Introduction to Colors
There are three techniques used to specify a color value. Applying a Color to Text As seen in Lesson 2, to let you apply a color to text, CSS provides a style named color. The Name of a Color The classic way to specify a color is by using a name for the color. To use a color, specify its name as the value of the style. As mentioned in Lesson 2, many names of colors are available. Here is an example:<!DOCTYPE html>
<html>
<head>
<title>The Metric System</title>
<style type="text/css">
#top-title {
color: Maroon;
font-weight: 700;
text-shadow: 0.10em 0.10em 0.08em Gold;
font: bold 24pt Georgia, Garamond, serif;
}
#introduction { color: ForestGreen }
#length-title { color: Brown }
#mass-title { color: Tomato }
#time-title { color: MediumOrchid }
#length-description { color: RoyalBlue }
#mass-description { color: DodgerBlue }
#time-description { color: Teal }
#length-title, #mass-title, #time-title { font-weight: Bold; }
#introduction, #length-description, #mass-description
{
font-weight: normal;
text-align: justify;
}
#introduction, #length-title, #mass-title, #time-title,
#length-description, #mass-description, #time-description {
font-size: 14pt;
font-family: Times New Roman, Georgia, Garamond, serif;
}
#copyright { color: Goldenrod }
#references { color: red; }
#top-title, #references, #copyright, #references { text-align: center; }
a.resources:link {
color: Red;
text-decoration: none;
font-size: 12pt;
font-family: Bookman Old Style, Garamond, serif; }
a.resources:active {
color: DarkSalmon;
text-decoration: none;
font-size: 12pt;
font-family: Bookman Old Style, Garamond, serif; }
a.resources:visited {
color: DeepSkyBlue;
text-decoration: none;
font-size: 12pt;
font-family: Bookman Old Style, Garamond, serif; }
a.resources:hover {
color: FireBrick;
font-size: 12pt;
text-decoration: none;
font-family: Bookman Old Style, Garamond, serif; }
</style>
</head>
<body>
<p id="top-title">The Metric System</p>
<p id="introduction">The metric system is a set of standards that provides common
for measurements in length, mass, time, etc.</p>
<p id="length-title">Length</p>
<p id="length-description">Length is used to measure the distance. The values are
in scales with the meter (or metre) as the central point. Variants include the
milimeter and the kilometer.</p>
<p id="mass-title">Mass</p>
<p id="mass-description">The mass or weight measures the gravity of an object.
It is expressed in numbers that have the gram as its central unit.</p>
<p id="time-title">Time</p>
<p id="time-description">The time measures regular lapses or occurrences. Units
include days, months, years, decades, centuries, but also hours, minutess,
seconds, and miliseconds</p>
<p id="references"><a class="resources" href="history.htm/">History of Metric
System</a> | <a href="standards.htm" class="resources">International
Standards</a> | <a href="resources.htm" class="resources">Resources</a></p>
<p id="copyright">Copyright ©, 2015</p>
</body>
</html>
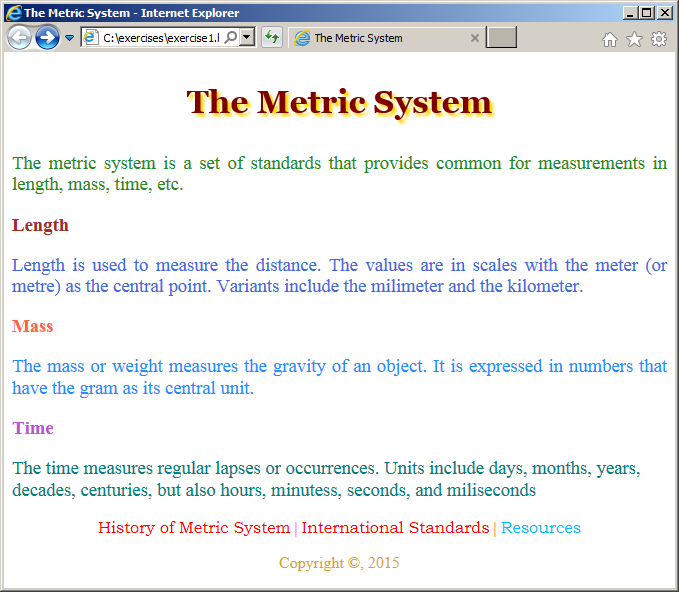
This would produce:
The Color as a Hexadecimal Value A color is created as a combination of three numbers. Each of the numbers ranges from 0 to 255, which makes 256 possible values. The combination of the three numbers produces 256 * 256 * 256 = 16777216. That's a huge number of colors. To represent a color by its numeric value, you use its hexadecimal value. Instead of the 10 digits used in the regular numeric system, the hexadecimal system uses 16 symbols as 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, and F (the letters can be used in uppercase or lowercase). In fact, each of the numbers from 0 to 255 becomes a combination of these 16 symbols, starting at 00 and ending at FF. An example would be 9F. Another example is 6A. Another example is C3. A color is then created by combining such three values. Our resulting example would be 9F, followed by 6A, and followed by C3, to get 9F6AC3. Because this looks like a string, to indicate that it is a hexadecimal number, it must start with the # symbol, as in #9F6AC3. You use such a value as a color. Here is an example: <!DOCTYPE html>
<html>
<head>
<title>The Metric System</title>
<style type="text/css">
#top-title {
color: #000000;
font-weight: 900;
text-shadow: 0.10em 0.10em 0.08em #993333;
font: bold 24pt Georgia, Garamond, serif;
}
#introduction { color: #006600 }
#force-title { color: #CC3300 }
#temperature-title { color: #0000FF }
#power-title { color: #FF0066 }
#force-description { color: #6600CC }
#temperature-description { color: #CC3300 }
#power-description { color: #336699 }
#force-title, #temperature-title, #power-title { font-weight: 900; }
#introduction, #force-description,
#temperature-description, #power-description
{
font-weight: normal;
text-align: justify;
}
#introduction, #force-title, #temperature-title, #power-title {
font-size: 14pt;
font-family: Times New Roman, Georgia, Garamond, serif;
}
#copyright { color: #CE0A0F }
#references { color: #990066 }
#top-title, #references, #copyright { text-align: center; }
a.resources:link {
color: #0086DF;
text-decoration: none;
font-size: 12pt;
font-family: Bookman Old Style, Garamond, serif; }
a.resources:active {
color: #99CCFF;
text-decoration: none;
font-size: 12pt;
font-family: Bookman Old Style, Garamond, serif; }
a.resources:visited {
color: #85582C;
text-decoration: none;
font-size: 12pt;
font-family: Bookman Old Style, Garamond, serif; }
a.resources:hover {
color: #00B900;
font-size: 12pt;
text-decoration: none;
font-family: Bookman Old Style, Garamond, serif; }
</style>
</head>
<body>
<p id="top-title">The Metric System</p>
<p id="introduction">The metric system is a set of standards that provides common
for measurements in force, temperature, power, etc.</p>
<p id="force-title">Force</p>
<p id="force-description">Force is the ability of an object to move from one
location to another. This is also referred to as change in motion. This change is
expressed in newton units.</p>
<p id="temperature-title">Temperature</p>
<p id="temperature-description">Temperature is the value of intensity between hot
and cold. In temperature is one of the value that is provided as a comparison in
intensity from two extremes. The value can be expressed in Celsius, Fahrenheit,
or Kelvin.</p>
<p id="power-title">Power</p>
<p id="power-description">Power is the intensity of work or energy produced by an
object. Because there are different forms of energy, there are also different types
of power, but the most common unit to represent power is the watt.</p>
<p id="references"><a class="resources" href="history.htm/">History of Metric
System</a> | <a href="standards.htm" class="resources">International
Standards</a> | <a href="resources.htm" class="resources">Resources</a></p>
<p id="copyright">Copyright ©, 2015</p>
</body>
</html>
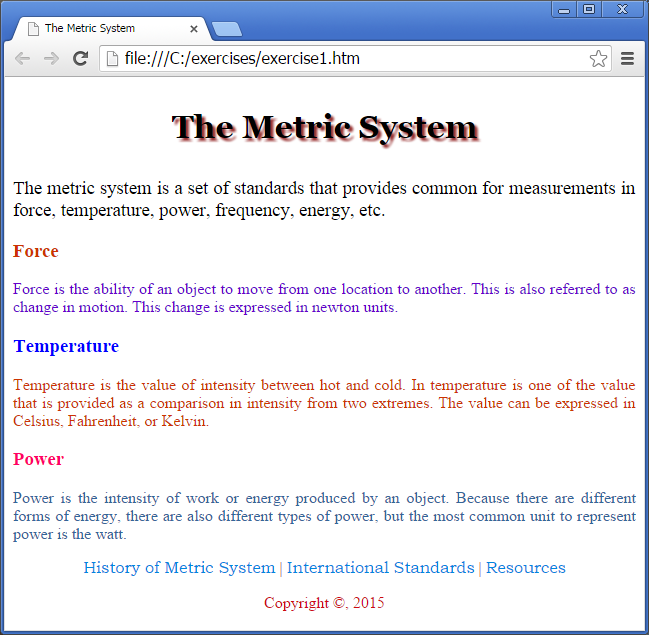
This would produce:
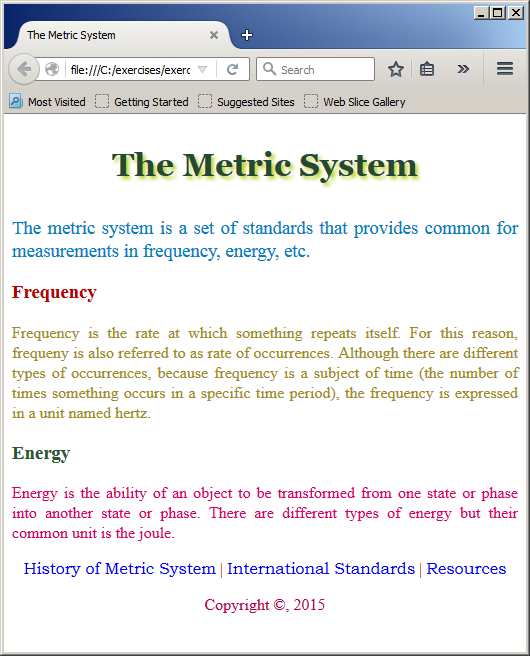
If the first and the second characters are the same, and if the third and the fourth characters are the same, and if the fifth and the sixth characters are the same, then you can specify the color with only the first, the third, and the fifth characters. As a result, #cc9966 is the same as #c96. Here are examples from the above code: #top-title {
color: #000;
font-weight: 900;
text-shadow: 0.10em 0.10em 0.08em #933;
font: bold 24pt Georgia, Garamond, serif;
}
#introduction { color: #060; }
#force-title { color: #C30; }
#temperature-title { color: #00F; }
#power-title { color: #F06}
#force-description { color: #60C; }
#temperature-description { color: #C30; }
#power-description { color: #369; }
#force-title, #temperature-title, #power-title { font-weight: 900; }
#introduction, #force-description,
#temperature-description, #power-description
{
font-weight: normal;
text-align: justify;
}
#introduction, #force-title, #temperature-title, #power-title {
font-size: 14pt;
font-family: Times New Roman, Georgia, Garamond, serif;
}
#copyright { color: #CE0A0F }
#references { color: #906 }
#top-title, #references, #copyright { text-align: center; }
a.resources:link {
color: #0086DF;
text-decoration: none;
font-size: 12pt;
font-family: Bookman Old Style, Garamond, serif; }
a.resources:active {
color: #9CF;
text-decoration: none;
font-size: 12pt;
font-family: Bookman Old Style, Garamond, serif; }
a.resources:visited {
color: #85582C;
text-decoration: none;
font-size: 12pt;
font-family: Bookman Old Style, Garamond, serif; }
a.resources:hover {
color: #00B900;
font-size: 12pt;
text-decoration: none;
font-family: Bookman Old Style, Garamond, serif; }
|
|
|||||||
|
|
||||||||