Introduction to the Nullity of a Value
Introduction to the Nullity of a Value
A Null Value
Introduction
When you declare a variable, you ask the compiler to reserve a certain area and amount of memory (in the computer memory or RAM) to eventually hold a value for that variable. Here is an example of declaring a variable:
@page
@model PracticalLearning.Pages.NullityModel
@{
int number;
}
<pre>Number: @number</pre>
When you have declared a variable like that, no clear value is stored in the reserved area of the computer memory. A value is referred to as null when it cannot be clearly determined. A null value is not 0 because 0 is an actual value. When declaring a variable, if you don't have a clear value for it, either you let the compiler know that you know what you are doing or you ask the compiler to treat the value as null.
![]() Practical Learning: Introducing Nullity
Practical Learning: Introducing Nullity
body {
}
.bold { font-weight: bold; }
.align-right { text-align: right; }
.common-font { font-family: Garamond, Georgia, 'Times New Roman', serif; }namespace PayrollPreparation2.Models
{
public class DayWork
{
protected double tm;
protected double hsal;
public DayWork(double salary, double time)
{
tm = time;
hsal = salary;
}
public double HourlySalary
{
get
{
return hsal;
}
init
{
hsal = value;
}
}
public double TimeWorked
{
get
{
return tm;
}
init
{
tm = value;
}
}
public double RegularTime
{
get
{
if (tm is <= 8.00)
return tm;
else
return 8.00;
}
}
public double Overtime
{
get
{
if (tm is <= 8.00)
return 0.00;
else
return tm - 8.00;
}
}
public double RegularPay
{
get
{
return hsal * RegularTime;
}
}
public double OvertimePay
{
get
{
return hsal * 1.50 * Overtime;
}
}
public double NetPay
{
get
{
return RegularPay + OvertimePay;
}
}
}
}@page
@model PayrollPreparation2.Pages.PayEvaluationModel
@using PayrollPreparation2.Models
@{
string firstName = "";
string lastName = "";
string strMonday = "0.00";
string strHourlySalary = "0.00";
string strRegularTime = "0.00";
string strOvertime = "0.00";
string strRegularPay = "0.00";
string strOvertimePay = "0.00";
string strNetPay = "0.00";
DayWork dwMonday;
if (Request.HasFormContentType)
{
double hSalary;
double monday;
firstName = Request.Form["txtFirstName"];
lastName = Request.Form["txtLastName"];
hSalary = double.Parse(Request.Form["txtHourlySalary"]);
monday = double.Parse(Request.Form["txtMonday"]);
dwMonday = new(hSalary, monday);
strHourlySalary = $"{hSalary:F}";
strMonday = $"{monday:F}";
strRegularTime = $"{dwMonday.RegularTime:F}";
strOvertime = $"{dwMonday.Overtime:F}";
strRegularPay = $"{dwMonday.RegularPay:F}";
strOvertimePay = $"{dwMonday.OvertimePay:F}";
strNetPay = $"{dwMonday.NetPay:F}";
}
}
<h1 class="common-font text-center bold">Payroll Preparation</h1>
<hr />
<form name="PayrollEvaluation" method="post" class="common-font">
<h3 class="text-center bold">Employee Time Sheet</h3>
<hr />
<table style="width: 625px" align="center">
<tr>
<td style="width: 125px">@Html.Label("txtFirstName", "First Name:", new { @class = "bold" })</td>
<td>@Html.TextBox("txtFirstName", @firstName, new { @class = "form-control" })</td>
<td>@Html.Label("txtLastName", "Last Name:", new { @class = "bold" })</td>
<td>@Html.TextBox("txtLastName", @lastName, new { @class = "form-control" })</td>
</tr>
<tr>
<td></td>
<td></td>
<td class="bold">Hourly Salary:</td>
<td>@Html.TextBox("txtHourlySalary", @strHourlySalary, new { @class = "form-control" })</td>
</tr>
</table>
<hr />
<table style="width: 625px" align="center">
<tr>
<td style="width: 125px"> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="bold">Time Worked:</td>
<td>@Html.TextBox("txtMonday", @strMonday, new { @class="form-control" })</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
<hr />
<table style="width: 300px" align="center">
<tr>
<td style="width: 50px"> </td>
<td><input type="submit" value="Evaluate Payroll" name="btnEvaluatePayroll" style="width: 150px" /></td>
</tr>
</table>
<hr />
<table style="width: 225px" align="center">
<tr style="border-bottom: 1px solid black">
<td class="bold">Pay Summary - Monday</td>
<td> </td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Regular Time:</td>
<td style="text-align: right">@strRegularTime</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Overtime:</td>
<td style="text-align: right">@strOvertime</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Regular Pay:</td>
<td style="text-align: right">@strRegularPay</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Overtime Pay:</td>
<td style="text-align: right">@strOvertimePay</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Net Pay:</td>
<td style="text-align: right">@strNetPay</td>
</tr>
</table>
</form><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Payroll Preparation</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/css/PayrollPreparation.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-area="" asp-page="/Index">Payroll Preparation</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/PayEvaluation">Pay Evaluation</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
<p class="text-center common-font">© 2022 - Payroll Preparation - <a asp-area="" asp-page="/Privacy">Privacy</a></p>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
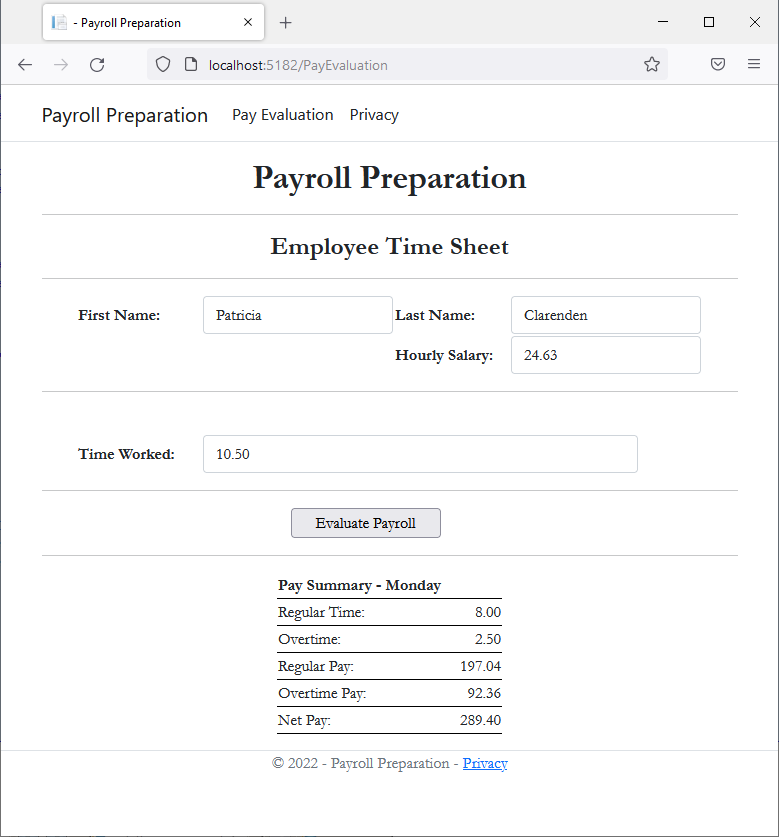
First Name: Patricia Last Name: Clarenden Hourly Salary: 24.63 Time Worked: 10.5

Normally, not all variables can hold null values. When declaring a variable, to indicate that either it can hold an actual value or it can be null, after its data type, add a question mark. Here is an example:
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace Valuable.Pages
{
public class ExerciseModel : PageModel
{
public void OnGet()
{
int? length;>
}
}
}
You have various options. To support the nullity of values, the C# language provides a keyword named null. Therefore, you can assign null when declaring a null variable. The formula to follow is:
data-type? variable-name = null // You can use the variable}
If you plan to display the value of the variable, you must first specify a value for it. Here are examples:
@page
@model PracticalLearning.Pages.NullityModel
@{
string status = null;
string firstName = null, lastName = null;
// A floating-point variable of null type
double? hourlySalary = null;
// Another null floating-point variable
double? timeWorked = null;
// An integral variable of null type
int? category = null;
}
<pre>Employee Details
==============================
With null variables
------------------------------
Employee Name: @firstName lastName
Status: @status
Hourly Rate: @hourlySalary
Time Worked: @timeWorked
Pay Category: @category
==============================</pre>
@{
status = "Full-Time";
firstName = "Martial";
lastName = "Engolo";
category = 3;
timeWorked = 42.50;
hourlySalary = 22.27;
}
<pre>Employee Details
==============================
Variables with valid values
------------------------------
Employee Name: @firstName lastName
Status: @status
Hourly Rate: @hourlySalary
Time Worked: @timeWorked
Pay Category: @category
==============================</pre>
This would produce:
Employee Details ============================== With null variables ------------------------------ Employee Name: Status: Hourly Rate: Time Worked: Pay Category: ============================== Employee Details ============================== Variables with valid values ------------------------------ Employee Name: Martial Engolo Status: Full-Time Hourly Rate: 22.27 Time Worked: 42.5 Pay Category: 3 ==============================
As another option, you can assign null after the variable has been declared. The formula to follow is:
data-type? variable-name; variable-name = null; // You can use the variable
A Null String
When declaring a string variable, if you don't have a value for it, set it as null. Here are examples:
@page
@model PracticalLearning.Pages.NullityModel
@{
string status = null;
string firstName = null, lastName = null;
double hourlySalary = 22.27, timeWorked = 42.50;
status = "Full Time";
firstName = "Martial";
lastName = "Engolo";
}
<pre>Employee Details
============================
Employee Name: @firstName @lastName
Status: @status
Hourly Rate: @hourlySalary
Time Worked: @timeWorked</pre>
This would produce:
Employee Details ============================ Employee Name: Martial Engolo Status: Full Time Hourly Rate: 22.27 Time Worked: 42.5
The Nullity and Classes
A Null Field
A field of a class can be made null. When creating the field, add a question mark to its data type. Here is an example:
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace Valuable.Pages
{
public class ExerciseModel : PageModel
{
private int? length;
public void OnGet()
{
}
}
}
As seen with other fields, you can use a null one. If you are planning to access a field in a razor page, you must make that field public or internal.
As always, before using a field, you must initialize it. Once again, you have various options. If you don't yet have a value when creating the field, you can initialize it with null. To provide an actual value to the field, you can use a constructor or a method of the class to assign a value to the field. Here is an example:
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace Valuable.Pages
{
public class ExerciseModel : PageModel
{
public int? length;
public void OnGet()
{
length = 29380;
}
}
}
A Complete Null Property
You can create a property that primarily doesn't hold a known value. As seen with fields, to create a null property, write a question mark after its data type. If you are creating a property that is associated with a field, the field also must be null. Here is an example of a null property:
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace Valuable.Pages
{
public class VanityModel : PageModel
{
public int? len;
public int? Length
{
get
{
return len;
}
set
{
len = value;
}
}
public void OnGet()
{
}
}
}
After creating such a property, you can use it as you see fit. For example, you can assign a value to it get a value from it.
An Automatic Null Property
As we know already, an automatic property is a property not tied to a field. That is, a property that has only a { get; set; } expression. When creating such a property, if you want to indicate to the compiler that the property primarily doesn't have a known value, you can create it as a null one. To do this, simply add a question mark to its data type. Here is an example:
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace Valuable.Pages
{
public class ExerciseModel : PageModel
{
public int? len;
public int? Length
{
get
{
return len;
}
set
{
len = value;
}
}
public double? Distance { get; set; }
public void OnGet()
{
}
}
}
You can then use the property naturally. For example, you can initialize the property where it is created. Here is an example:
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace Valuable.Pages
{
public class ExerciseModel : PageModel
{
public double? Distance { get; set; } = 628.47;
public void OnGet()
{
}
}
}
As seen with fields, you can also initialize an automatice property in a constructor or you can assign a value to it in a method of the class. Here is an example that initializes a property in a constructor:
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace Valuable.Pages
{
public class VanityModel : PageModel
{
public double? Distance { get; set; }
public ExerciseModel()
{
Distance = 9_283_749.697;
}
public void OnGet()
{
}
}
}
A Null Object
You are not allowed to use an object that doesn't have values, such as an object that has not previously been initialized. If you do, you would receive an error.
If you declare a variable for a class but don't initialize it, the compiler reserves memory for the object but doesn't put any meaningful value in that memory area: the area is filled with garbage. That's why it is a good idea to (always) initialize the object. Still, sometimes when declaring the variable, you may not have the values necessary for the object. In this case, you can indicate that the object is null.
To support null objects, the C# language provides a keyword named null. To apply the nullity to an object, assign the null keyword to its declaration. Here is an example:
Microwave machine = null;
When necessary, you can ask the compiler to reset an object to nullity. To do this, assign null to the object. Here is an example:
@page
@model PracticalLearning.Pages.NullityModel
@{
Microwave machine = new Microwave()
{
Make = "Farberware",
Model = "FMO12AHTBSG",
Capacity = 1.2,
MenuOptions = 9,
Price = 108.65
};
}
@functions{
public class Microwave
{
public string Make { get; set; }
public string Model { get; set; }
public double Capacity { get; set; }
public int MenuOptions { get; set; }
public double Price { get; set; }
}
}
<pre>Microwave Oven
---------------------------------------
Make and Model: @machine.Make @machine.Model
Capacity: @machine.Capacity cubic-foot
Menu Options: @machine.MenuOptions
Price: @machine.Price
=======================================</pre>
@{
machine = null;
}
This would produce:
Microwave Oven --------------------------------------- Make and Model: Farberware FMO12AHTBSG Capacity: 1.2 cubic-foot Menu Options: 9 Price: 108.65 =======================================
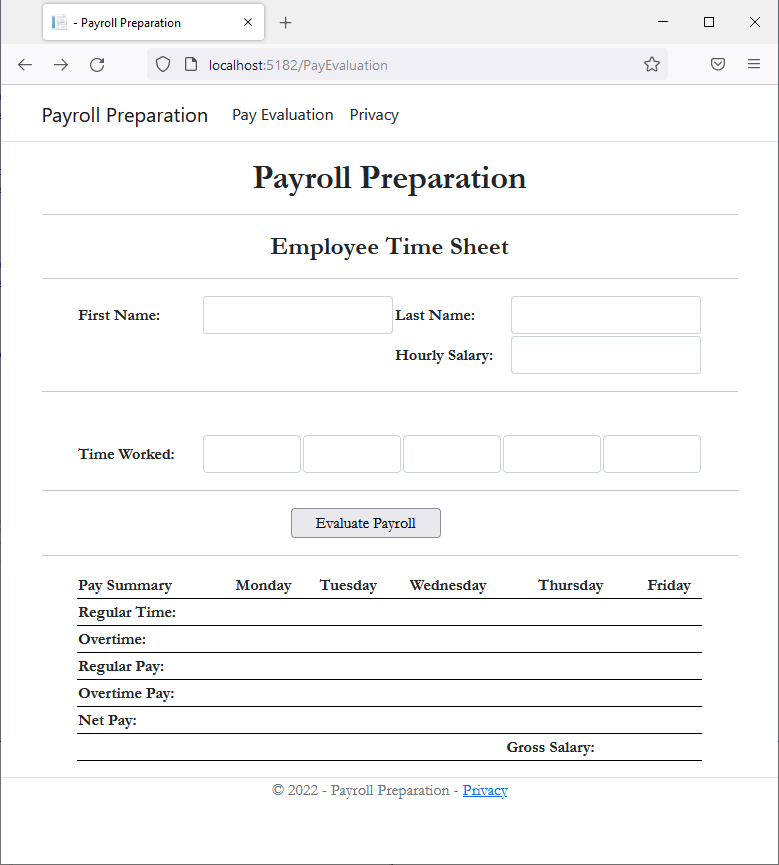
![]() Practical Learning: Using the Nullity Values
Practical Learning: Using the Nullity Values
namespace PayrollPreparation2.Models
{
public class DayWork
{
protected double? tm;
protected double? hsal;
public DayWork(double? salary, double? time)
{
tm = time;
hsal = salary;
}
public double? HourlySalary
{
get
{
return hsal;
}
init
{
hsal = value;
}
}
public double? TimeWorked
{
get
{
return tm;
}
init
{
tm = value;
}
}
public double? RegularTime
{
get
{
if (tm is <= 8.00)
return tm;
else
return 8.00;
}
}
public double? Overtime
{
get
{
if (tm is <= 8.00)
return 0.00;
else
return tm - 8.00;
}
}
public double? RegularPay
{
get { return hsal * RegularTime; }
}
public double? OvertimePay
{
get { return hsal * 1.50 * Overtime; }
}
public double? NetPay
{
get { return RegularPay + OvertimePay; }
}
}
}@page
@model PayrollPreparation2.Pages.PayEvaluationModel
@using PayrollPreparation2.Models
@{
string? firstName = null;
string? lastName = null;
string? strHourlySalary = null;
string? strMonday = null;
string? strTuesday = null;
string? strWednesday = null;
string? strThursday = null;
string? strFriday = null;
string? strMondayRegularTime = null;
string? strTuesdayRegularTime = null;
string? strWednesdayRegularTime = null;
string? strThursdayRegularTime = null;
string? strFridayRegularTime = null;
string? strMondayOvertime = null;
string? strTuesdayOvertime = null;
string? strWednesdayOvertime = null;
string? strThursdayOvertime = null;
string? strFridayOvertime = null;
string? strMondayRegularPay = null;
string? strTuesdayRegularPay = null;
string? strWednesdayRegularPay = null;
string? strThursdayRegularPay = null;
string? strFridayRegularPay = null;
string? strMondayOvertimePay = null;
string? strTuesdayOvertimePay = null;
string? strWednesdayOvertimePay = null;
string? strThursdayOvertimePay = null;
string? strFridayOvertimePay = null;
string? strMondayNetPay = null;
string? strTuesdayNetPay = null;
string? strWednesdayNetPay = null;
string? strThursdayNetPay = null;
string? strFridayNetPay = null;
string? strGrossSalary = null;
DayWork? dwMonday = null;
DayWork? dwTuesday = null;
DayWork? dwWednesday = null;
DayWork? dwThursday = null;
DayWork? dwFriday = null;
if (Request.HasFormContentType)
{
double? hSalary = null;
double? monday = null;
double? tuesday = null;
double? wednesday = null;
double? thursday = null;
double? friday = null;
firstName = Request.Form["txtFirstName"];
lastName = Request.Form["txtLastName"];
hSalary = double.Parse(Request.Form["txtHourlySalary"]);
monday = double.Parse(Request.Form["txtMonday"]);
tuesday = double.Parse(Request.Form["txtTuesday"]);
wednesday = double.Parse(Request.Form["txtWednesday"]);
thursday = double.Parse(Request.Form["txtThursday"]);
friday = double.Parse(Request.Form["txtFriday"]);
dwMonday = new(hSalary, monday);
dwTuesday = new(hSalary, tuesday);
dwWednesday = new(hSalary, wednesday);
dwThursday = new(hSalary, thursday);
dwFriday = new(hSalary, friday);
strHourlySalary = $"{hSalary:F}";
strMonday = $"{monday:F}";
strTuesday = $"{tuesday:F}";
strWednesday = $"{wednesday:F}";
strThursday = $"{thursday:F}";
strFriday = $"{friday:F}";
strMondayRegularTime = $"{dwMonday.RegularTime:F}";
strTuesdayRegularTime = $"{dwTuesday.RegularTime:F}";
strWednesdayRegularTime = $"{dwWednesday.RegularTime:F}";
strThursdayRegularTime = $"{dwThursday.RegularTime:F}";
strFridayRegularTime = $"{dwFriday.RegularTime:F}";
strMondayOvertime = $"{dwMonday.Overtime:F}";
strTuesdayOvertime = $"{dwTuesday.Overtime:F}";
strWednesdayOvertime = $"{dwWednesday.Overtime:F}";
strThursdayOvertime = $"{dwThursday.Overtime:F}";
strFridayOvertime = $"{dwFriday.Overtime:F}";
strMondayRegularPay = $"{dwMonday.RegularPay:F}";
strTuesdayRegularPay = $"{dwTuesday.RegularPay:F}";
strWednesdayRegularPay = $"{dwWednesday.RegularPay:F}";
strThursdayRegularPay = $"{dwThursday.RegularPay:F}";
strFridayRegularPay = $"{dwFriday.RegularPay:F}";
strMondayOvertimePay = $"{dwMonday.OvertimePay:F}";
strTuesdayOvertimePay = $"{dwTuesday.OvertimePay:F}";
strWednesdayOvertimePay = $"{dwWednesday.OvertimePay:F}";
strThursdayOvertimePay = $"{dwThursday.OvertimePay:F}";
strFridayOvertimePay = $"{dwFriday.OvertimePay:F}";
strMondayNetPay = $"{dwMonday.NetPay:F}";
strTuesdayNetPay = $"{dwTuesday.NetPay:F}";
strWednesdayNetPay = $"{dwWednesday.NetPay:F}";
strThursdayNetPay = $"{dwThursday.NetPay:F}";
strFridayNetPay = $"{dwFriday.NetPay:F}";
strGrossSalary = $"{(dwMonday.NetPay + dwTuesday.NetPay + dwWednesday.NetPay + dwThursday.NetPay + dwFriday.NetPay):F}";
}
}
<h1 class="common-font text-center bold">Payroll Preparation</h1>
<hr />
<form name="PayrollEvaluation" method="post" class="common-font">
<h3 class="text-center bold">Employee Time Sheet</h3>
<hr />
<table style="width: 625px" align="center">
<tr>
<td style="width: 125px">@Html.Label("txtFirstName", "First Name:", new { @class = "bold" })</td>
<td>@Html.TextBox("txtFirstName", @firstName, new { @class = "form-control" })</td>
<td>@Html.Label("txtLastName", "Last Name:", new { @class = "bold" })</td>
<td>@Html.TextBox("txtLastName", @lastName, new { @class = "form-control" })</td>
</tr>
<tr>
<td></td>
<td></td>
<td class="bold">Hourly Salary:</td>
<td>@Html.TextBox("txtHourlySalary", @strHourlySalary, new { @class = "form-control" })</td>
</tr>
</table>
<hr />
<table style="width: 625px" align="center">
<tr>
<td style="width: 125px"> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="bold">Time Worked:</td>
<td>@Html.TextBox("txtMonday", @strMonday, new { @class="form-control align-right" })</td>
<td>@Html.TextBox("txtTuesday", @strTuesday, new { @class="form-control align-right" })</td>
<td>@Html.TextBox("txtWednesday", @strWednesday, new { @class="form-control align-right" })</td>
<td>@Html.TextBox("txtThursday", @strThursday, new { @class="form-control align-right" })</td>
<td>@Html.TextBox("txtFriday", @strFriday, new { @class="form-control align-right" })</td>
</tr>
</table>
<hr />
<table style="width: 300px" align="center">
<tr>
<td style="width: 50px"> </td>
<td><input type="submit" value="Evaluate Payroll" name="btnEvaluatePayroll" style="width: 150px" /></td>
</tr>
</table>
<hr />
<table style="width: 625px" align="center">
<tr style="border-bottom: 1px solid black">
<td class="bold">Pay Summary</td>
<td class="text-center bold">Monday</td>
<td class="text-center bold">Tuesday</td>
<td class="text-center bold">Wednesday</td>
<td class="text-center bold">Thursday</td>
<td class="text-center bold">Friday</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Regular Time:</td>
<td class="text-center">@strMondayRegularTime</td>
<td class="text-center">@strTuesdayRegularTime</td>
<td class="text-center">@strWednesdayRegularTime</td>
<td class="text-center">@strThursdayRegularTime</td>
<td class="text-center">@strFridayRegularTime</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Overtime:</td>
<td class="text-center">@strMondayOvertime</td>
<td class="text-center">@strTuesdayOvertime</td>
<td class="text-center">@strWednesdayOvertime</td>
<td class="text-center">@strThursdayOvertime</td>
<td class="text-center">@strFridayOvertime</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Regular Pay:</td>
<td class="text-center">@strMondayRegularPay</td>
<td class="text-center">@strTuesdayRegularPay</td>
<td class="text-center">@strWednesdayRegularPay</td>
<td class="text-center">@strThursdayRegularPay</td>
<td class="text-center">@strFridayRegularPay</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Overtime Pay:</td>
<td class="text-center">@strMondayOvertimePay</td>
<td class="text-center">@strTuesdayOvertimePay</td>
<td class="text-center">@strWednesdayOvertimePay</td>
<td class="text-center">@strThursdayOvertimePay</td>
<td class="text-center">@strFridayOvertimePay</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td class="bold">Net Pay:</td>
<td class="text-center">@strMondayNetPay</td>
<td class="text-center">@strTuesdayNetPay</td>
<td class="text-center">@strWednesdayNetPay</td>
<td class="text-center">@strThursdayNetPay</td>
<td class="text-center">@strFridayNetPay</td>
</tr>
<tr style="border-bottom: 1px solid black">
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td class="bold">Gross Salary:</td>
<td class="text-center">@strGrossSalary</td>
</tr>
</table>
</form>
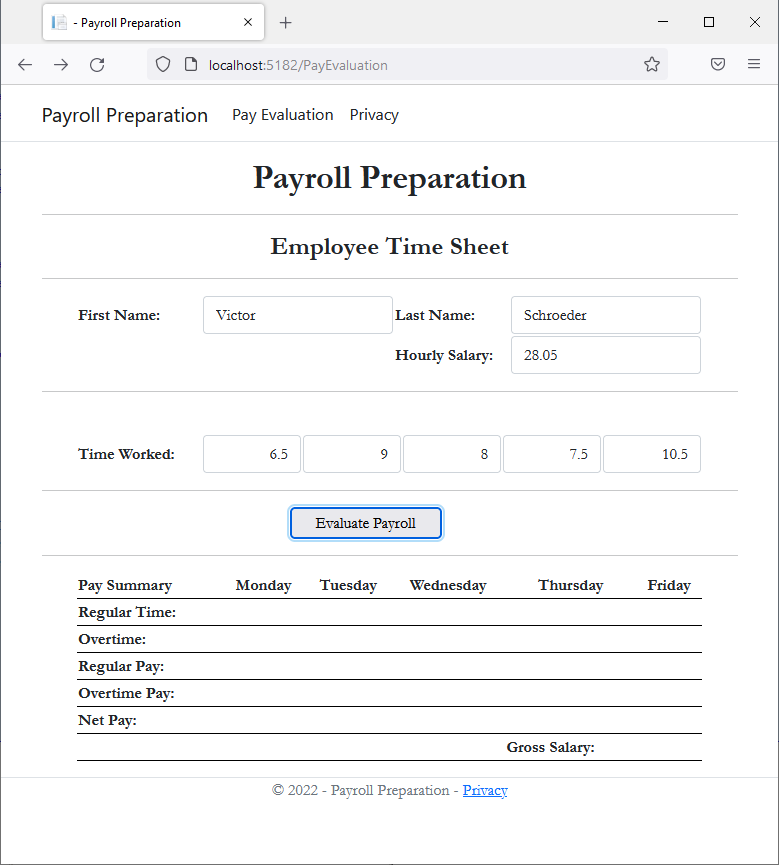
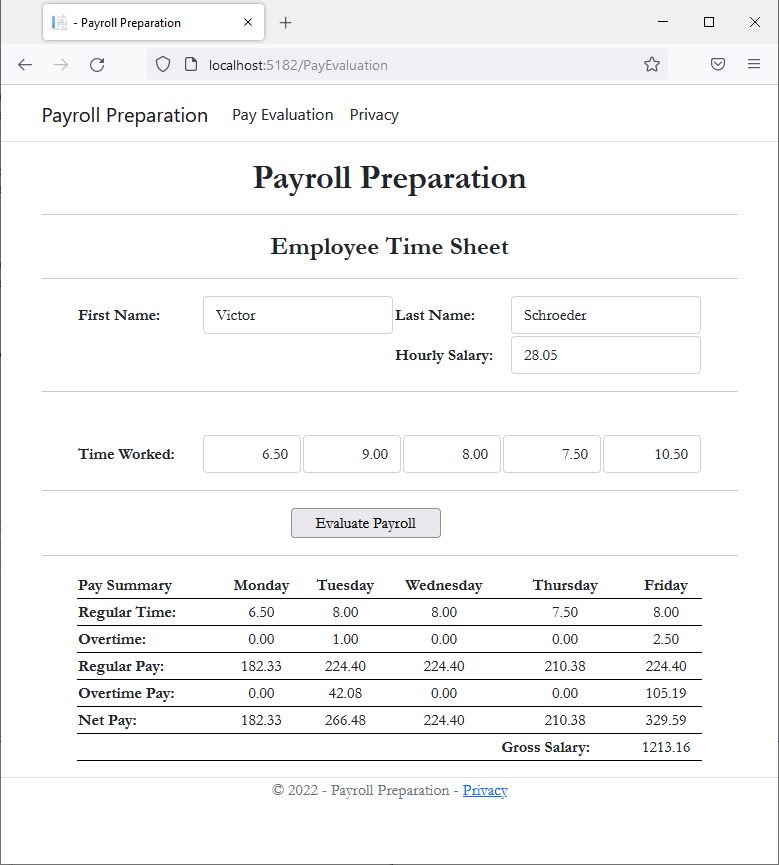
First Name: Victor Last Name: Schroeder Hourly Salary: 28.05 Monday: 6.5 Tuesday: 9 Wednesday: 8 Thursday 7.5 Friday: 10.5


|
|
|||
| Previous | Copyright © 2001-2022, FunctionX | Thursday 03 January 2022 | Next |
|
|
|||