Introcution to Lists in CSS
A Review of HTML Lists
|
|
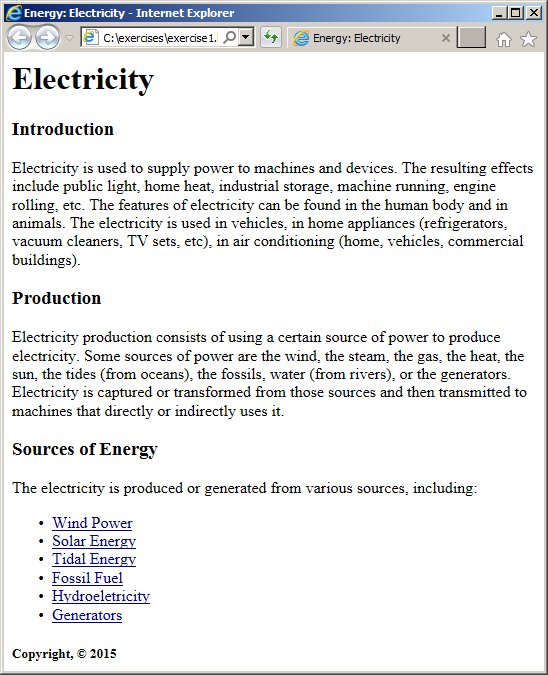
You may be familiar already with HTML lists that are created using the ol or the ul tag. In fact, each item of the list can be make into a link. Here is an example:
|
<html>
<head>
<title>Energy: Electricity</title>
<link rel="stylesheet" href="electric.css">
<link rel="stylesheet" href="definitions.css">
</head>
<body>
<h1>Electricity</h1>
<h3>Introduction</h3>
<p>Electricity is used to supply power to machines and devices.
The resulting effects include public light, home heat, industrial
storage, machine running, engine rolling, etc. The features of
electricity can be found in the human body and in animals. The
electricity is used in vehicles, in home appliances (refrigerators,
vacuum cleaners, TV sets, etc), in air conditioning (home, vehicles,
commercial buildings).</p>
<h3>Production</h3>
<p>Electricity production consists of using a certain
source of power to produce electricity. Some sources of power are the
wind, the steam, the gas, the heat, the sun, the tides (from oceans),
the fossils, water (from rivers), or the generators. Electricity is
captured or transformed from those sources and then transmitted to
machines that directly or indirectly uses it.</p>
<h3>Sources of Energy</h3>
<p>The electricity is produced or generated from various sources, including:</p>
<ul>
<li><a href="wind.htm">Wind Power</a></li>
<li><a href="solar.htm">Solar Energy</a></li>
<li><a href="waves.htm">Tidal Energy</a></li>
<li><a href="fossil.htm">Fossil Fuel</a></li>
<li><a href="water.htm">Hydroeletricity</a></li>
<li><a href="generators.htm">Generators</a></li>
</ul>
<h5>Copyright, © 2015</h5>
</body>
</html>
This would produce:

One of the HTML elements that CSS greately improves is the list. You have many options.
To start, a list is created using either the ul or the ol
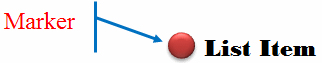
tag. An item of a list is created within a type of rectangle. Each list element is accompanied by an object named a marker:

The marker can be a symbol or a number.
The Type of the Items of a List
As seen in HTML, the primary characteristic of a list is its type. CSS supports it through a style named list-style-type. This style make it possible to create an list using only the ol tag. In other words, there is no need for the ol element.
A List Without Markers
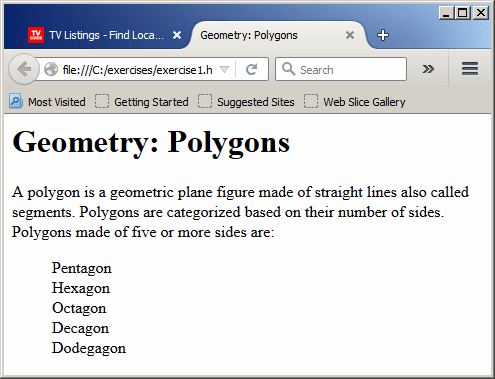
The value of the list-style-type style can be set as none. In this case, the items are created as a list but there is no visual characteristic that indicates that this is a list. Here is an example:
<html>
<head>
<title>Geometry: Polygons</title>
<style>
ul { list-style-type: none; }
</style>
</head>
<body>
<h1>Geometry: Polygons</h1>
<p>A polygon is a geometric plane figure made of straight lines
also called segments. Polygons are categorized based on their number
of sides. Polygons made of five or more sides are:</p>
<ul>
<li>Pentagon</li>
<li>Hexagon</li>
<li>Octagon</li>
<li>Decagon</li>
<li>Dodegagon</li>
</ul>
</body>
</html>
This would produce:

Introduction to Ordered Lists in CSS
If you want to create an ordered list in CSS, create a ul element but set its list-style-type style to decimal. This is the same as an HTML ordered list. Here is an example:
<html>
<head>
<title>Calendar</title>
<style>
ul { list-style-type: decimal }
</style>
</head>
<body>
<h3>Calendar</h3>
<p>The modern calendar system has twelve months. Their English names are:</p>
<ul>
<li>January</li>
<li>February</li>
<li>Marsh</li>
<li>April</li>
<li>May</li>
<li>June</li>
<li>July</li>
<li>August</li>
<li>September</li>
<li>October</li>
<li>November</li>
<li>December</li>
</ul>
</body>
</html>
This would produce:

An Ordered List With a Leading Zero
If you want an ordered list where numbers under 10 start with 0, set its list-style-type style value to decimal-leading-zero.
Here is an example:
<html>
<head>
<title>Chemistry: Periodic Table</title>
<style>
ul { list-style-type: decimal-leading-zero; }
</style>
</head>
<body>
<h2>Chemistry: Periodic Table</h2>
<p>In chemistry, the periodic table is used to organize the
chemical elements based on their atomic numbers, their electron arrangement, and
other properties. Based on the atomic numbers, the first 12 elements are:</p>
<ul>
<li>Hydrogen</li>
<li>Helium</li>
<li>Lithium</li>
<li>Beryllium</li>
<li>Boron</li>
<li>Carbon</li>
<li>Nitrogen</li>
<li>Oxygen</li>
<li>Fluorine</li>
<li>Neon</li>
<li>Sodium</li>
<li>Magnesium</li>
</ul>
</body>
</html>
This would produce:

An Alphabetical Ordered List
To create an HTML-like ordered list that uses type="a", create a ul element that uses the list-style-type style and set its value to
lower-alpha or lower-latin.
An Uppercase Alphabetical Ordered List
If you want to create an HTML ordered list that uses incrementing uppercase letters, set its list-style-type style to upper-alpha or upper-latin. Here is an example:
<html>
<head>
<title>Systems Development Life Cycle</title>
<style>
ul { list-style-type: upper-alpha }
</style>
</head>
<body>
<h2>Systems Development Life Cycle</h2>
<p>The systems development life cycle (SDLC) is a technique or process a
team can follow to conduct a project. The general steps can be resumed as
follows:</p>
<ul>
<li>Planning
<li>Analysis
<li>Design
<li>Implementation
<li>Maintenance
</ul>
</body>
</html>
This would produce:

A Roman Number-Based List With Lowercase Letters
To create an ordered list that uses roman numbers in lowercase letters, apply a list-style-type style to it and set its value to lower-roman. Here is an example:
<html>
<head>
<title>Chemistry: Periodic Table</title>
<style>
ul { list-style-type: lower-roman }
</style>
</head>
<body>
<h2>Chemistry: Periodic Table</h2>
<p>In chemistry, the periodic table is used to organize the
chemical elements based on their atomic numbers, their electron arrangement, and
other properties. Based on the atomic numbers, the first 12 elements are:</p>
<ul>
<li>Hydrogen</li>
<li>Helium</li>
<li>Lithium</li>
<li>Beryllium</li>
<li>Boron</li>
<li>Carbon</li>
<li>Nitrogen</li>
<li>Oxygen</li>
<li>Fluorine</li>
<li>Neon</li>
<li>Sodium</li>
<li>Magnesium</li>
</ul>
</body>
</html>
This would produce:

A Roman Number-Based List With Uppercase Letters
To get an ordered list that uses roman numbers in uppercase letters, apply a list-style-type style and set the value to upper-roman. Here is an example:
<html>
<head>
<title>The Solar System</title>
<style>
ul { list-style-type: upper-roman }
</style>
</head>
<body>
<h3>The Solar System</h3>
<p>The solar system is made of the sun and the planets that navigate around.
Based on their distance from the sun, from the closest to the farthest, the
most known planets are:</p>
<ul>
<li>Mercury</li>
<li>Venus</li>
<li>Earth</li>
<li>Mars</li>
<li>Jupiter</li>
<li>Saturn</li>
<li>Uranus</li>
<li>Neptune</li>
</ul>
</body>
</html>
This would produce:

A CSS Llist With Lowercase Greek Letters
If you want a list that uses incrementing lowercase letters of the Greek alphabet, create a ul list, apply the list-style-type style to it and set its value to lower-greek. Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>US Standard Time</title>
<style type="text/css">
body {
color: Purple;
font-family: Verdana }
h4 {
color: Olive;
font-size: 1.34em;
font-family: Georgia }
ul { list-style-type: lower-greek; }
</style>
</head>
<body>
<h4>US Standard Time</h4>
<p>The United States Standard Time system has nine time zones. They are:</p>
<ul>
<li>UTC-08:00 - Pacific Standard Time (PST)</li>
<li>UTC-07:00 - Mountain Standard Time (MST)</li>
<li>UTC-06:00 - Central Standard Time (CST)</li>
<li>UTC-05:00 - Eastern Standard Time (EST)</li>
<li>UTC-04:00 - Atlantic Standard Time (AST)</li>
<li>UTC-09:00 - Alaskan Standard Time (AKST)</li>
<li>UTC-10:00 - Hawaii-Aleutian Standard Time (HST)</li>
<li>UTC-11:00 - Samoa standard time (UTC-11)</li>
<li>UTC+10:00 - Chamorro Standard Time (UTC+10)</li>
</ul>
</body>
</html>
This would produce:

A List With Armenian Letters as Markers
Instead of English-based letters, you can create a list whose markers use the Armenian alphabet. To do this, create an HTML list and apply the list-style-type-based style to it. Set the value of the style to armenian. Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>Earth Layers</title>
<style type="text/css">
body {
color: Navy;
font-family: Verdana }
h4 {
color: Purple;
font-size: 1.34em;
font-family: Georgia }
ul {
list-style-type: armenian;
list-style-position: inside }
</style>
</head>
<body>
<h4>Earth Layers</h4>
<p>The earth is made of four layers. They are:</p>
<ul>
<li>The Crust</li>
<li>The Mantle</li>
<li>The Outer Core</li>
<li>The Inner Core</li>
</ul>
</body>
</html>
This would produce:

Using Georgian Letters
To create a list that uses Georgian letters for its markers, create an HTML-based unordered list with the list-style-type style. Set the style value to georgian
A Circular Marker for an Unordered List
To create a list where each item appears with a small empty circle, add a list-style-type style to it and set its value to circle. Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>Social Science Studies: Geography</title>
<style type="text/css">
body
{
color: Navy;
font-family: Verdana
}
h6
{
color: Purple;
font-size: 1.34em;
font-family: Georgia
}
ul
{
list-style-type: circle;
list-style-position: outside
}
</style>
</head>
<body>
<h6>Geography</h6>
<p>Geography is the study of the environment in which people live. Geographic
studies include both the physical and the human aspects of the environment.</p>
<p>Physical geography describes how things get (or got) where they are, where
things exist, why they exist, whether they will remain, and/or where they are
going. Physical Geography explores:</p>
<ul>
<li>The atmosphere, including space, close and far</li>
<li>The climate</li>
<li>The Water (the oceans, rivers, streams)</li>
<li>The Land (the earth and its soil)</li>
</ul>
</body>
</html>
This would produce:

A Disc-Based Unordered List
To have an element where each list item appears with a small filled circle, create an unordered HTML list, add the list-style-type style to it but set its value to disc. Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>Social Science Studies: Geography</title>
<style type="text/css">
body
{
color: Navy;
font-family: Verdana
}
h6
{
color: Purple;
font-size: 1.34em;
font-family: Georgia
}
ul
{
list-style-type: disk;
list-style-position: outside
}
</style>
</head>
<body>
<h6>Geography</h6>
<p>Geography is the study of the environment in which people live. Geographic
studies include both the physical and the human aspects of the environment.</p>
<p>Human geography describes people's interactions with their environment,
the traditions or customs by which the interactions occur, how the environment
influences their activities, and how humans influence their environment. As a
result, geography explores the effects of:</p>
<ul>
<li>Health, including humans, animals, and trees</li>
<li>The Economy</li>
<li>Food: including the distribution of food, the influence of climate</li>
<li>Other aspects of human interactions with animals, trees, etc</li>
</ul>
</body>
</html>
This would produce:

A List With Square Markers
To create an unordered list with each list item appearing with a small filled square, make it a list-style-type-based style with the square value
The Position of List Items
Introduction
CSS allows you to specify whether the marker must be placed inside or outside the confined area of the list item. This is done using a style named list-style-position.
Outside Markers
You can make the marker of each item to display outside its rectangular area. This can be illustrated as follows:

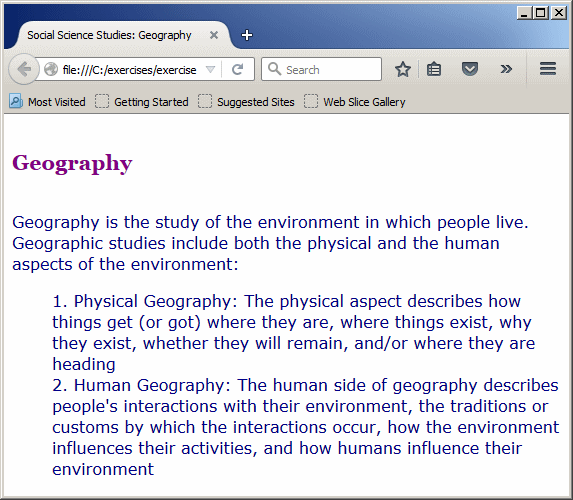
To do this, apply the list-style-position style to the list and set its value to outside. This is the default value. One of its characteristics is that, if the text of an item in longer than the line allocated to the item, text will continue on the next line but it will be aligned with the first letter of the list item. In other words, text will be indented with regards to the alignment of the first letter of the list item, which is outside the marker. Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>Social Science Studies: Geography</title>
<style type="text/css">
body {
color: Navy;
font-family: Verdana;
}
h5 {
color: Purple;
font-size: 1.34em;
font-family: Georgia;
}
ol { list-style-position: outside; }
</style>
</head>
<body>
<h5>Geography</h5>
<p>Geography is the study of the environment in which people live. Geographic
studies include both the physical and the human aspects of the environment:</p>
<ol>
<li>Physical Geography: The physical aspect describes how things get (or
got) where they are, where things exist, why they exist, whether they will
remain, and/or where they are heading</li>
<li>Human Geography: The human side of geography describes people's
interactions with their environment, the traditions or customs by which the
interactions occur, how the environment influences their activities, and
how humans influence their environment</li>
</ol>
</body>
</html>
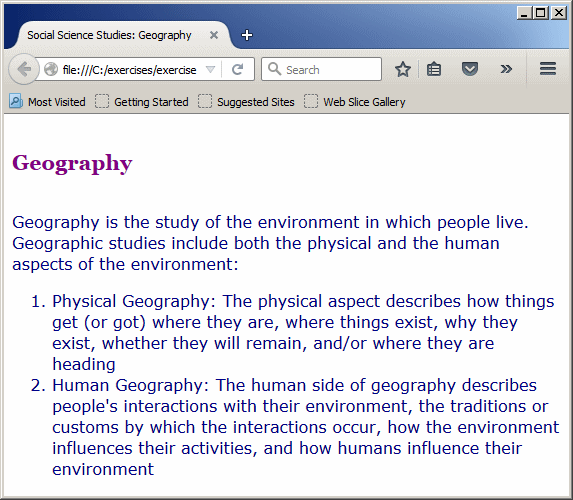
This would produce:

Inside Markers
Instead of being outside, you can make the markers display inside their corresponding rectangles. This can be illustrated as follows:

To get this behavior, create a list and apply the list-style-position to it. Set the value to inside. In this case, if the text of a list item is longer than the allocated line of text, the text beyond the first line will align vertically with the marker. This means that the text of the item will be indented with regards to the marker, not with the first letter of the list item. Here is an example:
ol { list-style-position: inside; }
his would produce: