ASP.NET MVC With jQuery - Watts' A Loan
ASP.NET MVC With jQuery - Watts' A Loan
Introduction
ASP.NET MVC provides a good way to get a website from you can create, use, and manage a database such as a Microsoft SQL Server one. Because ASP.NET MVC doesn't support events, one way you can address that purpose is to use a JavaScript library. jQuery is a JavaScript that provides the perfect addition to ASP.NET MVC in terms of selecting objects on a webpage and firing events from any element.
Watts' A Loan is a fictitious company that issues loans to persons and small businesses. The types of loans are personal cash loans, loans for car financing, boat purchase, furniture purchase, etc. This small application is an example of creating a Microsoft SQL Server database and using it in an ASP.NET MVC project. To use some necessary events, we use jQuery.
![]() Practical Learning: Introducing the Application
Practical Learning: Introducing the Application
 |
||
 |
 |
 |
body {
background-color: #370000;
}
th { color: wheat; }
td { color: white; }
.bold { font-weight: 600; }
.wheat { color: wheat; }
.push-down { padding-top: 1.05em; }
.containment { margin: auto;
width: 400px; }
.regular-text { color: azure; }
.top-menu-holder { margin: auto;
width: 750px; }
.menu-box { border-radius: 5px;
background-color: burlywood; }
.menu-box ul { list-style-type: none; }
.bordered { border-radius: 5px;
border: 1px solid black; }
.wal-lead { color: antiquewhite;
font-family: Georgia, Garamond, 'Times New Roman', serif; }
.wal-lead:visited { color: aliceblue; }
.wal-lead:hover { color: yellow; }
.wal-lead:focus { color: orange; }
.common-font { font-family: Georgia, Garamond, 'Times New Roman', serif; }
.jumbotron { background-color: #370000; }
.jumbotron h1 { font-weight: 600;
color: wheat;
text-shadow: 5px 5px black; }
.navbar-inverse { background: rgb(2,0,36);
background: linear-gradient(180deg, rgba(55,0,0,1) 0%, rgba(120,0,0,1) 100%); }
.navbar-inverse .navbar-nav > li > a { height: 75px;
padding-top: 2.25em;
color: #9d9d9d; }
.navbar-inverse .navbar-nav > li > a:link,
.navbar-inverse .navbar-nav > li > a:active,
.navbar-inverse .navbar-nav > li > a:visited {
color: #fff;
background: rgb(2,0,36);
background: linear-gradient(180deg, rgba(2,0,36,1) 0%, rgba(186,16,16,1) 49%, rgba(55,0,0,1) 100%); }
.navbar-inverse .navbar-nav > li > a:focus {
color: #fff;
background: rgb(2,0,36);
background: linear-gradient(180deg, rgba(55,0,0,1) 100%, rgba(186,16,16,1) 50%, rgba(2,0,36,1) 0%); }
.navbar-inverse .navbar-nav > li > a:hover {
color: #fff;
background: rgb(2,0,236);
background: linear-gradient(180deg, rgba(55,0,0,1) 0%, rgba(200,0,0,1) 100%); }
.navbar-inverse .navbar-nav > .active > a,
.navbar-inverse .navbar-nav > .active > a:hover,
.navbar-inverse .navbar-nav > .active > a:focus {
color: #fff;
background: rgb(2,0,236);
background: linear-gradient(180deg, rgba(200,0,0,1) 100%, rgba(55,0,0,1) 0%); }
.navbar-inverse .navbar-brand a { height: 75px;
padding-top: 30px;
color: #9d9d9d; }
.navbar-inverse .navbar-brand:link {
height: 75px;
padding-top: 30px;
color: #9d9d9d;
background: rgb(2,0,36);
background: linear-gradient(180deg, rgba(2,0,36,1) 0%, rgba(186,16,16,1) 49%, rgba(55,0,0,1) 100%); }
.navbar-inverse .navbar-brand:focus {
color: #9d9d9d;
background: rgb(2,0,36);
background: linear-gradient(180deg, rgba(55,0,0,1) 100%, rgba(186,16,16,1) 50%, rgba(2,0,36,1) 0%); }
.navbar-inverse .navbar-brand:hover {
color: #fff;
background: rgb(2,0,236);
background: linear-gradient(180deg, rgba(55,0,0,1) 0%, rgba(200,0,0,1) 100%); }using System.Web.Optimization;
namespace WattsALoan1
{
public class BundleConfig
{
// For more information on bundling, visit https://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// Use the development version of Modernizr to develop with and learn from. Then, when you're
// ready for production, use the build tool at https://modernizr.com to pick only the tests you need.
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css",
"~/Content/WattsALoan.css"));
}
}
}USE master; GO CREATE DATABASE WattsALoan1; GO USE WattsALoan1; GO
CREATE TABLE Employees ( EmployeeId INT IDENTITY(1, 1), EmployeeNumber NVARCHAR(10) UNIQUE, FirstName NVARCHAR(20), LastName NVARCHAR(20), EmploymentTitle NVARCHAR(50), CONSTRAINT PK_Employees PRIMARY KEY(EmployeeId) ); GO CREATE TABLE LoanContracts ( LoanContractId INT IDENTITY(1, 1), LoanNumber INT UNIQUE NOT NULL, DateAllocated NVARCHAR(40), EmployeeId INT, CustomerFirstName NVARCHAR(20), CustomerLastName NVARCHAR(20), LoanType NVARCHAR(20), LoanAmount NVARCHAR(10), InterestRate NVARCHAR(10), [Periods] INT, MonthlyPayment NVARCHAR(10), FutureValue NVARCHAR(10), InterestAmount NVARCHAR(10), PaymentStartDate NVARCHAR(40), CONSTRAINT PK_LoansContracts PRIMARY KEY(LoanContractId) ); GO CREATE TABLE Payments ( PaymentId INT IDENTITY(1, 1), ReceiptNumber INTEGER, PaymentDate NVARCHAR(40), EmployeeId INT, LoanContractId INT, PaymentAmount NVARCHAR(10), Balance NVARCHAR(10), CONSTRAINT PK_Payments PRIMARY KEY(PaymentId) ); GO
Creating a Database
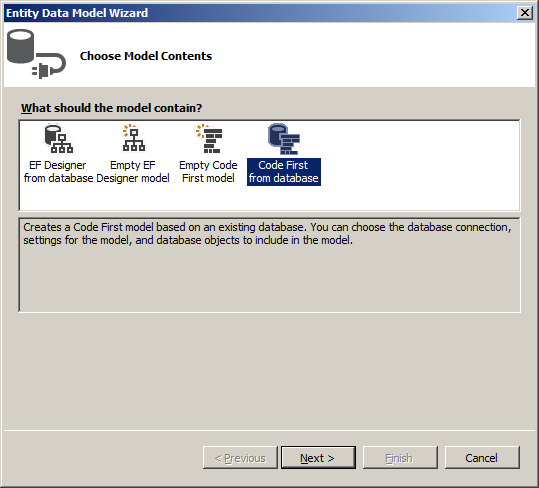
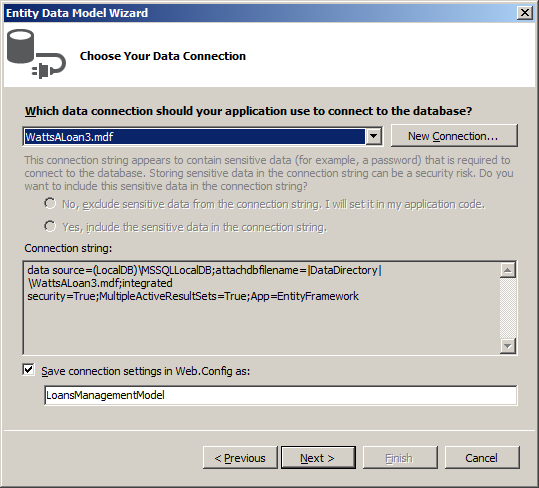
In this exercise, we will need a database. We will create a Microsoft SQL Server database. You can create a professional or enterprise database using Microsoft SQL Server Management Studio or you can create a local database in Microsoft Visual Studio. Also, to make our life easier when creating and managing records, we will use the Entity Framework.
![]() Practical Learning: Creating a Database
Practical Learning: Creating a Database


Employees
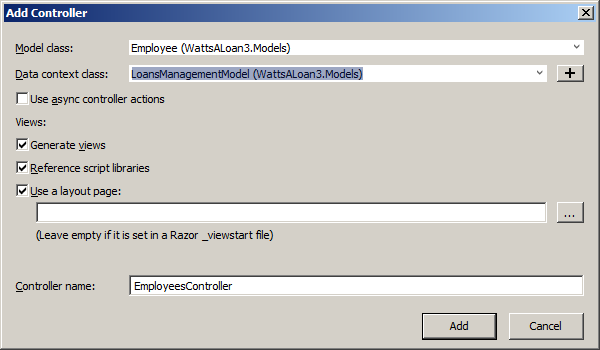
When creating an ASP.NET MVC application, if you are planning to use a database in your project, if a table and view you want to use doesn't involve event, you may not need an external library. The code that the Entity Framework generates would be enough. That's the case for the Employees table and its related view in our project.
![]() Practical Learning: Managing Employees
Practical Learning: Managing Employees
namespace WattsALoan1.Models
{
using System.ComponentModel.DataAnnotations;
public partial class Employee
{
[Display(Name = "Employee Id")]
public int EmployeeId { get; set; }
[StringLength(10)]
[Display(Name = "Employee #")]
public string EmployeeNumber { get; set; }
[StringLength(20)]
[Display(Name = "First Name")]
public string FirstName { get; set; }
[StringLength(20)]
[Display(Name = "Last Name")]
public string LastName { get; set; }
[StringLength(50)]
[Display(Name = "Employee Title")]
public string EmploymentTitle { get; set; }
public string Identification
{
get
{
return EmployeeNumber + " - " + FirstName + " " + LastName + " (" + EmploymentTitle + ")";
}
}
}
}
@model IEnumerable<WattsALoan1.Models.Employee>
@{
ViewBag.Title = "Employees";
}
<h2 class="bold wheat common-font text-center">Employees</h2>
<table class="table common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.EmployeeId)</th>
<th>@Html.DisplayNameFor(model => model.EmployeeNumber)</th>
<th>@Html.DisplayNameFor(model => model.FirstName)</th>
<th>@Html.DisplayNameFor(model => model.LastName)</th>
<th>@Html.DisplayNameFor(model => model.EmploymentTitle)</th>
<th>@Html.ActionLink("Hire New Employee", "Create", null, htmlAttributes: new { @class = "wal-lead" })</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.EmployeeId)</td>
<td>@Html.DisplayFor(modelItem => item.EmployeeNumber)</td>
<td>@Html.DisplayFor(modelItem => item.FirstName)</td>
<td>@Html.DisplayFor(modelItem => item.LastName)</td>
<td>@Html.DisplayFor(modelItem => item.EmploymentTitle)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.EmployeeId }, htmlAttributes: new { @class = "wal-lead" }) ::
@Html.ActionLink("Details", "Details", new { id = item.EmployeeId }, htmlAttributes: new { @class = "wal-lead" }) ::
@Html.ActionLink("Delete", "Delete", new { id = item.EmployeeId }, htmlAttributes: new { @class = "wal-lead" })
</td>
</tr>
}
</table>@model WattsALoan1.Models.Employee
@{
ViewBag.Title = "Create Employee";
}
<h2 class="bold wheat common-font text-center">Create Employee</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.EmployeeNumber, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmployeeNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmployeeNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmploymentTitle, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmploymentTitle, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmploymentTitle, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-6">@Html.ActionLink("Employees", "Index", null, htmlAttributes: new { @class = "wal-lead" })</label>
<div class="col-md-6">
<input type="submit" value="Hire this Employee" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model WattsALoan1.Models.Employee
@{
ViewBag.Title = "Delete Employee";
}
<h2 class="bold common-font text-center wheat">Delete Employee</h2>
<hr />
<h3 class="common-font wheat text-center">Are you sure you want to delete this?</h3>
<div class="containment">
<dl class="dl-horizontal common-font creme">
<dt>@Html.DisplayNameFor(model => model.EmployeeId)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeId)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeNumber)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.EmploymentTitle)</dt>
<dd>@Html.DisplayFor(model => model.EmploymentTitle)</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete Employee" class="btn btn-warning" /> |
@Html.ActionLink("Employees", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</div>
}
</div>@model WattsALoan1.Models.Employee
@{
ViewBag.Title = "Employee Details";
}
<h2 class="bold text-center common-font wheat">Employee Details</h2>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font wheat">
<dt>@Html.DisplayNameFor(model => model.EmployeeId)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeId)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeNumber)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.EmploymentTitle)</dt>
<dd>@Html.DisplayFor(model => model.EmploymentTitle)</dd>
</dl>
</div>
<p class="text-center">
@Html.ActionLink("Edit Employee Details", "Edit", new { id = Model.EmployeeId }, htmlAttributes: new { @class = "wal-lead" }) |
@Html.ActionLink("Employees", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</p>@model WattsALoan1.Models.Employee
@{
ViewBag.Title = "Edit//Update Employee Information";
}
<h2 class="bold wheat common-font text-center">Edit/Update Employee Information</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.EmployeeId)
<div class="form-group">
@Html.LabelFor(model => model.EmployeeNumber, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmployeeNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmployeeNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmploymentTitle, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmploymentTitle, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmploymentTitle, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-6">
@Html.ActionLink("Employees", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</label>
<div class="col-md-6">
<input type="submit" value="Update Employee Record" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}Loans Contracts
For our database, a loan contract is a document that ties a customer to a loan. Such a loan is processed by an employee who would use a form to gather as much information as possible about a customer. Our application would then process a loan.
To process a loan application, we will use a form on a webpage. In that webpage, we will request the employee to enter an identification for the employee who processed the loan, obviously for accountability reasons. For our application, we will request the value of the EmployeeId column of the Employees table. To get some information about that employee, we will use a event (the Lost Focus event of a text box). This is where we will need jQuery.
![]() Practical Learning: Managing Loans Contracts
Practical Learning: Managing Loans Contracts
namespace WattsALoan1.Models
{
using System.ComponentModel.DataAnnotations;
public partial class LoanContract
{
[Display(Name = "Loan Contract Id")]
public int LoanContractId { get; set; }
[Display(Name = "Loan #")]
public int LoanNumber { get; set; }
[StringLength(40)]
[Display(Name = "Date Allocated")]
public string DateAllocated { get; set; }
[Display(Name = "Employee Id")]
public int? EmployeeId { get; set; }
[StringLength(20)]
[Display(Name = "First Name")]
public string CustomerFirstName { get; set; }
[StringLength(20)]
[Display(Name = "Last Name")]
public string CustomerLastName { get; set; }
[StringLength(20)]
[Display(Name = "Loan Type")]
public string LoanType { get; set; }
[StringLength(10)]
[Display(Name = "Loan Amount")]
public string LoanAmount { get; set; }
[StringLength(10)]
[Display(Name = "Interest Rate")]
public string InterestRate { get; set; }
public int? Periods { get; set; }
[StringLength(10)]
[Display(Name = "Monthly Payment")]
public string MonthlyPayment { get; set; }
[StringLength(10)]
[Display(Name = "Future Value")]
public string FutureValue { get; set; }
[StringLength(10)]
[Display(Name = "Interest Amount")]
public string InterestAmount { get; set; }
[StringLength(40)]
[Display(Name = "Payment Start Date")]
public string PaymentStartDate { get; set; }
public virtual Employee Employee { get; set; }
public string Identification
{
get
{
return LoanContractId + " - " + LoanNumber + " as " + LoanType + " to " +
CustomerFirstName + " " + CustomerLastName + " for " +
LoanAmount + " (" + MonthlyPayment + "/month)";
}
}
}
}using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web.Mvc;
using WattsALoan1.Models;
namespace WattsALoan1.Controllers
{
public class LoanContractsController : Controller
{
private LoansManagementModel db = new LoansManagementModel();
// GET: LoanContracts
public ActionResult Index()
{
return View(db.LoanContracts.ToList());
}
// GET: LoanContracts/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
LoanContract loanContract = db.LoanContracts.Find(id);
ViewData["DateAllocated"] = DateTime.Parse(loanContract.DateAllocated.ToString()).ToLongDateString();
ViewData["PaymentStartDate"] = DateTime.Parse(loanContract.PaymentStartDate.ToString()).ToLongDateString();
if (loanContract == null)
{
return HttpNotFound();
}
return View(loanContract);
}
// GET: LoanContracts/Create
public ActionResult Create()
{
Random rndNumber = new Random();
List<SelectListItem> loanTypes = new List<SelectListItem>();
ViewData["LoanNumber"] = rndNumber.Next(100001, 999999);
loanTypes.Add(new SelectListItem() { Text = "Personal Loan", Value = "Personal Loan" });
loanTypes.Add(new SelectListItem() { Text = "Car Financing", Value = "Car Financing" });
loanTypes.Add(new SelectListItem() { Text = "Boat Financing", Value = "Boat Financing" });
loanTypes.Add(new SelectListItem() { Text = "Furniture Purchase", Value = "Furniture Purchase" });
loanTypes.Add(new SelectListItem() { Text = "Musical Instrument", Value = "Musical Instrument" });
ViewData["LoanType"] = loanTypes;
return View();
}
// POST: LoanContracts/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "LoanContractId,LoanNumber,DateAllocated,EmployeeId,CustomerFirstName,CustomerLastName,LoanType,LoanAmount,InterestRate,Periods,MonthlyPayment,FutureValue,InterestAmount,PaymentStartDate")] LoanContract loanContract)
{
if (ModelState.IsValid)
{
db.LoanContracts.Add(loanContract);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(loanContract);
}
// GET: LoanContracts/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
LoanContract loanContract = db.LoanContracts.Find(id);
if (loanContract == null)
{
return HttpNotFound();
}
return View(loanContract);
}
// POST: LoanContracts/Edit/5
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "LoanContractId,LoanNumber,DateAllocated,EmployeeId,CustomerFirstName,CustomerLastName,LoanType,LoanAmount,InterestRate,Periods,MonthlyPayment,FutureValue,InterestAmount,PaymentStartDate")] LoanContract loanContract)
{
if (ModelState.IsValid)
{
db.Entry(loanContract).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(loanContract);
}
// GET: LoanContracts/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
LoanContract loanContract = db.LoanContracts.Find(id);
ViewData["DateAllocated"] = DateTime.Parse(loanContract.DateAllocated.ToString()).ToLongDateString();
ViewData["PaymentStartDate"] = DateTime.Parse(loanContract.PaymentStartDate.ToString()).ToLongDateString();
if (loanContract == null)
{
return HttpNotFound();
}
return View(loanContract);
}
// POST: LoanContracts/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
LoanContract loanContract = db.LoanContracts.Find(id);
db.LoanContracts.Remove(loanContract);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}@model IEnumerable<WattsALoan1.Models.LoanContract>
@{
ViewBag.Title = "Loans Contracts";
}
<h2 class="bold wheat common-font text-center">Loans Contracts</h2>
<table class="table common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.LoanContractId)</th>
<th class="text-center">Processed By</th>
<th class="text-center">@Html.DisplayNameFor(model => model.LoanNumber)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.DateAllocated)</th>
<th>@Html.DisplayNameFor(model => model.CustomerFirstName)</th>
<th>@Html.DisplayNameFor(model => model.CustomerLastName)</th>
<th>@Html.DisplayNameFor(model => model.LoanType)</th>
<th>@Html.DisplayNameFor(model => model.LoanAmount)</th>
<th>@Html.DisplayNameFor(model => model.InterestRate)</th>
<th>@Html.DisplayNameFor(model => model.Periods)</th>
<th>@Html.DisplayNameFor(model => model.MonthlyPayment)</th>
<th>@Html.DisplayNameFor(model => model.FutureValue)</th>
<th>@Html.DisplayNameFor(model => model.InterestAmount)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.PaymentStartDate)</th>
<th>@Html.ActionLink("Create Loan Contract", "Create", null, htmlAttributes: new { @class = "wal-lead" })</th>
</tr>
@foreach (var item in Model)
{
string strDateAllocated = DateTime.Parse(item.DateAllocated.ToString()).ToShortDateString();
string strPaymentStartDate = DateTime.Parse(item.PaymentStartDate.ToString()).ToShortDateString();
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.LoanContractId)</td>
<td>@Html.DisplayFor(modelItem => item.Employee.Identification)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.LoanNumber)</td>
<td class="text-center">@strDateAllocated</td>
<td>@Html.DisplayFor(modelItem => item.CustomerFirstName)</td>
<td>@Html.DisplayFor(modelItem => item.CustomerLastName)</td>
<td>@Html.DisplayFor(modelItem => item.LoanType)</td>
<td>@Html.DisplayFor(modelItem => item.LoanAmount)</td>
<td>@Html.DisplayFor(modelItem => item.InterestRate)</td>
<td>@Html.DisplayFor(modelItem => item.Periods)</td>
<td>@Html.DisplayFor(modelItem => item.MonthlyPayment)</td>
<td>@Html.DisplayFor(modelItem => item.FutureValue)</td>
<td>@Html.DisplayFor(modelItem => item.InterestAmount)</td>
<td class="text-center">@strPaymentStartDate</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.LoanContractId }, htmlAttributes: new { @class = "wal-lead" }) ::
@Html.ActionLink("Details", "Details", new { id = item.LoanContractId }, htmlAttributes: new { @class = "wal-lead" }) ::
@Html.ActionLink("Delete", "Delete", new { id = item.LoanContractId }, htmlAttributes: new { @class = "wal-lead" })
</td>
</tr>
}
</table>@model WattsALoan1.Models.LoanContract
@{
ViewBag.Title = "Create Loan Contract";
}
<h2 class="bold wheat common-font text-center">Create Loan Contract</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.LoanNumber, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.TextBox("LoanNumber", ViewData["LoanNumber"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.LoanNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DateAllocated, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.DateAllocated, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.DateAllocated, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmployeeId, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-1">
@Html.TextBox("EmployeeId", null, htmlAttributes: new { @class = "form-control", id = "emplId" })
@Html.ValidationMessageFor(model => model.EmployeeId, "", new { @class = "text-danger" })
</div>
<div class="col-md-6">
<span id="employeeIdentification" class="wheat"></span>
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CustomerFirstName, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.CustomerFirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CustomerFirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CustomerLastName, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.CustomerLastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CustomerLastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LoanType, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.DropDownList("LoanType", ViewBag.LoansTypes as SelectList,
htmlAttributes: new { @class = "form-control col-md-5 blue" })
@Html.ValidationMessageFor(model => model.LoanType, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LoanAmount, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.LoanAmount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LoanAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.InterestRate, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.InterestRate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.InterestRate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Periods, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.Periods, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Periods, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MonthlyPayment, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.MonthlyPayment, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MonthlyPayment, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FutureValue, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.FutureValue, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FutureValue, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.InterestAmount, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.InterestAmount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.InterestAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentStartDate, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentStartDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentStartDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-6">@Html.ActionLink("Loans Contracts", "Index", null, htmlAttributes: new { @class = "wal-lead" })</label>
<div class="col-md-6">
<input type="submit" value="Create Loan Contract" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$("#emplId").blur(function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Employees/" + $("#emplId").val(),
success: function (data) {
$("#employeeIdentification").text(data.Identification);
}
});
}); // Employee id Lost Focus
});
</script>@model WattsALoan1.Models.LoanContract
@{
ViewBag.Title = "Delete Loan Contract";
}
<h2 class="bold common-font text-center wheat">Delete Loan Contract</h2>
<hr />
<h3 class="common-font wheat text-center">Are you sure you want to delete this?</h3>
<div class="containment">
<dl class="dl-horizontal common-font wheat">
<dt>@Html.DisplayNameFor(model => model.LoanContractId)</dt>
<dd>@Html.DisplayFor(model => model.LoanContractId)</dd>
<dt>Processed By</dt>
<dd>@Html.DisplayFor(model => model.Employee.Identification)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanNumber)</dt>
<dd>@Html.DisplayFor(model => model.LoanNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.DateAllocated)</dt>
<dd>@ViewData["DateAllocated"]</dd>
<dt>@Html.DisplayNameFor(model => model.CustomerFirstName)</dt>
<dd>@Html.DisplayFor(model => model.CustomerFirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.CustomerLastName)</dt>
<dd>@Html.DisplayFor(model => model.CustomerLastName)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanType)</dt>
<dd>@Html.DisplayFor(model => model.LoanType)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanAmount)</dt>
<dd>@Html.DisplayFor(model => model.LoanAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.InterestRate)</dt>
<dd>@Html.DisplayFor(model => model.InterestRate)</dd>
<dt>@Html.DisplayNameFor(model => model.Periods)</dt>
<dd>@Html.DisplayFor(model => model.Periods)</dd>
<dt>@Html.DisplayNameFor(model => model.MonthlyPayment)</dt>
<dd>@Html.DisplayFor(model => model.MonthlyPayment)</dd>
<dt>@Html.DisplayNameFor(model => model.FutureValue)</dt>
<dd>@Html.DisplayFor(model => model.FutureValue)</dd>
<dt>@Html.DisplayNameFor(model => model.InterestAmount)</dt>
<dd>@Html.DisplayFor(model => model.InterestAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentStartDate)</dt>
<dd>@ViewData["PaymentStartDate"]</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete this Loan Contract" class="btn btn-warning" /> ::
@Html.ActionLink("Loans Contracts", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</div>
}
</div>@model WattsALoan1.Models.LoanContract
@{
ViewBag.Title = "Loan Contract Details";
}
<h2 class="bold text-center common-font wheat">Loan Contract Details</h2>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font wheat">
<dt>@Html.DisplayNameFor(model => model.LoanContractId)</dt>
<dd>@Html.DisplayFor(model => model.LoanContractId)</dd>
<dt>Processed By</dt>
<dd>@Html.DisplayFor(model => model.Employee.Identification)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanNumber)</dt>
<dd>@Html.DisplayFor(model => model.LoanNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.DateAllocated)</dt>
<dd>@ViewData["DateAllocated"]</dd>
<dt>@Html.DisplayNameFor(model => model.CustomerFirstName)</dt>
<dd>@Html.DisplayFor(model => model.CustomerFirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.CustomerLastName)</dt>
<dd>@Html.DisplayFor(model => model.CustomerLastName)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanType)</dt>
<dd>@Html.DisplayFor(model => model.LoanType)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanAmount)</dt>
<dd>@Html.DisplayFor(model => model.LoanAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.InterestRate)</dt>
<dd>@Html.DisplayFor(model => model.InterestRate)</dd>
<dt>@Html.DisplayNameFor(model => model.Periods)</dt>
<dd>@Html.DisplayFor(model => model.Periods)</dd>
<dt>@Html.DisplayNameFor(model => model.MonthlyPayment)</dt>
<dd>@Html.DisplayFor(model => model.MonthlyPayment)</dd>
<dt>@Html.DisplayNameFor(model => model.FutureValue)</dt>
<dd>@Html.DisplayFor(model => model.FutureValue)</dd>
<dt>@Html.DisplayNameFor(model => model.InterestAmount)</dt>
<dd>@Html.DisplayFor(model => model.InterestAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentStartDate)</dt>
<dd>@ViewData["PaymentStartDate"]</dd>
</dl>
</div>
<p class="text-center">
@Html.ActionLink("Edit this Loan Contract", "Edit", new { id = Model.LoanContractId }, htmlAttributes: new { @class = "wal-lead" }) ::
@Html.ActionLink("Loans Contracts", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</p>@model WattsALoan1.Models.LoanContract
@{
ViewBag.Title = "Edit/Update Loan Contract";
}
<h2 class="bold wheat common-font text-center">Edit/Update Loan Contract</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.LoanContractId)
<div class="form-group">
@Html.LabelFor(model => model.LoanNumber, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.LoanNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LoanNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DateAllocated, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.DateAllocated,
new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.DateAllocated, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmployeeId, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-1">
@Html.TextBox("EmployeeId", null, htmlAttributes: new { @class = "form-control", id = "emplId" })
@Html.ValidationMessageFor(model => model.EmployeeId, "", new { @class = "text-danger" })
</div>
<div class="col-md-6">
<span id="employeeIdentification" class="wheat"></span>
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CustomerFirstName, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.CustomerFirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CustomerFirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CustomerLastName, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.CustomerLastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CustomerLastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LoanType, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.LoanType, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LoanType, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LoanAmount, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.LoanAmount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LoanAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.InterestRate, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.InterestRate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.InterestRate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Periods, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.Periods, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Periods, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MonthlyPayment, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.MonthlyPayment, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MonthlyPayment, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FutureValue, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.FutureValue, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FutureValue, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.InterestAmount, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.InterestAmount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.InterestAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentStartDate, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentStartDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentStartDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-6">
@Html.ActionLink("Loans Contracts", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</label>
<div class="col-md-6">
<input type="submit" value="Update this Loan Contract" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Employees/" + $("#emplId").val(),
success: function (data) {
$("#employeeIdentification").text(data.Identification);
}
});
});
</script>Payments
Customers who have current loan contract must make monthly payments until the loan is paid off. To assist the company with this, our application uses a form in a webpage from which information about a payment can be entered and the payment can be processed. Once again, we will use jQuery to use events we need.
![]() Practical Learning: Using a Local Object
Practical Learning: Using a Local Object
namespace WattsALoan1.Models
{
using System.ComponentModel.DataAnnotations;
[Table("Management.Payments")]
public partial class Payment
{
[Display(Name = "Payment Id")]
public int PaymentID { get; set; }
[Display(Name = "Receipt #")]
public int? ReceiptNumber { get; set; }
[StringLength(40)]
[Display(Name = "Payment Date")]
public string PaymentDate { get; set; }
[Display(Name = "Employee Id")]
public int? EmployeeID { get; set; }
[Display(Name = "Loan Contract Id")]
public int? LoanContractID { get; set; }
[StringLength(10)]
[Display(Name = "Payment Amount")]
public string PaymentAmount { get; set; }
[StringLength(10)]
public string Balance { get; set; }
public virtual Employee Employee { get; set; }
public virtual LoanContract LoanContract { get; set; }
}
}using System;
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web.Mvc;
using WattsALoan1.Models;
namespace WattsALoan1.Controllers
{
public class PaymentsController : Controller
{
private LoansManagementModel db = new LoansManagementModel();
// GET: Payments
public ActionResult Index()
{
var payments = db.Payments.Include(p => p.Employee).Include(p => p.LoanContract);
return View(payments.ToList());
}
// GET: Payments/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Payment payment = db.Payments.Find(id);
ViewData["PaymentDate"] = DateTime.Parse(payment.PaymentDate.ToString()).ToLongDateString();
if (payment == null)
{
return HttpNotFound();
}
return View(payment);
}
// GET: Payments/Create
public ActionResult Create()
{
Random rndNumber = new Random();
ViewData["ReceiptNumber"] = rndNumber.Next(100001, 999999);
return View();
}
// POST: Payments/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "PaymentId,ReceiptNumber,PaymentDate,EmployeeId,LoanContractId,PaymentAmount,Balance")] Payment payment)
{
if (ModelState.IsValid)
{
db.Payments.Add(payment);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(payment);
}
// GET: Payments/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Payment payment = db.Payments.Find(id);
if (payment == null)
{
return HttpNotFound();
}
return View(payment);
}
// POST: Payments/Edit/5
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "PaymentId,ReceiptNumber,PaymentDate,EmployeeId,LoanContractId,PaymentAmount,Balance")] Payment payment)
{
if (ModelState.IsValid)
{
db.Entry(payment).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(payment);
}
// GET: Payments/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Payment payment = db.Payments.Find(id);
ViewData["PaymentDate"] = DateTime.Parse(payment.PaymentDate.ToString()).ToLongDateString();
if (payment == null)
{
return HttpNotFound();
}
return View(payment);
}
// POST: Payments/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
Payment payment = db.Payments.Find(id);
db.Payments.Remove(payment);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}@model IEnumerable<WattsALoan1.Models.Payment>
@{
ViewBag.Title = "Loans Payments";
}
<h2 class="bold wheat common-font text-center">Loans Payments</h2>
<table class="table common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.PaymentId)</th>
<th>@Html.DisplayNameFor(model => model.Employee.Identification)</th>
<th>@Html.DisplayNameFor(model => model.LoanContract.CustomerFirstName)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.ReceiptNumber)</th>
<th>@Html.DisplayNameFor(model => model.PaymentDate)</th>
<th>@Html.DisplayNameFor(model => model.PaymentAmount)</th>
<th>@Html.DisplayNameFor(model => model.Balance)</th>
<th>@Html.ActionLink("Make Loan Payment", "Create", null, htmlAttributes: new { @class = "wal-lead" })</th>
</tr>
@foreach (var item in Model)
{
string strPaymentDate = DateTime.Parse(item.PaymentDate.ToString()).ToLongDateString();
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.PaymentId)</td>
<td>@Html.DisplayFor(modelItem => item.Employee.EmployeeNumber)</td>
<td>@Html.DisplayFor(modelItem => item.LoanContract.CustomerFirstName)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.ReceiptNumber)</td>
<td>@strPaymentDate</td>
<td>@Html.DisplayFor(modelItem => item.PaymentAmount)</td>
<td>@Html.DisplayFor(modelItem => item.Balance)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.PaymentId }, htmlAttributes: new { @class = "wal-lead" }) ::
@Html.ActionLink("Details", "Details", new { id = item.PaymentId }, htmlAttributes: new { @class = "wal-lead" }) ::
@Html.ActionLink("Delete", "Delete", new { id = item.PaymentId }, htmlAttributes: new { @class = "wal-lead" })
</td>
</tr>
}
</table>@model WattsALoan1.Models.Payment
@{
ViewBag.Title = "Create Payment";
}
<h2 class="bold wheat common-font text-center">Create Loan Payment</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.ReceiptNumber, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.TextBox("ReceiptNumber", ViewData["ReceiptNumber"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.ReceiptNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentDate, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmployeeId, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-1">
@Html.TextBox("EmployeeId", null, htmlAttributes: new { @class = "form-control", id = "emplId" })
@Html.ValidationMessageFor(model => model.EmployeeId, "", new { @class = "text-danger" })
</div>
<div class="col-md-6">
<span id="employeeIdentification" class="wheat"></span>
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LoanContractId, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.TextBox("LoanContractId", null, htmlAttributes: new { @class = "form-control", id = "loanId" })
@Html.ValidationMessageFor(model => model.LoanContractId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5 wheat"></label>
<div class="col-md-7">
<span id="loanDetails" class="form-control"></span>
@Html.ValidationMessageFor(model => model.LoanContractId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentAmount, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.TextBox("PaymentAmount", null, htmlAttributes: new { @class = "form-control", id = "pmtAmt" })
@Html.ValidationMessageFor(model => model.PaymentAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Balance, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.TextBox("Balance", null, htmlAttributes: new { @class = "form-control", id = "balance" })
@Html.ValidationMessageFor(model => model.Balance, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-6">
@Html.ActionLink("Loans Payments", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</label>
<div class="col-md-6">
<input type="submit" value="Create Loan Payment" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$("#emplId").blur(function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Employees/" + $("#emplId").val(),
success: function (data) {
$("#employeeIdentification").text(data.Identification);
}
});
}); // Employee id Lost Focus
$("#loanId").blur(function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/LoanContracts/" + $("#loanId").val(),
success: function (data) {
$("#loanDetails").text(data.Identification);
}
});
}); // Loan Contract Id Lost Focus
});
</script>@model WattsALoan1.Models.Payment
@{
ViewBag.Title = "Delete Payment";
}
<h2 class="bold common-font text-center wheat">Delete Payment</h2>
<hr />
<h3 class="common-font wheat text-center">Are you sure you want to cancel this loan payment?</h3>
<div class="containment">
<dl class="dl-horizontal common-font wheat">
<dt>@Html.DisplayNameFor(model => model.PaymentId)</dt>
<dd>@Html.DisplayFor(model => model.PaymentId)</dd>
<dt>Processed By</dt>
<dd>@Html.DisplayFor(model => model.Employee.Identification)</dd>
<dt>Loan Details</dt>
<dd>@Html.DisplayFor(model => model.LoanContract.Identification)</dd>
<dt>@Html.DisplayNameFor(model => model.ReceiptNumber)</dt>
<dd>@Html.DisplayFor(model => model.ReceiptNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentDate)</dt>
<dd>@ViewData["PaymentDate"]</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentAmount)</dt>
<dd>@Html.DisplayFor(model => model.PaymentAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.Balance)</dt>
<dd>@Html.DisplayFor(model => model.Balance)</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete Loan Payment" class="btn btn-warning" /> |
@Html.ActionLink("Loans Payments", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</div>
}
</div>@model WattsALoan1.Models.Payment
@{
ViewBag.Title = "Payment Details";
}
<h2 class="bold text-center common-font wheat">Payment Details</h2>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font wheat">
<dt>@Html.DisplayNameFor(model => model.PaymentId)</dt>
<dd>@Html.DisplayFor(model => model.PaymentId)</dd>
<dt>Processed By</dt>
<dd>@Html.DisplayFor(model => model.Employee.Identification)</dd>
<dt>Loan Details</dt>
<dd>@Html.DisplayFor(model => model.LoanContract.Identification)</dd>
<dt>@Html.DisplayNameFor(model => model.ReceiptNumber)</dt>
<dd>@Html.DisplayFor(model => model.ReceiptNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentDate)</dt>
<dd>@ViewData["PaymentDate"]</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentAmount)</dt>
<dd>@Html.DisplayFor(model => model.PaymentAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.Balance)</dt>
<dd>@Html.DisplayFor(model => model.Balance)</dd>
</dl>
</div>
<p class="text-center">
@Html.ActionLink("Edit this Loan Payment", "Edit", new { id = Model.PaymentId }, htmlAttributes: new { @class = "wal-lead" }) |
@Html.ActionLink("Loans Payments", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</p>@model WattsALoan1.Models.Payment
@{
ViewBag.Title = "Edit/Update Loan Payment";
}
<h2 class="bold wheat common-font text-center">Edit/Update Loan Payment</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.PaymentId)
<div class="form-group">
@Html.LabelFor(model => model.ReceiptNumber, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.ReceiptNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ReceiptNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentDate, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmployeeId, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-1">
@Html.TextBox("EmployeeId", null, htmlAttributes: new { @class = "form-control", id = "emplId" })
@Html.ValidationMessageFor(model => model.EmployeeId, "", new { @class = "text-danger" })
</div>
<div class="col-md-6">
<span id="employeeIdentification" class="wheat"></span>
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LoanContractId, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.TextBox("LoanContractId", null, htmlAttributes: new { @class = "form-control", id = "loanId" })
@Html.ValidationMessageFor(model => model.LoanContractId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-5 wheat"></label>
<div class="col-md-7">
<span id="loanDetails" class="form-control"></span>
@Html.ValidationMessageFor(model => model.LoanContractId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentAmount, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentAmount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Balance, htmlAttributes: new { @class = "control-label col-md-5 wheat" })
<div class="col-md-7">
@Html.EditorFor(model => model.Balance, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Balance, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-6">
@Html.ActionLink("Loans Payments", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</label>
<div class="col-md-6">
<input type="submit" value="Update this Loan Payment" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Employees/" + $("#emplId").val(),
success: function (data) {
$("#employeeIdentification").text(data.Identification);
}
});
$.ajax({
method: "GET",
dataType: "json",
url: "/api/LoanContracts/" + $("#loanId").val(),
success: function (data) {
$("#loanDetails").text(data.Identification);
}
});
$("#emplId").blur(function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/Employees/" + $("#emplId").val(),
success: function (data) {
$("#employeeIdentification").text(data.Identification);
}
});
}); // Employee id Lost Focus
$("#loanId").blur(function (event) {
$.ajax({
method: "GET",
dataType: "json",
url: "/api/LoanContracts/" + $("#loanId").val(),
success: function (data) {
$("#loanDetails").text(data.Identification);
}
});
}); // Loan Contract Id Lost Focus
});
</script>Finalyzing the Application
After creating the objects necessary for the application, we can test it.
![]() Practical Learning: Finalizing the Application
Practical Learning: Finalizing the Application
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watts' A Loan :: @ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container top-menu-holder">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Watts' A Loan", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home", new { area = "" }, null)</li>
<li>@Html.ActionLink("Employees", "Index", "Employees")</li>
<li>@Html.ActionLink("Loans Contracts", "Index", "LoanContracts")</li>
<li>@Html.ActionLink("Payments", "Index", "Payments")</li>
<li>@Html.ActionLink("About Watts' A Loan", "About", "Home")</li>
<li>@Html.ActionLink("Contact Us", "Contact", "Home")</li>
<li>@Html.ActionLink("API", "Index", "Help", new { area = "" }, null)</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p class="text-center common-font wheat">© @DateTime.Now.Year - Watts' A Loan</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>@{
ViewBag.Title = "Home Page";
}
<div class="jumbotron">
<h1 class="text-center">Watts' A Loan</h1>
<p class="text-center">
<img src="~/Images/wal1.png" alt="Watts A Loan" width="650" height="200" />
</p>
</div>
<hr />
<div class="row">
<div class="col-md-9">
<dic class="row">
<div class="col-md-2">
<img src="~/Images/wal2.png" alt="Watts A Loan - Personal Loans" width="100" height="71" class="bordered" />
</div>
<div class="col-md-10 common-font">
<h4 class="wheat">Personal Loans</h4>
<p class="regular-text">Our most popular program is for personal loans, usually as cash, delivered directly from our office. The application process is very fast and easy. To start, access our loan application.</p>
</div>
</dic>
<hr color="white" />
<dic class="row">
<div class="col-md-6">
<div class="row">
<div class="col-md-4">
<img src="~/Images/wal3.png" alt="Watts A Loan - Furniture Loans" width="100" height="75" class="bordered" />
</div>
<div class="col-md-8 common-font">
<h4 class="wheat">Furniture Loans</h4>
<p class="regular-text">Another one of our popular loan program is to assist customers in buying furniture.</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="row">
<div class="col-md-4">
<img src="~/Images/wal4.png" alt="Watts A Loan - Car Financing" width="100" height="75" class="bordered" />
</div>
<div class="col-md-8 common-font">
<h4 class="wheat">Car Financing</h4>
<p class="regular-text">Another one of our popular loan program is to assist customers in buying furniture.</p>
</div>
</div>
</div>
</dic>
</div>
<div class="col-md-3">
<div class="menu-box">
<ul>
<li>Loan Application</li>
<li>Loam Process</li>
<li>Types of Loans</li>
<li>Financial Aid</li>
<li>Students Concerns</li>
<li>Car Financing</li>
<li>Musical Instruments</li>
<li>Small Business Loan</li>
<li>Documentation</li>
<li>Newsletters</li>
</ul>
</div>
</div>
</div>| Employee # | First Name | Last Name | Employment Title |
| 293-747 | Catherine | Watts | Owner - General Manager |
| 836-486 | Thomas | Felton | Accounts Representative |
| 492-947 | Caroline | Wernick | Assistant Manager |
| 240-750 | Catherine | Donato | Accounts Representative |
| 804-685 | Melissa | Browns | Customer Accounts Representative |
| 429-374 | Denise | Leighton | Accounts Manager |
INSERT Employees
VALUES(N'293-747', N'Catherine', N'Watts', N'Owner'),
(N'836-486', N'Thomas', N'Felton', N'Accounts Representative'),
(N'492-947', N'Caroline', N'Wernick', N'Assistant Manager'),
(N'240-750', N'Catherine', N'Donato', N'Accounts Representative'),
(N'804-685', N'Melissa', N'Browns', N'Customer Accounts Representative'),
(N'429-374', N'Denise', N'Leighton', N'Accounts Manager');
GO
| Date Allocated | Processed By | First Name | Last Name | Loan Type | Loan Amount | Interest Rate | Periods | Monthly Payment | Future Value | Interest Amount | Payment Start Date |
| 01/18/2022 | 6 | Joanne | Kennan | Personal Loan | 2500 | 14.65 | 36 | 99.97 | 3598.92 | 1098.92 | 02/01/2022 |
| 01/22/2022 | 3 | Stephanie | Haller | Boat Financing | 16500 | 12.25 | 60 | 443.44 | 26606.40 | 10106.40 | 03/01/2022 |
| 03/12/2022 | 6 | Annette | Vargas | Furniture Purchase | 2258.75 | 16.15 | 36 | 93.14 | 3353.11 | 1094.36 | 05/01/2022 |
| 03/12/2022 | 2 | Gérard | Maloney | Car Financing | 22748 | 10.25 | 60 | 573.44 | 34406.40 | 11658.40 | 05-01-2020 |
| Loan Contract ID | Payment Date | Processed By | Payment Amount | Balance |
| 1 | 03/03/2022 | 6 | 99.97 | 3498.95 |
| 2 | 03/30/2022 | 3 | 443.44 | 26162.96 |
| 2 | 04/30/2022 | 2 | 443.44 | 25719.52 |
| 4 | 05/22/2022 | 2 | 573.44 | 33832.96 |
| 3 | 05/28/2022 | 6 | 93.14 | 3259.97 |
| 2 | 05/30/2022 | 6 | 443.44 | 25276.08 |
| 4 | 05/31/2022 | 3 | 573.44 | 33259.52 |
| 1 | 06/10/2022 | 4 | 199.94 | 3299.01 |
| 3 | 06/30/2022 | 4 | 93.14 | 3166.83 |
| 1 | 07/02/2022 | 6 | 99.97 | 3199.04 |
| 1 | 07/31/2022 | 2 | 99.97 | 3099.07 |
|
|
|||
| Home | Copyright © 2017-2022, FunctionX | Wednesday 04 May 2022 | Home |
|
|
|||