To create a class, you start with the class keyword followed by a name and its body delimited by curly brackets. Here is an example of a class called House: class House
{
}
To create a class, if you are working on a text editor, you can include its code in the head section, using a script. Here is an example: <%@ Page Language="C#" %>
<html>
<head>
<script runat="server">
class House
{
}
</script>
<title>Exercise</title>
</head>
<body>
</body>
</html>
In the same way, if you are working in Microsoft Visual Studio or Microsoft Visual Web Developer, you can create a script section in the head side of a page and create your class in it. Here is an example: <%@ Page Language="C#"
AutoEventWireup="true"
CodeFile="index.aspx.cs"
Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script runat="server">
class House
{
}
</script>
<title>Exercise</title>
</head>
<body>
</body>
</html>
If you are working in Microsoft Visual Studio or Microsoft Visual Web Developer, to visually create a class:
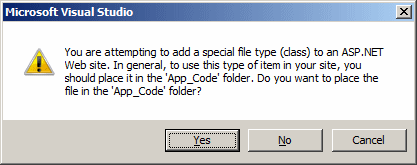
In the Templates list, click Class. Accept the suggested name or specify your own. Then click Add. A message box will ask you to add the class to the App_Code folder:
After reading the message box, click Yes. A folder named App_Code would be automatically created and the new class would be added to it. The file that contains the class would have the same name as the class and would have the .cs extension. When a project is made of various files, each file is represented by a tab in the top section of the Code Editor. To access a file, you can click its tab.
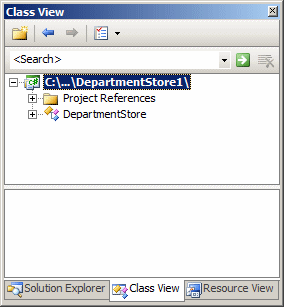
If you are working in Microsoft Visual Studio or Microsoft Visual Web Developer, to assist you with managing the various classes of a web site, one of the windows you can use is called the Class View. To display it, on the main menu, you can click View -> Class View:
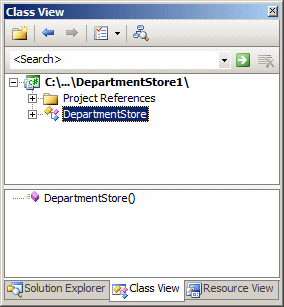
To see the members of a class, you can click it in the top window:
To use a class for a web page, you can first declare a variable for it. If you are working in a text editor such as Notepad, to declare the variable, type the name of the class where you want to use the variable. This would be done as follows: <%@ Page Language="C#" %>
<html>
<head>
<script runat="server">
class House
{
}
</script>
<title>Exercise</title>
</head>
<body>
<%
House property;
%>
</body>
</html>
If you are using Microsoft Visual Studio or Microsoft Visual Web Developer, you can use either the name of the class or the var keyword. Here is an example: <%@ Page Language="C#"
AutoEventWireup="true"
CodeFile="index.aspx.cs"
Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script runat="server">
class House
{
}
</script>
<title>Exercise</title>
</head>
<body>
<%
var property ...
%>
</body>
</html>
Or the following: <%@ Page Language="C#"
AutoEventWireup="true"
CodeFile="index.aspx.cs"
Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script runat="server">
class House
{
}
</script>
<title>Exercise</title>
</head>
<body>
<%
House property;
%>
</body>
</html>
Before using a class, you must get a reference to it. To do this, you must initialize it using an operator called new. Here is an example: <%@ Page Language="C#"
AutoEventWireup="true"
CodeFile="index.aspx.cs"
Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script runat="server">
class House
{
}
</script>
<title>Exercise</title>
</head>
<body>
<%
var property = new House();
%>
</body>
</html>
If you are using the name of the class instead of var to declare the variable, you can first declare it. Then, on another line, you can allocate memory for it using the new operator. Here is an example: <%@ Page Language="C#" %>
<html>
<head>
<script runat="server">
class House
{
}
</script>
<title>Exercise</title>
</head>
<body>
<%
House property;
// You can do something here
property = new House();
%>
</body>
</html>
If you create a class in any of the files that belong to the same project, the class is made available to all other files of the same project.
If you want your class to be accessible to code written in other languages, precede the class keyword with public when creating it. Here is an example: <%@ Page Language="C#" %>
<html>
<head>
<script runat="server">
public class House
{
}
</script>
<title>Exercise</title>
</head>
<body>
<%
House property = new House();
%>
</body>
</html>
When you initialize a variable using the new operator, you are in fact reserving some space in the heap memory. The memory is "allocated" for the variable. When that variable is no longer needed, such as when your program closes, it (the variable) must be removed from memory and the space it was using can be made available to other variables or other programs. This is referred to as garbage collection. The .NET Framework solves the problem of garbage collection by "cleaning" the memory after you. This is done automatically when necessary so that the programmer doesn't need to worry about this issue.
In the code of a class, the section between the curly brackets, { and }, is referred to as its body. In the body of a class, you can create the member variable(s) of the class. Each member has a name and a data type. Here is an example: <script runat="server">
class House
{
string PropertyNumber;
char PropertyType;
byte Stories;
uint bedrooms;
decimal Value;
}
</script>
Each member variable is referred to as a field. A field can be of any regular data type or another class.
A class member can be hidden from other classes. Such a member is referred to as private. Such a member must be preceded by the private keyword. If you declare a member variable and want to make it available to other classes, you must start its name with the public keyword. The public and private keywords are referred to as access level. By default, if you declare a member variable (or anything else) in a class but don't specify its access level, the member is considered private and cannot be accessed from outside. Therefore, to make a member accessible by other classes, you must declare it as public. You can use a mix of public and private members in a class and there is no rule on which access level should be listed first or last. Here are examples: <script runat="server">
public class House
{
string PropertyNumber;
public char PropertyType;
byte Stories;
public uint bedrooms;
private decimal Value;
}
</script>
Just keep in mind that if you omit or forget the access level of a member of a class, the member is automatically made private. To reduce confusion as to what member is public or private, you should always specify the access level of a member variable. <script runat="server">
public class House
{
public string PropertyNumber;
public char PropertyType;
public byte Stories;
public uint Bedrooms;
public decimal Value;
}
</script>
After creating a member of a class, to access it from another class, first declare a variable from its class. To actually access the member, use the period operator ".". This would be done as follows: <%@ Page Language="C#" %>
<html>
<head>
<script runat="server">
public class House
{
public string PropertyNumber;
public char PropertyType;
public byte Stories;
public uint Bedrooms;
public decimal Value;
}
</script>
<title>Exercise</title>
</head>
<body>
<%
House property = new House();
property.PropertyNumber
%>
</body>
</html>
We have seen that the public keyword is used to let objects of the same project and objects of other projects access the public member. The private keyword is used to let only members of a class access the (private) member of the class. If you want to create a member of a class so that only objects of the same program can access that member, you can mark it with the internal keyword. The differences between these keywords can be resumed as follows:
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||