
Fundamentals of Control Design
 |
Fundamentals of Control Design |
|
|
Design and Run Times |
|
To create your applications, there are two settings you will be using. If a control is displaying on the screen and you are designing it, this is referred to as Design Time. This means that you have the ability to manipulate the control. You can visually set the control’s appearance, its location, its size, and other necessary or available characteristics. The design view is usually the most used and the easiest because you can glance at a control, have a realistic display of the control and configure its properties. The visual design is the technique that allows you to visually add a control and manipulate its display. This is the most common, the most regularly used, and the easiest technique. The other technique you will be using to control a window is with code, writing the program. This is done by typing commands or instructions using the keyboard. This is considered, or referred to, as Run Time. This is the only way you can control an object’s behavior while the user is interacting with the computer and your program. |
|
The Toolbox |
|
Introduction |
|
A Windows control is a graphical object that allows the user to interact with the computer. The controls are as varied as the needs and goals are. Because there are so many controls for various purposes, their insertion to an application and their configuration are left to the computer programmer. The Toolbox is the accessory that provides most of the controls used in an application. |
|
The Sections of the Toolbox |
|
When you start a Windows Application, it provides various controls on the Toolbox so you can choose which ones are appropriate for your particular application. Controls can be set by categories based on their function or role. A container is a control whose main purpose is to host other controls. To design it, you pick up objects from the Toolbox and drop them where desired. The Toolbox organizes its items in categories and each category is represented by a button:  If the available list of categories is not enough, you can add a new section of your choice. By default, Visual Studio hides some categories because they are judged hardly used. To display these additional sections, you can right-click anywhere in the Toolbox and click Show All Tabs:  If you still want an additional tab not included in the list, you can add one (or more). To do that, right-click anywhere in the Toolbox and click Add Tab. You would be prompted to provide a name. After typing the new name, press Enter. |
|
The Layout of a Category |
|
To use an object of a particular category, you can first click its button. After selecting a category, it displays its items. In each category, a particular button called Pointer is selected by default. This simply indicates that no item in the group is currently selected. By default, the items in each category are organized as horizontal wide buttons:  Alternatively, you can list the items of a category as buttons of a list view. To do that, you can right-click anywhere in the category and click List View to remove its check box:  |
|
Arrangement of Items in the Toolbox |
|
When Microsoft Visual Studio is installed, it adds the buttons in a somewhat random order. In the beginning, this can make it difficult to find a particular control when you need it. If you find it more convenient, you can arrange the list of controls in any order of your choice. You have tow main options. To change the position of an item in the list, right-click it and click either Move Up or Move Down. Alternatively, you can arrange the items in alphabetic order. To do that, you can right-click anywhere in the Windows Forms section and click Sort Items Alphabetically:  Once you have rearranged items alphabetically, the Toolbox forgets the previous arrangement and you cannot restore it. Alternatively, you can right-click the button of a control and click either Move Up or Move Down. |
|
The Toolbox and Additional Controls |
|
The controls regularly used in a GUI application are listed in the Windows Forms section. The available Windows controls are listed under the Pointer button and each is represented by a button. When Microsoft Visual Studio is set up, it installs in the Toolbox the most regularly used controls. If you are working in an environment that creates only a particular group of applications and there are controls you hardly use, if you want, you can remove them from the list. To remove a control, right-click it and click Remove. Besides the objects in the Windows Forms section, other controls are left out but are still available. Some of the left out controls were created with the .NET Framework but are not installed by default because they are judged hardly used. To add one or more of these left out controls, right-click anywhere in the Toolbox and click Add/Remove Items... In the Customize Toolbox dialog box, click the .NET Framework Components tab, then click the check box of the desired control and click OK:
In addition to custom .NET controls, some other objects called ActiveX controls were used in previous versions of Visual Basic or Visual Studio and are available. To take care of compatibility issues, most previous ActiveX controls were reconfigured and adapted to be used in a .NET application. To add some of these left out controls, right-click anywhere in the Toolbox and click Add/Remove Items... In the Customize Toolbox dialog box, click the COM Components tab, select the desired control and click OK. |
|
Techniques of Creating Controls |
|
Control Addition: Visual Design |
|
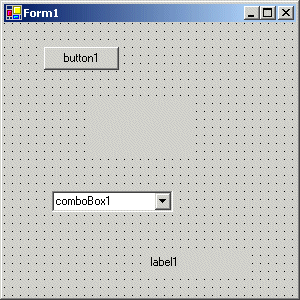
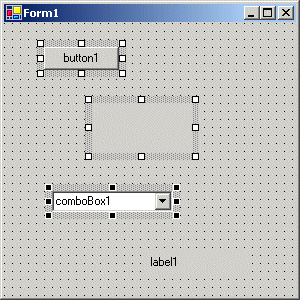
To add a control to your application, you can select it from the Toolbox and click the desired area on the form. Once added, the control is positioned where your mouse landed. In the same way, you can add other controls as you judge them necessary for your application. Here is an example of a few controls added to a form:  Alternatively, to add a control, you can also double-click it from the Toolbox and it would be added to the top-left section of the form. If you want to add a certain control many many times, before selecting it on the Toolbox, press and hold Ctrl. Then click it in the Toolbox. This permanently selects the control. Every time you click the form, the control would be added. Once you have added the desired number of this control, on the Toolbox, click the Pointer button to dismiss the control. |
|
Control Addition: Programmatic Creation |
|
To programmatically add a control to your application, you must know the name of its class. Once you have decided about the desired control, declare a variable of its class. Here is an example: Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Dim btnSubmit As Button
End Sub
After, or when, declaring the variable, you can use the New operator to allocate memory for it: Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Dim btnSubmit As Button
btnSubmit = New Button
End Sub
This is also referred to as dynamically creating a control. After declaring the variable and allocating memory for it, the control is created but doesn't have a host, which makes it unusable. Therefore, you must call the Controls property of a potential parent to add the new control to its collection. The parent would then be responsible for hosting or carrying the new control. Here is an example: Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Dim btnSubmit As Button
btnSubmit = New Button
Me.Controls.Add(btnSubmit)
End Sub
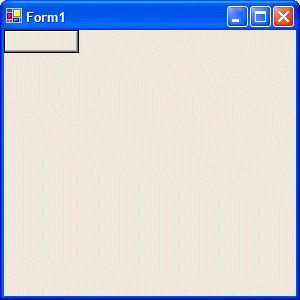
This would produce:  If you declare and completely create a control in an event or a method, the control would be available only in that procedure and cannot be accessed outside. To make such a control available to other events or controls of the same module, you should declare it globally. You can do this by declaring the variable in the form's class. Here is an example: Public Class Form1
Inherits System.Windows.Forms.Form
Dim btnSubmit As Button
. . .
End Class
After declaring the control, you can allocate its memory in the form's constructor or prior to using it. Here is an example: Public Class Form1
Inherits System.Windows.Forms.Form
Dim btnSubmit As Button
#Region " Windows Form Designer generated code "
Public Sub New()
MyBase.New()
'This call is required by the Windows Form Designer.
InitializeComponent()
'Add any initialization after the InitializeComponent() call
btnSubmit = New Button
Me.Controls.Add(btnSubmit)
End Sub
. . .
#End Region
End Class
|
|
Control Addition: Class Derivation |
|
If you are using a .NET Framework control, you must know the name of the class on which the control is based (and each control is based on a particular class). If you have examined the types of classes available but none implements the behavior you need, you can first locate one that is close to the behavior you need, then use it as a base to derive a new class. To derive a class from an existing control, you can use your knowledge of inheritance to derive a new class. Here is an example: Public Class NumericText
Inherits System.Windows.Forms.TextBox
End Class
If you want to perform some early initialization to customize your new control, you can declare a constructor. Here is an example: Public Class NumericText
Inherits System.Windows.Forms.TextBox
Public Sub New()
MyBase.New()
End Sub
End Class
Besides the constructor, in your class, you can add the properties, methods, and/or events as you see fit. You can also use it to globally set a value for a property of the base class. Once the control is ready, you can dynamically create it like any other control. Here is an example: Public Class Form1
Inherits System.Windows.Forms.Form
Dim txtFullName As NumericText
#Region " Windows Form Designer generated code "
Public Sub New()
MyBase.New()
'This call is required by the Windows Form Designer.
InitializeComponent()
'Add any initialization after the InitializeComponent() call
txtFullName = New NumericText
Me.Controls.Add(txtFullName)
End Sub
. . .
#End Region
End Class
|
|
Fundamentals of Controls Properties |
|
Introduction |
|
There are various categories of controls you can use when creating your application:
In these lessons, we will mostly use existing .NET Framework controls. These visual controls are based on a class called Control. |
|
A Control's Handle |
|
A handle is a numeric value used internally by Microsoft Windows to identify a control. Every control has a handle. You have a choice of using it or not but it exists. To access the handle to a control, you can call its Handle property. In the .NET Framework, the Handle property is defined as an IntPtr variable. |
|
Single Control Selection |
|
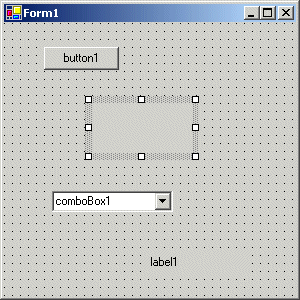
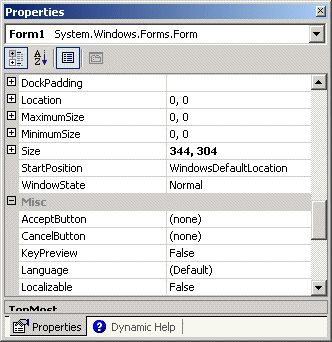
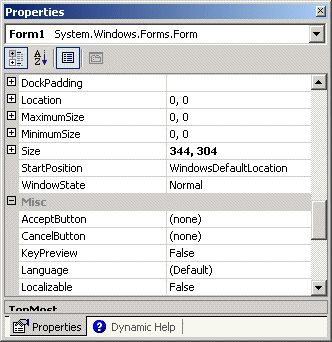
If you visually add a control to a form (at design time), in order to perform any type of configuration on the control, you must first select it. Sometimes you will need to select a group of controls. To select one control on the form, you can simply click it. A control that is selected indicates this by displaying 8 small squares, also called handles, around it. Between these handles, the control is surrounded by a thick dotted rectangle. In the following picture, the selected rectangle displays 8 small squares around its shape:  After selecting a control, you can manipulate it or change its characteristics, also called properties. To change some, if not most, of the characters of a controls, you use the Properties window:  When a control is selected, the Properties window displays only its characteristics. |
|
Multiple Control Selection |
|
To select more than one control on the form, click the first. Press and hold either Shift or Ctrl. Then click each of the desired controls. If you click a control that should not be selected, click it again. After selecting the group of control, release either Shift or Ctrl that you were holding. When a group of controls are being selected, the last selected control displays 8 handles too but its handles are dark. In the following picture, three controls are selected:  Another technique you can use to select various controls consists of clicking on an unoccupied area on the form, holding the mouse down, drawing a fake rectangle, and releasing the mouse. Every control touched by the fake rectangle or included in it would be selected. When various controls have been selected, the Properties window displays only the characteristics that are common to the selected controls. |
|
The Properties Window |
|
Overview of Controls Properties |
|
A property is a piece of information that characterizes a control. It could be related to its location or size. It could be its color, its identification, or any visual aspect that gives it presence on the screen. The properties of an object can be changed either at design time or at run time. You can also manipulate these characteristics both at design and at run times. This means that you can set some properties at design time and some others at run time. To manipulate the properties of a control at design time, first click the desired property from the Toolbox. Then add it to the form or to a container control. To change the properties of a control at design time, on the form, click the control to select it. Then use the Properties window:  The items in the Properties window display in a list
set when installing Microsoft Visual Studio. In the beginning, you may be
lost regular when looking for a particular control because the list is not
arranged in a strict order of rules. You can rearrange the list. For
example, you can cause the items to display in alphabetic order. To do
this, in the title bar of the Properties window, click the Alphabetic
button |
|
Properties Categories |
|
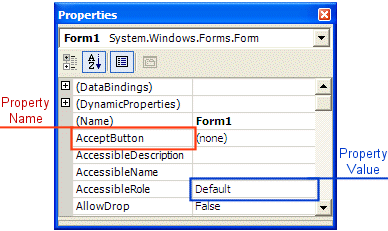
Each field in the Properties window has two sections: the property’s name and the property's value:  The name of a property is represented on the left column. This is the official name of the property. Notice that the names of properties are in one word. You can use this same name to access the property in code. The box on the right side of each property name represents the value of the property that you can set for an object. There are various kinds of fields you will use to set the properties. To know what particular kind a field is, you can click its name. But to set or change a property, you use the box on the right side of the property’s name: the property's value, also referred to as the field's value. |
 |
Empty fields: By default, these fields have nothing in their properties. Most of these properties are dependent on other settings of your program. For example, you can set a menu property for a form only after you have created a menu.
To set the property on such a field, you can type in it or select from a list. |
|
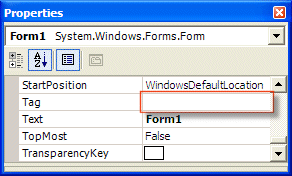
Text Fields: There are fields that expect you to type a value. Most of these fields have a default value. To change the value of the property, click the name of the property,
type the desired value, and press Enter. While some properties, such as the
Text, would allow anything, some other fields expect a specific type of text, such as a numeric value. |
 |
 |
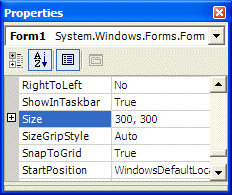
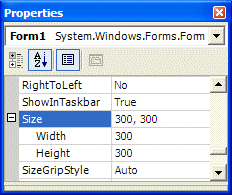
Expandable Fields: Some fields have a + button. This indicates that the property has a set of sub-properties that actually belong to the same property and are set together. To expand such a field, click its + button and a – button will appear: |
 |
|
To collapse the field, click the – button. Some of the properties are numeric based, such as the above Size. With such a property, you can click its name and type two numeric values separated by a comma. Some other properties are created an enumerator or a class. If you expand such a field, it would display various options. Here is an example:  With such a property, you should select from a list. |
 |
Boolean Fields: Some fields can have only a true or false value. To change their setting, you can either select from the combo box or double-click the property to toggle to the other value. |
|
Action Fields: Some fields would require a value or item that needs to be
set through an intermediary action. Such fields display an ellipsis button
|
 |
|
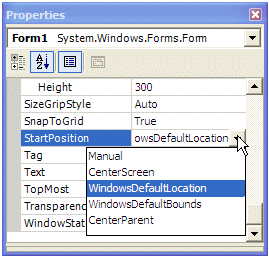
Selection Fields: To change the value of some of the fields, you would use their combo box to display the available values. After clicking the arrow, a list would display: |
 |
|
There are various types of selection fields. Some of them display just two items. To change their value, you can just double-click the field. Some other fields have more than two values in the field. To change them, you can click their arrow and select from the list. You can also double-click a few times until the desired value is selected. |
|
Fundamentals of Controls Methods |
|
Introduction |
|
A method is a procedure created as a member of a class. Methods are used to access or manipulate the characteristics of an object or a variable. There are mainly two categories of methods you will use in your classes:
|
|
Creating New Methods |
|
The Windows controls available from the .NET Framework and that we will user throughout this site are fully functional. They are equipped with various methods ready to be used. Of course, no library can surely provide every single type of method that every programmer would use. For this reason, it will not be unusual that you need a method that is not available for a control you are using. In the same way, when you create a Windows Application that is based on a form class, you are likely to need a method that is not defined in the Form class. In this case, you can create your own and new method. A method is created like a normal procedure. If you want to add it to a form, you can open the Code Editor and write your procedure outside of any existing procedure. Here is an example: Public Class Form1
Inherits System.Windows.Forms.Form
#Region " Windows Form Designer generated code "
Public Sub New()
MyBase.New()
'This call is required by the Windows Form Designer.
InitializeComponent()
'Add any initialization after the InitializeComponent() call
End Sub
. . .
#End Region
Function CalculateRectangleArea(ByVal Recto As Rectangle) As Integer
Return Recto.Width * Recto.Height
End Function
End Class
In the same way, if you derive a class from one of the existing classes because you want to get a custom control from it, you can declare a new method as you see fit and use it appropriately. |
|
|
||
| Previous | Copyright © 2004-2010 FunctionX, Inc. | Next |
|
|
||