Conditional Conjunctions
Conditional Conjunctions
Introduction to Conditional Conjunctions
Overview
In previous lessons, all the conditions we studied were dealing with one issue. Sometimes, you want to combine two or more conditions that address a common issue.
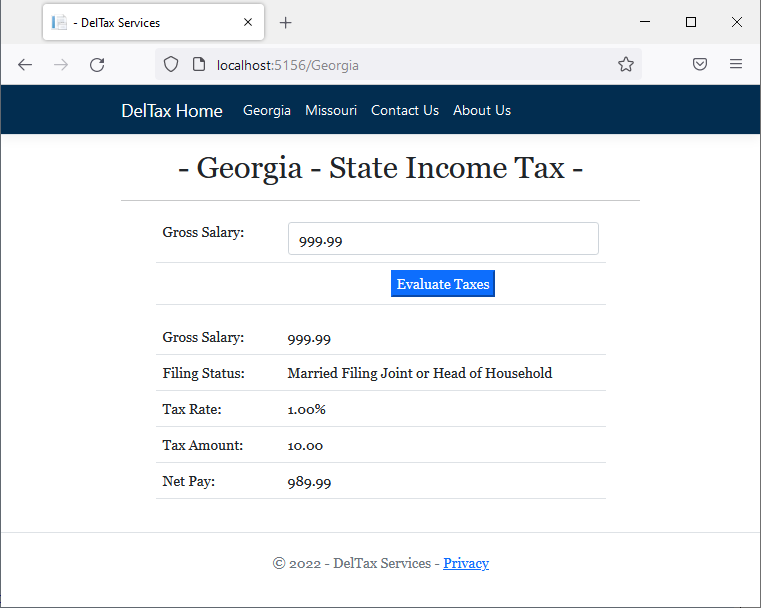
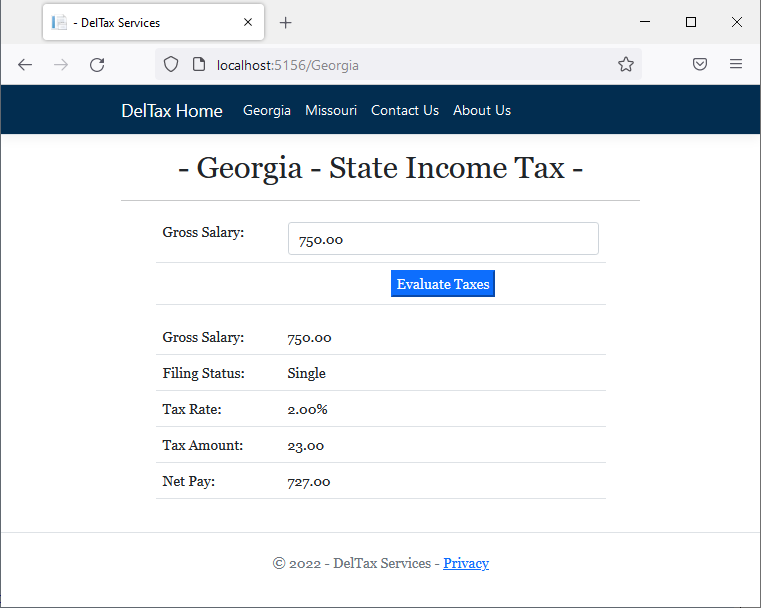
![]() Practical Learning: Introducing Conditional Conjunctions
Practical Learning: Introducing Conditional Conjunctions
|
||
|
|
|
body {
}
.top-bar { border-bottom: 6px solid blue;
background-color: #022d50 !important; }
.pcenter { text-align: center; }
.navbar-light .navbar-brand { color: white; }
.navbar-light .navbar-brand:hover { color: yellow; }
.navbar-light .navbar-brand:focus { color: khaki; }
.medium-text { width: 100px }
.delimiter { margin: auto;
width: 450px; }
.common-font { font-family: Georgia, Garamond, 'Times New Roman', serif; }
@media screen and (max-width : 799px) {
img.reactive {
width: 300px;
}
}
@media screen and (min-width : 800px) {
img.reactive {
width: 601px;
}
}@page
@model TaxPreparation02.Pages.GeorgiaModel
@{
string strNetPay = "";
string strTaxRate = "";
string strTaxAmount = "";
string strGrossSalary = "";
string strFilingStatus = "Married Filing Joint or Head of Household";
if (Request.HasFormContentType)
{
double taxRate;
double addedAmount;
double grossSalary = double.Parse(Request.Form["txtGrossSalary"]);
if(grossSalary is >= 10_000)
{
addedAmount = 340;
taxRate = 5.75;
}
else if(grossSalary is >= 7_000)
{
addedAmount = 190;
taxRate = 5.00;
}
else if(grossSalary is >= 5_000)
{
addedAmount = 110;
taxRate = 4.00;
}
else if(grossSalary is >= 3_000)
{
addedAmount = 50;
taxRate = 3.00;
}
else if(grossSalary is >= 1_000)
{
addedAmount = 10;
taxRate = 2.00;
}
else // if grossSalary < 1_000:)
{
addedAmount = 0;
taxRate = 1.00;
}
strGrossSalary = $"{grossSalary:F}";
strTaxRate = $"{taxRate/100:P}";
double taxAmount = addedAmount + (grossSalary * taxRate / 100.00);
strTaxAmount = $"{taxAmount:F}";
strNetPay = $"{(grossSalary - taxAmount):F}";
}
}
<h1 class="pcenter common-font">- Georgia - State Income Tax -</h1>
<hr />
<div class="delimiter common-font">
<form name="frmTaxPreparation" method="post">
<table class="table common-font">
<tr>
<td width="125">@Html.Label("txtGrossSalary", "Gross Salary:", new { @class = "" })</td>
<td>@Html.TextBox("txtGrossSalary", @strGrossSalary, new { @class = "form-control" })</td>
</tr>
<tr>
<td></td>
<td class="pcenter"><input type="submit" value="Evaluate Taxes" class="btn-primary" /></td>
</tr>
</table>
</form>
<table class="table">
<tr>
<td width="125">Gross Salary:</td>
<td>@strGrossSalary</td>
</tr>
<tr>
<td width="125">Filing Status:</td>
<td>@strFilingStatus</td>
</tr>
<tr>
<td width="125">Tax Rate:</td>
<td>@strTaxRate</td>
</tr>
<tr>
<td>Tax Amount:</td>
<td>@strTaxAmount</td>
</tr>
<tr>
<td>Net Pay:</td>
<td>@strNetPay</td>
</tr>
</table>
</div>@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">DelTax Services</h1>
<hr />
<p><img src="../images/Tax1.png" width="602" height="400" class="reactive" /></p>
<hr />
<p>Welcome. DelTax is a small company that provides all types of tax services for individuals, families, small businesses, and large corporations. The services include tax preparation, financial audit, business claims, etc. <a href="/ContactUs">Contact us</a> for all your tax needs.</p>
<hr />
<div class="row">
<div class="col-md-4">
<p><img src="../images/Tax2a.png" width="247" height="200" /></p>
<h2>Tax Issues</h2>
<p>Tax issues are present with us year round. Our commiment is to help you tackle simple and complex issues related to tax, no matter what the size.</p>
</div>
<div class="col-md-4">
<p><img src="../images/Tax2b.png" width="189" height="200" /></p>
<h2>Tax Preparation</h2>
<p>Our tax services are professional, accurate, fast, personalized, and guarantied, using the latest technology and updated technical skills.</p>
</div>
<div class="col-md-4">
<p><img src="../images/Tax2c.png" width="214" height="200" /></p>
<h2>Our Tax Preparers</h2>
<p>We work with highly trained professionals who master all the latest techniques and laws related to taxes for individuals, small businesses, etc.</p>
</div>
</div>
</div><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - DelTax Services</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/TaxPreparation02.styles.css" asp-append-version="true" />
<link rel="stylesheet" href="~/css/TaxPreparation.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3 top-bar">
<div class="container">
<a class="navbar-brand" asp-area="" asp-page="/Index">DelTax Home</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/Georgia">Georgia</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/Missouri">Missouri</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/ContactUs">Contact Us</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" asp-area="" asp-page="/Index">About Us</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
<p class="pcenter common-font">© 2022 - DelTax Services - <a asp-area="" asp-page="/Privacy">Privacy</a></p>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>


@page
@model TaxPreparation02.Pages.GeorgiaModel
@{
string strNetPay = "";
string strTaxRate = "";
string strTaxAmount = "";
string strGrossSalary = "";
string strFilingStatus = "Single";
if (Request.HasFormContentType)
{
double taxRate;
double addedAmount;
double grossSalary = double.Parse(Request.Form["txtGrossSalary"]);
if( grossSalary is >= 7_000)
{
addedAmount = 230;
taxRate = 5.75;
}
else if(grossSalary is >= 5_250)
{
addedAmount = 143;
taxRate = 5.00;
}
else if(grossSalary is >= 3_750)
{
addedAmount = 83;
taxRate = 4.00;
}
else if(grossSalary is >= 2_250)
{
addedAmount = 38;
taxRate = 3.00;
}
else if(grossSalary is >= 750)
{
addedAmount = 8;
taxRate = 2.00;
}
else // if grossSalary < 750:)
{
addedAmount = 0;
taxRate = 1.00;
}
strGrossSalary = $"{grossSalary:F}";
strTaxRate = $"{taxRate/100:P}";
double taxAmount = addedAmount + (grossSalary * taxRate / 100.00);
strTaxAmount = $"{taxAmount:F}";
strNetPay = $"{(grossSalary - taxAmount):F}";
}
}
<h1 class="pcenter common-font">- Georgia - State Income Tax -</h1>
<hr />
<div class="delimiter common-font">
<form name="frmTaxPreparation" method="post">
<table class="table common-font">
<tr>
<td width="125">@Html.Label("txtGrossSalary", "Gross Salary:", new { @class = "" })</td>
<td>@Html.TextBox("txtGrossSalary", @strGrossSalary, new { @class = "form-control" })</td>
</tr>
<tr>
<td></td>
<td class="pcenter"><input type="submit" value="Evaluate Taxes" class="btn-primary" /></td>
</tr>
</table>
</form>
<table class="table">
<tr>
<td width="125">Gross Salary:</td>
<td>@strGrossSalary</td>
</tr>
<tr>
<td width="125">Filing Status:</td>
<td>@strFilingStatus</td>
</tr>
<tr>
<td width="125">Tax Rate:</td>
<td>@strTaxRate</td>
</tr>
<tr>
<td>Tax Amount:</td>
<td>@strTaxAmount</td>
</tr>
<tr>
<td>Net Pay:</td>
<td>@strNetPay</td>
</tr>
</table>
</div>


Nesting a Conditional Statement
A conditional statement has a body, which is from where the condition is defined to where its behavior ends. In the body of the conditional statement, you can create another conditional statement. This is referred to as nesting the condition. The condition nesting can be formulated as follows:
if( condition1 ) // The nesting, main, parent, first, or external condition
if( condition2 ) // The nested, child, second, or internal condition
statement(s)
If the code of a condition involves many lines of code, you can delimite its body with curly brackets:
if( condition1 )
{
if( condition2 )
{
statement(s)
}
}
In the same way, you can nest one conditional statement in one, then nest that new one in another conditional statement, and so on. This can be formulated as follows:
if( condition1 )
if( condition2 )
if( condition3 )
statement(s)
If a section of code is long, you can include its child code in curly brackets:
if( condition1 )
{
if( condition2 )
{
if( condition3 )
{
statement(s)
}
}
}
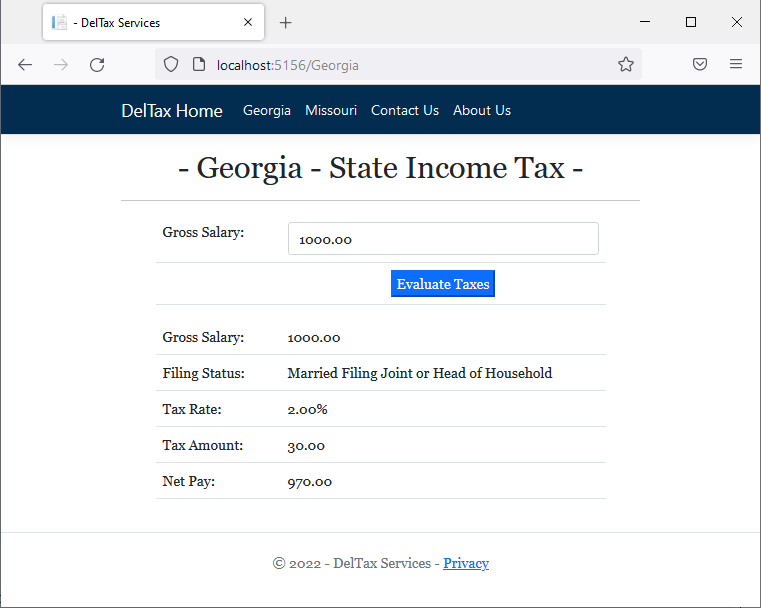
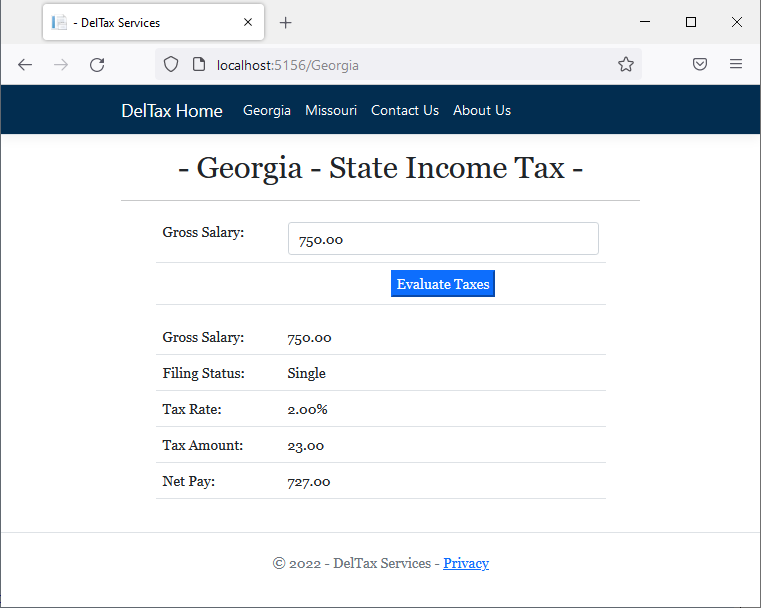
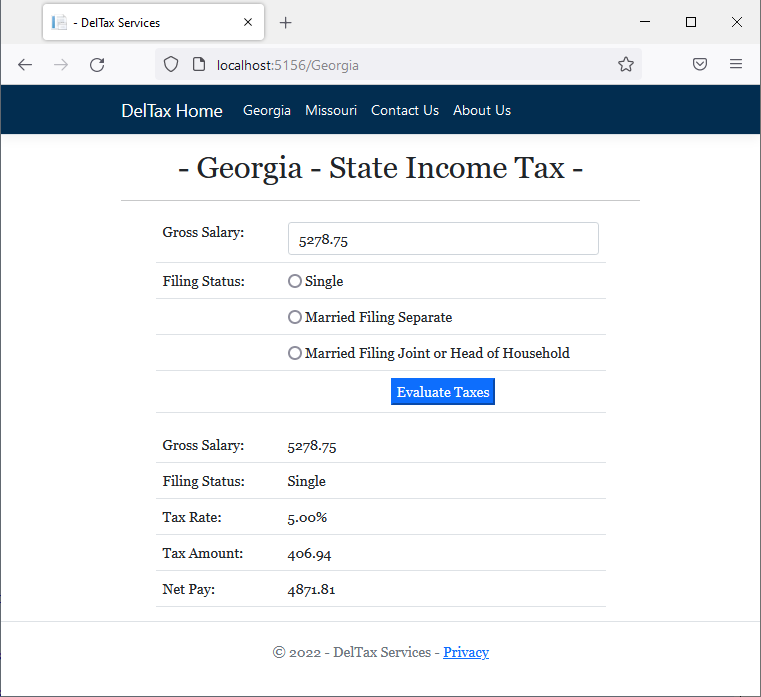
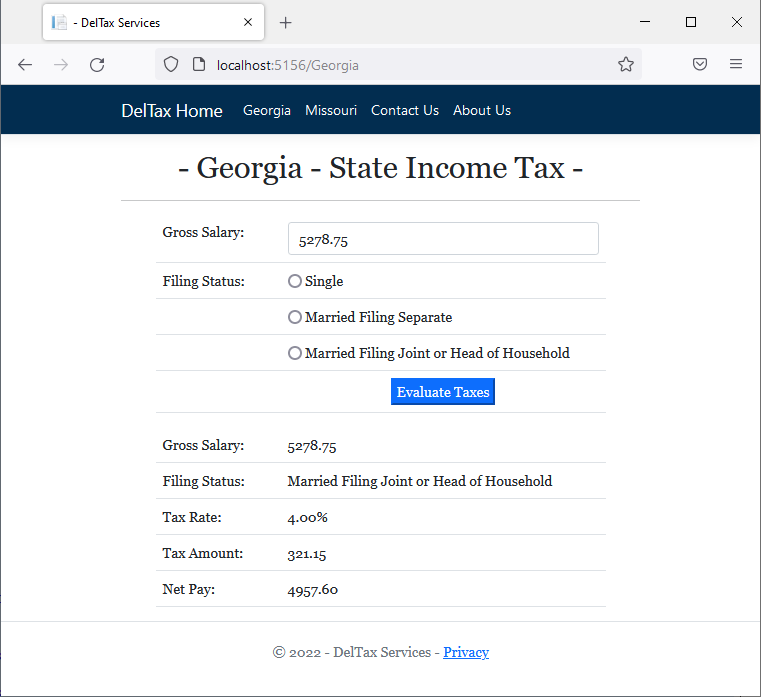
![]() Practical Learning: Nesting a Conditional Statement
Practical Learning: Nesting a Conditional Statement
@page
@model TaxPreparation02.Pages.GeorgiaModel
@{
string strNetPay = "";
string strTaxRate = "";
string strTaxAmount = "";
string strGrossSalary = "";
string strFilingStatus = "";
if (Request.HasFormContentType)
{
double taxRate = 0.00;
double addedAmount = 0.00;
double grossSalary = double.Parse(Request.Form["txtGrossSalary"]);
if (Request.Form["rdoStatus"] == "rdoSingle")
{
strFilingStatus = "Single";
if (grossSalary is >= 7_000)
{
addedAmount = 230;
taxRate = 5.75;
}
else if (grossSalary is >= 5_250)
{
addedAmount = 143;
taxRate = 5.00;
}
else if (grossSalary is >= 3_750)
{
addedAmount = 83;
taxRate = 4.00;
}
else if (grossSalary is >= 2_250)
{
addedAmount = 38;
taxRate = 3.00;
}
else if (grossSalary is >= 750)
{
addedAmount = 8;
taxRate = 2.00;
}
else // if grossSalary < 750:)
{
addedAmount = 0;
taxRate = 1.00;
}
}
else if (Request.Form["rdoStatus"] == "rdoMarried")
{
strFilingStatus = "Married Filing Joint or Head of Household";
if (grossSalary is >= 10_000)
{
addedAmount = 340;
taxRate = 5.75;
}
else if (grossSalary is >= 7_000)
{
addedAmount = 190;
taxRate = 5.00;
}
else if (grossSalary is >= 5_000)
{
addedAmount = 110;
taxRate = 4.00;
}
else if (grossSalary is >= 3_000)
{
addedAmount = 50;
taxRate = 3.00;
}
else if (grossSalary is >= 1_000)
{
addedAmount = 10;
taxRate = 2.00;
}
else // if grossSalary < 1_000:)
{
addedAmount = 0;
taxRate = 1.00;
}
}
else // if (Request.Form["rdoStatus"] == "rdoUnknown")
{
strFilingStatus = "Unknown";
addedAmount = 0.00;
taxRate = 0.00;
}
strGrossSalary = $"{grossSalary:F}";
strTaxRate = $"{taxRate/100:P}";
double taxAmount = addedAmount + (grossSalary * taxRate / 100.00);
strTaxAmount = $"{taxAmount:F}";
strNetPay = $"{(grossSalary - taxAmount):F}";
}
}
<h1 class="pcenter common-font">- Georgia - State Income Tax -</h1>
<hr />
<div class="delimiter common-font">
<form name="frmTaxPreparation" method="post">
<table class="table common-font">
<tr>
<td width="125">@Html.Label("txtGrossSalary", "Gross Salary:", new { @class = "" })</td>
<td>@Html.TextBox("txtGrossSalary", @strGrossSalary, new { @class = "form-control" })</td>
</tr>
<tr>
<td>Filing Status:</td>
<td>@Html.RadioButton("rdoStatus", "rdoUnknown") Unknown</td>
</tr>
<tr>
<td></td>
<td>@Html.RadioButton("rdoStatus", "rdoSingle") Single</td>
</tr>
<tr>
<td></td>
<td>@Html.RadioButton("rdoStatus", "rdoMarried")
Married Filing Joint or Head of Household</td>
</tr>
<tr>
<td></td>
<td class="pcenter"><input type="submit" value="Evaluate Taxes" class="btn-primary" /></td>
</tr>
</table>
</form>
<table class="table">
<tr>
<td width="125">Gross Salary:</td>
<td>@strGrossSalary</td>
</tr>
<tr>
<td width="125">Filing Status:</td>
<td>@strFilingStatus</td>
</tr>
<tr>
<td width="125">Tax Rate:</td>
<td>@strTaxRate</td>
</tr>
<tr>
<td>Tax Amount:</td>
<td>@strTaxAmount</td>
</tr>
<tr>
<td>Net Pay:</td>
<td>@strNetPay</td>
</tr>
</table>
</div>

@page
@model TaxPreparation02.Pages.GeorgiaModel
@{
string strNetPay = "";
string strTaxRate = "";
string strTaxAmount = "";
string strGrossSalary = "";
string strFilingStatus = "";
if (Request.HasFormContentType)
{
double taxRate = 0.00;
double addedAmount = 0.00;
double grossSalary = double.Parse(Request.Form["txtGrossSalary"]);
if (Request.Form["rdoStatus"] == "rdoMarriedSeparate")
{
strFilingStatus = "Married Filing Separate";
if(grossSalary is >= 5_000)
{
addedAmount = 170;
taxRate = 5.75;
}
else if(grossSalary is >= 3_500)
{
addedAmount = 95;
taxRate = 5.00;
}
else if(grossSalary is >= 2_500)
{
addedAmount = 55;
taxRate = 4.00;
}
else if(grossSalary is >= 1_500)
{
addedAmount = 25;
taxRate = 3.00;
}
else if(grossSalary is >= 500)
{
addedAmount = 5;
taxRate = 2.00;
}
else // if( grossSalary < 1_000)
{
addedAmount = 0;
taxRate = 1.00;
}
}
else if (Request.Form["rdoStatus"] == "rdoMarriedJoint")
{
strFilingStatus = "Married Filing Joint or Head of Household";
if (grossSalary is >= 10_000)
{
addedAmount = 340;
taxRate = 5.75;
}
else if (grossSalary is >= 7_000)
{
addedAmount = 190;
taxRate = 5.00;
}
else if (grossSalary is >= 5_000)
{
addedAmount = 110;
taxRate = 4.00;
}
else if (grossSalary is >= 3_000)
{
addedAmount = 50;
taxRate = 3.00;
}
else if (grossSalary is >= 1_000)
{
addedAmount = 10;
taxRate = 2.00;
}
else // if grossSalary < 1_000:)
{
addedAmount = 0;
taxRate = 1.00;
}
}
else // if (Request.Form["rdoStatus"] == "rdoSingle")
{
strFilingStatus = "Single";
if (grossSalary is >= 7_000)
{
addedAmount = 230;
taxRate = 5.75;
}
else if (grossSalary is >= 5_250)
{
addedAmount = 143;
taxRate = 5.00;
}
else if (grossSalary is >= 3_750)
{
addedAmount = 83;
taxRate = 4.00;
}
else if (grossSalary is >= 2_250)
{
addedAmount = 38;
taxRate = 3.00;
}
else if (grossSalary is >= 750)
{
addedAmount = 8;
taxRate = 2.00;
}
else // if grossSalary < 750:)
{
addedAmount = 0;
taxRate = 1.00;
}
}
strGrossSalary = $"{grossSalary:F}";
strTaxRate = $"{taxRate/100:P}";
double taxAmount = addedAmount + (grossSalary * taxRate / 100.00);
strTaxAmount = $"{taxAmount:F}";
strNetPay = $"{(grossSalary - taxAmount):F}";
}
}
<h1 class="pcenter common-font">- Georgia - State Income Tax -</h1>
<hr />
<div class="delimiter common-font">
<form name="frmTaxPreparation" method="post">
<table class="table common-font">
<tr>
<td width="125">@Html.Label("txtGrossSalary", "Gross Salary:", new { @class = "" })</td>
<td>@Html.TextBox("txtGrossSalary", @strGrossSalary, new { @class = "form-control" })</td>
</tr>
<tr>
<td>Filing Status:</td>
<td>@Html.RadioButton("rdoStatus", "rdoSingle") Single</td>
</tr>
<tr>
<td></td>
<td>@Html.RadioButton("rdoStatus", "rdoMarriedSeparate") Married Filing Separate</td>
</tr>
<tr>
<td></td>
<td>@Html.RadioButton("rdoStatus", "rdoMarriedJoint")
Married Filing Joint or Head of Household</td>
</tr>
<tr>
<td></td>
<td class="pcenter"><input type="submit" value="Evaluate Taxes" class="btn-primary" /></td>
</tr>
</table>
</form>
<table class="table">
<tr>
<td width="125">Gross Salary:</td>
<td>@strGrossSalary</td>
</tr>
<tr>
<td width="125">Filing Status:</td>
<td>@strFilingStatus</td>
</tr>
<tr>
<td width="125">Tax Rate:</td>
<td>@strTaxRate</td>
</tr>
<tr>
<td>Tax Amount:</td>
<td>@strTaxAmount</td>
</tr>
<tr>
<td>Net Pay:</td>
<td>@strNetPay</td>
</tr>
</table>
</div>


Remember that you can nest one condition in another condition as in:
if( condition1 )
if( condition2 )
statement(s)
Or:
if( condition1 )
{
if( condition2 )
{
statement(s)
}
}
When you nest a condition, you are in fact indicating that "if condition1 verifies, then if condition2 verifies, do this...". The external condition must be verified first as being true or false (depending on how you wrote the conditional statement). If that first (the external) condition is true, the second (the internal) condition is checked. If the first (or external) condition is not valid, the second (the internal) condition is not evaluated. This means that when you nest one condition inside another, you are in fact combining two conditions, or you are joining two conditions. We call this operation a logical or Boolean conjunction. The litteral formula of Boolean conjunction is:
condition1 AND condition2
To perform a Boolean conjunction, you use an operator named "AND" but represented as &&. The primary formula to use it is:
condition1 && condition2
In the previous lesson and previous sections, we saw that a Boolean condition can be formulated as:
operand1 Boolean-operator operand2
Therefore, the whole Boolean conjunction can be formulated as follows:
operand1 operator1 operand2 && operand3 operator2 operand4
You must formulate each condition to produce a true or a false result. The result is as follows:
The conjunction operation can be resumed as follows:
| Condition 1 | Contition 2 | Condition 1 AND Condition 2 |
| False | False | False |
| False | True | False |
| True | False | False |
| True | True | True |
Each condition is primarily independent of the other. As a result, each condition can deal with a variable to compare to a value. Here is an example:
@page
@model Valuable.Pages.ExerciseModel
@{
int degree = 1;
bool security = true;
string strDecision = "";
if( degree == 1 && security == true )
strDecision = "Welcome on board.";
else
strDecision = "We will get back to you...";
}
<h3>Employment Application</h3>
<hr />
<p>Employment Decision: @strDecision</p>
This would produce:
Employment Application Employment Decision: Welcome on board.
In the above example, we wrote the whole conjunction as one unit: (degree == 1 && security == true). When creating a Boolean conjunction, to make your code easy to read, you should put its condition in its own parenthesis. Here are examples:
@page
@model Valuable.Pages.FormattingValuesModel
@{
int degree = 1;
bool security = true;
string strDecision = "";
if( (degree == 1) && (security == true) )
strDecision = "Welcome on board.";
else
strDecision = "We will get back to you...";
}
<h3>Employment Application</h3>
<hr />
<p>Employment Decision: @strDecision</p>
A Conjunction for Non-Equivalence
In the above example, we created a conjunction that explores two equality conditions. In the same way, you can use any of the other Boolean operators we saw, such as two non-equal (!=) operations, one equal (==) and the other non-equal (!=) operations, etc. Also, in the above code, we used two different variables, one for each condition. In some cases, you can use the same variable for both conditions; but if both conditions are using the equal operator (==), you cannot use the same variable (you cannot logically have a variable that is equal to two values). On the other hand, you can use the same variable for both conditions but different operators. Here is an example:
@page
@model Valuable.Pages.FormattingValuesModel
@{
int level = 3;
string strDecision = "";
if( level is >= 2 && level is <= 4 )
strDecision = "Welcome on board.";
else
strDecision = "We will get back to you...";
}
<h3>Employment Application</h3>
<hr />
<pre>To grant you this job, we need to ask a few questions.
Levels of Security Clearance:
0. Unknown or None
1. Non-Sensitive
2. National Security - Non-Critical Sensitive
3. National Security - Critical Sensitive
4. National Security - Special Sensitive
----------------------------------------------------------------
Security Level: @level
Employment Decision: @strDecision</pre>
This would produce:
Employment Application To grant you this job, we need to ask a few questions. Levels of Security Clearance: 0. Unknown or None 1. Non-Sensitive 2. National Security - Non-Critical Sensitive 3. National Security - Critical Sensitive 4. National Security - Special Sensitive ---------------------------------------------------------------- Security Level: 3 Employment Decision: Welcome on board.
A condition of a Boolean conjunction can use the "Less Than" (<), the "Less Than or Equal" (<=), the "Greater Than" (>), or the "Greater Than or Equal" (>=) operator. For any of these operators, to make your code easy to read, you can use an operator named and. This operator is combined with the is operator. The formula to follow is:
operand is condition1 and condition2
Start with variable that both conditions use. The variable must be followed by the is operator. Then formulate each conditionl using the "Less Than" (<), the "Less Than or Equal" (<=), the "Greater Than" (>), or the "Greater Than or Equal" (>=) operator. Separate both conditions with the and operator.
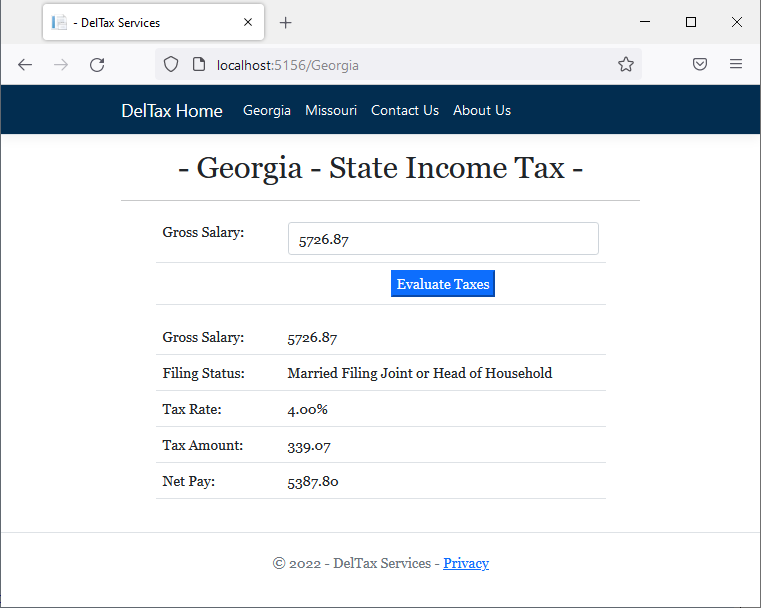
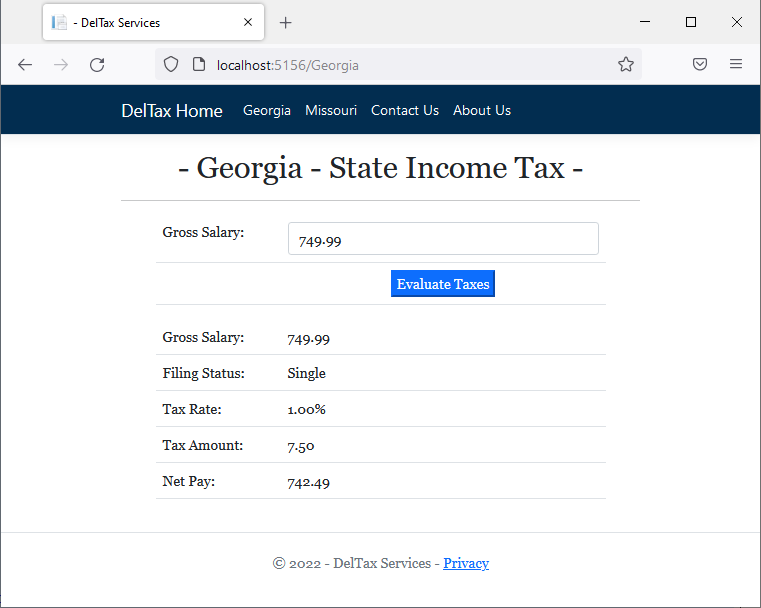
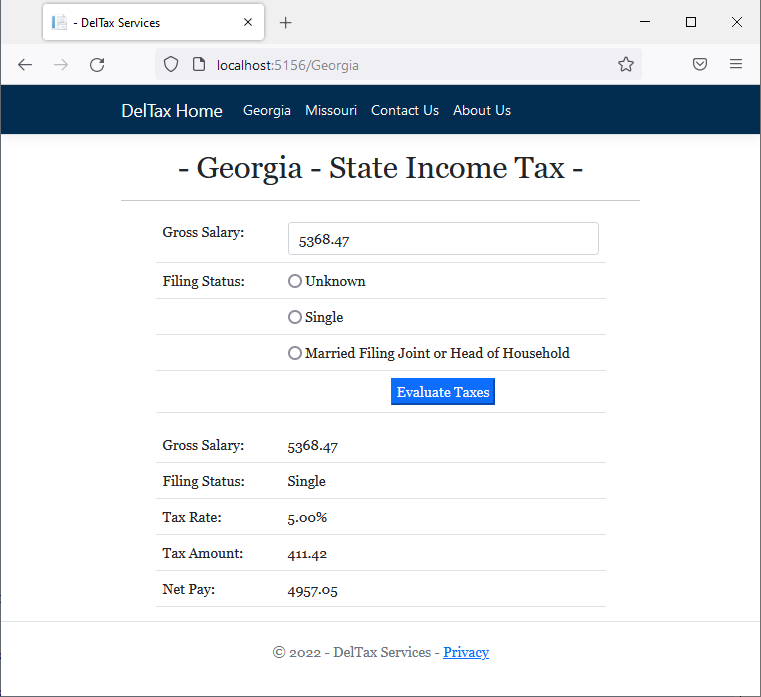
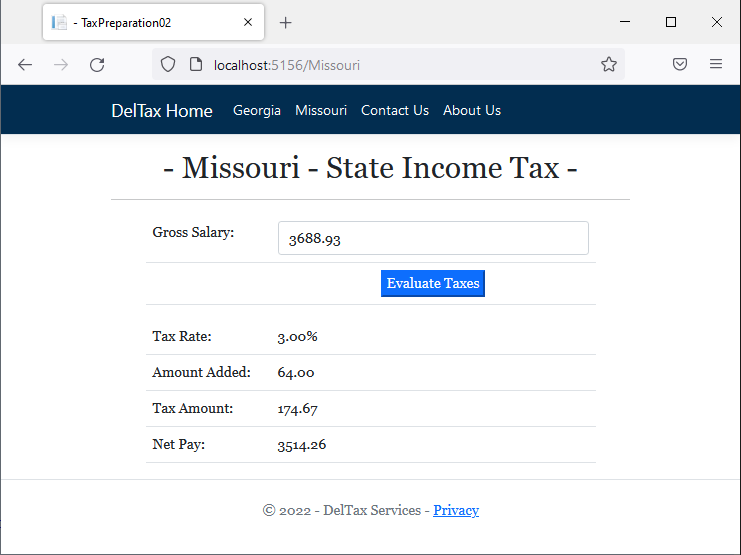
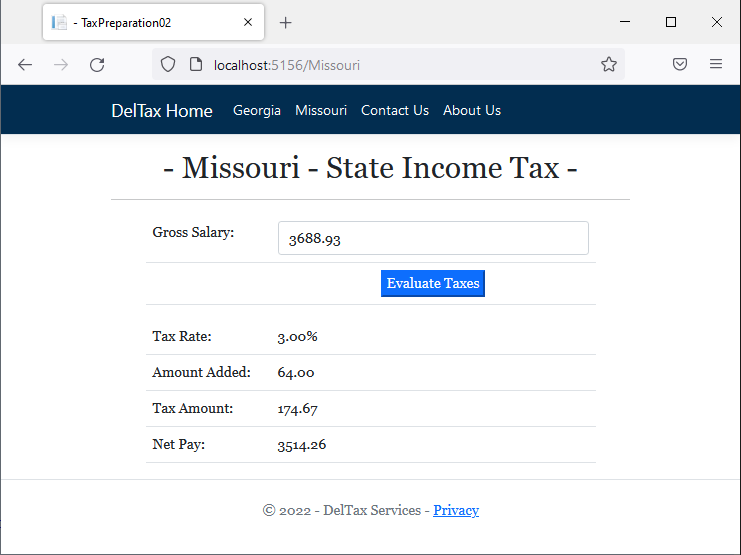
![]() Practical Learning: Introducing Boolean Conjunctions
Practical Learning: Introducing Boolean Conjunctions
@page
@model TaxPreparation02.Pages.MissouriModel
@{
string strNetPay = "0.00";
string strTaxRate = "0.00";
string strTaxAmount = "0.00";
string strAmountAdded = "0.00";
string strGrossSalary = "0.00";
if (Request.HasFormContentType)
{
double taxRate;
double amountAdded;
double grossSalary = double.Parse(Request.Form["txtGrossSalary"]);
if(grossSalary is >= 0.00 and <= 106)
{
amountAdded = 0;
taxRate = 0.00;
}
else if (grossSalary is > 106 and <= 1_073)
{
amountAdded = 0;
taxRate = 1.50;
}
else if (grossSalary is > 1_073 and <= 2_146)
{
amountAdded = 16;
taxRate = 2.00;
}
else if (grossSalary is > 2_146 and <= 3_219)
{
amountAdded = 37;
taxRate = 2.50;
}
else if (grossSalary is > 3_219 and <= 4_292)
{
amountAdded = 64;
taxRate = 3.00;
}
else if (grossSalary is > 4_292 and <= 5_365)
{
amountAdded = 96;
taxRate = 3.50;
}
else if (grossSalary is > 5_365 and <= 6_438)
{
amountAdded = 134;
taxRate = 4.00;
}
else if (grossSalary is > 6_438 and <= 7_511)
{
amountAdded = 177;
taxRate = 4.50;
}
else if (grossSalary is > 7_511 and <= 8_584)
{
amountAdded = 225;
taxRate = 5.00;
}
else // if(grossSalary is > 8_584)
{
amountAdded = 279;
taxRate = 5.40;
}
strGrossSalary = $"{grossSalary:F}";
strTaxRate = $"{taxRate/100:P}";
double taxAmount = amountAdded + (grossSalary * taxRate / 100.00);
double netPay = grossSalary - taxAmount;
strAmountAdded = $"{amountAdded:F}";
strTaxAmount = $"{taxAmount:F}";
strNetPay = $"{(grossSalary - taxAmount):F}";
}
}
<h1 class="pcenter common-font">- Missouri - State Income Tax -</h1>
<hr />
<div class="delimiter common-font">
<form name="frmTaxPreparation" method="post">
<table class="table common-font">
<tr>
<td width="125">@Html.Label("txtGrossSalary", "Gross Salary:", new { @class = "" })</td>
<td>@Html.TextBox("txtGrossSalary", @strGrossSalary, new { @class = "form-control" })</td>
</tr>
<tr>
<td></td>
<td class="pcenter"><input type="submit" value="Evaluate Taxes" class="btn-primary" /></td>
</tr>
</table>
</form>
<table class="table">
<tr>
<td width="125">Tax Rate:</td>
<td>@strTaxRate</td>
</tr>
<tr>
<td>Amount Added:</td>
<td>@strAmountAdded</td>
</tr>
<tr>
<td>Tax Amount:</td>
<td>@strTaxAmount</td>
</tr>
<tr>
<td>Net Pay:</td>
<td>@strNetPay</td>
</tr>
</table>
</div>
@page
@model TaxPreparation02.Pages.MissouriModel
@{
string strNetPay = "0.00";
string strTaxRate = "0.00";
string strTaxAmount = "0.00";
string strAmountAdded = "0.00";
string strGrossSalary = "0.00";
if (Request.HasFormContentType)
{
double taxRate;
double amountAdded;
double grossSalary = double.Parse(Request.Form["txtGrossSalary"]);
if(grossSalary is (>= 0.00) and (<= 106))
{
amountAdded = 0;
taxRate = 0.00;
}
else if(grossSalary is (> 106) and (<= 1_073))
{
amountAdded = 0;
taxRate = 1.50;
}
else if(grossSalary is (> 1_073) and (<= 2_146))
{
amountAdded = 16;
taxRate = 2.00;
}
else if(grossSalary is (> 2_146) and (<= 3_219))
{
amountAdded = 37;
taxRate = 2.50;
}
else if(grossSalary is (> 3_219) and (<= 4_292))
{
amountAdded = 64;
taxRate = 3.00;
}
else if(grossSalary is (> 4_292) and (<= 5_365))
{
amountAdded = 96;
taxRate = 3.50;
}
else if(grossSalary is (> 5_365) and (<= 6_438))
{
amountAdded = 134;
taxRate = 4.00;
}
else if(grossSalary is (> 6_438) and (<= 7_511))
{
amountAdded = 177;
taxRate = 4.50;
}
else if(grossSalary is (> 7_511) and (<= 8_584))
{
amountAdded = 225;
taxRate = 5.00;
}
else // if(grossSalary is > 8_584)
{
amountAdded = 279;
taxRate = 5.40;
}
strGrossSalary = $"{grossSalary:F}";
strTaxRate = $"{taxRate/100:P}";
double taxAmount = amountAdded + (grossSalary * taxRate / 100.00);
double netPay = grossSalary - taxAmount;
strAmountAdded = $"{amountAdded:F}";
strTaxAmount = $"{taxAmount:F}";
strNetPay = $"{(grossSalary - taxAmount):F}";
}
}
<h1 class="pcenter common-font">- Missouri - State Income Tax -</h1>
<hr />
<div class="delimiter common-font">
<form name="frmTaxPreparation" method="post">
<table class="table common-font">
<tr>
<td width="125">@Html.Label("txtGrossSalary", "Gross Salary:", new { @class = "" })</td>
<td>@Html.TextBox("txtGrossSalary", @strGrossSalary, new { @class = "form-control" })</td>
</tr>
<tr>
<td></td>
<td class="pcenter"><input type="submit" value="Evaluate Taxes" class="btn-primary" /></td>
</tr>
</table>
</form>
<table class="table">
<tr>
<td width="125">Tax Rate:</td>
<td>@strTaxRate</td>
</tr>
<tr>
<td>Amount Added:</td>
<td>@strAmountAdded</td>
</tr>
<tr>
<td>Tax Amount:</td>
<td>@strTaxAmount</td>
</tr>
<tr>
<td>Net Pay:</td>
<td>@strNetPay</td>
</tr>
</table>
</div>
Combining Various Conjunctions
Depending on your goal, if two conditions are not enough, you can create as many conjunctions as you want. The formula to follow is:
condition1 && condition2 && condition3 && . . . && condition_n
When the expression is checked, if any of the operations is false, the whole operation is false. The only time the whole operation is true is if all the operations are true.
Of course, you can nest a Boolean condition inside another conditional statement.
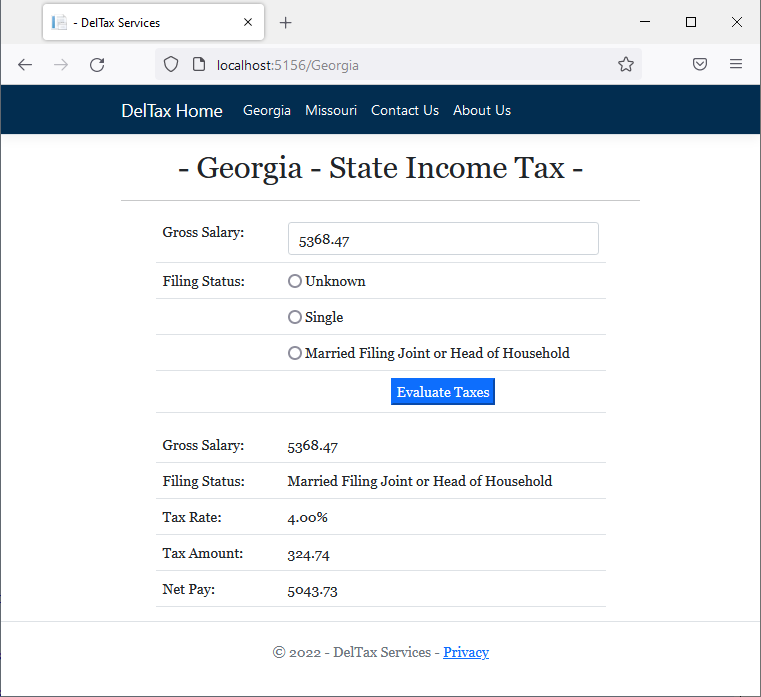
![]() Practical Learning: Ending the Lesson
Practical Learning: Ending the Lesson
|
|
|||
| Previous | Copyright © 2001-2022, FunctionX | Wednesday 27 October 2021 | Next |
|
|
|||