Introduction to Time Values
Introduction to Time Values
Foundations of Times
Introduction
The technique or expression used to identify a particular unit of measure during a day is called the time. It can be the combination of the hour, the minute, and the second. A time is a value to identify the number of units that have elapsed since midnight of a day.
A day is divided in 24 units and each unit is called an hour. An hour is divided in 60 called minutes. A minute is divided in 60 seconds. As done with dates, most of the operations performed on time values are centered around the DateTime structure.
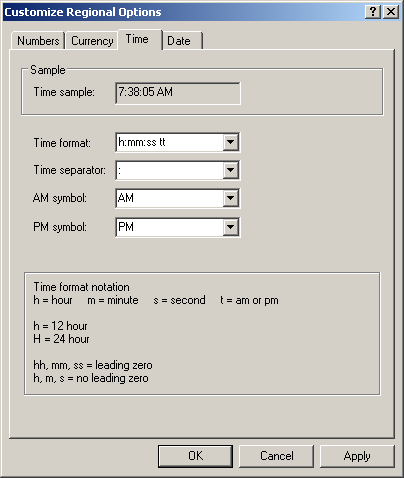
The rules used by the computer for time display can be seen in the Customize Regional Options dialog box:

In US English, the symbol to separate the hour and the minute is the colon ":". An example would be: 08:25. The character used to separate the minutes and the seconds is the colon ":". An example would be: 08:25:44. In many cases, unless necessary, the second is not represented in a time value.
The time of a day can be considered as a value of 24 hours. The period that goes from midnight to the middle of day is represented by the expression AM. The period from noon to midnight is represented by the PM expression. When a DateTime object includes an AM or PM but of unknown value, the section is represented as AM/PM and this expression is written on the right side of the seconds.
A Time Variable
To let you declare a variable for a time value, the .NET Framework provides the DateTime structure. The DateTime structure is equipped with different constructors for various scenarios. If you are not ready to define a time value, you can use the default constructor of the DateTime structure to declare a variable. Here is an example:
@{
DateTime tm = new DateTime();
}
Creating a Time Value
To let you declare a time variable with initial values, the DateTime structure is equipped with the following constructor:
public DateTime(int year, int month, int day, int hour, int minute, int second);
In this case, you can pass the first, the second, and third arguments each as 1. In this case, the date would be set as January 1, 0001. The other three arguments represent the components of a time value. The hour value must be between 0 and 23. Any other value outside of this range will cause an error. The minutes must range from 0 to 59; otherwise, an exception would be thrown. The seconds must be between 0 and 59 or the program would cause an error.
When initializing a variable using this constructor, if the hour portion has a value between 0 and 11, the time is set in the morning with the AM in the AM/PM section. Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>Time Value</title>
</head>
<body>
<h1>Time Value</h1>
@{
DateTime time = new DateTime(1, 1, 1, 10, 24, 52);
}
</body>
</html>
In extreme cases, you may want to use the milliseconds of a time value. When declaring and initializing the variable, you can use the following constructor:
public DateTime(int year, int month, int day,
int hour, int minute, int second, int millisecond);
The milliseconds must range from 0 to 999. If you don't know the millisecond value, you can provide it as 0.
Converting a Time Value to a String
To let you convert a DateTime value to a string, the DateTime structure overrides the ToString() method with various versions. One of the versions uses the following syntax:
public override string ToString();
If you call this version of the method, the compiler uses a default format depending on the language set on the user's computer. If you want to control how the date should be rendered, you can use the version of the ToString() method that takes as argument a string value.
A Time as a Type
Introduction
When representing a time value, use the DateTime structure like any type. For example, you can declare a variable of it as a field of a class, and you can create a property from it.
An Array of Time Values
You can create an array of DateTime values where each member of the array holds a time value.
Requesting and Presenting a Time Value
A Text Box to Request a Time Value
As mentioned for date values, you can use a text box to request a date from the visitor of a webpage. When creating the caption of the text box, you can add an indicating string. Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>Traffic Tickets</title>
</head>
<body>
<h1>Traffic Tickets</h1>
<form name="TrafficTickets">
<table>
<tr>
<td><label>Violation Time (HH:MM:SS):</label></td>
<td><input type="text" /></td>
</tr>
</table>
</form>
</body>
</html>
This would produce:

As an alternative, you can add a placeholder attribute to an input control of type text. You can set the value of the placeholder attribute to indicate the format the user should use. Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>Traffic Tickets</title>
</head>
<body>
<h1>Traffic Tickets</h1>
<form name="TrafficTickets">
<table>
<tr>
<td><label>Violation Time:</label></td>
<td><input type="text" placeholder="HH:MM:SS" /></td>
</tr>
</table>
</form>
</body>
</html>
This would produce:

The visitor can then click in the text box, which would remove the text of the placeholder, and start typing.
A Text Box to Present a Time Value
It depends on how you want to present a date to a visitore of your webpage. To present a value that a user can change, you can create a text box. Set the value attribute appropriate, such as the name of a DateTime variable. Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>Traffic Tickets</title>
</head>
<body>
<h1>Traffic Tickets</h1>
@{
DateTime violationTime = new DateTime(01, 01, 01, 10, 04, 18);
}
<form name="TrafficTickets">
<table>
<tr>
<td><label>Violation Time:</label></td>
<td><input type="text" value="@violationTime" /></td>
</tr>
</table>
</form>
</body>
</html>
This would produce:

Statically Displaying a Time Value
As mentioned for date values, todisplay a time value on a webpage, you can use the name of a DateTime variable and precede it with @. Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>Time Value</title>
</head>
<body>
<h1>Time Value</h1>
@{
DateTime time = new DateTime(1, 1, 1, 10, 24, 52);
}
<p>Time: @time</p>
</body>
</html>
This would produce:

If the hour portion is between 12 and 23, the time is set in the afternoon. Here is an example:
@{
DateTime time = new DateTime(1, 1, 1, 16, 8, 44);
}
<p>Time: @time</p>
This would produce:

You can also first convert a value to a string before displaying it. Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>Traffic Tickets</title>
</head>
<body>
<h1>Traffic Tickets</h1>
@{
DateTime violationTime = new DateTime(01, 01, 01, 06, 04, 18);
string strViolationTime = violationTime.ToString();
}
<p>Violation Time: @strViolationTime</p>
</body>
</html>
Formatting a Time Value
When displaying a time value, you can format to control how it would appear to the user. As mentioned for date values, you can call the ToString() method on a DateTime variable. You would use the method that takes a string as argument. Another options is to call the string.Format() method. Yet another option is to interpolate the string that holds the time value.
The Characteristics of a Time Value
The Time Separator
A time value is a string made of numbers and an optional AM/PM section. The numbers are separated by a special symbol. This symbol is set in the Regional (and Language) Settings of Control Panel. In US English, the symbol is the colon :. Don't use that symbol by itself in a ToString() method.
The Default Time Value
The default constructor of the DateTime structure initializes the time at midnight (01:01:01) of January 1st, 0001. Here is an example that shows it:
<!DOCTYPE html>
<html>
<head>
<title>Date and Time Values</title>
</head>
<body>
<h1>Date and Time Values</h1>
@{
DateTime tm = new DateTime();
}
<p>Default date and time: @tm</p>
</body>
</html>
This would produce:

The Hour
To let you get the hour of a time value, the DateTimestructure is equipped with a property named Hour:
public int Hour { get; }
This produces an hour value as a number between 0 and 23, of the time component of the variable. Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>Traffic Tickets</title>
</head>
<body>
<h1>Traffic Tickets</h1>
@{
DateTime violationTime = new DateTime(01, 01, 01, 06, 04, 18);
}
<p>Hour Value: @violationTime.Hour</p>
</body>
</html>
An hour number from 0 to 23. When you call the DateTime.ToString(string) method, if the hour is less than 10, it would display one digit. The above code would produce:

If the hour is between 1 and 9 and you want to display it with a leading 0, pass the format as hh. Here is an example:
@{
DateTime time = new DateTime(2002, 4, 22, 5, 8, 37);
string strHour = time.ToString("hh");
}
<p>Date and Time: @time</p>
<p>Hour Value: @strHour</p>
This would produce:

If the hour is greater than 12, such as 15, 12 would be subtract from it and it would display with a leading 0, such as 05. Here is an example:
@{
DateTime time = new DateTime(2002, 4, 22, 15, 8, 37);
string strHour = time.ToString("hh");
}
<p>Date and Time: @time</p>
<p>Hour Value: @strHour</p>
This would produce:

If the hour is greater than 12, such as 15, it would display with that value. Here is an example:
@{
DateTime time = new DateTime(2002, 4, 22, 15, 8, 37);
string strHour = time.ToString("HH");
}
<p>Date and Time: @time</p>
<p>Hour Value: @strHour</p>
This would produce:

A Minute
To support the minutes of a time value, the DateTime structure is equipped with a read-only property named Minute:
public int Minute { get; }
Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>Traffic Tickets</title>
</head>
<body>
<h1>Traffic Tickets</h1>
@{
DateTime violationTime = new DateTime(01, 01, 01, 16, 04, 18);
}
<p>Violation Minute: @violationTime.Minute</p>
</body>
</html>
A minute is a value between 0 and 59 within an hour. If the minute value is between 1 and 9, it display with 1 digit. The above code would display:

To get a value that includes the hour and minute parts, you can pass a format as h:m. If the number is less than 10, it would display without the leading 0. Here is an example:
@{
DateTime time = new DateTime(2002, 4, 22, 15, 8, 37);
string strMinute = time.ToString("h:m");
}
<p>Date and Time: @time</p>
<p>Minute Value: @strMinute</p>
This would produce:

If you want to display the minute value with a leading 0, pass its format as mm. Here is an example:
@{
DateTime time = new DateTime(2002, 4, 22, 15, 8, 37);
string strMinute = time.ToString("mm");
}
<p>Date and Time: @time</p>
<p>Minute Value: @strMinute</p>
This would produce:

Don't use the letter "m" by itself in a ToString() method.
To get a combination of the hour and the minute, you can pass a format that includes the hour and the minute. Here is an example:
@{
DateTime time = new DateTime(2002, 4, 22, 15, 8, 37);
string strMinute = time.ToString("h:mm");
}
<p>Date and Time: @time</p>
<p>Minute Value: @strMinute</p>
This would produce:

Don't pass "mm" by itself in a ToString() method
A Second
To provide the seconds of a minute, the DateTime structure is equipped with a property named Second:
public int Second { get; }
Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>Traffic Tickets</title>
</head>
<body>
<h1>Traffic Tickets</h1>
@{
DateTime violationTime = new DateTime(01, 01, 01, 16, 04, 08);
}
<p>Violation Minute: @violationTime.Second</p>
</body>
</html>
A second is a numeric value between 0 and 59 inside a minute. This code would produce:

If the number of seconds is less than 10 and you want to display a leading 0, pass its format as ss. Here is an example:
@{
DateTime time = new DateTime(2002, 4, 22, 15, 8, 7);
string strSecond = time.ToString("ss");
}
<p>Date and Time: @time</p>
<p>Hour Value: @strSecond</p>
This would produce:

To get a value that includes the hour, the minutes, and the second, you can combine the formats we have used so far. Make sure you separate them with the time separator. If you want the second to appear without a leading 0, pass it with s. Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>Traffic Tickets</title>
</head>
<body>
<h1>Traffic Tickets</h1>
@{
DateTime violationTime = new DateTime(2019, 07, 30, 16, 04, 08);
}
<p>Violation Minute: @violationTime.ToString("h:mm:s")</p>
</body>
</html>
This would produce:

Remember that if the value of the second is less that 10, if you want to display a leading 0, pass the seconds port of the DateTime.ToString() method with ss. Here is an example:
@{
DateTime time = new DateTime(2002, 4, 22, 15, 8, 7);
string strSecond = time.ToString("h:mm:ss");
}
<p>Date and Time: @time</p>
<p>Second Value: @strSecond</p>
This would produce:

The AM/PM Part of a Time Value
A time value can occur in the morning or the afternoon/evening. To get this part of the value, pass the format as tt or tttt. Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>Traffic Tickets</title>
</head>
<body>
<h1>Traffic Tickets</h1>
@{
DateTime time = new DateTime(2020, 4, 22, 5, 8, 7);
string strAMPM = time.ToString("tt");
}
<p>Date and Time: @time</p>
<p>AM/PM Side: @strAMPM</p>
</body>
</html>
This would produce:

In a certain webpage, you may want the visitor to supply a time value. A valid time can follow the format hh:nn AM/PM or hh:nn:ss or one of the valid combinations. When requesting a time from the user, in case the user is not familiar with the rules (and you should assume that the user doesn't know them), specify what formula the user should follow.
The Milliseconds of a Second
A second of a minute is divided in 1000 values counted from 0 to 999. To let you specify the milliseconds of a time value, the DateTime structure is equipped with the following constructor:
public DateTime (int year, int month, int day, int hour, int minute, int second, int millisecond);
Here is an example of creating a time value that includes the milliseconds:
<!DOCTYPE html>
<html>
<head>
<title>Time Values</title>
</head>
<body>
<h1>Time Values</h1>
@{
DateTime time = new DateTime(2002, 4, 22, 15, 8, 7, 68);
}
</body>
</html>
To support the milliseconds of a second, the DateTime structure is equipped with a property named Millisecond:
public int Millisecond { get; }
Use this property to access the milliseconds of a time value. Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>Time Values</title>
</head>
<body>
<h1>Time Values</h1>
@{
DateTime time = new DateTime(2002, 4, 22, 15, 8, 7, 68);
}
<p>Stated date: @time</p>
<p>The milliseconds of this time: @time.Millisecond</p>
</body>
</html>
This would produce:

Other Time Formats
A Long Time Format
A long time format is a time value that includes the hour(s), the minute(s), the second(s), and the AM/ section. To support this format, the DateTime structure is equipped with a method named ToLongTimeString. Its syntax is:
public string ToLongTimeString();
Here is an example of calling it:
<!DOCTYPE html>
<html>
<head>
<title>Traffic Tickets</title>
</head>
<body>
<h1>Traffic Tickets</h1>
@{
DateTime violationTime = new DateTime(01, 01, 01, 16, 04, 08);
}
<p>Violation Minute: @violationTime.ToLongTimeString()</p>
</body>
</html>
This would produce:

A Short Time Format
A short time format is a time value that displays with the hour(s), the minute(s), and the AM/PM seconds. To support this format, the DateTime structure is equipped with a method named ToShortTimeString. Its syntax is:
public string ToShortTimeString ();
Here is an example of calling this method:
<!DOCTYPE html>
<html>
<head>
<title>Traffic Tickets</title>
</head>
<body>
<h1>Traffic Tickets</h1>
@{
DateTime violationTime = new DateTime(01, 01, 01, 16, 04, 08);
}
<p>Violation Minute: @violationTime.ToShortTimeString()</p>
</body>
</html>
This would produce:

|
|
||
| Previous | Copyright © 2001-2019, FunctionX | Next |
|
|
||