 |
Embedding Documents to a Webpage |
|
|
|
Embedding consists of including a document inside a webpage. The other
document (the one being embedded) can be text-based or not and it must display alongside
the other parts of the webpage.
|
There are different types of graphics you can use on a webpage. One of
the categories is a picture. For legal reasons (copyright, etc) and familiarity, the
easiest pictures you can use are those that belong to you or to your customer (or the
company you work for). Most of the pictures you will use are not always the right size.
When that's the case, you may have to change the size of the picture. This depends on the
application you are using.
 Practical Learning: Editing a Picture Practical Learning: Editing a Picture
|
|
- In the html_public folder or the wattsaloan folder, create a folder named pictures
- Get on an Internet search engine such as search.com, Yahoo, Bing, or Google
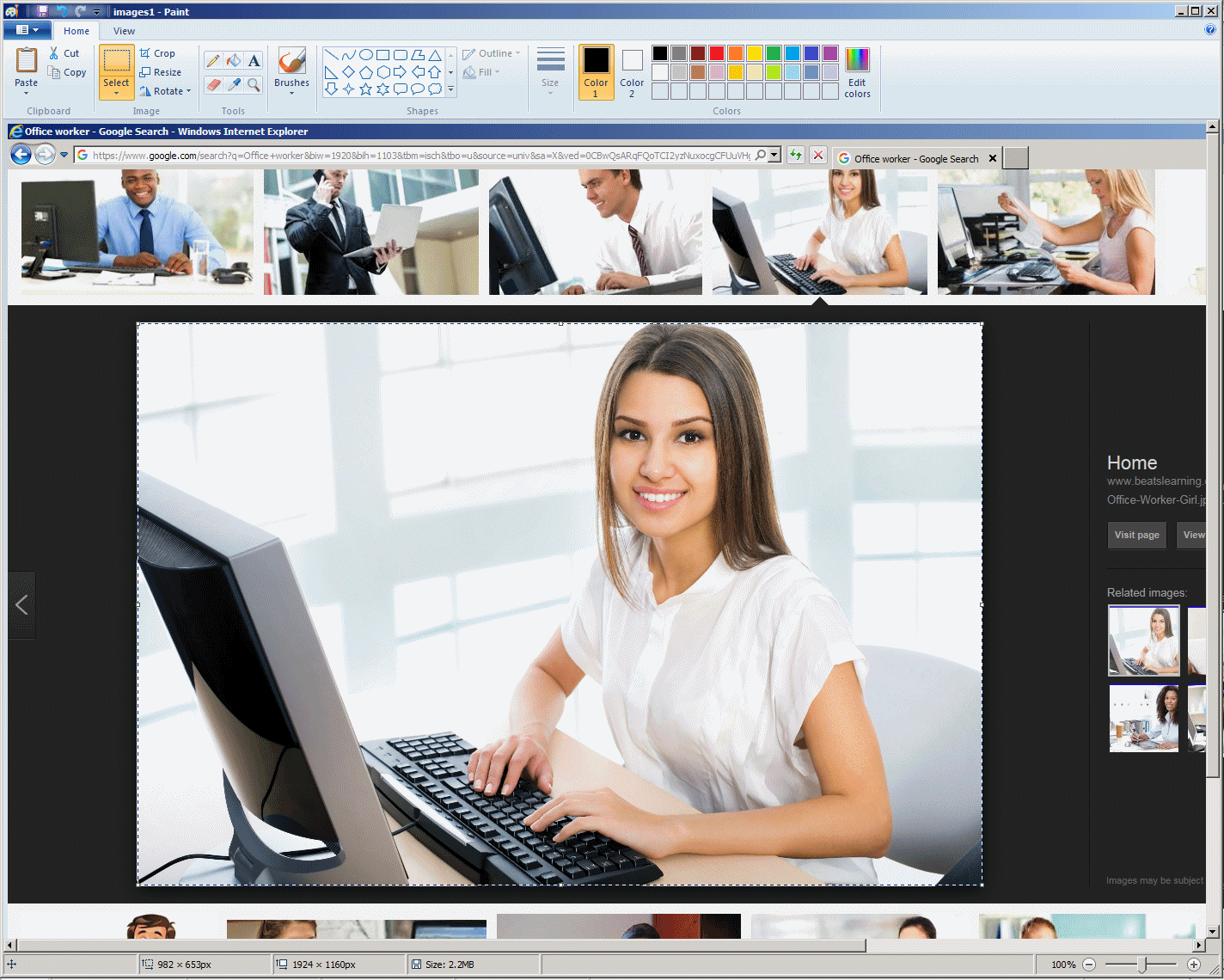
- Do a search on the expression office worker
- Click a link labeled Images for office worker (or something like that)
- Locate a picture of a woman. Here is an example:

- On your keyboard, press Print Screen
- Start your graphics application. If you are using Corel PaintShop Pro,
start it and create a new file of any size
- Paste the picture in your application. If you are using Corel PaintShop
Pro, press Ctrl + Shift + V (or on the main menu, click Edit -> Past As New
Image)
- Using your graphics application, click the tool to make a selection and
select the area that can isolate the woman. Here is an example:

- Copy the selection (you can press Ctrl + C)
- Start a new file in the same application and paste the selection. If you
are using Corel PaintShop Pro, on the main menu, click Edit -> Paste As New Image.
In the picture you are using, if the woman's
face is directed to the left, change the orientation so she would look to the right.
If you are using Corel PaintShop Pro, on the main menu, click Image -> Mirror -> Mirror
Horizontal
 If you are using Windows Paint, on the Ribbon, click Rotate ->
Flip Horizontal. Here is an example:

- Save the picture as watts1 in the pictures folder of the wattsaloan
site. Select the appropriate extension. If you are
using Windows Paint or Corel PaintShop Pro, select the GIF (or PNG) extension. If you are using Adobe Photoshop,
use the JPG extension
- Create a second picture:
- If you are working from Microsoft Windows and if you have Microsoft Office,
start either Microsoft Word or Microsoft PowerPoint
- If you are using Linux, start LibreOffice Draw
- Draw a rounded rectangle to the document:
- If you using Microsoft Word or Microsoft PowerPoint, click Insert on the Ribbon. In the
Illustrations section, click Shapes -> Rounded Rectangle
- If you are using LibreOffice Draw, in the bottom toolbar, click the arrow
of the Basic Shapes button and click Rectangle, Rounded

- Set the border to a thin weight:
If you are using Microsoft Word, while the shape in the document is
selected, click the Format tab on the Ribbon, then click Shape Outline ->
Weight -> 1/4 pt
- Use the small yellow button in the top-left section of
the shape to significantly reduce the round in the corners without
completely eliminating them

- Import the saved picture to the rounded rectangle. Make sure the rounded
rectangle is selected on the document or the slide:
- If you are using Microsoft Word or Microsoft PowerPoint. In the
Format tab of the Ribbon, click Shape Fill -> Picture. Select the
picture you had saved and click Insert
- If you are using LibreOffice Draw, on the main menu, click Insert
Image... Locate and select the picture you had saved. Click Open
- Resize the shape so that the woman is neither too large nor too thin
(the goal is to make it proportional to the original shape)
- Resize the picture to a reasonable size.
Here is an example:

- On your keyboard, press Print Screen
- Copy the selection (you can press Ctrl + C)
- In your graphics application, paste the picture:
- If you are using Windows Paint, press Ctrl + C
- If you are using Corel PaintShop Pro, on the main menu, click Edit
-> Paste As New Image
- Make a selection that isolates only the rounded rectangle. Here is an example:

- Start a new picture and paste the selection
- Save the picture as watts2 in the images folder of the site and
select the appropriate extension as mentioned earlier
- Use the same techniques to create two pictures (a large and a small/medium) for a
man. Save them as heyman1 and heyman2. Save
them in the images folder of the site and select the desired extension
- Use the same techniques to create two pictures (a large and a small/medium) for a
man. Save them as bene1 and bene2. Save
them in the images folder of the site and select the desired extension
|
Creating Graphics From a Font
|
|
One of the ways you can create small graphics or icons is by using
a graphic font.
 Practical Learning: Creating Graphics From a Font Practical Learning: Creating Graphics From a Font
|
|
- Start a word editor (if you are working from Microsoft Windows, if you
have Microsoft Office, start Microsoft
Word or Microsoft PowerPoint; otherwise launch Wordpad; if you are on Linux, start
something like LibreOffice Writer
Document)
- In the list of fonts, select a graphics font (if you are using Microsoft Windows,
select Webdings)
- Set the font size to 14 (if the application has a zoom, keep it to 100%)
- Press the key that produces two rectangles or one (if you are using Webdings,
press 2). Here is an example:

- On your keyboard, press Print Screen
- In your graphics application, paste the picture
- Using your graphics application, click the tool to make a selection and
select the area where the symbol is. Here is an example:

- Copy the selection (you can press Ctrl + C)
- Start a new file in the same application and paste the selection. If you
are using Corel PaintShop Pro, on the main menu, click Edit -> Paste As New Image
- If your application is equipped to do so, resize the picture to an
approximate width of 350 (pixels)
- Save the picture as external and select the appropriate extension. If you are
Corel PaintShop Pro, select the GIF (or PNG) extension. If you are using Adobe Photoshop,
use the JPG extension
The most common object to embed on a webpage is a picture. The element used
to display a picture on a webpage is named img. To do its job, the img element
uses various attributes. As with other HTML elements, when adding the attributes, you can create
them in any order of your choice.
The most fundamental piece of information about an embedded document is its
location. The source of a document indicates where the browser must retrieve it. The browser would
then import the picture to display where the element is created. To support this, the img
element has an attribute named src. This attribute takes a path that follows the same rules
of the addresses of links. The name of the picture file must include the file extension. Most
browsers support all the popular picture formats (gif, jpg, png, and bmp). Other browsers may
support other particular formats.
|
An Alternate Description for a Picture
|
|
If the browser cannot locate or find the picture, it may display an empty area
or an error. As an option, you should provide a discription of the picture. In reality, the description
would help whether the picture displays or not and the description can assist those in need of more
information about the picture. To support the description of the picture, the img element is
equipped with an attribute named alt. This attribute takes any string or description of your choice.
|
The Dimensions of a Picture
|
|
It is a good idea to indicate to the browser how must physical screen space it
will need to display the picture. To let you provide this information, the img element is
equipped with two (self-explanatory) attributes named width and height. Each takes
an integer (a natural number) as value, which should be provided as a string. The values are
represented in pixels.
 Practical Learning: Embedding a Picture in a Webpage Practical Learning: Embedding a Picture in a Webpage
|
|
Here are the pictures we will useé If you want to use them,
right-click each and follow the options on the screen to save them. Save the
pictures in the pictures folder of your website:
- From the root of the wattsaloan site, open the aboutus.htm file
- Change the file as follows:
<html>
<head>
<meta name="author" content="Catherine Watts">
<meta name="keywords" content="watts, personal, business, loan, about, us, wattsaloan, mission, statement, business, strategy, communitty, outreach">
<meta name="description" content="This webpage describes Watts A Loan business. The page also provides information about the management and the leadership personnel of the company.">
<title>Watts A Loan: About Us</title>
</head>
<body>
<div align="center">
<table width="960" height="110" background="images/bg1.gif">
<tr>
<td width="10"> </td>
<td> </td>
<td width="30"> </td>
</tr>
</table>
<table width="960" background="images/bg2a.gif">
<tr>
<td width="10"> </td>
<td> </td>
<td width="30"> </td>
</tr>
<tr>
<td width="10"> </td>
<td>
<h1 id="top" align="center">About Us</h1>
<hr>
</td>
<td width="30"> </td>
</tr>
</table>
<table width="960" background="images/bg2b.gif">
<tr>
<td width="10"> </td>
<td>
<p><b>Watts A Loan</b> is a financial management business founded in 2002
by Catherine Watts. The company creates loans and lends money to people
as well as businesses. <b>Watts A Loan</b> combines innovation in financial
services, expertise in loan management, and specialization in particular
needs. The company's customers include regular people (personal loans,
vehicle and boat financing, etc), small businesses (business startup), and
organizations (commercial or <abbr title="Non-Governmental Organization">NGO</abbr>).</p>
<p><b>Watts A Loan</b> started with one office. It has lately expanded and
is now represented in many communities. <b>Watts A Loan</b> has offices at
Wheaton Plaza (<i>mall</i>), at Montgomery Circle, and in Columbia. The
company plans to open new office in other cities while it is growing.</p>
<p>Besides regular business activities, <b>Watts A Loan</b> is committed
to financial responsibility (<em>risk management</em>), research &
development, and community outreach. The goals are to be financially
accountable and community oriented towards its customers and other
stakeholders.</p>
<h2 id="mission" title="A sentence that defines why a company exists and what its goals are.">Mission Statement</h2>
<h3>Our Mission</h3>
<p>To build-up people who inspire.</p>
<h3>Our Strategy</h3>
<p>To be the most recommendable financial lending institution in the areas where its offices are located.</p>
<h3>Our Ambition</h3>
<p>To re-invent the way people interpret commercial lending.</p>
<hr style="background: red;">
<h2>Company Leadership</h2>
<p><b>Watts A Loan</b> is lead by a team of business-minded and family-oriented professionals.</p>
<table>
<tr>
<td colspan="2"><h3 align="center"><h3><b>Watts A Loan</b> Owner and <abbr title="Chief Executive Officer">CEO</abbr>: Catherine Watts</h3></td>
</tr>
<tr>
<td><img src="pictures/watts2.gif" alt="Watts A Loan Owner and CEO: Catherine Watts" height="155" width="232"></td>
<td><p><strong>Catherine Watts</strong> founded <b>Watts A Loan</b> from a
shining idea of creating personal loans that rebuild people's lives
and challenge other financial institutions. Although primarily aiming
to cater to individuals (<i>the personal niche</i>), Cathy quickly found
some individual personal needs and the increasing demanding world of
small businesses.</p>
<p>Catherine holds a Bachelor's degree in business management, a
Master's degree in banking processes, and an MBA. She has also attended various
international conferences on business management.<a href="pictures/watts1.gif" target="_new"><img alt="Catherine Watts - Bigger Picture" height="32" src="images/bp1.gif" width="29" border="0"></a></p></td>
</tr>
</table>
<hr>
<table>
<tr>
<td colspan="2"><h3 align="right">Marketing Director and Business Strategist: Frank Heyman</h3></td>
</tr>
<tr>
<td><p><strong>Frank Heyman</strong> is a former business executive. His
résumé includes many major financial firms of different
types of businesses, including accounting firms, consumer services,
and Internet startups.</p>
<p>Frank holds a Bachelor's degree in financial accounting and a
Master's degree in banking strategies. Frank is in charge of the
<b>Watts A Loan</b> business orientation and financial goals. He regularly
conducts marketing seminars at local community colleges. He is also the
author of a very popular blog on marketing strategies, business growth,
performance analysis, brand loyalty, and merchandizing.
<a href="pictures/heyman1.gif" target="_new"><img alt="Frank Heyman - Bigger Picture" height="31" src="images/bp2.gif" width="28" border="0"></a></p></td>
<td><img src="pictures/heyman2.gif" alt="Marketing Director and Business Strategist: Frank Heyman" height="156" width="232"></td>
</tr>
</table>
<hr>
<table>
<tr>
<td colspan="2"><h3>Human Resource and Corporate Outreach Officer: Justine Bene</h3></td>
</tr>
<tr>
<td><img src="pictures/bene2.gif" alt="Human Resource and Corporate Outreach Officer: Justine Bene" height="156" width="232"></td>
<td><p><b>Justine Bene</b> manages <b>Watts A Loan</b>'s human resources as
well as the company's community outreach. She is in charge of all hiring
procedures and personel issues. When it comes to community outreach,
Justine ensures that the company is accountable to the community and the
environment.</p>
<p>Justine holds a Bachelor's degree in human resources and has
many professional certifications. Justine is a besuiness advisor to the mayor and
an active member of various local organizations whose goals are to design, present, and
promote the business advantages of the state, the county, and the city.<a href="pictures/bene1.gif" target="_new"><img alt="Justine Bene - Bigger Picture" height="34" src="images/bp3.gif" width="29" border="0"></a></p></td>
</tr>
</table>
<hr>
<h2 id="finances">Finances & Revenues</h2>
<p><b>Watts A Loan</b> is currently managing a budget of <b>$15,000,000</b>
and growing. The budget is shared among the company departments:</p>
<table width="350" border="8" align="center">
<tr>
<td align="center"><b>Department</b></td>
<td align="center"><b title="This section includes the budget allocated to each department">Revenues</b></td>
<td align="center"><b title="This section shows the budget fraction available for each department of the company">Margin</b></td>
</tr>
<tr>
<td title="The administration includes employees payroll, community services, etc">Administration</td>
<td align="right">3,500,000</td>
<td align="center">23.33%</td>
</tr>
<tr>
<td>Loans/Services</td>
<td align="right">9,000,000</td>
<td align="center">60.00%</td>
</tr>
<tr>
<td>Marketing</td>
<td align="right">1,120,000</td>
<td align="center">6.80%</td>
</tr>
<tr>
<td>R & D</td>
<td align="right">1,350,000</td>
<td align="center">7.33%</td>
</tr>
<tr>
<td>Community Outreach</td>
<td align="right">480,000</td>
<td align="center">2.53%</td>
</tr>
</table>
<hr>
</td>
<td width="30"> </td>
</tr>
</table>
<table width="960" height="50" background="images/bg2c.gif">
<tr>
<td width="10"> </td>
<td>
<p align="center"><a href="index.htm">Home</a> | <a href="offices.htm">Offices Locations</a> | <a href="services/index.htm">Services</a> | <a href="process.htm">Loan Process</a> | <a href="https://www.sba.gov/sites/default/files/files/FY%202013%20AFR%20from%20CV%20Dec%2016.pdf" target="_new">SBA - Accountability <img src="pictures/external.gif" alt="SBA - Accountability - External Window" height="13" width="15"></a></p>
</td>
<td width="30"> </td>
</tr>
</table>
</div>
</body>
</html>
- Save and close the file
- From the services folder, open the outreach.htm file
- Change the file as follows:
<html>
<head>
<meta name="author" content="Catherine Watts">
<meta name="keywords" content="watts, personal, business, loan, community, outreach">
<meta name="description" content="This webpage describes the community activities in which Watts A Loan is involved.">
<title>Watts A Loan: Community Outreach</title>
<head>
<body>
<div align="center">
<table width="960" height="110" background="../images/bg1.gif">
<tr>
<td width="10"> </td>
<td> </td>
<td width="30"> </td>
</tr>
<tr>
<td width="10"> </td>
<td> </td>
<td width="30"> </td>
</tr>
</table>
<table width="960" background="../images/bg2a.gif">
<tr>
<td width="10"> </td>
<td>
<br>
<h1 align="center">Watts A Loan: Community Outreach</h1>
<hr>
</td>
<td width="30"> </td>
</tr>
</table>
<table width="960" background="../images/bg2b.gif">
<tr>
<td width="10"> </td>
<td>
<p><b>Watts A Loan</b> is seriously involved in the communities where its offices
are located. In recent years, <b>Watts A Loan</b> invested in the purchase of
school supplies for various institutions in the area. <b>Watts A Loan</b> also
participated in the sponsoring of a 5K marathon.</p>
<hr>
</td>
<td width="30"> </td>
</tr>
</table>
<table width="960" height="50" background="../images/bg2c.gif">
<tr>
<td width="10"> </td>
<td>
<p align="center"><a href="index.htm">Home</a> | <a href="../aboutus.htm">About Us</a> | <a href="../offices.htm">Offices Locations</a> | <a href="http://managementhelp.org/businessfinance/#anchor1860217" target="_blank">Financial Management <img src="../pictures/external.gif" alt="SBA - Accountability - External Window" height="13" width="15"></a></p>
</td>
<td width="30"> </td>
</tr>
</table>
</div>
</body>
</html>
- Save and close the file.
If you had set up a website and if you are working from your computer,
upload the files now
- Preview the index.htm file from your website or from your computer, and
click the links


|
|