
Application Online Help
 |
Application Online Help |
|
Providing Help |
|
Introduction |
|
Providing help is one of the most neglected areas of development, especially for beginning programmers. There are various reasons to Me. Some programmers tend to think that help is such a small job that it should be left to non-programmers. This has never been a valid argument since the person who creates an application knows it more than anybody. This means that asking someone else to create help for an application would only slow the process because the other person would need to have new and more information about the application. Another reason is that, most programmers who want to take care of programming when creating an application think that they are working double to create a single program. This drives them to set this aspect aside and continue only with the application, thinking that they can come back to taking care of help when the application is complete. What makes this unrealistic is that, sometimes when they finish the application, they are "tired". There are various small techniques you can use to provide help in your application. |
|
|
|
|
Status Bar Messages |
|
One way you can provide simple help consists of displaying short indicative messages on a status bar. To do this, you can first create sections, called panels, on a status bar and then display the necessary messages in the section of your choice. The message can be anything but it should consist of just a few words to fit in its section without going over board. |
|
|
|
|
Tool Tips |
|
A tool tip is a small yellow box that displays a word or a group of words when the user positions the mouse on top of a control:  To create a tool tip system in a Visual Studio application, first add a ToolTip control to a form. After adding a ToolTip control, the form and all controls on it receive a new field in the Properties window. If the new ToolTip control is called ToolTip1, the new field in the Properties window for each control is ToolTip on ToolTip1. To display a tool tip for a control, first click it on the form. Then, in the Properties window, click ToolTip on ToolTip1, and type the desired tool tip. |
|
|
|
|
Online Help |
|
Introduction |
|
Online help is the system of providing help files with an application. Online help is usually available from the main menu through a menu group created under a Help category. In the past, the techniques to provide or program online help were not always easy. The early implementations of help were created in a system called WinHelp. This required using a Rich Text Format (rtf) file and appropriately formatting it. It is possible that, when folks at Microsoft developed WinHelp, they had only Microsoft Word in mind. It was difficult to get the required file ready if you were using another application such as WordPad or WordPerfect... Creating the help file was not enough. Once the file was ready, it had to be added to the application, and appropriately. This back and forth gymnastic was a great motivation for neglect. As if these difficulties were not enough, or because of these difficulties, Microsoft created another system called HTML Help. This neither solved most problems nor created an easier solution. At this time, this HTML Help is widely used and many companies, such as AutoDesk (AutoCAD) and Macromedia to name just two, have adopted it . Many companies such as Borland, Jasc, just to name two, are still using WinHelp. This indicates that HTML Help didn't solve all problems and was not anonymously adopted. Because HTML Help is the most supported help system by Microsoft, we will use it. Also, it is easier to use HTML Help in a Microsoft Visual Studio application than to use WinHelp. |
|
|
|
|
The Help Provider |
|
Context-sensitive help allows the user to get local help on a particular control. This works by the user who can first click a control and then press Shift+F1. This displays a yellow box with a word or a group of words:  This help is easier to provide in a dialog box because a dialog has a feature not available on a form. It consists of adding a button with a question mark and then creating the words that would display eventually. When you create this type of dialog box, the user can click the question marked button and click a control. The user can also press Shift+F1. This causes the mouse pointer to be equipped with a question mark. The user can then click a control and a yellow box would appear for that control, providing help.  To make it easy to provide online help in a Visual Studio application, the .NET Framework provides the HelpProvider control. After adding this control to the application, the form and all controls on it receive a new property labeled HelpString On HelpProvider1. You can then type the desired string in the field of the Properties window for each control that would display context-sensitive help. |
|
|
|
|
Introduction to HTML Help |
|
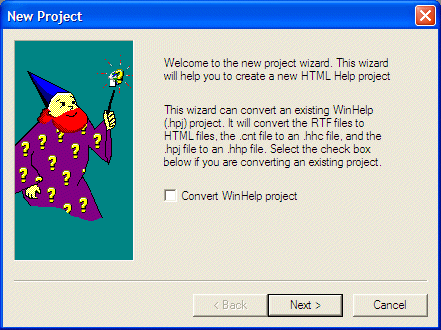
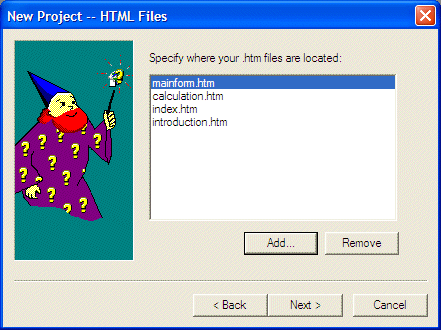
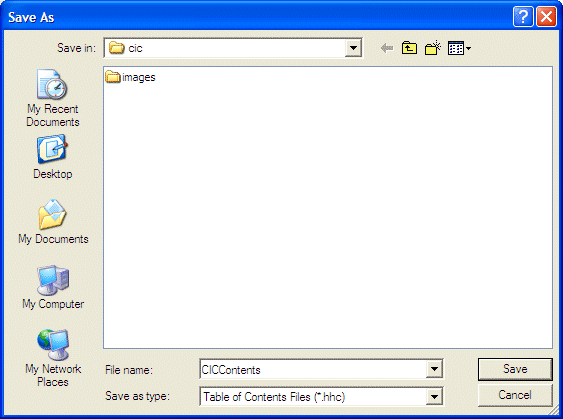
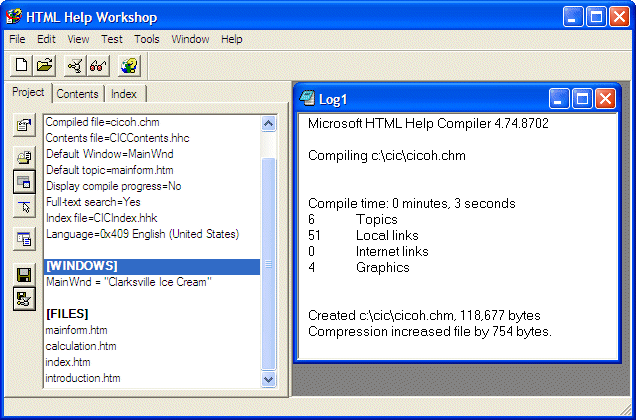
The online help we described above provides only small yellow boxes. It is called context-sensitive because it provides its assistance on only a control of the form. Another technique, in fact highly supported with any commercial program, consists of providing an external application that resembles a book. This allows the user to get more detailed information about almost any aspect of the application. To provide online help in a Visual Studio application, you can use an external system. This consists of creating a complete application whose only purpose is to describe another application. This means that, in the beginning, both applications are not related in any way. With HTML Help, you must first create HTML files. You create these files anyway you like but, in this case, they are meant to provide support for a specific application. Therefore, when creating the files, try to divide them by issues. For example, you can create a file for each form of your application and use that file to describe what the form or dialog box is used for. You still can use any approach to create the files you would need. Experience will guide you eventually into knowing what to put in those files. After creating the HTML files, you can open HTML Help Workshop which is a complete but separate application. This application is freely available from Microsoft and you can download it from the MSDN web site. |
|
|
 |
 |
 |
 |
body font-size: 10pt; color: black; margin-top: 0pt; margin-left: 0pt; font-family: Verdana, Tahoma, Arial, Sans-Serif; End .maintitle font-weight: bold; font-size: 24pt; color: blue; font-family: Garamond, Georgia, 'Times New Roman' , Serif; End |
<html>
<head>
<link rel="stylesheet" type="text/css" href="cis.css">
<title>Overview of Clarksville Ice Cream</title>
</head>
<body>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td width="100%" align="center"><p class="maintitle">Overview of Clarksville Ice Cream</p></td>
</tr>
<tr>
<td width="100%" bgcolor="#0000FF" height="2"></td>
</tr>
</table>
<p> </p>
<center><img border="0" src="images/main1.gif" alt="The main window of the application" width="424" height="295"></center>
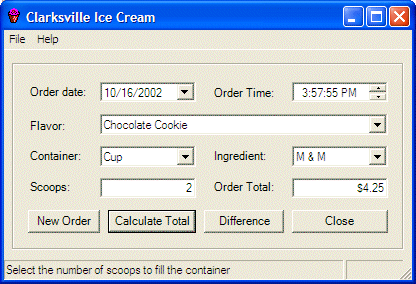
<p>Clarksville Ice Cream is a computer application used to process customers
orders. It allows an employee to receive requests from a customer, based on what
is available in the menu. When the order is complete, an ice cream is
"prepared" and handed to the customer. As a commercial business, the
application calculates the total amount. The amount is read to the customer who
hands money to the clerk to complete the transaction</p>
</body>
</html>
|
<html>
<head>
<link rel="stylesheet" type="text/css" href="cis.css">
<title>Customer Order Form</title>
</head>
<body>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td width="100%" align="center">
<p class="maintitle">Customer Order Form</p>
</td>
</tr>
<tr>
<td width="100%" bgcolor="#0000FF" height="2"></td>
</tr>
</table>
<p> </p>
<p>The main or opening window of this application displays a form used to
process customers orders. The top section of the form, also called the title
bar, is equipped with a menu called the main menu. this menu allows the user to
start a new order or to close the application. To use this main menu, you can
click one of the top-level words such as File. This causes the menu category of
your choice to expand:</p>
<center><img border="0" src="images/main2.gif" alt="The main menu" width="424" height="295"></center>
<p>After using a menu item, you can click it or click somewhere else to collapse
it.</p>
<p>The other objects on the main form allow the user to process an order by
selecting items from the Windows controls. Once an order is ready, the user can
click the Calculate Total button. This evaluates the total price of the order
and displays it in the text box on the right side of Order Total.</p>
<p>To start a new customer order, the user can click the New Order button. This
resets all controls on the form:</p>
<center><img border="0" src="images/main3.gif" alt="Customer Form Reset" width="424" height="295"></center>
<p>When an order has been calculated, the user can click the Calculate
Difference button to evaluate the diffence.</p>
</body>
</html>
|
<html>
<head>
<link rel="stylesheet" type="text/css" href="cis.css">
<title>Difference Calculation</title>
</head>
<body>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td width="100%" align="center">
<p class="maintitle">Difference Calculation</p>
</td>
</tr>
<tr>
<td width="100%" bgcolor="#0000FF" height="2"></td>
</tr>
</table>
<p> </p>
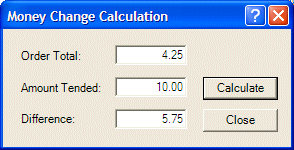
<p>The Calculation dialog box allows a user to easily calculate the amount of
money owed to a customer. After a customer has placed an order and given money
to the clerk, the user can display this dialog box. When it comes up, the top
text box of this window already displays the amount of the customer's order. The
user can then simply enter the amount the customer gave in the Amount Tended
text box. Then the user can click Calculate</p>
<center><img border="0" src="images/calculation1.gif" width="304" height="152"></center>
<p>When the user has clicked the Calculate button, it calculates the difference
and displays it in the Difference text box. After using this dialog box, the
user can close it by clicking Close.</p>
<p> </p>
</body>
</html>
|
<html> <head> <title>Clarksville Ice Cream - Home</title></head> <body> <h1>Clarksville Ice Cream</h1> <p><a href="introduction.htm">Introduction</a></p> <p><a href="mainform.htm">The Main Form</a></p> <p><a href="calculation.htm">The Difference Calculation Dialog Box</a></p> </body> </html> |












| New Page Title | Page or URL |
| Customer Order Form | Customer Order Form |
| Difference Calculation | Difference Calculation |

| New Keyword | Page or URL |
| amount | Difference Calculation |
| money | Difference Calculation |
| customer | Difference Calculation |
| order | Difference Calculation |
| clerk | Difference Calculation |
| window | Difference Calculation |
| Amount Tended | Difference Calculation |
| Calculate | Difference Calculation |
| Close | Difference Calculation |
| computer | Overview of Clarksville Ice Cream |
| Application | Overview of Clarksville Ice Cream |
| employee | Overview of Clarksville Ice Cream |
| menu | Overview of Clarksville Ice Cream |
| commercial | Overview of Clarksville Ice Cream |
| business | Overview of Clarksville Ice Cream |
| transaction | Overview of Clarksville Ice Cream |
| Main Menu | Customer Order Form |
| category | Customer Order Form |
| choice | Customer Order Form |








|
HTML Help and Visual Studio Applications |
|
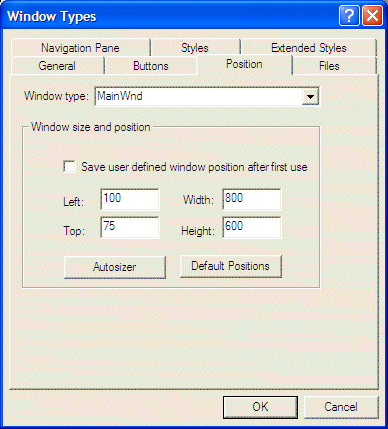
After creating the HTML Help application, you can use a HelpProvider control to connect it to your application. The HelpProvider control is equipped wit the HelpNamespace provider. This property allows you to specify the application that contains the help application. Besides the HelpNamespace property, the HelpProvider control provides various methods to manage help. HTML Help can be provided to a Visual Studio application through the Help class defined as follows: Public Class Help
Overloads Public Shared Sub ShowHelp(ByVal parent As Control, _
ByVal url As String)
Overloads Public Shared Sub ShowHelp(ByVal parent As Control, _
ByVal url As String, _
ByVal navigator As HelpNavigator)
Overloads Public Shared Sub ShowHelp(ByVal parent As Control, _
ByVal url As String, _
ByVal keyword As String)
Overloads Public Shared Sub ShowHelp(ByVal parent As Control, _
ByVal url As String, _
ByVal command As HelpNavigator, _
ByVal param As Object)
Public Shared Sub ShowHelpIndex(ByVal parent As Control, _
ByVal url As String)
Public Shared Sub ShowPopup(ByVal parent As Control, _
ByVal caption As String, _
ByVal location As Point)
End Class
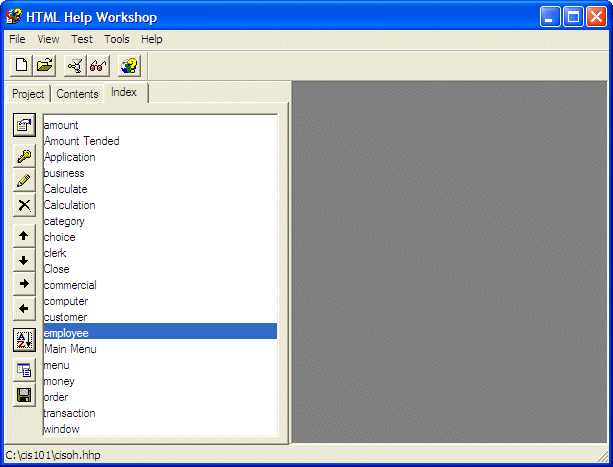
The overloaded ShowHelp() method is used to specify the help file to display and possibly additional information. Notice that all versions take a first argument as a Control type. This is the parent control from where the online help will be provided. The first version allows you specify the help file. It can be the help file specified in the HelpProvider.HelpNamespace property mentioned above. The second and the fourth versions allow you to specify the tab of the HTML Help window to display when the method is called. This is done through the HelpNavigator enumerator that has a value for each tab of the HTML Help window. the fourth version can be used to open the HTML Help window from its Find tab and specify a keyword to search for. The third version can be used to open a help file based on a keyword. The ShowHelpIndex() method can be used to open the Index tab of the HTML Help window. |
|
|
|
|
|
||
| Home | Copyright © 2004-2010 FunctionX, Inc. | |
|
|
||