Fundamentals of Boxes
Introduction
|
|
A box is a rectangular object that has a size, a location, four borders, and a background.
|
Painting a Box With a Color
One of the most important characteristics of a box is that it has a background. That background can be
painted with a color. The style used to set that color is named background-color. The value of this style is a
color.
Creating a Box
A box is created using an HTML element. In fact, an element is referred to as a box when it is characterized by borders and other features defined by styles. That is, CSS provides all necessary styles to create a box.
When we think of a box, probably the first thing that comes to mind is a section in a webpage. Indeed, a box can be created from an HTML section-based element. These include header, section, aside, footer, div, etc. Here are examples:
<!DOCTYPE html>
<html>
<head>
<title>Political Science</title>
</head>
<body>
<header>
Political Science
</header>
<section>
Political science studies the management of people, their organization, the
country in which they live, or any entity whose common directions and shared
policies should (sometimes must) be specified as the way they conduct their
affairs. The central topic of political science is politics, which is about
leadership and power. The most common or the largest entity that exercises
politics is the government. To perform its functions, a political entity, such as
the government, has a structure, institutions, and policies.
</section>
<div>
As a field of the social science group, political science is closely tied and
influenced by the history, the sociology, the psychology, the ethnicity, and the
economics of the local environment. Other fields that contribute to political
science are the law, the finances, and the anthropology. Fields that directly,
indirectly, or remotely influence politics are religion and geography.
</div>
<footer>
Although policital science is academically a study, it is ultimately about order,
justice, regulations, finances, taxes, welfare, employment, religion, media,
military, and external relations. These aspects are lead or set through political
parties, political campaigns, and elections.
</footer>
</body>
</html>
This would produce:

To make an HTML element act as a box, you can create a style using the name of the element. Here are examples:
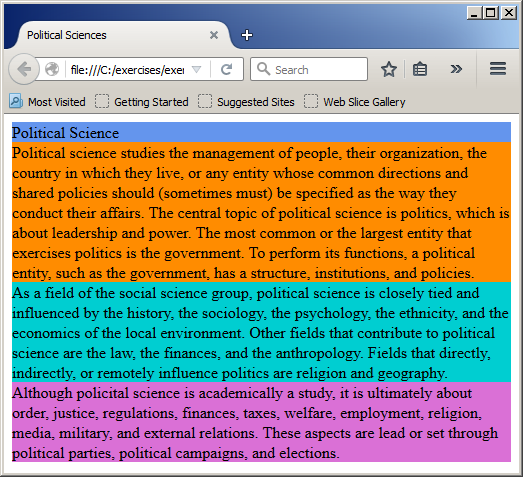
<!DOCTYPE html>
<html>
<head>
<title>Political Science</title>
<style type="text/css">
header { background-color: #6495ED }
div { background-color: DarkTurquoise }
section { background-color: #FF8C00 }
footer { background-color: Orchid }
</style>
</head>
<body>
<header>
Political Science
</header>
<section>
Political science studies the management of people, their organization, the
country in which they live, or any entity whose common directions and shared
policies should (sometimes must) be specified as the way they conduct their
affairs. The central topic of political science is politics, which is about
leadership and power. The most common or the largest entity that exercises
politics is the government. To perform its functions, a political entity, such as
the government, has a structure, institutions, and policies.
</section>
<div>
As a field of the social science group, political science is closely tied and
influenced by the history, the sociology, the psychology, the ethnicity, and the
economics of the local environment. Other fields that contribute to political
science are the law, the finances, and the anthropology. Fields that directly,
indirectly, or remotely influence politics are religion and geography.
</div>
<footer>
Although policital science is academically a study, it is ultimately about order,
justice, regulations, finances, taxes, welfare, employment, religion, media,
military, and external relations. These aspects are lead or set through political
parties, political campaigns, and elections.
</footer>
</body>
</html>
This would produce:

Alternatively, you can create a class (using # or .) and add the desired characteristics, then apply that style or class to the element.
Besides, or instead of, the classic sections of HTML tags, a box can be created from any HTML element. Here are examples:
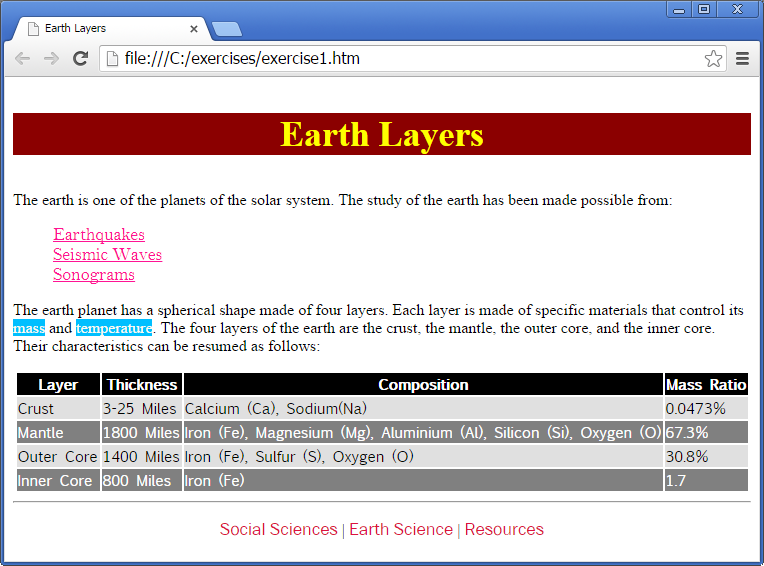
<!DOCTYPE html>
<html>
<head>
<title>Earth Layers</title>
<style type="text/css">
#title {
font-weight: 900;
font-size: 2.24em;
text-align: center;
color: Yellow;
background-color: DarkRed;
}
.heading {
font-weight: 600;
text-align: center;
color: White;
background-color: Black;
}
ul {
list-style-type: none;
list-style-position: inside; }
.key-word {
color: FloralWhite;
background-color: DeepSkyBlue;
}
.silver-box {
color: #000;
background-color: #E0E0E0;
}
.gray-box {
background-color: Gray;
color: White;
}
.silver-box, .gray-box, .heading {
font-size: 0.94em;
font-family: Euphemia, Tahoma, sans-serif;
}
a:link, a:active, a:visited, a:hover {
font-size: 1.12em;
font-family: Contantia, Bell MT, Times, serif;
}
a:link { color: DeepPink }
a:active { color: #6495ED }
a:visited { color: DodgerBlue }
a:hover { color: FireBrick; }
a.references:link, a.references:active,
a.references:visited, a.references:hover {
text-decoration: None;
font-size: 1.12em;
font-family: Franklin Gothic Book, Verdana, sans-serif;
}
a.references:link { color: Crimson }
a.references:active { color: Chartreuse }
a.references:visited { color: CornflowerBlue }
a.references:hover {
color: LightSalmon;
background-color: Brown; }
p.references { text-align: center }
section {
background-color: #FF8C00
}
footer {
background-color: DarkTurquoise
}
</style>
</head>
<body>
<p id="title">Earth Layers</p>
<p>The earth is one of the planets of the solar system. The study of the earth has
been made possible from:</p>
<ul>
<li><a href="earthquakeshtm">Earthquakes</a></li>
<li><a href="seismshtm">Seismic Waves</a></li>
<li><a href="sonogramshtm">Sonograms</a></li>
</ul>
<p>The earth planet has a spherical shape made of four layers. Each layer is made of
specific materials that control its <span class="key-word">mass</span> and
<span class="key-word">temperature</span>. The four layers of the earth are the
crust, the mantle, the outer core, and the inner core. Their characteristics can
be resumed as follows:</p>
<div align="center">
<table>
<tr>
<td class="heading">Layer</td>
<td class="heading">Thickness</td>
<td class="heading">Composition</td>
<td class="heading">Mass Ratio</td>
</tr>
<tr>
<td class="silver-box">Crust</td>
<td class="silver-box">3-25 Miles</td>
<td class="silver-box">Calcium (Ca), Sodium(Na)</td>
<td class="silver-box">0.0473%</td>
</tr>
<tr>
<td class="gray-box">Mantle</td>
<td class="gray-box">1800 Miles</td>
<td class="gray-box">Iron (Fe), Magnesium (Mg), Aluminium (Al), Silicon (Si),
Oxygen (O)</td>
<td class="gray-box">67.3%</td>
</tr>
<tr>
<td class="silver-box">Outer Core</td>
<td class="silver-box">1400 Miles</td>
<td class="silver-box">Iron (Fe), Sulfur (S), Oxygen (O)</td>
<td class="silver-box">30.8%</td>
</tr>
<tr>
<td class="gray-box">Inner Core</td>
<td class="gray-box">800 Miles</td>
<td class="gray-box">Iron (Fe)</td>
<td class="gray-box">1.7</td>
</tr>
</table>
</div>
<hr>
<p class="references"><a href="social.htm" class="references">Social Sciences</a> |
<a href="earth.htm" class="references">Earth Science</a> |
<a href="resources.htm" class="references">Resources</a></p>
</body>
</html>
This would produce:

By tradition, a box serves as a parent or a container. It is meant to contain other objects such as paragraphs of text, lists,
pictures, and/or other boxes, etc. For this reason, a formal box is usually created using one hte HTML section tags. This
is only a suggestion, not a rule. Here are examples:
<html>
<head>
<title>F# Programming: An Overview</title>
<style>
.presentation {
font-size: 12pt;
color: Lime;
font-family: Times New Roman, serif;
}
#intro-rec { background: Maroon }
.details {
font-size: 12pt;
color: LightBlue;
font-family: Times New Roman, serif;
}
#intro-class {
background-color: Navy;
}
.record {
white-space: pre;
font-size: 12pt;
background-color: lightblue;
font-family: Courier New, serif;
}
.enumeration {
white-space: pre;
font-size: 12pt;
background-color: lightblue;
font-family: Courier New, serif;
}
#heading { background-color: Navy; }
#title {
text-align: center;
color: Yellow; }
</style>
</head>
<body>
<header id="heading">
<h1 id="title">F# Programming</h1>
</header>
<header id="intro-rec">
<p class="presentation">The F# language supports different types and, subsequenly,
there are various means to get an object. The types in F# include records,
structures, classes, and discriminated unions.</p>
<p class="presentation">As done in <span style="font-family: Verdana; color:
Fuchsia;">Object Pascal</span>, the record is the simplest technique to create
a class. Here is an example of a record:</p>
</header>
<blockquote class="record">type Employee = {
EmployeeNumber : string
FirstName : string
LastName : string
HourlySalary : float }
</blockquote>
<section id="intro-class">
<p class="details">In all modern programming languages, the class is the
most popular tool to create objects. Like all types in F#, a class is created
using the <b>type</b> keyword. The members of a class are primarily created
from primitive data types (<b>string</b>, <b title="Integer">int</b>,
<b>float</b>, etc). A member of a class can also be an enumeration type. Here
is an example:</p>
</section>
<blockquote class="enumeration">type OccupancyStatus =
| Other = 0
| Available = 1
| Occupied = 2
| NeedsRepair = 3
type Apartment = {
UnitNumber : string
Bedrooms : int
Bathrooms : float
SecurityDeposit : int
MonthlyRate : int
Status : OccupancyStatus }
</blockquote>
</body>
</html>
This would produce: