Entity Framework Sample Application: Watts' A Loan
Entity Framework Sample Application: Watts' A Loan
Introduction
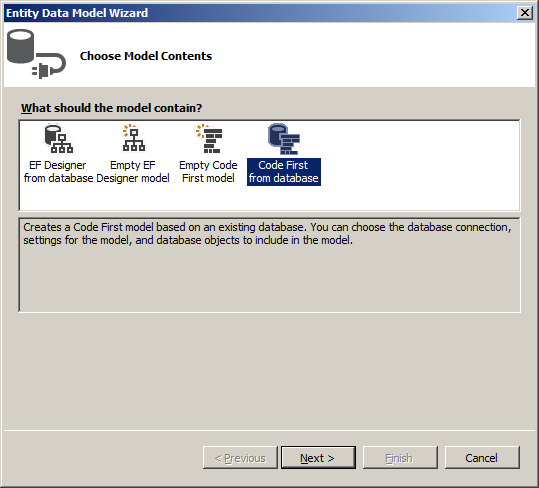
The entity framework is one of the texhniques available to create a website that uses a database from the ASP.NET libraries. As an example to explore it, we are going to create a small application named Watts' A Loan. It is a fictitious small or middle-size business that issues small loans to people and small business.
![]() Practical Learning: Starting the Application
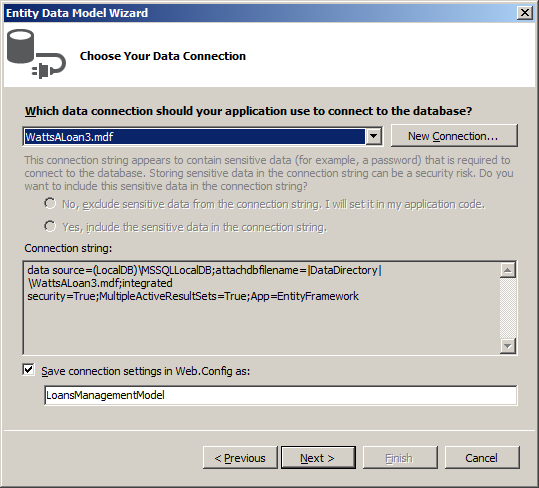
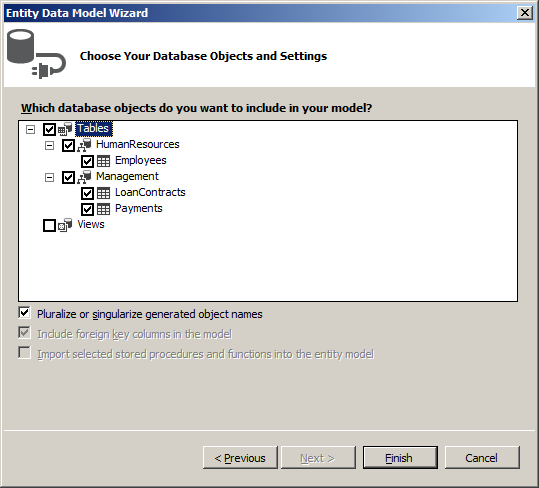
Practical Learning: Starting the Application
 |
||
 |
 |
 |
body {
background-color: #370000;
}
.bold { font-weight: bold; }
.blue { color: #286090; }
.maroon { color: #800000; }
.small { width: 20px; }
.top-padding { padding-top: 0.50em; }
.containment { margin: auto;
width: 400px; }
.creame { color: wheat; }
.yellow { color: orange; }
.regular-text { color: azure; }
.heading { color: white;
background-color: steelblue; }
.tbl-row { color: antiquewhite; }
.tbl-head { color: yellow;
font-weight: bold; }
.navbar-inverse { background: rgb(2,0,36);
background: linear-gradient(180deg, rgba(55,0,0,1) 0%, rgba(120,0,0,1) 100%); }
.top-menu-holder { width: 850px;
margin: auto; }
.bordered { border-radius: 5px;
border: 1px solid black; }
.menu-box { border-radius: 5px;
background-color: burlywood; }
.menu-box ul { list-style-type: none; }
.common-font { font-family: Georgia, Garamond, 'Times New Roman', serif; }
.jumbotron { background-color: #370000; }
.jumbotron h1 { color: wheat;
font-weight: 600;
text-shadow: 5px 5px black; }
.navbar-inverse .navbar-nav > li > a {
height: 75px;
padding-top: 30px;
color: #9d9d9d; }
.navbar-inverse .navbar-nav > li > a:link,
.navbar-inverse .navbar-nav > li > a:active,
.navbar-inverse .navbar-nav > li > a:visited {
color: #fff;
background: rgb(2,0,36);
background: linear-gradient(180deg, rgba(2,0,36,1) 0%, rgba(186,16,16,1) 49%, rgba(55,0,0,1) 100%); }
.navbar-inverse .navbar-nav > li > a:focus {
color: #fff;
background: rgb(2,0,36);
background: linear-gradient(180deg, rgba(55,0,0,1) 100%, rgba(186,16,16,1) 50%, rgba(2,0,36,1) 0%); }
.navbar-inverse .navbar-nav > li > a:hover {
color: #fff;
background: rgb(2,0,236);
background: linear-gradient(180deg, rgba(55,0,0,1) 0%, rgba(200,0,0,1) 100%); }
.navbar-inverse .navbar-nav > .active > a,
.navbar-inverse .navbar-nav > .active > a:hover,
.navbar-inverse .navbar-nav > .active > a:focus {
color: #fff;
background: rgb(2,0,236);
background: linear-gradient(180deg, rgba(200,0,0,1) 100%, rgba(55,0,0,1) 0%); }
.navbar-header .navbar-brand a {
height: 75px;
padding-top: 30px;
color: #9d9d9d; }
.navbar-inverse .navbar-brand:link {
height: 75px;
padding-top: 30px;
color: #9d9d9d;
background: rgb(2,0,36);
background: linear-gradient(180deg, rgba(2,0,36,1) 0%, rgba(186,16,16,1) 49%, rgba(55,0,0,1) 100%); }
.navbar-inverse .navbar-brand:focus {
color: #9d9d9d;
background: rgb(2,0,36);
background: linear-gradient(180deg, rgba(55,0,0,1) 100%, rgba(186,16,16,1) 50%, rgba(2,0,36,1) 0%); }
.navbar-inverse .navbar-brand:hover {
color: #fff;
background: rgb(2,0,236);
background: linear-gradient(180deg, rgba(55,0,0,1) 0%, rgba(200,0,0,1) 100%); }
.wal-lead { color: yellow;
font-family: Georgia, Garamond, 'Times New Roman', serif; }
a.wal-lead:hover { color: greenyellow; }
a.wal-lead:focus { color: orange; }
.wal-leader { color: orange; }
a.wal-leader:hover { color: yellow; }
a.wal-leader:focus { color: aqua; }using System.Web.Optimization;
namespace WattsALoan1
{
public class BundleConfig
{
// For more information on bundling, visit https://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// Use the development version of Modernizr to develop with and learn from. Then, when you're
// ready for production, use the build tool at https://modernizr.com to pick only the tests you need.
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css",
"~/Content/WattsALoan.css"));
}
}
}USE master; GO CREATE DATABASE WattsALoan1; GO USE WattsALoan1; GO
CREATE TABLE Employees ( EmployeeID INT IDENTITY(1, 1), EmployeeNumber NVARCHAR(10) UNIQUE, FirstName NVARCHAR(20), LastName NVARCHAR(20), EmployeeTitle NVARCHAR(50), CONSTRAINT PK_Employees PRIMARY KEY(EmployeeID) ); GO CREATE TABLE LoanTypes ( LoanTypeID INT IDENTITY(1, 1), LoanName NVARCHAR(25), [Description] NVARCHAR(1024), CONSTRAINT PK_LoansTypes PRIMARY KEY(LoanTypeID) ); GO CREATE TABLE LoanContracts ( LoanContractID INT IDENTITY(1, 1), LoanNumber INT UNIQUE NOT NULL, DateAllocated DATETIME2, EmployeeID INT, CustomerFirstName NVARCHAR(20), CustomerLastName NVARCHAR(20), LoanTypeID INT, LoanAmount DECIMAL(8, 2), InterestRate DECIMAL(8, 2), [Periods] SMALLINT, InterestAmount DECIMAL(8, 2), FutureValue DECIMAL(8, 2), MonthlyPayment DECIMAL(8, 2), CurrentBalance DECIMAL(8, 2), PaymentStartDate DATETIME2, CONSTRAINT FK_LoansProcessors FOREIGN KEY(EmployeeID) REFERENCES Employees(EmployeeID), CONSTRAINT FK_LoansTypes FOREIGN KEY(LoanTypeID) REFERENCES LoanTypes(LoanTypeID), CONSTRAINT PK_LoansContracts PRIMARY KEY(LoanContractID) ); GO CREATE TABLE Payments ( PaymentID INT IDENTITY(1, 1), ReceiptNumber INT, PaymentDate DATETIME2, EmployeeID INT, LoanContractID INT, PaymentAmount DECIMAL(8, 2), CONSTRAINT FK_PaymentsReceivers FOREIGN KEY(EmployeeID) REFERENCES Employees(EmployeeID), CONSTRAINT FK_LoansContracts FOREIGN KEY(LoanContractID) REFERENCES LoanContracts(LoanContractID), CONSTRAINT PK_Payments PRIMARY KEY(PaymentID) ); GO




Employees
To assist the company in creating and managing record business records, we will use employees.
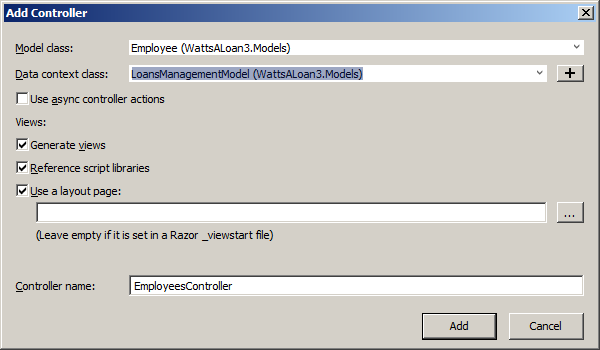
![]() Practical Learning: Managing Employees
Practical Learning: Managing Employees
namespace WattsALoan1.Models
{
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
public partial class Employee
{
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2214:DoNotCallOverridableMethodsInConstructors")]
public Employee()
{
LoansContracts = new HashSet<LoansContract>();
Payments = new HashSet<Payment>();
}
[Display(Name = "Employee ID")]
public int EmployeeID { get; set; }
[StringLength(10)]
[Display(Name = "Employee #")]
public string EmployeeNumber { get; set; }
[StringLength(20)]
[Display(Name = "First Name")]
public string FirstName { get; set; }
[StringLength(20)]
[Display(Name = "Last Name")]
public string LastName { get; set; }
[StringLength(50)]
[Display(Name = "Employee Title")]
public string EmployeeTitle { get; set; }
public string Identification
{
get
{
return EmployeeNumber + " - " + FirstName + " " + LastName + " (" + EmployeeTitle + ")";
}
}
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2227:CollectionPropertiesShouldBeReadOnly")]
public virtual ICollection<LoansContract> LoansContracts { get; set; }
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2227:CollectionPropertiesShouldBeReadOnly")]
public virtual ICollection<Payment> Payments { get; set; }
}
}
@model WattsALoan1.Models.Employee
@{
ViewBag.Title = "Create Employee";
}
<h2 class="bold top-padding creame common-font text-center">Employment Application</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.EmployeeNumber, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmployeeNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmployeeNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmployeeTitle, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmployeeTitle, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmployeeTitle, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="control-label col-md-6">
@Html.ActionLink("Employees", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</div>
<div class="col-md-6">
<input type="submit" value="Hire this Employee" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model WattsALoan1.Models.Employee
@{
ViewBag.Title = "Delete Employee";
}
<h2 class="common-font bold text-center creame">Delete Employee Record</h2>
<hr class="yellow" />
<h3 class="creame text-center common-font">Are you sure you want to delete this employee record?</h3>
<div class="containment">
<dl class="dl-horizontal creame common-font">
<dt>@Html.DisplayNameFor(model => model.EmployeeID)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeID)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeNumber)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeTitle)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeTitle)</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
@Html.ActionLink("Employees", "Index", null, htmlAttributes: new { @class = "wal-lead" }) ::
<input type="submit" value="Delete Employee Record" class="btn btn-warning" />
</div>
}
</div>@model WattsALoan1.Models.Employee
@{
ViewBag.Title = "Employee Details";
}
<h2 class="text-center bold common-font creame">Employee Details</h2>
<hr class="yellow" />
<div class="containment">
<dl class="dl-horizontal creame common-font">
<dt>@Html.DisplayNameFor(model => model.EmployeeID)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeID)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeNumber)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeTitle)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeTitle)</dd>
</dl>
</div>
<p class="text-center">
@Html.ActionLink("Employees", "Index", null, htmlAttributes: new { @class = "wal-lead" }) ::
@Html.ActionLink("Edit Employee Record", "Edit", null, htmlAttributes: new { id = Model.EmployeeID, @class = "wal-lead" })
</p>@model WattsALoan1.Models.Employee
@{
ViewBag.Title = "Edit Employee";
}
<h2 class="text-center bold top-padding common-font creame">Edit/Update Employee Record</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.EmployeeID)
<div class="form-group">
@Html.LabelFor(model => model.EmployeeNumber, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmployeeNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmployeeNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmployeeTitle, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmployeeTitle, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmployeeTitle, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="control-label col-md-6">
@Html.ActionLink("Employees", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</div>
<div class="col-md-6">
<input type="submit" value="Update Employee Record" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model IEnumerable<WattsALoan1.Models.Employee>
@{
ViewBag.Title = "Employees";
}
<h2 class="bold top-padding common-font creame text-center">Employees</h2>
<table class="table common-font">
<tr class="tbl-head">
<th class="text-center">@Html.DisplayNameFor(model => model.EmployeeID)</th>
<th>@Html.DisplayNameFor(model => model.EmployeeNumber)</th>
<th>@Html.DisplayNameFor(model => model.FirstName)</th>
<th>@Html.DisplayNameFor(model => model.LastName)</th>
<th>@Html.DisplayNameFor(model => model.EmployeeTitle)</th>
<th>@Html.ActionLink("Hire New Employee", "Create", null, htmlAttributes: new { @class = "wal-lead" })</th>
</tr>
@foreach (var item in Model) {
<tr class="tbl-row">
<td class="text-center">@Html.DisplayFor(modelItem => item.EmployeeID)</td>
<td>@Html.DisplayFor(modelItem => item.EmployeeNumber)</td>
<td>@Html.DisplayFor(modelItem => item.FirstName)</td>
<td>@Html.DisplayFor(modelItem => item.LastName)</td>
<td>@Html.DisplayFor(modelItem => item.EmployeeTitle)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.EmployeeID }, htmlAttributes: new { @class = "wal-lead" }) ::
@Html.ActionLink("Details", "Details", new { id = item.EmployeeID }, htmlAttributes: new { @class = "wal-lead" }) ::
@Html.ActionLink("Delete", "Delete", new { id = item.EmployeeID }, htmlAttributes: new { @class = "wal-lead" })
</td>
</tr>
}
</table>Loans Types
A loan type specifies a rough category of money issued to a lender. For our application, we will a table a form to manage such information.
![]() Practical Learning: Creating Loans Types
Practical Learning: Creating Loans Types
namespace WattsALoan1.Models
{
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
public partial class LoanType
{
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2214:DoNotCallOverridableMethodsInConstructors")]
public LoanType()
{
LoanContracts = new HashSet<LoanContract>();
}
[Display(Name = "Loan Type ID")]
public int LoanTypeID { get; set; }
[StringLength(25)]
[Display(Name = "Loan Name")]
public string LoanName { get; set; }
[StringLength(1024)]
public string Description { get; set; }
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2227:CollectionPropertiesShouldBeReadOnly")]
public virtual ICollection<LoanContract> LoanContracts { get; set; }
}
}@model WattsALoan1.Models.LoanType
@{
ViewBag.Title = "Create Loan Type";
}
<h2 class="bold creame top-padding common-font text-center">Create Loan Type</h2>
<hr class="yellow" />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.LoanName, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.LoanName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LoanName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Description, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.TextArea("Description", null, htmlAttributes: new { @class = "form-control", rows = 5 })
@Html.ValidationMessageFor(model => model.Description, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="control-label col-md-6">
@Html.ActionLink("Loans Types", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</div>
<div class="col-md-6">
<input type="submit" value="Save Loan Type" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model WattsALoan1.Models.LoanType
@{
ViewBag.Title = "Delete Loan Type";
}
<h2 class="common-font bold text-center creame">Delete Loan Type</h2>
<hr class="yellow" />
<h3 class="creame text-center common-font">Are you sure you want to delete this loan type?</h3>
<div class="containment">
<dl class="dl-horizontal common-font">
<dt class="creame">@Html.DisplayNameFor(model => model.LoanTypeID)</dt>
<dd class="creame">@Html.DisplayFor(model => model.LoanTypeID)</dd>
<dt class="creame">@Html.DisplayNameFor(model => model.LoanName)</dt>
<dd class="creame">@Html.DisplayFor(model => model.LoanName)</dd>
<dt class="creame">@Html.DisplayNameFor(model => model.Description)</dt>
<dd class="creame">@Html.DisplayFor(model => model.Description)</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
@Html.ActionLink("Loans Types", "Index", null, htmlAttributes: new { @class = "wal-lead" }) ::
<input type="submit" value="Delete Loan Type" class="btn btn-warning" />
</div>
}
</div>@model WattsALoan1.Models.LoanType
@{
ViewBag.Title = "Loan Type Details";
}
<h2 class="text-center bold common-font creame">Loan Type Details</h2>
<hr class="yellow" />
<div class="containment common-font">
<dl class="dl-horizontal creame">
<dt class="bold">@Html.DisplayNameFor(model => model.LoanTypeID)</dt>
<dd>@Html.DisplayFor(model => model.LoanTypeID)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanName)</dt>
<dd>@Html.DisplayFor(model => model.LoanName)</dd>
<dt>@Html.DisplayNameFor(model => model.Description)</dt>
<dd>@Html.DisplayFor(model => model.Description)</dd>
</dl>
</div>
<p class="text-center">
@Html.ActionLink("Loans Types", "Index", null, htmlAttributes: new { @class = "wal-lead" }) ::
@Html.ActionLink("Edit Loan Type", "Edit", null, htmlAttributes: new { id = Model.LoanTypeID, @class = "wal-lead" })
</p>@model WattsALoan1.Models.LoanType
@{
ViewBag.Title = "Edit Loan Type";
}
<h2 class="text-center top-padding bold common-font creame">Edit/Update Loan Type</h2>
<hr class="yellow" />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.LoanTypeID)
<div class="form-group">
@Html.LabelFor(model => model.LoanName, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.LoanName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LoanName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Description, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.TextArea("Description", null, htmlAttributes: new { @class = "form-control", rows = 5 })
@Html.ValidationMessageFor(model => model.Description, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="control-label col-md-6">
@Html.ActionLink("Loans Payments", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</div>
<div class="col-md-6">
<input type="submit" value="Update Loan Type" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model IEnumerable<WattsALoan1.Models.LoanType>
@{
ViewBag.Title = "Loans Types";
}
<h2 class="bold common-font top-padding creame text-center">Loans Types</h2>
<table class="table common-font">
<tr class="tbl-head">
<th class="text-center">@Html.DisplayNameFor(model => model.LoanTypeID)</th>
<th>@Html.DisplayNameFor(model => model.LoanName)</th>
<th>@Html.DisplayNameFor(model => model.Description)</th>
<th>@Html.ActionLink("Create New Loan Type", "Create", null, htmlAttributes: new { @class = "wal-lead" })</th>
</tr>
@foreach (var item in Model) {
<tr class="tbl-row">
<td class="text-center">@Html.DisplayFor(modelItem => item.LoanTypeID)</td>
<td>@Html.DisplayFor(modelItem => item.LoanName)</td>
<td>@Html.DisplayFor(modelItem => item.Description)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.LoanTypeID }, htmlAttributes: new { @class = "wal-lead" }) ::
@Html.ActionLink("Details", "Details", new { id = item.LoanTypeID }, htmlAttributes: new { @class = "wal-lead" }) ::
@Html.ActionLink("Delete", "Delete", new { id = item.LoanTypeID }, htmlAttributes: new { @class = "wal-lead" })
</td>
</tr>
}
</table>Loans Contracts
A contract is an understanding between two parties. For our application, a contract must be established between the lending company and the person or business requesting a loan. We will create some very simple objects that can be used manage those contracts.
![]() Practical Learning: Introducing the Application
Practical Learning: Introducing the Application
namespace WattsALoan1.Models
{
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
public partial class LoanContract
{
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2214:DoNotCallOverridableMethodsInConstructors")]
public LoanContract()
{
Payments = new HashSet<Payment>();
}
[Display(Name = "Loan Contract ID")]
public int LoanContractID { get; set; }
[Display(Name = "Loan #")]
public int LoanNumber { get; set; }
[DataType(DataType.Date)]
[Display(Name = "Date Allocated")]
public DateTime? DateAllocated { get; set; }
[Display(Name = "Processed By")]
public int? EmployeeID { get; set; }
[StringLength(20)]
[Display(Name = "First Name")]
public string CustomerFirstName { get; set; }
[StringLength(20)]
[Display(Name = "Last Name")]
public string CustomerLastName { get; set; }
[Display(Name = "Loan Type")]
public int? LoanTypeID { get; set; }
[Display(Name = "Loan Amount")]
public decimal? LoanAmount { get; set; }
[Display(Name = "Interest Rate")]
public decimal? InterestRate { get; set; }
public short? Periods { get; set; }
[Display(Name = "Future Value")]
public decimal? FutureValue { get; set; }
[Display(Name = "Interest Amount")]
public decimal? InterestAmount { get; set; }
[Display(Name = "Monthly Payment")]
public decimal? MonthlyPayment { get; set; }
[Display(Name = "Current Balance")]
public decimal? CurrentBalance { get; set; }
[DataType(DataType.Date)]
[Display(Name = "Payment Start Date")]
public DateTime? PaymentStartDate { get; set; }
public string LoanDetails
{
get
{
return "Loan #: " + LoanNumber.ToString() + " for " + LoanAmount.ToString() +
", issued to " + CustomerFirstName + " " + CustomerLastName +
", paid at " + MonthlyPayment.ToString() +
"/month; current balance: $" + CurrentBalance.ToString();
}
}
public virtual Employee Employee { get; set; }
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2227:CollectionPropertiesShouldBeReadOnly")]
public virtual ICollection<Payment> Payments { get; set; }
public virtual LoanType LoanType { get; set; }
}
}using System.Net;
using System.Linq;
using System.Web.Mvc;
using System.Data.Entity;
using WattsALoan1.Models;
namespace WattsALoan1.Controllers
{
public class LoanContractsController : Controller
{
private LoansManagementModel db = new LoansManagementModel();
// GET: LoanContracts
public ActionResult Index()
{
var loanContracts = db.LoanContracts.Include(l => l.Employee).Include(l => l.LoanType);
return View(loanContracts.ToList());
}
// GET: LoanContracts/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
LoanContract loanContract = db.LoanContracts.Find(id);
if (loanContract == null)
{
return HttpNotFound();
}
return View(loanContract);
}
// GET: LoanContracts/Create
public ActionResult Create()
{
ViewBag.EmployeeID = new SelectList(db.Employees, "EmployeeID", "Identification");
ViewBag.LoanTypeID = new SelectList(db.LoanTypes, "LoanTypeID", "LoanName");
return View();
}
// POST: LoanContracts/Create
// To protect from overposting attacks, enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "LoanContractID,LoanNumber,DateAllocated,EmployeeID,CustomerFirstName,CustomerLastName,LoanTypeID,LoanAmount,InterestRate,Periods,FutureValue,InterestAmount,MonthlyPayment,CurrentBalance,PaymentStartDate")] LoanContract loanContract)
{
if (ModelState.IsValid)
{
db.LoanContracts.Add(loanContract);
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.EmployeeID = new SelectList(db.Employees, "EmployeeID", "EmployeeNumber", loanContract.EmployeeID);
ViewBag.LoanTypeID = new SelectList(db.LoanTypes, "LoanTypeID", "LoanName", loanContract.LoanTypeID);
return View(loanContract);
}
// GET: LoanContracts/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
LoanContract loanContract = db.LoanContracts.Find(id);
if (loanContract == null)
{
return HttpNotFound();
}
ViewBag.EmployeeID = new SelectList(db.Employees, "EmployeeID", "Identification", loanContract.EmployeeID);
ViewBag.LoanTypeID = new SelectList(db.LoanTypes, "LoanTypeID", "LoanName", loanContract.LoanTypeID);
return View(loanContract);
}
// POST: LoanContracts/Edit/5
// To protect from overposting attacks, enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "LoanContractID,LoanNumber,DateAllocated,EmployeeID,CustomerFirstName,CustomerLastName,LoanTypeID,LoanAmount,InterestRate,Periods,FutureValue,InterestAmount,MonthlyPayment,CurrentBalance,PaymentStartDate")] LoanContract loanContract)
{
if (ModelState.IsValid)
{
db.Entry(loanContract).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.EmployeeID = new SelectList(db.Employees, "EmployeeID", "EmployeeNumber", loanContract.EmployeeID);
ViewBag.LoanTypeID = new SelectList(db.LoanTypes, "LoanTypeID", "LoanName", loanContract.LoanTypeID);
return View(loanContract);
}
// GET: LoanContracts/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
LoanContract loanContract = db.LoanContracts.Find(id);
if (loanContract == null)
{
return HttpNotFound();
}
return View(loanContract);
}
// POST: LoanContracts/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
LoanContract loanContract = db.LoanContracts.Find(id);
db.LoanContracts.Remove(loanContract);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}@model IEnumerable<WattsALoan1.Models.LoanContract>
@{
ViewBag.Title = "Loans Contracts";
}
<h2 class="bold common-font creame text-center top-padding">Loans Contracts</h2>
<table class="table common-font">
<tr class="tbl-head">
<th class="text-center">@Html.DisplayNameFor(model => model.LoanContractID)</th>
<th>@Html.DisplayNameFor(model => model.LoanNumber)</th>
<th>@Html.DisplayNameFor(model => model.DateAllocated)</th>
<th>@Html.DisplayNameFor(model => model.EmployeeID)</th>
<th>@Html.DisplayNameFor(model => model.CustomerFirstName)</th>
<th>@Html.DisplayNameFor(model => model.CustomerLastName)</th>
<th>@Html.DisplayNameFor(model => model.LoanType.LoanName)</th>
<th>@Html.DisplayNameFor(model => model.LoanAmount)</th>
<th>@Html.DisplayNameFor(model => model.InterestRate)</th>
<th>@Html.DisplayNameFor(model => model.Periods)</th>
<th>@Html.DisplayNameFor(model => model.InterestAmount)</th>
<th>@Html.DisplayNameFor(model => model.FutureValue)</th>
<th>@Html.DisplayNameFor(model => model.MonthlyPayment)</th>
<th>@Html.DisplayNameFor(model => model.CurrentBalance)</th>
<th>@Html.DisplayNameFor(model => model.PaymentStartDate)</th>
<th>@Html.ActionLink("Process New Loan", "Create", null, htmlAttributes: new { @class = "wal-lead" })</th>
</tr>
@foreach (var item in Model) {
<tr class="tbl-row">
<td class="text-center">@Html.DisplayFor(modelItem => item.LoanContractID)</td>
<td>@Html.DisplayFor(modelItem => item.LoanNumber)</td>
<td>@Html.DisplayFor(modelItem => item.DateAllocated)</td>
<td>@Html.DisplayFor(modelItem => item.Employee.Identification)</td>
<td>@Html.DisplayFor(modelItem => item.CustomerFirstName)</td>
<td>@Html.DisplayFor(modelItem => item.CustomerLastName)</td>
<td>@Html.DisplayFor(modelItem => item.LoanType.LoanName)</td>
<td>@Html.DisplayFor(modelItem => item.LoanAmount)</td>
<td>@Html.DisplayFor(modelItem => item.InterestRate)</td>
<td>@Html.DisplayFor(modelItem => item.Periods)</td>
<td>@Html.DisplayFor(modelItem => item.InterestAmount)</td>
<td>@Html.DisplayFor(modelItem => item.FutureValue)</td>
<td>@Html.DisplayFor(modelItem => item.MonthlyPayment)</td>
<td>@Html.DisplayFor(modelItem => item.CurrentBalance)</td>
<td>@Html.DisplayFor(modelItem => item.PaymentStartDate)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.LoanContractID }, htmlAttributes: new { @class = "wal-lead" }) ::
@Html.ActionLink("Details", "Details", new { id = item.LoanContractID }, htmlAttributes: new { @class = "wal-lead" }) ::
@Html.ActionLink("Delete", "Delete", new { id = item.LoanContractID }, htmlAttributes: new { @class = "wal-lead" })
</td>
</tr>
}
</table>@model WattsALoan1.Models.LoanContract
@{
ViewBag.Title = "Create Loan Contract";
}
<h2 class="bold creame top-padding common-font text-center">Process Loan Contract</h2>
<hr class="yellow" />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.LoanNumber, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.LoanNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LoanNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DateAllocated, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.DateAllocated, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.DateAllocated, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.Label("Processed By", htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.DropDownList("EmployeeID", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.EmployeeID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CustomerFirstName, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.CustomerFirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CustomerFirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CustomerLastName, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.CustomerLastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CustomerLastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.Label("Loan Type", htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.DropDownList("LoanTypeID", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.LoanTypeID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LoanAmount, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.LoanAmount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LoanAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.InterestRate, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.InterestRate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.InterestRate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Periods, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.Periods, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Periods, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FutureValue, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.FutureValue, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FutureValue, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.InterestAmount, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.InterestAmount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.InterestAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MonthlyPayment, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.MonthlyPayment, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MonthlyPayment, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CurrentBalance, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.CurrentBalance, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CurrentBalance, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentStartDate, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentStartDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentStartDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="control-label col-md-6">
@Html.ActionLink("Loans Contracts", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</div>
<div class="col-md-6">
<input type="submit" value="Save Loan Contract" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model WattsALoan1.Models.LoanContract
@{
ViewBag.Title = "Delete Loan Contract";
}
<h2 class="common-font bold text-center creame">Delete Loan Contract</h2>
<hr class="yellow" />
<h3 class="creame text-center common-font">Are you sure you want to delete this loan contract?</h3>
<div class="containment">
<dl class="dl-horizontal creame common-font">
<dt>@Html.DisplayNameFor(model => model.LoanContractID)</dt>
<dd>@Html.DisplayFor(model => model.LoanContractID)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanNumber)</dt>
<dd>@Html.DisplayFor(model => model.LoanNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.DateAllocated)</dt>
<dd>@Html.DisplayFor(model => model.DateAllocated)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeID)</dt>
<dd>@Html.DisplayFor(model => model.Employee.Identification)</dd>
<dt>@Html.DisplayNameFor(model => model.CustomerFirstName)</dt>
<dd>@Html.DisplayFor(model => model.CustomerFirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.CustomerLastName)</dt>
<dd>@Html.DisplayFor(model => model.CustomerLastName)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanType.LoanName)</dt>
<dd>@Html.DisplayFor(model => model.LoanType.LoanName)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanAmount)</dt>
<dd>@Html.DisplayFor(model => model.LoanAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.InterestRate)</dt>
<dd>@Html.DisplayFor(model => model.InterestRate)</dd>
<dt>@Html.DisplayNameFor(model => model.Periods)</dt>
<dd>@Html.DisplayFor(model => model.Periods)</dd>
<dt>@Html.DisplayNameFor(model => model.FutureValue)</dt>
<dd>@Html.DisplayFor(model => model.FutureValue)</dd>
<dt>@Html.DisplayNameFor(model => model.InterestAmount)</dt>
<dd>@Html.DisplayFor(model => model.InterestAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.MonthlyPayment)</dt>
<dd>@Html.DisplayFor(model => model.MonthlyPayment)</dd>
<dt>@Html.DisplayNameFor(model => model.CurrentBalance)</dt>
<dd>@Html.DisplayFor(model => model.CurrentBalance)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentStartDate)</dt>
<dd>@Html.DisplayFor(model => model.PaymentStartDate)</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
@Html.ActionLink("Loans Contracts", "Index", null, htmlAttributes: new { @class = "wal-lead" }) ::
<input type="submit" value="Delete Loan Contract" class="btn btn-warning" />
</div>
}
</div>@model WattsALoan1.Models.LoanContract
@{
ViewBag.Title = "Loan Contract Details";
}
<h2 class="text-center bold common-font creame">Loan Contract Details</h2>
<hr class="yellow" />
<div class="containment">
<dl class="dl-horizontal common-font creame">
<dt>@Html.DisplayNameFor(model => model.LoanContractID)</dt>
<dd>@Html.DisplayFor(model => model.LoanContractID)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanNumber)</dt>
<dd>@Html.DisplayFor(model => model.LoanNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.DateAllocated)</dt>
<dd>@Html.DisplayFor(model => model.DateAllocated)</dd>
<dt>@Html.DisplayNameFor(model => model.Employee.EmployeeID)</dt>
<dd>@Html.DisplayFor(model => model.Employee.EmployeeNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.CustomerFirstName)</dt>
<dd>@Html.DisplayFor(model => model.CustomerFirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.CustomerLastName)</dt>
<dd>@Html.DisplayFor(model => model.CustomerLastName)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanType.LoanName)</dt>
<dd>@Html.DisplayFor(model => model.LoanType.LoanName)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanAmount)</dt>
<dd>@Html.DisplayFor(model => model.LoanAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.InterestRate)</dt>
<dd>@Html.DisplayFor(model => model.InterestRate)</dd>
<dt>@Html.DisplayNameFor(model => model.Periods)</dt>
<dd>@Html.DisplayFor(model => model.Periods)</dd>
<dt>@Html.DisplayNameFor(model => model.InterestAmount)</dt>
<dd>@Html.DisplayFor(model => model.InterestAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.FutureValue)</dt>
<dd>@Html.DisplayFor(model => model.FutureValue)</dd>
<dt>@Html.DisplayNameFor(model => model.MonthlyPayment)</dt>
<dd>@Html.DisplayFor(model => model.MonthlyPayment)</dd>
<dt>@Html.DisplayNameFor(model => model.CurrentBalance)</dt>
<dd>@Html.DisplayFor(model => model.CurrentBalance)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentStartDate)</dt>
<dd>@Html.DisplayFor(model => model.PaymentStartDate)</dd>
</dl>
</div>
<p class="text-center">
@Html.ActionLink("Loans Contracts", "Index", null, htmlAttributes: new { @class = "wal-lead" })
@Html.ActionLink("Edit Loan Contract", "Edit", null, htmlAttributes: new { id = Model.LoanContractID, @class = "wal-lead" }) ::
</p>@model WattsALoan1.Models.LoanContract
@{
ViewBag.Title = "Edit Loan Contract";
}
<h2 class="text-center bold common-font top-padding creame">Edit/Update Loan Contract</h2>
<hr class="yellow" />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.LoanContractID)
<div class="form-group">
@Html.LabelFor(model => model.LoanNumber, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.LoanNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LoanNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DateAllocated, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.DateAllocated, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.DateAllocated, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.Label("Processed By", htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.DropDownList("EmployeeID", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.EmployeeID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CustomerFirstName, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.CustomerFirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CustomerFirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CustomerLastName, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.CustomerLastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CustomerLastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.Label("Loan Type", htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.DropDownList("LoanTypeID", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.LoanTypeID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LoanAmount, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.LoanAmount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LoanAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.InterestRate, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.InterestRate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.InterestRate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Periods, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.Periods, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Periods, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FutureValue, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.FutureValue, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FutureValue, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.InterestAmount, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.InterestAmount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.InterestAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MonthlyPayment, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.MonthlyPayment, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MonthlyPayment, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CurrentBalance, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.CurrentBalance, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CurrentBalance, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentStartDate, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentStartDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentStartDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="control-label col-md-6">
@Html.ActionLink("Loans Contracts", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</div>
<div class="col-md-6">
<input type="submit" value="Update Loan Contract" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}Loans Payments
Once a loan contract has been established and a loan has been issued, it must be paid. We will create some forms that can be used to manage the loans payments.
![]() Practical Learning: Processing Payments
Practical Learning: Processing Payments
namespace WattsALoan1.Models
{
using System;
using System.ComponentModel.DataAnnotations;
public partial class Payment
{
[Display(Name = "Payment ID")]
public int PaymentID { get; set; }
[Display(Name = "Receipt #")]
public int? ReceiptNumber { get; set; }
[DataType(DataType.Date)]
[Display(Name = "Payment Date")]
public DateTime? PaymentDate { get; set; }
[Display(Name = "Processed By")]
public int? EmployeeID { get; set; }
[Display(Name = "Loan Contract")]
public int? LoanContractID { get; set; }
[Display(Name = "Payment Amount")]
public decimal? PaymentAmount { get; set; }
public virtual Employee Employee { get; set; }
public virtual LoanContract LoanContract { get; set; }
}
}using System.Net;
using System.Linq;
using System.Web.Mvc;
using System.Data.Entity;
using WattsALoan1.Models;
namespace WattsALoan1.Controllers
{
public class PaymentsController : Controller
{
private LoansManagementModel db = new LoansManagementModel();
// GET: Payments
public ActionResult Index()
{
var payments = db.Payments.Include(p => p.Employee).Include(p => p.LoanContract);
return View(payments.ToList());
}
// GET: Payments/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Payment payment = db.Payments.Find(id);
if (payment == null)
{
return HttpNotFound();
}
return View(payment);
}
// GET: Payments/Create
public ActionResult Create()
{
ViewBag.EmployeeID = new SelectList(db.Employees, "EmployeeID", "Identification");
ViewBag.LoanContractID = new SelectList(db.LoanContracts, "LoanContractID", "LoanDetails");
return View();
}
// POST: Payments/Create
// To protect from overposting attacks, enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "PaymentID,ReceiptNumber,PaymentDate,EmployeeID,LoanContractID,PaymentAmount")] Payment payment)
{
if (ModelState.IsValid)
{
db.Payments.Add(payment);
db.SaveChanges();
// We need to change the balance of the loan in the Loans Contracts table
LoanContract lc = db.LoanContracts.Find(payment.LoanContractID);
db.Database.ExecuteSqlCommand("UPDATE LoanContracts SET CurrentBalance = " + (lc.CurrentBalance - payment.PaymentAmount).ToString() + " WHERE LoanContractID = " + payment.LoanContractID);
return RedirectToAction("Index");
}
ViewBag.EmployeeID = new SelectList(db.Employees, "EmployeeID", "EmployeeNumber", payment.EmployeeID);
ViewBag.LoanContractID = new SelectList(db.LoanContracts, "LoanContractID", "CustomerFirstName", payment.LoanContractID);
return View(payment);
}
// GET: Payments/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Payment payment = db.Payments.Find(id);
if (payment == null)
{
return HttpNotFound();
}
ViewBag.EmployeeID = new SelectList(db.Employees, "EmployeeID", "Identification", payment.EmployeeID);
ViewBag.LoanContractID = new SelectList(db.LoanContracts, "LoanContractID", "LoanDetails", payment.LoanContractID);
return View(payment);
}
// POST: Payments/Edit/5
// To protect from overposting attacks, enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "PaymentID,ReceiptNumber,PaymentDate,EmployeeID,LoanContractID,PaymentAmount")] Payment payment)
{
if (ModelState.IsValid)
{
db.Entry(payment).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.EmployeeID = new SelectList(db.Employees, "EmployeeID", "EmployeeNumber", payment.EmployeeID);
ViewBag.LoanContractID = new SelectList(db.LoanContracts, "LoanContractID", "CustomerFirstName", payment.LoanContractID);
return View(payment);
}
// GET: Payments/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Payment payment = db.Payments.Find(id);
if (payment == null)
{
return HttpNotFound();
}
return View(payment);
}
// POST: Payments/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
Payment payment = db.Payments.Find(id);
db.Payments.Remove(payment);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}@model IEnumerable<WattsALoan1.Models.Payment>
@{
ViewBag.Title = "Payments";
}
<h2 class="bold top-padding common-font creame text-center">Loans Payments</h2>
<table class="table common-font">
<tr class="tbl-head">
<th class="text-center">@Html.DisplayNameFor(model => model.PaymentID)</th>
<th>@Html.DisplayNameFor(model => model.ReceiptNumber)</th>
<th>@Html.DisplayNameFor(model => model.PaymentDate)</th>
<th>@Html.DisplayNameFor(model => model.EmployeeID)</th>
<th>@Html.DisplayNameFor(model => model.LoanContract.LoanNumber)</th>
<th>@Html.DisplayNameFor(model => model.PaymentAmount)</th>
<th>@Html.ActionLink("Make Loan Payment", "Create", null, htmlAttributes: new { @class = "wal-lead" })</th>
</tr>
@foreach (var item in Model) {
<tr class="tbl-row">
<td class="text-center">@Html.DisplayFor(modelItem => item.PaymentID)</td>
<td>@Html.DisplayFor(modelItem => item.ReceiptNumber)</td>
<td>@Html.DisplayFor(modelItem => item.PaymentDate)</td>
<td>@Html.DisplayFor(modelItem => item.Employee.EmployeeNumber)</td>
<td>@Html.DisplayFor(modelItem => item.LoanContract.LoanNumber)</td>
<td>@Html.DisplayFor(modelItem => item.PaymentAmount)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.PaymentID }, htmlAttributes: new { @class = "wal-lead" }) ::
@Html.ActionLink("Details", "Details", new { id = item.PaymentID }, htmlAttributes: new { @class = "wal-lead" }) ::
@Html.ActionLink("Delete", "Delete", new { id = item.PaymentID }, htmlAttributes: new { @class = "wal-lead" })
</td>
</tr>
}
</table>@model WattsALoan1.Models.Payment
@{
ViewBag.Title = "Create Payment";
}
<h2 class="bold creame common-font top-padding text-center">Make Loan Payment</h2>
<hr class="yellow" />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.ReceiptNumber, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.ReceiptNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ReceiptNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentDate, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.Label("Processed By", htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.DropDownList("EmployeeID", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.EmployeeID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.Label("Loan Details", htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.DropDownList("LoanContractID", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.LoanContractID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentAmount, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentAmount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="control-label col-md-6">
@Html.ActionLink("Loans Payments", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</div>
<div class="col-md-6">
<input type="submit" value="Save Loan Payment" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model WattsALoan1.Models.Payment
@{
ViewBag.Title = "Delete Payment";
}
<h2 class="common-font bold text-center creame top-padding">Delete Loan Payment</h2>
<hr class="yellow" />
<h3 class="creme text-center common-font">Are you sure you want to delete this payment?</h3>
<div class="containment">
<dl class="dl-horizontal">
<dt>@Html.DisplayNameFor(model => model.PaymentID)</dt>
<dd>@Html.DisplayFor(model => model.PaymentID)</dd>
<dt>@Html.DisplayNameFor(model => model.ReceiptNumber)</dt>
<dd>@Html.DisplayFor(model => model.ReceiptNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentDate)</dt>
<dd>@Html.DisplayFor(model => model.PaymentDate)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeID)</dt>
<dd>@Html.DisplayFor(model => model.Employee.Identification)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanContract.LoanNumber)</dt>
<dd>@Html.DisplayFor(model => model.LoanContract.LoanNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentAmount)</dt>
<dd>@Html.DisplayFor(model => model.PaymentAmount)</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
@Html.ActionLink("Loans Payments", "Index", null, htmlAttributes: new { @class = "wal-lead" }) ::
<input type="submit" value="Delete Loan Payment" class="btn btn-warning" />
</div>
}
</div>@model WattsALoan1.Models.Payment
@{
ViewBag.Title = "Payment Details";
}
<h2 class="text-center bold common-font creame">Payment Details</h2>
<hr class="yellow" />
<div class="containment">
<dl class="dl-horizontal creame">
<dt>@Html.DisplayNameFor(model => model.PaymentID)</dt>
<dd>@Html.DisplayFor(model => model.PaymentID)</dd>
<dt>@Html.DisplayNameFor(model => model.ReceiptNumber)</dt>
<dd>@Html.DisplayFor(model => model.ReceiptNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentDate)</dt>
<dd>@Html.DisplayFor(model => model.PaymentDate)</dd>
<dt>@Html.DisplayNameFor(model => model.Employee.EmployeeNumber)</dt>
<dd>@Html.DisplayFor(model => model.Employee.EmployeeNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanContract.LoanNumber)</dt>
<dd>@Html.DisplayFor(model => model.LoanContract.LoanNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentAmount)</dt>
<dd>@Html.DisplayFor(model => model.PaymentAmount)</dd>
</dl>
</div>
<p class="text-center">
@Html.ActionLink("Loans Payments", "Index", null, htmlAttributes: new { @class = "wal-lead" }) ::
@Html.ActionLink("Edit Loan Payment", "Edit", null, htmlAttributes: new { id = Model.PaymentID, @class = "wal-lead" })
</p>@model WattsALoan1.Models.Payment
@{
ViewBag.Title = "Edit Payment";
}
<h2 class="top-padding text-center bold common-font creame">Edit/Update Loan Payment</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
<h4></h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.PaymentID)
<div class="form-group">
@Html.LabelFor(model => model.ReceiptNumber, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.ReceiptNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ReceiptNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentDate, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmployeeID, "EmployeeID", htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.DropDownList("EmployeeID", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.EmployeeID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LoanContractID, "LoanContractID", htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.DropDownList("LoanContractID", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.LoanContractID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentAmount, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentAmount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="control-label col-md-6">
@Html.ActionLink("Loans Payments", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</div>
<div class="col-md-6">
<input type="submit" value="Update Loan Payment" class="btn btn-default" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}Finalizing the Application
At this time, we can consider that our application is semi-complete. We just need to customize two of the documents created by Microsoft Visual Studio.
![]() Practical Learning: Finalizing the Application
Practical Learning: Finalizing the Application
@{
ViewBag.Title = "Home";
}
<div class="jumbotron">
<h1 class="text-center">Watts' A Loan</h1>
<p class="text-center">
<img src="~/Images/wal1.png" alt="Watts A Loan" width="650" height="200" />
</p>
</div>
<hr />
<div class="row">
<div class="col-md-9">
<dic class="row">
<div class="col-md-2">
<img src="~/Images/wal2.png" alt="Watts A Loan - Personal Loans" width="100" height="71" class="bordered" />
</div>
<div class="col-md-7">
<h4 class="creame">Personal Loans</h4>
<p class="regular-text">Our most popular program is for personal loans, usually as cash, delivered directly from our office. The application process is very fast and easy. To start, access our loan application.</p>
</div>
</dic>
<hr color="white" />
<dic class="row">
<div class="col-md-6">
<div class="row">
<div class="col-md-4">
<img src="~/Images/wal3.png" alt="Watts A Loan - Furniture Loans" width="100" height="75" class="bordered" />
</div>
<div class="col-md-8">
<h4 class="creame">Furniture Loans</h4>
<p class="regular-text">Another one of our popular loan program is to assist customers in buying furniture.</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="row">
<div class="col-md-4">
<img src="~/Images/wal4.png" alt="Watts A Loan - Car Financing" width="100" height="75" class="bordered" />
</div>
<div class="col-md-8">
<h4 class="creame">Car Financing</h4>
<p class="regular-text">Another one of our popular loan program is to assist customers in buying furniture.</p>
</div>
</div>
</div>
</dic>
</div>
<div class="col-md-3">
<div class="menu-box">
<ul>
<li>Loan Application</li>
<li>Loan Process</li>
<li>Types of Loans</li>
<li>Financial Aid</li>
<li>Students Concerns</li>
<li>Car Financing</li>
<li>Musical Instruments</li>
<li>Small Business Loan</li>
<li>Documentation</li>
<li>Newsletters</li>
</ul>
</div>
</div>
</div><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watts' A Loan :: @ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container top-menu-holder">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Watts' A Loan", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Employees", "Index", "Employees")</li>
<li>@Html.ActionLink("Loans Contracts", "Index", "LoanContracts")</li>
<li>@Html.ActionLink("Payments", "Index", "Payments")</li>
<li>@Html.ActionLink("Loans Types", "Index", "LoanTypes")</li>
<li>@Html.ActionLink("About Watts' A Loan", "About", "Home")</li>
<li>@Html.ActionLink("Contact Us", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p class="text-center common-font creame">© @DateTime.Now.Year - Watts' A Loan</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>| Employee # | First Name | Last Name | Employment Title |
| 293-747 | Catherine | Watts | Owner - General Manager |
| 836-486 | Thomas | Felton | Accounts Representative |
| 492-947 | Caroline | Wernick | Assistant Manager |
| 240-750 | Catherine | Donato | Accounts Representative |
| 804-685 | Melissa | Browns | Customer Accounts Representative |
| 429-374 | Denise | Leighton | Accounts Manager |
INSERT Employees
VALUES(N'293-747', N'Catherine', N'Watts', N'Owner'),
(N'836-486', N'Thomas', N'Felton', N'Accounts Representative'),
(N'492-947', N'Caroline', N'Wernick', N'Assistant Manager'),
(N'240-750', N'Catherine', N'Donato', N'Accounts Representative'),
(N'804-685', N'Melissa', N'Browns', N'Customer Accounts Representative'),
(N'429-374', N'Denise', N'Leighton', N'Accounts Manager');
GO
| Loan Type | Description |
| Personal Cash | This type of loan is provided as cash to a customer. |
| Car Financing | We partner with various car dealers in our metropolitan area. Customers typically apply for car loans from dealerships. If/When a loan has been approved, we issue the necessary amount. |
| Boat Financing | Like cars, boats are financed through boat dealers, repair shops, or manufacturers. A customer can apply for a loan from one of those businesses or directly from our office. |
| Furniture Purchase | We provide low interest loans for people who need to purchase some furniture but may not have all the necessary cash. Customers may apply for a loan to finance furniture from a retail store. |
| Musical Instrument | Among the types of loans that fit our interests are those from a regular musical instrument such as a piano to a complete recording studio. |
INSERT INTO LoanTypes(LoanName, [Description])
VALUES(N'Personal Cash', N'This type of loan is provided as cash to a customer.'),
(N'Car Financing', N'We partner with various car dealers in our metropolitan area. Customers typically apply for car loans from dealerships. If/When a loan has been approved, we issue the necessary amount.'),
(N'Boat Financing', N'Like cars, boats are financed through boat dealers, repair shops, or manufacturers. A customer can apply for a loan from one of those businesses or directly from our office.'),
(N'Furniture Purchase', N'We provide low interest loans for people who need to purchase some furniture but may not have all the necessary cash. Customers may apply for a loan to finance furniture from a retail store.'),
(N'Musical Instrument', N'Among the types of loans that fit our interests are those from a regular musical instrument such as a piano to a complete recording studio.');
GO
Loan Number: 100001 Date Allocated: January 18, 2021 Employee #: 429-374 First Name: Joanne Last Name: Kennan Loan Type: Personal Cash Loan Amount: 2500 Interest Rate: 14.65 Periods: 36 Interest Amount: 1483.51 Future Value: 3983.51 Monthly Payment: 87.44 Current Balance: 3983.51 Payment Start Date: March 1st, 2021
Loan Number: 100002 Date Allocated: February 22, 2021 Employee #: 492-947 First Name: Stephen Last Name: Haller Loan Type: Boat Financing Loan Amount: 46500 Interest Rate: 4.95 Periods: 60 Interest Amount: 13027.79 Future Value: 59527.79 Monthly Payment: 876.45 Payment Start Date: March 1st, 2021 Current Balance: 59527.79
Loan Number: 100003 Date Allocated: March 12, 2021 Employee #: 429-374 First Name: Annette Last Name: Vargas Loan Type: Furniture Purchase Loan Amount: 2258.75 Interest Rate: 17.35 Periods: 36 Interest Amount: 1528.29 Future Value: 3787.04 Monthly Payment: 80.92 Payment Start Date: May 1st, 2021 Current Balance: 3787.04
Loan Number: 100004 Date Allocated: March 12, 2021 Employee #: 836-486 First Name: Gérard Last Name: Haloney Loan Type: Car Financing Loan Amount: 22748 Interest Rate: 10.25 Periods: 60 Interest Amount: 15146.30 Future Value: 37894.30 Monthly Payment: 486.13 Payment Start Date: May 1st, 2021 Current Balance: 37894.30
| Receipt # | Payment Date | Processed By | Loan # | Payment Amount |
| 385970 | 03/03/2021 | 429-374 | 100001 | 87.44 |
| 953746 | 03/30/2021 | 492-947 | 100002 | 876.45 |
| 503940 | 04/30/2021 | 836-486 | 100002 | 876.45 |
| 522840 | 05/22/2021 | 836-486 | 100003 | 80.92 |
| 184603 | 05/28/2021 | 429-374 | 100001 | 87.44 |
| 620381 | 05/28/2018 | 429-374 | 100002 | 876.45 |
|
|
|||
| Home | Copyright © 2001-2022, FunctionX | Friday 06 May 2022 | Home |
|
|
|||