Introduction to Built-In Classes
Introduction to Built-In Classes
Fundamental Built-In Classes and Types
Overview
You will have to create some of the classes you need for your applications, but to assist you in working fast and efficiently, the .NET library provides a many classes you can use. A class is referred to as built-in if it is already available in the .NET library.
![]() Practical Learning: Introducing Built-In Classes
Practical Learning: Introducing Built-In Classes
Introduction to the Object
.NET is a huge library made of various classes you can directly use in your applications. In a .NET application, any type of value is an object. To support objects, the .NET library provides a class named Object. To support objects, the C# language uses a data type named object. You can use that type to declare a variable of any kind. After declaring the variable, Initialize with a value of your choice. Here are examples:
@{
// An object variable for a string
object employeeName = "Philippe Blayne";
// An object variable for an integer
object yearsOfExperience = 5;
// An object variable for a decimal number
object hourlySalary = 26.95;
}
To present the value to the user, you can include its variable in an HTML tag. Here are examples:
@page
@model Valuable.Pages.FoundationsModel
@{
object employeeName = "Philippe Blayne";
object hourlySalary = 26.95;
object yearsOfExperience = 5;
}
<h3>=//= Employee Record =//=</h3>
<b>Employee Name:</b> @employeeName</p>
<b>Hourly Salary:</b> @hourlySalary</p>
<p><b>Length of Experience:</b> @yearsOfExperience years</p>
This would produce:
=//= Employee Record =//= Employee Name: Philippe Blayne Hourly Salary: 26.95 Length of Experience: 5 years Press any key to continue . . .
You can also use object as a parameter to a function. Here is an example:
@{
void PresentEmployeeSummary(object something)
{
}
}
Remember that, in the body of the function, you can use or ignore the parameter. Still, when calling the function, you must provide a value for the parameter.
Just like a function can take an object object as parameter, a function can use various parameters that are of object type or some are objects while others are not. Here are examples:
@{
void Present(object name, int category)
{
}
void Summarize(object message, int @class, object status)
{
}
}
Creating a Class
As mentioned previously, any value or object you use in your application is referred to an object. To support objects, the .NET library provides a class named Object. This is the most fundamental class of any C# applcation and this class serves an the ancester to all values and classes you will use in your applications. If you create a class in your application, that class is implicitly derived from Object. If you want to be explicit, you can indicate this by writing : Object on the right side of the name of the class you are creating. Here is an example:
public class Person : Object
{
}
Boxing and Un-Boxing
We have mentioned that all data types used in a C# program are "based on" an object called object. As introduced earlier, you can use this data type to declare a variable that would hold any type of value. Because this is some type of a "universal" data type, it can also be initialized with any value. When an object variable is initialized, the compiler finds out the type of value that was assigned to it. This is referred to as boxing. This mechanism is transparently done in C#.
If you declare a variable using a primitive data type (int, double, etc), at one time, you may be interested in converting the value of that variable into an object. To do this, you can declare an object object and assign it the variable of a primitive type. Here is an example:
@{
int number = 244;
object holder = number;
}
<h3>@number</p>
<p>@holder</p>
This would produce:
244 244
This operation is referred to as unboxing. As you can see, the operation is performed transparently.
Other than that, to provide the fundamental functionality of a class, the object type (or Object class) is equipped with a few methods. These methods are inherited by every data type and any class you create or use in your application.
Finalizing a Variable
While a constructor, created for each class, is used to instantiate a class, the object class is equipped with a method named Finalize. This method acts as a type of destructor for each class used in an application.
Random Numbers
Introduction to Random Numbers
A number is referred to as random if it has been selected from a pool without a specific pattern to follow. In reality, it is difficult for a number to qualify as random. For this reason, most random numbers are referred to as pseudo-random.
Getting a Random Number
To support the ability to create or choose a random number, the .NET library provides a class named Random. This class is defined in the System namespace of the System.dll library.
To start using the Random class, you can declare a variable of its type. The class has two constructors. Here is an example that uses the default constructor:
@{
Random rand = new Random();
}
After declaring the variable, you can start getting numbers from it. To help you do this, the Random class is equipped with a method named Next. This method is overloaded with three versions. One of the versions of this method takes no argument. Here is an example of calling it:
@{
Random rand = new Random();
int number = rand.Next();
}
The System.Next() method generates a randomly selected integer between 0 and a constant named MinValue. You can call this version of the Next() method repeatedly to get random numbers. Here is an example:
@page
@model Valuable.Pages.FoundationsModel
@{
Random rand = new Random();
int rndNumber1 = rand.Next();
int rndNumber2 = rand.Next();
int rndNumber3 = rand.Next();
int rndNumber4 = rand.Next();
int rndNumber5 = rand.Next();
}
<pre>Random Number: @rndNumber1
Random Number: @rndNumber2
Random Number: @rndNumber3
Random Number: @rndNumber4
Random Number: @rndNumber5</pre>
Here is an example of what this could produce:
Random Number: 831242334 Random Number: 782179338 Random Number: 1962809432 Random Number: 216011046 Random Number: 124514999
The Seed of a Random Number
When creating a program that repeatedly gets a series of random numbers, you may (or may not) want the Random class to generate the same number over and over again. A seed is a constant value that controls whether a random generation would produce the same result every time it occurs. For example, using a seed, you can impose it upon the Random class to generate the same number every time the Next() method is called. To support the ability to use a seed, the Random class is equipped with a second constructor. Its syntax is:
public Random(int Seed);
Based on this, to specify a seed, when declaring a Random variable, pass a constant integer to the constructor.
Generating Random Numbers in a Range of Numbers
So far, we have been using any number that would fit an integer. In some assignments, you may want to restrict the range of numbers that can be extracted. Fortunately, the Random class allows this. Using the Random class, you can generate random positive numbers up to a maximum of your choice. To support this, the Random class is equipped with another version of the Next() method. It takes as argument an integer. The argument to pass to the method determines the highest integer that can be generated by the Next() method. The method returns an integer. Here is an example that generates 5 random numbers between 0 and 100:
@page
@model Valuable.Pages.FoundationsModel
@{
Random rand = new Random();
int rndNumber1 = rand.Next(100);
int rndNumber2 = rand.Next(100);
int rndNumber3 = rand.Next(100);
int rndNumber4 = rand.Next(100);
int rndNumber5 = rand.Next(100);
}
<pre>Random Number: @rndNumber1
Random Number: @rndNumber2
Random Number: @rndNumber3
Random Number: @rndNumber4
Random Number: @rndNumber5</pre>
Here is an example of what this could produce:
Random Number: 8 Random Number: 17 Random Number: 69 Random Number: 59 Random Number: 84
The above version of the Next() method generates numbers starting at 0. If you want, you can specify the minimum and the maximum range of numbers that the Next() method must work with. To support this, the Random class is equipped with one more version of this method and that takes two arguments. The first argument specifies the lowest value that can come from the range. The second argument holds the highest value that the Next() method can generate. Therefore, the method would operate between both values. Here is an example that generates random numbers from 6 to 18:
@page
@model Valuable.Pages.FoundationsModel
@{
Random rand = new Random();
int rndNumber1 = rand.Next(6, 18);
int rndNumber2 = rand.Next(6, 18);
int rndNumber3 = rand.Next(6, 18);
int rndNumber4 = rand.Next(6, 18);
int rndNumber5 = rand.Next(6, 18);
}
<pre>Random Number: @rndNumber1
Random Number: @rndNumber2
Random Number: @rndNumber3
Random Number: @rndNumber4
Random Number: @rndNumber5</pre>
Here is an example of what this could produce:
Random Number: 12 Random Number: 14 Random Number: 11 Random Number: 7 Random Number: 12
Fundamentals of a Page Model
Introduction
In our introduction to these lessons, we mentioned that, for a type webpage of a .NET project, you are dealing with at least two documents. So far, we were working only on the document that holds the HTML source code of a webpage. When creating a .NET Web project, you usually need a special document where you can perform more detailed object-oriented tasks. In this case, you need a class in which you can create members and perform tasks on the Web server. Those tasks are performed on behalf, and to the benefit of, the webpage that will display to the user. To assist you in creating such an object, the .NET library provides a class named PageModel.
To get an object you can use to perform object-oriented tasks for a webpage, create a class derived from PageModel. Create your class, specify its name but end that name with Model. If you are creating your project in Microsoft Visual Studio, the studio can automatically generate the class for you. To proceed, in the Solution Explorer:
In the dialog box, specify the desired name of the file (don't add Model to the name). Click Add or press Enter. The studio will then generate two documents for you. One of those documents is a file that contains a class derived from PageModel. The name of the class combines the name you gave to the file plus the Model suffix.
A Page Document
When you create a Razor Page file, you get two documents. The document that holds the HTML source code of the webpage uses the name you specified for the file, and uses the extension .cshtml. The other document is the one you will use to perform object-oriented tasks. The name of that file is the name you specified for the file, followed by a period, and followed by cshtml. The extension of that file is .cs. In the first document, we can write some C# code. We can declare variables and display their values. We can create and call functions. We can create classes and get objects from them. But there are restrictions on that first file. That is, there are some types of C# code pieces we cannot write and there are some C# operations we cannot perform in that type of document.
In the beginning (not really, we mean a few years ago) as Web development was becoming more and more popular and more and more demanding, Microsoft developped a technology named Web Forms, as a technique to create web projects (there are many copanies that continue using that technology because it has many advantages that other technologies, including ASP.NET Core Web applications, don't have, namely, events). After a short period, Microsoft came up with another technology named Model-View-Controller, or MVC, as a new technique to create Web-based applications. Many companies use MVC. When you work in an MVC project, you have to create one or more documents that hold (part of) the HTML code as the webpages that will display to the visitor of your website. That type of file is named a view. In many cases, that view document can be enough by itself because it doesn't really depend on another document. As a matter of fact, a typical MVC project has a file named _Layout that doesn't have any accompanying document.
If you need a class so that you can perform server-based operations (operations that are performed on, or by, the web server) and sent to the view, you have to create another file, named a controller. The controller is a class (that must be) derived from a .NET class named Controller. Because the controller is a class, you can use that class to write C# code, then access part of that code (or the values from that code) in your view.
We mentioned that, in an MVC application, you can have a view file that stands alone (like the _Layout file); but you can create a controller that you want to associate to a view, you must let the compiler know, one way or another, that both the controller and the view are related. To do that, in an MVC application, in a controller class, you can create a function, name that function, and then generate a view that uses (the file name the view holds) the name of the function. In other words, you can create different functions in the controller and, when you judge it necessary, create (or generate) a view for any method you want. As a result, you can can have many views associated with one controller. You can also have many controllers and each controller would have its associated views. Normally, if you create your project in Microsoft Visual Studio and generate a view from a controller (which can be done by right-clicking a function in a controller class and clicking Add View...), the connection between the controller and the view is automatically made and the compiler would know what view is associated with what controller.
Razor Pages don't use (or don't require) a controller. Instead, a webpage (or view) must be able to handle the requests presented to it. To provide that information to the compiler, in the top section of a Razor Page, type @page:
@page
This must be the first line of a Razor Page document and it must stand alone. If you are creating your project in Microsoft Visual Studio, when you create a Razor Page, the studio generates the necessary Razor Page document and adds that line to the document for you. You must not delete that line.
A Model Object
When you create a class derived from PageModel, the compiler generates an object named Model. That object allows the PageModel-derived class to communicate with its associated Razor Page. Thanks to that object, you can declare a variable or create an object in the PageModel-derived class and access that variable or object in the Razor Page. While in the Razor Page, to access something from the PageModel-derived class, type or use an object named @Model.
The Class that Holds a Page Model
One of the most regular jobs of a PageModel-derived class is to create and provide values (and objects) to its associated Razor Page. In the previous section, we saw that this communication is handled by the @Model object. One of the most important aspects of a Razor Page is to display values from the PageModel-derived class. Before making this happen, you must indicate to the Razor Page what class holds those values. To do this, in the top section of the Razor Page, on the line under @page, type @Model followed by a space and the name of the PageModel-derived class. Since normally the PageModel-derived class is created in a namespace, you must precede the name of the class with its namespace.
![]() Practical Learning: Creating a Class for a Razor Page
Practical Learning: Creating a Class for a Razor Page
Introduction to Forms
An interactive webpage is a document that allows a person to visit a webpage, create one or more values, click a button or a link, and expect a response. To make this happen, you can create a form and add it to a webpage. To create a Web form (or webform), you add various HTML tags to the source code of a webpage. You can add such code in the body of a Razor Page.
![]() Practical Learning: Creating a Form for a Razor Page
Practical Learning: Creating a Form for a Razor Page
@page
@model Operations.Pages.AdditionModel
@{
}
<form method="post" name="frmExercise">
<table style="width: 300px">
<tr>
<td style="width: 100px">Number:</td>
<td><input type="text" id="txtOperand1" name="txtOperand1" style="width: 100px" /></td>
</tr>
</table>
</form>A Field or a Variable for a Razor Page
So far, when we needed a variable, we declared it in a Razor Page. Sometimes you will want to start a value in a class, perform some operations on that value, and then send that value to the Razor Page. To make this happen, you can create a field in the body of a Page Model class. You can initialize the field where it is declared. Here is an example:
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace Valuable.Pages
{
public class ExerciseModel : PageModel
{
int counter = 628;
// . . .
}
}
You can also declare the variable in the body of the class and initialize it in a constructor of the class. Remember that if you want to access the field outside the class, mark it with the public or internal access level. To access the variable or field in a Razor Page, precede it with the @Model object and a period. Here is an example:
@page
@model Valuable.Pages.ExerciseModel
@{
}
<p>@Model.counter</p>
Using a Page Model
A Method in a Page Model
A Page Model is primarily a regular class. In that class, you can create one or more methods. You start or create a method exactly as we have done in previous lessons. For example, you can create a simple void method. If you are planning to access a method in the Razor Page, you must mark it with the public or internal access level. If you create a method that returns a regular value (a method that returns int, double, string, etc), you can call that method in the Razor Page to display the returned value.
![]() Practical Learning: Creating a Method
Practical Learning: Creating a Method
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace Operations.Pages
{
public class AdditionModel : PageModel
{
public void OnGet()
{
}
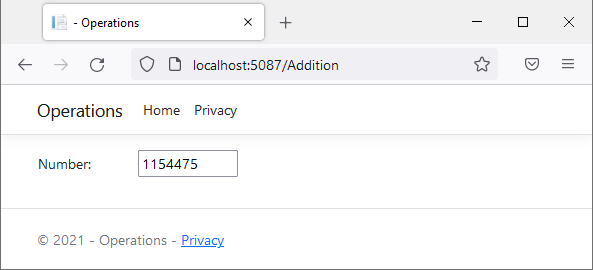
public int Triple()
{
const int number = 384_825;
return number * 3;
}
}
}@page
@model Operations.Pages.AdditionModel
@{
}
<form method="post" name="frmExercise">
<table style="width: 300px">
<tr>
<td style="width: 100px">Number:</td>
<td><input type="text" id="txtOperand1" value="@Model.Triple()"
name="txtOperand1" style="width: 100px" /></td>
</tr>
</table>
</form>
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace Operations.Pages
{
public class AdditionModel : PageModel
{
public AdditionModel()
{
}
public void OnGet()
{
}
}
}A Constructor for a Page Model
As mentioned already, a page model is a primarily a regular class like any other. When you create a razor page, Microsoft Visual Studion automatically creates the associated class and equip it with a default method named Get. Sometimes, you will want to perform various types of operations on that class, and for some of those operations, you may need a constructor. If you want a page model to use a constructor, you can easily add it. To do this, in the body of the class, simply add a public method that uses the name of the class and doesn't return any value. Once you can create that constructor, you can use it any appropriate way. For example, you can use it to initialize a member of the class.
The Structure of a Web Site
Introduction
The demands of Web-based applications have increased a lot lately and they keep increasing. On one hand, even the simplest type of application requires many files, and those must work in harmony and transparently to the visitor of a website. On the other hand, many files use different languages with their own requirements. Still, one of the demands of a website is that it be consistent in its appearance.
Introduction to the Web Pages of a Web Site
The most fundamental document of a website is called a webpage. The simplement aspect of that document is that it contains HTML code. If you are creating your project in Microsoft Visual Studio, if you want to create a webpage, you can use the Add New Item dialog box.
A Razor Page for a Web Site
As mentioned in previous sections, a razor page is a two-part document that allows you to create a webpage that can contain both HTML and C# code. Another part of that compbination allows you to write more detailed C# code.
Styling a Web Page
To exercise more control over the appearance of a webpage, you can add cascading style sheet (CSS) to it. You can create a style attribute in an HTML tag. You can create a style section in the head section of a webpage or in the top section of a Razor Page, and then apply the style(s) in the start side of an HTML tag. You can create a CSS file in the Add New Item dialog box, and then apply those styles to HTML tags.
Scripting a Web Site
Besides (or instead of) C#, you can use a scripting language to perform various types of operations. Various scripting languages are available, including JavaScript and TypeScript.
You can also use libraries related to scripting languages. These libraries include jQuery, AngularJS, Node.js, Angular Core, React.js, etc.
The Directories and Folders of a Web Site
To better organize the contents and sections of your website, you can create various folders. If you create your project in Microsoft Visual Studio, the studio would create various primary folders and sub-folders and put some files in them. Eventually, you can add other folders and sub-folders when you judge them necessary.
The Layout or Central-Page of a Web Site
Introduction
Many times, the visitors of a particular website expect all its webpages to have a consistent appearance, only the contents of individual webpages would change. The common way to make this happen is to start the website with a central document that holds the design that other webpages would share. In an ASP.NET website, this central document is usually named _Layout. As a razor page, that document has the entension .cshtml. If you create your project in Microsoft Visual Studio, the studio would create a razor page named _Layout.cshtml and put it in a sub-folder named Shared in the Pages directory of the project.
The central webpage, in this case the _Layout.cshtml document, of a website is primarily a regular webpage. It constains all the regular sections of a webpage, including a starting <html> tag, an ending </html> tag, a <head> and a <body> sections. In those sections, you can create any HTML tag or section you judge necessary. For example, if you want a CSS document to be applied to the Layout and the other webpages of the website, create a <link> reference for that CSS document.
A Shared Section for Web Pages
To apply the consistent appearance we had introduced, the central document of the website should have a placeholder for other webpages. To create such a placeholder, somewhere in the Layout document, type @RenderBody().
Introduction to Tag Helpers
As you may know already, HTML is the primary language of webpages. That language uses small fragments named tags. Razor Pages is an enhanced way to create and apply tags to a webpage. To address the various aspects of HTML tags, Razor Pages have a concept named Tag Helpers. A tag helper is a .NET class that implements a specific type of HTML tag to a razor page.
The .NET library provides various classes to apply HTML tags to a razor page. Most of the classes for tag helpers are defined in a namespace named Microsoft.AspNetCore.Mvc.Razor.TagHelpers. That namespace is created in the Microsoft.AspNetCore.Mvc.Razor.dll assembly.
To support the HTML's <body> tag, the .NET library is equipped with a (small) class named BodyTagHelper. You will hardly, if ever, use that class because, normally, the only document where you will create a <body> tag is the Layout page; and in that document, you will explicitly create a <body> tag.
To support the HTML's <head> tag, the .NET library provides a (small) class named HeadTagHelper. Normally, you will not use that class for the same reason we mentioned for the <body> tag.
Linking Razor Pages
Although you can create HTML tags in your webpages, razor pages provide their own means of linking webpages. To support linking razor pages, the .NET library provides a class named AnchorTagHelper. This class is equipped with a member for every category of link. To help you create a text-based link, the AnchorTagHelper class is equipped with a member named Page. To apply a link in a razor page using the AnchorTagHelper.Page object, create an HTML <a> tag. In its start tag, create an attribute named asp-page. The value of that attribute must be the relative address to the desired razor page.
Introduction to Web Forms
Introduction
As you may know already, an interactive webpage is one that has a form, and HTML provides tags that can be used to create a form. The .NET library provides its own means to support forms.
Creating a Form
We already know that, to get a Web form in a webpage, you can create a <form> tag. As an option, you can create a form as done in ASP.NET MVC, which consists of starting a form with @using(Html.BeginForm("form-name", "controller-name", FormMethod.Post/Get)){ }.
Introduction to HTML Helpers
After starting a Web form, you can populate it with Web controls. In HTML, you can create Web controls from tags such as <input>, <select>, <textarea>, etc. To support Web controls, the .NET library provides a class named HtmlHelper. This class is equipped with methods that can be used to easily create Web controls.
Adding a Text Box to a Form
A text box is the primary means of requesting text from a visitor. To help you add a text box to a Web form, the HtmlHelper class is equpped with an overloaded method named TextBox. One of the versions of this method uses the following syntax:
public System.Web.IHtmlString TextBox (string name, object value, object htmlAttributes);
This version takes three arguments and returns an interface named IHtmlString. The first argument is the HTML's id/name attribute you would give to the control. The second argument is the HTML's value attribute you would give to the control. The third argument allows you to add other HTML attributes, including CSS formatting, to the control.
Adding a Label to a Form
A label is the primary means of presenting text to a visitor. To help you display a label on a Web form, the HtmlHelper class is equpped with an overloaded method named Label. One of the versions of this method uses the following syntax:
public System.Web.IHtmlString Label (string labelText, string labelFor, object attributes);
This method takes three arguments and returns an IHtmlString object. The first argument is the text that will display on the webpage. The second argument allows you to specify the control, such as a text box, that the label is associated with. The third argument allows you to add other HTML attributes such as CSS formatting to the label.
Accessing a Web Form and its Contents
A Button to Submit a Web Form
As mentioned earlier, to provide interactivity to a webpage, you can create a webform as part of the HTML code of the webpage. To prepare the interactivity of the webform, you can add a button or link to the form so that the user can click that link or button. Here is an example of a button added to a Web form:
@page
@model Valuable.Pages.CreatureModel
@{
}
<form method="post" name="frmExercise">
<table style="width: 300px">
<tr>
<td style="width: 100px">Number 1:</td>
<td><input type="text" id="txtOperand1" name="txtOperand1" value="@Model.Number1" style="width: 100px" /></td>
</tr>
<tr>
<td>Number 2:</td>
<td><input type="text" id="txtOperand2" name="txtOperand2" style="width: 100px" /></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" value="Add" name="btnCalculate" /></td>
</tr>
<tr>
<td>Result:</td>
<td><input type="text" id="txtResult" name="txtResult" style="width: 100px" /></td>
</tr>
</table>
</form>
When your visitor clicks such a button, you must write code that would perform the necessary operations. When the user clicks the button, it is said that the user is requesting some feedback from you. Tu support such requests, or to assist you in handling the visitor's requests, the .NET library is equipped with a class named HttpRequest. To give you access to this class, the PageModel class is equipped with a property named Request, which is of type HttpRequest.
Checking the Content of a Form
When the user clicks a button on a form of a webpage, before doing anything else, you need to check whether the form contains some value(s). To assist you with this, write the following code in an @{} section:
@page
@model Valuable.Pages.ExerciseModel
@{
if (Request.HasFormContentType)
{
}
}
This code contains many words. We have beed introduced to the Request object. We will study the other two words in future lessons. We have already been introduced to the parentheses and curly brackets. We will find out more about them in future lessons, especially the way they are used in the above code.
Accessing the Controls of a Form
A Web form is a section of a webpage made of Web controls. To keep track of its controls, a form holds a collection of those controls. The HttpRequest class gives you access to those controls. To access a control, first type Request.Form followed by square brackets, []. In the square brackets, type a couple of double-quotes, as in Request.Form[""]. In the double-quotes, type the identifier of the Web control, as in Request.Form["control-identifier"].
Introduction to the Values of a Web Form
Introduction
A Web application deals with various types of values and you should (must) be prepared to deal with those values.
Requesting a Value from a Web Form
When a user types or selects a value on a Web form, that value is a string. To get such a value, type HttpRequest.Form[""] as we described above. Inside the double-quotes, type the identifier of the control.
Converting a Value to an Integer
Some of the values that a Web form receives are natural number. To convert a value to a natural number, type int.Parse(). In the parentheses of int.Parse(), type the value to be converted. Here is an example:
@{
string value = "3528";
int number = int.Parse(value);
}
<p>@number</p>
Normally, the value you will want to convert may come from a Web form. In this case, the value you will convert would be gotten from HttpRequest.Form[""]. In this case, you would provide the identifier of the control in the double-quotes.
Converting a Value with a Precision
To convert a value to decimal, type double.Parse(). In the parentheshes, type the value to be converted. If the value you want to convert is coming from a Web form, type double.Parse(HttpRequest.Forst[""]). In the double-quotes, type the identifier of the control.
![]() Practical Learning: Requesting a Value from a Web Form
Practical Learning: Requesting a Value from a Web Form
@page
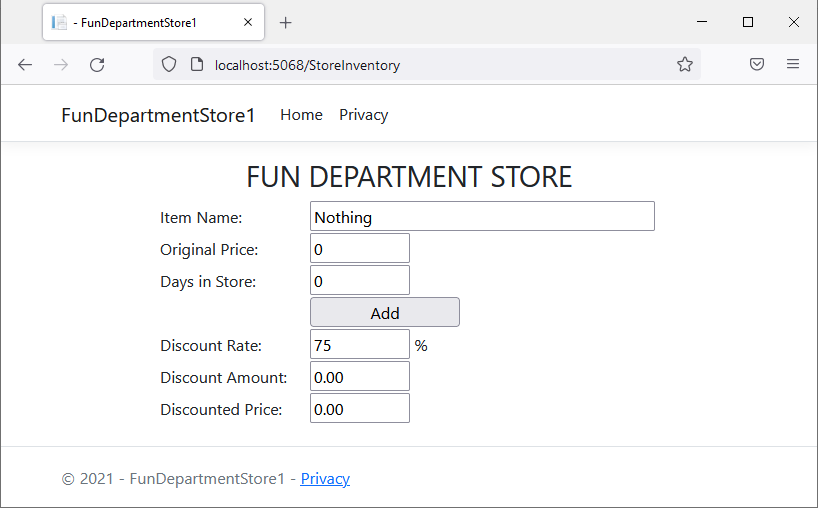
@model FunDepartmentStore1.Pages.StoreInventoryModel
@{
string itemName = "Nothing";
int discountRate = 75;
int daysInStore = 0;
double originalPrice = 0.00;
double discountedPrice = 0.00;
double discountAmount = 0.00;
string strDiscountAmount = "0.00";
string strDiscountedPrice = "0.00";
if (Request.HasFormContentType)
{
itemName = Request.Form["txtItemName"];
}
}
<h2 style="text-align: center">FUN DEPARTMENT STORE</h2>
. . .Foundations of Comparisons
We are already familiar with numbers and strings. A value is said to be Boolean if it can be evaluated as being true or being false.
![]() Practical Learning: Introducing Logical Conditions
Practical Learning: Introducing Logical Conditions
@page
@model FunDepartmentStore1.Pages.StoreInventoryModel
@{
string itemName = "Nothing";
int discountRate = 75;
int daysInStore = 0;
double originalPrice = 0.00;
double discountedPrice = 0.00;
double discountAmount = 0.00;
string strDiscountAmount = "0.00";
string strDiscountedPrice = "0.00";
}
<h2 style="text-align: center">FUN DEPARTMENT STORE</h2>
<form method="post" name="frmDepartmentStore">
<table style="width: 500px" align="center">
<tr>
<td style="width: 150px">Item Name:</td>
<td><input type="text" id="txtItemName" name="txtItemName" value="@itemName" style="width: 345px" /></td>
</tr>
<tr>
<td>Original Price:</td>
<td><input type="text" id="txtOriginalPrice" name="txtOriginalPrice" value="@originalPrice" style="width: 100px" /></td>
</tr>
<tr>
<td>Days in Store:</td>
<td><input type="text" id="txtDaysInStore" name="txtDaysInStore" value="@daysInStore" style="width: 100px" /></td>
</tr>
</table>
<table style="width: 300px" align="center">
<tr>
<td style="width: 50px"> </td>
<td><input type="submit" value="Add" name="btnCalculate" style="width: 150px" /></td>
</tr>
</table>
<table style="width: 500px" align="center">
<tr>
<td style="width: 150px">Discount Rate:</td>
<td><input type="text" id="txtDiscountRate" name="txtDiscountRate" value="@discountRate" style="width: 100px" /> %</td>
</tr>
<tr>
<td>Discount Amount:</td>
<td><input type="text" id="txtDiscountAmount" name="txtDiscountAmount" value="@strDiscountAmount" style="width: 100px" /></td>
</tr>
<tr>
<td>Discounted Price:</td>
<td><input type="text" id="txtDiscountedPrice" name="txtDiscountedPrice" value="@strDiscountedPrice" style="width: 100px" /></td>
</tr>
</table>
</form>
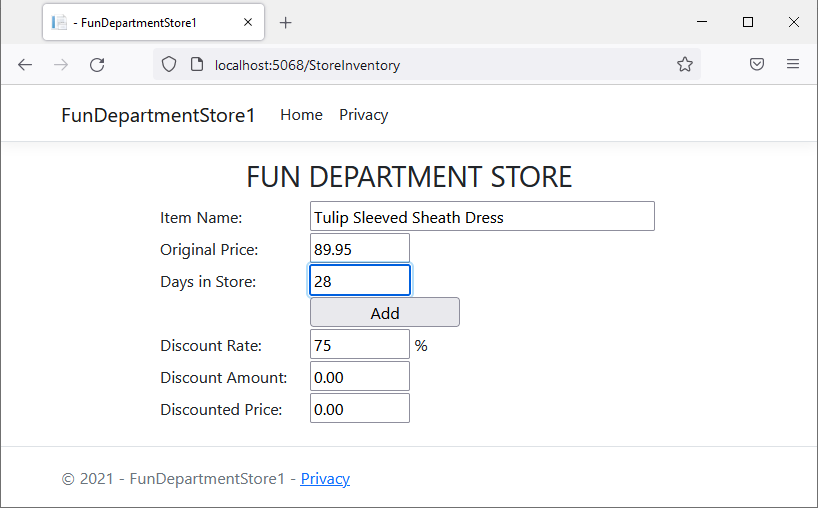
@page
@model FunDepartmentStore1.Pages.StoreInventoryModel
@{
string itemName = "Nothing";
int discountRate = 75;
int daysInStore = 0;
double originalPrice = 0.00;
double discountedPrice = 0.00;
double discountAmount = 0.00;
string strDiscountAmount = "0.00";
string strDiscountedPrice = "0.00";
if (Request.HasFormContentType)
{
itemName = Request.Form["txtItemName"];
originalPrice = double.Parse(Request.Form["txtOriginalPrice"]);
daysInStore = int.Parse(Request.Form["txtDaysInStore"]);
discountAmount = originalPrice * discountRate / 100;
discountedPrice = originalPrice - discountAmount;
strDiscountAmount = $"{discountAmount:F}";
strDiscountedPrice = $"{discountedPrice:F}";
}
}
<h2 style="text-align: center">FUN DEPARTMENT STORE</h2>
<form method="post" name="frmDepartmentStore">
<table style="width: 500px" align="center">
<tr>
<td style="width: 150px">Item Name:</td>
<td><input type="text" id="txtItemName" name="txtItemName" value="@itemName" style="width: 345px" /></td>
</tr>
<tr>
<td>Original Price:</td>
<td><input type="text" id="txtOriginalPrice" name="txtOriginalPrice" value="@originalPrice" style="width: 100px" /></td>
</tr>
<tr>
<td>Days in Store:</td>
<td><input type="text" id="txtDaysInStore" name="txtDaysInStore" value="@daysInStore" style="width: 100px" /></td>
</tr>
</table>
<table style="width: 300px" align="center">
<tr>
<td style="width: 50px"> </td>
<td><input type="submit" value="Add" name="btnCalculate" style="width: 150px" /></td>
</tr>
</table>
<table style="width: 500px" align="center">
<tr>
<td style="width: 150px">Discount Rate:</td>
<td><input type="text" id="txtDiscountRate" name="txtDiscountRate" value="@discountRate" style="width: 100px" /> %</td>
</tr>
<tr>
<td>Discount Amount:</td>
<td><input type="text" id="txtDiscountAmount" name="txtDiscountAmount" value="@strDiscountAmount" style="width: 100px" /></td>
</tr>
<tr>
<td>Discounted Price:</td>
<td><input type="text" id="txtDiscountedPrice" name="txtDiscountedPrice" value="@strDiscountedPrice" style="width: 100px" /></td>
</tr>
</table>
</form>

![]() Practical Learning: Ending the Lesson
Practical Learning: Ending the Lesson
|
|
|||
| Previous | Copyright © 2001-2022, FunctionX | Thursday 16 December 2021 | Next |
|
|
|||