ASP.NET MVC - EF Application - Bethesda Car Rental
ASP.NET MVC - EF Application - Bethesda Car Rental
Introduction to the Application
Bethesda Car Rental is a fictitious company that rents various types of vehicles to individual and compnies. both private businesses and government agencies.
In this exercise, we will create a web-based application in ASP.NET MVC. We will use the entity framewoek to organize the database, to create and manage records.
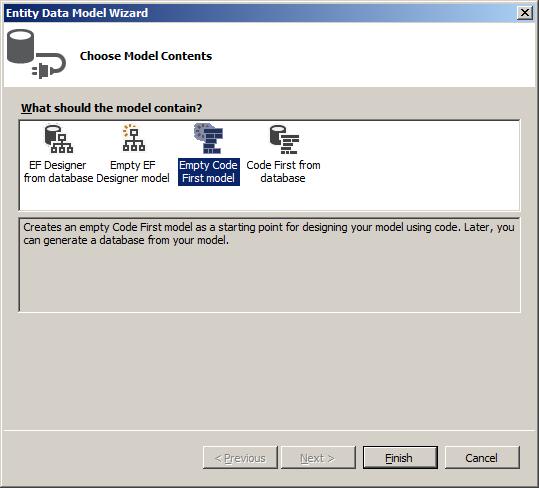
![]() Practical Learning: Introducing the Entity Framework
Practical Learning: Introducing the Entity Framework
 |
|||
 |
 |
 |
 |
body {
background-color: white;
}
.bold { font-weight: 600; }
.blue { color: #286090; }
.top-padding { padding-top: 0.50em; }
.containment { margin: auto;
width: 500px; }
.centralized { margin: auto;
width: 780px; }
.heading { color: white;
background-color: steelblue; }
#top-banner { top: 0;
left: 0;
right: 0;
z-index: 1120;
width: 100%;
bottom: auto;
position: fixed;
height: 6.25em;
background-color: #202460; }
.push-down { margin-top: 8em; }
.bordered { border: 1px solid black; }
.parajust { text-align: justify;
font-family: 'Times New Roman', Garamond, Georgia, serif; }
.navbar-fixed-top { top: 6.25em; }
.sect-title { font-weight: 600;
font-size: 16px;
color: maroon;
padding-bottom: 5px;
border-bottom: 2px dotted #0832a4; }
.navbar-brand { height: 28px;
font-size: 12px;
line-height: 16px; }
.navbar-inverse { background-color: #263b95;
border-top: 3px solid #000; }
.common-font { font-family: Georgia, Garamond, 'Times New Roman', serif; }
.navbar-inverse .navbar-nav > li > a,
.navbar-inverse .navbar-nav > li > a:link {
font-size: 12px;
line-height: 16px;
color: #faf76f; }
.navbar-inverse .navbar-nav > li > a:hover,
.navbar-inverse .navbar-nav > li > a:focus {
font-size: 12px;
line-height: 16px;
background-color: #202460;
color: lavender; }using System.Web.Optimization;
namespace BethesdaCarRental1
{
public class BundleConfig
{
// For more information on bundling, visit https://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// Use the development version of Modernizr to develop with and learn from. Then, when you're
// ready for production, use the build tool at https://modernizr.com to pick only the tests you need.
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css",
"~/Content/BethesdaCarRental.css"));
}
}
}A Database from the Entity Framework
An entity framework is a technique of creating objects that would represent the object of a database. You have various options. One technique is to first create the classes that each would represent a table of the database. To create a connection to actual database, you would create an addition central class that derives from a class named DbContext.
![]() Practical Learning: Starting a Database from Classes
Practical Learning: Starting a Database from Classes

namespace BethesdaCarRental1.Models
{
using System;
using System.Data.Entity;
using System.ComponentModel.DataAnnotations;
public class RentalManagementModel : DbContext
{
// Your context has been configured to use a 'RentalManagementModel' connection string from your application's
// configuration file (App.config or Web.config). By default, this connection string targets the
// 'BethesdaCarRental1.Models.RentalManagementModel' database on your LocalDb instance.
//
// If you wish to target a different database and/or database provider, modify the 'RentalManagementModel'
// connection string in the application configuration file.
public RentalManagementModel()
: base("name=RentalManagementModel")
{
}
// Add a DbSet for each entity type that you want to include in your model. For more information
// on configuring and using a Code First model, see http://go.microsoft.com/fwlink/?LinkId=390109.
public virtual DbSet<Car> Cars { get; set; }
public virtual DbSet<Employee> Employees { get; set; }
public virtual DbSet<RentalOrder> RentalOrders { get; set; }
}
public class Car
{
[Display(Name = "Car ID")]
public int CarId { get; set; }
[Required]
[Display(Name = "Tag #")]
public string TagNumber { get; set; }
public string Category { get; set; }
[Required]
public string Make { get; set; }
[Required]
public string Model { get; set; }
public int Passengers { get; set; }
public string Condition { get; set; }
[Display(Name = "Availability Status")]
public string AvailabilityStatus { get; set; }
}
public class Employee
{
[Display(Name = "Employee ID")]
public int EmployeeId { get; set; }
[Required]
[Display(Name = "Employee #")]
public string EmployeeNumber { get; set; }
[Display(Name = "First Name")]
public string FirstName { get; set; }
[Display(Name = "Last Name")]
public string LastName { get; set; }
[Display(Name = "Employment Title")]
public string EmploymentTitle { get; set; }
}
public class RentalOrder
{
[Display(Name = "Rental Order ID")]
public int RentalOrderId { get; set; }
[Display(Name = "Processed By")]
public int EmployeeId { get; set; }
[Required]
[Display(Name = "Drv. Lic. #")]
public string DriversLicenseNumber { get; set; }
[Display(Name = "First Name")]
public string FirstName { get; set; }
[Required]
[Display(Name = "Last Name")]
public string LastName { get; set; }
public string Address { get; set; }
public string City { get; set; }
public string County { get; set; }
public string State { get; set; }
[Display(Name = "ZIP Code")]
public string ZIPCode { get; set; }
[Required]
public int CarId { get; set; }
[Required]
[Display(Name = "Car Condition")]
public string CarCondition { get; set; }
[Required]
[Display(Name = "Tank Level")]
public string TankLevel { get; set; }
[Required]
[Display(Name = "Mileage Start")]
public int MileageStart { get; set; }
[Display(Name = "Mileage End")]
public int MileageEnd { get; set; }
[Display(Name = "Total Mileage")]
public int MileageTotal { get; set; }
[Display(Name = "Start Date")]
public string StartDate { get; set; }
[Display(Name = "End Date")]
public string EndDate { get; set; }
[Display(Name = "Total Days")]
public int TotalDays { get; set; }
[Required]
[Display(Name = "Rate Applied")]
public decimal RateApplied { get; set; }
[Display(Name = "Sub-Total")]
public decimal SubTotal { get; set; }
[Display(Name = "Tax Rate")]
public decimal TaxRate { get; set; }
[Display(Name = "Tax Amount")]
public decimal TaxAmount { get; set; }
[Display(Name = "Order Total")]
public decimal OrderTotal { get; set; }
[Display(Name = "Payment Date")]
public string PaymentDate { get; set; }
[Required]
[Display(Name = "Order Status")]
public string OrderStatus { get; set; }
}
}The Employees of the Company
The employees are the primary people responsible for everything about the company. To get objects for the employees, you can create a controller and we the related webpages.
![]() Practical Learning: Adding Controllers
Practical Learning: Adding Controllers
@model BethesdaCarRental1.Models.Employee
@{
ViewBag.Title = "Create Employee";
}
<h2 class="common-font text-center bold blue">Employment Application</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="containment">
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.EmployeeNumber, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmployeeNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmployeeNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmploymentTitle, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmploymentTitle, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmploymentTitle, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="col-md-6 control-label">
@Html.ActionLink("Employees - Staff Members", "Index")
</label>
<div class="col-md-6">
<input type="submit" value="Hire this Employee" class="btn btn-primary" />
</div>
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model BethesdaCarRental1.Models.Employee
@{
ViewBag.Title = "Delete Employee";
}
<h2 class="common-font text-center bold blue">Delete Employee</h2>
<h3 class="common-font text-center bold blue">Are you sure you want to delete this employee record?</h3>
<div class="containment">
<hr />
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.EmployeeId)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeId)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeNumber)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.EmploymentTitle)</dt>
<dd>@Html.DisplayFor(model => model.EmploymentTitle)</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete Employee Record" class="btn btn-primary" /> ::
@Html.ActionLink("Employees - Staff Members", "Index")
</div>
}
</div>@model BethesdaCarRental1.Models.Employee
@{
ViewBag.Title = "Employee Details";
}
<h2 class="common-font text-center bold blue">Employee Details</h2>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.EmployeeId)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeId)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeNumber)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.EmploymentTitle)</dt>
<dd>@Html.DisplayFor(model => model.EmploymentTitle)</dd>
</dl>
</div>
<p class="text-center">
@Html.ActionLink("Edit", "Edit", new { id = Model.EmployeeId }) |
@Html.ActionLink("Employees - Staff Members", "Index")
</p>@model BethesdaCarRental1.Models.Employee
@{
ViewBag.Title = "Edit/Update Employee Details";
}
<h2 class="common-font text-center bold blue">Edit/Update Employee Details</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="containment">
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.EmployeeId)
<div class="form-group">
@Html.LabelFor(model => model.EmployeeNumber, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmployeeNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmployeeNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmploymentTitle, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmploymentTitle, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmploymentTitle, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="col-md-6 control-label">
@Html.ActionLink("Employees - Staff Members", "Index")
</label>
<div class="col-md-6">
<input type="submit" value="Update Employee Record" class="btn btn-primary" />
</div>
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model IEnumerable<BethesdaCarRental1.Models.Employee>
@{
ViewBag.Title = "Employees";
}
<h2 class="bold blue common-font text-center">Employees - Staff Members</h2>
<table class="table table-striped common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.EmployeeId)</th>
<th>@Html.DisplayNameFor(model => model.EmployeeNumber)</th>
<th>@Html.DisplayNameFor(model => model.FirstName)</th>
<th>@Html.DisplayNameFor(model => model.LastName)</th>
<th>@Html.DisplayNameFor(model => model.EmploymentTitle)</th>
<th>@Html.ActionLink("Hire New Employee", "Create")</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.EmployeeId)</td>
<td>@Html.DisplayFor(modelItem => item.EmployeeNumber)</td>
<td>@Html.DisplayFor(modelItem => item.FirstName)</td>
<td>@Html.DisplayFor(modelItem => item.LastName)</td>
<td>@Html.DisplayFor(modelItem => item.EmploymentTitle)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.EmployeeId }) |
@Html.ActionLink("Details", "Details", new { id = item.EmployeeId }) |
@Html.ActionLink("Delete", "Delete", new { id = item.EmployeeId })
</td>
</tr>
}
</table>The Cars to Rent
A car rental company must keep track of the cars it rents to customers.
![]() Practical Learning: Creating the Cars
Practical Learning: Creating the Cars
using BethesdaCarRental1.Models;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web.Mvc;
namespace BethesdaCarRental1.Controllers
{
public class CarsController : Controller
{
private RentalManagementModel db = new RentalManagementModel();
// GET: Cars
public ActionResult Index()
{
return View(db.Cars.ToList());
}
// GET: Cars/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Car car = db.Cars.Find(id);
if (car == null)
{
return HttpNotFound();
}
return View(car);
}
// GET: Cars/Create
public ActionResult Create()
{
List<SelectListItem> types = new List<SelectListItem>();
List<SelectListItem> conditions = new List<SelectListItem>();
List<SelectListItem> availabilities = new List<SelectListItem>();
types.Add(new SelectListItem() { Text = "SUV", Value = "SUV" });
types.Add(new SelectListItem() { Text = "Compact", Value = "Compact" });
types.Add(new SelectListItem() { Text = "Economy", Value = "Economy" });
types.Add(new SelectListItem() { Text = "Mini Van", Value = "Mini Van" });
types.Add(new SelectListItem() { Text = "Standard", Value = "Standard" });
types.Add(new SelectListItem() { Text = "Full Size", Value = "Full Size" });
types.Add(new SelectListItem() { Text = "Pickup Truck", Value = "Pickup Truck" });
types.Add(new SelectListItem() { Text = "Passenger Van", Value = "Passenger Van" });
availabilities.Add(new SelectListItem() { Text = "Other", Value = "Other" });
availabilities.Add(new SelectListItem() { Text = "Rented", Value = "Rented" });
availabilities.Add(new SelectListItem() { Text = "Available", Value = "Available" });
availabilities.Add(new SelectListItem() { Text = "Being Serviced", Value = "Being Serviced" });
conditions.Add(new SelectListItem() { Text = "Other", Value = "Other" });
conditions.Add(new SelectListItem() { Text = "Excellent", Value = "Excellent" });
conditions.Add(new SelectListItem() { Text = "Driveable", Value = "Driveable" });
conditions.Add(new SelectListItem() { Text = "Needs Service", Value = "Needs Service" });
ViewBag.Category = types;
ViewBag.Condition = conditions;
ViewBag.AvailabilityStatus = availabilities;
return View();
}
// POST: Cars/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "CarId,TagNumber,Category,Make,Model,Passengers,Condition,AvailabilityStatus")] Car car)
{
if (ModelState.IsValid)
{
db.Cars.Add(car);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(car);
}
// GET: Cars/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Car car = db.Cars.Find(id);
if (car == null)
{
return HttpNotFound();
}
List<SelectListItem> types = new List<SelectListItem>();
List<SelectListItem> conditions = new List<SelectListItem>();
List<SelectListItem> availabilities = new List<SelectListItem>();
types.Add(new SelectListItem() { Text = "SUV", Value = "SUV", Selected = (car.Category == "SUV") });
types.Add(new SelectListItem() { Text = "Compact", Value = "Compact", Selected = (car.Category == "Compact") });
types.Add(new SelectListItem() { Text = "Economy", Value = "Economy", Selected = (car.Category == "Economy") });
types.Add(new SelectListItem() { Text = "Mini Van", Value = "Mini Van", Selected = (car.Category == "Mini Van") });
types.Add(new SelectListItem() { Text = "Category", Value = "Category", Selected = (car.Category == "Category") });
types.Add(new SelectListItem() { Text = "Standard", Value = "Standard", Selected = (car.Category == "Standard") });
types.Add(new SelectListItem() { Text = "Full Size", Value = "Full Size", Selected = (car.Category == "Full Size") });
types.Add(new SelectListItem() { Text = "Pickup Truck", Value = "Pickup Truck", Selected = (car.Category == "Pickup Truck") });
types.Add(new SelectListItem() { Text = "Passenger Van", Value = "Passenger Van", Selected = (car.Category == "Passenger Van") });
availabilities.Add(new SelectListItem() { Text = "Other", Value = "Other", Selected = (car.AvailabilityStatus == "Other") });
availabilities.Add(new SelectListItem() { Text = "Rented", Value = "Rented", Selected = (car.AvailabilityStatus == "Rented") });
availabilities.Add(new SelectListItem() { Text = "Available", Value = "Available", Selected = (car.AvailabilityStatus == "Available") });
availabilities.Add(new SelectListItem() { Text = "Being Serviced", Value = "Being Serviced", Selected = (car.AvailabilityStatus == "Being Serviced") });
conditions.Add(new SelectListItem() { Text = "Other", Value = "Other", Selected = (car.Condition == "Other") });
conditions.Add(new SelectListItem() { Text = "Excellent", Value = "Excellent", Selected = (car.Condition == "Excellent") });
conditions.Add(new SelectListItem() { Text = "Driveable", Value = "Driveable", Selected = (car.Condition == "Driveable") });
conditions.Add(new SelectListItem() { Text = "Needs Service", Value = "Needs Service", Selected = (car.Condition == "Needs Service") });
ViewBag.Category = types;
ViewBag.Condition = conditions;
ViewBag.AvailabilityStatus = availabilities;
return View(car);
}
// POST: Cars/Edit/5
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "CarId,TagNumber,Category,Make,Model,Passengers,Condition,AvailabilityStatus")] Car car)
{
if (ModelState.IsValid)
{
db.Entry(car).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(car);
}
// GET: Cars/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Car car = db.Cars.Find(id);
if (car == null)
{
return HttpNotFound();
}
return View(car);
}
// POST: Cars/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
Car car = db.Cars.Find(id);
db.Cars.Remove(car);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}@model BethesdaCarRental1.Models.Car
@{
ViewBag.Title = "Create Car";
}
<h2 class="common-font text-center bold blue">Create Car/Vehicle</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="containment">
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.TagNumber, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.TagNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.TagNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Make, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.Make, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Make, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Model, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.Model, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Model, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Passengers, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.Passengers, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Passengers, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Category, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.DropDownList("Category", ViewBag.Category as SelectList, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Category, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Condition, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.DropDownList("Condition", ViewBag.Condition as SelectList, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Condition, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.AvailabilityStatus, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.DropDownList("AvailabilityStatus", ViewBag.AvailabilityStatus as SelectList, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.AvailabilityStatus, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-6">
@Html.ActionLink("Cars/Vehicles", "Index")
</label>
<div class="col-md-6">
<input type="submit" value="Save Car Information" class="btn btn-primary" />
</div>
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model BethesdaCarRental1.Models.Car
@{
ViewBag.Title = "Delete Car";
}
<h2 class="common-font text-center bold blue">Delete Car/Vehicle</h2>
<hr />
<h3 class="common-font text-center bold blue">Are you sure you want to remove this car from our fleet?</h3>
<div class="containment">
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.CarId)</dt>
<dd>@Html.DisplayFor(model => model.CarId)</dd>
<dt>@Html.DisplayNameFor(model => model.Category)</dt>
<dd>@Html.DisplayFor(model => model.Category)</dd>
<dt>@Html.DisplayNameFor(model => model.Make)</dt>
<dd>@Html.DisplayFor(model => model.Make)</dd>
<dt>@Html.DisplayNameFor(model => model.Model)</dt>
<dd>@Html.DisplayFor(model => model.Model)</dd>
<dt>@Html.DisplayNameFor(model => model.Passengers)</dt>
<dd>@Html.DisplayFor(model => model.Passengers)</dd>
<dt>@Html.DisplayNameFor(model => model.Condition)</dt>
<dd>@Html.DisplayFor(model => model.Condition)</dd>
<dt>@Html.DisplayNameFor(model => model.AvailabilityStatus)</dt>
<dd>@Html.DisplayFor(model => model.AvailabilityStatus)</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete Car from System" class="btn btn-primary" /> ::
@Html.ActionLink("Cars/Vehicles", "Index")
</div>
}
</div>@model BethesdaCarRental1.Models.Car
@{
ViewBag.Title = "Car Details";
}
<h2 class="common-font text-center bold blue">Car/Vehicle Details</h2>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.CarId)</dt>
<dd>@Html.DisplayFor(model => model.CarId)</dd>
<dt>@Html.DisplayNameFor(model => model.TagNumber)</dt>
<dd>@Html.DisplayFor(model => model.TagNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.Category)</dt>
<dd>@Html.DisplayFor(model => model.Category)</dd>
<dt>@Html.DisplayNameFor(model => model.Make)</dt>
<dd>@Html.DisplayFor(model => model.Make)</dd>
<dt>@Html.DisplayNameFor(model => model.Model)</dt>
<dd>@Html.DisplayFor(model => model.Model)</dd>
<dt>@Html.DisplayNameFor(model => model.Passengers)</dt>
<dd>@Html.DisplayFor(model => model.Passengers)</dd>
<dt>@Html.DisplayNameFor(model => model.Condition)</dt>
<dd>@Html.DisplayFor(model => model.Condition)</dd>
<dt>@Html.DisplayNameFor(model => model.AvailabilityStatus)</dt>
<dd>@Html.DisplayFor(model => model.AvailabilityStatus)</dd>
</dl>
</div>
<p class="text-center">
@Html.ActionLink("Edit Car Information", "Edit", new { id = Model.CarId }) |
@Html.ActionLink("Cars/Vehicles", "Index")
</p>@model BethesdaCarRental1.Models.Car
@{
ViewBag.Title = "Edit/Update Car Details";
}
<h2 class="common-font text-center bold blue">Edit/Update Car Information</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="containment">
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.CarId)
<div class="form-group">
@Html.LabelFor(model => model.TagNumber, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.TagNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.TagNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Make, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.Make, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Make, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Model, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.Model, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Model, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Passengers, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.Passengers, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Passengers, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Category, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.DropDownList("Category", ViewBag.Category as SelectList, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Category, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Condition, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.DropDownList("Condition", ViewBag.Condition as SelectList, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Condition, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.AvailabilityStatus, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.DropDownList("AvailabilityStatus", ViewBag.AvailabilityStatus as SelectList, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.AvailabilityStatus, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="col-md-6 control-label">
@Html.ActionLink("Cars/Vehicles", "Index")
</label>
<div class="col-md-6">
<input type="submit" value="Update Car Information" class="btn btn-primary" />
</div>
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model IEnumerable<BethesdaCarRental1.Models.Car>
@{
ViewBag.Title = "Cars/Vehicles";
}
<h2 class="bold blue common-font text-center">Cars/Vehicles</h2>
<table class="table table-striped common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.CarId)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.TagNumber)</th>
<th>@Html.DisplayNameFor(model => model.Make)</th>
<th>@Html.DisplayNameFor(model => model.Model)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.Passengers)</th>
<th>@Html.DisplayNameFor(model => model.Category)</th>
<th>@Html.DisplayNameFor(model => model.Condition)</th>
<th>@Html.DisplayNameFor(model => model.AvailabilityStatus)</th>
<th>@Html.ActionLink("Create New Car", "Create")</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.CarId)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.TagNumber)</td>
<td>@Html.DisplayFor(modelItem => item.Make)</td>
<td>@Html.DisplayFor(modelItem => item.Model)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.Passengers)</td>
<td>@Html.DisplayFor(modelItem => item.Category)</td>
<td>@Html.DisplayFor(modelItem => item.Condition)</td>
<td>@Html.DisplayFor(modelItem => item.AvailabilityStatus)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.CarId }) |
@Html.ActionLink("Details", "Details", new { id = item.CarId }) |
@Html.ActionLink("Delete", "Delete", new { id = item.CarId })
</td>
</tr>
}
</table>using BethesdaCarRental1.Models;
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web.Mvc;
namespace BethesdaCarRental1.Controllers
{
public class RentalOrdersController : Controller
{
private RentalManagementModel db = new RentalManagementModel();
// GET: RentalOrders
public ActionResult Index()
{
return View(db.RentalOrders.ToList());
}
// GET: RentalOrders/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
RentalOrder rentalOrder = db.RentalOrders.Find(id);
foreach(Employee staff in db.Employees)
{
if( staff.EmployeeId == rentalOrder.EmployeeId)
{
ViewData["Clerk"] = staff.EmployeeNumber + " - " + staff.FirstName + " " + staff.LastName + " (" + staff.EmploymentTitle + ")";
}
}
foreach (Car vehicle in db.Cars)
{
if (vehicle.CarId == rentalOrder.CarId)
{
ViewData["CarSelected"] = vehicle.Make + " - " + vehicle.Model + " (" + vehicle.TagNumber + ")";
}
}
if (rentalOrder == null)
{
return HttpNotFound();
}
return View(rentalOrder);
}
// GET: RentalOrders/NewRentalOrder
public ActionResult StartRentalOrder()
{
return View();
}
// GET: RentalOrders/PrepareRentalOrder
public ActionResult PrepareRentalOrder(string EmployeeNumber, string TagNumber)
{
if (!string.IsNullOrEmpty(EmployeeNumber))
{
foreach (var staff in db.Employees)
{
if (staff.EmployeeNumber == EmployeeNumber)
{
ViewBag.EmployeeId = staff.EmployeeId;
ViewBag.EmployeeDetails = EmployeeNumber + " - " +
staff.FirstName + " " + staff.LastName +
" (" + staff.EmploymentTitle + ")";
break;
}
}
}
if (!string.IsNullOrEmpty(TagNumber))
{
foreach (var car in db.Cars)
{
if (car.TagNumber == TagNumber)
{
ViewBag.CarId = car.CarId;
ViewBag.VehicleDetails = car.Make + " " + car.Model +
" (" + car.Category + ")";
break;
}
}
}
List<SelectListItem> tanks = new List<SelectListItem>();
List<SelectListItem> status = new List<SelectListItem>();
List<SelectListItem> conditions = new List<SelectListItem>();
conditions.Add(new SelectListItem() { Text = "Other", Value = "Other" });
conditions.Add(new SelectListItem() { Text = "Excellent", Value = "Excellent" });
conditions.Add(new SelectListItem() { Text = "Driveable", Value = "Driveable" });
conditions.Add(new SelectListItem() { Text = "Needs Service", Value = "Needs Service" });
tanks.Add(new SelectListItem() { Text = "Empty", Value = "Empty" });
tanks.Add(new SelectListItem() { Text = "1/4 Empty", Value = "1/4 Empty" });
tanks.Add(new SelectListItem() { Text = "Half", Value = "Half" });
tanks.Add(new SelectListItem() { Text = "3/4 Full", Value = "3/4 Full" });
tanks.Add(new SelectListItem() { Text = "Full", Value = "Full" });
status.Add(new SelectListItem() { Text = "Other", Value = "Other" });
status.Add(new SelectListItem() { Text = "Ongoing", Value = "Ongoing" });
status.Add(new SelectListItem() { Text = "Order Reserved", Value = "Order Reserved" });
status.Add(new SelectListItem() { Text = "Order Completed", Value = "Order Completed" });
ViewBag.TankLevel = tanks;
ViewBag.OrderStatus = status;
ViewBag.CarCondition = conditions;
return View();
}
// GET: RentalOrders/Create
public ActionResult Create()
{
return View();
}
// POST: RentalOrders/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "RentalOrderId,EmployeeId,DriversLicenseNumber,FirstName,LastName,Address,City,County,State,ZIPCode,CarId,CarCondition,TankLevel,MileageStart,MileageEnd,MileageTotal,StartDate,EndDate,TotalDays,RateApplied,SubTotal,TaxRate,TaxAmount,OrderTotal,PaymentDate,OrderStatus")] RentalOrder rentalOrder)
{
if (ModelState.IsValid)
{
db.RentalOrders.Add(rentalOrder);
// Find the car that was just rented...
foreach (Car vehicle in db.Cars)
{
if (vehicle.CarId == rentalOrder.CarId)
{
// ... and set its availability to Rented
vehicle.AvailabilityStatus = "Rented";
break;
}
}
db.SaveChanges();
return RedirectToAction("Index");
}
return View(rentalOrder);
}
// GET: RentalOrders/StartRentalOrderReturn
public ActionResult StartRentalOrderReturn()
{
return View();
}
// GET: RentalOrders/StartRentalOrderReturn
public ActionResult ContinueRentalOrderReturn(FormCollection collection)
{
if (collection["RentalOrderId"] == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
RentalOrder rentalOrder = db.RentalOrders.Find(int.Parse(collection["RentalOrderId"]));
if (rentalOrder == null)
{
return HttpNotFound();
}
foreach (var staff in db.Employees)
{
if (staff.EmployeeId == rentalOrder.EmployeeId)
{
ViewBag.EmployeeDetails = staff.EmployeeNumber + " - " +
staff.FirstName + " " + staff.LastName +
" (" + staff.EmploymentTitle + ")";
break;
}
}
foreach (var car in db.Cars)
{
if (car.CarId == rentalOrder.CarId)
{
ViewBag.VehicleDetails = car.Make + " " + car.Model +
" (" + car.Category + ")";
break;
}
}
return View(rentalOrder);
}
// GET: RentalOrders/PrepareRentalOrderReturn
public ActionResult PrepareRentalOrderReturn(FormCollection collection)
{
if (collection["RentalOrderId"] == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
RentalOrder rentalOrder = db.RentalOrders.Find(int.Parse(collection["RentalOrderId"]));
if (rentalOrder == null)
{
return HttpNotFound();
}
ViewData["RentalOrderId"] = rentalOrder.RentalOrderId;
foreach (var staff in db.Employees)
{
if (staff.EmployeeId == rentalOrder.EmployeeId)
{
ViewData["EmployeeId"] = rentalOrder.EmployeeId;
ViewBag.EmployeeDetails = staff.EmployeeNumber + " - " +
staff.FirstName + " " + staff.LastName +
" (" + staff.EmploymentTitle + ")";
break;
}
}
foreach (var car in db.Cars)
{
if (car.CarId == rentalOrder.CarId)
{
ViewData["CarId"] = rentalOrder.CarId;
ViewBag.VehicleDetails = car.Make + " " + car.Model +
" (" + car.Category + ")";
break;
}
}
ViewData["DriversLicenseNumber"] = rentalOrder.DriversLicenseNumber;
ViewData["FirstName"] = rentalOrder.FirstName;
ViewData["LastName"] = rentalOrder.LastName;
ViewData["Address"] = rentalOrder.Address;
ViewData["City"] = rentalOrder.City;
ViewData["County"] = rentalOrder.County;
ViewData["State"] = rentalOrder.State;
ViewData["ZIPCode"] = rentalOrder.ZIPCode;
List<SelectListItem> tanks = new List<SelectListItem>();
List<SelectListItem> status = new List<SelectListItem>();
List<SelectListItem> conditions = new List<SelectListItem>();
conditions.Add(new SelectListItem() { Text = "Other", Value = "Other", Selected = (rentalOrder.CarCondition == "Other") });
conditions.Add(new SelectListItem() { Text = "Excellent", Value = "Excellent", Selected = (rentalOrder.CarCondition == "Excellent") });
conditions.Add(new SelectListItem() { Text = "Driveable", Value = "Driveable", Selected = (rentalOrder.CarCondition == "Driveable") });
conditions.Add(new SelectListItem() { Text = "Needs Service", Value = "Needs Service", Selected = (rentalOrder.CarCondition == "Needs Service") });
tanks.Add(new SelectListItem() { Text = "Empty", Value = "Empty", Selected = (rentalOrder.TankLevel == "Empty") });
tanks.Add(new SelectListItem() { Text = "1/4 Empty", Value = "1/4 Empty", Selected = (rentalOrder.TankLevel == "1/4 Empty") });
tanks.Add(new SelectListItem() { Text = "Half", Value = "Half", Selected = (rentalOrder.TankLevel == "Half") });
tanks.Add(new SelectListItem() { Text = "3/4 Full", Value = "3/4 Full", Selected = (rentalOrder.TankLevel == "3/4 Full") });
tanks.Add(new SelectListItem() { Text = "Full", Value = "Full", Selected = (rentalOrder.TankLevel == "Full") });
status.Add(new SelectListItem() { Text = "Other", Value = "Other", Selected = (rentalOrder.OrderStatus == "Other") });
status.Add(new SelectListItem() { Text = "Ongoing", Value = "Ongoing", Selected = (rentalOrder.OrderStatus == "Ongoing") });
status.Add(new SelectListItem() { Text = "Order Reserved", Value = "Order Reserved", Selected = (rentalOrder.OrderStatus == "Order Reserved") });
status.Add(new SelectListItem() { Text = "Order Completed", Value = "Order Completed", Selected = (rentalOrder.OrderStatus == "Order Completed") });
ViewBag.TankLevel = tanks;
ViewBag.OrderStatus = status;
ViewBag.CarCondition = conditions;
TimeSpan tsDays = DateTime.Parse(collection["EndDate"]) - DateTime.Parse(collection["StartDate"]);
int days = tsDays.Days;
decimal subTotal = decimal.Parse(collection["RateApplied"]) * days;
decimal taxAmount = subTotal * decimal.Parse(collection["TaxRate"]) / 100;
ViewBag.TotalDays = days;
ViewBag.TaxRate = collection["TaxRate"];
ViewBag.SubTotal = subTotal.ToString("F");
ViewBag.TaxAmount = taxAmount.ToString("F");
ViewData["EndDate"] = collection["EndDate"];
ViewData["StartDate"] = collection["StartDate"];
ViewBag.RateApplied = collection["RateApplied"];
ViewData["MileageEnd"] = collection["MileageEnd"];
ViewData["MileageStart"] = collection["MileageStart"];
ViewBag.OrderTotal = (subTotal + taxAmount).ToString("F");
ViewBag.MileageTotal = int.Parse(collection["MileageEnd"]) - int.Parse(collection["MileageStart"]);
ViewBag.TankLevel = tanks;
ViewBag.OrderStatus = status;
ViewBag.CarCondition = conditions;
return View();
}
// POST: RentalOrders/Edit/5
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult SaveRentalOrderReturn([Bind(Include = "RentalOrderId,EmployeeId,DriversLicenseNumber,FirstName,LastName,Address,City,County,State,ZIPCode,CarId,CarCondition,TankLevel,MileageStart,MileageEnd,MileageTotal,StartDate,EndDate,TotalDays,RateApplied,SubTotal,TaxRate,TaxAmount,OrderTotal,PaymentDate,OrderStatus")] RentalOrder rentalOrder)
{
if (ModelState.IsValid)
{
db.Entry(rentalOrder).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(rentalOrder);
}
// GET: RentalOrders/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
RentalOrder rentalOrder = db.RentalOrders.Find(id);
if (rentalOrder == null)
{
return HttpNotFound();
}
List<SelectListItem> gas = new List<SelectListItem>();
List<SelectListItem> status = new List<SelectListItem>();
List<SelectListItem> conditions = new List<SelectListItem>();
foreach (var staff in db.Employees)
{
if (staff.EmployeeId == rentalOrder.EmployeeId)
{
ViewBag.EmployeeDetails = staff.EmployeeNumber + " - " +
staff.FirstName + " " + staff.LastName +
" (" + staff.EmploymentTitle + ")";
break;
}
}
foreach (var car in db.Cars)
{
if (car.CarId == rentalOrder.CarId)
{
ViewBag.VehicleDetails = car.Make + " " + car.Model +
" (" + car.Category + ")";
break;
}
}
conditions.Add(new SelectListItem() { Text = "Other", Value = "Other", Selected = (rentalOrder.CarCondition == "Other") });
conditions.Add(new SelectListItem() { Text = "Excellent", Value = "Excellent", Selected = (rentalOrder.CarCondition == "Excellent") });
conditions.Add(new SelectListItem() { Text = "Driveable", Value = "Driveable", Selected = (rentalOrder.CarCondition == "Driveable") });
conditions.Add(new SelectListItem() { Text = "Needs Service", Value = "Needs Service", Selected = (rentalOrder.CarCondition == "Needs Service") });
gas.Add(new SelectListItem() { Text = "Empty", Value = "Empty", Selected = (rentalOrder.TankLevel == "Empty") });
gas.Add(new SelectListItem() { Text = "1/4 Empty", Value = "1/4 Empty", Selected = (rentalOrder.TankLevel == "1/4 Empty") });
gas.Add(new SelectListItem() { Text = "Half", Value = "Half", Selected = (rentalOrder.TankLevel == "Half") });
gas.Add(new SelectListItem() { Text = "3/4 Full", Value = "3/4 Full", Selected = (rentalOrder.TankLevel == "3/4 Full") });
gas.Add(new SelectListItem() { Text = "Full", Value = "Full", Selected = (rentalOrder.TankLevel == "Full") });
status.Add(new SelectListItem() { Text = "Other", Value = "Other", Selected = (rentalOrder.OrderStatus == "Other") });
status.Add(new SelectListItem() { Text = "Ongoing", Value = "Ongoing", Selected = (rentalOrder.OrderStatus == "Ongoing") });
status.Add(new SelectListItem() { Text = "Order Reserved", Value = "Order Reserved", Selected = (rentalOrder.OrderStatus == "Order Reserved") });
status.Add(new SelectListItem() { Text = "Order Completed", Value = "Order Completed", Selected = (rentalOrder.OrderStatus == "Order Completed") });
ViewBag.TankLevel = gas;
ViewBag.OrderStatus = status;
ViewBag.CarCondition = conditions;
return View(rentalOrder);
}
// POST: RentalOrders/Edit/5
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "RentalOrderId,EmployeeId,DriversLicenseNumber,FirstName,LastName,Address,City,County,State,ZIPCode,CarId,CarCondition,TankLevel,MileageStart,MileageEnd,MileageTotal,StartDate,EndDate,TotalDays,RateApplied,SubTotal,TaxRate,TaxAmount,OrderTotal,PaymentDate,OrderStatus")] RentalOrder rentalOrder)
{
if (ModelState.IsValid)
{
db.Entry(rentalOrder).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(rentalOrder);
}
// GET: RentalOrders/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
RentalOrder rentalOrder = db.RentalOrders.Find(id);
foreach (Employee staff in db.Employees)
{
if (staff.EmployeeId == rentalOrder.EmployeeId)
{
ViewData["Clerk"] = staff.EmployeeNumber + " - " + staff.FirstName + " " + staff.LastName + " (" + staff.EmploymentTitle + ")";
}
}
foreach (Car vehicle in db.Cars)
{
if (vehicle.CarId == rentalOrder.CarId)
{
ViewData["CarSelected"] = vehicle.Make + " - " + vehicle.Model + " (" + vehicle.TagNumber + ")";
}
}
if (rentalOrder == null)
{
return HttpNotFound();
}
return View(rentalOrder);
}
// POST: RentalOrders/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
RentalOrder rentalOrder = db.RentalOrders.Find(id);
db.RentalOrders.Remove(rentalOrder);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}@model BethesdaCarRental1.Models.RentalOrder
@{
ViewBag.Title = "Rental Order Start-Up";
}
<h2 class="common-font text-center bold blue">Rental Order Start-Up</h2>
@using (Html.BeginForm("PrepareRentalOrder", "RentalOrders", FormMethod.Post))
{
<div class="containment">
<div class="form-horizontal common-font">
<div class="heading"><p class="text-center">Rental Order Processed By</p></div>
<div class="form-group">
<label class="control-label col-md-5">Employee #</label>
<div class="col-md-7">
@Html.TextBox("EmployeeNumber", null,
htmlAttributes: new { @class = "form-control", placeholder = "Enter Employee #" })
</div>
</div>
<div class="heading"><p class="text-center">Car Selected</p></div>
<div class="form-group">
<label class="control-label col-md-5">Vehicle Tag #</label>
<div class="col-md-7">
@Html.TextBox("TagNumber", null,
htmlAttributes: new { @class = "form-control", placeholder = "Enter Car Tag #" })
</div>
</div>
<hr />
<div class="form-group">
<label class="col-md-6 control-label">
@Html.ActionLink("Rental Orders", "Index")
</label>
<div class="col-md-6">
<input type="submit" value="Prepare Rental Order" class="btn btn-primary" />
</div>
</div>
</div>
</div>
}@model BethesdaCarRental1.Models.RentalOrder
@{
ViewBag.Title = "Prepare Rental Order";
}
<h2 class="common-font text-center bold blue">Prepare Rental Order</h2>
@using (Html.BeginForm("Create", "RentalOrders", FormMethod.Post))
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
<div class="heading"><p class="text-center">Rental Order Preliminary Information</p></div>
<div class="form-group">
@Html.LabelFor(model => model.EmployeeId, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-1">
@Html.TextBox("EmployeeId", ViewBag.EmployeeId as string, htmlAttributes: new { @class = "form-control" })
</div>
<div class="col-md-6 top-padding">@ViewBag.EmployeeDetails</div>
</div>
<div class="heading"><p class="text-center">Customer Information</p></div>
<div class="form-group">
@Html.LabelFor(model => model.DriversLicenseNumber, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.TextBox("DriversLicenseNumber", ViewData["DriversLicenseNumber"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.DriversLicenseNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.TextBox("FirstName", ViewData["FirstName"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.TextBox("LastName", ViewData["LastName"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-7">
@Html.TextBox("Address", ViewData["Address"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.City, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.TextBox("City", ViewData["City"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.City, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.County, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.TextBox("County", ViewData["County"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.County, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.State, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.TextBox("State", ViewData["State"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.State, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.ZIPCode, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.TextBox("ZIPCode", ViewData["ZIPCode"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.ZIPCode, "", new { @class = "text-danger" })
</div>
</div>
<div class="heading"><p class="text-center">Rental Summary</p></div>
<div class="form-group">
<label for="carId" class="control-label col-md-3 blue">Car Selected</label>
<div class="col-md-1">
@Html.TextBox("CarId", ViewBag.CarId as string,
htmlAttributes: new { @class = "form-control" })
</div>
<div class="col-md-6 top-padding">@ViewBag.VehicleDetails</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CarCondition, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.DropDownList("CarCondition", ViewBag.CarCondition as SelectList, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.CarCondition, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.TankLevel, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.DropDownList("TankLevel", ViewBag.TankLevel as SelectList, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.TankLevel, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MileageStart, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.EditorFor(model => model.MileageStart, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MileageStart, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.StartDate,
htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.EditorFor(model => model.StartDate,
new { htmlAttributes = new { @class = "form-control", type = "date" } })
@Html.ValidationMessageFor(model => model.StartDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.RateApplied, htmlAttributes: new { @class = "control-label col-md-2 blue" })
<div class="col-md-2">
@Html.EditorFor(model => model.RateApplied, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.RateApplied, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.TaxRate, htmlAttributes: new { @class = "control-label col-md-2 blue" })
<div class="col-md-1">
@Html.EditorFor(model => model.TaxRate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.TaxRate, "", new { @class = "text-danger" })
</div>
<div class="form-group">
@Html.LabelFor(model => model.OrderStatus, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.DropDownList("OrderStatus", ViewBag.OrderStatus as SelectList, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.OrderStatus, "", new { @class = "text-danger" })
</div>
</div>
</div>
<hr />
<div class="form-group">
<label class="col-md-6 control-label">
@Html.ActionLink("Rental Orders", "Index")
</label>
<div class="col-md-6">
<input type="submit" value="Save Rental Order" class="btn btn-primary" />
</div>
</div>
</div>
}@model BethesdaCarRental1.Models.RentalOrder
@{
ViewBag.Title = "Rental Order Return Start-Up";
}
<h2 class="common-font text-center bold blue">Rental Order Return Start-Up</h2>
@using (Html.BeginForm("ContinueRentalOrderReturn", "RentalOrders", FormMethod.Post))
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.RentalOrderId, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-1">
@Html.EditorFor(model => model.RentalOrderId, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.RentalOrderId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-6">
@Html.ActionLink("Rental Orders", "Index")
</label>
<div class="col-md-6">
<input type="submit" value="Continue Rental Order Return" class="btn btn-primary" />
</div>
</div>
</div>
}@model BethesdaCarRental1.Models.RentalOrder
@{
ViewBag.Title = "Continue Rental Order Return";
}
<h2 class="common-font text-center bold blue">Continue Rental Order Return</h2>
@using (Html.BeginForm("PrepareRentalOrderReturn", "RentalOrders", FormMethod.Post))
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
<div class="heading"><p class="text-center">Rental Order Preliminary Information</p></div>
<div class="form-group">
@Html.LabelFor(model => model.RentalOrderId, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-1">
@Html.EditorFor(model => model.RentalOrderId, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.RentalOrderId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmployeeId, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-1">
@Html.EditorFor(model => model.EmployeeId, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmployeeId, "", new { @class = "text-danger" })
</div>
<div class="col-md-6 top-padding">@ViewBag.EmployeeDetails</div>
</div>
<div class="heading"><p class="text-center">Customer Information</p></div>
<div class="form-group">
@Html.LabelFor(model => model.DriversLicenseNumber, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.EditorFor(model => model.DriversLicenseNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.DriversLicenseNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-7">
@Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.City, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.EditorFor(model => model.City, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.City, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.County, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.EditorFor(model => model.County, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.County, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.State, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.EditorFor(model => model.State, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.State, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.ZIPCode, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.EditorFor(model => model.ZIPCode, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ZIPCode, "", new { @class = "text-danger" })
</div>
</div>
<div class="heading"><p class="text-center">Rental Summary</p></div>
<div class="form-group">
<label for="carId" class="control-label col-md-3 blue">Car Selected</label>
<div class="col-md-1">
@Html.EditorFor(model => model.CarId, new { htmlAttributes = new { @class = "form-control" } })
</div>
<div class="col-md-6 top-padding">@ViewBag.VehicleDetails</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MileageStart, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.EditorFor(model => model.MileageStart, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MileageStart, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.MileageEnd, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.EditorFor(model => model.MileageEnd, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MileageEnd, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.StartDate, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.EditorFor(model => model.StartDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.StartDate, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.EndDate, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.EditorFor(model => model.EndDate, new { htmlAttributes = new { @class = "form-control", type = "date" } })
@Html.ValidationMessageFor(model => model.EndDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.RateApplied, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.EditorFor(model => model.RateApplied, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.RateApplied, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.TaxRate, htmlAttributes: new { @class = "control-label col-md-2 blue" })
<div class="col-md-2">
@Html.EditorFor(model => model.TaxRate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.TaxRate, "", new { @class = "text-danger" })
</div>
</div>
<hr />
<div class="form-group">
<label class="col-md-6 control-label">
@Html.ActionLink("Rental Orders", "Index")
</label>
<div class="col-md-6">
<input type="submit" value="Prepare Rental Order Return" class="btn btn-primary" />
</div>
</div>
</div>
}@model BethesdaCarRental1.Models.RentalOrder
@{
ViewBag.Title = "Continue Rental Order Return";
}
<h2 class="common-font text-center bold blue">Continue Rental Order Return</h2>
@using (Html.BeginForm("SaveRentalOrderReturn", "RentalOrders", FormMethod.Post))
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
<div class="heading"><p class="text-center">Rental Order Preliminary Information</p></div>
<div class="form-group">
@Html.LabelFor(model => model.RentalOrderId, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-1">
@Html.TextBox("RentalOrderId", ViewData["RentalOrderId"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.RentalOrderId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmployeeId, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-1">
@Html.TextBox("EmployeeId", ViewData["EmployeeId"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.EmployeeId, "", new { @class = "text-danger" })
</div>
<div class="col-md-6 top-padding">@ViewBag.EmployeeDetails</div>
</div>
<div class="heading"><p class="text-center">Customer Information</p></div>
<div class="form-group">
@Html.LabelFor(model => model.DriversLicenseNumber, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.TextBox("DriversLicenseNumber", ViewData["DriversLicenseNumber"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.DriversLicenseNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.TextBox("FirstName", ViewData["FirstName"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.TextBox("LastName", ViewData["LastName"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-7">
@Html.TextBox("Address", ViewData["Address"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.City, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.TextBox("City", ViewData["City"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.City, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.County, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.TextBox("County", ViewData["County"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.County, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.State, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.TextBox("State", ViewData["State"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.State, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.ZIPCode, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.TextBox("ZIPCode", ViewData["ZIPCode"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.ZIPCode, "", new { @class = "text-danger" })
</div>
</div>
<div class="heading"><p class="text-center">Rental Summary</p></div>
<div class="form-group">
<label for="carId" class="control-label col-md-3 blue">Car Selected</label>
<div class="col-md-1">
@Html.TextBox("CarId", ViewData["CarId"], htmlAttributes: new { @class = "form-control" })
</div>
<div class="col-md-6 top-padding">@ViewBag.VehicleDetails</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CarCondition, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.DropDownList("CarCondition", ViewBag.CarCondition as SelectList, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.CarCondition, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.TankLevel, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.DropDownList("TankLevel", ViewBag.TankLevel as SelectList, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.TankLevel, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MileageStart, htmlAttributes: new { @class = "control-label col-md-2 blue" })
<div class="col-md-2">
@Html.TextBox("MileageStart", ViewData["MileageStart"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.MileageStart, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.MileageEnd, htmlAttributes: new { @class = "control-label col-md-2 blue" })
<div class="col-md-2">
@Html.TextBox("MileageEnd", ViewData["MileageEnd"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.MileageEnd, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.MileageTotal, htmlAttributes: new { @class = "control-label col-md-2 blue" })
<div class="col-md-2">
@Html.TextBox("MileageTotal", ViewBag.MileageTotal as string, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.MileageTotal, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.StartDate, htmlAttributes: new { @class = "control-label col-md-2 blue" })
<div class="col-md-2">
@Html.TextBox("StartDate", ViewData["StartDate"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.StartDate, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.EndDate, htmlAttributes: new { @class = "control-label col-md-2 blue" })
<div class="col-md-2">
@Html.TextBox("EndDate", ViewData["EndDate"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.EndDate, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.TotalDays, htmlAttributes: new { @class = "control-label col-md-2 blue" })
<div class="col-md-2">
@Html.TextBox("TotalDays", ViewBag.TotalDays as string, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.TotalDays, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.RateApplied, htmlAttributes: new { @class = "control-label col-md-2 blue" })
<div class="col-md-2">
@Html.TextBox("RateApplied", ViewBag.RateApplied as string, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.RateApplied, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.SubTotal, htmlAttributes: new { @class = "control-label col-md-2 blue" })
<div class="col-md-2">
@Html.TextBox("SubTotal", ViewBag.SubTotal as string, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.SubTotal, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.TaxRate, htmlAttributes: new { @class = "control-label col-md-2 blue" })
<div class="col-md-2">
@Html.TextBox("TaxRate", ViewBag.TaxRate as string, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.TaxRate, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.TaxAmount, htmlAttributes: new { @class = "control-label col-md-2 blue" })
<div class="col-md-2">
@Html.TextBox("TaxAmount", ViewBag.TaxAmount as string, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.TaxAmount, "", new { @class = "text-danger" })
</div>
@Html.LabelFor(model => model.OrderTotal, htmlAttributes: new { @class = "control-label col-md-2 blue" })
<div class="col-md-2">
@Html.TextBox("OrderTotal", ViewBag.OrderTotal as string, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.OrderTotal, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.OrderStatus, htmlAttributes: new { @class = "control-label col-md-3 blue" })
<div class="col-md-2">
@Html.DropDownList("OrderStatus", ViewBag.OrderStatus as SelectList, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.OrderStatus, "", new { @class = "text-danger" })
</div>
</div>
<hr />
<div class="form-group">
<label class="col-md-6 control-label">
@Html.ActionLink("Rental Orders", "Index")
</label>
<div class="col-md-6">
<input type="submit" value="Save Rental Order Return" class="btn btn-primary" />
</div>
</div>
</div>
}@model BethesdaCarRental1.Models.RentalOrder
@{
ViewBag.Title = "Delete Rental Order";
}
<h2 class="common-font text-center bold blue">Delete Rental Order</h2>
<hr />
<h3 class="common-font text-center bold blue">Are you sure you want to cancel this rental order?</h3>
<div class="containment">
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.RentalOrderId)</dt>
<dd>@Html.DisplayFor(model => model.RentalOrderId)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeId)</dt>
<dd>@ViewData["Clerk"]</dd>
<dt>@Html.DisplayNameFor(model => model.DriversLicenseNumber)</dt>
<dd>@Html.DisplayFor(model => model.DriversLicenseNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.Address)</dt>
<dd>@Html.DisplayFor(model => model.Address)</dd>
<dt>@Html.DisplayNameFor(model => model.City)</dt>
<dd>@Html.DisplayFor(model => model.City)</dd>
<dt>@Html.DisplayNameFor(model => model.County)</dt>
<dd>@Html.DisplayFor(model => model.County)</dd>
<dt>@Html.DisplayNameFor(model => model.State)</dt>
<dd>@Html.DisplayFor(model => model.State)</dd>
<dt>@Html.DisplayNameFor(model => model.ZIPCode)</dt>
<dd>@Html.DisplayFor(model => model.ZIPCode)</dd>
<dt>@Html.DisplayNameFor(model => model.CarId)</dt>
<dd>@ViewData["CarSelected"]</dd>
<dt>@Html.DisplayNameFor(model => model.CarCondition)</dt>
<dd>@Html.DisplayFor(model => model.CarCondition)</dd>
<dt>@Html.DisplayNameFor(model => model.TankLevel)</dt>
<dd>@Html.DisplayFor(model => model.TankLevel)</dd>
<dt>@Html.DisplayNameFor(model => model.MileageStart)</dt>
<dd>@Html.DisplayFor(model => model.MileageStart)</dd>
<dt>@Html.DisplayNameFor(model => model.MileageEnd)</dt>
<dd>@Html.DisplayFor(model => model.MileageEnd)</dd>
<dt>@Html.DisplayNameFor(model => model.MileageTotal)</dt>
<dd>@Html.DisplayFor(model => model.MileageTotal)</dd>
<dt>@Html.DisplayNameFor(model => model.StartDate)</dt>
<dd>@Html.DisplayFor(model => model.StartDate)</dd>
<dt>@Html.DisplayNameFor(model => model.EndDate)</dt>
<dd>@Html.DisplayFor(model => model.EndDate)</dd>
<dt>@Html.DisplayNameFor(model => model.TotalDays)</dt>
<dd>@Html.DisplayFor(model => model.TotalDays)</dd>
<dt>@Html.DisplayNameFor(model => model.RateApplied)</dt>
<dd>@Html.DisplayFor(model => model.RateApplied)</dd>
<dt>@Html.DisplayNameFor(model => model.SubTotal)</dt>
<dd>@Html.DisplayFor(model => model.SubTotal)</dd>
<dt>@Html.DisplayNameFor(model => model.TaxRate)</dt>
<dd>@Html.DisplayFor(model => model.TaxRate)</dd>
<dt>@Html.DisplayNameFor(model => model.TaxAmount)</dt>
<dd>@Html.DisplayFor(model => model.TaxAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.OrderTotal)</dt>
<dd>@Html.DisplayFor(model => model.OrderTotal)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentDate)</dt>
<dd>@Html.DisplayFor(model => model.PaymentDate)</dd>
<dt>@Html.DisplayNameFor(model => model.OrderStatus)</dt>
<dd>@Html.DisplayFor(model => model.OrderStatus)</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete this Rental Order" class="btn btn-primary" /> |
@Html.ActionLink("Rental Orders", "Index")
</div>
}
</div>@model BethesdaCarRental1.Models.RentalOrder
@{
ViewBag.Title = "Rental Order Details";
}
<h2 class="common-font text-center bold blue">Rental Order Details</h2>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.RentalOrderId)</dt>
<dd>@Html.DisplayFor(model => model.RentalOrderId)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeId)</dt>
<dd>@ViewData["Clerk"]</dd>
<dt>@Html.DisplayNameFor(model => model.DriversLicenseNumber)</dt>
<dd>@Html.DisplayFor(model => model.DriversLicenseNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.Address)</dt>
<dd>@Html.DisplayFor(model => model.Address)</dd>
<dt>@Html.DisplayNameFor(model => model.City)</dt>
<dd>@Html.DisplayFor(model => model.City)</dd>
<dt>@Html.DisplayNameFor(model => model.County)</dt>
<dd>@Html.DisplayFor(model => model.County)</dd>
<dt>@Html.DisplayNameFor(model => model.State)</dt>
<dd>@Html.DisplayFor(model => model.State)</dd>
<dt>@Html.DisplayNameFor(model => model.ZIPCode)</dt>
<dd>@Html.DisplayFor(model => model.ZIPCode)</dd>
<dt>@Html.DisplayNameFor(model => model.CarId)</dt>
<dd>@ViewData["CarSelected"]</dd>
<dt>@Html.DisplayNameFor(model => model.CarCondition)</dt>
<dd>@Html.DisplayFor(model => model.CarCondition)</dd>
<dt>@Html.DisplayNameFor(model => model.TankLevel)</dt>
<dd>@Html.DisplayFor(model => model.TankLevel)</dd>
<dt>@Html.DisplayNameFor(model => model.MileageStart)</dt>
<dd>@Html.DisplayFor(model => model.MileageStart)</dd>
<dt>@Html.DisplayNameFor(model => model.MileageEnd)</dt>
<dd>@Html.DisplayFor(model => model.MileageEnd)</dd>
<dt>@Html.DisplayNameFor(model => model.MileageTotal)</dt>
<dd>@Html.DisplayFor(model => model.MileageTotal)</dd>
<dt>@Html.DisplayNameFor(model => model.StartDate)</dt>
<dd>@Html.DisplayFor(model => model.StartDate)</dd>
<dt>@Html.DisplayNameFor(model => model.EndDate)</dt>
<dd>@Html.DisplayFor(model => model.EndDate)</dd>
<dt>@Html.DisplayNameFor(model => model.TotalDays)</dt>
<dd>@Html.DisplayFor(model => model.TotalDays)</dd>
<dt>@Html.DisplayNameFor(model => model.RateApplied)</dt>
<dd>@Html.DisplayFor(model => model.RateApplied)</dd>
<dt>@Html.DisplayNameFor(model => model.SubTotal)</dt>
<dd>@Html.DisplayFor(model => model.SubTotal)</dd>
<dt>@Html.DisplayNameFor(model => model.TaxRate)</dt>
<dd>@Html.DisplayFor(model => model.TaxRate)</dd>
<dt>@Html.DisplayNameFor(model => model.TaxAmount)</dt>
<dd>@Html.DisplayFor(model => model.TaxAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.OrderTotal)</dt>
<dd>@Html.DisplayFor(model => model.OrderTotal)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentDate)</dt>
<dd>@Html.DisplayFor(model => model.PaymentDate)</dd>
<dt>@Html.DisplayNameFor(model => model.OrderStatus)</dt>
<dd>@Html.DisplayFor(model => model.OrderStatus)</dd>
</dl>
</div>
<p class="text-center">
@Html.ActionLink("Edit this Rental Order", "Edit", new { id = Model.RentalOrderId }) |
@Html.ActionLink("Rental Orders", "Index")
</p>@model BethesdaCarRental1.Models.RentalOrder
@{
ViewBag.Title = "Edit Rental Order";
}
<h2 class="common-font text-center bold blue">Edit/Update Rental Order</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="containment">
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.RentalOrderId)
<div class="form-group">
@Html.LabelFor(model => model.EmployeeId, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmployeeId, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmployeeId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DriversLicenseNumber, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.DriversLicenseNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.DriversLicenseNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.City, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.City, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.City, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.County, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.County, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.County, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.State, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.State, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.State, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ZIPCode, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.ZIPCode, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ZIPCode, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CarId, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.CarId, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CarId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CarCondition, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.DropDownList("CarCondition", ViewBag.CarCondition as SelectList, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.CarCondition, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.TankLevel, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.DropDownList("TankLevel", ViewBag.TankLevel as SelectList, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.TankLevel, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MileageStart, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.MileageStart, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MileageStart, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MileageEnd, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.MileageEnd, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MileageEnd, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MileageTotal, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.MileageTotal, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MileageTotal, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.StartDate, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.StartDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.StartDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EndDate, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.EndDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EndDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.TotalDays, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.TotalDays, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.TotalDays, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.RateApplied, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.RateApplied, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.RateApplied, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.SubTotal, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.SubTotal, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.SubTotal, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.TaxRate, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.TaxRate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.TaxRate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.TaxAmount, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.TaxAmount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.TaxAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.OrderTotal, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.OrderTotal, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.OrderTotal, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentDate, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.OrderStatus, htmlAttributes: new { @class = "control-label col-md-5" })
<div class="col-md-7">
@Html.DropDownList("OrderStatus", ViewBag.OrderStatus as SelectList, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.OrderStatus, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="col-md-6 control-label">
@Html.ActionLink("Rental Orders", "Index")
</label>
<div class="col-md-6">
<input type="submit" value="Update Rental Order" class="btn btn-primary" />
</div>
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model IEnumerable<BethesdaCarRental1.Models.RentalOrder>
@{
ViewBag.Title = "Rental Orders";
}
<h2 class="common-font text-center bold blue">Rental Orders</h2>
<table class="table table-striped common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.RentalOrderId)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.EmployeeId)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.DriversLicenseNumber)</th>
<th>@Html.DisplayNameFor(model => model.FirstName)</th>
<th>@Html.DisplayNameFor(model => model.LastName)</th>
<th>@Html.DisplayNameFor(model => model.Address)</th>
<th>@Html.DisplayNameFor(model => model.City)</th>
<th>@Html.DisplayNameFor(model => model.County)</th>
<th>@Html.DisplayNameFor(model => model.State)</th>
<th>@Html.DisplayNameFor(model => model.ZIPCode)</th>
<th>@Html.DisplayNameFor(model => model.CarId)</th>
<th>@Html.DisplayNameFor(model => model.CarCondition)</th>
<th>@Html.DisplayNameFor(model => model.TankLevel)</th>
<th>@Html.DisplayNameFor(model => model.MileageStart)</th>
<th>@Html.DisplayNameFor(model => model.MileageEnd)</th>
<th>@Html.DisplayNameFor(model => model.MileageTotal)</th>
<th>@Html.DisplayNameFor(model => model.StartDate)</th>
<th>@Html.DisplayNameFor(model => model.EndDate)</th>
<th>@Html.DisplayNameFor(model => model.TotalDays)</th>
<th>@Html.DisplayNameFor(model => model.RateApplied)</th>
<th>@Html.DisplayNameFor(model => model.SubTotal)</th>
<th>@Html.DisplayNameFor(model => model.TaxRate)</th>
<th>@Html.DisplayNameFor(model => model.TaxAmount)</th>
<th>@Html.DisplayNameFor(model => model.OrderTotal)</th>
<th>@Html.DisplayNameFor(model => model.OrderStatus)</th>
<th>@Html.DisplayNameFor(model => model.PaymentDate)</th>
<th></th>
</tr>
@foreach (var item in Model)
{
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.RentalOrderId)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.EmployeeId)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.DriversLicenseNumber)</td>
<td>@Html.DisplayFor(modelItem => item.FirstName)</td>
<td>@Html.DisplayFor(modelItem => item.LastName)</td>
<td>@Html.DisplayFor(modelItem => item.Address)</td>
<td>@Html.DisplayFor(modelItem => item.City)</td>
<td>@Html.DisplayFor(modelItem => item.County)</td>
<td>@Html.DisplayFor(modelItem => item.State)</td>
<td>@Html.DisplayFor(modelItem => item.ZIPCode)</td>
<td>@Html.DisplayFor(modelItem => item.CarId)</td>
<td>@Html.DisplayFor(modelItem => item.CarCondition)</td>
<td>@Html.DisplayFor(modelItem => item.TankLevel)</td>
<td>@Html.DisplayFor(modelItem => item.MileageStart)</td>
<td>@Html.DisplayFor(modelItem => item.MileageEnd)</td>
<td>@Html.DisplayFor(modelItem => item.MileageTotal)</td>
<td>@Html.DisplayFor(modelItem => item.StartDate)</td>
<td>@Html.DisplayFor(modelItem => item.EndDate)</td>
<td>@Html.DisplayFor(modelItem => item.TotalDays)</td>
<td>@Html.DisplayFor(modelItem => item.RateApplied)</td>
<td>@Html.DisplayFor(modelItem => item.SubTotal)</td>
<td>@Html.DisplayFor(modelItem => item.TaxRate)</td>
<td>@Html.DisplayFor(modelItem => item.TaxAmount)</td>
<td>@Html.DisplayFor(modelItem => item.OrderTotal)</td>
<td>@Html.DisplayFor(modelItem => item.OrderStatus)</td>
<td>@Html.DisplayFor(modelItem => item.PaymentDate)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.RentalOrderId }) |
@Html.ActionLink("Details", "Details", new { id = item.RentalOrderId }) |
@Html.ActionLink("Delete", "Delete", new { id = item.RentalOrderId })
</td>
</tr>
}
</table>
<p class="text-center">
@Html.ActionLink("New Rental Order", "StartRentalOrder") |
@Html.ActionLink("Rental Order Return", "StartRentalOrderReturn") |
@Html.ActionLink("Rental Orders", "Index")
</p><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bethesda Car Rental :: @ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div id="top-banner">
<p class="text-center"><img src="~/Images/bcr1.png" alt="Bethesda Car Rental" width="638" height="85" /></p>
</div>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container centralized">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("BETHESDA CAR RENTAL", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("EMPLOYEES", "Index", "Employees")</li>
<li>@Html.ActionLink("CARS/VEHICLES", "Index", "Cars")</li>
<li>@Html.ActionLink("RENTAL ORDERS", "Index", "RentalOrders")</li>
<li>@Html.ActionLink("ABOUT BCR", "About", "Home")</li>
<li>@Html.ActionLink("CONTACT US", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content push-down">
@RenderBody()
<hr />
<footer>
<p class="text-center common-font blue">© @DateTime.Now.Year - Bethesda Car Rental</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>@{
ViewBag.Title = "Bethesda Car Rental";
}
<div class="row">
<div class="col-md-6">
<div class="row">
<div class="col-md-4">
<p><img src="~/Images/bcr2.png" alt="Bethesda Car Rental - Chief Executive Officer Message" width="150" height="150" class="bordered" /></p>
</div>
<div class="col-md-8">
<p class="sect-title">CEO'S MESSAGE</p>
<p class="parajust">Bethesda Car Rental is a medium-size business that provides cars in many category to address various needs for car rent or short-term lease. We provide small/compact/economic cars, convertibles, sport utilities, pick-up trucks, and passenger vans.</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="row">
<div class="col-md-4">
<p><img src="~/Images/bcr3.png" alt="Bethesda Car Rental - Chief Executive Officer Message" width="150" height="150" class="bordered" /></p>
</div>
<div class="col-md-8">
<p class="sect-title">CAREER/EMPLOYMENT</p>
<p class="parajust">We are currently hiring in various categories in management, driving, maintenance, community service, public relations, research, and professional/technical writing, etc. You can apply to one or as many positions as you need.</p>
</div>
</div>
</div>
</div>
<hr />
<div class="row">
<div class="col-md-6">
<div class="row">
<div class="col-md-4">
<p><img src="~/Images/bcr4.png" alt="Bethesda Car Rental - Chief Executive Officer Message" width="150" height="150" class="bordered" /></p>
</div>
<div class="col-md-8">
<p class="sect-title">OUR FLEET</p>
<p class="parajust">Bethesda Car Rental has a large collection of cars to meet any need. Whether you need a simple ride for the weekend, a convenient solution to attend a conference, a means to visit the area, or a comfortable vehicle for a trip to the countryside, BCR will come to the rescue.</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="row">
<div class="col-md-4">
<p><img src="~/Images/bcr5.png" alt="Bethesda Car Rental - Chief Executive Officer Message" width="150" height="150" class="bordered" /></p>
</div>
<div class="col-md-8">
<p class="sect-title">RESERVATIONS</p>
<ul>
<li>@Html.ActionLink("Make a reservation", "Index", "Home")</li>
<li>@Html.ActionLink("Check your reservation", "Index", "Home")</li>
<li>@Html.ActionLink("Change your reservation", "Index", "Home")</li>
<li>@Html.ActionLink("Cancel a reservation", "Index", "Home")</li>
<li>@Html.ActionLink("Contact our Office", "Index", "Home")</li>
</ul>
</div>
</div>
</div>
</div>| Employee # | First Name | Last Name | Employment Title |
| 92735 | Jeffrey | Leucart | General Manager |
| 29268 | Kathleen | Rawley | Technician |
| 73948 | Allison | Garlow | Accounts Associate |
| 40508 | David | Stillson | Accounts Manager |
| 24793 | Michelle | Taylor | Accounts Associate |
| 20480 | Peter | Futterman | Accounts Associate |
| 72084 | Georgia | Rosen | Customer Service Representative |
| 38408 | Karen | Blackney | Accounts Associate |
INSERT INTO Employees(EmployeeNumber, FirstName, LastName, EmploymentTitle)
VALUES(N'92735', N'Jeffrey', N'Leucart', N'General Manager'),
(N'29268', N'Kathleen', N'Rawley', N'Technician'),
(N'73948', N'Allison', N'Garlow', N'Accounts Associate'),
(N'40508', N'David', N'Stillson', N'Accounts Manager'),
(N'24793', N'Michelle', N'Taylor', N'Accounts Associate'),
(N'20480', N'Peter', N'Futterman', N'Accounts Associate'),
(N'72084', N'Georgia', N'Rosen', N'Customer Service Representative'),
(N'38408', N'Karen', N'Blackney', N'Accounts Associate');
GO| Tag # | Make | Model | Passengers | Category | Condition | Availability Status |
| M297304 | Jeep | Wrangler Sahara | 4 | SUV | Excellent | Available |
| 1AD8049 | Dodge | Charger SXT | 4 | Standard | Driveable | Available |
| DFP924 | Toyota | Sienna LE FWD | 8 | Passenger Van | Driveable | Available |
| GTH295 | Kia | Rio LX | 4 | Economy | Excellent | Available |
| 2AL9485 | Chrysler | 200 | 2 | Compact | Needs Repair | Being Serviced |
| BND927 | Ford | Fiesta SE | 4 | Economy | Excellent | Available |
| 9KM8206 | Honda | Accord EX | 4 | Standard | Good | Unknown |
| 8AE9294 | Lincoln | MKT 3.5L | 4 | Full Size | Excellent | Available |
| M280360 | Toyota | Rav4 LE | 4 | SUV | Excellent | Being Serviced |
| 5MD2084 | Buick | Enclave | 4 | Mini Van | Driveable | Unknown |
| 2AT9274 | Ford | Focus SF | 4 | Compact | Excellent | Available |
| 6AD8274 | Mazda | CX-9 | 7 | Mini Van | Driveable | Available |
| 4AF9284 | Ford | F-150 Reg Cap 4X4 | 2 | Pickup Truck | Driveable | Available |
| ADG279 | GMC | Acadia SLE | 5 | SUV | Excellent | Available |
| 8DN8604 | Toyota | Camry XSE | 4 | Standard | Excellent | Available |
| 4DP2731 | Buick | Lacrosse Avenir | 4 | Full Size | Other | Being Serviced |
INSERT INTO Cars(TagNumber, Make, Model, Passengers, Category, Condition, AvailabilityStatus)
VALUES(N'M297304', N'Jeep', N'Wrangler Sahara', 4, N'SUV', N'Excellent', N'Available'),
(N'1AD8049', N'Dodge', N'Charger SXT', 4, N'Standard', N'Driveable', N'Available'),
(N'DFP924', N'Toyota', N'Sienna LE FWD', 8, N'Passenger Van', N'Driveable', N'Available'),
(N'GTH295', N'Kia', N'Rio LX', 4, N'Economy', N'Excellent', N'Available'),
(N'2AL9485', N'Chrysler', N'200', 2, N'Compact', N'Needs Repair', N'Being Serviced'),
(N'BND927', N'Ford', N'Fiesta SE', 4, N'Economy', N'Excellent', N'Available'),
(N'9KM8206', N'Honda', N'Accord EX', 4, N'Standard', N'Good', N'Unknown'),
(N'8AE9294', N'Lincoln', N'MKT 3.5L', 4, N'Full Size', N'Excellent', N'Available'),
(N'M280360', N'Toyota', N'Rav4 LE', 4, N'SUV', N'Excellent', N'Being Serviced'),
(N'5MD2084', N'Buick', N'Enclave', 4, N'Mini Van', N'Driveable', N'Unknown'),
(N'2AT9274', N'Ford', N'Focus SF', 4, N'Compact', N'Excellent', N'Available'),
(N'6AD8274', N'Mazda', N'CX-9', 7, N'Mini Van', N'Driveable', N'Available'),
(N'4AF9284', N'Ford', N'F-150 Reg Cap 4X4', 2, N'Pickup Truck', N'Driveable', N'Available'),
(N'ADG279', N'GMC', N'Acadia SLE', 5, N'SUV', N'Excellent', N'Available'),
(N'8DN8604', N'Toyota', N'Camry XSE', 4, N'Standard', N'Excellent', N'Available'),
(N'4DP2731', N'Buick', N'Lacrosse Avenir', 4, N'Full Size', N'Other', N'Being Serviced');
GOEmployee #: 20480 Vehicle Tag #: DFP924
Drv. Lic. #: 293-84-9374 First Name: Marcel Last Name: Buhler Address: 6800 Haxell Crt City: Alexandria State: VA ZIP Code: 22314 Car Condition: Excellent Tank Level: Half Mileage Start: 12728 Start Date: 12/10/2018 Rate Applied: 69.95 Tax Rate: 7.75 Order Status: Ongoing
| Employee # | Vehicle Tag # | Drv. Lic. # | First Name | Last Name | Address | City | State | ZIP Code | Car Condition | Tank Level | Mileage Start | Start Date | Rate Applied | Tax Rate | Order Status |
| 24793 | 4AF9284 | 826-83-0479 | Joan | Altman | 3725 South Dakota Ave NW | Washington | DC | 20012 | Driveable | 1/4 Empty | 24715 | 12/10/2018 | 62.95 | 6.85 | Ongoing |
| 38408 | BND927 | 958-27-4050 | Thomas | Filder | 4905 Herrenden St | Arlington | VA | 22204 | Excellent | Full | 6064 | 12/12/2018 | 34.95 | 8.35 | Ongoing |
Mileage End: 6229 End Date: 12/16/2018
Rental Order Id: 1 Mileage End: 13022 End Date: 12/16/2018 Order Status: Order Completed
Rental Order Id: 2 Mileage End: 25694 End Date: 12/17/2018 Order Status: Order Completed
|
|
||
| Home | Copyright © 2001-2022, FunctionX | Home |
|
|
||