Model Design for a Database
Model Design for a Database
A Database from a Designed Model
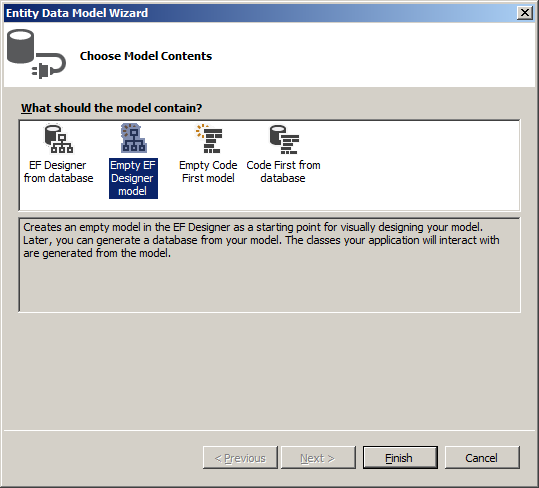
To use the entity framework, you can first create a visual design of a (the) table(s) you want to use in your database. First, from the Models folder of your project, create an ADO.NET Entity Data Model. In the Entity Data Model Wizard dialog box, click Empty EF Designer Model and click Finish.
![]() Practical Learning: Starting a Design Model
Practical Learning: Starting a Design Model
 |
 |
 |
 |
 |
 |
body {
background-color: white;
}
.bold { font-weight: bold; }
.blue { color: #286090; }
.pat-down1 { padding-top: 0.65em; }
.pat-down2 { padding-top: 1.65em; }
.pat-down3 { padding-top: 1.05em; }
.pat-down4 { padding-top: 3.25em; }
.push-down { margin-top: 10.25em; }
.sub-title { padding-bottom: 5px;
font-weight: 600;
font-size: 20px;
color: #2D73B4;
border-bottom: 2px dotted #0832a4; }
.bordered { border: 1px solid black; }
.parajust { text-align: justify;
font-family: 'Times New Roman', Garamond, Georgia, serif; }
.navbar-inverse { height: 20px;
background-color: #2D73B4; }
.navbar { border-radius: 0;
min-height: 38px; }
.navbar-brand { font-size: 14px;
padding: 6px 25px;
line-height: 25px; }
.navbar-nav > li > a { padding-top: 10px; }
.navbar-inverse .navbar-nav > li > a { color: #FFF; }
.navbar-inverse .navbar-brand:focus,
.navbar-inverse .navbar-nav > li > a:focus {
color: #FFFFFF; }
.navbar-inverse .navbar-nav > li > a:hover,
.navbar-inverse .navbar-brand:hover { color: #ffd800; }
.navbar-inverse .navbar-brand { color: #FFFFFF; }
.navbar-fixed-middle,
.navbar-fixed-medium { left: 0;
right: 0;
width: 100%;
bottom: auto;
z-index: 1100;
position: fixed; }
.navbar-fixed-middle { height: 7.5em;
top: 2.625em;
background-color: rgb(15, 50, 135); }
.navbar-fixed-medium { top: 10.15em;
height: 2.5em;
background-color: rgb(0, 50, 100); }
.lease-crochet > ul { list-style-type: none;
overflow: hidden;
margin: 10px 0 0 0;
padding: 10px 0 0 0; }
.lease-crochet > ul > li { float: left;
margin: 3px 6px; }
.lease-crochet > ul > li a { border-radius: 5px;
font-weight: 600;
font-size: 14px;
text-decoration: none;
display: block;
text-align: center;
padding: 6px 16px;
font-family: Cambria, Cochin, Georgia, Times, Times New Roman, serif; }
.lease-crochet > ul > li a:visited,
.lease-crochet > ul > li a:link { color: azure;
background-color: rgb(255, 155, 0); }
.lease-crochet > ul > li a:focus { color: azure;
background-color: black; }
.lease-crochet > ul > li a:hover { color: #a5bdd8;
background-color: #327eb1; }
.centralized { margin: auto;
width: 600px; }
.community > ul { margin: 0;
top: 9.45em;
position: fixed;
padding: 10px;
list-style-type: none;
overflow: hidden; }
.community > ul > li { height: 10.5em;
float: left;
margin: 1px 1px; }
.community > ul > li a { font-size: 14px;
text-decoration: none;
display: block;
text-align: center;
padding: 6px 16px; }
.community > ul > li a:link { color: azure; }
.community > ul > li a:focus { color: azure;
background-color: gray; }
.community > ul > li a:visited { color: azure;
background-color: #CECECE; }
.community > ul > li a:hover { color: navy;
background-color: lightblue; }
.side-menu { margin-top: 35px;
float: left;
background-color: #93A5C4; }
ul.sm { margin: 0;
padding: 0;
margin-bottom: 1px;
list-style-type: none;
border-top: 1px solid #666; }
ul.sm li { border-bottom: 1px solid #666; }
ul.sm a, ul.sm a:visited { color: #FFF;
display: block;
text-decoration: none;
background-color: #2D73B4;
padding: 5px 5px 5px 20px; }
ul.sm a:active, ul.sm a:focus { color: #0f20a9;
background-color: lightblue; }
ul.sm a:hover { color: #2b71bb;
background-color: lightblue; }
.common-font { font-family: Garamond, Georgia, Cambria, Times, Times New Roman, serif; }using System.Web.Optimization;
namespace PropertiesRentalManagement1
{
public class BundleConfig
{
// For more information on bundling, visit https://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// Use the development version of Modernizr to develop with and learn from. Then, when you're
// ready for production, use the build tool at https://modernizr.com to pick only the tests you need.
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css",
"~/Content/PropertiesRentalManagement.css"));
}
}
}
Designing a Table as an Entity
When you select the Empty EF Designer Model of the Entity Data Model Wizard and click Finish, Microsoft Visual Studio would open an empty designer. This allows you to design a table. To start creating a table, add an Entity table, which would represent a table. Of course, you should name the table. The name should be singular because it primarily represents a C# class.
You can add the columns of the table. To do that, you can right-click any part of the window and click Add New -> Scalar Property.
![]() Practical Learning: Designing a Table as an Entity
Practical Learning: Designing a Table as an Entity
Assistance with Data Entry
Data Types
One way you can control the value that a user can provide to a field is to specify an appropriate data type. If you are designing an entity, to specify a data type, click the desired field in the Designer, in the Type combo box of the Properties window, select the desired type.
If you specify the data of a property as Decimal, you have the option of setting its precision and scale.
![]() Practical Learning: Setting the Data Type of a Column
Practical Learning: Setting the Data Type of a Column
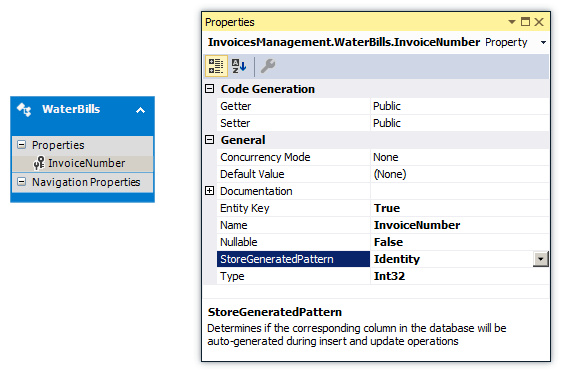
An Identity Column
By default, when you add a new entity in the designer, that entity receives a column whose type is an integer and is an identity column. Otherwise, to create an identity column, add a scalar property. In the Properties window, set the data Type to an integer. Set the StoreGeneratedPattern to Identity. Here is an example:

The Minimum Number of Characters
When configuring a property for an entity, you can set the minimum number of characters that a user must type in a certain field. To assist you with this, the System.ComponentModel.DataAnnotations namespace is equipped with the MinLength attribute named. If you are designing an entity, after adding a string-based Scalar Property, if you want to require a certain minimum number of characters, in the Properties window, click the Min Length and type the desired number.
The Maximum Number of Characters
When creating or changing a property for an entity, to let you specify the maximum number of characters that a column can hold, the System.ComponentModel.DataAnnotations namespace is equipped with the MaxLength attribute. If you are designing an entity, after adding a string-based Scalar Property, to specify the maximum number of characters for a field, in the Properties window, click the Max Length and type the desired number.
![]() Practical Learning: Setting the Length of a Field
Practical Learning: Setting the Length of a Field
A Default Value
When creating or modifying a property for an entity, if you want the column of that property to hold a default value, after selecting that property in the Designer, in the Properties, click Default and type the desired (but appropriate) value.
![]() Practical Learning: Setting a Default Value
Practical Learning: Setting a Default Value
The Nullity of a Field
A field is referred to as required if the user must provide a value for it before moving to another record. In other words, the field cannot be left empty during data entry.
If you are designing an entity, to specify whether a column must always hold a value, after adding its Scalar Property, in the Properties, use the Nullable field. If you set it to True, the user must provide a value for the column, otherwise the record will not be saved.
![]() Practical Learning: Creating Database Fields
Practical Learning: Creating Database Fields
Data Relationships
Introduction
A relational database is a system is which objects, namely tables exchange data (from their records). To make this possible, you must first create a primary key in a table that will make its data available to other tables. For a table B to receive data from a table A, table B must have a column that will act as a foreign key. At a minimum, the field in the second table must have the same data type as the primary key of the first table. Although both the primary and the foreign keys don't have to have the same name, it is a good idea if they do.
![]() Practical Learning: Introducing Foreign Keys
Practical Learning: Introducing Foreign Keys
| Name | Type | Max Length | Nullable |
| EmployeeId | |||
| EmployeeNumber | 10 | ||
| FirstName | 25 | (None) | |
| LastName | 25 | ||
| EmploymentTitle | 50 | True |
| Name | Type | Precision | Scale | Max Length | Nullable | Default Value |
| RentalPropertyId | ||||||
| PropertyNumber | 10 | |||||
| PropertyType | 25 | Unknown | ||||
| Address | 100 | True | ||||
| City | 40 | |||||
| State | 40 | |||||
| ZIPCode | 12 | (None) | ||||
| Bedrooms | Int32 | |||||
| Bathrooms | Decimal | 3 | 2 | |||
| MonthlyRate | Int32 | 0 | ||||
| SecurityDeposit | Int32 | 0 | ||||
| OccupancyStatus | 25 | Unknown |
| Property Name | Precision | Scale | Max Length | Type | Nullable | Default Value |
| RentContractId | ||||||
| ContractNumber | Int32 | |||||
| ContractDate | 50 | |||||
| EmployeeId | Int32 | |||||
| TenantFirstName | 25 | True | ||||
| TenantLastName | 25 | |||||
| MaritalStatus | 25 | Unknown | ||||
| NumberOfChildren | Int32 | 0 | ||||
| RentalPropertyId | Int32 | |||||
| RentStartDate | 50 |
| Name | Max Length | Type |
| PaymentId | Int32 | |
| ReceiptNumber | Int32 | |
| EmployeeId | Int32 | |
| RentContractId | Int32 | |
| PaymentDate | 50 | |
| AmountPaid | Int32 | |
| Notes |
Establishing a Relationship
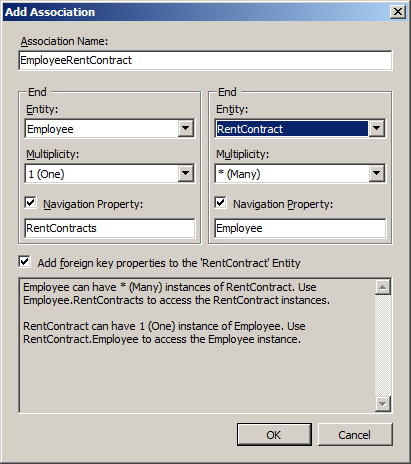
After creating a primary and foreign keys in their respective tables, you can establish a relationsh between both tables. When it comes to the Entity Framework used in Microsoft Visual Studio, you can visually create the relationship.
To create a relationship this, right-click anywhere in the Designer, position the mouse on Add New, and click Association... This will display the Add Association dialog box. In the left Entity combo box, select the table that holds the primary column. In the right Entity combo box, select the table that holds the foreign key. As an alternative, in the Toolbox, click the Association icon. In the Designer, click the table that has the primary key, then click the table that has the foreign key.
![]() Practical Learning: Establishing Relationships
Practical Learning: Establishing Relationships


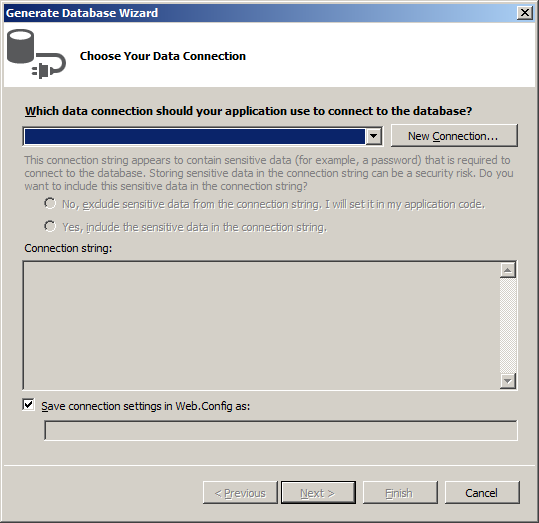
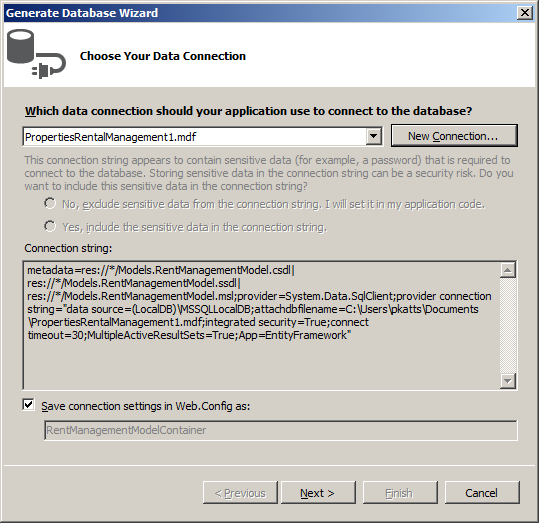
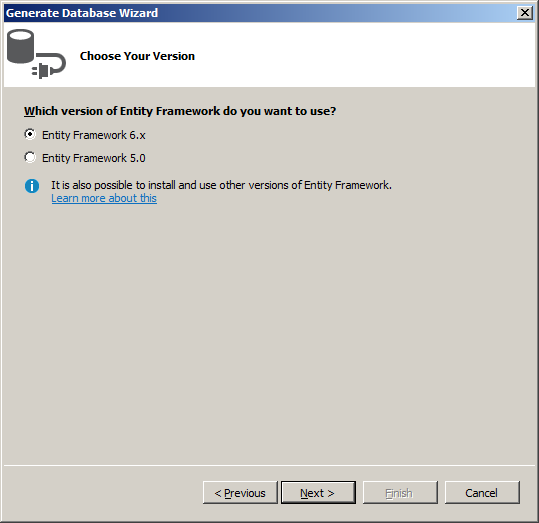
Generating a Database from a Designed Model
After designing one or more tables, you can ask Microsoft Visual Studio to create a database that would have that (those) model(s) as (a) table(s).
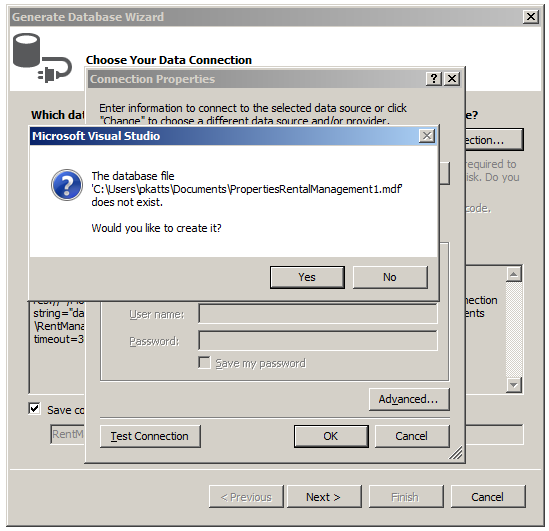
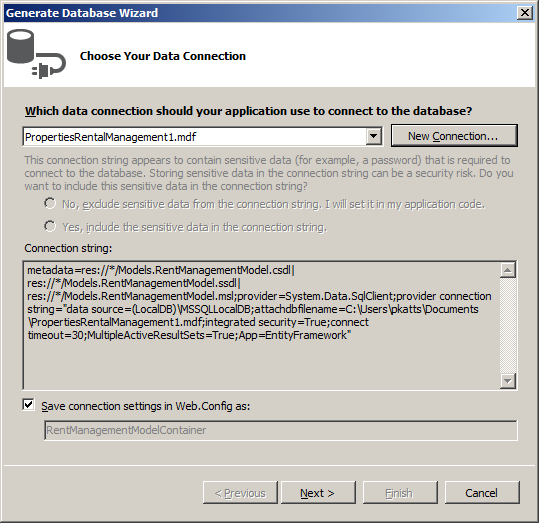
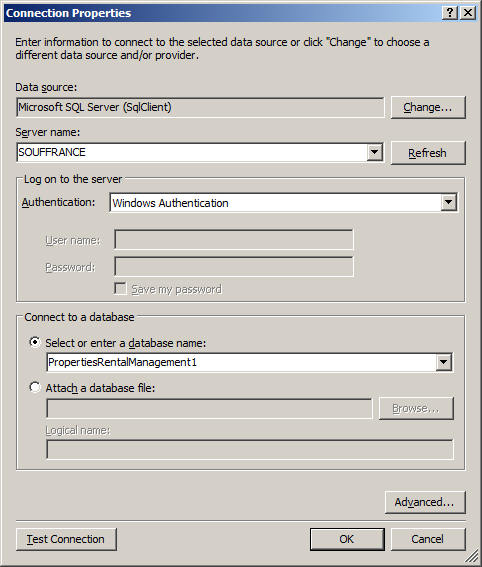
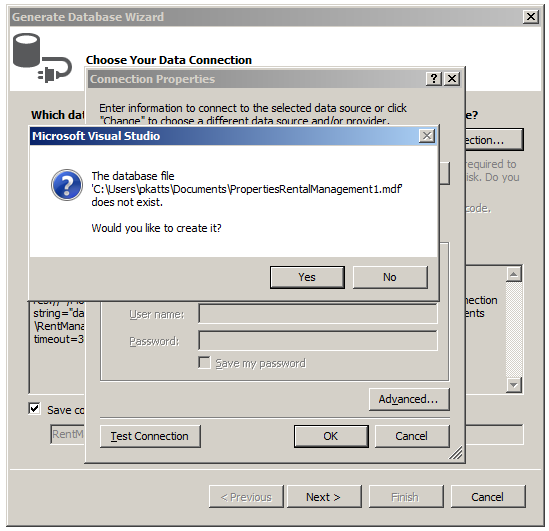
![]() Practical Learning: Generating the Database
Practical Learning: Generating the Database









-- --------------------------------------------------
-- Entity Designer DDL Script for SQL Server 2005, 2008, 2012 and Azure
-- --------------------------------------------------
-- Date Created: 09/23/2018 18:49:00
-- Generated from EDMX file: C:\Applications\Finals\PropertiesRentalManagement1\PropertiesRentalManagement1\Models\PropertiesManagementModel.edmx
-- --------------------------------------------------
SET QUOTED_IDENTIFIER OFF;
GO
USE [PropertiesRentalManagement1];
GO
IF SCHEMA_ID(N'dbo') IS NULL EXECUTE(N'CREATE SCHEMA [dbo]');
GO
-- --------------------------------------------------
-- Dropping existing FOREIGN KEY constraints
-- --------------------------------------------------
-- --------------------------------------------------
-- Dropping existing tables
-- --------------------------------------------------
-- --------------------------------------------------
-- Creating all tables
-- --------------------------------------------------
-- Creating table 'Employees'
CREATE TABLE [dbo].[Employees] (
[EmployeeId] int IDENTITY(1,1) NOT NULL,
[EmployeeNumber] nvarchar(10) NOT NULL,
[FirstName] nvarchar(25) NULL,
[LastName] nvarchar(25) NOT NULL,
[EmploymentTitle] nvarchar(50) NOT NULL
);
GO
-- Creating table 'RentalProperties'
CREATE TABLE [dbo].[RentalProperties] (
[RentalPropertyId] int IDENTITY(1,1) NOT NULL,
[PropertyNumber] nvarchar(10) NOT NULL,
[PropertyType] nvarchar(25) NOT NULL,
[Address] nvarchar(100) NULL,
[City] nvarchar(50) NOT NULL,
[State] nvarchar(50) NOT NULL,
[ZIPCode] nvarchar(12) NOT NULL,
[Bedrooms] int NOT NULL,
[Bathrooms] decimal(3,2) NOT NULL,
[MonthlyRate] int NOT NULL,
[SecurityDeposit] int NOT NULL,
[OccupancyStatus] nvarchar(25) NOT NULL
);
GO
-- Creating table 'Payments'
CREATE TABLE [dbo].[Payments] (
[PaymentId] int IDENTITY(1,1) NOT NULL,
[ReceiptNumber] int NOT NULL,
[EmployeeId] int NOT NULL,
[RentContractId] int NOT NULL,
[PaymentDate] nvarchar(50) NOT NULL,
[AmountPaid] int NOT NULL,
[Notes] nvarchar(max) NOT NULL,
[RentContractRentContractId] int NOT NULL,
[EmployeeEmployeeId] int NOT NULL
);
GO
-- Creating table 'RentContracts'
CREATE TABLE [dbo].[RentContracts] (
[RentContractId] int IDENTITY(1,1) NOT NULL,
[ContractNumber] int NOT NULL,
[ContractDate] nvarchar(50) NOT NULL,
[EmployeeId] int NOT NULL,
[TenantFirstName] nvarchar(25) NULL,
[TenantLastName] nvarchar(25) NOT NULL,
[MaritalStatus] nvarchar(25) NOT NULL,
[NumberOfChildren] int NOT NULL,
[RentalPropertyId] int NOT NULL,
[RentStartDate] nvarchar(50) NOT NULL,
[EmployeeEmployeeId] int NOT NULL,
[RentalPropertyRentalPropertyId] int NOT NULL
);
GO
-- --------------------------------------------------
-- Creating all PRIMARY KEY constraints
-- --------------------------------------------------
-- Creating primary key on [EmployeeId] in table 'Employees'
ALTER TABLE [dbo].[Employees]
ADD CONSTRAINT [PK_Employees]
PRIMARY KEY CLUSTERED ([EmployeeId] ASC);
GO
-- Creating primary key on [RentalPropertyId] in table 'RentalProperties'
ALTER TABLE [dbo].[RentalProperties]
ADD CONSTRAINT [PK_RentalProperties]
PRIMARY KEY CLUSTERED ([RentalPropertyId] ASC);
GO
-- Creating primary key on [PaymentId] in table 'Payments'
ALTER TABLE [dbo].[Payments]
ADD CONSTRAINT [PK_Payments]
PRIMARY KEY CLUSTERED ([PaymentId] ASC);
GO
-- Creating primary key on [RentContractId] in table 'RentContracts'
ALTER TABLE [dbo].[RentContracts]
ADD CONSTRAINT [PK_RentContracts]
PRIMARY KEY CLUSTERED ([RentContractId] ASC);
GO
-- --------------------------------------------------
-- Creating all FOREIGN KEY constraints
-- --------------------------------------------------
-- Creating foreign key on [EmployeeEmployeeId] in table 'RentContracts'
ALTER TABLE [dbo].[RentContracts]
ADD CONSTRAINT [FK_EmployeeRentContract]
FOREIGN KEY ([EmployeeEmployeeId])
REFERENCES [dbo].[Employees]
([EmployeeId])
ON DELETE NO ACTION ON UPDATE NO ACTION;
GO
-- Creating non-clustered index for FOREIGN KEY 'FK_EmployeeRentContract'
CREATE INDEX [IX_FK_EmployeeRentContract]
ON [dbo].[RentContracts]
([EmployeeEmployeeId]);
GO
-- Creating foreign key on [RentalPropertyRentalPropertyId] in table 'RentContracts'
ALTER TABLE [dbo].[RentContracts]
ADD CONSTRAINT [FK_RentalPropertyRentContract]
FOREIGN KEY ([RentalPropertyRentalPropertyId])
REFERENCES [dbo].[RentalProperties]
([RentalPropertyId])
ON DELETE NO ACTION ON UPDATE NO ACTION;
GO
-- Creating non-clustered index for FOREIGN KEY 'FK_RentalPropertyRentContract'
CREATE INDEX [IX_FK_RentalPropertyRentContract]
ON [dbo].[RentContracts]
([RentalPropertyRentalPropertyId]);
GO
-- Creating foreign key on [RentContractRentContractId] in table 'Payments'
ALTER TABLE [dbo].[Payments]
ADD CONSTRAINT [FK_RentContractPayment]
FOREIGN KEY ([RentContractRentContractId])
REFERENCES [dbo].[RentContracts]
([RentContractId])
ON DELETE NO ACTION ON UPDATE NO ACTION;
GO
-- Creating non-clustered index for FOREIGN KEY 'FK_RentContractPayment'
CREATE INDEX [IX_FK_RentContractPayment]
ON [dbo].[Payments]
([RentContractRentContractId]);
GO
-- Creating foreign key on [EmployeeEmployeeId] in table 'Payments'
ALTER TABLE [dbo].[Payments]
ADD CONSTRAINT [FK_EmployeePayment]
FOREIGN KEY ([EmployeeEmployeeId])
REFERENCES [dbo].[Employees]
([EmployeeId])
ON DELETE NO ACTION ON UPDATE NO ACTION;
GO
-- Creating non-clustered index for FOREIGN KEY 'FK_EmployeePayment'
CREATE INDEX [IX_FK_EmployeePayment]
ON [dbo].[Payments]
([EmployeeEmployeeId]);
GO
-- --------------------------------------------------
-- Script has ended
-- ---------------------------------------------------- Creating table 'Employees'
CREATE TABLE [Employees] (
[EmployeeId] int IDENTITY(1,1) NOT NULL,
[EmployeeNumber] nvarchar(10) NOT NULL,
[FirstName] nvarchar(25) NULL,
[LastName] nvarchar(25) NOT NULL,
[EmploymentTitle] nvarchar(50) NOT NULL
);
GO
-- Creating table 'RentalProperties'
CREATE TABLE [RentalProperties] (
[RentalPropertyId] int IDENTITY(1,1) NOT NULL,
[PropertyNumber] nvarchar(10) NOT NULL,
[PropertyType] nvarchar(25) NOT NULL,
[Address] nvarchar(100) NULL,
[City] nvarchar(50) NOT NULL,
[State] nvarchar(50) NOT NULL,
[ZIPCode] nvarchar(12) NOT NULL,
[Bedrooms] int NOT NULL,
[Bathrooms] decimal(3,2) NOT NULL,
[MonthlyRate] int NOT NULL,
[SecurityDeposit] int NOT NULL,
[OccupancyStatus] nvarchar(25) NOT NULL
);
GO
-- Creating table 'Payments'
CREATE TABLE [Payments] (
[PaymentId] int IDENTITY(1,1) NOT NULL,
[ReceiptNumber] int NOT NULL,
[EmployeeId] int NOT NULL,
[RentContractId] int NOT NULL,
[PaymentDate] nvarchar(50) NOT NULL,
[AmountPaid] int NOT NULL,
[Notes] nvarchar(max) NOT NULL,
[RentContractRentContractId] int NOT NULL,
[EmployeeEmployeeId] int NOT NULL
);
GO
-- Creating table 'RentContracts'
CREATE TABLE [RentContracts] (
[RentContractId] int IDENTITY(1,1) NOT NULL,
[ContractNumber] int NOT NULL,
[ContractDate] nvarchar(50) NOT NULL,
[EmployeeId] int NOT NULL,
[TenantFirstName] nvarchar(25) NULL,
[TenantLastName] nvarchar(25) NOT NULL,
[MaritalStatus] nvarchar(25) NOT NULL,
[NumberOfChildren] int NOT NULL,
[RentalPropertyId] int NOT NULL,
[RentStartDate] nvarchar(50) NOT NULL,
[EmployeeEmployeeId] int NOT NULL,
[RentalPropertyRentalPropertyId] int NOT NULL
);
GO
-- --------------------------------------------------
-- Creating all PRIMARY KEY constraints
-- --------------------------------------------------
-- Creating primary key on [EmployeeId] in table 'Employees'
ALTER TABLE [Employees]
ADD CONSTRAINT [PK_Employees]
PRIMARY KEY CLUSTERED ([EmployeeId] ASC);
GO
-- Creating primary key on [RentalPropertyId] in table 'RentalProperties'
ALTER TABLE [RentalProperties]
ADD CONSTRAINT [PK_RentalProperties]
PRIMARY KEY CLUSTERED ([RentalPropertyId] ASC);
GO
-- Creating primary key on [PaymentId] in table 'Payments'
ALTER TABLE [Payments]
ADD CONSTRAINT [PK_Payments]
PRIMARY KEY CLUSTERED ([PaymentId] ASC);
GO
-- Creating primary key on [RentContractId] in table 'RentContracts'
ALTER TABLE [RentContracts]
ADD CONSTRAINT [PK_RentContracts]
PRIMARY KEY CLUSTERED ([RentContractId] ASC);
GO
-- --------------------------------------------------
-- Creating all FOREIGN KEY constraints
-- --------------------------------------------------
-- Creating foreign key on [EmployeeEmployeeId] in table 'RentContracts'
ALTER TABLE [RentContracts]
ADD CONSTRAINT [FK_EmployeeRentContract]
FOREIGN KEY ([EmployeeEmployeeId])
REFERENCES [Employees]
([EmployeeId])
ON DELETE NO ACTION ON UPDATE NO ACTION;
GO
-- Creating non-clustered index for FOREIGN KEY 'FK_EmployeeRentContract'
CREATE INDEX [IX_FK_EmployeeRentContract]
ON [RentContracts]
([EmployeeEmployeeId]);
GO
-- Creating foreign key on [RentalPropertyRentalPropertyId] in table 'RentContracts'
ALTER TABLE [RentContracts]
ADD CONSTRAINT [FK_RentalPropertyRentContract]
FOREIGN KEY ([RentalPropertyRentalPropertyId])
REFERENCES [RentalProperties]
([RentalPropertyId])
ON DELETE NO ACTION ON UPDATE NO ACTION;
GO
-- Creating non-clustered index for FOREIGN KEY 'FK_RentalPropertyRentContract'
CREATE INDEX [IX_FK_RentalPropertyRentContract]
ON [RentContracts]
([RentalPropertyRentalPropertyId]);
GO
-- Creating foreign key on [RentContractRentContractId] in table 'Payments'
ALTER TABLE [Payments]
ADD CONSTRAINT [FK_RentContractPayment]
FOREIGN KEY ([RentContractRentContractId])
REFERENCES [RentContracts]
([RentContractId])
ON DELETE NO ACTION ON UPDATE NO ACTION;
GO
-- Creating non-clustered index for FOREIGN KEY 'FK_RentContractPayment'
CREATE INDEX [IX_FK_RentContractPayment]
ON [Payments]
([RentContractRentContractId]);
GO
-- Creating foreign key on [EmployeeEmployeeId] in table 'Payments'
ALTER TABLE [Payments]
ADD CONSTRAINT [FK_EmployeePayment]
FOREIGN KEY ([EmployeeEmployeeId])
REFERENCES [Employees]
([EmployeeId])
ON DELETE NO ACTION ON UPDATE NO ACTION;
GO
-- Creating non-clustered index for FOREIGN KEY 'FK_EmployeePayment'
CREATE INDEX [IX_FK_EmployeePayment]
ON [Payments]
([EmployeeEmployeeId]);
GO
-- --------------------------------------------------
-- Script has ended
-- --------------------------------------------------//------------------------------------------------------------------------------
// <auto-generated>
// This code was generated from a template.
//
// Manual changes to this file may cause unexpected behavior in your application.
// Manual changes to this file will be overwritten if the code is regenerated.
// </auto-generated>
//------------------------------------------------------------------------------
namespace PropertiesRentalManagement1.Models
{
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
public partial class Employee
{
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2214:DoNotCallOverridableMethodsInConstructors")]
public Employee()
{
this.RentContracts = new HashSet<RentContract>();
this.Payments = new HashSet<Payment>();
}
[Display(Name = "Employee Id")]
public int EmployeeId { get; set; }
[Display(Name = "Employee #")]
public string EmployeeNumber { get; set; }
[Display(Name = "First Name")]
public string FirstName { get; set; }
[Display(Name = "Last Name")]
public string LastName { get; set; }
[Display(Name = "Employment Title")]
public string EmploymentTitle { get; set; }
public string Identification
{
get
{
return EmployeeId + " - " + EmployeeNumber + " - " + FirstName + " " + LastName + " (" + EmploymentTitle + ")";
}
}
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2227:CollectionPropertiesShouldBeReadOnly")]
public virtual ICollection<RentContract> RentContracts { get; set; }
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2227:CollectionPropertiesShouldBeReadOnly")]
public virtual ICollection<Payment> Payments { get; set; }
}
}//------------------------------------------------------------------------------
// <auto-generated>
// This code was generated from a template.
//
// Manual changes to this file may cause unexpected behavior in your application.
// Manual changes to this file will be overwritten if the code is regenerated.
// </auto-generated>
//------------------------------------------------------------------------------
namespace PropertiesRentalManagement1.Models
{
using System.ComponentModel.DataAnnotations;
public partial class Payment
{
[Display(Name = "Payment Id")]
public int PaymentId { get; set; }
[Display(Name = "Receipt #")]
public int ReceiptNumber { get; set; }
[Display(Name = "Processed By")]
public int EmployeeId { get; set; }
[Display(Name = "Rent Contract")]
public int RentContractId { get; set; }
[Display(Name = "Payment Date")]
public string PaymentDate { get; set; }
[Display(Name = "Amount Paid")]
public string AmountPaid { get; set; }
public string Notes { get; set; }
public int EmployeeEmployeeId { get; set; }
public int RentContractRentContractId { get; set; }
public virtual Employee Employee { get; set; }
public virtual RentContract RentContract { get; set; }
}
}//------------------------------------------------------------------------------
// <auto-generated>
// This code was generated from a template.
//
// Manual changes to this file may cause unexpected behavior in your application.
// Manual changes to this file will be overwritten if the code is regenerated.
// </auto-generated>
//------------------------------------------------------------------------------
namespace PropertiesRentalManagement1.Models
{
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
public partial class RentalProperty
{
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2214:DoNotCallOverridableMethodsInConstructors")]
public RentalProperty()
{
this.Bedrooms = 0;
this.MonthlyRate = 0;
this.Bathrooms = 0.00m;
this.SecurityDeposit = 0;
this.PropertyType = "Unknown";
this.OccupancyStatus = "Unknown";
this.RentContracts = new HashSet<RentContract>();
}
[Display(Name = "Property Id")]
public int RentalPropertyId { get; set; }
[Display(Name = "Property #")]
public string PropertyNumber { get; set; }
[Display(Name = "Property Type")]
public string PropertyType { get; set; }
public string Address { get; set; }
public string City { get; set; }
public string State { get; set; }
[Display(Name = "ZIP Code")]
public string ZIPCode { get; set; }
public int Bedrooms { get; set; }
public decimal Bathrooms { get; set; }
[Display(Name = "Monthly Rate")]
public int MonthlyRate { get; set; }
[Display(Name = "Security Deposit")]
public Nullable<int> SecurityDeposit { get; set; }
[Display(Name = "Occupancy Status")]
public string OccupancyStatus { get; set; }
public string Residence
{
get
{
string beds = Bedrooms + " bedrooms";
string baths = Bathrooms + " bathrooms";
if (Bedrooms == 1)
beds = Bedrooms + " bedroom";
if (Bathrooms == 1)
baths = Bedrooms + " bathroom";
return RentalPropertyId + " - " + PropertyNumber + " - " + beds + ", " + baths + ", rent = " +
MonthlyRate.ToString() + "/month, deposit = " +
SecurityDeposit.ToString() + ", " + OccupancyStatus;
}
}
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2227:CollectionPropertiesShouldBeReadOnly")]
public virtual ICollection<RentContract> RentContracts { get; set; }
}
}//------------------------------------------------------------------------------
// <auto-generated>
// This code was generated from a template.
//
// Manual changes to this file may cause unexpected behavior in your application.
// Manual changes to this file will be overwritten if the code is regenerated.
// </auto-generated>
//------------------------------------------------------------------------------
namespace PropertiesRentalManagement1.Models
{
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
public partial class RentContract
{
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2214:DoNotCallOverridableMethodsInConstructors")]
public RentContract()
{
this.NumberOfChildren = 0;
this.MaritalStatus = "Unknown";
this.Payments = new HashSet<Payment>();
}
[Display(Name = "Rent Contract Id")]
public int RentContractId { get; set; }
[Display(Name = "Contract #")]
public int ContractNumber { get; set; }
[Display(Name = "Contract Date")]
public string ContractDate { get; set; }
[Display(Name = "Created/Prepared By")]
public int EmployeeId { get; set; }
[Display(Name = "Tenant First Name")]
public string TenantFirstName { get; set; }
[Display(Name = "Tenant Last Name")]
public string TenantLastName { get; set; }
[Display(Name = "Marital Status")]
public string MaritalStatus { get; set; }
[Display(Name = "Number of Children")]
public int NumberOfChildren { get; set; }
[Display(Name = "Property/Residence")]
public int RentalPropertyId { get; set; }
[Display(Name = "Rent Start Date")]
public string RentStartDate { get; set; }
public string Description
{
get
{
return RentContractId + " - " + ContractNumber + " - " +
TenantFirstName + " " + TenantLastName +
" (renting since " + RentStartDate + " for " +
RentalProperty.MonthlyRate + "/Month)";
}
}
public int EmployeeEmployeeId { get; set; }
public int RentalPropertyRentalPropertyId { get; set; }
public virtual Employee Employee { get; set; }
public virtual RentalProperty RentalProperty { get; set; }
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2227:CollectionPropertiesShouldBeReadOnly")]
public virtual ICollection<Payment> Payments { get; set; }
}
}@model PropertiesRentalManagement1.Models.Employee
@{
ViewBag.Title = "Create Employee";
}
<h2 class="bold blue common-font">Employment Application</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.EmployeeNumber, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.EmployeeNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmployeeNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmploymentTitle, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.EmploymentTitle, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmploymentTitle, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">
@Html.ActionLink("Employees - Staff Members", "Index")
</label>
<div class="col-md-10">
<input type="submit" value="Save Employee Record" class="btn btn-primary" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model PropertiesRentalManagement1.Models.Employee
@{
ViewBag.Title = "Delete Employee";
}
<h2 class="bold common-font blue">Delete Employee Record</h2>
<hr />
<h3 class="common-font blue">Are you sure you want to delete this employee's record?</h3>
<div>
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.EmployeeId)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeId)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeNumber)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.EmploymentTitle)</dt>
<dd>@Html.DisplayFor(model => model.EmploymentTitle)</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete Employee" class="btn btn-primary" /> |
@Html.ActionLink("Employees - Staff Members", "Index", null, htmlAttributes: new { @class = "btn btn-primary" })
</div>
}
</div>@model PropertiesRentalManagement1.Models.Employee
@{
ViewBag.Title = "Employee Details";
}
<h2 class="bold common-font blue">Employee Details</h2>
<hr />
<div>
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.EmployeeId)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeId)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeNumber)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.EmploymentTitle)</dt>
<dd>@Html.DisplayFor(model => model.EmploymentTitle)</dd>
</dl>
</div>
<p>
@Html.ActionLink("Edit Employee Record", "Edit", new { id = Model.EmployeeId }) |
@Html.ActionLink("Employees - Staff Members", "Index")
</p>@model PropertiesRentalManagement1.Models.Employee
@{
ViewBag.Title = "Edit Employee";
}
<h2 class="bold blue common-font">Edit/Update Employee Record</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.EmployeeId)
<div class="form-group">
@Html.LabelFor(model => model.EmployeeNumber, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.EmployeeNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmployeeNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmploymentTitle, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.EmploymentTitle, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmploymentTitle, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">
@Html.ActionLink("Employees - Staff Members", "Index")
</label>
<div class="col-md-10">
<input type="submit" value="Update this Record" class="btn btn-primary" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model IEnumerable<PropertiesRentalManagement1.Models.Employee>
@{
ViewBag.Title = "Employees";
}
<h2 class="bold blue common-font text-center">Employees - Staff Members</h2>
<table class="table table-hover common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.EmployeeId)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.EmployeeNumber)</th>
<th>@Html.DisplayNameFor(model => model.FirstName)</th>
<th>@Html.DisplayNameFor(model => model.LastName)</th>
<th>@Html.DisplayNameFor(model => model.EmploymentTitle)</th>
<th>@Html.ActionLink("Hire New Employee", "Create")</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.EmployeeId)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.EmployeeNumber)</td>
<td>@Html.DisplayFor(modelItem => item.FirstName)</td>
<td>@Html.DisplayFor(modelItem => item.LastName)</td>
<td>@Html.DisplayFor(modelItem => item.EmploymentTitle)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.EmployeeId }) |
@Html.ActionLink("Details", "Details", new { id = item.EmployeeId }) |
@Html.ActionLink("Delete", "Delete", new { id = item.EmployeeId })
</td>
</tr>
}
</table>using PropertiesRentalManagement1.Models;
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web.Mvc;
namespace PropertiesRentalManagement1.Controllers
{
public class RentalPropertiesController : Controller
{
private PropertiesManagementModelContainer db = new PropertiesManagementModelContainer();
// GET: RentalProperties
public ActionResult Index()
{
return View(db.RentalProperties.ToList());
}
// GET: RentalProperties/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
RentalProperty rentalProperty = db.RentalProperties.Find(id);
if (rentalProperty == null)
{
return HttpNotFound();
}
return View(rentalProperty);
}
// GET: RentalProperties/Create
public ActionResult Create()
{
Random rndNumber = new Random();
ViewData["PropertyNumber"] = rndNumber.Next(1000001, 9999999);
List<SelectListItem> types = new List<SelectListItem>();
types.Add(new SelectListItem() { Text = "Unknown", Value = "Unknown" });
types.Add(new SelectListItem() { Text = "Apartment", Value = "Apartment" });
types.Add(new SelectListItem() { Text = "Townhouse", Value = "Townhouse" });
types.Add(new SelectListItem() { Text = "Condominium", Value = "Condominium" });
types.Add(new SelectListItem() { Text = "Single Family", Value = "Single Family" });
List<SelectListItem> conditions = new List<SelectListItem>
{
new SelectListItem() { Text = "Unknown", Value = "Unknown" },
new SelectListItem() { Text = "Occupied", Value = "Occupied" },
new SelectListItem() { Text = "Available", Value = "Available" },
new SelectListItem() { Text = "Not Ready", Value = "Not Ready" },
new SelectListItem() { Text = "Needs Maintenance", Value = "Needs Maintenance" }
};
ViewData["PropertyType"] = types;
ViewData["OccupancyStatus"] = conditions;
return View();
}
// POST: RentalProperties/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "RentalPropertyId,PropertyNumber,PropertyType,Address,City,State,ZIPCode,Bedrooms,Bathrooms,MonthlyRate,SecurityDeposit,OccupancyStatus")] RentalProperty rentalProperty)
{
if (ModelState.IsValid)
{
db.RentalProperties.Add(rentalProperty);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(rentalProperty);
}
// GET: RentalProperties/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
RentalProperty rentalProperty = db.RentalProperties.Find(id);
if (rentalProperty == null)
{
return HttpNotFound();
}
List<SelectListItem> types = new List<SelectListItem>();
types.Add(new SelectListItem() { Text = "Unknown", Value = "Unknown", Selected = (rentalProperty.PropertyType == "Unknown") });
types.Add(new SelectListItem() { Text = "Apartment", Value = "Apartment", Selected = (rentalProperty.PropertyType == "Apartment") });
types.Add(new SelectListItem() { Text = "Townhouse", Value = "Townhouse", Selected = (rentalProperty.PropertyType == "Townhouse") });
types.Add(new SelectListItem() { Text = "Condominium", Value = "Condominium", Selected = (rentalProperty.PropertyType == "Condominium") });
types.Add(new SelectListItem() { Text = "Single Family", Value = "Single Family", Selected = (rentalProperty.PropertyType == "Single Family") });
List<SelectListItem> conditions = new List<SelectListItem>
{
new SelectListItem() { Text = "Unknown", Value = "Unknown", Selected = (rentalProperty.OccupancyStatus == "Unknown") },
new SelectListItem() { Text = "Occupied", Value = "Occupied", Selected = (rentalProperty.OccupancyStatus == "Occupied") },
new SelectListItem() { Text = "Available", Value = "Available", Selected = (rentalProperty.OccupancyStatus == "Available") },
new SelectListItem() { Text = "Not Ready", Value = "Not Ready", Selected = (rentalProperty.OccupancyStatus == "Not Ready") },
new SelectListItem() { Text = "Needs Maintenance", Value = "Needs Maintenance", Selected = (rentalProperty.OccupancyStatus == "Needs Maintenance") }
};
ViewData["PropertyType"] = types;
ViewData["OccupancyStatus"] = conditions;
return View(rentalProperty);
}
// POST: RentalProperties/Edit/5
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "RentalPropertyId,PropertyNumber,PropertyType,Address,City,State,ZIPCode,Bedrooms,Bathrooms,MonthlyRate,SecurityDeposit,OccupancyStatus")] RentalProperty rentalProperty)
{
if (ModelState.IsValid)
{
db.Entry(rentalProperty).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(rentalProperty);
}
// GET: RentalProperties/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
RentalProperty rentalProperty = db.RentalProperties.Find(id);
if (rentalProperty == null)
{
return HttpNotFound();
}
return View(rentalProperty);
}
// POST: RentalProperties/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
RentalProperty rentalProperty = db.RentalProperties.Find(id);
db.RentalProperties.Remove(rentalProperty);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}@model IEnumerable<PropertiesRentalManagement1.Models.RentalProperty>
@{
ViewBag.Title = "Rental Properties";
}
<h2 class="bold blue common-font text-center">Rental Properties</h2>
<table class="table table-hover common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.RentalPropertyId)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.PropertyNumber)</th>
<th>@Html.DisplayNameFor(model => model.PropertyType)</th>
<th>@Html.DisplayNameFor(model => model.Address)</th>
<th>@Html.DisplayNameFor(model => model.City)</th>
<th>@Html.DisplayNameFor(model => model.State)</th>
<th>@Html.DisplayNameFor(model => model.ZIPCode)</th>
<th>@Html.DisplayNameFor(model => model.Bedrooms)</th>
<th>@Html.DisplayNameFor(model => model.Bathrooms)</th>
<th>@Html.DisplayNameFor(model => model.MonthlyRate)</th>
<th>@Html.DisplayNameFor(model => model.SecurityDeposit)</th>
<th>@Html.DisplayNameFor(model => model.OccupancyStatus)</th>
<th>@Html.ActionLink("Set Up Rental Property", "Create")</th>
</tr>
@foreach (var item in Model) {
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.RentalPropertyId)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.PropertyNumber)</td>
<td>@Html.DisplayFor(modelItem => item.PropertyType)</td>
<td>@Html.DisplayFor(modelItem => item.Address)</td>
<td>@Html.DisplayFor(modelItem => item.City)</td>
<td>@Html.DisplayFor(modelItem => item.State)</td>
<td>@Html.DisplayFor(modelItem => item.ZIPCode)</td>
<td>@Html.DisplayFor(modelItem => item.Bedrooms)</td>
<td>@Html.DisplayFor(modelItem => item.Bathrooms)</td>
<td>@Html.DisplayFor(modelItem => item.MonthlyRate)</td>
<td>@Html.DisplayFor(modelItem => item.SecurityDeposit)</td>
<td>@Html.DisplayFor(modelItem => item.OccupancyStatus)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.RentalPropertyId }) |
@Html.ActionLink("Details", "Details", new { id = item.RentalPropertyId }) |
@Html.ActionLink("Delete", "Delete", new { id = item.RentalPropertyId })
</td>
</tr>
}
</table>@model PropertiesRentalManagement1.Models.RentalProperty
@{
ViewBag.Title = "Create Rental Property";
}
<h2 class="bold blue common-font">Rental Property Setup</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.PropertyNumber, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.TextBox("PropertyNumber", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.PropertyNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PropertyType, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownList("PropertyType", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.PropertyType, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.City, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.City, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.City, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.State, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.State, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.State, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ZIPCode, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.ZIPCode, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ZIPCode, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Bedrooms, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Bedrooms, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Bedrooms, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Bathrooms, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Bathrooms, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Bathrooms, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MonthlyRate, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.MonthlyRate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MonthlyRate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.SecurityDeposit, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.SecurityDeposit, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.SecurityDeposit, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.OccupancyStatus, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownList("OccupancyStatus", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.OccupancyStatus, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">
@Html.ActionLink("Rental Properties", "Index")
</label>
<div class="col-md-10">
<input type="submit" value="Save Rental Property" class="btn btn-primary" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model PropertiesRentalManagement1.Models.RentalProperty
@{
ViewBag.Title = "Rental Property Details";
}
<h2 class="bold common-font blue">Rental Property Details</h2>
<hr />
<div>
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.RentalPropertyId)</dt>
<dd>@Html.DisplayFor(model => model.RentalPropertyId)</dd>
<dt>@Html.DisplayNameFor(model => model.PropertyNumber)</dt>
<dd>@Html.DisplayFor(model => model.PropertyNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.PropertyType)</dt>
<dd>@Html.DisplayFor(model => model.PropertyType)</dd>
<dt>@Html.DisplayNameFor(model => model.Address)</dt>
<dd>@Html.DisplayFor(model => model.Address)</dd>
<dt>@Html.DisplayNameFor(model => model.City)</dt>
<dd>@Html.DisplayFor(model => model.City)</dd>
<dt>@Html.DisplayNameFor(model => model.State)</dt>
<dd>@Html.DisplayFor(model => model.State)</dd>
<dt>@Html.DisplayNameFor(model => model.ZIPCode)</dt>
<dd>@Html.DisplayFor(model => model.ZIPCode)</dd>
<dt>@Html.DisplayNameFor(model => model.Bedrooms)</dt>
<dd>@Html.DisplayFor(model => model.Bedrooms)</dd>
<dt>@Html.DisplayNameFor(model => model.Bathrooms)</dt>
<dd>@Html.DisplayFor(model => model.Bathrooms)</dd>
<dt>@Html.DisplayNameFor(model => model.MonthlyRate)</dt>
<dd>@Html.DisplayFor(model => model.MonthlyRate)</dd>
<dt>@Html.DisplayNameFor(model => model.SecurityDeposit)</dt>
<dd>@Html.DisplayFor(model => model.SecurityDeposit)</dd>
<dt>@Html.DisplayNameFor(model => model.OccupancyStatus)</dt>
<dd>@Html.DisplayFor(model => model.OccupancyStatus)</dd>
</dl>
</div>
<p>
@Html.ActionLink("Update this Property Details", "Edit", new { id = Model.RentalPropertyId }) |
@Html.ActionLink("Rental Properties", "Index")
</p>@model PropertiesRentalManagement1.Models.RentalProperty
@{
ViewBag.Title = "Delete Rental Property";
}
<h2 class="bold common-font blue">Delete Rental Property</h2>
<hr />
<h3 class="common-font blue">Are you sure you want to delete/suspend this?</h3>
<div>
<dl class="dl-horizontal common-font">
<dt> @Html.DisplayNameFor(model => model.RentalPropertyId)</dt>
<dd>@Html.DisplayFor(model => model.RentalPropertyId)</dd>
<dt> @Html.DisplayNameFor(model => model.PropertyNumber)</dt>
<dd>@Html.DisplayFor(model => model.PropertyNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.PropertyType)</dt>
<dd>@Html.DisplayFor(model => model.PropertyType)</dd>
<dt>@Html.DisplayNameFor(model => model.Address)</dt>
<dd>@Html.DisplayFor(model => model.Address)</dd>
<dt>@Html.DisplayNameFor(model => model.City)</dt>
<dd>@Html.DisplayFor(model => model.City)</dd>
<dt>@Html.DisplayNameFor(model => model.State)</dt>
<dd>@Html.DisplayFor(model => model.State)</dd>
<dt>@Html.DisplayNameFor(model => model.ZIPCode)</dt>
<dd>@Html.DisplayFor(model => model.ZIPCode)</dd>
<dt>@Html.DisplayNameFor(model => model.Bedrooms)</dt>
<dd>@Html.DisplayFor(model => model.Bedrooms)</dd>
<dt>@Html.DisplayNameFor(model => model.Bathrooms)</dt>
<dd>@Html.DisplayFor(model => model.Bathrooms)</dd>
<dt>@Html.DisplayNameFor(model => model.MonthlyRate)</dt>
<dd>@Html.DisplayFor(model => model.MonthlyRate)</dd>
<dt>@Html.DisplayNameFor(model => model.SecurityDeposit)</dt>
<dd>@Html.DisplayFor(model => model.SecurityDeposit)</dd>
<dt>@Html.DisplayNameFor(model => model.OccupancyStatus)</dt>
<dd>@Html.DisplayFor(model => model.OccupancyStatus)</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete this Property" class="btn btn-primary" /> |
@Html.ActionLink("Rental Properties", "Index", null, htmlAttributes: new { @class = "btn btn-primary" })
</div>
}
</div>@model PropertiesRentalManagement1.Models.RentalProperty
@{
ViewBag.Title = "Edit Rental Property";
}
<h2 class="bold blue common-font">Edit/Update Rental Property</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.RentalPropertyId)
<div class="form-group">
@Html.LabelFor(model => model.PropertyNumber, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.PropertyNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PropertyNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PropertyType, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownList("PropertyType", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.PropertyType, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.City, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.City, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.City, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.State, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.State, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.State, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ZIPCode, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.ZIPCode, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ZIPCode, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Bedrooms, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Bedrooms, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Bedrooms, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Bathrooms, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Bathrooms, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Bathrooms, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MonthlyRate, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.MonthlyRate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MonthlyRate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.SecurityDeposit, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.SecurityDeposit, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.SecurityDeposit, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.OccupancyStatus, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownList("OccupancyStatus", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.OccupancyStatus, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">
@Html.ActionLink("Rental Properties", "Index")
</label>
<div class="col-md-10">
<input type="submit" value="Update Rental Property" class="btn btn-primary" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}using PropertiesRentalManagement1.Models;
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web.Mvc;
namespace PropertiesRentalManagement1.Controllers
{
public class RentContractsController : Controller
{
private PropertiesManagementModelContainer db = new PropertiesManagementModelContainer();
// GET: RentContracts
public ActionResult Index()
{
var rentContracts = db.RentContracts.Include(r => r.Employee).Include(r => r.RentalProperty);
return View(rentContracts.ToList());
}
// GET: RentContracts/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
RentContract rentContract = db.RentContracts.Find(id);
if (rentContract == null)
{
return HttpNotFound();
}
return View(rentContract);
}
// GET: RentContracts/Create
public ActionResult Create()
{
Random rndNumber = new Random();
List<SelectListItem> maritals = new List<SelectListItem>
{
new SelectListItem() { Text = "Unknown", Value = "Unknown" },
new SelectListItem() { Text = "Single", Value = "Single" },
new SelectListItem() { Text = "Widdow", Value = "Widdow" },
new SelectListItem() { Text = "Married", Value = "Married" },
new SelectListItem() { Text = "Divorced", Value = "Divorced" },
new SelectListItem() { Text = "Separated", Value = "Separated" }
};
ViewData["MaritalStatus"] = maritals;
ViewData["ContractNumber"] = rndNumber.Next(1001, 99999999);
ViewBag.EmployeeEmployeeId = new SelectList(db.Employees, "EmployeeId", "Identification");
ViewBag.RentalPropertyRentalPropertyId = new SelectList(db.RentalProperties, "RentalPropertyId", "Residence");
return View();
}
// POST: RentContracts/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "RentContractId,ContractNumber,ContractDate,EmployeeId,TenantFirstName,TenantLastName,MaritalStatus,NumberOfChildren,RentalPropertyId,RentStartDate,EmployeeEmployeeId,RentalPropertyRentalPropertyId")] RentContract rentContract)
{
if (ModelState.IsValid)
{
db.RentContracts.Add(rentContract);
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.EmployeeEmployeeId = new SelectList(db.Employees, "EmployeeId", "Identification", rentContract.EmployeeEmployeeId);
ViewBag.RentalPropertyRentalPropertyId = new SelectList(db.RentalProperties, "RentalPropertyId", "Residence", rentContract.RentalPropertyRentalPropertyId);
return View(rentContract);
}
// GET: RentContracts/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
RentContract rentContract = db.RentContracts.Find(id);
if (rentContract == null)
{
return HttpNotFound();
}
List<SelectListItem> maritals = new List<SelectListItem>
{
new SelectListItem() { Text = "Single", Value = "Single", Selected = (rentContract.MaritalStatus == "Single") },
new SelectListItem() { Text = "Widdow", Value = "Widdow", Selected = (rentContract.MaritalStatus == "Widdow") },
new SelectListItem() { Text = "Married", Value = "Married", Selected = (rentContract.MaritalStatus == "Married") },
new SelectListItem() { Text = "Unknown", Value = "Unknown", Selected = (rentContract.MaritalStatus == "Unknown") },
new SelectListItem() { Text = "Divorced", Value = "Divorced", Selected = (rentContract.MaritalStatus == "Divorced") },
new SelectListItem() { Text = "Separated", Value = "Separated", Selected = (rentContract.MaritalStatus == "Separated") }
};
ViewData["MaritalStatus"] = maritals;
ViewBag.EmployeeEmployeeId = new SelectList(db.Employees, "EmployeeId", "Identification", rentContract.EmployeeEmployeeId);
ViewBag.RentalPropertyRentalPropertyId = new SelectList(db.RentalProperties, "RentalPropertyId", "Residence", rentContract.RentalPropertyRentalPropertyId);
return View(rentContract);
}
// POST: RentContracts/Edit/5
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "RentContractId,ContractNumber,ContractDate,EmployeeId,TenantFirstName,TenantLastName,MaritalStatus,NumberOfChildren,RentalPropertyId,RentStartDate,EmployeeEmployeeId,RentalPropertyRentalPropertyId")] RentContract rentContract)
{
if (ModelState.IsValid)
{
db.Entry(rentContract).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.EmployeeEmployeeId = new SelectList(db.Employees, "EmployeeId", "Identification", rentContract.EmployeeEmployeeId);
ViewBag.RentalPropertyRentalPropertyId = new SelectList(db.RentalProperties, "RentalPropertyId", "Residence", rentContract.RentalPropertyRentalPropertyId);
return View(rentContract);
}
// GET: RentContracts/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
RentContract rentContract = db.RentContracts.Find(id);
if (rentContract == null)
{
return HttpNotFound();
}
return View(rentContract);
}
// POST: RentContracts/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
RentContract rentContract = db.RentContracts.Find(id);
db.RentContracts.Remove(rentContract);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}@model IEnumerable<PropertiesRentalManagement1.Models.RentContract>
@{
ViewBag.Title = "Rent Contracts";
}
<h2 class="bold blue common-font text-center">Rent Contracts</h2>
<table class="table table-hover common-font">
<tr>
<th colspan="3" class="text-center">Contract Setup</th>
<th> </th>
<th colspan="4" class="text-center">Tenant</th>
<th colspan="2" class="text-center">Rent Setup</th>
<th>@Html.DisplayNameFor(model => model.RentStartDate)</th>
<th> </th>
</tr>
<tr>
<th class="text-center">ID</th>
<th class="text-center">Number</th>
<th class="text-center">Date</th>
<th class="text-center">@Html.DisplayNameFor(model => model.EmployeeId)</th>
<th>First Name</th>
<th>Last Name</th>
<th>Status</th>
<th>Children</th>
<th>Property</th>
<th>Start Date</th>
<th class="text-center">@Html.ActionLink("Prepare Rent Contract", "Create")</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.RentContractId)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.ContractNumber)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.ContractDate)</td>
<td>@Html.DisplayFor(modelItem => item.Employee.Identification)</td>
<td>@Html.DisplayFor(modelItem => item.TenantFirstName)</td>
<td>@Html.DisplayFor(modelItem => item.TenantLastName)</td>
<td>@Html.DisplayFor(modelItem => item.MaritalStatus)</td>
<td>@Html.DisplayFor(modelItem => item.NumberOfChildren)</td>
<td>@Html.DisplayFor(modelItem => item.RentalProperty.Residence)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.RentStartDate)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.RentContractId }) |
@Html.ActionLink("Details", "Details", new { id = item.RentContractId }) |
@Html.ActionLink("Delete", "Delete", new { id = item.RentContractId })
</td>
</tr>
}
</table>@model PropertiesRentalManagement1.Models.RentContract
@{
ViewBag.Title = "Create Rent Contract";
}
<h2 class="bold blue common-font">Create Rent Contract</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.ContractNumber, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.TextBox("ContractNumber", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.ContractNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ContractDate, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.ContractDate, new { htmlAttributes = new { @class = "form-control", type = "Date" } })
@Html.ValidationMessageFor(model => model.ContractDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label for="emplId" class="control-label col-md-2">Created/Prepared By</label>
<div class="col-md-10">
@Html.DropDownList("EmployeeEmployeeId", null, htmlAttributes: new { @class = "form-control", id = "emplId" })
@Html.ValidationMessageFor(model => model.EmployeeEmployeeId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.TenantFirstName, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.TenantFirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.TenantFirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.TenantLastName, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.TenantLastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.TenantLastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MaritalStatus, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownList("MaritalStatus", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.MaritalStatus, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.NumberOfChildren, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.NumberOfChildren, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.NumberOfChildren, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label for="propId" class="control-label col-md-2">Property/Residence</label>
<div class="col-md-10">
@Html.DropDownList("RentalPropertyRentalPropertyId", null, htmlAttributes: new { @class = "form-control", id = "propId" })
@Html.ValidationMessageFor(model => model.RentalPropertyRentalPropertyId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.RentStartDate, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.RentStartDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.RentStartDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">
@Html.ActionLink("Rent Contracts", "Index")
</label>
<div class="col-md-10">
<input type="submit" value="Save Rent Contracts" class="btn btn-primary" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model PropertiesRentalManagement06.Models.RentContract
@{
ViewBag.Title = "Delete Rent Contract";
}
<h2 class="bold common-font blue">Delete Rent Contract</h2>
<hr />
<h3 class="common-font blue">Are you sure you want to cancel this rent contract?</h3>
<div>
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.RentContractId)</dt>
<dd>@Html.DisplayFor(model => model.RentContractId)</dd>
<dt>@Html.DisplayNameFor(model => model.ContractNumber)</dt>
<dd>@Html.DisplayFor(model => model.ContractNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.ContractDate)</dt>
<dd>@Html.DisplayFor(model => model.ContractDate)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeId)</dt>
<dd>@Html.DisplayFor(model => model.Employee.Identification)</dd>
<dt>@Html.DisplayNameFor(model => model.TenantFirstName)</dt>
<dd>@Html.DisplayFor(model => model.TenantFirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.TenantLastName)</dt>
<dd>@Html.DisplayFor(model => model.TenantLastName)</dd>
<dt>@Html.DisplayNameFor(model => model.MaritalStatus)</dt>
<dd>@Html.DisplayFor(model => model.MaritalStatus)</dd>
<dt>@Html.DisplayNameFor(model => model.NumberOfChildren)</dt>
<dd>@Html.DisplayFor(model => model.NumberOfChildren)</dd>
<dt>@Html.DisplayNameFor(model => model.RentalPropertyId)</dt>
<dd>@Html.DisplayFor(model => model.RentalProperty.Residence)</dd>
<dt>@Html.DisplayNameFor(model => model.RentStartDate)</dt>
<dd>@Html.DisplayFor(model => model.RentStartDate)</dd>
<dt>@Html.DisplayNameFor(model => model.Employee.EmployeeNumber)</dt>
<dd>@Html.DisplayFor(model => model.Employee.EmployeeNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.RentalProperty.PropertyNumber)</dt>
<dd>@Html.DisplayFor(model => model.RentalProperty.PropertyNumber)</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete this Rent Contract" class="btn btn-primary" /> |
@Html.ActionLink("Rent Contracts", "Index", null, htmlAttributes: new { @class = "btn btn-primary" })
</div>
}
</div>@model PropertiesRentalManagement1.Models.RentContract
@{
ViewBag.Title = "Rent Contract Details";
}
<h2 class="bold common-font blue">Rent Contract Details</h2>
<hr />
<div>
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.RentContractId)</dt>
<dd>@Html.DisplayFor(model => model.RentContractId)</dd>
<dt>@Html.DisplayNameFor(model => model.ContractNumber)</dt>
<dd>@Html.DisplayFor(model => model.ContractNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.ContractDate)</dt>
<dd>@Html.DisplayFor(model => model.ContractDate)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeId)</dt>
<dd>@Html.DisplayFor(model => model.Employee.Identification)</dd>
<dt>@Html.DisplayNameFor(model => model.TenantFirstName)</dt>
<dd>@Html.DisplayFor(model => model.TenantFirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.TenantLastName)</dt>
<dd>@Html.DisplayFor(model => model.TenantLastName)</dd>
<dt>@Html.DisplayNameFor(model => model.MaritalStatus)</dt>
<dd>@Html.DisplayFor(model => model.MaritalStatus)</dd>
<dt>@Html.DisplayNameFor(model => model.NumberOfChildren)</dt>
<dd>@Html.DisplayFor(model => model.NumberOfChildren)</dd>
<dt>@Html.DisplayNameFor(model => model.RentalPropertyId)</dt>
<dd>@Html.DisplayFor(model => model.RentalProperty.Residence) </dd>
<dt>@Html.DisplayNameFor(model => model.RentStartDate)</dt>
<dd>@Html.DisplayFor(model => model.RentStartDate)</dd>
</dl>
</div>
<p>
@Html.ActionLink("Edit this Rent Contract", "Edit", new { id = Model.RentContractId }) |
@Html.ActionLink("Rent Contracts", "Index")
</p>@model PropertiesRentalManagement1.Models.RentContract
@{
ViewBag.Title = "Edit Rent Contract";
}
<h2 class="bold blue common-font">Edit/Update Rent Contract</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.RentContractId)
<div class="form-group">
@Html.LabelFor(model => model.ContractNumber, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.ContractNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ContractNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ContractDate, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.ContractDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ContractDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label for="emplId" class="control-label col-md-2">Created/Prepared By</label>
<div class="col-md-10">
@Html.DropDownList("EmployeeEmployeeId", null, htmlAttributes: new { @class = "form-control", id = "emplId" })
@Html.ValidationMessageFor(model => model.EmployeeEmployeeId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.TenantFirstName, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.TenantFirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.TenantFirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.TenantLastName, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.TenantLastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.TenantLastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MaritalStatus, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownList("MaritalStatus", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.MaritalStatus, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.NumberOfChildren, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.NumberOfChildren, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.NumberOfChildren, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label for="propId" class="control-label col-md-2">Property/Residence</label>
<div class="col-md-10">
@Html.DropDownList("RentalPropertyRentalPropertyId", null, htmlAttributes: new { @class = "form-control", id = "propId" })
@Html.ValidationMessageFor(model => model.RentalPropertyRentalPropertyId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.RentStartDate, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.RentStartDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.RentStartDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">
@Html.ActionLink("Rent Contracts", "Index")
</label>
<div class="col-md-10">
<input type="submit" value="Save Rent Contract" class="btn btn-primary" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}using PropertiesRentalManagement1.Models;
using System;
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web.Mvc;
namespace PropertiesRentalManagement1.Controllers
{
public class PaymentsController : Controller
{
private PropertiesManagementModelContainer db = new PropertiesManagementModelContainer();
// GET: Payments
public ActionResult Index()
{
var payments = db.Payments.Include(p => p.Employee).Include(p => p.RentContract);
return View(payments.ToList());
}
// GET: Payments/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Payment payment = db.Payments.Find(id);
if (payment == null)
{
return HttpNotFound();
}
return View(payment);
}
// GET: Payments/Create
public ActionResult Create()
{
Random rndNumber = new Random();
ViewData["ReceiptNumber"] = rndNumber.Next(1001, 999999);
ViewBag.EmployeeEmployeeId = new SelectList(db.Employees, "EmployeeId", "Identification");
ViewBag.RentContractRentContractId = new SelectList(db.RentContracts, "RentContractId", "Description");
return View();
}
// POST: Payments/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "PaymentId,ReceiptNumber,EmployeeId,RentContractId,PaymentDate,AmountPaid,Notes,EmployeeEmployeeId,RentContractRentContractId")] Payment payment)
{
if (ModelState.IsValid)
{
db.Payments.Add(payment);
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.EmployeeEmployeeId = new SelectList(db.Employees, "EmployeeId", "EmployeeNumber", payment.EmployeeEmployeeId);
ViewBag.RentContractRentContractId = new SelectList(db.RentContracts, "RentContractId", "ContractDate", payment.RentContractRentContractId);
return View(payment);
}
// GET: Payments/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Payment payment = db.Payments.Find(id);
if (payment == null)
{
return HttpNotFound();
}
ViewBag.EmployeeEmployeeId = new SelectList(db.Employees, "EmployeeId", "Identification", payment.EmployeeEmployeeId);
ViewBag.RentContractRentContractId = new SelectList(db.RentContracts, "RentContractId", "Description", payment.RentContractRentContractId);
return View(payment);
}
// POST: Payments/Edit/5
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "PaymentId,ReceiptNumber,EmployeeId,RentContractId,PaymentDate,AmountPaid,Notes,EmployeeEmployeeId,RentContractRentContractId")] Payment payment)
{
if (ModelState.IsValid)
{
db.Entry(payment).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.EmployeeEmployeeId = new SelectList(db.Employees, "EmployeeId", "EmployeeNumber", payment.EmployeeEmployeeId);
ViewBag.RentContractRentContractId = new SelectList(db.RentContracts, "RentContractId", "ContractDate", payment.RentContractRentContractId);
return View(payment);
}
// GET: Payments/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Payment payment = db.Payments.Find(id);
if (payment == null)
{
return HttpNotFound();
}
return View(payment);
}
// POST: Payments/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
Payment payment = db.Payments.Find(id);
db.Payments.Remove(payment);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}@model PropertiesRentalManagement1.Models.Payment
@{
ViewBag.Title = "Create Payment";
}
<h2 class="bold blue common-font">Make Rent Payment</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.ReceiptNumber, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.TextBox("ReceiptNumber", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.ReceiptNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label for="emplId" class="control-label col-md-2">Processed By</label>
<div class="col-md-10">
@Html.DropDownList("EmployeeEmployeeId", null, htmlAttributes: new { @class = "form-control", id = "emplId" })
@Html.ValidationMessageFor(model => model.EmployeeEmployeeId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label for="contractId" class = "control-label col-md-2">Rent Contract</label>
<div class="col-md-10">
@Html.DropDownList("RentContractRentContractId", null, htmlAttributes: new { @class = "form-control", id = "contractId" })
@Html.ValidationMessageFor(model => model.RentContractRentContractId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentDate, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.PaymentDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.AmountPaid, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.AmountPaid, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.AmountPaid, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Notes, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.TextArea("Notes", null, htmlAttributes: new { @class = "form-control", rows = 5 })
@Html.ValidationMessageFor(model => model.Notes, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">
@Html.ActionLink("Rent Payments", "Index")
</label>
<div class="col-md-10">
<input type="submit" value="Make Rent Payment" class="btn btn-primary" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model PropertiesRentalManagement1.Models.Payment
@{
ViewBag.Title = "Delete Payment";
}
<h2 class="bold common-font blue">Delete Rent Payment</h2>
<hr />
<h3 class="common-font blue">Are you sure you want to cancel this payment?</h3>
<div>
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.PaymentId)</dt>
<dd>@Html.DisplayFor(model => model.PaymentId)</dd>
<dt>@Html.DisplayNameFor(model => model.ReceiptNumber)</dt>
<dd>@Html.DisplayFor(model => model.ReceiptNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeId)</dt>
<dd>@Html.DisplayFor(model => model.Employee.Identification)</dd>
<dt>@Html.DisplayNameFor(model => model.RentContractId)</dt>
<dd>@Html.DisplayFor(model => model.RentContract.Description)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentDate)</dt>
<dd>@Html.DisplayFor(model => model.PaymentDate)</dd>
<dt>@Html.DisplayNameFor(model => model.AmountPaid)</dt>
<dd>@Html.DisplayFor(model => model.AmountPaid)</dd>
<dt>@Html.DisplayNameFor(model => model.Notes)</dt>
<dd>@Html.DisplayFor(model => model.Notes)</dd>
<dt>@Html.DisplayNameFor(model => model.RentContract.ContractDate)</dt>
<dd>@Html.DisplayFor(model => model.RentContract.ContractDate)</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete/Cancel this Payment" class="btn btn-primary" /> |
@Html.ActionLink("Rent Payments", "Index", null, htmlAttributes: new { @class = "btn btn-primary" })
</div>
}
</div>@model PropertiesRentalManagement1.Models.Payment
@{
ViewBag.Title = "Payment Details";
}
<h2 class="bold common-font blue">Payment Details</h2>
<hr />
<div>
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.ReceiptNumber)</dt>
<dd>@Html.DisplayFor(model => model.ReceiptNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeId)</dt>
<dd>@Html.DisplayFor(model => model.Employee.Identification)</dd>
<dt>@Html.DisplayNameFor(model => model.RentContractId)</dt>
<dd>@Html.DisplayFor(model => model.RentContract.Description)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentDate)</dt>
<dd>@Html.DisplayFor(model => model.PaymentDate)</dd>
<dt>@Html.DisplayNameFor(model => model.AmountPaid)</dt>
<dd>@Html.DisplayFor(model => model.AmountPaid)</dd>
<dt>@Html.DisplayNameFor(model => model.Notes)</dt>
<dd>@Html.DisplayFor(model => model.Notes)</dd>
</dl>
</div>
<p>
@Html.ActionLink("Edit this Rent Payment", "Edit", new { id = Model.PaymentId }) |
@Html.ActionLink("Rent Payments", "Index")
</p>@model PropertiesRentalManagement1.Models.Payment
@{
ViewBag.Title = "Edit Payment";
}
<h2 class="bold blue common-font">Edit/Update Payment</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.PaymentId)
<div class="form-group">
@Html.LabelFor(model => model.ReceiptNumber, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.ReceiptNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ReceiptNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label for="emplId" class="control-label col-md-2">Processed By</label>
<div class="col-md-10">
@Html.DropDownList("EmployeeEmployeeId", null, htmlAttributes: new { @class = "form-control", id = "emplId" })
@Html.ValidationMessageFor(model => model.EmployeeEmployeeId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label for="contractId" class="control-label col-md-2">Rent Contract</label>
<div class="col-md-10">
@Html.DropDownList("RentContractRentContractId", null, htmlAttributes: new { @class = "form-control", id = "contractId" })
@Html.ValidationMessageFor(model => model.RentContractRentContractId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentDate, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.PaymentDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.AmountPaid, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.AmountPaid, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.AmountPaid, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Notes, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Notes, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Notes, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">
@Html.ActionLink("Rent Payments", "Index")
</label>
<div class="col-md-10">
<input type="submit" value="Update this Payment" class="btn btn-primary" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model IEnumerable<PropertiesRentalManagement1.Models.Payment>
@{
ViewBag.Title = "Rent Payments";
}
<h2 class="bold blue common-font text-center">Rent Payments</h2>
<table class="table table-hover common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.PaymentId)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.ReceiptNumber)</th>
<th>@Html.DisplayNameFor(model => model.EmployeeId)</th>
<th>@Html.DisplayNameFor(model => model.RentContractId)</th>
<th>@Html.DisplayNameFor(model => model.PaymentDate)</th>
<th>@Html.DisplayNameFor(model => model.AmountPaid)</th>
<th>@Html.DisplayNameFor(model => model.Notes)</th>
<th>@Html.ActionLink("Make Rent Payment", "Create")</th>
</tr>
@foreach (var item in Model) {
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.PaymentId)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.ReceiptNumber)</td>
<td>@Html.DisplayFor(modelItem => item.Employee.Identification)</td>
<td>@Html.DisplayFor(modelItem => item.RentContract.Description)</td>
<td>@Html.DisplayFor(modelItem => item.PaymentDate)</td>
<td>@Html.DisplayFor(modelItem => item.AmountPaid)</td>
<td>@Html.DisplayFor(modelItem => item.Notes)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.PaymentId }) |
@Html.ActionLink("Details", "Details", new { id = item.PaymentId }) |
@Html.ActionLink("Delete", "Delete", new { id = item.PaymentId })
</td>
</tr>
}
</table><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Properties Rental Management :: @ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="/Home/Index" class="navbar-brand"><img src="~/Images/prm1.png" width="134" height="28" alt="Online Presence" /></a>
</div>
<div class="navbar-collapse collapse navbar-right">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("REQUEST ASSISTANCE", "Index", "Home")</li>
<li>@Html.ActionLink("CAREERS", "About", "Home")</li>
<li>@Html.ActionLink("COMMUNITY/PUBLIC RELATIONS", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="navbar navbar-inverse navbar-fixed-middle">
<div class="container">
<div class="row">
<div class="col-md-1 pat-down1">
<p><img src="~/Images/prm2.png" alt="Properties Rental Management" width="88" height="88" /></p>
</div>
<div class="col-md-4 pat-down2">
<p><img src="~/Images/prm3.png" alt="Properties Rental Management" width="373" height="59" /></p>
</div>
<div class="col-md-5 navbar-right pat-down3 lease-crochet">
<ul>
<li>@Html.ActionLink("Lease Application", "Index", "Home")</li>
<li>@Html.ActionLink("Renew Lease", "About", "Home")</li>
<li>@Html.ActionLink("Manage Lease", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
</div>
<div class="navbar-fixed-medium">
<div class="container">
<div class="pat-down4 community ">
<ul>
<li>@Html.ActionLink("ABOUT PRM", "Index", "Home")</li>
<li>@Html.ActionLink("EMPLOYEES", "Index", "Employees")</li>
<li>@Html.ActionLink("PROPERTIES LISTING", "Index", "RentalProperties")</li>
<li>@Html.ActionLink("RENT CONTRACTS", "Index", "RentContracts")</li>
<li>@Html.ActionLink("RENT PAYMENTS", "Index", "Payments")</li>
<li>@Html.ActionLink("CONTACT US", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content push-down">
@RenderBody()
<hr />
<footer>
<p class="text-center common-font">© @DateTime.Now.Year - Properties Rental Management</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>@{
ViewBag.Title = "Properties Rental Management";
}
<div class="row">
<div class="col-md-2">
<div class="text-center"><img src="~/Images/prm4.png" alt="Properties Rental Management" width="77" height="74" /></div>
<div class="side-menu">
<ul class="sm">
<li>@Html.ActionLink("Emergency", "About", "Home")</li>
<li>@Html.ActionLink("Future Improvements", "About", "Home")</li>
<li>@Html.ActionLink("Floor Plans", "About", "Home")</li>
<li>@Html.ActionLink("Gallery/Models", "About", "Home")</li>
<li>@Html.ActionLink("Media Relations", "About", "Home")</li>
<li>@Html.ActionLink("Neighborhoods", "About", "Home")</li>
<li>@Html.ActionLink("Testimonies", "About", "Home")</li>
<li>@Html.ActionLink("Partnerships", "About", "Home")</li>
<li>@Html.ActionLink("Security", "About", "Home")</li>
<li>@Html.ActionLink("Schools Districts", "About", "Home")</li>
<li>@Html.ActionLink("Affiliations", "About", "Home")</li>
<li>@Html.ActionLink("Places to Visit", "About", "Home")</li>
<li>@Html.ActionLink("Entertainment", "About", "Home")</li>
<li>@Html.ActionLink("Newsletter", "About", "Home")</li>
<li>@Html.ActionLink("Survey", "About", "Home")</li>
<li>@Html.ActionLink("Web Site Map", "About", "Home")</li>
</ul>
</div>
</div>
<div class="col-md-10">
<p class="sub-title">Single Family Homes</p>
<div class="row">
<div class="col-md-4"><img src="~/Images/prm5.png" alt="Single Family Home" width="297" height="150" class="bordered" /></div>
<div class="col-md-7">
<p class="parajust">Our vast collection of homes includes 2, 3, 4, and 5-bedroom single family houses in many categories (small, medium, estate, contemporary, country, ranch, Victorian, etc). All our houses have a master bedroom featuring large (and sometimes very large) walking closets and expanded bathtubs. Most of our houses contain (at least) 3.5 bathrooms.</p>
<p class="parajust">Check our gallery of photos and videos. Also the descriptions of our various categories of houses provide as nuch detailed information as possible to assist you in making the right decision for an appropriate residence that will make you proud.</p>
</div>
</div>
<p class="sub-title text-right">Apartments and Condominiums</p>
<div class="row">
<div class="col-md-8">
<p class="parajust">Our residences include simple apartments (such as efficiencies) to luxurious condominiums, from regular studios to penthouses. All apartments are well equipped with heat, air condition, refrigerators, microwave ovens, and dishwashers. Most apartments are also equipped with laundry mashines and dryers.</p>
<p class="parajust">Most of the residents have access to a conveniently monitored swimming pool that functions at least six months in a year. The residents also have access to nearby publicly accessible community parks managed by local governments and the close community. At the same time, we provide the highest level of security for our residents. The security is local, community-based, and/or government-managed.</p>
</div>
<div class="col-md-3"><img src="~/Images/prm6.png" alt="Apartment or Condominiums" width="331" height="150" class="bordered" /></div>
</div>
<p class="sub-title">Townhouses</p>
<div class="row">
<div class="col-md-4"><img src="~/Images/prm7.png" alt="Townhouse" width="317" height="150" class="bordered" /></div>
<div class="col-md-7">
<p class="parajust">We have townhouses in groups of two, four, five, seven, or eight units. Whether you want to live between units or at an end block, we have them all. Most of our townhouses have finished basements. Some of them have interior garages.</p>
<p class="parajust">The majority of our townhouses have a master bedroom that includes a complete bathroom with many boards and a walking closet with multiple shelves. The finished basements resemble a complete apartment with everything necessary (kitchen corner, complete bathroom, and a combined bedroom/living room/dining room.</p>
</div>
</div>
</div>
</div>| Employee # | First Name | Last Name | Employment Title |
| 939470 | Catherine | Watts | Owner - General Manager |
| 728407 | Robert | Preston | Maintenance Technician |
| 204483 | Nancy | Longhorm | Accounts Representative |
| 406851 | Justine | Sandt | Accounts Manager |
| 609492 | Mark | Reason | Maintenance Technician |
| 947059 | Michael | Adler | Webmaster - IT Specialist |
| 384759 | Marianne | Huriez | Accounts Representative |
INSERT Employees(EmployeeNumber, FirstName, LastName, EmploymentTitle)
VALUES(N'939470', N'Catherine', N'Watts', N'Owner'),
(N'728407', N'Robert', N'Preston', N'Maintenance Technician'),
(N'204483', N'Nancy', N'Longhorn', N'Assistant Representative'),
(N'406851', N'Justine', N'Sandt', N'Accounts Manager'),
(N'609492', N'Mark', N'Reason', N'Maintenance Technician'),
(N'947059', N'Michael', N'Adler', N'Webmaster - IT Specialist'),
(N'384759', N'Marianne', N'Huriez', N'Accounts Representative');
GO
| Property Type | Address | City | State | ZIP Code | Bedrooms | Bathrooms | Monthly Rate | Security Deposit | Occupancy Status |
| Apartment | 6288 Mariner Ave #A1 | Carlisle | Pennsylvania | 17013 | 1 | 1 | 950 | 650 | Available |
| Apartment | 6288 Mariner Ave #A2 | Carlisle | Pennsylvania | 17013 | 2 | 1 | 1250 | 950 | Available |
| Apartment | 6288 Mariner Ave #A3 | Carlisle | Pennsylvania | 17013 | 3 | 2 | 1650 | 1250 | Needs Maintenance |
| Apartment | 6288 Mariner Ave #A4 | Carlisle | Pennsylvania | 17013 | 2 | 2 | 1325 | 1000 | Available |
| Townhouse | 12061 Crow Mills Rd | Melville | North Carolina | 27302 | 3 | 2.50 | 1200 | 1000 | Available |
| Single Family | 846 Old Ring Court | College Park | Maryland | 20740 | 4 | 3.50 | 1750 | 1500 | Available |
| Apartment | 6288 Mariner Ave #B1 | Carlisle | Pennsylvania | 17013 | 1 | 1 | 1150 | 850 | Available |
| Townhouse | 4738 Colson Str | Burlington | North Carolina | 27215 | 4 | 3.50 | 1350 | 750 | Available |
| Single Family | 6404 Gray Bear Hwy | Brookville | Pennsylvania | 15825 | 3 | 2.5 | 1450 | 1200 | Needs Maintenance |
| Apartment | 6288 Mariner Ave #B2 | Carlisle | Pennsylvania | 17013 | 3 | 2 | 1600 | 1250 | Available |
| Townhouse | 12066 Crow Mills Rd | Melville | North Carolina | 27302 | 3 | 2.50 | 1325 | 1150 | Available |
| Single Family | 1848 Warholds Drv | Burlington | North Carolina | 27215 | 5 | 3.50 | 1550 | 1250 | Available |
INSERT RentalProperties(PropertyNumber, PropertyType, [Address], City, [State], ZIPCode, Bedrooms, Bathrooms, MonthlyRate, SecurityDeposit, OccupancyStatus)
VALUES(N'8374605', N'Apartment', N'6288 Mariner Ave #A1', N'Carlisle', N'Pennsylvania', N'170133', 1, 1, 950, 650, N'Available'),
(N'7930259', N'Apartment', N'6288 Mariner Ave #A2', N'Carlisle', N'Pennsylvania', N'170133', 2, 1, 1250, 950, N'Available'),
(N'9794706', N'Apartment', N'6288 Mariner Ave #A3', N'Carlisle', N'Pennsylvania', N'170133', 3, 2, 1650, 1250, N'Needs Maintenance'),
(N'3940869', N'Apartment', N'6288 Mariner Ave #A4', N'Carlisle', N'Pennsylvania', N'170133', 2, 2, 1325, 1000, N'Available'),
(N'8030480', N'Townhouse', N'12061 Crow Mills Rd', N'Melville', N'North Carolina', N'273023', 3, 2.50, 1200, 1000, N'Available'),
(N'1836614', N'Single Family', N'846 Old Ring Court', N'College Park', N'Maryland', N'207403', 4, 3.50, 1750, 1500, N'Available'),
(N'7380463', N'Apartment', N'6288 Mariner Ave #B1', N'Carlisle', N'Pennsylvania', N'170133', 1, 1, 1150, 850, N'Available'),
(N'5049711', N'Townhouse', N'4738 Colson Str', N'Burlington', N'North Carolina', N'272153', 4, 3.50, 1350, 750, N'Available'),
(N'6496880', N'Single Family', N'6404 Gray Bear Hwy', N'Brookville', N'Pennsylvania', N'158253', 3, 2.50, 1450, 1200, N'Needs Maintenance'),
(N'9705940', N'Apartment', N'6288 Mariner Ave #B2', N'Carlisle', N'Pennsylvania', N'170133', 3, 2, 1600, 1250, N'Available'),
(N'3059752', N'Townhouse', N'12066 Crow Mills Rd', N'Melville', N'North Carolina', N'273023', 3, 2.50, 1325, 1150, N'Available'),
(N'9304705', N'Single Family', N'1848 Warholds Drv', N'Burlington', N'North Carolina', N'272153', 5, 3.50, 1550, 1250, N'Available');
GO
| Contract Date | Create/Prepared By | Tenant First Name | Tenant Last Name | Marital Status | Number of Children | Property/Residence | Rent Start Date |
| 10/15/2018 | 3 | Rachel | Walton | Single | 0 | 7 | 12/1/2018 |
| 10/15/2018 | 7 | Frank | Ficher | Married | 3 | 6 | 11/1/2018 |
| 10/24/2018 | 3 | Ernest | Brewton | Married | 5 | 8 | 11/1/2018 |
| 10/24/2018 | 4 | Jennifer | Gilmer | Separated | 2 | 10 | 12/1/2018 |
| Processed By | Rent Contract | Payment Date | Amount Paid | Note |
| 4 | 2 | 10-15-2018 | 1500 | This is the payment for the security deposit. |
| 1 | 1 | 10/24/2018 | 850 | This is the payment for the security deposit. |
| 1 | 3 | 10/30/2018 | 1000 | This is the payment for the security deposit. |
| 7 | 3 | 11/25/2018 | 1325 | This is the first rent payment (for November 2018). |
| 4 | 2 | 11/30/2018 | 1750 | This is payment for the rent of November 2018. |
| 3 | 3 | 12-27-2018 | 1325 | This is the second rent payment (for December 2018). |
| 1 | 1 | 12/28/2018 | 1150 | This is rent payment for December 2018. |
| 1 | 2 | 12/31/2018 | 1750 | Rent Payment for December 2018. |
| 4 | 1 | 01-27-2018 | 1150 | This is the payment for rent for January 2019. |
| 3 | 4 | 01/31/2019 | 1750 | This is the January 2019 rent payment. |
| 3 | 1 | 02-02-2019 | 1150 | This is the rent payment for January 2019. |
| 4 | 1 | 02-28-2019 | 1150 | February 2019 rent payment |
| 7 | 3 | 02-28-2019 | 1325 | Rent Payment for February 2019 |
| 3 | 2 | 03/04/2019 | 1750 | February 2019 rent payment |
|
|
||
| Home | Copyright © 2017-2019, FunctionX | Home |
|
|
||