
Windows Control: The List View
 |
Windows Control: The List View |
|
List View Fundamentals |
|
Introduction |
|
A list box is used to display a list of strings and all items of that control are primarily strings. To go a little further than a simple list of strings, the Microsoft Windows operating system provides the list view control. A list view is used to display a list of items to the user but it can be configured to change the type of display. |
|
The list view control is made available in the .NET Framework through the ListView class that is represented in the Windows Forms section of the Toolbox by the list view button. To add a list view to your application, you can click list view in the Toolbox and click the form or another container. To programmatically create a list view, you can declare a variable of type ListView, use the new operator to instantiate it and add it to its host's list of controls through a call to the Controls.Add() method. Here is an example: Imports System.Drawing
Imports System.Windows.Forms
Module Exercise
Public Class Starter
Inherits Form
Private lvwCountries As ListView
Dim components As System.ComponentModel.Container
Public Sub New()
InitializeComponent()
End Sub
Public Sub InitializeComponent()
Text = "Countries Statistics"
Size = New Size(452, 218)
lvwCountries = New ListView()
lvwCountries.Location = New Point(12, 12)
lvwCountries.Width = 420
lvwCountries.Height = 160
Controls.Add(lvwCountries)
End Sub
End Class
Function Main() As Integer
Dim frmStart As Starter = New Starter
Application.Run(frmStart)
Return 0
End Function
End Module
After this declaration, an empty rectangular control is created and added to your application. You can then start populating it.
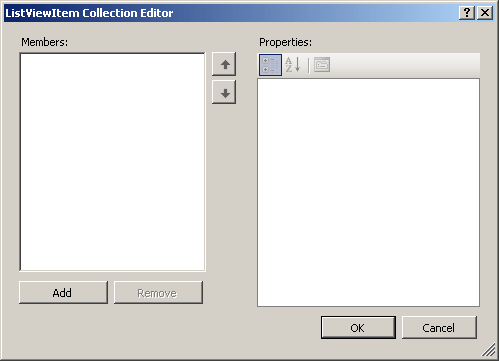
To create the items of a list view, you can use the ListViewItem Collection Editor of Microsoft Visual Studio. To access it, after adding a list view object to your application, you can click the ellipsis button of its Items field in the Properties window:  At design time and in the ListViewItem Collection Editor, to create a new item, you can click the Add button.
To set it apart from the list box, a list view provides various options of displaying its items. To support this, the ListView class is equipped with the View property that is based on the View enumeration. Its members are:
As seen so far, you can use one of four different displays on a list view. Furthermore, you can give the user the ability to change views as needed. The different displays of the list view are controlled by the View property of the ListView class. To specify the type of view to use, assign the desired member of the View enumerator to the ListView.View property.
One of the fundamental differences between a list box and a list view is that this one has a built-in capability to display icons but this is only an option. The list view uses two sets of pictures. This means that two icons would be associated to each item. One of the icons should have a 32x32 pixels size and the other should have a 16x16 pixels size. The set of 32x32 pixels list is referred to as large icons. The other set is referred to as small icons. Before using the pictures, you should first store them in image lists. Each set must be stored in its own ImageList object. To support the various sets of icons, the ListView class is equipped with a property named LargeImageList for the 32x32 icons and another property named SmallImageList for the 16x16 icons. After creating both ImageList objects, you can assign each to the appropriate property. After assigning the icons to the list view items, each view style can use the appropriate item to display:
One of the characteristics that set the list view apart from the list box is that the former can provide more information about each item of its list. Based on this, each type of item can be equipped with its own list of sub-items. The view would appear as follows: 
Before creating the sub-items of a list view, you may need to plan it first to identify the types of information you want to provide. To guide the user with the type of information that each item would display, you can create a column for each type. To support columns, the ListView class is equipped with the Columns property. The Columns property is an object of type ListView.ColumnHeaderCollection. As its name indicates, the Columns property represents a list of columns. Each column is based on the ColumnHeader class. At design time, to create the columns, access the Properties window for the list view and click the ellipsis button of the Columns field. This would open the ColumnHeader Collection Editor. To create a column, you can click Add. In the right Properties list, you can click Text and type the string that would display on the column header.
To programmatically create a column, you can call the ColumnHeaderCollection.Add() method that is overloaded with two versions. One of the versions of this method uses the following syntax: Public Overridable Function Add ( _ text As String, _ width As Integer, _ textAlign As HorizontalAlignment _ ) As ColumnHeader The first argument of this method is referred to as the column's caption. It is text that would display in the column header. The second argument is a natural number that represents the distance from the left to the right borders of the column. The last argument specifies how the caption of the column would be aligned. The options are the same as those of the text box: Left, Center, or Right. The default value is Left. Here is an example of creating a column by calling this method: Public Sub InitializeComponent()
Text = "Countries Statistics"
Size = New Size(452, 218)
lvwCountries = New ListView()
lvwCountries.Location = New Point(12, 12)
lvwCountries.Width = 420
lvwCountries.Height = 160
Controls.Add(lvwCountries)
lvwCountries.View = View.Details
lvwCountries.Columns.Add("Name", 120, HorizontalAlignment.Left)
End Sub
This would produce:
As mentioned earlier, a column is in fact an object of type ColumnHeader. This class is equipped with all the necessary characteristics that define a column header:
Instead of defining a column in the Add() method, you can first create an object based on the ColumnHeader class and then pass it to the following version of the ColumnHeaderCollection.Add() method: Public Overridable Function Add(value As ColumnHeader) As Integer This method takes as argument a ColumnHeader object. Here is an example: Public Sub InitializeComponent()
Text = "Countries Statistics"
Size = New Size(452, 218)
lvwCountries = New ListView()
lvwCountries.Location = New Point(12, 12)
lvwCountries.Width = 420
lvwCountries.Height = 160
Controls.Add(lvwCountries)
lvwCountries.View = View.Details
lvwCountries.Columns.Add("Name", 120, HorizontalAlignment.Left)
Dim colArea As ColumnHeader = New ColumnHeader()
colArea.Text = "Area"
colArea.Width = 80
colArea.TextAlign = HorizontalAlignment.Right
lvwCountries.Columns.Add(colArea)
End Sub
This would produce:
Instead of adding one column at a time as we have done above, you can first create an array of ColumnHeader objects and pass it to the ListView.ColumnHeaderCollection.AddRange() method. Its syntax is: Public Overridable Sub AddRange(values As ColumnHeader()) Here is an example of using it: Public Sub InitializeComponent()
Text = "Countries Statistics"
Size = New Size(452, 218)
lvwCountries = New ListView()
lvwCountries.Location = New Point(12, 12)
lvwCountries.Width = 420
lvwCountries.Height = 160
Controls.Add(lvwCountries)
lvwCountries.View = View.Details
lvwCountries.Columns.Add("Name", 120, HorizontalAlignment.Left)
Dim colArea As ColumnHeader = New ColumnHeader()
colArea.Text = "Area"
colArea.Width = 80
colArea.TextAlign = HorizontalAlignment.Right
lvwCountries.Columns.Add(colArea)
Dim colPopulation As ColumnHeader = New ColumnHeader()
colPopulation.Text = "Population"
colPopulation.Width = 78
colPopulation.TextAlign = HorizontalAlignment.Right
Dim colCapital As ColumnHeader = New ColumnHeader()
colCapital.Text = "Capital"
colCapital.Width = 96
colCapital.TextAlign = HorizontalAlignment.Left
Dim colCode As ColumnHeader = New ColumnHeader()
colCode.Text = "Code"
colCode.Width = 40
colCode.TextAlign = HorizontalAlignment.Center
Dim cols() As ColumnHeader = {colPopulation, colCapital, colCode}
lvwCountries.Columns.AddRange(cols)
End Sub
End Class
This would produce:
If you call the AddRange() method, its list of columns is created at the end of any existing column, unless there was no other column. If you call the Add() method to create a column, the new column is added at the end of the existing columns, unless it is the first column. If you don't want the new column to simply be created at the end of the other column(s), if any, you can call the ColumnHeaderCollection.Insert() method. It is overloaded with two versions and their syntaxes are: Public Sub Insert ( _ index As Integer, _ value As ColumnHeader _ ) Public Sub Insert ( _ index As Integer, _ text As String, _ width As Integer, _ textAlign As HorizontalAlignment _ ) In both versions, the first argument specifies the index where the new column will be created inside the Columns collection.
As reviewed above, the columns of a list view are stored in a collection. To know the number of columns of a list view, you can check its ColumnHeaderCollection.Count property.
To find out if a certain column is part of a list view, you can call the ColumnHeaderCollection.Contains() method. Its syntax is: Public Function Contains(value As ColumnHeader) As Boolean This method takes as argument a defined ColumnHeader object and scans the list of columns looking for it. If it finds it, it returns true. If it doesn't find a column that matches this object, it returns false. As opposed to looking for a column, you can perform two searches in one by calling the ColumnHeaderCollection.IndexOf() method. Its syntax is: Public Function IndexOf(value As ColumnHeader) As Integer This method looks for the value ColumnHeader. If it finds it, it returns the column's index from the collection. If the method doesn't find it, it returns -1.
If you don't need a column any more, you can delete it. In the same way, you can delete all columns of a list view. To delete a ColumnHeader object, you can call the ColumnHeaderCollection.Remove() method. Its syntax is: Public Overridable Sub Remove(column As ColumnHeader) To delete a column based on its position in the collection, you can call the ColumnHeaderCollection.RemoveAt() method. Its syntax is: Public Overridable Sub RemoveAt(index As Integer) To delete all columns of a list view, you can call the ListView.ColumnHeaderCollection.Clear() method. Its syntax is: Public Overridable Sub Clear
In the previous sections, we saw how to visually create the items of a list view using the ListViewItem Collection Editor. The items of a list view are stored in a property called Items. The Items property is based on the ListView.ListViewItemCollection class. The nested ListViewItemCollection class implements the IList, the ICollection, and the IEnumerable interfaces. To create a new list view item, the ListViewItemCollection class is equipped with the Add() method which is overloaded with three versions. One of the versions of this method uses the following syntax: public virtual ListViewItem Add(string text) This method expects a string that will display as the new item. Here is an example: Public Sub InitializeComponent()
Text = "Countries Statistics"
Size = New Size(452, 218)
lvwCountries = New ListView()
lvwCountries.Location = New Point(12, 12)
lvwCountries.Width = 420
lvwCountries.Height = 160
Controls.Add(lvwCountries)
lvwCountries.Items.Add("Egypt")
End Sub
This would produce:
As the Items property is in fact a list, each item of this collection is represented by the Item property of the ListViewItemCollection class. This Item property is based on the ListViewItem class. The ListViewItem class is equipped with various constructors, the default of which allows you to instantiate an item without giving much details. Instead of directly passing a string to the ListViewItemCollection.Add() method, you can first create a ListViewItem object and pass it to the following version of the ListViewItemCollection.Add() method: Public Overridable Function Add(value As ListViewItem) As ListViewItem This method expects a ListViewItem value. One way you can use it consists of providing the string the item would display. To do this, you can use the following constructor of the ListViewItem class: Public Sub New(text As String) This constructor expects as argument the text that the new item will display. Here is an example: Public Sub InitializeComponent()
Text = "Countries Statistics"
Size = New Size(452, 218)
lvwCountries = New ListView()
lvwCountries.Location = New Point(12, 12)
lvwCountries.Width = 420
lvwCountries.Height = 160
Controls.Add(lvwCountries)
lvwCountries.Items.Add("Egypt")
Dim lviPortugal As ListViewItem = New ListViewItem("Portugal")
lvwCountries.Items.Add(lviPortugal)
End Sub
You can use any of these techniques to create as many items as necessary. Alternatively, if you have many items to create, you can first store them in an array of ListViewItem values, then call the AddRange() method. The syntax of this method is: Public Sub AddRange(items As ListViewItem()) This method takes as argument an array of ListViewItem objects. Here is an example: Public Sub InitializeComponent()
Text = "Countries Statistics"
Size = New Size(452, 218)
lvwCountries = New ListView()
lvwCountries.Location = New Point(12, 12)
lvwCountries.Width = 420
lvwCountries.Height = 160
Controls.Add(lvwCountries)
lvwCountries.Items.Add("Egypt")
Dim lviPortugal As ListViewItem = New ListViewItem("Portugal")
lvwCountries.Items.Add(lviPortugal)
Dim lviCountries() As ListViewItem = _
{ _
New ListViewItem("Australia"), _
New ListViewItem("Mali"), _
New ListViewItem("Sweden"), _
New ListViewItem("Venezuela") _
}
lvwCountries.Items.AddRange(lviCountries)
End Sub
Alternatively, you can create an array of strings and pass it to the following constructor of the ListView class: Public Sub New(items As String())
As mentioned previously, a list view is made of a list of items. An item can be identified by its index:
When a list view comes up, it displays its list of items. To use an item, the user can click it. When an item has been clicked, the control fires a SelectedIndexChanged event. The SelectedIndexChanged event is of type EventArgs, which means it does not carry any significant information except to let you know that an item has been clicked. Worse, this event does not even let you know the index of the item that was clicked. This means that you must work on your own to identify the item that was clicked. When the user clicks an item, you can use a technique to identify the item that was selected, when another item gets selected, the the item that was previously selected fires an ItemSelectionChanged event.
Clicking an item once allows the user to select it. You may create an application that allows the user to edit an item, that is, to change the string that the item displays. To edit an item, the user can click (once) an item, then click (once) the item again. This puts it into edit mode. The user can then use the keyboard to change the string of the item:
To support the ability to let the user edit an item, the ListView class is equipped with the LabelEdit Boolean property. The default value of this property is false, which would prevent the user from editing the item in the list view. If you set this property to true, the user can click, then click the item to edit it. When the user starts editing, the control fires a BeforeLabelEdit event. This event allows you to take care of some early processing, such as checking what the user is doing or canceling the editing. If you allow the user to edit the item, after the user has edited it, the control fires an AfterLabelEdit event. Both the BeforeLabelEdit and the AfterLabelEdit events are of type LabelEditEventArgs. One of the pieces of information that this class provides is the index of the item that is being edited. This index is held by the Item property of the LabelEditEventArgs class. To get the string resulting from the user editing, the LabelEditEventArgs class is equipped with the Label property. When the control fires a BeforeLabelEdit or the a AfterLabelEdit event, to help you decide whether to accept or reject the change, the LabelEditEventArgs class is equipped with the CancelEdit Boolean property.
When an item has been selected, it becomes highlighted. If you use the LabelEdit property to allow the user to edit an item, this is a local edition. In the next sections, we will learn how to add sub-items to a list view item. When an item is equipped with sub-items, you may want your application to allow the user to change the item, one of its sub-items, or everything. Before doing anything, an item must be activated. There are three ways an item has been activated. The technique used to activate an item is supported by the Activation property. The Activation property is based on the ItemActivation enumeration that has three members:
When an item has been activated, the control fires an ItemActivate event. You can use either this or the SelectedIndexChanged event to process the item.
Besides the items, the user can also use the columns. For example, you can allow the user to re-arrange or sort the list of items with the user clicks a column. When the user a column header, the control fires a ColumnClick event. The ColumnClick event is of type ColumnClickEventArgs. The ColumnClickEventArgs class is equipped with the Column integer property that allows you to identify the index of the column that was clicked. Besides clicking a column header, the user can also resize a column by dragging the line separator between two columns. If the user decides to resize a column and starts dragging the line separator, the control fires ColumnWidthChanging event. After the user has resized a column, the control fires a ColumnWidthChanged event.
The only actual property that the nested ListViewItemCollection class is equipped with is the default Item property. This property allows you to identify an item. There are two versions of the Item property. You can identify an item using its index, which is its zero-based position. As an alternative, you can identify an item using its string.
The idea of having columns is to provide more information about each item of a list view instead of a simple string for each. Consider the following example: Public Sub InitializeComponent()
lvwCountries = New ListView()
lvwCountries.Location = New Point(12, 12)
lvwCountries.Width = 420
lvwCountries.Height = 100
Controls.Add(lvwCountries)
lvwCountries.View = View.Details
lvwCountries.Columns.Add("Name", 120, HorizontalAlignment.Left)
Dim colArea As ColumnHeader = New ColumnHeader()
colArea.Text = "Area"
colArea.Width = 80
colArea.TextAlign = HorizontalAlignment.Right
lvwCountries.Columns.Add(colArea)
Dim colPopulation As ColumnHeader = New ColumnHeader()
colPopulation.Text = "Population"
colPopulation.Width = 78
colPopulation.TextAlign = HorizontalAlignment.Right
Dim colCapital As ColumnHeader = New ColumnHeader()
colCapital.Text = "Capital"
colCapital.Width = 96
colCapital.TextAlign = HorizontalAlignment.Left
Dim colCode As ColumnHeader = New ColumnHeader()
colCode.Text = "Code"
colCode.Width = 40
colCode.TextAlign = HorizontalAlignment.Center
Dim cols() As ColumnHeader = {colPopulation, colCapital, colCode}
lvwCountries.Columns.AddRange(cols)
lvwCountries.Items.Add("Egypt")
Dim lviPortugal As ListViewItem = New ListViewItem("Portugal")
lvwCountries.Items.Add(lviPortugal)
Dim lviCountry As ListViewItem = New ListViewItem("Australia")
lvwCountries.Items.Add(lviCountry)
lviCountry = New ListViewItem("Mali")
lvwCountries.Items.Add(lviCountry)
lviCountry = New ListViewItem("Sweden")
lvwCountries.Items.Add(lviCountry)
End Sub
This would produce:
To visually create the sub-items, you must use the ListViewSubItem Collection Editor. To get it, first access the Properties window of the list view and click the ellipsis button of the Items field. As mentioned previously, this would open the ListView Collection Editor. From that dialog box, you can click the ellipsis button of the SubItems field. When the ListViewSubItem Collection Editor comes up, to create a sub-item of the current item, you can click Add. Then, on the right side, define the characteristics of the sub-items. You can continue this until you have created all necessary sub-items.
To support sub-items, the ListViewItem class is equipped with a property called SubItems. This property is of type ListViewSubItemCollection. To create a sub-item, you can directly specify its text by passing a string to the ListViewSubItemCollection.Add() method. The ListViewSubItemCollection.Add() method is overloaded with three versions. The version referred to in this case uses the following syntax: public ListViewSubItem Add(string text) To identify each piece of information concerning a sub-item, the ListViewSubItemCollection class is equipped with a property called Item, which in turn is based on the ListViewSubItem class. As you can see, the above Add() method returns a ListViewSubItem value. Here are two examples of calling the above Add() method: Public Sub InitializeComponent()
lvwCountries = New ListView()
lvwCountries.Location = New Point(12, 12)
lvwCountries.Width = 420
lvwCountries.Height = 100
Controls.Add(lvwCountries)
lvwCountries.View = View.Details
lvwCountries.Columns.Add("Name", 120, HorizontalAlignment.Left)
Dim colArea As ColumnHeader = New ColumnHeader()
colArea.Text = "Area"
colArea.Width = 80
colArea.TextAlign = HorizontalAlignment.Right
lvwCountries.Columns.Add(colArea)
Dim colPopulation As ColumnHeader = New ColumnHeader()
colPopulation.Text = "Population"
colPopulation.Width = 78
colPopulation.TextAlign = HorizontalAlignment.Right
Dim colCapital As ColumnHeader = New ColumnHeader()
colCapital.Text = "Capital"
colCapital.Width = 96
colCapital.TextAlign = HorizontalAlignment.Left
Dim colCode As ColumnHeader = New ColumnHeader()
colCode.Text = "Code"
colCode.Width = 40
colCode.TextAlign = HorizontalAlignment.Center
Dim cols() As ColumnHeader = {colPopulation, colCapital, colCode}
lvwCountries.Columns.AddRange(cols)
Dim lviEgypt As ListViewItem = lvwCountries.Items.Add("Egypt")
lviEgypt.SubItems.Add("1,001,450")
lviEgypt.SubItems.Add("74,718,797")
lviEgypt.SubItems.Add("Cairo")
lviEgypt.SubItems.Add("eg")
Dim lviPortugal As ListViewItem = New ListViewItem("Portugal")
lviPortugal.SubItems.Add("92,391")
lviPortugal.SubItems.Add("10,102,022")
lviPortugal.SubItems.Add("Lisbon")
lviPortugal.SubItems.Add("pt")
lvwCountries.Items.Add(lviPortugal)
Dim lviCountry As ListViewItem = New ListViewItem("Australia")
lvwCountries.Items.Add(lviCountry)
lviCountry = New ListViewItem("Mali")
lvwCountries.Items.Add(lviCountry)
lviCountry = New ListViewItem("Sweden")
lvwCountries.Items.Add(lviCountry)
End Sub
This would produce:
As mentioned above, each sub-item is of type ListViewSubItem. The ListViewSubItem class is equipped with three constructors. The default constructor allows you to create an empty sub-item. After declaring a sub-item, you can specify its text by assigning the desired string to the ListViewSubItem.Text property. Instead of directly passing the text of a sub-item to the ListViewSubItemCollection.Add() method as done above, you can first define a ListViewSubItem object using the following constructor of the ListViewSubItem class: Public Sub New(owner As ListViewItem, text As String) The first argument of this constructor specifies the ListViewItem object that this sub-item will belong to. The second argument is simply the string that this sub-item will display. After defining a ListViewSubItem object, you can pass it to the following version of the ListViewSubItemCollection.Add() method: Public Function Add(item As ListViewSubItem) As ListViewSubItem Here are three examples of using it: Public Sub InitializeComponent()
lvwCountries = New ListView()
lvwCountries.Location = New Point(12, 12)
lvwCountries.Width = 420
lvwCountries.Height = 100
Controls.Add(lvwCountries)
lvwCountries.View = View.Details
lvwCountries.Columns.Add("Name", 120, HorizontalAlignment.Left)
Dim colArea As ColumnHeader = New ColumnHeader()
colArea.Text = "Area"
colArea.Width = 80
colArea.TextAlign = HorizontalAlignment.Right
lvwCountries.Columns.Add(colArea)
Dim colPopulation As ColumnHeader = New ColumnHeader()
colPopulation.Text = "Population"
colPopulation.Width = 78
colPopulation.TextAlign = HorizontalAlignment.Right
Dim colCapital As ColumnHeader = New ColumnHeader()
colCapital.Text = "Capital"
colCapital.Width = 96
colCapital.TextAlign = HorizontalAlignment.Left
Dim colCode As ColumnHeader = New ColumnHeader()
colCode.Text = "Code"
colCode.Width = 40
colCode.TextAlign = HorizontalAlignment.Center
Dim cols() As ColumnHeader = {colPopulation, colCapital, colCode}
lvwCountries.Columns.AddRange(cols)
Dim lviEgypt As ListViewItem = lvwCountries.Items.Add("Egypt")
lviEgypt.SubItems.Add("1,001,450")
lviEgypt.SubItems.Add("74,718,797")
lviEgypt.SubItems.Add("Cairo")
lviEgypt.SubItems.Add("eg")
Dim lviPortugal As ListViewItem = New ListViewItem("Portugal")
lviPortugal.SubItems.Add("92,391")
lviPortugal.SubItems.Add("10,102,022")
lviPortugal.SubItems.Add("Lisbon")
lviPortugal.SubItems.Add("pt")
lvwCountries.Items.Add(lviPortugal)
Dim lviAustralia As ListViewItem = New ListViewItem("Australia")
Dim subAustralia As ListViewItem.ListViewSubItem = _
New ListViewItem.ListViewSubItem(lviAustralia, "7,686,850")
lviAustralia.SubItems.Add(subAustralia)
subAustralia = _
New ListViewItem.ListViewSubItem(lviAustralia, "19,731,984")
lviAustralia.SubItems.Add(subAustralia)
subAustralia = _
New ListViewItem.ListViewSubItem(lviAustralia, "Canberra")
lviAustralia.SubItems.Add(subAustralia)
subAustralia = New ListViewItem.ListViewSubItem(lviAustralia, "au")
lviAustralia.SubItems.Add(subAustralia)
lvwCountries.Items.Add(lviAustralia)
Dim lviMali As ListViewItem = New ListViewItem("Mali")
Dim subMali As ListViewItem.ListViewSubItem = _
New ListViewItem.ListViewSubItem(lviMali, "1.24 million")
lviMali.SubItems.Add(subMali)
subMali = New ListViewItem.ListViewSubItem(lviMali, "11,626219")
lviMali.SubItems.Add(subMali)
subMali = New ListViewItem.ListViewSubItem(lviMali, "Bamako")
lviMali.SubItems.Add(subMali)
subMali = New ListViewItem.ListViewSubItem(lviMali, "ml")
lviMali.SubItems.Add(subMali)
lvwCountries.Items.Add(lviMali)
Dim lviSweden As ListViewItem = New ListViewItem("Sweden")
Dim subSweden As ListViewItem.ListViewSubItem = _
New ListViewItem.ListViewSubItem(lviSweden, "449,964")
lviSweden.SubItems.Add(subSweden)
subSweden = New ListViewItem.ListViewSubItem(lviSweden, "8,878,085")
lviSweden.SubItems.Add(subSweden)
subSweden = New ListViewItem.ListViewSubItem(lviSweden, "Stockholm")
lviSweden.SubItems.Add(subSweden)
subSweden = New ListViewItem.ListViewSubItem(lviSweden, "se")
lviSweden.SubItems.Add(subSweden)
lvwCountries.Items.Add(lviSweden)
End Sub
This would produce:
If you call the ListViewSubItemCollection.Add() method to create a sub-item, the new sub-item would be added to end of the list. If you want, you can insert the new sub-item somewhere inside the collection. To do this, you would call the ListViewSubItemCollection.Insert() method. Its syntax is: Public Sub Insert(index As Integer, item As ListViewSubItem) The first argument is the index that the new sub-item will occupy after being inserted. The second argument is the sub-item to create.
When you create a new sub-item, it uses a default font and a black color on a white background. If you want, you can change the way a sub-item aesthetically displays. To allow these changes, the ListViewItem class is equipped with the UseItemStyleForSubItems Boolean property, whose default value is true. When this property is set to true, the compiler refers to the item that "owns" the current sub-item to paint the sub-item, as we will see in the next section. If you plan to change these aspects, you must first set this property to false. After setting the ListViewItem.UseItemStyleForSubItems property to false, you can set the following properties of the ListViewSubItem class as you wish:
To restore these settings on the sub-item, you can call the ListViewItem.ListViewSubItem.ResetStyle() method. Its syntax is: Public Sub ResetStyle When called, this method resets the font, the text color, and the background color.
After adding an item to a list view, the new item assumes some default styles involving the font, the color, and the background. To enhance the appearance of the items, you can change these characteristics that are primarily controlled by the ListViewItem.UseItemStyleForSubItems Boolean property. Its default value is true. You can use it to change the properties of an item as follows:
The items of a list view are stores in a collection represented by the ListView.Items property. To know the number of items in the list, you can retrieve the value of the ListViewItemCollection.Count property. Each member of this collection has an index represented by the ListViewItemCollection.Index property. You can also locate an item using the coordinates of a point inside its bounding area. To use this technique, you can call the GetItemAt() method of the ListView class. Its syntax is: Public Function GetItemAt(x As Integer, y As Integer) As ListViewItem This method expects the coordinates (x, y) of a point. If an item is found at that point, this method returns it. If there is no item at that point, the method returns 0.
To delete an item from a list view, you can call the ListViewItemCollection.Remove() method. Its syntax is: Public Overridable Sub Remove(item As ListViewItem) This method takes as argument the ListViewItem object to be deleted. If you are already positioned at that item, you can call its own ListViewItem.Remove() method. Its syntax is: Public Overridable Sub Remove To delete an item based on its index, you can call the ListViewItemCollection.RemoveAt() method whose syntax is: Public Overridable Sub RemoveAt(index As Integer) When calling this method, you must pass the index of the undesired item. If the item is found, it would be deleted. If you provide a negative index or one that is higher than the ListViewItemCollection.Count property, the compiler would throw an ArgumentOutOfRangeException exception. To delete all items from a list view, you can call the ListViewItem.Clear() method. Its syntax is: Public Overridable Sub Clear When called, this method removes all items of the list view.
If you create the columns of a list view, when the user displays the detail view, the column headers appear and behave like regular buttons. This also means that the user can click a column header and you can take action. If you don't want this appearance and this behavior, you can make the columns appear flat. This characteristics is controlled by the HeaderStyle property of the ListView class. This property is based on the ColumnHeaderStyle enumerator. Its members are:
To select an item in the list, the user can click it. The selected item indicates this by being highlighted. To select another item, the user can click it and this automatically dismisses the previous selection. If you want, you can give the user the ability to select more than one item or you can prevent the user from selecting more than one item. This characteristic is controlled by the MultiSelect property of the ListView class. Its default value is true, which allows the user to select one or more items. If you set it to false, the user can select only one item at a time. You can also allow the user to select an item by positioning the mouse over it. This characteristic is controlled by the HoverSelection property of the ListView class. When an item has been selected or more than one item are selected, the selected items are stored in a list represented by the SelectedItems property of the ListView class. The ListView.SelectedItems property is an object based on the ListView.SelectedListViewItemCollection class. If the ListView.MultiSelect property is set to false, this collection would contain only one item. The number of items selected in the control is known as the Count property of the SelectedListViewItemCollection class. Each item selected can be identified through the Item indexed property of the SelectedListViewItemCollection class. The SelectedListViewItemCollection class holds a list of the objects that are selected and each is identified as a ListViewItem. If you are more interested in the positions of the items selected and not necessarily their objects, you can use the SelectedIndices property of the ListView class. Each item selected has its index stored in this list. The ListView.SelectedIndices property is based on the ListView.SelectedIndexCollection class. After selecting an item, if the user clicks another control, the item that was selected would not be highlighted anymore. If you want the control to continue showing the current selection even when the list view loses focus, set the value of the HideSelection Boolean property of the ListView class accordingly.
By default, to select an item, the user must click the item itself and not one of its sub-items. If you want an item and its sub-items to be selected when the user clicks anything on their line, you can change the value of the ListView.FullRowSelect Boolean property. Its default value is set to false, which obliges the user to click the item itself. If you set this property to true, the whole row would be highlighted when either you or the user selects it.
When using the detail view, to make a list view more indicative, you can underline each row. This characteristic is controlled by the GridLines Boolean property of the ListView class. The default value of this property is false. If you set it to true, horizontal grid lines would appear among items throughout the list view, including empty rows:
Besides, or instead of, icons, you can display check boxes with the items of a list view. This characteristic is controlled by the CheckBoxes property. Its default value is false, which omits displaying the check boxes. If you set it to true, a check box would appear on the left of each item of the list view:
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||
| Home | Copyright © 2008-2016, FunctionX, Inc. | |
|
|
||