|
|
Microsoft Visual Studio and Microsoft Visual Web Developer
provide various techniques to assist
you with code writing and management. The characteristics include color-coded
words, intuitive indentation, delimitation of sections of code, etc.
|
Consider
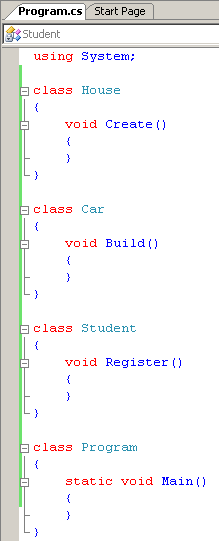
the following contents of the Code Editor based on what we have reviewed so far:

Notice that there are - buttons on the left side of some
lines of code. These allow you to collapse a section of code if you think you
don't need to see it. To do this, you can click the - button. If you click that
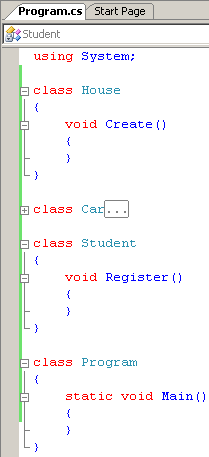
- button, it changes into a + button. Here is an example:

The + button allows you to expand a hidden code section.
This behavior of creating + and - buttons is part of the Code Editor of
Microsoft Visual Studio (yes, many other programming environments use that
behavior also). To create these sections, the Code Editor follows some rules.
For example, it looks for the start and end of such items as directives,
namespaces, classes, methods, etc.
Besides, or instead of, the sections of code created by the
Code Editor, if you want, you can create your own sections. To do this, start
the section with
#region Whatever
and end it with
#endregion Whatever
When and where you start, the #region expression is
required. On the right side of this expression, you can type anything you want
on the line. To end the section, type #endregion, followed by anything
you want. Consider the following example:
using System;
class House
{
void Create()
{
}
}
#region These are classes used for Student Registration
class Car
{
void Build()
{
}
}
class Student
{
void Register()
{
}
}
#endregion We can just stop it here
class Program
{
static void Main()
{
}
}
You don't have to type anything on the right side of
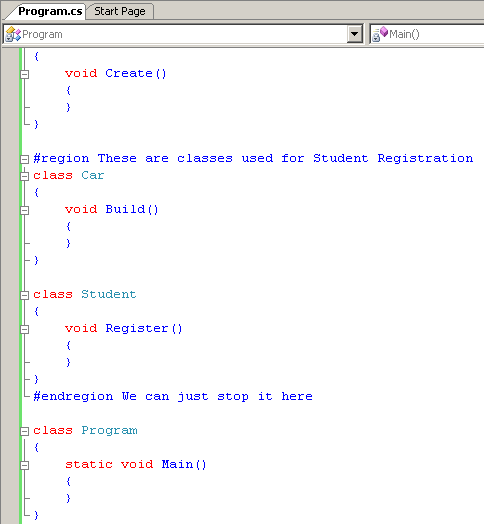
#endregion. After creating the region, the Code Editor would display a -
button to the left side of #region with a line from there to the left of
#endregion:

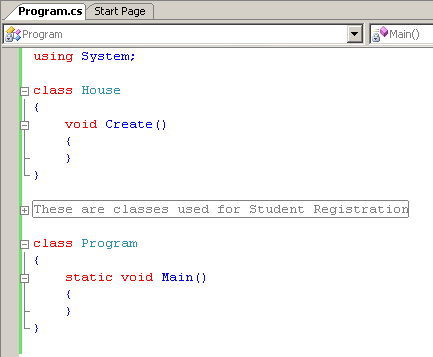
This then allows you to expand and collapse that section at
will:

We mentioned that you didn't have to type anything on the
right side of #endregion and you could leave it empty. In our example,
notice that there is a rectangle with gray lines around the string that follows
#region. This rectangle doesn't cover the string that follows #endregion.
This means that if you don't type anything on the right side of #endregion,
that section on the right side the #region line would not show.