
Introduction to Active Server Pages
 |
Introduction to Active Server Pages |
Until recent years, a typical computer application was a set of instructions written for a stand-alone machine, usually a personal computer. With the spread of the Internet, the world wide web brought another type of application whose popularity has only been asymptotically growing. A web-based application is one that allows a person to interact with a computer using a browser. In the beginning of the Internet, this type of application mostly allowed a user to "view" web pages. Interaction was at a minimum. As the requirements grew, it was necessary to adventure in new ways of exploring the world wide web aspect of the Internet. This caused the birth or development of a new family of applications: web-based. An application is referred to as web-based when it is used from a browser. Traditional computer applications were installed on a (stand-alone) personal computer from a floppy disk, a CD, or a DVD, etc. Users usually accessed the Internet only using a connection to an external server. Without the connection, the interaction was not possible. The next version of browser-based applications allowed a program also to require a browser but the application could be installed on a person's computer so that no connection was necessary to a server. This was the case for HTML help files: they still required a browser but its role was only to interpret HTML and other scripts that were part of the application. Various scripting languages were developed to support web-based applications and enhance users experiences with the computer. Among these languages was Microsoft Visual Basic Scripting Edition, also called VBScript, which is still highly used today, along with JavaScript. After a while, Microsoft developed a technology referred to as Active Server Pages (ASP) which intended to support dynamic pages: web pages that can react to a user based on the contents of the page and the user's choices. It is important to know that many other technologies were developed by different companies also intending to offer more than the traditional viewing experience of web pages on the Internet. |
|
Active Server Pages Prerequisites |
|
To create an Active Server Pages application, you must prepare your computer, the one you will be using to develop your applications. Everything you need is amazingly free (compared to other libraries or platforms on the market). To start, you must have the correct operating system:
Also, you should install the latest Internet Explorer browser. The minimum you should have is Internet Explorer 4.0 but, unless you have any particular reason, you should install the 6.0 version. To support databases (even if you don't intend to create web-based databases), you should install the latest MDAC library, which is a free download from the Microsoft web site. Normally, you may have MDAC installed already but just in case you need it... Along with one of the above operating systems, you must install Microsoft Internet Information Server (4.0) or Internet Information Services (IIS) 6.0. During the installation of some operating systems, you would have been prompted to install it. If you are using Microsoft Windows 98, you must install Personal Web Server which is available in the CD or DVD you used to install the operating system. If you are using one of the other versions of the OS, you can install IIS from Control Panel -> Add/Remove Programs -> Add/Remove Windows Components -> Internet Information Services (IIS) and follow the steps:  To follow the lessons on this site, you must be a little familiar with HTML and VBScript. It is not realistic to teach HTML and web application development at the same time. |
| For the rest of these lessons, we assume that you have a working installation of either PWS or IIS in your computer. |
|
Development of an Active Server Pages Application |
|
Creating a Virtual Directory |
|
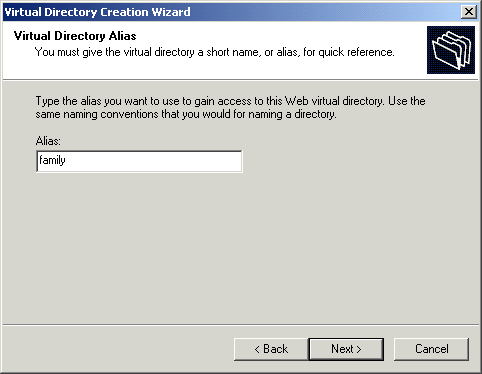
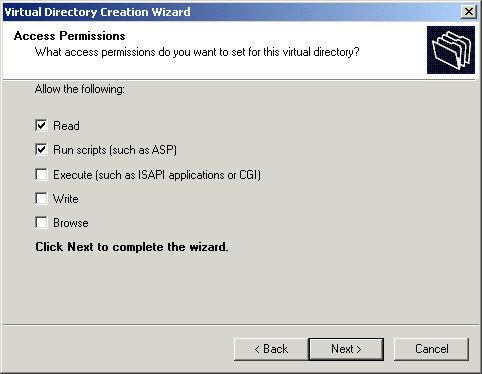
ASP is as free as possible. Once you have installed all the requirements, you have everything you need. To start an application, because it is web-based, you must create a virtual directory for a web site. First, you must create a folder in one of your fixed drives, such as the C: drive. After creating the folder, you can open Internet Services Manager. This depends on the operating system you are using. In the MMC, you must create a web site using an alias associated with the folder you created |
|
|


 |
 |


|
Creating a Web Page |
|
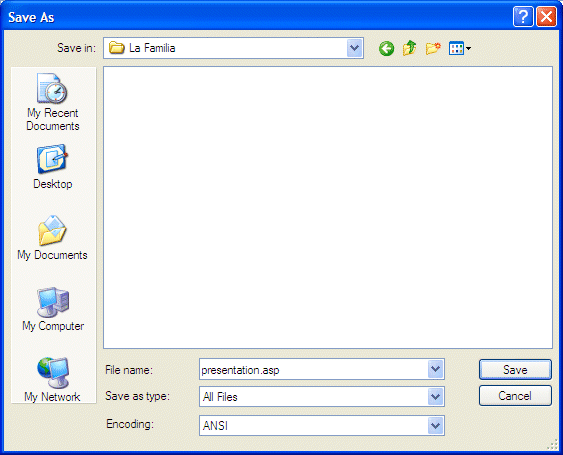
A web page is primarily a regular text file. To develop it, you can use the good old Notepad, which should be installed in your computer already. An ASP web page is a text document with the .asp extension (that's all we need to know for now). |
|
|
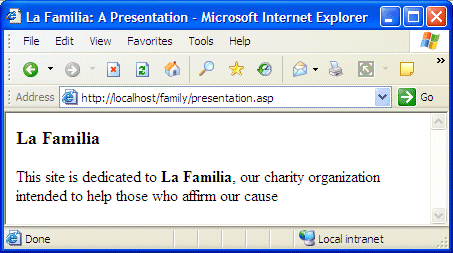
<html> <head> <title>La Familia: A Presentation</title> <body> <h3>La Familia</h3> <p>This site is dedicated to <b>La Familia</b>, our charity organization intended to help those who affirm our cause</p> </body> </html> |


|
Introduction to Code |
|
A web page is primarily a text file with various HTML tags that the browser would interpret. To make it more interactive, you can upgrade it from a regular web page to an object of an ASP application. We saw above that the first step is to make it a file with .asp extension. In reality, what makes this page an enhancement is the code it has, which would be better than simple HTML tags. To accomplish this purpose, you must write code. To enhance a web page and make it part of an ASP application, you typically "add" scripting code to it. This new code and the HTML tags must co-exist on the same page but there should not be any confusion. In fact, the HTML sections would have the normal tags that you are familiar with. To distinguish HTML from script, each section that has a script must start with the <% delimiter and end with the %> delimiter. Here is an example of such a section: <html> <head> <title>Active Server Pages Tutorials</title> </head> <body> <% %> </body> </html> Anything between the <% and %> delimiters would be part of a script. This section is not directly intended for HTML code. In fact, if you include simple text or regular HTML code in it, you would receive an error. Consider the following code: <html> <head> <title>Active Server Pages Tutorials</title> </head> <body> <% <h1>Lesson 1: Introduction to Active Server Pages</h1> %> </body> </html> If you want to include normal text paragraph(s) or HTML code in your page, simply type it as you do normally before or after a script section. Here is an example: <html> <head> <title>Active Server Pages Tutorials</title> </head> <body> <h1>Lesson 1: Introduction</h1> <% %> <p>This lesson will present the Active Server Pages techniques of web development</p> <h3>Enjoy</h3> </body> </html> This would produce:  The <% and %> delimiters don't have to be on the same line. For example, in future lessons, you will see that you may need various lines of code. Based, on this, the <% delimiter may be one line and the %> delimiter may be a few lines under. The main rule is to always remember where you start the code with the <% delimiter so you can appropriately close it with the %> delimiter. |
|
|
||
| Home | Copyright © 2005-2012, FunctionX, Inc. | Next |
|
|
||