 |
Introduction to Web Data Selection |
|
|
|
This is an introduction to selecting records from a
table (or view) and displaying them to a user.
|
|
 Practical
Learning: Introducing Data Selection Practical
Learning: Introducing Data Selection
|
|
- Start Microsoft Visual Studio
- Start a new empty web site name it ivds

- Click OK
- On the main menu, click WEBSITE -> Add New Item...
- Accept the Web Form option and set the name to units
- Click Add
- Click the Split button
- From the Data section of the Toolbox, drag SqlDataSource and drop
in on the web page
- In the Properties window, change its name to sdsApartments
- On the web page, right=click the data source and click Configure
Data Source...
- Click the New Connection... button
- In the Server Name combo box, select the name of the server (you
can also type (local))
- In the bottom com box, select LambdaSquare1
- Click OK
- Click Next
- Make sure the Units table is selected and click Next
- Click Finish
- From the Data section of the Toolbox, drag GridView and drop it on
the form
- Click its small right-pointing button
- Click the arrow of the Choose Data Source combo box and select
sdsApartments
- Click Autoformat, click Colorful, and click OK
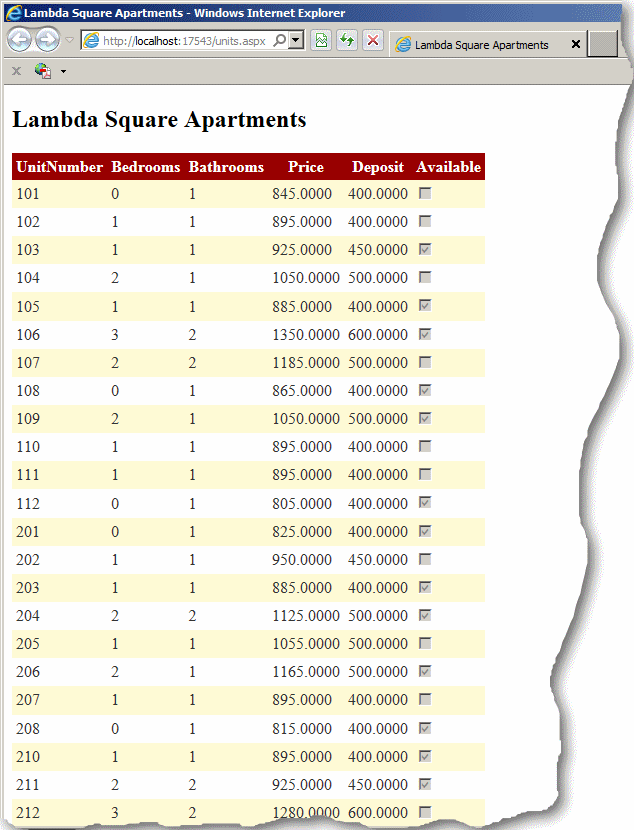
- Execute the application. If you receive an error, check the SQL
statement that is being used; probably the schema was not added, in
which case you should add it as follows:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="units.aspx.cs" Inherits="units" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Lambda Square Apartments</title>
</head>
<body>
<h2>Lambda Square Apartments</h2>
<form id="frmApartments" runat="server">
<div>
<asp:SqlDataSource ID="sdsApartments" runat="server"
ConnectionString="<%$ ConnectionStrings:csLambdaSquare %>"
SelectCommand="SELECT * FROM Presentation.Units"></asp:SqlDataSource>
<asp:GridView ID="GridView1" runat="server" CellPadding="4" DataSourceID="sdsApartments" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" />
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<SortedAscendingCellStyle BackColor="#FDF5AC" />
<SortedAscendingHeaderStyle BackColor="#4D0000" />
<SortedDescendingCellStyle BackColor="#FCF6C0" />
<SortedDescendingHeaderStyle BackColor="#820000" />
</asp:GridView>
</div>
</form>
</body>
</html>

|
|