Introduction to Logical Operations
Introduction to Logical Operations
Introduction to Conditions
Foundations of Comparisons
We are already familiar with numbers and strings. A value is said to be Boolean if it can be evaluated as being true or being false.
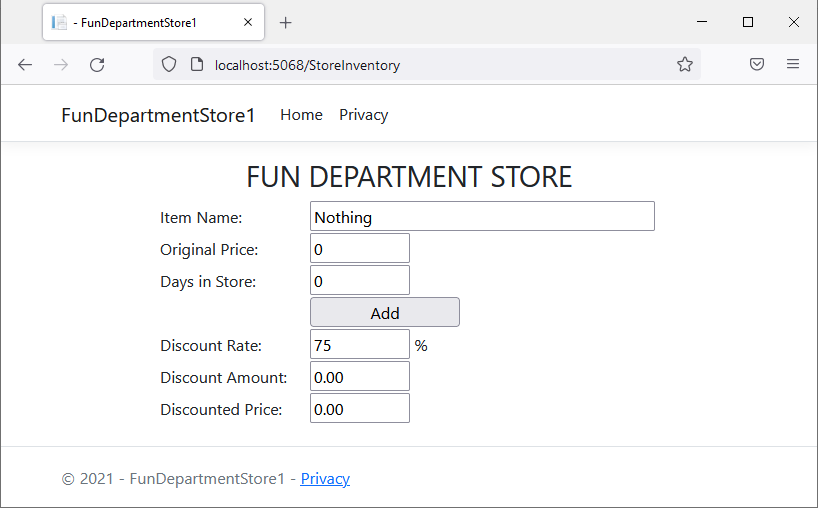
![]() Practical Learning: Introducing Logical Conditions
Practical Learning: Introducing Logical Conditions
@page
@model FunDepartmentStore1.Pages.StoreInventoryModel
@{
string itemName = "Nothing";
int discountRate = 75;
int daysInStore = 0;
double originalPrice = 0.00;
double discountedPrice = 0.00;
double discountAmount = 0.00;
string strDiscountAmount = "0.00";
string strDiscountedPrice = "0.00";
}
<h2 style="text-align: center">FUN DEPARTMENT STORE</h2>
<form method="post" name="frmDepartmentStore">
<table style="width: 500px" align="center">
<tr>
<td style="width: 150px">Item Name:</td>
<td><input type="text" id="txtItemName" name="txtItemName" value="@itemName" style="width: 345px" /></td>
</tr>
<tr>
<td>Original Price:</td>
<td><input type="text" id="txtOriginalPrice" name="txtOriginalPrice" value="@originalPrice" style="width: 100px" /></td>
</tr>
<tr>
<td>Days in Store:</td>
<td><input type="text" id="txtDaysInStore" name="txtDaysInStore" value="@daysInStore" style="width: 100px" /></td>
</tr>
</table>
<table style="width: 300px" align="center">
<tr>
<td style="width: 50px"> </td>
<td><input type="submit" value="Add" name="btnCalculate" style="width: 150px" /></td>
</tr>
</table>
<table style="width: 500px" align="center">
<tr>
<td style="width: 150px">Discount Rate:</td>
<td><input type="text" id="txtDiscountRate" name="txtDiscountRate" value="@discountRate" style="width: 100px" /> %</td>
</tr>
<tr>
<td>Discount Amount:</td>
<td><input type="text" id="txtDiscountAmount" name="txtDiscountAmount" value="@strDiscountAmount" style="width: 100px" /></td>
</tr>
<tr>
<td>Discounted Price:</td>
<td><input type="text" id="txtDiscountedPrice" name="txtDiscountedPrice" value="@strDiscountedPrice" style="width: 100px" /></td>
</tr>
</table>
</form>
Fundamentals of Boolean Values
Introduction
A value is said to be Boolean if it is true or it is false. In fact, the two available Boolean values are true and false.
To declare a Boolean variable, you use a data type named bool. Here is an example of declaring a Boolean variable:
bool drinkingUnderAge;
To initialize a Boolean variable or to change its value, assign true or false to it. Here is an example:
bool drinkingUnderAge = true;
In this case, you can also declare the variable as var, object or dynamic. Make sure you initialize the variable when declaring it. Remember that, in any case, after declaring a (Boolean) variable, you can later change its value by assigning an updated value to it. Here is an example:
var drinkingUnderAge = true;
// Blah blah blah
drinkingUnderAge = false;
A Constant Boolean Variable
If you are planning to use a Boolean variable whose value will never change, you can declare it as a constant. To do this, apply the const keyword to the variable and initialize it. Here is an example:
const bool driverIsSober = true;
A Boolean Operator
A comparison consists of establishing a relationship between two values, such as to find out whether both values are equal or one of them is greater than the other, etc. To perform a comparison, you use two operands and an operator as in the following formula:
operand1 operator operand2
This is the basic formula of a Boolean expression.
Introduction to Conditional Statements: if
A conditional statement is a logical expression that produces a true or false result. You can then use that result as you want. To create a logical expression, you use some special operator. The primary operator you can use is named if. The basic formula to use it is:
if(expression) statement;
If the statement is long, you can write it on a line different from that of the if condition. This would be done as follows:
if(expression) statement;
You can also write the statement on its own line even if the statement is short enough to fit on the same line with the condition.
The expression can be almost anything. We will see various examples.
The Body of a Conditional Statement
The statement, whether written on the same line as the if condition or on the next line, is called the body of the conditional statement.
Although the (simple) if statement is used to check one condition, it can lead to executing multiple dependent statements. If that is the case, enclose the group of statements between an opening curly bracket "{" and a closing curly bracket "}". This would be done as follows:
if( expression) { . . . . . . . . . }
In this case, the section from { (included) to } (included) is also referred to as the body of the conditional statement. If you omit the brackets, only the statement or line of code that immediately follows the condition would be executed.
Accessing the Controls of a Form
A Web form is a section of a webpage made of Web controls. To keep track of its controls, a form holds a collection of those controls. To represent those forms, the ASP.NET Core library is equipped with IFormCollection. To let you access the controls of a form, the HttpRequest class is equipped with a property named Form. This property is of type IFormCollection. Based on this, to access a control that is positioned on a Web form, you would type Request.Form["control-identifier"]. This means that you type Request.Form followed by square brackets. In the square brackets, type the identifier of the Web control passed as a string, which means you should include that identifier in quotes.
We already saw that, to perform a logical comparison, you can use the if operator. This operator can receive a logical operation in its parentheses. The primary formula to use it is:
if(condition) statement;
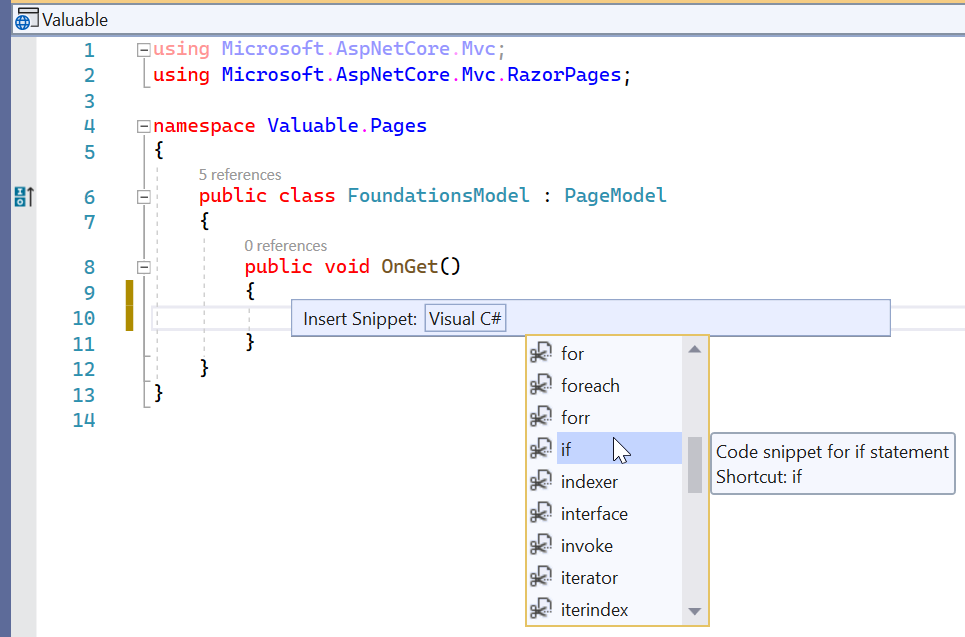
If you are using Microsoft Visual Studio, to use a code snippet to create an if conditional statement, right-click the section where you want to add the code and click Code Snippet... Double-click Visual C#. In the list, double-click if:

The condition can have the following formula:
operand1 Boolean-operator operand2
Any of the operands can be a constant or the name of a variable. The operator is a logical one. The whole expression is the condition. If the expression produces a true result, then the statement would execute.
If the if statement is short, you can write it on the same line with the condition that is being checked. This would be done as follows:
if( operand1 Boolean-operator operand2) statement;
If the statement is long, you can write it on a line different from that of the if condition. This would be done as follows:
if( operand1 Boolean-operator operand2) statement;
You can also write the statement on its own line even if the statement is short enough to fit on the same line with the condition.
We also saw that an if conditional statement can use a body delimited by curly brackets.
Fundamentals of Logical Operators
Introduction
As introduced in the previous lesson, a logical comparison is used to establish the logical relationship between two values, a variable and a value, or two variables. There are various operators available to perform such comparisons.
A Value Less Than Another: <
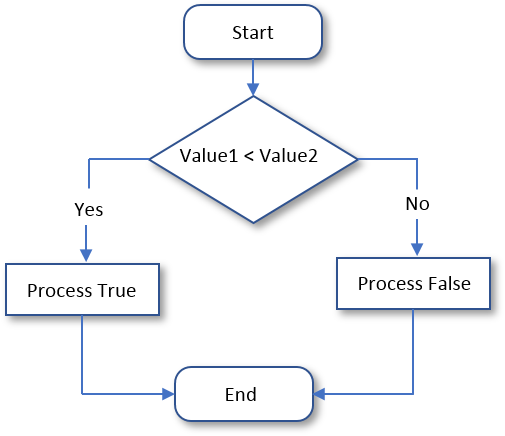
To find out whether one value is lower than another, the operator to use is <. Its formula is:
Value1 < Value2
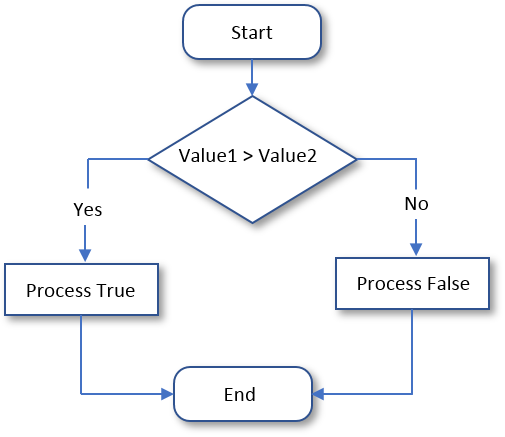
This operation can be illustrated as follows:

To indicate that you are performing a comparison for a "Less Than" operation, in the parentheses of the conditional statement, you can start with a keyword named is. We saw that the formula of a conditional statement is:
if(condition) statement(s);
This time, the formula of the condition becomes:
operand1 is Boolean-operator operand2
For a "Less Than" operation, the formula of the conditional statement is:
if(operand1 is < operand2) statement(s);
Creating a Conditional Statement in an ASP.NET Core Project
A Conditional Statement in a Method
There are various ways you can create a conditional statement in an ASP.NET Core Web project. You can write your code in the body of a method of a class. Here is an example:
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace Operations.Pages
{
public class AdditionModel : PageModel
{
public int number1;
public int number2;
public AdditionModel()
{
number1 = 904_805;
number2 = 308_468;
}
public void OnGet()
{
}
public string Compare()
{
string result = "The second number is lower than the first number.";
if(number1 < number2)
result = "The first number is lower than the second number.";
return result;
}
}
}
A Conditional Statement in a Razor Page Section
You can create a conditional statement in an @functions{} or an @{} section of a Razor Page. Here is an example:
@page
@model Operations.Pages.AdditionModel
@{
int number1 = 904_805;
int number2 = 308_468;
string result = "The second number is lower than the first number.";
if(number1 < number2)
result = "The first number is lower than the second number.";
}
<form method="post" name="frmExercise">
<table style="width: 300px">
<tr>
<td style="width: 150px">Number 1:</td>
<td><input type="text" id="txtOperand1" name="txtOperand1"
value="@number1" style="width: 100px" /></td>
</tr>
<tr>
<td>Number 2:</td>
<td><input type="text" id="txtOperand2" name="txtOperand2"
value="@number2" style="width: 100px" /></td>
</tr>
</table>
<p>@result</p>
</form>
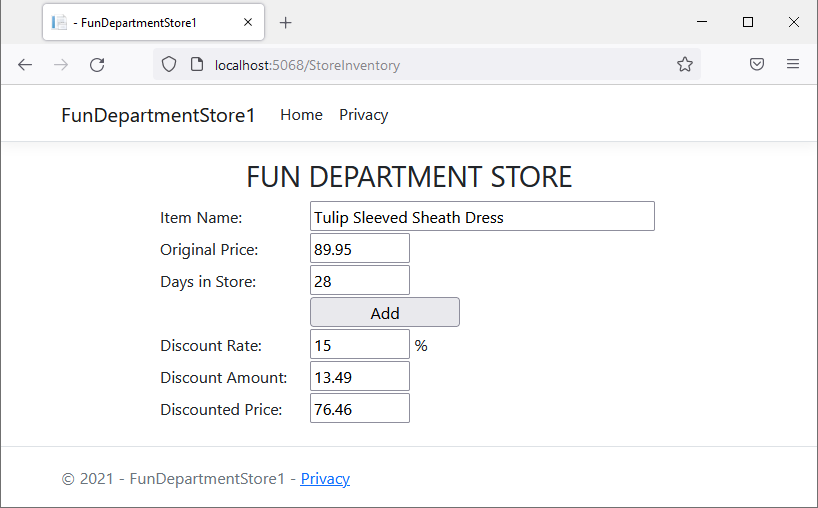
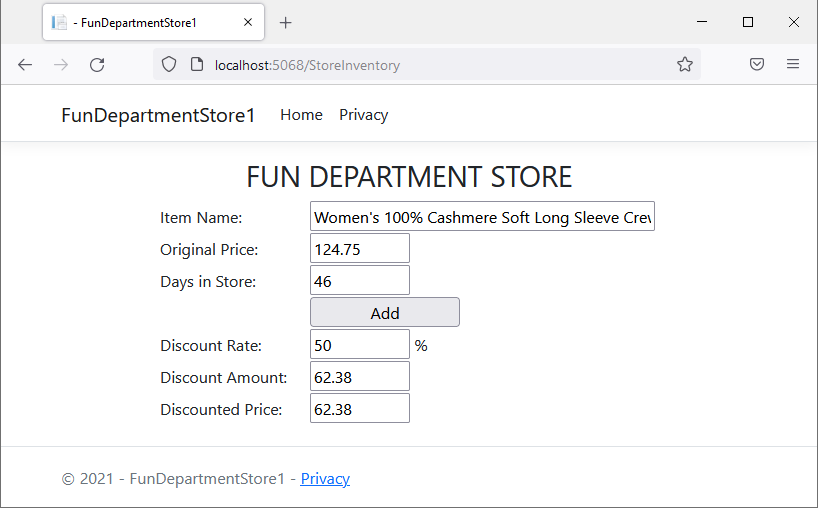
![]() Practical Learning: Comparing for a Lesser Value
Practical Learning: Comparing for a Lesser Value
@page
@model FunDepartmentStore1.Pages.StoreInventoryModel
@{
string itemName = "Nothing";
int discountRate = 0;
int daysInStore = 0;
double originalPrice = 0.00;
double discountedPrice = 0.00;
double discountAmount = 0.00;
string strDiscountAmount = "0.00";
string strDiscountedPrice = "0.00";
if (Request.HasFormContentType)
{
itemName = Request.Form["txtItemName"];
originalPrice = double.Parse(Request.Form["txtOriginalPrice"]);
daysInStore = int.Parse(Request.Form["txtDaysInStore"]);
if(daysInStore is < 60)
discountRate = 50;
if(daysInStore is < 45)
discountRate = 35;
if(daysInStore is < 35)
discountRate = 15;
if(daysInStore is < 15)
discountRate = 0;
discountAmount = originalPrice * discountRate / 100;
discountedPrice = originalPrice - discountAmount;
strDiscountAmount = $"{discountAmount:F}";
strDiscountedPrice = $"{discountedPrice:F}";
}
}
<h2 style="text-align: center">FUN DEPARTMENT STORE</h2>
<form method="post" name="frmDepartmentStore">
<table style="width: 500px" align="center">
<tr>
<td style="width: 150px">Item Name:</td>
<td><input type="text" id="txtItemName" name="txtItemName" value="@itemName" style="width: 345px" /></td>
</tr>
<tr>
<td>Original Price:</td>
<td><input type="text" id="txtOriginalPrice" name="txtOriginalPrice" value="@originalPrice" style="width: 100px" /></td>
</tr>
<tr>
<td>Days in Store:</td>
<td><input type="text" id="txtDaysInStore" name="txtDaysInStore" value="@daysInStore" style="width: 100px" /></td>
</tr>
</table>
<table style="width: 300px" align="center">
<tr>
<td style="width: 50px"> </td>
<td><input type="submit" value="Add" name="btnCalculate" style="width: 150px" /></td>
</tr>
</table>
<table style="width: 500px" align="center">
<tr>
<td style="width: 150px">Discount Rate:</td>
<td><input type="text" id="txtDiscountRate" name="txtDiscountRate" value="@discountRate" style="width: 100px" /> %</td>
</tr>
<tr>
<td>Discount Amount:</td>
<td><input type="text" id="txtDiscountAmount" name="txtDiscountAmount" value="@strDiscountAmount" style="width: 100px" /></td>
</tr>
<tr>
<td>Discounted Price:</td>
<td><input type="text" id="txtDiscountedPrice" name="txtDiscountedPrice" value="@strDiscountedPrice" style="width: 100px" /></td>
</tr>
</table>
</form>


@page
@model PayrollPreparation1.Pages.EmployeePayModel
@{
string firstName = "";
string lastName = "";
double hourlySalary = 0.00;
double monday = 0.00;
double tuesday = 0.00;
double wednesday = 0.00;
double thursday = 0.00;
double friday = 0.00;
double timeWorked = 0.00;
double netPay = 0.00;
string strMonday = "0.00";
string strTuesday = "0.00";
string strWednesday = "0.00";
string strThursday = "0.00";
string strFriday = "0.00";
string strHourlySalary = "0.00";
string strTimeWorked = "0.00";
string strNetPay = "0.00";
if (Request.HasFormContentType)
{
firstName = Request.Form["txtFirstName"];
lastName = Request.Form["txtLastName"];
hourlySalary = double.Parse(Request.Form["txtHourlySalary"]);
monday = double.Parse(Request.Form["txtMonday"]);
tuesday = double.Parse(Request.Form["txtTuesday"]);
wednesday = double.Parse(Request.Form["txtWednesday"]);
thursday = double.Parse(Request.Form["txtThursday"]);
friday = double.Parse(Request.Form["txtFriday"]);
timeWorked = monday + tuesday + wednesday + thursday + friday;
netPay = hourlySalary * timeWorked;
strMonday = $"{monday:F}";
strTuesday = $"{tuesday:F}";
strWednesday = $"{wednesday:F}";
strThursday = $"{thursday:F}";
strFriday = $"{friday:F}";
strHourlySalary = $"{hourlySalary:F}";
strTimeWorked = $"{timeWorked:F}";
strNetPay = $"{netPay:F}";
}
}
<h1 style="text-align: center">Payroll Preparation</h1>
<hr />
<form name="PayrollEvaluation" method="post">
<h3 style="text-align: center">Employee Information</h3>
<hr />
<table style="width: 625px" align="center">
<tr>
<td style="width: 125px">First Name:</td>
<td><input type="text" style="width: 100px" id="txtFirstName" name="txtFirstName" value="@firstName" /></td>
<td>Last Name:</td>
<td><input type="text" style="width: 100px" id="txtLastName" name="txtLastName" value="@lastName" /></td>
<td>Hourly Salary:</td>
<td><input type="text" style="width: 100px; text-align: right" id="txtHourlySalary" name="txtHourlySalary" value="@strHourlySalary" /></td>
</tr>
</table>
<hr />
<table style="width: 625px" align="center">
<tr>
<td style="width: 125px"> </td>
<td>Monday</td>
<td>Tuesday</td>
<td>Wednesday</td>
<td>Thursday</td>
<td>Friday</td>
</tr>
<tr>
<td>Time Worked:</td>
<td><input type="text" style="width: 100px; text-align: right" id="txtMonday" name="txtMonday" value="@strMonday" /></td>
<td><input type="text" style="width: 100px; text-align: right" id="txtTuesday" name="txtTuesday" value="@strTuesday" /></td>
<td><input type="text" style="width: 100px; text-align: right" id="txtWednesday" name="txtWednesday" value="@strWednesday" /></td>
<td><input type="text" style="width: 100px; text-align: right" id="txtThursday" name="txtThursday" value="@strThursday" /></td>
<td><input type="text" style="width: 100px; text-align: right" id="txtFriday" name="txtFriday" value="@strFriday" /></td>
</tr>
</table>
<hr />
<table style="width: 300px" align="center">
<tr>
<td style="width: 50px"> </td>
<td><input type="submit" value="Evaluate Payroll" name="btnEvaluatePayroll" style="width: 150px" /></td>
</tr>
</table>
<hr />
<table style="width: 625px" align="center">
<tr style="border-bottom: 1px solid black">
<td style="width: 425px"> </td>
<td>Pay Summary</td>
<td></td>
</tr>
<tr style="border-bottom: 1px solid black">
<td> </td>
<td>Total Time:</td>
<td style="text-align: right">@strTimeWorked</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td> </td>
<td>Net Pay:</td>
<td style="text-align: right">@strNetPay</td>
</tr>
</table>
</form>
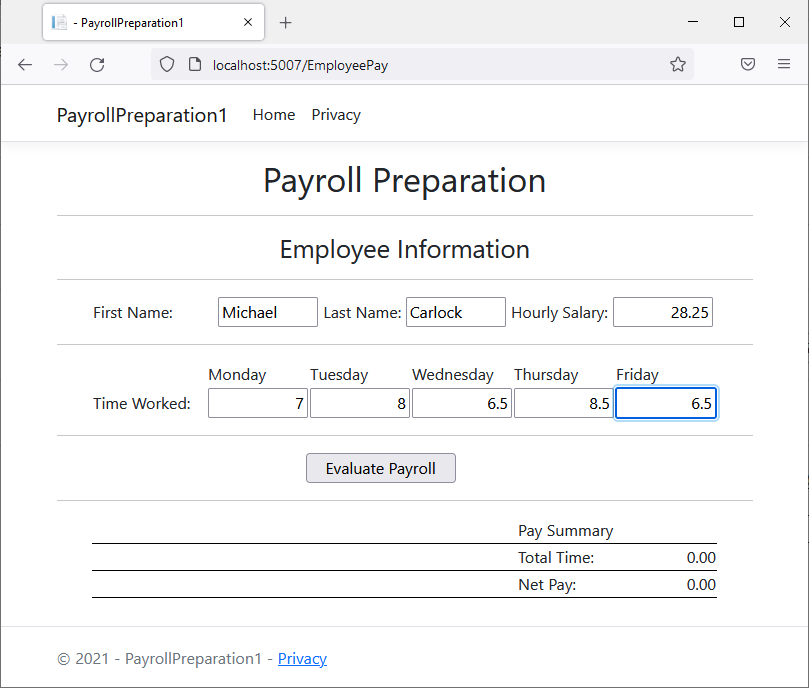
| First Name: | Michael |
| Last Name: | Carlock |
| Hourly Salary: | 28.25 |
| Monday | 7 |
| Tuesday: | 8 |
| Wednesday: | 6.5 |
| Thursday: | 8.5 |
| Friday: | 6.5 |


| First Name: | Catherine |
| Last Name: | Busbey |
| Hourly Salary: | 24.38 |
| Monday | 9.5 |
| Tuesday: | 8 |
| Wednesday: | 10.5 |
| Thursday: | 9 |
| Friday: | 10.50 |

Embedding a Conditional Statement in HTML
You can create a conditional statement in a section that contains HTML code. Although there are restrictions as we will see in various lessons, there are two primary rules: (1) you must start the statement with @, (2) the statement must have a body delimited by curly brackets. Inside those curly brackets, you can write the HTML statement(s) that respond(s) to the conditional statement. Here is an example for a simple if conditional statement:
@page
@model Operations.Pages.AdditionModel
@{
int number1 = 308_468;
int number2 = 904_805;
}
<form method="post" name="frmExercise">
<table style="width: 300px">
<tr>
<td style="width: 150px">Number 1:</td>
<td><input type="text" id="txtOperand1" name="txtOperand1"
value="@number1" style="width: 100px" /></td>
</tr>
<tr>
<td>Number 2:</td>
<td><input type="text" id="txtOperand2" name="txtOperand2"
value="@number2" style="width: 100px" /></td>
</tr>
</table>
@if( number1 < number2)
{
<p>"The first number is lower than the second number.";result</p>
}
</form>
A Value Greater Than Another: >
To find out if one value is greater than the other, the operator to use is >. Its formula is:
value1 is > value2
Both operands, in this case value1 and value2, can be variables or the left operand can be a variable while the right operand is a constant. If the value on the left of the > operator is greater than the value on the right side or a constant, the comparison produces a True. Otherwise, the comparison renders False. This operation can be illustrated as follows:

![]() Practical Learning: Finding Out Whether a Value is Greater Than Another
Practical Learning: Finding Out Whether a Value is Greater Than Another
@page
@model PayrollPreparation1.Pages.EmployeePayModel
@{
string firstName = "";
string lastName = "";
double hourlySalary = 0.00;
double monday = 0.00;
double tuesday = 0.00;
double wednesday = 0.00;
double thursday = 0.00;
double friday = 0.00;
double timeWorked = 0.00;
double netPay = 0.00;
double regTime = 0.00;
double overtime = 0.00;
double overPay = 0.00;
double regPay = 0.00;
string strMonday = "0.00";
string strTuesday = "0.00";
string strWednesday = "0.00";
string strThursday = "0.00";
string strFriday = "0.00";
string strHourlySalary = "0.00";
string strRegularTime = "0.00";
string strOvertime = "0.00";
string strRegularPay = "0.00";
string strOvertimePay = "0.00";
string strNetPay = "0.00";
if (Request.HasFormContentType)
{
firstName = Request.Form["txtFirstName"];
lastName = Request.Form["txtLastName"];
hourlySalary = double.Parse(Request.Form["txtHourlySalary"]);
monday = double.Parse(Request.Form["txtMonday"]);
tuesday = double.Parse(Request.Form["txtTuesday"]);
wednesday = double.Parse(Request.Form["txtWednesday"]);
thursday = double.Parse(Request.Form["txtThursday"]);
friday = double.Parse(Request.Form["txtFriday"]);
timeWorked = monday + tuesday + wednesday + thursday + friday;
regTime = timeWorked;
regPay = hourlySalary * timeWorked;
if(timeWorked is > 40.00)
{
regTime = 40.00;
regPay = hourlySalary * 40.00;
overtime = timeWorked - 40.00;
overPay = hourlySalary * 1.50 * overtime;
}
netPay = regPay + overPay;
strMonday = $"{monday:F}";
strTuesday = $"{tuesday:F}";
strWednesday = $"{wednesday:F}";
strThursday = $"{thursday:F}";
strFriday = $"{friday:F}";
strHourlySalary = $"{hourlySalary:F}";
strRegularTime = $"{regTime:F}";
strOvertime = $"{overtime:F}";
strRegularPay = $"{regPay:F}";
strOvertimePay = $"{overPay:F}";
strNetPay = $"{netPay:F}";
}
}
<h1 style="text-align: center">Payroll Preparation</h1>
<hr />
<form name="PayrollEvaluation" method="post">
<h3 style="text-align: center">Employee Information</h3>
<hr />
<table style="width: 625px" align="center">
<tr>
<td style="width: 125px">First Name:</td>
<td><input type="text" style="width: 100px" id="txtFirstName" name="txtFirstName" value="@firstName" /></td>
<td>Last Name:</td>
<td><input type="text" style="width: 100px" id="txtLastName" name="txtLastName" value="@lastName" /></td>
<td>Hourly Salary:</td>
<td><input type="text" style="width: 100px; text-align: right" id="txtHourlySalary" name="txtHourlySalary" value="@strHourlySalary" /></td>
</tr>
</table>
<hr />
<table style="width: 625px" align="center">
<tr>
<td style="width: 125px"> </td>
<td>Monday</td>
<td>Tuesday</td>
<td>Wednesday</td>
<td>Thursday</td>
<td>Friday</td>
</tr>
<tr>
<td>Time Worked:</td>
<td><input type="text" style="width: 100px; text-align: right" id="txtMonday" name="txtMonday" value="@strMonday" /></td>
<td><input type="text" style="width: 100px; text-align: right" id="txtTuesday" name="txtTuesday" value="@strTuesday" /></td>
<td><input type="text" style="width: 100px; text-align: right" id="txtWednesday" name="txtWednesday" value="@strWednesday" /></td>
<td><input type="text" style="width: 100px; text-align: right" id="txtThursday" name="txtThursday" value="@strThursday" /></td>
<td><input type="text" style="width: 100px; text-align: right" id="txtFriday" name="txtFriday" value="@strFriday" /></td>
</tr>
</table>
<hr />
<table style="width: 300px" align="center">
<tr>
<td style="width: 50px"> </td>
<td><input type="submit" value="Evaluate Payroll" name="btnEvaluatePayroll" style="width: 150px" /></td>
</tr>
</table>
<hr />
<table style="width: 625px" align="center">
<tr style="border-bottom: 1px solid black">
<td style="width: 225px"> </td>
<td style="width: 225px">Pay Summary</td>
<td style="text-align: right">Time</td>
<td style="text-align: right">Pay</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td> </td>
<td style="text-align: right">Regular:</td>
<td style="text-align: right">@strRegularTime</td>
<td style="text-align: right">@strRegularPay</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td> </td>
<td style="text-align: right">Overtime:</td>
<td style="text-align: right">@strOvertime</td>
<td style="text-align: right">@strOvertimePay</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td> </td>
<td> </td>
<td>Net Pay:</td>
<td style="text-align: right">@strNetPay</td>
</tr>
</table>
</form>

Boolean Values and Functions
A Boolean Parameter
Like parameters of the other types, you can create a function that uses a parameter of a bool type. Here is an example:
@{
void CalculatePayroll(bool fullTime)
{
}
}
In the body of the function, the parameter is treated as holding a true or false value.
Calling a Function with a Boolean Argument
If you have a function that uses a parameter of a Boolean type, when calling the function, pass a value or a variable that holds a Boolean value. Here is an example:
@{
void CalculatePayroll(bool fullTime)
{
}
void ValidateEmploymentStatus()
{
CalculatePayroll(false);
}
}
Returning a Boolean Value
You can create a function that produces a Boolean value. To do that, when creating the function, on the left side of the name of the function, type bool. In the body of the function, perform the desired operation. Before the closing curly bracket, type return followed by a Boolean value or expression. Here is an example:
@{
bool Validate()
{
bool a = true;
return a;
}
}
A Boolean Parameter in a Constructor
A constructor can use a Boolean parameter. Here is an example:
@functions{
public class Contractor
{
public Contractor(bool validated)
{
}
void CalculatePayroll(bool fullTime)
{
}
void ValidateEmploymentStatus()
{
CalculatePayroll(true);
}
}
public class Accountability
{
public Accountability()
{
Contractor empl = new Contractor(true);
var staff = new Contractor(false);
}
}
}
Assigning a Logical Expression to a Boolean Variable
We saw that, to initialize or specify the value of a Boolean variable, you can assign a true or false value. A Boolean variable can also be initialized with a Boolean expression. This would be done as follows:
bool variable = operand1 Boolean-operator operand2;
To make your code easy to read, you should include the logical expression in parentheses. This can be done as follows:
bool variable = (operand1 Boolean-operator operand2);
|
|
|||
| Previous | Copyright © 2001-2023, FunctionX | Friday 17 December 2021 | Next |
|
|
|||