Inheritance with this base Class
Inheritance with this base Class
Inheritance With the Base Class
Inheriting the Base Object
After creating a derived class, to let you access the parent class, the C# language provides a keyword named base that gives a child class access to public and protected members of its parent class.
![]() Practical Learning: Accessing the Base Object from a Child Class
Practical Learning: Accessing the Base Object from a Child Class

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Geometry09.App_Code
{
public class Trapezoid
{
public double TopBase { get; set; }
public double BottomBase { get; set; }
public double Height { get; set; }
public double Area
{
get
{
return Height * (TopBase + BottomBase) / 2.00;
}
}
}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Geometry09.App_Code
{
public class TrapezoidalPrism : Trapezoid
{
private double len;
public double Length
{
get
{
return len;
}
set
{
len = value;
}
}
public double BaseArea
{
get
{
// "base" refers to a parent's property
return base.Area;
}
}
public double TopArea
{
get
{
// "base" TopBase refers to a parent's property
return base.TopBase * Length;
}
}
public double BottomArea
{
get
{
// "base" BottomBase refers to a parent's property
return base.BottomBase * Length;
}
}
public double Volume
{
get
{
// "base" Area refers to a parent's property
return base.Area * Length;
}
}
}
}<!DOCTYPE html>
<html>
<head>
<style>
.container {
margin: auto;
width: 600px;
}
</style>
<title>Geometry - Trapezoidal Prism</title>
</head>
<body>
@{
Geometry09.App_Code.TrapezoidalPrism tp = new Geometry09.App_Code.TrapezoidalPrism();
double top = 0.00;
double bottom = 0.00;
double height = 0.00;
double length = 0.00;
if (IsPost)
{
top = Convert.ToDouble(Request["txtTopBase"]);
bottom = Convert.ToDouble(Request["txtBottomBase"]);
height = Convert.ToDouble(Request["txtHeight"]);
length = Convert.ToDouble(Request["txtLength"]);
tp.TopBase = top;
tp.BottomBase = bottom;
tp.Height = height;
tp.Length = length;
}
}
<div class="container">
<h2 style="text-align: center">Geometry - Trapezoidal Prism</h2>
<form name="frmGeometry" method="post">
<table>
<tr>
<td style="width: 300px" rowspan="9">
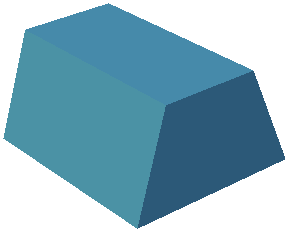
<img src="~/images/tp.png" width="289" height="230" alt="Geometry - Trapezoidal Prism">
</td>
<td style="width: 110px">Top Base:</td>
<td><input type="text" name="txtTopBase" value="@tp.TopBase" /></td>
</tr>
<tr>
<td>Bottom Base:</td>
<td><input type="text" name="txtBottomBase" value="@tp.BottomBase" /></td>
</tr>
<tr>
<td>Height:</td>
<td><input type="text" name="txtHeight" value="@tp.Height" /></td>
</tr>
<tr>
<td>Length:</td>
<td><input type="text" name="txtLength" value="@tp.Length" /></td>
</tr>
<tr>
<td> </td>
<td style="text-align: center"><input type="submit" name="btnSubmit" value="Calculate" /></td>
</tr>
<tr>
<td>Base Area:</td>
<td><input type="text" name="txt>BaseArea" value="@tp.BaseArea" /></td>
</tr>
<tr>
<td>Top Area:</td>
<td><input type="text" name="txtTopArea" value="@tp.TopArea" /></td>
</tr>
<tr>
<td>Bottom Area:</td>
<td><input type="text" name="txtBottomArea" value="@tp.BottomArea" /></td>
</tr>
<tr>
<td>Volume:</td>
<td><input type="text" name="txtVolume" value="@tp.Volume" /></td>
</tr>
</table>
</form>
</div>
</body>
</html>


Inheriting the Base Constructors
If a parent class has a constructor, you can call that constructor in the child class. The constructor is accessed using the base keyword preceded by a colon. The keyword is accessed as when calling a method but after the parentheses of a constructor in the child class. That is, it must use parentheses. The primary formula to follow is:
class class-name : parent-name
{
access-level class-name(parameter(s)) : base(parameter(s))
}
To call the base() constructor in a constructor of a child class, there are a few rules you must follow:
public class Person
{
public string FirstName { get; set; }
public string LastName { get; set; }
public Person(string fName, string lName)
{
FirstName = fName;
LastName = lName;
}
}
public class Employee : Person
{
public double HourlySalary { get; set; }
}
The error is because the Employee class must have at least one constructor (a constructor you must create). One way to avoid this error is to create a parameter-less constructor in the parent class. Here is an example:
public class Person
{
public string FirstName { get; set; }
public string LastName { get; set; }
public Person()
{
}
public Person(string fName, string lName)
{
FirstName = fName;
LastName = lName;
}
}
public class Employee : Person
{
public double HourlySalary { get; set; }
}To use the base() constructor, the constructor on it is applied in the child class and must use more than or the same number of parameters and same type(s) of parameter(s) as the constructor of the parent class.
To call a constructor of the parent class from the derived class, if you are calling a constructor that doesn't use any parameter, leave the parentheses empty. Here is an example:
public class Circle
{
private double _radius;
public Circle()
{
_radius = 0.00;
}
}
public class Cone : Circle
{
private double _height;
public Cone() : base()
{
_height = 0.00;
}
}
If you are calling a constructor that uses one parameter, in the parentheses of base(), type the name of the parameter. Here is an example:
using System;
public class Circle
{
private double _radius;
public Circle(double rad)
{
_radius = rad;
}
}
public class Cone : Circle
{
private double _height;
public Cone(double rad, double hgt) : base(rad)
{
_height = hgt;
}
}
If the constructor of the parent class uses more than one parameter, in the parentheses of base, enter the names of the parameters of the child contructor that is calling it. Here is an example:
public class Person
{
public string FirstName { get; set; }
public string LastName { get; set; }
public Person(string fName, string lName)
{
FirstName = fName;
LastName = lName;
}
}
public class Employee : Person
{
public Employee(string fName, string lName) : base(fName, lName)
{
}
}
To make your code easy to read, you can call the base() constructor on the next line. Here is an example:
public class Person
{
public string FirstName { get; set; }
public string LastName { get; set; }
public Person(string fName, string lName)
{
FirstName = fName;
LastName = lName;
}
}
public class Employee : Person
{
public Employee(string fName, string lName)
: base(fName, lName)
{
}
}
If the child construtor uses more parameters than the parent constructor, you can initialize the extra parameter(s) in the body of the (child) constructor. Here is an example:
public class Person
{
public string FirstName { get; set; }
public string LastName { get; set; }
public Person(string fName, string lName)
{
FirstName = fName;
LastName = lName;
}
}
public class Employee : Person
{
public Employee(string fName, string lName, double salary)
: base(fName, lName)
{
HourlySalary = salary;
}
public double HourlySalary { get; set; }
}
![]() Practical Learning: Inheriting A Base Constructor
Practical Learning: Inheriting A Base Constructor
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Geometry09.App_Code
{
public class Trapezoid
{
public double TopBase { get; set; }
public double BottomBase { get; set; }
public double Height { get; set; }
public Trapezoid(double top, double bottom, double height)
{
TopBase = top;
BottomBase = bottom;
Height = height;
}
public double Area
{
get
{
return Height * (TopBase + BottomBase) / 2.00;
}
}
}
}namespace Geometry09.App_Code
{
public class TrapezoidalPrism: Trapezoid
{
private double len;
public TrapezoidalPrism(double top, double bottom, double height, double length)
: base(top, bottom, height)
{
Length = length;
}
. . . No Change
}
}Inheritance With this Class
Inheritance With this Object
We already know that every non-static class is equipped with an object named this. If you derive a class from a parent class, the child class has direct access to all public and protected members of the parent class. As an alternative to indicate that you are accessing a local member or a member of the parent class, in the child class, you can start the name of the member with .this.
![]() Practical Learning: Inheriting this Parent
Practical Learning: Inheriting this Parent
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Geometry09.App_Code
{
public class TrapezoidalPrism: Trapezoid
{
private double len;
public TrapezoidalPrism(double top, double bottom, double height, double length)
: base(top, bottom, height)
{
// "this" refers to a local property
this.Length = length;
}
public double Length
{
get
{
// "this" refers to a local field
return this.len;
}
set
{
// "this" refers to a local field
this.len = value;
}
}
public double BaseArea
{
get
{
// "base" refers to a parent
return base.Area;
}
}
public double TopArea
{
get
{
// "this" TopBase refers to a parent's property
// "this" refers to a local property
return this.TopBase * this.Length;
}
}
public double BottomArea
{
get
{
// "this" BottomBase refers to a parent's property
// "this" refers to a local property
return this.BottomBase * this.Length;
}
}
public double Volume
{
get
{
// "base" Area refers to a parent's property
// "this" refers to a local property
return base.Area * this.Length;
}
}
}
}
using static System.Math; using System.Collections.Generic; using System.Linq; using System.Web; namespace Geometry10.App_Code { public class Cylinder { public double Length { get; set; } public double Radius { get; set; } public double Diameter => this.Radius * 2.00; public double Circumference => this.Diameter * PI; public double CrossArea => this.Radius * this.Radius * PI; public double LateralArea => this.Circumference * this.Length; public double CentralVolume => this.CrossArea * this.Length; } }
<!DOCTYPE html>
<html>
<head>
<style>
.container {
margin: auto;
width: 420px;
}
</style>
<title>Geometry - Cylinder</title>
</head>
<body>
@{
double radius = 0.00;
double length = 0.00;
Geometry10.App_Code.Cylinder body = new Geometry10.App_Code.Cylinder();
if (IsPost)
{
radius = Convert.ToDouble(Request["txtRadius"]);
length = Convert.ToDouble(Request["txtLength"]);
body.Radius = radius;
body.Length = length;
}
}
<div align="center">
<h2>Geometry - Cylinder</h2>
<form name="frmTank" method="post">
<table>
<tr>
<td colspan="2" style="text-align: center"><img src="~/Images/cylinder3.png" alt="Geometry - Cylinder" width="373" height="298" /></td>
</tr>
<tr>
<td style="width: 150px; font-weight: bold">Radius:</td>
<td><input type="text" name="txtRadius" value="@radius" /></td>
</tr>
<tr>
<td style="font-weight: bold">Length:</td>
<td><input type="text" name="txtLength" value=@length /></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" name="btnCalculate" value="Calculate" style="width: 70px;" /></td>
</tr>
<tr>
<td style="font-weight: bold">Diameter:</td>
<td><input type="text" name="txtDiameter" value=@body.Diameter /></td>
</tr>
<tr>
<td style="font-weight: bold">Circumference:</td>
<td><input type="text" name="txtCircumference" value=@body.Circumference /></td>
</tr>
<tr>
<td style="font-weight: bold">Cross Area:</td>
<td><input type="text" name="txtCrossArea" value=@body.CrossArea /></td>
</tr>
<tr>
<td style="font-weight: bold">Lateral Area:</td>
<td><input type="text" name="txtLateralArea" value=@body.LateralArea /></td>
</tr>
<tr>
<td style="font-weight: bold">Volume:</td>
<td><input type="text" name="txtVolume" value=@body.CentralVolume /></td>
</tr>
</table>
</form>
</div>
</body>
</html>



using static System.Math; using System.Collections.Generic; using System.Linq; using System.Web; namespace Geometry10.App_Code { public class Tank : Cylinder { public double Width { get { return this.Diameter; } } public double TotalLength { get { return this.Length + this.Radius + this.Radius; } } public double TotalArea { get { // Area on one side (half sphere) = Area of Sphere / 2 // Areas on both sides = area of a sphere = radius * radius * 4 * PI // Total External Area = lateral area (of the central cylinder) + areas on both sides return this.LateralArea + (this.Radius * this.Radius * PI * 4.00); } } public double TotalVolume { get { // Volume on one side (half sphere) = Volue of Sphere / 2 // Volumes on both sides = volume of a sphere = radius * radius * radius * PI * 4 / 3 // Total Volume = central volume + volumes on both sides (which is the volume of a sphere) return this.CentralVolume + (this.Radius * this.Radius * this.Radius * PI * 4.00 / 3.00); } } } }
<!DOCTYPE html>
<html>
<head>
<style>
.container {
margin: auto;
width: 420px;
}
</style>
<title>Geometry - Cylinder</title>
</head>
<body>
@{
double radius = 0.00;
double length = 0.00;
Geometry10.App_Code.Tank whole = new Geometry10.App_Code.Tank();
if (IsPost)
{
radius = Convert.ToDouble(Request["txtRadius"]);
length = Convert.ToDouble(Request["txtLength"]);
whole.Radius = radius;
whole.Length = length;
}
}
<div align="center">
<h2>Geometry - Tank</h2>
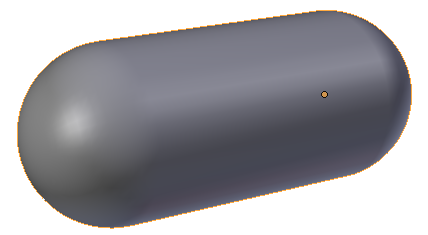
<p style="text-align: center"><img src="~/images/tank.png" alt="Geometry - Tank" width="428" height="235" /></p>
<form name="frmTank" method="post">
<table border="6">
<tr>
<td>
<table>
<tr>
<td style="width: 150px; font-weight: bold">Radius:</td>
<td><input type="text" name="txtRadius" value="@radius" /></td>
</tr>
<tr>
<td style="font-weight: bold">Cylinder Length:</td>
<td><input type="text" name="txtLength" value=@length /></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" name="btnCalculate" value="Calculate" style="width: 70px;" /></td>
</tr>
</table>
<table>
<tr>
<td style="font-weight: bold; text-decoration: underline">Each Side (Half Sphere)</td>
</tr>
</table>
<table>
<tr>
<td style="width: 150px; font-weight: bold">Diameter:</td>
<td><input type="text" name="txtDiameter" value=@whole.Diameter /></td>
</tr>
<tr>
<td style="font-weight: bold">Circumference:</td>
<td><input type="text" name="txtCircumference" value=@whole.Circumference /></td>
</tr>
<tr>
<td style="font-weight: bold">Base Area:</td>
<td><input type="text" name="txtCrossArea" value=@whole.CrossArea /></td>
</tr>
</table>
<table>
<tr>
<td style="font-weight: bold; text-decoration: underline">The Central Cylinder</td>
</tr>
</table>
<table>
<tr>
<td style="width: 150px; font-weight: bold">Lateral Area:</td>
<td><input type="text" name="txtLateralArea" value=@whole.LateralArea /></td>
</tr>
<tr>
<td style="font-weight: bold">Central Volume:</td>
<td><input type="text" name="txtCentralVolume" value=@whole.CentralVolume /></td>
</tr>
</table>
<table>
<tr>
<td style="font-weight: bold; text-decoration: underline">The Tank as a Whole</td>
</tr>
</table>
<table>
<tr>
<td style="width: 150px; font-weight: bold">Through Width:</td>
<td><input type="text" name="txtWidth" value=@whole.Width /></td>
</tr>
<tr>
<td style="font-weight: bold">Total Length:</td>
<td><input type="text" name="txtLateralLength" value=@whole.TotalLength /></td>
</tr>
<tr>
<td style="font-weight: bold">Total Area:</td>
<td><input type="text" name="txtTotalArea" value=@whole.TotalArea /></td>
</tr>
<tr>
<td style="font-weight: bold">Total Volume:</td>
<td><input type="text" name="txtTotalVolume" value=@whole.TotalVolume /></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>Returning this Object
You may remember that a method of a class can return this object that represents the class itself. Here is an example:
public class Triangle
{
public void Examine()
{
Triangle inside = this;
}
}
![]() Practical Learning: Returning this Object
Practical Learning: Returning this Object

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Geometry11.App_Code
{
public class Circle
{
public double Radius { get; set; }
public Circle(double radius)
{
Radius = radius;
}
public double Diameter => Radius * 2.00;
public double Circumference => Diameter * Math.PI;
public double Area => Radius * Radius * Math.PI;
public Circle Encircle()
{
return this;
}
}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Geometry11.App_Code
{
public class Cone : Circle
{
public double Height { get; set; }
public Cone(double radius, double height) : base(radius)
{
Height = height;
}
public double BaseArea => Area;
public double Volume => Radius * Radius * Height * Math.PI / 3.00;
}
}Getting this Parent
A method of an inherited class can return this. You must then identify the role of this object as it is used in a derived class.
![]() Practical Learning: Getting this Parent
Practical Learning: Getting this Parent
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Geometry11.App_Code
{
public class Cone : Circle
{
public double Height { get; set; }
public Cone(double radius, double height) : base(radius)
{
Height = height;
}
public double BaseArea => Area;
public double Volume => Radius * Radius * Height * Math.PI / 3.00;
public Circle Create()
{
return this;
}
public Cone Surround()
{
return this;
}
}
}<!DOCTYPE html>
<html>
<head>
<title>Geometry - Cone</title>
<style>
.container {
margin: auto;
width: 500px;
}
.col-empty {
width: 40px
}
.col-format {
width: 120px
}
</style>
</head>
<body>
<h2 style="text-align: center">Geometry - Cone</h2>
@{
double radius = 0.00;
double height = 0.00;
Geometry11.App_Code.Cone dongle = new Geometry11.App_Code.Cone(0.00, 0.00);
Geometry11.App_Code.Circle c = dongle.Create();
if (IsPost)
{
radius = Convert.ToDouble(Request["txtBaseRadius"]);
height = Convert.ToDouble(Request["txtHeight"]);
Geometry11.App_Code.Circle round = new Geometry11.App_Code.Circle(radius);
dongle = new Geometry11.App_Code.Cone(radius, height);
c = dongle.Create();
}
}
<div class="container">
<form name="frmCone" method="post">
<table>
<tr>
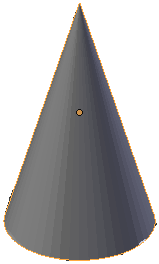
<td style="width: 170px; vertical-align: top"><img src="~/Images/cone.png" alt="Geometry - Cone" width="163" height="185" /></td>
<td>
<table>
<tr>
<td class="col-empty"> </td>
<td class="col-format">Base Radius:</td>
<td><input type="text" name="txtBaseRadius" value="@radius" /></td>
</tr>
<tr>
<td> </td>
<td>Height:</td>
<td><input type="text" name="txtHeight" value="@height" /></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td><input type="submit" name="btnCalculate" value="Calculate" /></td>
</tr>
</table>
<p><span style="font-weight: bold; text-decoration: underline">Base</span></p>
<table>
<tr>
<td class="col-empty"> </td>
<td class="col-format">Diameter:</td>
<td><input type="text" name="txtDiameter" value="@c.Diameter" /></td>
</tr>
<tr>
<td> </td>
<td>Circumference:</td>
<td><input type="text" name="txtCircumference" value="@c.Circumference" /></td>
</tr>
<tr>
<td> </td>
<td>Base Area:</td>
<td><input type="text" name="txtBaseArea" value="@c.Area" /></td>
</tr>
</table>
<p><span style="font-weight: bold; text-decoration: underline;">Cone</span></p>
<table>
<tr>
<td class="col-empty"> </td>
<td class="col-format">Volume:</td>
<td><input type="text" name="txtVolume" value="0" /></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<title>Geometry - Cone</title>
<style>
.container {
margin: auto;
width: 500px;
}
.col-empty {
width: 40px
}
.col-format {
width: 120px
}
</style>
</head>
<body>
<h2 style="text-align: center">Geometry - Cone</h2>
@{
double radius = 0.00;
double height = 0.00;
Geometry11.App_Code.Cone dongle = new Geometry11.App_Code.Cone(0.00, 0.00);
Geometry11.App_Code.Cone fancy = new Geometry11.App_Code.Cone(0.00, 0.00);
if (IsPost)
{
radius = Convert.ToDouble(Request["txtBaseRadius"]);
height = Convert.ToDouble(Request["txtHeight"]);
dongle = new Geometry11.App_Code.Cone(radius, height);
fancy = dongle.Surround();
}
}
<div class="container">
<form name="frmCone" method="post">
<table>
<tr>
<td style="width: 170px; vertical-align: top"><img src="~/Images/cone.png" alt="Geometry - Cone" width="163" height="185" /></td>
<td>
<table>
<tr>
<td class="col-empty"> </td>
<td class="col-format">Base Radius:</td>
<td><input type="text" name="txtBaseRadius" value="@radius" /></td>
</tr>
<tr>
<td> </td>
<td>Height:</td>
<td><input type="text" name="txtHeight" value="@height" /></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td><input type="submit" name="btnCalculate" value="Calculate" /></td>
</tr>
</table>
<p><span style="font-weight: bold; text-decoration: underline">Base</span></p>
<table>
<tr>
<td class="col-empty"> </td>
<td class="col-format">Diameter:</td>
<td><input type="text" name="txtDiameter" value="@fancy.Diameter" /></td>
</tr>
<tr>
<td> </td>
<td>Circumference:</td>
<td><input type="text" name="txtCircumference" value="@fancy.Circumference" /></td>
</tr>
<tr>
<td> </td>
<td>Base Area:</td>
<td><input type="text" name="txtBaseArea" value="@fancy.Area" /></td>
</tr>
</table>
<p><span style="font-weight: bold; text-decoration: underline;">Cone</span></p>
<table>
<tr>
<td class="col-empty"> </td>
<td class="col-format">Volume:</td>
<td><input type="text" name="txtVolume" value="@fancy.Volume" /></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
Comparing an Object to this Parent
Remember that you can compare an object to this to find out what that object represents. This operation can be used to find out if an object refers to a parent, grand-parent, etc, of the object.
Introduction
Imagine you create a class, such as one for a geometric shape such as a trapezoid. As we saw above, you can use such a class as the base class for a prism. Both the trapezoid and its related prism have an area but their areas are different.
If you create or declare a new member in a derived class and that member has the same name as a member of the base class, when creating the new member, you may want to indicate to the compiler that you want to create a brand new and independent version of that method. When doing this, you would be asking the compiler to hide the member of the base class that has the same name, when the member of the current class is invoked.
Creating a New Version of a Member
To create a new version of a member, type the new keyword to its left.
![]() Practical Learning: Creating a New Version of a Member
Practical Learning: Creating a New Version of a Member
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Geometry09.App_Code
{
public class TrapezoidalPrism : Trapezoid
{
private double len;
public TrapezoidalPrism(double top, double bottom, double height, double length)
: base(top, bottom, height)
{
Length = length;
}
public double Length
{
get
{
// "this" refers to a local field
return this.len;
}
set
{
// "this" refers to a local field
this.len = value;
}
}
public double BaseArea
{
get
{
// "base" refers to the parent
return base.Area;
}
}
public double TopArea
{
get
{
// "base" refers to the parent
// "this" Length refers to a local property
return this.TopBase * this.Length;
}
}
public double BottomArea
{
get
{
// "base" refers to the parent
// "this" Length refers to a local property
return this.BottomBase * this.Length;
}
}
public new double Area
{
get
{
return BaseArea + TopArea + BottomArea + BaseArea;
}
}
public double Volume
{
get
{
// "base" refers to the parent
// "this" Length refers to a local property
return base.Area * this.Length;
}
}
}
}<!DOCTYPE html>
<html>
<head>
<style>
.container {
margin: auto;
width: 590px;
}
</style>
<title>Geometry - Trapezoidal Prism</title>
</head>
<body>
@{
Geometry09.App_Code.TrapezoidalPrism tp = new Geometry09.App_Code.TrapezoidalPrism(0, 0, 0, 0);
double top = 0.00;
double bottom = 0.00;
double height = 0.00;
double length = 0.00;
if (IsPost)
{
top = Convert.ToDouble(Request["txtTopBase"]);
bottom = Convert.ToDouble(Request["txtBottomBase"]);
height = Convert.ToDouble(Request["txtHeight"]);
length = Convert.ToDouble(Request["txtLength"]);
tp = new Geometry09.App_Code.TrapezoidalPrism(top, bottom, height, length);
}
}
<div class="container">
<h2 style="text-align: center">Geometry - Trapezoidal Prism</h2>
<form name="frmGeometry" method="post">
<table>
<tr>
<td style="width: 300px" rowspan="10">
<img src="~/images/tp.png" width="289" height="230" alt="Geometry - Trapezoidal Prism">
</td>
<td style="width: 110px">Top Base:</td>
<td><input type="text" name="txtTopBase" value="@tp.TopBase" /></td>
</tr>
<tr>
<td>Bottom Base:</td>
<td><input type="text" name="txtBottomBase" value="@tp.BottomBase" /></td>
</tr>
<tr>
<td>Height:</td>
<td><input type="text" name="txtHeight" value="@tp.Height" /></td>
</tr>
<tr>
<td>Length:</td>
<td><input type="text" name="txtLength" value="@tp.Length" /></td>
</tr>
<tr>
<td> </td>
<td style="text-align: center"><input type="submit" name="btnSubmit" value="Calculate" /></td>
</tr>
<tr>
<td>Base Area:</td>
<td><input type="text" name="txt>BaseArea" value="@tp.BaseArea" /></td>
</tr>
<tr>
<td>Top Area:</td>
<td><input type="text" name="txtTopArea" value="@tp.TopArea" /></td>
</tr>
<tr>
<td>Bottom Area:</td>
<td><input type="text" name="txtBottomArea" value="@tp.BottomArea" /></td>
</tr>
<tr>
<td>Total Area:</td>
<td><input type="text" name="txtTotalArea" value="@tp.Area" /></td>
</tr>
<tr>
<td>Volume:</td>
<td><input type="text" name="txtVolume" value="@tp.Volume" /></td>
</tr>
</table>
</form>
</div>
</body>
</html>


|
|
||
| Previous | Copyright © 2001-2019, FunctionX | Next |
|
|
||