var unitNbr = "";
$(".contract-number").blur(function (event) {
$.ajax({
method: "GET",
url: "/api/RentalContracts",
success: function (data) {
$.each(data, function (index, engagement) {
if (engagement["ContractNumber"] === $(".contract-number").val()) {
$(".contract-details").val("Contract # " + engagement["ContractNumber"] + " for " + engagement["FirstName"] + " " + engagement["LastName"] + " (" + engagement["MaritalStatus"] + ", " + engagement["NumberOfChildren"] + " child(dren)); rents Unit #" + engagement["UnitNumber"] + " since " + engagement["RentStartDate"] + ".");
unitNbr = engagement["UnitNumber"];
// $(".contract-details").val(engagement["Description"]);
} // if
}); // $.each function
} // success function
}); // $.ajax
$.ajax({
method: "GET",
url: "/api/Apartments",
success: function (data) {
$.each(data, function (index, apart) {
if (apart["UnitNumber"] === unitNbr) {
$(".unit-details").val(apart["Residence"]);
} // if
}); // $.each function
} // success function
}); // $.ajax
}); // blur
}); // $(document)
</script>
}@model ApartmentsRentalManagement1.Models.Payment
@{
ViewBag.Title = "Edit Payment";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class="bold common-font blue text-center">Edit Rent Payment</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.PaymentId)
<div class="form-group">
@Html.LabelFor(model => model.ReceiptNumber, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.ReceiptNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ReceiptNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmployeeNumber, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.TextBox("EmployeeNumber", null, htmlAttributes: new { @class = "form-control empl-number" })
@Html.ValidationMessageFor(model => model.EmployeeNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5 blue">Employee Details</label>
<div class="col-md-7">
@Html.TextBox("EmployeeDetails", null,
htmlAttributes: new { @class = "form-control employee-details", disabled = "disabled" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ContractNumber, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.TextBox("ContractNumber", null, htmlAttributes: new { @class = "form-control contract-number" })
@Html.ValidationMessageFor(model => model.ContractNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5 blue">Contract Details</label>
<div class="col-md-7">
@Html.TextArea("ContractDetails", null,
htmlAttributes: new { @class = "form-control contract-details", rows = "3", disabled = "disabled" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5 blue">Apartment Details</label>
<div class="col-md-7">
@Html.TextArea("ApartmentDetails", null,
htmlAttributes: new { @class = "form-control unit-details", rows = "2", disabled = "disabled" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentDate, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Amount, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.Amount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Amount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Notes, htmlAttributes: new { @class = "control-label col-md-5 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.Notes, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Notes, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5">
@Html.ActionLink("Rent Payments", "Index")
</label>
<div class="col-md-7">
<input type="submit" value="Update Rent Payment" class="btn btn-primary" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script type="text/javascript">
$(document).ready(function () {
$(".empl-number").blur(function (event) {
$.ajax({
method: "GET",
url: "/api/Employees",
success: function (data) {
$.each(data, function (index, staff) {
if (staff["EmployeeNumber"] === $(".empl-number").val()) {
$(".employee-details").val(staff["FirstName"] + " " + staff["LastName"]
+ " (" + staff["EmploymentTitle"] + ")");
} // if
}); // $.each function
} // success function
}); // $.ajax
}); // blur
var unitNbr = "";
$(".contract-number").blur(function (event) {
$.ajax({
method: "GET",
url: "/api/RentalContracts",
success: function (data) {
$.each(data, function (index, engagement) {
if (engagement["ContractNumber"] === $(".contract-number").val()) {
$(".contract-details").val("Contract # " + engagement["ContractNumber"] + " for "
+ engagement["FirstName"] + " " + engagement["LastName"]
+ " (" + engagement["MaritalStatus"] + ", "
+ engagement["NumberOfChildren"]
+ " child(dren)); rents Unit #" + engagement["UnitNumber"]
+ " since " + engagement["RentStartDate"] + ".");
unitNbr = engagement["UnitNumber"];
// $(".contract-details").val(engagement["Description"]);
} // if
}); // $.each function
} // success function
}); // $.ajax
$.ajax({
method: "GET",
url: "/api/Apartments",
success: function (data) {
$.each(data, function (index, apart) {
if (apart["UnitNumber"] === unitNbr) {
$(".unit-details").val(apart["Residence"]);
} // if
}); // $.each function
} // success function
}); // $.ajax
}); // blur
}); // $(document)
</script>
}@model ApartmentsRentalManagement1.Models.Payment
@{
ViewBag.Title = "Delete Payment";
Layout = "~/Views/Shared/_Management.cshtml";
}
<h2 class="bold common-font blue text-center">Delete Rent Payment</h2>
<hr />
<h3 class="common-font blue text-center">Are you sure you want to delete this rent payment?</h3>
<div class="containment">
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.PaymentId)</dt>
<dd>@Html.DisplayFor(model => model.PaymentId)</dd>
<dt>@Html.DisplayNameFor(model => model.ReceiptNumber)</dt>
<dd>@Html.DisplayFor(model => model.ReceiptNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeNumber)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.ContractNumber)</dt>
<dd>@Html.DisplayFor(model => model.ContractNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentDate)</dt>
<dd>@Html.DisplayFor(model => model.PaymentDate)</dd>
<dt>@Html.DisplayNameFor(model => model.Amount)</dt>
<dd>@Html.DisplayFor(model => model.Amount)</dd>
<dt>@Html.DisplayNameFor(model => model.Notes)</dt>
<dd>@Html.DisplayFor(model => model.Notes)</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete Rent Payment" class="btn btn-primary" /> ::
@Html.ActionLink("Rent Payments", "Index")
</div>
}
</div>Finalizing the Application
Close the following tabs: _Layout.cshtml, Index.cshtml, Delete.cshtml. Edit.cshtml, Delete.cshtml, Employee.cs, Apartment.cs, RentalContract.cs, Payment.cs, EmployeesController.cs, and BundleConfig.cs
![]() Practical Learning: Finalizing the Application
Practical Learning: Finalizing the Application
@{
ViewBag.Title = "Home Page";
}
<div class="jumbotron">
<h1>ASP.NET</h1>
<p class="lead">ASP.NET is a free web framework for building great Web sites and Web applications using HTML, CSS and JavaScript.</p>
</div>
<div class="row">
<div class="col-md-4">
<h2>Getting started</h2>
<p>
ASP.NET MVC gives you a powerful, patterns-based way to build dynamic websites that
enables a clean separation of concerns and gives you full control over markup
for enjoyable, agile development.
</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301865">Learn more »</a></p>
</div>
<div class="col-md-4">
<h2>Get more libraries</h2>
<p>NuGet is a free Visual Studio extension that makes it easy to add, remove, and update libraries and tools in Visual Studio projects.</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301866">Learn more »</a></p>
</div>
<div class="col-md-4">
<h2>Web Hosting</h2>
<p>You can easily find a web hosting company that offers the right mix of features and price for your applications.</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301867">Learn more »</a></p>
</div>
</div>| Employee # | First Name | Last Name | Title |
| 93947 | Catherine | Watts | Owner - General Manager |
| 40685 | Justine | Sandt | Rent Manager |
| 73048 | Raymond | Wilkinson | Intern |
| 60949 | Mark | Reason | Maintenance Technician |
| 38408 | Marc | Knights | Rent Associate |
| 20448 | Nancy | Longhorn | Rent Associate |
INSERT INTO HumanResources.Employees(EmployeeNumber, FirstName,LastName, EmploymentTitle) VALUES(N'93947', N'Catherine', N'Watts', N'Owner - General Manager'), (N'40685', N'Justine', N'Sandt', N'Rent Manager'), (N'73048', N'Raymond', N'Wilkinson', N'Intern'), (N'60949', N'Mark', N'Reason', N'Maintenance Technician'), (N'38408', N'Marc', N'Knights', N'Rent Associate'), (N'20448', N'Nancy', N'Longhorn', N'Rent Associate'); GO
| Unit # | Bedrooms | Bathrooms | Monthly Rate | Security Deposit | Occupancy Status |
| 101 | 2 | 2 | 1350 | 1100 | Available |
| 102 | 1 | 1 | 1150 | 850 | Needs Maintenance |
| 103 | 1 | 1 | 1150 | 850 | Available |
| 104 | 3 | 2 | 1500 | 1250 | Available |
| 105 | 2 | 1 | 1250 | 1000 | Not Ready |
| 106 | 3 | 2 | 1550 | 1250 | Available |
| 107 | 3 | 2 | 1450 | 1250 | Needs Maintenance |
| 108 | 1 | 1 | 1100 | 850 | Available |
| 109 | 2 | 2 | 1350 | 1100 | Available |
| 110 | 1 | 1 | 1050 | 850 | Not Ready |
| 111 | 2 | 2 | 1350 | 1100 | Needs Maintenance |
| 112 | 2 | 1 | 1285 | 1000 | Available |
| 201 | 2 | 1 | 1185 | 1000 | Not Ready |
| 202 | 1 | 1 | 1150 | 850 | Available |
| 203 | 1 | 1 | 1150 | 850 | Available |
| 204 | 3 | 2 | 1600 | 1250 | Available |
| 205 | 2 | 1 | 1100 | 1000 | Needs Maintenance |
| 206 | 3 | 2 | 1500 | 1250 | Available |
| 207 | 3 | 2 | 1550 | 1250 | Available |
| 208 | 1 | 1 | 985 | 850 | Available |
| 209 | 2 | 2 | 1350 | 1100 | Available |
| 210 | 1 | 1 | 1150 | 850 | Not Ready |
| 211 | 2 | 2 | 1350 | 1100 | Available |
| 212 | 2 | 1 | 1075 | 1000 | Available |
| 301 | 2 | 2 | 1175 | 1000 | Available |
| 302 | 1 | 1 | 1150 | 850 | Needs Maintenance |
| 303 | 1 | 1 | 1100 | 850 | Available |
| 304 | 3 | 2 | 1250 | 1100 | Available |
| 305 | 2 | 1 | 1100 | 1000 | Available |
| 306 | 3 | 2 | 1250 | 1100 | Available |
| 307 | 3 | 2 | 1100 | 1250 | Available |
| 308 | 1 | 1 | 1100 | 850 | Available |
| 309 | 2 | 2 | 1100 | 950 | Available |
| 310 | 1 | 1 | 1100 | 850 | Available |
| 311 | 2 | 2 | 1100 | 1000 | Not Ready |
| 312 | 2 | 1 | 1100 | 1000 | Available |
INSERT INTO Management.Apartments(UnitNumber, Bedrooms, Bathrooms, MonthlyRate, SecurityDeposit, OccupancyStatus)
VALUES(N'101', 2, 2, 1350, 1100, N'Available'),
(N'102', 1, 1, 1150, 850, N'Needs Maintenance'),
(N'103', 1, 1, 1150, 850, N'Available'),
(N'104', 3, 2, 1500, 1250, N'Available'),
(N'105', 2, 1, 1250, 1000, N'Not Ready'),
(N'106', 3, 2, 1550, 1250, N'Available'),
(N'107', 3, 2, 1450, 1250, N'Needs Maintenance'),
(N'108', 1, 1, 1100, 850, N'Available'),
(N'109', 2, 2, 1350, 1100, N'Available'),
(N'110', 1, 1, 1050, 850, N'Unknown'),
(N'111', 2, 2, 1350, 1100, N'Needs Maintenance'),
(N'112', 2, 1, 1285, 1000, N'Available'),
(N'201', 2, 1, 1185, 1000, N'Unknown'),
(N'202', 1, 1, 1150, 850, N'Available'),
(N'203', 1, 1, 1150, 850, N'Available'),
(N'204', 3, 2, 1600, 1250, N'Available'),
(N'205', 2, 1, 1100, 1000, N'Needs Maintenance'),
(N'206', 3, 2, 1500, 1250, N'Available'),
(N'207', 3, 2, 1550, 1250, N'Available'),
(N'208', 1, 1, 985, 850, N'Available'),
(N'209', 2, 2, 1350, 1100, N'Available'),
(N'210', 1, 1, 1150, 850, N'Unknown'),
(N'211', 2, 2, 1350, 1100, N'Available'),
(N'212', 2, 1, 1075, 1000, N'Available'),
(N'301', 2, 2, 1175, 1000, N'Available'),
(N'302', 1, 1, 1150, 850, N'Needs Maintenance'),
(N'303', 1, 1, 1100, 850, N'Available'),
(N'304', 3, 2, 1250, 1100, N'Available'),
(N'305', 2, 1, 1100, 1000, N'Needs Maintenance'),
(N'306', 3, 2, 1250, 1100, N'Available'),
(N'307', 3, 2, 1100, 1250, N'Available'),
(N'308', 1, 1, 1100, 850, N'Available'),
(N'309', 2, 2, 1100, 950, N'Available'),
(N'310', 1, 1, 1100, 850, N'Available'),
(N'311', 2, 2, 1100, 1000, N'Unknown'),
(N'312', 2, 1, 1100, 1000, N'Available');
GO
| Contract # | Processed By | Contract Date | First Name | Last Name | Marital Status | # of Children | Unit # | Rent Start Date |
| 1001 | 38408 | 6/12/2022 | Ann | Sanders | Married | 1 | 109 | 7/1/2022 |
| 1002 | 20448 | 6/15/2022 | Mahty | Shaoul | 2 | 104 | 9/1/2022 | |
| 1003 | 40685 | 6/22/2022 | Frank | Ulm | Single | 0 | 302 | 7/1/2022 |
| 1004 | 93947 | 6/22/2022 | Elise | Provowski | Separated | 1 | 305 | 8/1/2022 |
| 1005 | 93947 | 7/23/2022 | Grace | Curryan | 1 | 105 | 9/1/2022 | |
| 1006 | 38408 | 7/25/2022 | Tracy | Warrens | Divorced | 2 | 307 | 8/1/2022 |
| 1007 | 38408 | 8/1/2022 | Paul | Yamo | Married | 3 | 204 | 10/1/2022 |
| 1008 | 40685 | 8/10/2022 | Nancy | Shermann | Single | 1 | 108 | 9/1/2022 |
| 1009 | 20448 | 9/12/2022 | Michael | Tiernan | 0 | 209 | 11/1/2022 | |
| 1010 | 38408 | 10/5/2022 | Phillippe | Anderson | Single | 0 | 202 | 11/1/2022 |
INSERT INTO Management.RentalContracts(ContractNumber, EmployeeNumber, ContractDate, FirstName, LastName, MaritalStatus, NumberOfChildren, UnitNumber, RentStartDate)
VALUES(1001, N'38408', N'6/12/2020', N'Ann', N'Sanders', N'Married', 1, 9, N'7/1/2020'),
(1002, N'20448', N'6/15/2020', N'Mahty', N'Shaoul', NULL, 2, 4, N'9/1/2020'),
(1003, N'40685', N'6/22/2020', N'Frank', N'Ulm', N'Single', 0, 3, N'7/1/2020'),
(1004, N'93947', N'6/22/2020', N'Elise', N'Provowski', N'Separated', 1, 29, N'8/1/2020'),
(1005, N'93947', N'7/23/2020', N'Grace', N'Curryan', NULL, 1, 5, N'9/1/2020'),
(1006, N'38408', N'7/25/2020', N'Tracy', N'Warrens', N'Divorced', 2, 31, N'8/1/2020'),
(1007, N'38408', N'8/1/2020', N'Paul', N'Yamo', N'Married', 3, 16, N'10/1/2020'),
(1008, N'40685', N'8/10/2020', N'Nancy', N'Shermann', N'Single', 1, 8, N'9/1/2020'),
(1009, N'20448', N'9/12/2020', N'Michael', N'Tiernan', NULL, 0, 21, N'11/1/2020'),
(1010, N'38408', N'10/5/2020', N'Phillippe', N'Anderson', N'Single', 0, 14, N'11/1/2020');
GO
| Receipt # | Employee # | Contract # | Payment Date | Amount | Notes |
| 100001 | 20448 | 1002 | 06/15/2022 | 1250 | This is the payment of the security deposit. |
| 100002 | 38408 | 1001 | 06/17/2022 | 1100 | This is the first payment of the tenant. It is for the security deposit. |
| 100003 | 40685 | 1004 | 06/22/2022 | 1000 | Security deposit payment. |
| 100004 | 93947 | 1003 | 06/25/2022 | 850 | This was the security deposit payment |
| 100005 | 40685 | 1003 | 07/26/2022 | 1100 | This was the July 2018 rent payment |
| 100006 | 38408 | 1001 | 07/31/2022 | 1350 | Rent payment for July 2022 |
| 100007 | 40685 | 1004 | 08/25/2022 | 1100 | August 2018 rent payment |
| 100008 | 20448 | 1003 | 08/30/2022 | 1100 | August 2018 rent payment |
| 100009 | 20448 | 1001 | 08/31/2022 | 1350 | Rent payment for August 2022 |
| 100010 | 93947 | 1002 | 09/26/2022 | 1500 | Rent payment - September 2022 |
| 100011 | 38408 | 1003 | 09/27/2022 | 1100 | Rent payment for September 2022 |
| 100012 | 93947 | 1001 | 09/28/2022 | 1350 | This is the rent payment for September 2022 |
| 100013 | 20448 | 1004 | 09/29/2022 | 1100 | September 2018 monthly payment |
| 100014 | 93947 | 1003 | 10/28/2022 | 1100 | October 2018 Rent |
| 100015 | 20448 | 1002 | 10/29/2022 | 1500 | This was the payment for October 2022 |
INSERT INTO Management.Payments(ReceiptNumber, EmployeeNumber, ContractNumber, PaymentDate, Amount, Notes)
VALUES(100001, N'20448', 1002, N'06/15/2020', 1250, N'This is the payment of the security deposit'),
(100002, N'38408', 1001, N'06/17/2020', 1100, N'This is the payment of the security deposit'),
(100003, N'40685', 1004, N'06/22/2020', 1000, N'Security deposit payment'),
(100004, N'93947', 1003, N'06/25/2020', 850, N'This was the security deposit payment'),
(100005, N'40685', 1003, N'07/26/2020', 1100, N'This was the July 2018 rent payment'),
(100006, N'38408', 1001, N'07/31/2020', 1350, N'Rent payment for July 2018'),
(100007, N'40685', 1004, N'08/25/2020', 1100, N'August 2018 rent payment'),
(100008, N'20448', 1003, N'08/30/2020', 1100, N'August 2018 rent payment'),
(100009, N'20448', 1001, N'08/31/2020', 1350, N'Rent payment for August 2018'),
(100010, N'93947', 1002, N'09/26/2020', 1500, N'Rent payment - September 2018'),
(100011, N'38408', 1003, N'09/27/2020', 1100, N'Rent payment for September 2018'),
(100012, N'93947', 1001, N'09/28/2020', 1350, N'This is the rent payment for September 2018'),
(100013, N'20448', 1004, N'09/29/2020', 1100, N'September 2018 monthly payment'),
(100014, N'93947', 1003, N'10/28/2020', 1100, N'October 2018 Rent'),
(100015, N'20448', 1002, N'10/29/2020', 1500, N'This was the payment for October 2018'),
(100016, N'93947', 1001, N'10/30/2020', 1350, N'Rent for October 2018'),
(100017, N'38408', 1004, N'10/30/2020', 1100, N'Rent payment for October 2018'),
(100018, N'20448', 1001, N'11/26/2020', 1350, N'November 2018 Rent'),
(100019, N'40685', 1003, N'11/29/2020', 1100, N'November 2018 Rent Payment'),
(100020, N'20448', 1002, N'11/30/2020', 1500, N'This is the rent payment for November 2018'),
(100021, N'40685', 1004, N'11/30/2020', 1100, N'Rent payment for November 2018'),
(100022, N'93947', 1002, N'12/27/2020', 1500, N'Rent payment - December 2018'),
(100023, N'20448', 1004, N'12/30/2020', 1100, N'December 2018 rent payment'),
(100024, N'38408', 1003, N'12/31/2020', 1100, N'Rent payment for December 2018'),
(100025, N'38408', 1001, N'01/04/2021', 1350, N'This was rent for December 2018'),
(100026, N'40685', 1004, N'01/20/2021', 1100, N'January 2019 rent payment'),
(100027, N'38408', 1003, N'01/26/2021', 1100, N'January 2019 rent payment'),
(100028, N'38408', 1002, N'01/28/2021', 1500, N'January 2019 - Rent Payment'),
(100029, N'20448', 1001, N'02/02/2021', 1350, N'This was rent for January 2018'),
(100030, N'38408', 1004, N'02/25/2021', 1100, N'February 2019 rent payment'),
(100031, N'20448', 1003, N'02/26/2021', 1100, N'Rent payment for February 2021'),
(100032, N'20448', 1002, N'02/27/2021', 1500, N'February 2019 Rent'),
(100033, N'38408', 1001, N'03/01/2021', 1350, N'Rent for February 2021'),
(100034, N'40685', 1003, N'03/27/2021', 1100, N'Rent payment for March 2021'),
(100035, N'20448', 1004, N'03/29/2021', 1100, N'March 2019 rent payment'),
(100036, N'38408', 1002, N'03/30/2021', 1500, N'Rent payment for March 2021'),
(100037, N'38408', 1001, N'03/31/2021', 1350, N'March 2018 Rent');
GO
|
|
|||
| Home | Copyright © 2007-2022, FunctionX | Wednesday 04 May 2022 | Home |
|
|
|||