ASP.NET MVC With jQuery - Traffic Tickets System
ASP.NET MVC With jQuery - Traffic Tickets System
Introduction
To create an interactive website in ASP.NET MVC. One of its shortcomings is the absence of events. To compensate for this, you can use an additional library. jQuery is one of the JavaScript libraries that you can use in ASP.NET MVC.
Traffic Tickets System is a web-based application for a fictitious local government that needs an application to create, manage, and issue road traffic tickets. We will create the application in ASP.NET MVC using Microsoft Visual Studio. We will use jQuery to perform all necessary CRUD operations. These include creating, viewing, editing, and deleting records.
![]() Practical Learning: Introducing the Application
Practical Learning: Introducing the Application
 |
||||
 |
 |
|||
 |
||||
body {
background-color: #FCFBED;
}
footer { background-color: #2e0202; }
.bold { font-weight: 600; }
.yellow { color: yellow; }
.maroon { color: maroon; }
.push-down { padding-top: 6.75em; }
.top-padding { padding-top: 0.40em; }
.box-holder { margin: auto;
width: 415px; }
.traffic-holder { margin: auto;
width: 500px; }
.box-title { margin-left: 20px;
border-bottom: 1px dashed white; }
.bottom-title { margin-left: 40px;
margin-top: 10px;
color: #d9d758;
border-bottom: 1px dashed lightblue; }
.bottom-title + ul { list-style-type: none; }
.bottom-title + ul > li { margin-top: 5px;
margin-bottom: 5px; }
.management { background-color: rgb(145, 65, 15); }
.management > ul { list-style-type: none; }
.management > ul > li { margin-top: 5px;
margin-bottom: 5px;
margin-left: -20px; }
.manage-lead { color: antiquewhite; }
.manage-lead:link { color: orange; }
.manage-lead:focus { color: white; }
.manage-lead:hover { color: yellow; }
.bottom-lead { color: antiquewhite; }
.bottom-lead:link { color: orange; }
.bottom-lead:focus { color: white; }
.bottom-lead:hover { color: yellow; }
.bordered { border: 1px solid #000; }
.navbar-fixed-top { top: 6em; }
.while-box { margin: 3px;
background-color: white;
border-left: 1px solid #f1e9e9;
border-top: 1px solid #f1e9e9;
border-right: 2px solid silver;
border-bottom: 2px solid silver; }
.navbar-top-fixed { position: fixed;
right: 0;
left: 0;
z-index: 1030; }
.navbar-top-fixed { top: 0;
border-width: 0 0 1px; }
.navbar-inverse { background-color: #000; }
.navbar-brand { font-size: 14px; }
.tts-nav { text-decoration: none;
color: maroon;
font-family: Georgia, Garamond, 'Times New Roman', serif; }
.tts-nav:link { color: saddlebrown; }
.tts-nav:visited { color: tomato; }
.tts-nav:active { color: #A8C3CE; }
.tts-nav:hover { color: darkred; }
.col-md-20, .col-md-30, .col-md-60 { position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px; }
@media (min-width: 768px) {
.navbar-top-fixed .navbar-collapse {
padding-right: 0;
padding-left: 0;
}
}
.navbar-top-fixed .navbar-collapse {
max-height: 340px;
}
@media (max-device-width: 480px) and (orientation: landscape) {
.navbar-top-fixed .navbar-collapse {
max-height: 200px;
}
}
@media (min-width: 768px) {
.navbar-top-fixed {
border-radius: 0;
}
}
@media (min-width: 992px) {
.col-md-20, .col-md-30, .col-md-60 {
float: left;
}
.col-md-20 { width: 20%; }
.col-md-30 { width: 32%; }
.col-md-60 { width: 60%; }
}
.common-font { font-family: Georgia, Garamond, 'Times New Roman', serif; }
.table-striped > tbody > tr:nth-of-type(even) {
background-color: #FFFAFA;
color: maroon;
}
.table-striped > tbody > tr:nth-of-type(odd) {
color: maroon;
background-color: #f5e4e0;
}using System.Web.Optimization;
namespace TrafficTicketsSystem1
{
public class BundleConfig
{
// For more information on bundling, visit https://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// Use the development version of Modernizr to develop with and learn from. Then, when you're
// ready for production, use the build tool at https://modernizr.com to pick only the tests you need.
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css",
"~/Content/TrafficTicketsSystem.css"));
}
}
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Traffic Tickets System :: @ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar-top-fixed">
<div class="row">
<div class="col-md-3" style="background-color: rgb(133, 17, 0); height: 6.15em"></div>
<div class="col-md-6" style="background-image: url(/Images/tts1.png); height: 6.15em"></div>
<div class="col-md-3" style="background-image: url(/Images/tts2.png); height: 6.15em"></div>
</div>
</div>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("TRAFFIC TICKETS SYSTEM", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("CAMERAS", "Index", "Cameras")</li>
<li>@Html.ActionLink("DRIVERS", "Index", "Drivers")</li>
<li>@Html.ActionLink("VEHICLES", "Index", "Vehicles")</li>
<li>@Html.ActionLink("VIOLATIONS TYPES", "Index", "ViolationsTypes")</li>
<li>@Html.ActionLink("TRAFFIC VIOLATIONS", "Index", "TrafficViolations")</li>
<li>@Html.ActionLink("ABOUT US", "About", "Home")</li>
<li>@Html.ActionLink("CONTACT TTS", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content push-down">
@RenderBody()
<footer>
<div class="row">
<div class="col-md-3">
<div class="bottom-title">LOCAL GOVERNMENTS</div>
<ul>
<li>@Html.ActionLink("Chesterworth County", "Index", "Home", htmlAttributes: new { @class = "bottom-lead" })</li>
<li>@Html.ActionLink("Ramses County", "Index", "Home", htmlAttributes: new { @class = "bottom-lead" })</li>
<li>@Html.ActionLink("Peyton County", "Index", "Home", htmlAttributes: new { @class = "bottom-lead" })</li>
<li>@Html.ActionLink("Clarendon County", "Index", "Home", htmlAttributes: new { @class = "bottom-lead" })</li>
</ul>
</div>
<div class="col-md-3">
<div class="bottom-title">CITY HALL</div>
<ul>
<li>@Html.ActionLink("Office of the Mayor", "Index", "Home", htmlAttributes: new { @class = "bottom-lead" })</li>
<li>@Html.ActionLink("Human Resources", "Index", "Home", htmlAttributes: new { @class = "bottom-lead" })</li>
<li>@Html.ActionLink("County Executive", "Index", "Home", htmlAttributes: new { @class = "bottom-lead" })</li>
<li>@Html.ActionLink("State Governor", "Index", "Home", htmlAttributes: new { @class = "bottom-lead" })</li>
</ul>
</div>
<div class="col-md-3">
<div class="bottom-title">PUBLIC SERVICES</div>
<ul>
<li>@Html.ActionLink("Laymans Library", "Index", "Home", htmlAttributes: new { @class = "bottom-lead" })</li>
<li>@Html.ActionLink("Entertainment", "Index", "Home", htmlAttributes: new { @class = "bottom-lead" })</li>
<li>@Html.ActionLink("Weekend Programs", "Index", "Home", htmlAttributes: new { @class = "bottom-lead" })</li>
<li>@Html.ActionLink("Kids/Teens Info", "Index", "Home", htmlAttributes: new { @class = "bottom-lead" })</li>
</ul>
</div>
<div class="col-md-3">
<div class="bottom-title">MISCELLANEOUS</div>
<ul>
<li>@Html.ActionLink("Labor/Regulations", "Index", "Home", htmlAttributes: new { @class = "bottom-lead" })</li>
<li>@Html.ActionLink("Taxes Information", "Index", "Home", htmlAttributes: new { @class = "bottom-lead" })</li>
<li>@Html.ActionLink("Seasonals/Weather", "Index", "Home", htmlAttributes: new { @class = "bottom-lead" })</li>
<li>@Html.ActionLink("Education", "Index", "Home", htmlAttributes: new { @class = "bottom-lead" })</li>
</ul>
</div>
</div>
<hr />
<p class="text-center common-font yellow">© @DateTime.Now.Year - Traffic Tickets System</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>Creating a Database
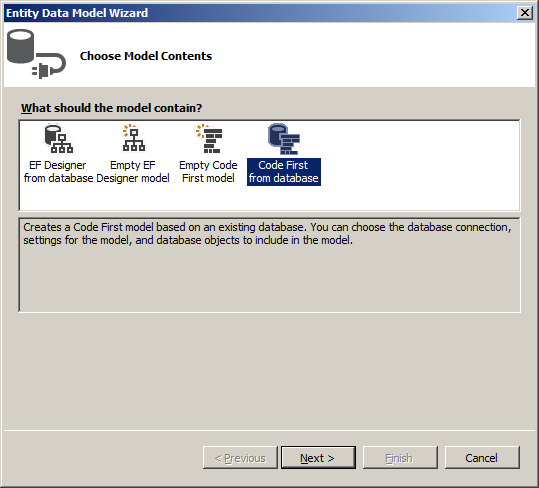
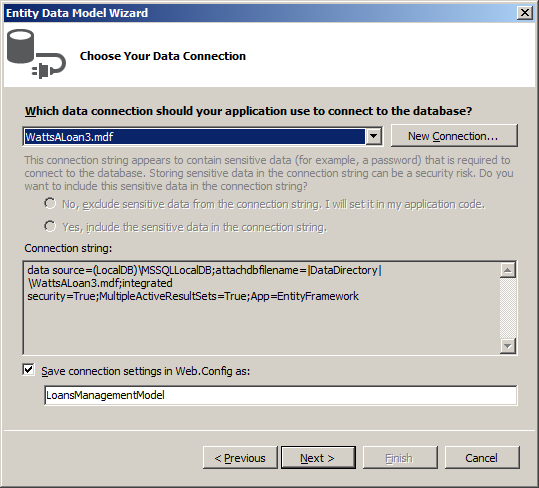
Our Traffic Tickets System application needs a database. We will create it as a Microsoft SQL Server database. To use it in jQuery, we will use the Entity Framework to take advantage of the Web API.
![]() Practical Learning: Creating a Database
Practical Learning: Creating a Database
USE master; GO CREATE DATABASE TrafficTicketsSystem1; GO USE TrafficTicketsSystem1; GO
CREATE TABLE Cameras
(
CameraId INT IDENTITY(1, 1),
CameraNumber nvarchar(20),
Make nvarchar(40),
Model nvarchar(40),
[Location] nvarchar(120),
CONSTRAINT PK_Cameras PRIMARY KEY(CameraId)
);
GO
CREATE TABLE Drivers
(
DriverId INT IDENTITY(1, 1),
DrvLicNumber nvarchar(20),
FirstName nvarchar(25),
LastName nvarchar(25),
[Address] nvarchar(120),
City nvarchar(50),
County nvarchar(50),
[State] nvarchar(40),
ZIPCode nvarchar(50),
CONSTRAINT PK_Drivers PRIMARY KEY(DriverId)
);
GO
CREATE TABLE Vehicles
(
VehicleId INT IDENTITY(1, 1),
TagNumber nvarchar(20),
DrvLicNumber nvarchar(20),
Make nvarchar(40),
Model nvarchar(40),
VehicleYear nvarchar(5),
Color nvarchar(32),
CONSTRAINT PK_Vehicles PRIMARY KEY (VehicleId)
)
GO
CREATE TABLE ViolationTypes
(
ViolationTypeId INT IDENTITY(1, 1),
ViolationName nvarchar(30),
[Description] nvarchar(max),
CONSTRAINT PK_ViolationsTypes PRIMARY KEY(ViolationTypeId)
);
GO
CREATE TABLE TrafficViolations
(
TrafficViolationId INT IDENTITY(1, 1),
TrafficViolationNumber nvarchar(12),
CameraNumber nvarchar(20),
TagNumber nvarchar(20),
ViolationName nvarchar(30),
ViolationDate nvarchar(40),
ViolationTime nvarchar(40),
PhotoAvailable nvarchar(10),
VideoAvailable nvarchar(10),
PaymentDueDate nvarchar(40),
PaymentDate nvarchar(40),
PaymentAmount NVARCHAR(10),
PaymentStatus NVARCHAR(25),
CONSTRAINT PK_Violations PRIMARY KEY(TrafficViolationId)
);
GO

Violations Types
Various administrations treat traffic violations differently. They start by defining what a violation type is. In this section, we will create the objects that create and manage the types of violations.
![]() Practical Learning: Managing Violations Types
Practical Learning: Managing Violations Types

@{
ViewBag.Title = "Traffic Violations Types";
}
<h2 class="text-center bold common-font maroon bottom-border">Traffic Violations Types</h2>
<table class="table table-striped common-font">
<tr>
<th class="bold text-center">Violation Type Id</th>
<th class="bold">Violation Name</th>
<th class="bold">Description</th>
</tr>
</table>
<hr />
<p class="text-center">
@Html.ActionLink("New Violation Type", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Details on Violation Type", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Violation Type", "Edit", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Exclude Violation Type", "Delete", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
url: "/api/ViolationTypes",
method: "GET",
dataType: "json",
success: function (data) {
$.each(data, function (index, category) {
$("table").append("<tr>" +
"<td class='text-center'>" + category["ViolationTypeId"] + "</td>" +
"<td>" + category["ViolationName"] + "</td>" +
"<td>" + category["Description"] + "</td></tr>");
});
}
});
});
</script>
@{
ViewBag.Title = "Volation Type Details";
}
<h2 class="text-center bold common-font maroon bottom-border">Volation Type Details</h2>
<hr />
<form name="TrafficCamera" method="post">
<div class="box-holder common-font">
<div class="form-group row">
<label for="cameraId" class="col-md-5 maroon">Volation Type Id:</label>
<div class="col-md-3"><input type="text" id="categoryId" class="form-control" /></div>
<div class="col-md-3">
<input type="button" id="btnFindVolationType" class="btn btn-warning" value="Find Camera" />
</div>
</div>
<div class="form-group row">
<label for="cameraNumber" class="col-md-3 maroon">Volation Type:</label>
<div class="col-md-9"><input type="text" id="vType" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="describe" class="col-md-3 maroon">Description:</label>
<div class="col-md-9"><textarea id="describe" class="form-control" rows="5"></textarea></div>
</div>
</div>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Traffic Violations Types", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("New Violation Type", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Violation Type", "Edit", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Exclude Violation Type", "Delete", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$("#btnFindVolationType").click(function (event) {
$.ajax({
url: "/api/ViolationTypes/" + $("#categoryId").val(),
method: "GET",
dataType: "json",
success: function (data) {
$("#categoryId").val(data.ViolationTypeId);
$("#vType").val(data.ViolationName);
$("#describe").val(data.Description);
}
});
});
});
</script>
@{
ViewBag.Title = "Traffic Violation Type";
}
<h2 class="text-center bold common-font maroon bottom-border">Traffic Violation Type</h2>
<hr />
<form name="ViolationType" method="post">
<div class="box-holder common-font">
<div class="form-group row">
<label for="vName" class="col-md-4 maroon top-padding">Violation Name:</label>
<div class="col-md-8"><input type="text" id="vName" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="describe" class="col-md-4 maroon top-padding">Description:</label>
<div class="col-md-8"><textarea id="describe" rows="10" class="form-control"></textarea></div>
</div>
<div class="form-group row">
<label class="col-md-3"> </label>
<div class="col-md-9 text-center">
<input type="button" id="btnDefineViolationType"
class="btn btn-warning" value="Create Traffic Camera" />
</div>
</div>
</div>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Traffic Violations Types", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Details on Violation Type", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Violation Type", "Edit", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Remove Violation Type", "Delete", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$("#btnDefineViolationType").click(function () {
var violationType = {
ViolationName: $("#vName").val(),
Description: $("#describe").val()
};
$.ajax({
url: "/api/ViolationTypes",
method: "POST",
data: violationType,
success: function (data) {
alert("The violation type has been defined.");
window.location.href = 'Index';
}
});
});
});
</script>
@{
ViewBag.Title = "Edit/Update Violation Type";
}
<h2 class="text-center bold common-font maroon bottom-border">Edit/Update Violation Type</h2>
<hr />
<form name="TrafficCamera" method="post">
<div class="box-holder common-font">
<div class="form-group row">
<label for="cameraId" class="col-md-5 maroon top-padding">Violation Type Id:</label>
<div class="col-md-3"><input type="text" id="vTypeId" class="form-control" /></div>
<div class="col-md-3">
<input type="button" id="btnSearchType" class="btn btn-warning" value="Find Violation Type" />
</div>
</div>
<div class="form-group row">
<label for="category" class="col-md-3 maroon top-padding">Violation Type:</label>
<div class="col-md-9"><input type="text" id="category" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="describe" class="col-md-3 maroon top-padding">Description:</label>
<div class="col-md-9"><textarea id="describe" class="form-control" rows="10"></textarea></div>
</div>
<div class="form-group row">
<label class="col-md-3"> </label>
<div class="col-md-9 text-center">
<input type="button" id="btnUpdateViolationType"
class="btn btn-warning" value="Update Violation Type" />
</div>
</div>
</div>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Traffic Violations Types", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("New Violation Type", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Details on Violation Type", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Remove Violation Type", "Delete", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$("#btnSearchType").click(function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/ViolationTypes/" + $("#vTypeId").val(),
success: function (data) {
$("#category").val(data.ViolationName);
$("#describe").val(data.Description);
}
});
});
$("#btnUpdateViolationType").click(function (event) {
var infraction = {
ViolationTypeID: $("#vTypeId").val(),
ViolationName: $("#category").val(),
Description: $("#describe").val()
};
$.ajax({
method: "PUT",
data: infraction,
url: "/api/ViolationTypes/" + $("#vTypeId").val(),
success: function (data) {
alert("The violation type has been updated.")
window.location.href = 'Index';
}
});
});
});
</script>
@{
ViewBag.Title = "Delete Violation Type";
}
<h2 class="text-center bold common-font maroon bottom-border">Delete Violation Type</h2>
<hr />
<form name="TrafficCamera" method="post">
<div class="traffic-holder common-font">
<div class="form-group row">
<label for="violationTypeId" class="col-md-5 maroon">Violation Type Id:</label>
<div class="col-md-3"><input type="text" id="violationTypeId" class="form-control" /></div>
<div class="col-md-3">
<input type="button" id="btnGetViolationType" class="btn btn-warning" value="Get Violation Type" />
</div>
</div>
<div class="form-group row">
<label class="col-md-3 maroon">Volation Type:</label>
<div class="col-md-9"><span id="vType"></span></div>
</div>
<div class="form-group row">
<label class="col-md-3 maroon">Description:</label>
<div class="col-md-9"><span id="describe"></span></div>
</div>
</div>
<p class="text-center"><input type="button" name="btnRevokeRegistration" class="btn btn-warning" value="Revoke Vehicle Registration" /></p>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Traffic Violations Types", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("New Violation Type", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Description of a Violation Type", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Violation Type", "Edit", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$("#btnGetViolationType").on("click", function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/ViolationTypes/" + $("#violationTypeId").val(),
success: function (data) {
$("#violationTypeId").val(data.ViolationTypeId);
$("#vType").text(data.ViolationName);
$("#describe").text(data.Description);
}
});
});
$("input[value='Revoke Vehicle Registration']").on("click", function (event) {
var car = {
ViolationTypeId: $("#violationTypeId").val(),
ViolationName: $("#vType").text(),
Description: $("#describe").text()
};
$.ajax({
data: car,
method: "DELETE",
url: "/api/ViolationTypes/" + $("#violationTypeId").val(),
success: function (data) {
alert("The violation type has been removed from our system.")
window.location.href = 'Index';
}
});
});
});
</script>Cameras
When a violation occurs, a camera takes a photo or shoots a video. To setup the cameras, we will create the necessary objects (classes, webpages, etc).
![]() Practical Learning: Creating Cameras
Practical Learning: Creating Cameras
@{
ViewBag.Title = "Traffic Cameras";
}
<h2 class="text-center bold common-font maroon bottom-border">Traffic Cameras</h2>
<table class="table table-striped common-font">
<tr>
<th class="bold text-center">Camera Id</th>
<th class="bold">Camera #</th>
<th class="bold">Make</th>
<th class="bold">Model</th>
<th class="bold">Location</th>
</tr>
</table>
<hr />
<p class="text-center">
@Html.ActionLink("New Traffic Camera", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Traffic Camera Details", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Camera Information", "Edit", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Remove Traffic Camera", "Delete", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
url: "/api/Cameras",
method: "GET",
dataType: "json",
success: function (data) {
$.each(data, function (index, camera) {
$("table").append("<tr>" +
"<td class='text-center'>" + camera["CameraId"] + "</td>" +
"<td>" + camera["CameraNumber"] + "</td>" +
"<td>" + camera["Make"] + "</td>" +
"<td>" + camera["Model"] + "</td>" +
"<td>" + camera["Location"] + "</td></tr>");
});
}
});
});
</script>@{
ViewBag.Title = "Traffic Camera Details";
}
<h2 class="text-center bold common-font maroon bottom-border">Traffic Camera Details</h2>
<hr />
<form name="TrafficCamera" method="post">
<div class="box-holder common-font">
<div class="form-group row">
<label for="cameraId" class="col-md-4 top-padding">Camera Id:</label>
<div class="col-md-3"><input type="text" id="cameraId" class="form-control" /></div>
<div class="col-md-3">
<input type="button" id="btnFindRecord" class="btn btn-warning" value="Find Camera" />
</div>
</div>
<div class="form-group row">
<label class="col-md-4 top-padding">Camera #:</label>
<div class="col-md-8"><span id="cameraNumber"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4 top-padding">Make:</label>
<div class="col-md-8"><span id="make"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4 top-padding">Model:</label>
<div class="col-md-8"><span id="model"></span></div>
</div>
<div class="form-group row top-padding">
<label class="col-md-4">Location:</label>
<div class="col-md-8"><span id="location"></span></div>
</div>
</div>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Traffic Cameras", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("New Traffic Camera", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Camera Information", "Edit", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Remove Traffic Camera", "Delete", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$("#btnFindRecord").click(function (event) {
$.ajax({
url: "/api/Cameras/" + $("#cameraId").val(),
method: "GET",
dataType: "json",
success: function (data) {
$("#cameraId").val(data.CameraId);
$("#cameraNumber").text(data.CameraNumber);
$("#make").text(data.Make);
$("#model").text(data.Model);
$("#location").text(data.Location);
}
});
});
});
</script>@{
ViewBag.Title = "New Traffic Camera";
}
<h2 class="text-center bold common-font maroon bottom-border">New Traffic Camera</h2>
<hr />
<form name="TrafficCamera" method="post">
<div class="box-holder common-font">
<div class="form-group row">
<label for="cameraNumber" class="col-md-3 maroon top-padding">Camera #:</label>
<div class="col-md-9"><input type="text" id="cameraNumber" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="make" class="col-md-3 maroon top-padding">Make:</label>
<div class="col-md-9"><input type="text" id="make" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="model" class="col-md-3 maroon top-padding">Model:</label>
<div class="col-md-9"><input type="text" id="model" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="location" class="col-md-3 maroon top-padding">Location:</label>
<div class="col-md-9"><input type="text" id="location" class="form-control" /></div>
</div>
<div class="form-group row">
<label class="col-md-3"> </label>
<div class="col-md-9 text-center">
<input type="button" id="btnCreateRecord"
class="btn btn-warning" value="Create Traffic Camera" />
</div>
</div>
</div>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Traffic Cameras", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Traffic Camera Details", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Camera Information", "Edit", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Remove Traffic Camera", "Delete", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$("#btnCreateRecord").click(function () {
var camera = {
CameraNumber: $("#cameraNumber").val(),
Make: $("#make").val(),
Model: $("#model").val(),
Location: $("#location").val()
};
$.ajax({
url: "/api/Cameras",
method: "POST",
data: camera,
success: function (data) {
alert("The record has been created and saved.");
window.location.href = 'Index';
}
});
});
});
</script>@{
ViewBag.Title = "Edit/Update Camera Information";
}
<h2 class="text-center bold common-font maroon bottom-border">Edit/Update Camera Information</h2>
<hr />
<form name="TrafficCamera" method="post">
<div class="box-holder common-font">
<div class="form-group row">
<label for="cameraId" class="col-md-4 top-padding">Camera Id:</label>
<div class="col-md-3"><input type="text" id="cameraId" class="form-control" /></div>
<div class="col-md-3">
<input type="button" id="btnFindRecord" class="btn btn-warning" value="Find Camera" />
</div>
</div>
<div class="form-group row">
<label for="cameraNumber" class="col-md-4 top-padding">Camera #:</label>
<div class="col-md-8"><input type="text" id="cameraNumber" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="make" class="col-md-4 top-padding">Make:</label>
<div class="col-md-8"><input type="text" id="make" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="model" class="col-md-4 top-padding">Model:</label>
<div class="col-md-8"><input type="text" id="model" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="location" class="col-md-4 top-padding">Location:</label>
<div class="col-md-8"><input type="text" id="location" class="form-control" /></div>
</div>
<div class="form-group row">
<label class="col-md-4"> </label>
<div class="col-md-8"><input type="button" id="btnUpdateRecord" class="btn btn-warning" value="Update Camera Details" /></div>
</div>
</div>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Traffic Cameras", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("New Traffic Camera", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Traffic Camera Details", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Remove Traffic Camera", "Delete", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$("#btnFindRecord").click(function (event) {
$.ajax({
url: "/api/Cameras/" + $("#cameraId").val(),
method: "GET",
dataType: "json",
success: function (data) {
$("#cameraNumber").val(data.CameraNumber);
$("#make").val(data.Make);
$("#model").val(data.Model);
$("#location").val(data.Location);
}
});
});
$("#btnUpdateRecord").click(function (event) {
var camera = {
CameraID: $("#cameraId").val(),
CameraNumber: $("#cameraNumber").val(),
Make: $("#make").val(),
Model: $("#model").val(),
Location: $("#location").val()
};
$.ajax({
url: "/api/Cameras/" + $("#cameraId").val(),
method: "PUT",
data: camera,
success: function (data) {
alert("The traffic camera data has been updated and saved.")
window.location.href = 'Index';
}
});
});
});
</script>@{
ViewBag.Title = "Remove Traffic Camera";
}
<h2 class="text-center bold common-font maroon bottom-border">Traffic Camera Removal</h2>
<hr />
<form name="TrafficCamera" method="post">
<div class="box-holder common-font">
<div class="form-group row">
<label for="cameraId" class="col-md-4">Camera Id:</label>
<div class="col-md-3"><input type="text" id="cameraId" class="form-control" /></div>
<div class="col-md-3">
<input type="button" id="btnFindRecord" class="btn btn-warning" value="Find Camera" />
</div>
</div>
<div class="form-group row">
<label class="col-md-3">Camera #:</label>
<div class="col-md-9"><span id="cameraNumber"></span></div>
</div>
<div class="form-group row">
<label class="col-md-3">Make:</label>
<div class="col-md-9"><span id="make"></span></div>
</div>
<div class="form-group row">
<label class="col-md-3">Model:</label>
<div class="col-md-9"><span id="model"></span></div>
</div>
<div class="form-group row">
<label class="col-md-3">Location:</label>
<div class="col-md-9"><span id="location"></span></div>
</div>
</div>
<p class="text-center"><input type="button" id="btnDeleteRecord" class="btn btn-warning" value="Remove Traffic Camera" /></p>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Traffic Cameras", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("New Traffic Camera", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Traffic Camera Details", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Camera Information", "Edit", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$("#btnFindRecord").click(function (event) {
$.ajax({
url: "/api/Cameras/" + $("#cameraId").val(),
method: "GET",
dataType: "json",
success: function (data) {
$("#cameraId").val(data.CameraId);
$("#cameraNumber").text(data.CameraNumber);
$("#make").text(data.Make);
$("#model").text(data.Model);
$("#location").text(data.Location);
}
});
});
$("#btnDeleteRecord").click(function (event) {
var camera = {
CameraID: $("#cameraId").val(),
CameraNumber: $("#cameraNumber").val(),
Make: $("#make").val(),
Model: $("#model").val(),
Location: $("#location").val()
};
$.ajax({
url: "/api/Cameras/" + $("#cameraId").val(),
method: "DELETE",
data: camera,
success: function (data) {
alert("The traffic camera record has been removed.")
window.location.href = 'Index';
}
});
});
});
</script>Drivers
Infractions are committed by people who drive cars. Normally each driver must possess a driver's license. Those licenses are issued and managed by a state government. For our simple application, we will create the drivers licenses of the drivers of our application.
![]() Practical Learning: Creating Drivers
Practical Learning: Creating Drivers
@{
ViewBag.Title = "Vehicles Owners/Drivers";
}
<h2 class="text-center bold common-font maroon bottom-border">Vehicles Owners/Drivers</h2>
<table class="table table-striped common-font">
<tr>
<th class="bold text-center">Driver Id</th>
<th class="bold">Drv. Lic. #</th>
<th class="bold">First Name</th>
<th class="bold">Last Name</th>
<th class="bold">Address</th>
<th class="bold">City</th>
<th class="bold">County</th>
<th class="bold">State</th>
<th class="bold">ZIP-Code</th>
</tr>
</table>
<hr />
<p class="text-center">
@Html.ActionLink("New Driver/Owner", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Driver/Owner Details", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Driver/Owner Information", "Edit", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Revoke Driver's License", "Delete", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Drivers",
success: function (data) {
$.each(data, function (index, person) {
$("table").append("<tr>" +
"<td class='text-center'>" + person["DriverId"] + "</td>" +
"<td>" + person["DrvLicNumber"] + "</td>" +
"<td>" + person["FirstName"] + "</td>" +
"<td>" + person["LastName"] + "</td>" +
"<td>" + person["Address"] + "</td>" +
"<td>" + person["City"] + "</td>" +
"<td>" + person["County"] + "</td>" +
"<td>" + person["State"] + "</td>" +
"<td>" + person["ZIPCode"] + "</td></tr>");
});
}
});
});
</script>@{
ViewBag.Title = "Driver/Owner Details";
}
<h2 class="text-center bold common-font maroon bottom-border">Driver/Owner Details</h2>
<hr />
<form name="DriverOwner" method="post">
<div class="box-holder common-font">
<div class="form-group row">
<label for="cameraId" class="col-md-4">Driver Id:</label>
<div class="col-md-4"><input type="text" id="driverId" class="form-control" /></div>
<div class="col-md-4">
<input type="button" id="btnLocateDriver" class="btn btn-warning" value="Locate Driver/Owner" />
</div>
</div>
<div class="form-group row">
<label class="col-md-4">Drv. Lic. #:</label>
<div class="col-md-8"><span id="drvLicNbr"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">First Name:</label>
<div class="col-md-8"><span id="fname"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Last Name:</label>
<div class="col-md-8"><span id="lname" /></div>
</div>
<div class="form-group row">
<label class="col-md-4">Address:</label>
<div class="col-md-8"><span id="adrs"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">City:</label>
<div class="col-md-8"><span id="city"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">County:</label>
<div class="col-md-8"><span id="county"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">State:</label>
<div class="col-md-8"><span id="state"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">ZIP-Code:</label>
<div class="col-md-8"><span id="zip"></span></div>
</div>
</div>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Traffic Cameras", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("New Traffic Camera", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Camera Information", "Edit", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Remove Traffic Camera", "Delete", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$(".btn-primary").on("click", function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Drivers/" + $("input[id='driverId']").val(),
success: function (data) {
$("span[id='drvLicNbr']").text(data.DrvLicNumber);
$("span[id='fname']").text(data.FirstName);
$("span[id='lname']").text(data.LastName);
$("span[id='adrs']").text(data.Address);
$("span[id='city']").text(data.City);
$("span[id='county']").text(data.County);
$("span[id='state']").text(data.State);
$("span[id='zip']").text(data.ZIPCode);
}
});
});
});
</script>@{
ViewBag.Title = "New Vehicle Owner/Driver";
}
<h2 class="text-center bold common-font maroon bottom-border">New Vehicle Owner/Driver</h2>
<hr />
<form name="VehicleOwnerDriver" method="post">
<div class="box-holder common-font">
<div class="form-group row">
<label for="drvLicNbr" class="col-md-4 top-padding maroon">Drv. Lic. #:</label>
<div class="col-md-8"><input type="text" id="drvLicNbr" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="fName" class="col-md-4 top-padding maroon">First Name:</label>
<div class="col-md-8"><input type="text" id="fName" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="lName" class="col-md-4 top-padding maroon">Last Name:</label>
<div class="col-md-8"><input type="text" id="lName" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="adrs" class="col-md-4 top-padding maroon">Address:</label>
<div class="col-md-8"><input type="text" id="adrs" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="city" class="col-md-4 top-padding maroon">City:</label>
<div class="col-md-8"><input type="text" id="city" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="county" class="col-md-4 top-padding maroon">County:</label>
<div class="col-md-8"><input type="text" id="county" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="state" class="col-md-4 top-padding maroon">State:</label>
<div class="col-md-8"><input type="text" id="state" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="zip" class="col-md-4 top-padding maroon">ZIP Code:</label>
<div class="col-md-8"><input type="text" id="zip" class="form-control" /></div>
</div>
<div class="form-group row">
<label class="col-md-4"> </label>
<div class="col-md-8 text-center"><input type="button" id="btnIssueDriversLicense" class="btn btn-warning" value="Issue a Driver's License" /></div>
</div>
</div>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Drivers/Owners", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Driver/Owner Details", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Driver/Owner Information", "Edit", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Delete Drivers/Owner Record", "Delete", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$("#btnIssueDriversLicense").click(function () {
var driver = {
DrvLicNumber: $("#drvLicNbr").val(),
FirstName: $("#fName").val(),
LastName: $("#lName").val(),
Address: $("#adrs").val(),
City: $("#city").val(),
County: $("#county").val(),
State: $("#state").val(),
ZIPCode: $("#zip").val()
};
$.ajax({
method: "POST",
data: driver,
url: "/api/Drivers",
success: function (data) {
alert("The driver's license has been issued.");
window.location.href = 'Index';
}
});
});
});
</script>@{
ViewBag.Title = "Edit/Update Driver Information";
}
<h2 class="text-center bold common-font maroon bottom-border">Edit/Update Driver Information</h2>
<hr />
<form name="TrafficCamera" method="post">
<div class="box-holder common-font">
<div class="form-group row">
<label for="chauffeur" class="col-md-4">Driver Id:</label>
<div class="col-md-4"><input type="text" id="chauffeur" class="form-control" /></div>
<div class="col-md-4">
<input type="button" id="btnGetDriver" class="btn btn-warning" value="Find Driver" />
</div>
</div>
<div class="form-group row">
<label for="drvLicNbr" class="col-md-4">Drv. Lic. #:</label>
<div class="col-md-8"><input type="text" id="drvLicNbr" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="fName" class="col-md-4">First Name:</label>
<div class="col-md-8"><input type="text" id="fName" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="lName" class="col-md-4">Last Name:</label>
<div class="col-md-8"><input type="text" id="lName" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="adrs" class="col-md-4">Address:</label>
<div class="col-md-8"><input type="text" id="adrs" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="city" class="col-md-4">City:</label>
<div class="col-md-8"><input type="text" id="city" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="county" class="col-md-4">County:</label>
<div class="col-md-8"><input type="text" id="county" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="state" class="col-md-4">State:</label>
<div class="col-md-8"><input type="text" id="state" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="zip" class="col-md-4">ZIP-Code:</label>
<div class="col-md-8"><input type="text" id="zip" class="form-control" /></div>
</div>
<div class="form-group row">
<label class="col-md-4"> </label>
<div class="col-md-8 text-center">
<input type="button" id="btnUpdateRecord"
class="btn btn-warning" value="Update Camera Details" />
</div>
</div>
</div>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Drivers/Owners", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("New Driver", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Driver/Owner Details", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Delete Drivers/Owner Record", "Delete", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$("#btnGetDriver").click(function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Drivers/" + $("#chauffeur").val(),
success: function (data) {
$("#tagNbr").val(data.TagNumber);
$("#drvLicNbr").val(data.DrvLicNumber);
$("#fName").val(data.FirstName);
$("#lName").val(data.LastName);
$("#adrs").val(data.Address);
$("#city").val(data.City);
$("#county").val(data.County);
$("#state").val(data.State);
$("#zip").val(data.ZIPCode);
}
});
});
$("#btnUpdateRecord").click(function (event) {
var dvr = {
DriverID: $("#chauffeur").val(),
DrvLicNumber: $("#drvLicNbr").val(),
FirstName: $("#fName").val(),
LastName: $("#lName").val(),
Address: $("#adrs").val(),
TagNumber: $("#tagNbr").val(),
City: $("#city").val(),
County: $("#county").val(),
State: $("#state").val(),
ZIPCode: $("#zip").val()
};
$.ajax({
data: dvr,
method: "PUT",
url: "/api/Drivers/" + $("#chauffeur").val(),
success: function (data) {
alert("The driver/owner information is now up-to-date.")
window.location.href = 'Index';
}
});
});
});
</script>@{
ViewBag.Title = "Delete Driver";
}
<h2 class="text-center bold common-font maroon bottom-border">Delete Driver's Record</h2>
<hr />
<form name="TrafficCamera" method="post">
<div class="box-holder common-font">
<div class="form-group row">
<label for="driverId" class="col-md-4">Driver Id:</label>
<div class="col-md-4"><input type="text" id="driverId" class="form-control" /></div>
<div class="col-md-4">
<input type="button" name="btnFindDriver" class="btn btn-warning" value="Find Driver's Record" />
</div>
</div>
<div class="form-group row">
<label class="col-md-4">Drv. Lic. #:</label>
<div class="col-md-8"><span id="dln"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">First Name:</label>
<div class="col-md-8"><span id="fname"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Last Name:</label>
<div class="col-md-8"><span id="lname"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Address:</label>
<div class="col-md-8"><span name="adrs"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">City:</label>
<div class="col-md-8"><span name="city"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">County:</label>
<div class="col-md-8"><span name="county"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">State:</label>
<div class="col-md-8"><span name="state"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">ZIP-Code:</label>
<div class="col-md-8"><span name="zip"></span></div>
</div>
</div>
<p class="text-center"><input type="button" name="btnRevokeRegistration" class="btn btn-warning" value="Revoke Vehicle Registration" /></p>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Drivers/Owners", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Create Drivers/Owner Record", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Driver/Owner Details", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Driver/Owner Information", "Edit", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$("input[class='btn btn-primary']").on("click", function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Drivers/" + $("input[id='driverId']").val(),
success: function (data) {
$("span[id='dln']").text(data.DrvLicNumber);
$("span[id='fname']").text(data.FirstName);
$("span[id='lname']").text(data.LastName);
$("span[name='adrs']").text(data.Address);
$("span[name='city']").text(data.City);
$("span[name='county']").text(data.County);
$("span[name='state']").text(data.State);
$("span[name='zip']").text(data.ZIPCode);
}
});
});
$("input[value='Revoke Vehicle Registration']").on("click", function (event) {
var car = {
DriverID: $("input[class='form-control small']").val(),
DrvLicNumber: $("span[id='dln']").val(),
FirstName: $("span[id='fname']").val(),
LastName: $("span[id='lname']").val(),
Address: $("span[name='adrs']").val(),
City: $("span[name='city']").val(),
County: $("span[name='county']").val(),
State: $("span[name='state']").val(),
ZIPCode: $("span[name='zip']").val()
};
$.ajax({
data: car,
method: "DELETE",
url: "/api/Drivers/" + $("input[class='form-control small']").val(),
success: function (data) {
alert("The driver's record has been deleted.")
window.location.href = 'Index';
}
});
});
});
</script>Vehicles
Drivers violate traffic laws when driving cars. As seen for cars, vehicles records are created and managed by a state government. For our simple application, we will register the cars in our system.
![]() Practical Learning: Creating Vehicles
Practical Learning: Creating Vehicles
@{
ViewBag.Title = "Vehicles Registrations";
}
<h2 class="text-center bold common-font maroon bottom-border">Vehicles Registrations</h2>
<table class="table table-striped common-font">
<tr>
<th class="bold text-center">Vehicle Id</th>
<th class="bold">Tag #</th>
<th class="bold">Drv. Lic. #</th>
<th class="bold">Make</th>
<th class="bold">Model</th>
<th class="bold">Year</th>
<th class="bold">Color</th>
</tr>
</table>
<hr />
<p class="text-center">
@Html.ActionLink("New Vehicle Registration", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Vehicle Registration Details", "Edit", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Vehicle Registration Details", "Edit", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Delete Vehicle Registration", "Delete", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Vehicles",
success: function (data) {
$.each(data, function (index, car) {
$("table").append("<tr>" +
"<td class='text-center'>" + car["VehicleId"] + "</td>" +
"<td>" + car["TagNumber"] + "</td>" +
"<td>" + car["DrvLicNumber"] + "</td>" +
"<td>" + car["Make"] + "</td>" +
"<td>" + car["Model"] + "</td>" +
"<td>" + car["VehicleYear"] + "</td>" +
"<td>" + car["Color"] + "</td></tr>");
});
}
});
});
</script>@{
ViewBag.Title = "Vehicle Details";
}
<h2 class="text-center bold common-font maroon bottom-border">Vehicle Details</h2>
<hr />
<form name="DriverOwner" method="post">
<div class="box-holder common-font">
<div class="form-group row">
<label for="cameraId" class="col-md-4">Vehicle Id:</label>
<div class="col-md-3"><input type="text" id="carId" class="form-control" /></div>
<div class="col-md-3">
<input type="button" id="btnGetVehicle" class="btn btn-warning" value="Get the Vehicle" />
</div>
</div>
<div class="form-group row">
<label class="col-md-4">Tag #:</label>
<div class="col-md-8"><span class="tagNbr"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Drv. Lic. #:</label>
<div class="col-md-8"><span class="dln"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Make:</label>
<div class="col-md-8"><span class="make" /></div>
</div>
<div class="form-group row">
<label class="col-md-4">Model:</label>
<div class="col-md-8"><span class="mdl"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Year:</label>
<div class="col-md-8"><span class="year"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Color:</label>
<div class="col-md-8"><span class="color"></span></div>
</div>
</div>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Traffic Cameras", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("New Traffic Camera", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Camera Information", "Edit", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Remove Traffic Camera", "Delete", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$(".btn-primary").on("click", function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Vehicles/" + $(".small").val(),
success: function (data) {
$("span.tagNbr").text(data.TagNumber);
$("span.dln").text(data.DrvLicNumber);
$("span.make").text(data.Make);
$("span.mdl").text(data.Model);
$("span.year").text(data.VehicleYear);
$("span.color").text(data.Color);
}
});
});
});
</script>@{
ViewBag.Title = "New Vehicle Registration";
}
<h2 class="text-center bold common-font maroon bottom-border">New Vehicle Registration</h2>
<hr />
<form name="VehicleRegistration" method="post">
<div class="box-holder common-font">
<div class="form-group row">
<label for="tagNbr" class="col-md-4 top-padding maroon">Vehicle Tag #:</label>
<div class="col-md-8"><input type="text" id="tagNbr" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="drvLicNbr" class="col-md-4 top-padding maroon">Drv. Lic. #:</label>
<div class="col-md-8"><input type="text" id="drvLicNbr" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="owner" class="col-md-4 top-padding maroon">Owner/Driver:</label>
<div class="col-md-8"><input type="text" id="owner" name="owner" class="form-control" disabled /></div>
</div>
<div class="form-group row">
<label for="make" class="col-md-4 top-padding maroon">Make:</label>
<div class="col-md-8"><input type="text" id="make" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="model" class="col-md-4 top-padding maroon">Model:</label>
<div class="col-md-8"><input type="text" id="model" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="year" class="col-md-4 top-padding maroon">Year:</label>
<div class="col-md-8"><input type="text" id="year" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="clr" class="col-md-4 top-padding maroon">Color:</label>
<div class="col-md-8"><input type="text" id="clr" class="form-control" /></div>
</div>
<div class="form-group row">
<label class="col-md-4"> </label>
<div class="col-md-8">
<input type="button" id="btnRegisterVehicle"
class="btn btn-warning" value="Register this Vehicle" />
</div>
</div>
</div>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Vehicles Registrations", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Vehicle Registration Details", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Vehicle Registration", "Edit", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Delete Vehicle Registration", "Delete", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$("#drvLicNbr").blur(function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Drivers",
success: function (data) {
$.each(data, function (index, person) {
if (person["DrvLicNumber"] === $("#drvLicNbr").val()) {
$("input[id='owner']").val(person["FirstName"] + " " +
person["LastName"] + " (Drv. Lic. #: " +
person["DrvLicNumber"] + ")");
}
});
}
});
}); // Driver's License Number Lost Focus
$("#btnRegisterVehicle").click(function () {
var car = {
TagNumber: $("#tagNbr").val(),
DrvLicNumber: $("#drvLicNbr").val(),
Make: $("#make").val(),
Model: $("#model").val(),
VehicleYear: $("#year").val(),
Color: $("#clr").val()
};
$.ajax({
data: car,
method: "POST",
url: "/api/Vehicles",
success: function (data) {
alert("The vehicle has been registered.");
window.location.href = 'Index';
}
});
});
});
</script>@{
ViewBag.Title = "Edit/Update Vehicle Information";
}
<h2 class="text-center bold common-font maroon bottom-border">Edit/Update Vehicle Information</h2>
<hr />
<form name="TrafficCamera" method="post">
<div class="box-holder common-font">
<div class="form-group row">
<label for="carId" class="col-md-4">Vehicle Id:</label>
<div class="col-md-3"><input type="text" id="carId" class="form-control" /></div>
<div class="col-md-3">
<input type="button" id="btnLocateVehicle" class="btn btn-warning" value="Locate Vehicle/Car" />
</div>
</div>
<div class="form-group row">
<label for="drvLicNbr" class="col-md-4">Drv. Lic. #:</label>
<div class="col-md-8"><input type="text" id="drvLicNbr" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="owner" class="col-md-4">Owner/Driver:</label>
<div class="col-md-8"><input type="text" id="owner" name="owner" class="form-control" disabled /></div>
</div>
<div class="form-group row">
<label for="tagNbr" class="col-md-4">Vehicle Tag #:</label>
<div class="col-md-8"><input type="text" id="tagNbr" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="make" class="col-md-4">Make:</label>
<div class="col-md-8"><input type="text" id="make" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="model" class="col-md-4">Model:</label>
<div class="col-md-8"><input type="text" id="model" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="year" class="col-md-4">Year:</label>
<div class="col-md-8"><input type="text" id="year" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="color" class="col-md-4">Color:</label>
<div class="col-md-8"><input type="text" id="color" class="form-control" /></div>
</div>
<div class="form-group row">
<label class="col-md-4"> </label>
<div class="col-md-8">
<input type="button" id="btnUpdateRecord"
class="btn btn-warning" value="Update Camera Details" />
</div>
</div>
</div>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Vehicles Registrations", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Create Vehicle Registration", "Edit", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Vehicle Registration Details", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Delete Vehicle Registration", "Delete", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$("#btnLocateVehicle").click(function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Vehicles/" + $("#carId").val(),
success: function (data) {
$("#tagNbr").val(data.TagNumber);
$("#drvLicNbr").val(data.DrvLicNumber);
$("#make").val(data.Make);
$("#model").val(data.Model);
$("#year").val(data.VehicleYear);
$("#color").val(data.Color);
}
});
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Drivers",
success: function (data) {
$.each(data, function (index, person) {
if (person["DrvLicNumber"] === $("#drvLicNbr").val()) {
$("input[id='owner']").val(person["FirstName"] + " " +
person["LastName"] + " (Drv. Lic. #: " +
person["DrvLicNumber"] + ")");
} // If
}); // Each
} // Successful AJAX
}); // $.ajax
});
$("#btnUpdateRecord").click(function (event) {
var car = {
VehicleId: $("#carId").val(),
TagNumber: $("#tagNbr").val(),
DrvLicNumber: $("#drvLicNbr").val(),
Make: $("#make").val(),
Model: $("#model").val(),
VehicleYear: $("#year").val(),
Color: $("#color").val()
};
$.ajax({
data: car,
method: "PUT",
url: "/api/Vehicles/" + $("#carId").val(),
success: function (data) {
alert("The information about the vehicle has been updated.")
window.location.href = 'Index';
}
});
});
});
</script>@{
ViewBag.Title = "Remove Vehicle Registration";
}
<h2 class="text-center bold common-font maroon bottom-border">Revoke Vehicle Registration</h2>
<form name="TrafficCamera" method="post">
<div class="traffic-holder common-font">
<div class="form-group row">
<label for="carId" class="col-md-4">Vehicle Id:</label>
<div class="col-md-3"><input type="text" name="carId" class="form-control" /></div>
<div class="col-md-3">
<input type="button" name="btnFindVehicleRegistration" class="btn btn-warning" value="Find Vehicle Registration" />
</div>
</div>
<div class="form-group row">
<label class="col-md-4">Vehicle Tag #:</label>
<div class="col-md-8"><span name="tagNbr"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Owner Drv. Lic. #:</label>
<div class="col-md-8"><span name="dln"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Make:</label>
<div class="col-md-8"><span name="manufacturer"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Model:</label>
<div class="col-md-8"><span name="model"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Year:</label>
<div class="col-md-8"><span name="yr"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Color:</label>
<div class="col-md-8"><span name="color"></span></div>
</div>
</div>
<p class="text-center"><input type="button" name="btnRevokeRegistration" class="btn btn-warning" value="Revoke Vehicle Registration" /></p>
</form>
<p class="text-center">
@Html.ActionLink("Vehicles Registrations", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Create Vehicle Registration", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Vehicle Registration Details", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Vehicle Registration", "Edit", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$("input[value='Find Vehicle Registration']").on("click", function (event) {
$.ajax({
url: "/api/Vehicles/" + $("input[name='carId']").val(),
method: "GET",
dataType: "json",
success: function (data) {
$("span[name='tagNbr']").text(data.TagNumber);
$("span[name='dln']").text(data.DrvLicNumber);
$("span[name='manufacturer']").text(data.Make);
$("span[name='model']").text(data.Model);
$("span[name='yr']").text(data.VehicleYear);
$("span[name='color']").text(data.Color);
}
});
});
$("input[value='Revoke Vehicle Registration']").on("click", function (event) {
var car = {
VehicleID: $("input[name='carId']").val(),
TagNumber: $("span[name='tagNbr']").val(),
DrvLicNumber: $("span[name='dln']").val(),
Make: $("span[name='manufacturer']").val(),
Model: $("span[name='model']").val(),
VehicleYear: $("span[name='yr']").val(),
Color: $("span[name='color']").val()
};
$.ajax({
data: car,
method: "DELETE",
url: "/api/Vehicles/" + $("input[name='carId']").val(),
success: function (data) {
alert("The vehicle registration has been cancelled.")
window.location.href = 'Index';
}
});
});
});
</script>Traffic Violations
When a road traffic violation has been committed and registered, a ticket (or citation) can be sent to the driver. It is a document that contains various pieces of information. We will create the webpages that can be used in our application to create and manage citations.
![]() Practical Learning: Creating Traffic Violations
Practical Learning: Creating Traffic Violations
@{
ViewBag.Title = "Traffic Violations";
}
<h2 class="text-center bold common-font maroon bottom-border">Traffic Violations</h2>
<table class="table table-striped common-font">
<tr>
<th class="bold text-center">Violation Id</th>
<th class="bold text-center">Traffic Violation #</th>
<th class="bold text-center">Camera #</th>
<th class="bold text-center">Tag #</th>
<th class="bold">Violation</th>
<th class="bold text-center">Date</th>
<th class="bold text-center">Time</th>
<th class="bold text-center">Photo Available</th>
<th class="bold text-center">Video Available</th>
<th class="bold">Payment Due Date</th>
<th class="bold">Payment Date</th>
<th class="bold">Payment Amount</th>
<th class="bold">Payment Status</th>
</tr>
</table>
<hr />
<p class="text-center">
@Html.ActionLink("New Traffic Violation", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Traffic Violation Details", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Traffic Violation", "Edit", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Delete/Cancel Traffic Violation", "Delete", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Review Traffic Citation", "ReviewCitation", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/TrafficViolations",
success: function (data) {
$.each(data, function (index, ticket) {
$(".table-striped").append("<tr>" +
"<td class='text-center'>" + ticket["TrafficViolationId"] + "</td>" +
"<td class='text-center'>" + ticket["TrafficViolationNumber"] + "</td>" +
"<td class='text-center'>" + ticket["CameraNumber"] + "</td>" +
"<td class='text-center'>" + ticket["TagNumber"] + "</td>" +
"<td>" + ticket["ViolationName"] + "</td>" +
"<td class='text-center'>" + ticket["ViolationDate"] + "</td>" +
"<td class='text-center'>" + ticket["ViolationTime"] + "</td>" +
"<td class='text-center'>" + ticket["PhotoAvailable"] + "</td>" +
"<td class='text-center'>" + ticket["VideoAvailable"] + "</td>" +
"<td>" + ticket["PaymentDueDate"] + "</td>" +
"<td>" + ticket["PaymentDate"] + "</td>" +
"<td>" + ticket["PaymentAmount"] + "</td>" +
"<td>" + ticket["PaymentStatus"] + "</td></tr>");
});
}
});
});
</script>@{
ViewBag.Title = "Violation/Infraction Details";
}
<h2 class="text-center bold common-font maroon bottom-border">Violation/Infraction Details</h2>
<hr />
<form name="DriverOwner" method="post">
<div class="traffic-holder common-font">
<div class="form-group row">
<label for="cameraId" class="col-md-4">Violation Id:</label>
<div class="col-md-3"><input type="text" id="infractionId" class="form-control" /></div>
<div class="col-md-3">
<input type="button" id="btnShowViolation" class="btn btn-warning" value="Show the Violation" />
</div>
</div>
<div class="form-group row">
<label class="col-md-4">Traffic Violation #:</label>
<div class="col-md-8"><span name="traffic-violation-number"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Camera:</label>
<div class="col-md-8"><span name="camera"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Vehicle Tag #:</label>
<div class="col-md-8"><span name="vehicle"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Violation Type:</label>
<div class="col-md-8"><span name="category" /></div>
</div>
<div class="form-group row">
<label class="col-md-4">Violation Date:</label>
<div class="col-md-8"><span name="date-of-infraction"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Violation Time:</label>
<div class="col-md-8"><span name="time-of-infraction"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Photo is Available:</label>
<div class="col-md-8"><span name="steady-photo-available"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Video is Available:</label>
<div class="col-md-8"><span name="streaming-video-available"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Payment Due Date:</label>
<div class="col-md-8"><span name="payment due date"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Payment Date:</label>
<div class="col-md-8"><span name="last-day-payment"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Amount Owed:</label>
<div class="col-md-8"><span name="amount-owed"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Payment Status:</label>
<div class="col-md-8"><span name="payment-status"></span></div>
</div>
</div>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Traffic Violations", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("New Traffic Violation", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Traffic Violation", "Edit", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Delete/Cancel Traffic Violation", "Delete", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Review Traffic Citation", "ReviewCitation", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$(".btn-warning").on("click", function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/TrafficViolations/" + $("#infractionId").val(),
success: function (data) {
$("span[name$='traffic-violation-number']").text(data.TrafficViolationNumber);
$("span[name$='camera']").text(data.CameraNumber);
$("span[name$='vehicle']").text(data.TagNumber);
$("span[name$='category']").text(data.ViolationName);
$("span[name|='date']").text(data.ViolationDate);
$("span[name|='time']").text(data.ViolationTime);
$("span[name*='photo']").text(data.PhotoAvailable);
$("span[name*='video']").text(data.VideoAvailable);
$("span[name~='due']").text(data.PaymentDueDate);
$("span[name='last-day-payment']").text(data.PaymentDate);
$("span[name='amount-owed']").text(data.PaymentAmount);
$("span[name='payment-status']").text(data.PaymentStatus);
}
});
});
});
</script>@{
ViewBag.Title = "New Traffic Ticket";
}
<h2 class="text-center bold common-font maroon bottom-border">Traffic Violation - New Traffic Ticket</h2>
<hr />
<form name="VehicleOwnerDriver" method="post">
<div class="traffic-holder common-font">
<div class="form-group row">
<label for="trafViolNbr" class="col-md-4 maroon top-padding">Traffic Violation #:</label>
<div class="col-md-8"><input type="text" id="trafViolNbr" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="cmrNbr" class="col-md-4 maroon top-padding">Camera #:</label>
<div class="col-md-8"><input type="text" id="cmrNbr" class="form-control" /></div>
</div>
<div class="form-group row">
<label class="col-md-4 maroon top-padding">Camera Details:</label>
<div class="col-md-8"><input type="text" id="cmrDetails" class="form-control camera-details" disabled /></div>
</div>
<div class="form-group row">
<label for="tagNbr" class="col-md-4 maroon top-padding">Vehicle Tag #:</label>
<div class="col-md-8"><input type="text" id="tagNbr" class="form-control" /></div>
</div>
<div class="form-group row">
<label class="col-md-4 maroon top-padding">Vehicle Details:</label>
<div class="col-md-8"><input type="text" name="vehicle" class="form-control" disabled /></div>
</div>
<div class="form-group row">
<label for="category" class="col-md-4 maroon top-padding">Violation Type:</label>
<div class="col-md-8">
<select id="category" class="form-control"></select>
</div>
</div>
<div class="form-group row">
<label for="county" class="col-md-4 maroon top-padding">Violation Date:</label>
<div class="col-md-8"><input type="date" id="trafficDate" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="trafficTime" class="col-md-4 maroon top-padding">Violation Time:</label>
<div class="col-md-8"><input type="time" id="trafficTime" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="photo" class="col-md-4 maroon top-padding">Photo Available:</label>
<div class="col-md-8">
<select id="photo" class="form-control">
<option value="No">No</option>
<option value="Yes">Yes</option>
</select>
</div>
</div>
<div class="form-group row">
<label for="photo" class="col-md-4 maroon top-padding">Video Available:</label>
<div class="col-md-8">
<select id="video" class="form-control">
<option value="No">No</option>
<option value="Yes">Yes</option>
</select>
</div>
</div>
<div class="form-group row">
<label for="pdd" class="col-md-4 maroon top-padding">Payment Due Date:</label>
<div class="col-md-8"><input type="date" id="pdd" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="pmtDate" class="col-md-4 maroon top-padding">Payment Date:</label>
<div class="col-md-8"><input type="date" id="pmtDate" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="pmtAmt" class="col-md-4 maroon top-padding">Payment Amount:</label>
<div class="col-md-8"><input type="text" id="pmtAmt" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="pmtStatus" class="col-md-4 maroon top-padding">Video Available:</label>
<div class="col-md-8">
<select id="pmtStatus" class="form-control">
<option value="Pending">Pending</option>
<option value="Rejected">Rejected</option>
<option value="Cancelled">Cancelled</option>
<option value="Paid Late">Paid Late</option>
<option value="Paid On Time">Paid On Time</option>
</select>
</div>
</div>
<div class="form-group row">
<label class="col-md-4"> </label>
<div class="col-md-8"><input type="button" id="btnCreateTicket" class="btn btn-warning" value="Create Traffic Violation" /></div>
</div>
</div>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Traffic Violations", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Traffic Violation Details", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Traffic Violation", "Edit", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Cancel Traffic Violation", "Delete", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Review Traffic Citation", "ReviewCitation", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
url: "/api/ViolationTypes",
method: "GET",
dataType: "json",
success: function (data) {
$.each(data, function (index, category) {
$("#category").append("<option value = '" + category["ViolationName"] + "'>" +
category["ViolationName"] + "</option>");
});
}
});
$("#cmrNbr").blur(function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Cameras",
success: function (data) {
$.each(data, function (index, device) {
if (device["CameraNumber"] === $("#cmrNbr").val()) {
$(".camera-details").val(device["Make"] + " " +
device["Model"] + " (Location: " +
device["Location"] + ")");
}
});
}
});
}); // Camera Number Lost Focus
$("#tagNbr").blur(function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Vehicles",
success: function (data) {
$.each(data, function (index, car) {
if (car["TagNumber"] === $("#tagNbr").val()) {
$("input[name='vehicle']").val(car["Make"] + " " +
car["Model"] + " (" +
car["VehicleYear"] + ", " + car["Color"] + ")");
}
});
}
});
}); // Vehicle Tag Number Lost Focus
$("#btnCreateTicket").click(function () {
var ticket = {
TrafficViolationNumber: $("#trafViolNbr").val(),
CameraNumber: $("#cmrNbr").val(),
TagNumber: $("#tagNbr").val(),
ViolationName: $("#category").val(),
ViolationDate: $("#trafficDate").val(),
ViolationTime: $("#trafficTime").val(),
PhotoAvailable: $("#photo").val(),
VideoAvailable: $("#video").val(),
PaymentDueDate: $("#pdd").val(),
PaymentDate: $("#pmtDate").val(),
PaymentAmount: $("#pmtAmt").val(),
PaymentStatus: $("#pmtStatus").val()
};
$.ajax({
method: "POST",
data: ticket,
url: "/api/TrafficViolations",
success: function (data) {
alert("A ticket for the traffic violation has been issued.");
window.location.href = 'Index';
}
});
});
});
</script>@{
ViewBag.Title = "Edit/Update Violation Details";
}
<h2 class="text-center bold common-font maroon bottom-border">Edit/Update Violation Details</h2>
<hr />
<form name="TrafficCamera" method="post">
<div class="traffic-holder common-font">
<div class="form-group row">
<label for="infractionId" class="col-md-4 maroon top-padding">Violation Id:</label>
<div class="col-md-4"><input type="text" id="infractionId" class="form-control" /></div>
<div class="col-md-4">
<input type="button" id="btnLocateViolation" class="btn btn-warning" value="Locate Violation" />
</div>
</div>
<div class="form-group row">
<label for="trafViolNbr" class="col-md-4 maroon top-padding">Traffic Violation #:</label>
<div class="col-md-8"><input type="text" id="trafViolNbr" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="cmrNbr" class="col-md-4 maroon">Camera #:</label>
<div class="col-md-8"><input type="text" id="cmrNbr" class="form-control" /></div>
</div>
<div class="form-group row">
<label class="col-md-4 maroon">Camera Details:</label>
<div class="col-md-8"><input type="text" id="cmrDetails" class="form-control camera-details" disabled /></div>
</div>
<div class="form-group row">
<label for="tagNbr" class="col-md-4 maroon">Vehicle Tag #:</label>
<div class="col-md-8"><input type="text" id="tagNbr" class="form-control" /></div>
</div>
<div class="form-group row">
<label class="col-md-4 maroon">Vehicle Details:</label>
<div class="col-md-8"><input type="text" name="vehicle" class="form-control" disabled /></div>
</div>
<div class="form-group row">
<label for="category" class="col-md-4 maroon">Violation Type:</label>
<div class="col-md-8">
<select id="category" class="form-control">
<option value="Unknown"></option>
</select>
</div>
</div>
<div class="form-group row">
<label for="county" class="col-md-4 maroon">Violation Date:</label>
<div class="col-md-8"><input id="trafficDate" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="trafficTime" class="col-md-4 maroon">Violation Time:</label>
<div class="col-md-8"><input type="time" id="trafficTime" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="photo" class="col-md-4 maroon">Photo Available:</label>
<div class="col-md-8">
<select id="photo" class="form-control">
<option value="No">No</option>
<option value="Yes">Yes</option>
</select>
</div>
</div>
<div class="form-group row">
<label for="photo" class="col-md-4 maroon">Video Available:</label>
<div class="col-md-8">
<select id="video" class="form-control">
<option value="No">No</option>
<option value="Yes">Yes</option>
</select>
</div>
</div>
<div class="form-group row">
<label for="pdd" class="col-md-4 maroon">Payment Due Date:</label>
<div class="col-md-8"><input id="pdd" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="pmtDate" class="col-md-4 maroon">Payment Date:</label>
<div class="col-md-8"><input id="pmtDate" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="pmtAmt" class="col-md-4 maroon">Payment Amount:</label>
<div class="col-md-8"><input type="text" id="pmtAmt" class="form-control" /></div>
</div>
<div class="form-group row">
<label for="pmtStatus" class="col-md-4 maroon top-padding">Video Available:</label>
<div class="col-md-8">
<select id="pmtStatus" class="form-control">
<option value="Pending">Pending</option>
<option value="Rejected">Rejected</option>
<option value="Cancelled">Cancelled</option>
<option value="Paid Late">Paid Late</option>
<option value="Paid On Time">Paid On Time</option>
</select>
</div>
</div>
<div class="form-group row">
<label class="col-md-4"> </label>
<div class="col-md-8">
<input type="button" id="btnUpdateViolation"
class="btn btn-warning" value="Update Violation/Ticket" />
</div>
</div>
</div>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Traffic Violations", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Process New Violation", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Traffic Violation Details", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Scrap Traffic Violation", "Delete", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Review Traffic Citation", "ReviewCitation", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
url: "/api/ViolationTypes",
method: "GET",
dataType: "json",
success: function (data) {
$.each(data, function (index, category) {
$("#category").append("<option value = '" + category["ViolationName"] + "'>" +
category["ViolationName"] + "</option>");
});
}
});
$("#cmrNbr").blur(function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Cameras",
success: function (data) {
$.each(data, function (index, device) {
if (device["CameraNumber"] === $("#cmrNbr").val()) {
$(".camera-details").val(device["Make"] + " " +
device["Model"] + " (Location: " +
device["Location"] + ")");
}
});
}
});
}); // Camera Number Lost Focus
$("#tagNbr").blur(function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Vehicles",
success: function (data) {
$.each(data, function (index, car) {
if (car["TagNumber"] === $("#tagNbr").val()) {
$("input[name='vehicle']").val(car["Make"] + " " +
car["Model"] + " (" +
car["VehicleYear"] + ", " + car["Color"] + ")");
}
});
}
});
}); // Vehicle Tag Number Lost Focus
$("#btnLocateViolation").click(function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/TrafficViolations/" + $("#infractionId").val(),
success: function (data) {
$("#trafViolNbr").val(data.TrafficViolationNumber);
$("#cmrNbr").val(data.CameraNumber);
$("#tagNbr").val(data.TagNumber);
if (data.ViolationName === "Speed") {
$("#category").val("Speed");
}
else {
$("#category").val(data.ViolationName);
}
$("#trafficDate").val(data.ViolationDate);
$("#trafficTime").val(data.ViolationTime);
$("#photo").val(data.PhotoAvailable);
$("#video").val(data.VideoAvailable);
$("#pdd").val(data.PaymentDueDate);
$("#pmtDate").val(data.PaymentDate);
$("#pmtAmt").val(data.PaymentAmount);
$("#pmtStatus").val(data.PaymentStatus);
}
});
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Cameras",
success: function (data) {
$.each(data, function (index, device) {
if (device["CameraNumber"] === $("#cmrNbr").val()) {
$(".camera-details").val(device["Make"] + " " +
device["Model"] + " (Location: " +
device["Location"] + ")");
}
});
}
});
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Vehicles",
success: function (data) {
$.each(data, function (index, car) {
if (car["TagNumber"] === $("#tagNbr").val()) {
$("input[name='vehicle']").val(car["Make"] + " " +
car["Model"] + " (" +
car["VehicleYear"] + ", " + car["Color"] + ")");
}
});
}
});
});
$("#btnUpdateViolation").click(function (event) {
var ticket = {
TrafficViolationNumber: $("#trafViolNbr").val(),
TrafficViolationId: $("#infractionId").val(),
CameraNumber: $("#cmrNbr").val(),
TagNumber: $("#tagNbr").val(),
ViolationName: $("#category").val(),
ViolationDate: $("#trafficDate").val(),
ViolationTime: $("#trafficTime").val(),
PhotoAvailable: $("#photo").val(),
VideoAvailable: $("#video").val(),
PaymentDueDate: $("#pdd").val(),
PaymentDate: $("#pmtDate").val(),
PaymentAmount: $("#pmtAmt").val(),
PaymentStatus: $("#pmtStatus").val()
};
$.ajax({
data: ticket,
method: "PUT",
url: "/api/TrafficViolations/" + $("#infractionId").val(),
success: function (data) {
alert("The information about the violation has been updated.")
window.location.href = 'Index';
}
});
});
});
</script>@{
ViewBag.Title = "Violation/Infraction Details";
}
<h2 class="text-center bold common-font maroon bottom-border">Violation/Infraction Details</h2>
<hr />
<form name="DriverOwner" method="post">
<div class="traffic-holder common-font">
<div class="form-group row">
<label for="cameraId" class="col-md-4">Violation Id:</label>
<div class="col-md-3"><input type="text" id="infractionId" class="form-control" /></div>
<div class="col-md-3">
<input type="button" id="btnShowViolation" class="btn btn-warning finding" value="Show the Violation" />
</div>
</div>
<div class="form-group row">
<label class="col-md-4">Traffic Violation #:</label>
<div class="col-md-8"><span name="traffic-violation-number"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Camera:</label>
<div class="col-md-8"><span name="camera"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Vehicle Tag #:</label>
<div class="col-md-8"><span name="vehicle"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Violation Type:</label>
<div class="col-md-8"><span name="infration" /></div>
</div>
<div class="form-group row">
<label class="col-md-4">Violation Date:</label>
<div class="col-md-8"><span name="date-of-infraction"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Violation Time:</label>
<div class="col-md-8"><span name="time-of-infraction"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Photo is Available:</label>
<div class="col-md-8"><span name="steady-photo-available"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Video is Available:</label>
<div class="col-md-8"><span name="streaming-video-available"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Payment Due Date:</label>
<div class="col-md-8"><span name="payment due date"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Payment Date:</label>
<div class="col-md-8"><span name="last-day-payment"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Amount Owed:</label>
<div class="col-md-8"><span name="amount-owed"></span></div>
</div>
<div class="form-group row">
<label class="col-md-4">Payment Status:</label>
<div class="col-md-8"><span name="payment-status"></span></div>
</div>
<hr />
<h3 class="common-font maroon text-center">Are you sure you want to delete or cancel this citation?</h3>
<div class="form-actions no-color text-center">
<input type="submit" value="Delete Traffic Violation" class="btn btn-warning deletion" />
</div>
</div>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Traffic Violations", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("New Traffic Violation", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Traffic Violation Details", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Traffic Violation", "Edit", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Review Traffic Citation", "Citation", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$(".finding").on("click", function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/TrafficViolations/" + $("#infractionId").val(),
success: function (data) {
$("span[name$='traffic-violation-number']").text(data.TrafficViolationNumber);
$("span[name$='camera']").text(data.CameraNumber);
$("span[name$='vehicle']").text(data.TagNumber);
$("span[name$='infration']").text(data.ViolationName);
$("span[name|='date']").text(data.ViolationDate);
$("span[name|='time']").text(data.ViolationTime);
$("span[name*='photo']").text(data.PhotoAvailable);
$("span[name*='video']").text(data.VideoAvailable);
$("span[name~='due']").text(data.PaymentDueDate);
$("span[name='last-day-payment']").text(data.PaymentDate);
$("span[name='amount-owed']").text(data.PaymentAmount);
$("span[name='payment-status']").text(data.PaymentStatus);
}
});
});
$(".deletion").click(function (event) {
var citation = {
TrafficViolationId: $("#infractionId").val(),
TrafficViolationNumber: $("span[name$='traffic-violation-number']").text(),
CameraNumber: $("span[name$='Camera']").text(),
TagNumber: $("span[name$='vehicle']").text(),
ViolationName: $("span[name$='infration']").text(),
ViolationDate: $("span[name|='date']").text(),
ViolationTime: $("span[name|='time']").text(),
PhotoAvailable: $("span[name*='photo']").text(),
VideoAvailable: $("span[name*='video']").text(),
PaymentDueDate: $("span[name~='due']").text(),
PaymentDate: $("span[name='last-day-payment']").text(),
PaymentAmount: $("span[name='amount-owed']").text(),
PaymentStatus: $("span[name='payment-status']").text()
};
$.ajax({
method: "DELETE",
url: "/api/TrafficViolations/" + $("#infractionId").val(),
data: citation,
success: function (data) {
alert("The traffic violation has been canceled.")
window.location.href = 'Index';
}
});
});
});
</script>@{
ViewBag.Title = "Review Citation";
}
<h2 class="text-center bold common-font maroon bottom-border">Review Citation</h2>
<hr />
<form name="TrafficViolations" method="post">
<div class="box-holder common-font">
<div class="form-group row">
<label for="cameraId" class="col-md-4 maroon top-padding">Violation Id:</label>
<div class="col-md-3"><input type="text" id="infractionId" class="form-control" /></div>
<div class="col-md-3">
<input type="button" id="btnPreviewCitation" class="btn btn-warning" value="Preview the Citation" />
</div>
</div>
</div>
<input type="hidden" name="camera-number" />
<input type="hidden" name="tag-number" />
<input type="hidden" name="drivers-license-number" />
<div>
<h2 class="common-font bold text-center maroon">City of Jamies Town</h2>
<h3 class="text-center common-font bold">6824 Cochran Ave, Ste 318<br />Jamies Town, MD 20540</h3>
<div class="row common-font">
<div class="col-md-8">
<h4 class="common-font bold">Citation #: <span name="traffic-violation-number"></span></h4>
<h4 class="common-font bold">Violation Type: <span name="violation-name"></span> Violation</h4>
<hr />
<h4 class="common-font bold"><span name="driver-name"></span></h4>
<h5 class="common-font bold"><span name="driver-address"></span></h5>
<h5 class="common-font bold">Vehicle: <span name="vehicle"></span></h5>
<hr />
<h5 class="common-font bold">To <span name="driver-name"></span></h5>
<p>Our records indicate that on <span name="violation-date"></span> at <span name="violation-time"></span>, at <span name="violation-location"></span>, the above mentioned vehicle committed a <span name="violation-name"></span> violation. <span name="violation-description"></span>.</p>
<p>If you recognize the traffic violation, please pay <span name="payment-amount"></span> by <span name="payment-due-date"></span>. Failure to pay the amount by that date will result in an increase of the fine and could result in the suspension of your driving priviledges. If you dispute the violation, to eventually appear in court, please fill out the form on the back of this document and send it back to us.</p>
</div>
<div class="col-md-4">
<p><span name="photo-video"></span></p>
</div>
</div>
</div>
</form>
<hr />
<p class="text-center">
@Html.ActionLink("Traffic Violations", "Index", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("New Traffic Violation", "Create", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Traffic Violation Details", "Details", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Edit/Update Traffic Violation", "Edit", null, htmlAttributes: new { @class = "tts-nav" }) ::
@Html.ActionLink("Delete/Cancel Traffic Violation", "Delete", null, htmlAttributes: new { @class = "tts-nav" })
</p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
var getPhotoVideoOptions = function(photo, video) {
var sentence = "";
var pvAvailable = "No";
if (photo === "Yes") {
if (video === "Yes") {
pvAvailable = "Yes";
sentence = "To view the photo and/or video";
} else {
pvAvailable = "Yes";
sentence = "To see a photo";
}
} else { // if (photo === "No")
if (video === "Yes") {
pvAvailable = "Yes";
sentence = "To review a video";
} else {
pvAvailable = "No";
}
}
if (pvAvailable === "No")
return "There is no photo or video available of this infraction but the violation was committed.";
else
return sentence + " of this violation, please access http://www.trafficviolationsmedia.com. In the form, enter the citation number and click Submit.";
}
$(".btn-warning").on("click", function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/TrafficViolations/" + $("#infractionId").val(),
success: function (data) {
$("span[name$='traffic-violation-number']").text(data.TrafficViolationNumber);
$("span[name$='violation-name']").text(data.ViolationName);
$("input[name$='camera-number']").val(data.CameraNumber);
$("input[name$='tag-number']").val(data.TagNumber);
$("span[name|='violation-date']").text(data.ViolationDate);
$("span[name|='violation-time']").text(data.ViolationTime);
$("span[name|='violation-description']").text(data.ViolationTime);
$("span[name='amount-amount']").text(data.PaymentAmount);
$("span[name~='payment-due-date']").text(data.PaymentDueDate);
$("span[name$='photo-video']").text(getPhotoVideoOptions(data.PhotoAvailable, data.VideoAvailable));
}
});
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Vehicles",
success: function (data) {
$.each(data, function (index, car) {
if (car["TagNumber"] === $("input[name$='tag-number']").val()) {
$("input[name$='drivers-license-number']").val(car["DrvLicNumber"]);
$("span[name$='vehicle']").text(car["Make"] + " " + car["Model"] + ", " +
car["Color"] + ", " +
car["VehicleYear"] + " (Tag # " +
car["TagNumber"] + ")");
}
});
}
});
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Drivers",
success: function (data) {
$.each(data, function (index, person) {
if (person["DrvLicNumber"] === $("input[name$='drivers-license-number']").val()) {
$("span[name$='driver-name']").text(person["FirstName"] + " " + person["LastName"] + " (Drv. Lic. # " + person["DrvLicNumber"] + ")");
$("span[name$='driver-address']").text(person["Address"] + " " + person["City"] + ", " + person["State"] + " " + person["ZIPCode"]);
}
});
}
});
$.ajax({
url: "/api/Cameras",
method: "GET",
dataType: "json",
success: function (data) {
$.each(data, function (index, camera) {
if (camera["CameraNumber"] === $("input[name$='camera-number']").val()) {
$("span[name|='violation-location']").text(camera["Location"]);
}
});
}
});
});
});
</script>Finalizing the Application
After creating the objects necessary for the application, we can test it. We took care of the layout wepage already. We will just have to change the index view of the Home controller.
![]() Practical Learning: Finalizing the Application
Practical Learning: Finalizing the Application
@{
ViewBag.Title = "Welcoome to TTS";
}
<div class="row">
<div class="col-md-20">
<div class="management">
<br />
<div class="box-title yellow">MANAGEMENT</div>
<ul>
<li>@Html.ActionLink("Public Relations", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
<li>@Html.ActionLink("Districts/Precincts", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
<li>@Html.ActionLink("Crime Statistics", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
<li>@Html.ActionLink("Neighborhood Watch", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
<li>@Html.ActionLink("Social Calendar", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
<li>@Html.ActionLink("Careers", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
<li>@Html.ActionLink("Volunteers", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
<li>@Html.ActionLink("Internal Affairs", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
<li>@Html.ActionLink("Stress Management", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
<li>@Html.ActionLink("Patrol Services", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
<li>@Html.ActionLink("Field Services", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
<li>@Html.ActionLink("Investigations", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
<li>@Html.ActionLink("Communities", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
<li>@Html.ActionLink("Forms & Fees", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
<li>@Html.ActionLink("Press Releases", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
</ul>
<hr />
</div>
</div>
<div class="col-md-60">
<div class="text-center">
<img src="~/Images/tts3.png" width="668" height="180" alt="Traffic Tickets System" class="bordered" />
</div>
<div>
<p class="lead">The Solomon County Police Department is a division of the Solomon County government. This department is proud to insure the safety, security, and wellbeing of both our citizens and our visitors.</p>
<div class="row">
<div class="col-md-30 while-box">
<h2>Government</h2>
<p>Citizens and visitors can get more information about the available services and duties.</p>
</div>
<div class="col-md-30 while-box">
<h2>Community</h2>
<p>Here you can find more information about public parks (recreatiional parks, etc).</p>
</div>
<div class="col-md-30 while-box">
<h2>Relations</h2>
<p>Here is information about our activities, how we operate, and our future projects.</p>
</div>
</div>
</div>
</div>
<div class="col-md-20">
<div class="management">
<br />
<div class="box-title yellow">USEFUL INFO</div>
<ul>
<li>@Html.ActionLink("Questions/Help", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
<li>@Html.ActionLink("News and Events", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
<li>@Html.ActionLink("Safety Tips", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
<li>@Html.ActionLink("Knowledge Base", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
<li>@Html.ActionLink("Interships", "Index", "Home", htmlAttributes: new { @class = "manage-lead" })</li>
</ul>
<br />
</div>
<div>
<br />
<img src="~/Images/tts4.png" width="182" height="180" alt="Traffic Tickets System" />
<br />
</div>
</div>
</div>
<br />| Camera # | Make | Model | Location |
| DGH-38460 | Ashton Digital | MPH-6000 | Eastern Ave and Ashburry Drv |
| ELQ-79284 | Seaside International | BL5 | Monroe Str and Westview Rd |
| MSR-59575 | Ashton Digital | MPH-6202 | Concordia Blvd and Sunset Way |
| DHT-29417 | Woodson and Sons | NG200 | Temple Ave and Barclay Rd |
| AHR-41518 | Igawa Worldwide | 442i | Eucharist Ave |
| HTR-93847 | Ashton Digital | 366d | Monrovia Str at Moon Springs |
| 485W070 | Igawa International | 448H | Sleepy Hollow Avenue and South Anderson Street |
Make: Igawa International Location: East Broad Street and Lock Raven Street
| Drv. Lic. # | First Name | Last Name | Address | City | County | State | ZIP Code |
| 296 840 681 | Simon | Havers | 1884 Stewart Ln | Kittanning | Armstrong | PA | 15638 |
| 273-79-4157 | Terrence | McConnell | 8304 Polland Str | Meadowview | Washington | VA | 24361 |
| A402-630-468 | Patrick | Atherton | 10744 Quincy Blvd | Cumberland: | Allegany | MD | 21502 |
| C-684-394-527 | Sarah | Cuchran | 10804 Euton Rd: | Shawnee Land | VA | 24450 | |
| E-928-374-025 | Jeannette | Eubanks | 794 Arrowhead Ave | Vienna | Dorchester | MD | 21869 |
| 593 804 597 | George | Higgins | 884 Willingmont Drv | Krumsville | Berks | PA | 19530 |
| 72938468 | Victoria | Huband | 3958 Lubber Court | Middletown | New Castle | DE | 19709 |
| 851608526 | Patrick | Whalley | 10227 Woodrow Rd | Shelbyville | Bedford | TN | 38561 |
| W639-285-940 | David | Woodbank | 9703 Abington Ave | Hurlock | Dorchester | MD | 21643 |
| S-283-942-646 | Emilie | Sainsbury | 4048 Utah Rd | Denville | Morris | NJ | 07961 |
| 860586175 | Kelly | Murray | 8622 Rutger Farms Str | Rutger Farms | Macon | TN | 37122 |
| Tag # | Drv. Lic. # | Make | Model | Year | Color |
| 8DE9275 | 296 840 681 | Ford | Focus SF | 2000 | Gray |
| KLT4805 | 593 804 597 | Toyota | Corolla LE | 2016 | Maroon |
| KAS9314 | W639-285-940 | Cadillac | Escalade | 2008 | Cream |
| HAK3936 | S-283-942-646 | Chrysler | Crossfire | 2006 | Red |
| PER2849 | 296 840 681 | Buick | LeSabre | 2012 | Silver |
| MWH4685 | 851608526 | Honda | Accord | 2008 | Blue |
| 971384 | E-928-374-025 | BMW | 325i | 2015 | Navy |
| 5293WPL | C-684-394-527 | Ford | Transit Connect | 2018 | Navy |
| MKR9374 | 273-79-4157 | Lincoln | MKT | 2018 | Black |
| FKEWKR | 72938468 | Toyota | Camry | 2010 | Silver |
| Violation Name | Description |
| Speed | The vehicle drove at a speed significantly above the speed limit. The laws in this state require that every non-emergency and non-utility vehicle drives at or below the posted speed limit (or at or below the default speed regulation where the speed is not clearly posted). |
| Stop Sign | The vehicle did not stop at the Stop sign. The law in our state indicates every non-emergency vehicle to completely stop at every Stop sign, regardless of the presence or absence of incoming or adjacent vehicles. |
| Red Light Steady | The vehicle drove through a steady red light. The law in our state requires that when a vehicle approaches a steady red light, it must completely stop and wait for the light to change to green. |
| Red Light Flashing | The vehicle drove through a red light that was flashing (or blinking). The laws in this state require that if a vehicle comes to a flashing red light, whether it is at an intersection or not, the vehicle must first stop complete, the drive must observe around for pedestrians, animals, and other cars, and then cautiously. |
| Red Light Right Turn | The vehicle turns to the right without stopping. The laws in our state require that, when a vehicle reaches a traffic light and wants to make a right turn, if the light is red, regardless of any presence or not of another vehicle or pedestrian, the vehicle must first stop completely, and then make the right turn. |
| Traffic Violation # | Camera # | Tag # | Violation Type | Violation Date | Violation Time | Photo Available | Video Available | Payment Due Date | Payment Date | Payment Amount | Payment Status |
| 68469242 | MSR-59575 | KLT4805 | Stop Sign | 01/18/2020 | 09:12:35 | Yes | Yes | 02/28/2020 | 02-27-2020 | 75 | Paid On Time |
| 29727048 | DHT-29417 | 971384 | Speed | 02/06/2020 | 19:04:47 | No | Yes | 04-05-2020 | 03-31-2020 | 85 | Paid On Time |
| 42717297 | DGH-38460 | PER2849 | Red Light Steady | 01/31/2020 | 05:15:18 | Yes | No | 03/10/2020 | 125 | Pending | |
| 47827081 | AHR-41518 | MWH4685 | Speed | 03-31-2020 | 22:07:31 | Yes | No | 02-28-2020 | 60 | Pending | |
| 47183148 | MSR-59575 | 8DE9275 | Stop Sign | 01/18/2020 | 14:22:48 | No | Yes | 03/10/2020 | 03/27/2020 | 90 | Paid Late |
| 26850869 | ELQ-79284 | KLT4805 | Speed | 04-12-2020 | 08:16:22 | No | Yes | 06-08-2020 | 100 | Cancelled | |
| 37920479 | HTR-93847 | PER2849 | Red Light Flashing | 01/28/2020 | 22:14:53 | No | No | 03/02/2020 | 03-01-2020 | 45 | Rejected |
| 82424140 | DGH-38460 | KAS9314 | Red Light Right Turn | 01/31/2020 | 12:30:11 | Yes | No | 02-28-2020 | 04-02-2020 | 90 | Paid Late |
| 44808258 | DHT-29417 | FKEWKR | Speed | 03/05/2020 | 16:07:15 | No | Yes | 04/22/2020 | 04/15/2020 | 85 | Paid On Time |
| 74806976 | DHT-29417 | 971384 | Speed | 02/06/2020 | 11:58:06 | No | Yes | 04/05/2020 | 03/31/2020 | 85 | Paid On Time |
| 59718502 | ELQ-79284 | 8DE9275 | Speed | 04-15-2020 | 15:25:53 | Yes | No | 06/02/2020 | 40 | Pending |
|
|
|||
| Home | Copyright © 2017-2022, FunctionX | Wednesday 04 May 2022 | Home |
|
|
|||