
.NET Controls: The List View
 |
.NET Controls: The List View |
A list box is used to display a list of strings and all items of that control are primarily strings. To go a little further than a simple list of strings, the Microsoft Windows operating system provides the list view control. A list view is used to display a list of items to the user but it can be configured to change the type of display.
The list view control is made available in the .NET Framework through the ListView class that is represented in the Windows Forms section of the Toolbox by the ListView button. To add a list view to your application, you can click ListView in the Toolbox and click the form or another container. To programmatically create a list view, you can declare a variable of type ListView, use the New operator to instantiate it, and add it to its host's list of controls through a call to the Controls.Add() method. Here is an example:
After this declaration, an empty rectangular control is created and added to your application. You can then start populating it. |
|
|
|
|
The Items of a List View |
|
Introduction to Creating List View Items |
|
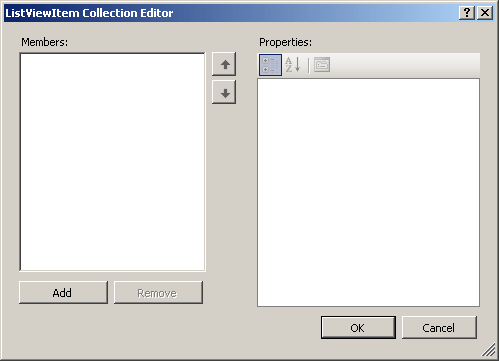
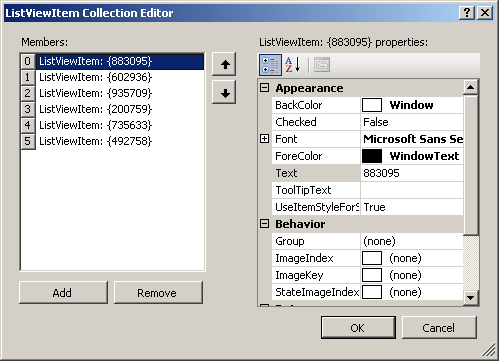
To create the items of a list view, you can use the ListViewItem Collection Editor of Microsoft Visual Studio .NET. To get it, after adding the ListView to your application, you can click the ellipsis button of its Items field in the Properties window:  At design time and in the ListViewItem Collection Editor, to create a new item, you can click the Add button:  The items of a list view are stored in a property called Items. The Items property is based on the ListView.ListViewItemCollection class. To create a new list view item, the ListViewItemCollection class is equipped with the Add() method which is overloaded with three versions. One of the versions of this method uses the following syntax: Overloads Public Overridable Function Add(ByVal text As String) As ListViewItem This method expects a string that will display as the new item. Here is an example:
As the Items property is in fact a list, each item of this collection is represented by the Item property of the ListView.ListViewItemCollection class. This Item property is based on the ListViewItem class. The ListViewItem class is equipped with various constructors, the default of which allows you to instantiate an item without giving much details. Instead of directly passing a string to the ListView.ListViewItemCollection.Add() method, you can first create a ListViewItem object and pass it to the following version of the ListView.ListViewItemCollection.Add() method: Overloads Public Overridable Function Add(ByVal value As ListViewItem) As ListViewItem This method expects a ListViewItem value. One way you can use it consists of providing the string the item would display. To do this, you can use the following constructor of the ListViewItem class: Public Sub New(ByVal text As String) This constructor expects as argument the text that the new item will display. Here is an example:
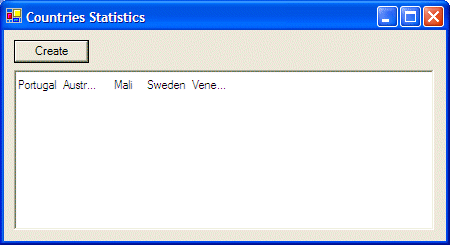
You can use any of these techniques to create as many items as necessary. Alternatively, if you have many items to create, you can first store them in an array of ListViewItem values, then call the ListView.ListViewItemCollection.AddRange() method. The syntax of this method is: Public Sub AddRange(ByVal values() As ListViewItem) This method takes as argument an array of ListViewItem objects. Here is an example: |
Private Sub btnCreate_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnCreate.Click
Dim lvwCountries As ListView = New ListView
lvwCountries.Location = New Point(10, 40)
lvwCountries.Width = 420
lvwCountries.Height = 160
Controls.Add(lvwCountries)
Dim lviPortugal As ListViewItem = New ListViewItem("Portugal")
lvwCountries.Items.Add(lviPortugal)
Dim lviCountries() As ListViewItem = {New ListViewItem("Australia"), _
New ListViewItem("Mali"), _
New ListViewItem("Sweden"), _
New ListViewItem("Venezuela")}
lvwCountries.Items.AddRange(lviCountries)
End Sub
|
 |
Alternatively, you can create an array of strings and pass it to the following constructor of the ListViewItem class:
Public Sub New(ByVal text As String)
|
|
 |
||||||||||||||||||||||||
|
Private Sub btnNewItem_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnNewItem.Click
Dim frmItem As NewStoreItem = New NewStoreItem
Dim rndNumber As Random = New Random(DateTime.Now.Millisecond)
Dim number1 As Integer = rndNumber.Next(100, 999)
Dim number2 As Integer = rndNumber.Next(100, 999)
Dim itemNumber As String = CStr(number1) & "-" & CStr(number2)
frmItem.txtItemNumber.Text = itemNumber
If frmItem.ShowDialog() = DialogResult.OK Then
Dim lviStoreItem As ListViewItem = New ListViewItem(frmItem.txtItemNumber.Text)
Me.lvwStoreItems.Items.Add(lviStoreItem)
End If
End Sub
|
| Text | (Name) | Shortcut |
| New Item | mnuNewItem | CtrlN |
| Edit | mnuEditItem | CtrlE |
| Del | mnuDelItem | Del |
| Remove all Items | mnuDeleteAll | ShiftDel |
|
List View Items and Their Icons |
|
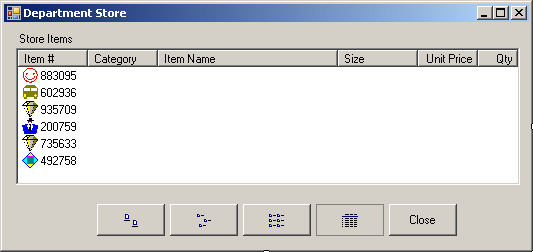
One of the fundamental differences between a list box and a list view is that this one has a built-in capability to display icons. Unlike the tree view, the list view uses two sets of pictures. This means that two icons would be associated to each item. One of the icons should have a 32x32 pixels size and the other should have a 16x16 pixels size. The set of 32x32 pixels list is referred to as large icons. The other set is referred to as small icons. Before using the pictures, you should first store them in image lists. Each set must be stored in its own ImageList object. To support the various sets of icons, the ListView class is equipped with a property called LargeImageList for the 32x32 icons and another property called SmallImageList for the 16x16 icons. After creating both ImageList objects, you can assign each to the appropriate property. When creating an item using the ListView.ListViewItemCollection.Add() method, if you plan to display an icon next to it, you can use the following version of the method: Overloads Public Overridable Function Add(ByVal text As String, _ ByVal imageIndex As Integer) As ListViewItem The first argument is the string that will display for the item. The second argument is the index of the icon in the ImageList property. This method returns a reference to the ListViewItem object that was added to the control. We saw that you can also first create a ListViewItem object to add to the control. If you use this approach and you want the item to display an icon, you can use the following constructor of the TreeViewItem class: Public Sub New(ByVal text As String, ByVal imageIndex As Integer) This constructor uses the same arguments as the version of the ListView.ListViewItemCollection.Add() method above. You can also create an array of strings and assign them the same icon. To do this, you can create the item with the following constructor of the TreeViewItem class: |
Overloads Public Overridable Function Add(ByVal text As String, _ ByVal imageIndex As Integer) As ListViewItem
|
|
 |
||||||||||||
|
Private Sub btnNewItem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnNewItem.Click
Dim frmItem As NewStoreItem = New NewStoreItem
Dim icoSelected As Integer = 4
Dim strCatSelected As String = "Miscellaneous"
Dim rndNumber As Random = New Random(DateTime.Now.Millisecond)
Dim number1 As Integer = rndNumber.Next(100, 999)
Dim number2 As Integer = rndNumber.Next(100, 999)
Dim itemNumber As String = CStr(number1) & "-" & CStr(number2)
frmItem.txtItemNumber.Text = itemNumber
If frmItem.ShowDialog() = DialogResult.OK Then
strCatSelected = frmItem.cboCategories.Text
End If
If strCatSelected = "Babies" Then
icoSelected = 0
ElseIf strCatSelected = "Teens" Then
icoSelected = 1
ElseIf strCatSelected = "Women" Then
icoSelected = 2
ElseIf strCatSelected = "Men" Then
icoSelected = 3
End If
Dim lviStoreItem As ListViewItem = New ListViewItem(frmItem.txtItemNumber.Text, icoSelected)
Me.lvwStoreItems.Items.Add(lviStoreItem)
End Sub
|

|
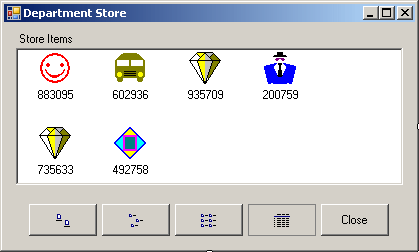
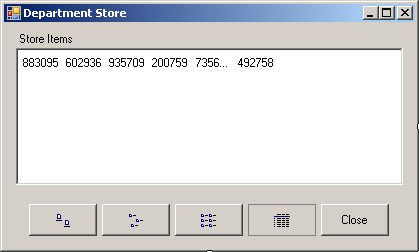
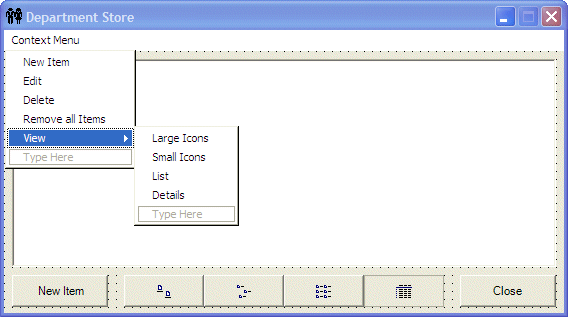
View Styles |
|
To set it apart from the list box, a list view provides various options of displaying its items. To support this, the ListView class is equipped with the View property that is based on the View enumerator. Three of its members are:
As seen so far, you can use one of four different displays on a list view. Furthermore, you can give the user the ability to change views as needed. The different displays of the list view are controlled by the View property of the ListView class. To specify the type of view to use, assign the desired member of the View enumerator to the ListView.View property.
|
|
|
 |
|||||||||||||||||||||||||
|
Private Sub btnLargeIcons_CheckedChanged(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnLargeIcons.CheckedChanged
lvwStoreItems.View = View.LargeIcon
End Sub
Private Sub btnSmallIcons_CheckedChanged(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnSmallIcons.CheckedChanged
lvwStoreItems.View = View.SmallIcon
End Sub
Private Sub btnList_CheckedChanged(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnList.CheckedChanged
lvwStoreItems.View = View.List
End Sub
Private Sub btnDetails_CheckedChanged(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnDetails.CheckedChanged
lvwStoreItems.View = View.Details
End Sub
|
| Menu Text | (Name) | Event . Click |
| Large Icons | mnuLargeIcons | btnLargeIcons_CheckedChanged |
| Small Icons | mnuSmallIcons | btnSmallIcons_CheckedChanged |
| List | mnuList | btnList_CheckedChanged |
| Details | mnuDetails | btnDetails_CheckedChanged |

|
The Columns of a List View |
|
Introduction |
|
Another characteristic that sets the list view apart from the list box is that the former can provide more information about each item of its list. Based on this, each type of item we have created so far can be equipped with its own list of sub-items. The view would appear as follows:  |
|
Creating Columns |
|
Before creating the sub-items of a list view, you may need to plan it first to identify the types of information you want to provide. To guide the user with the type of information that each item would display, you can create a column for each type. To support columns, the ListView class is equipped with the Columns property. The Columns property is an object of type ListView.ColumnHeaderCollection. As its name indicates, the Columns property represents a list of columns. Each column is based on the ColumnHeader class. To create a column, you can call the ColumnHeaderCollection.Add() method that is overloaded with two versions. One of the versions of this method uses the following syntax: |
Overloads Public Overridable Function Add(ByVal str As String, _ ByVal width As Integer, _ ByVal textAlign As HorizontalAlignment) As ColumnHeader
|
The first argument of this method is referred to as the column's caption. It is text that would display in the column header. The second argument is a natural number that represents the distance from the left to the right borders of the column. The last argument specifies how the caption of the column would be aligned. The options are the same as those of the text box: Left, Center, or Right. The default value is Left. Here is an example of creating a column by calling this method: |
Private Sub btnCreate_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnCreate.Click
Dim lvwCountries As ListView = New ListView
lvwCountries.Location = New Point(10, 40)
lvwCountries.Width = 420
lvwCountries.Height = 160
lvwCountries.View = View.Details
Controls.Add(lvwCountries)
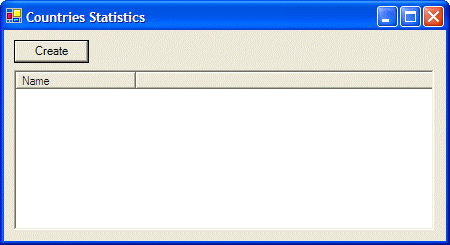
lvwCountries.Columns.Add("Name", 120, HorizontalAlignment.Left)
End Sub
|
 |
|
As mentioned earlier, a column is in fact an object of type ColumnHeader. This class is equipped with all the necessary characteristics of a column header:
Instead of defining a column in the Add() method, you can first create an object based on the ColumnHeader class and then pass it to the following version of the ColumnHeaderCollection.Add() method: |
Overloads Public Overridable Function Add(ByVal value As ColumnHeader) As Integer
This method takes as argument a ColumnHeader object. Here is an example:
Private Sub btnCreate_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnCreate.Click
Dim lvwCountries As ListView = New ListView
lvwCountries.Location = New Point(10, 40)
lvwCountries.Width = 420
lvwCountries.Height = 160
lvwCountries.View = View.Details
Controls.Add(lvwCountries)
lvwCountries.Columns.Add("Name", 120, HorizontalAlignment.Left)
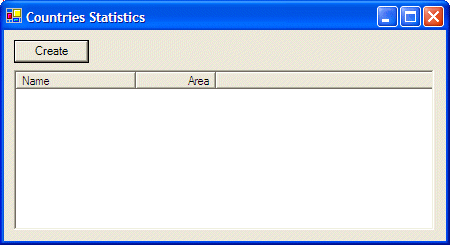
Dim colArea As ColumnHeader = New ColumnHeader
colArea.Text = "Area"
colArea.Width = 80
colArea.TextAlign = HorizontalAlignment.Right
lvwCountries.Columns.Add(colArea)
End Sub
|
 |
|
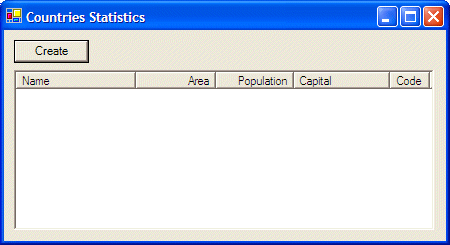
Instead of adding one column at a time as we have done above, you can first create an array of ColumnHeader objects and pass it to the ListView.ColumnHeaderCollection.AddRange() method. Its syntax is: Public Overridable Sub AddRange(ByVal values() As ColumnHeader) Here is an example of using it: |
Private Sub btnCreate_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnCreate.Click
Dim lvwCountries As ListView = New ListView
lvwCountries.Location = New Point(10, 40)
lvwCountries.Width = 420
lvwCountries.Height = 160
lvwCountries.View = View.Details
Controls.Add(lvwCountries)
lvwCountries.Columns.Add("Name", 120, HorizontalAlignment.Left)
Dim colArea As ColumnHeader = New ColumnHeader
colArea.Text = "Area"
colArea.Width = 80
colArea.TextAlign = HorizontalAlignment.Right
lvwCountries.Columns.Add(colArea)
Dim colPopulation As ColumnHeader = New ColumnHeader
colPopulation.Text = "Population"
colPopulation.Width = 78
colPopulation.TextAlign = HorizontalAlignment.Right
Dim colCapital As ColumnHeader = New ColumnHeader
colCapital.Text = "Capital"
colCapital.Width = 96
colCapital.TextAlign = HorizontalAlignment.Left
Dim colCode As ColumnHeader = New ColumnHeader
colCode.Text = "Code"
colCode.Width = 40
colCode.TextAlign = HorizontalAlignment.Center
Dim cols() As ColumnHeader = {colPopulation, colCapital, colCode}
lvwCountries.Columns.AddRange(cols)
End Sub
|
 |
|
|

|
Inserting Columns |
|
If you call the AddRange() method, its list of columns is created at the end of any existing column, unless there was no other column. If you call the Add() method to create a column, the new column is added to the end of the existing columns, unless it is the first column. If you don't want the new column to simply be created at the end of the other column(s), if any, you can call the ListView.ColumnHeaderCollection.Insert() method. It is overloaded with two versions and their syntaxes are: Overloads Public Sub Insert(ByVal index As Integer, _ ByVal value As ColumnHeader) Overloads Public Sub Insert(ByVal index As Integer, _ ByVal str As String, _ ByVal width As Integer, _ ByVal textAlign As HorizontalAlignment) In both versions, the first argument specifies the index where the new column will be created inside the Columns collection.
As reviewed above, the columns of a list view are stored in a collection. To know the number of columns of a list view, you can check its ListView.ColumnHeaderCollection.Count property.
To find out if a certain column is part of a list view, you can call the ListView.ColumnHeaderCollection.Contains() method. Its syntax is: Public Function Contains(ByVal value As ColumnHeader) As Boolean This method takes as argument a defined ColumnHeader object and scans the list of columns looking for it. If it finds it, it returns true. If it doesn't find a column that matches this object, it returns false. As opposed to looking for a column, you can perform two searches in one by calling the ListView.ColumnHeaderCollection.IndexOf() method. Its syntax is: Public Function IndexOf(ByVal value As ColumnHeader) As Integer This method looks for the value ColumnHeader. If it finds it, it returns the column's index from the collection. If the method doesn't find it, it returns -1.
If you don't need a column any more, you can delete it. In the same way, you can delete all columns of a list view. To delete a ColumnHeader object, you can call the ListView.ColumnHeaderCollection.Remove() method. Its syntax is: Public Overridable Sub Remove(ByVal column As ColumnHeader) To delete a column based on its position in the collection, you can call the ListView.ColumnHeaderCollection.RemoveAt() method. Its syntax is: Public Overridable Sub RemoveAt(ByVal index As Integer) Implements IList.RemoveAt To delete all columns of a list view, you can call the ListView.ColumnHeaderCollection.Clear() method. Its syntax is: Public Overridable Sub Clear() Implements IList.Clear
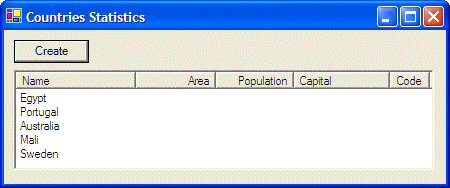
The idea of having columns is to provide more information about each item of a list view instead of a simple string for each. Consider the following example: |
Private Sub btnCreate_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnCreate.Click
Dim lvwCountries As ListView = New ListView
lvwCountries.Location = New Point(10, 40)
lvwCountries.Width = 420
lvwCountries.Height = 100
lvwCountries.View = View.Details
Controls.Add(lvwCountries)
lvwCountries.Columns.Add("Name", 120, HorizontalAlignment.Left)
Dim colArea As ColumnHeader = New ColumnHeader
colArea.Text = "Area"
colArea.Width = 80
colArea.TextAlign = HorizontalAlignment.Right
lvwCountries.Columns.Add(colArea)
Dim colPopulation As ColumnHeader = New ColumnHeader
colPopulation.Text = "Population"
colPopulation.Width = 78
colPopulation.TextAlign = HorizontalAlignment.Right
Dim colCapital As ColumnHeader = New ColumnHeader
colCapital.Text = "Capital"
colCapital.Width = 96
colCapital.TextAlign = HorizontalAlignment.Left
Dim colCode As ColumnHeader = New ColumnHeader
colCode.Text = "Code"
colCode.Width = 40
colCode.TextAlign = HorizontalAlignment.Center
Dim cols() As ColumnHeader = {colPopulation, colCapital, colCode}
lvwCountries.Columns.AddRange(cols)
lvwCountries.Items.Add("Egypt")
Dim lviPortugal As ListViewItem = New ListViewItem("Portugal")
lvwCountries.Items.Add(lviPortugal)
Dim lviCountry As ListViewItem = New ListViewItem("Australia")
lvwCountries.Items.Add(lviCountry)
lviCountry = New ListViewItem("Mali")
lvwCountries.Items.Add(lviCountry)
lviCountry = New ListViewItem("Sweden")
lvwCountries.Items.Add(lviCountry)
End Sub
|
 |
|
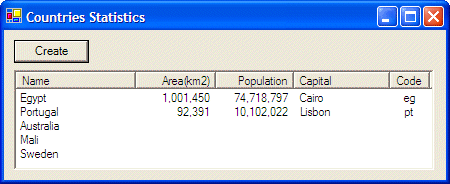
To support sub-items, the ListViewItem class is equipped with a property called SubItems. This property is of type ListViewItem.ListViewSubItemCollection. To create a sub-item, you can directly specify its text by passing a string to the ListViewSubItemCollection.Add() method. The ListViewSubItemCollection.Add() method is overloaded with three versions. The version referred to in this case uses the following syntax: Overloads Public Function Add(ByVal text As String) As ListViewSubItem To identify each piece of information concerning a sub-item, the ListViewSubItemCollection class is equipped with a property called Item, which in turn is based on the ListViewSubItem class. As you can see, this method returns a ListViewSubItem value. Here are two examples of calling the above Add() method: |
Private Sub btnCreate_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnCreate.Click
Dim lvwCountries As ListView = New ListView
lvwCountries.Location = New Point(10, 40)
lvwCountries.Width = 420
lvwCountries.Height = 100
lvwCountries.View = View.Details
Controls.Add(lvwCountries)
lvwCountries.Columns.Add("Name", 120, HorizontalAlignment.Left)
Dim colArea As ColumnHeader = New ColumnHeader
colArea.Text = "Area(km2)"
colArea.Width = 80
colArea.TextAlign = HorizontalAlignment.Right
lvwCountries.Columns.Add(colArea)
Dim colPopulation As ColumnHeader = New ColumnHeader
colPopulation.Text = "Population"
colPopulation.Width = 78
colPopulation.TextAlign = HorizontalAlignment.Right
Dim colCapital As ColumnHeader = New ColumnHeader
colCapital.Text = "Capital"
colCapital.Width = 96
colCapital.TextAlign = HorizontalAlignment.Left
Dim colCode As ColumnHeader = New ColumnHeader
colCode.Text = "Code"
colCode.Width = 40
colCode.TextAlign = HorizontalAlignment.Center
Dim cols() As ColumnHeader = {colPopulation, colCapital, colCode}
lvwCountries.Columns.AddRange(cols)
Dim lviEgypt As ListViewItem = lvwCountries.Items.Add("Egypt")
lviEgypt.SubItems.Add("1,001,450")
lviEgypt.SubItems.Add("74,718,797")
lviEgypt.SubItems.Add("Cairo")
lviEgypt.SubItems.Add("eg")
Dim lviPortugal As ListViewItem = New ListViewItem("Portugal")
lviPortugal.SubItems.Add("92,391")
lviPortugal.SubItems.Add("10,102,022")
lviPortugal.SubItems.Add("Lisbon")
lviPortugal.SubItems.Add("pt")
lvwCountries.Items.Add(lviPortugal)
Dim lviCountry As ListViewItem = New ListViewItem("Australia")
lvwCountries.Items.Add(lviCountry)
lviCountry = New ListViewItem("Mali")
lvwCountries.Items.Add(lviCountry)
lviCountry = New ListViewItem("Sweden")
lvwCountries.Items.Add(lviCountry)
End Sub
|
 |
|
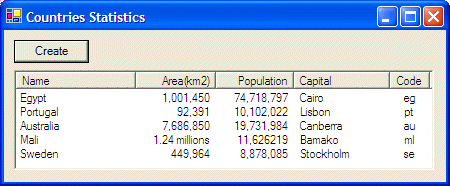
As mentioned above, each sub-item is of type ListViewSubItem. The ListViewSubItem class is equipped with three constructors. The default allows you to create an empty sub-item. After declaring a sub-item, you can specify its text by assigning the desired string to the ListViewSubItem.Text property. Instead of directly passing the text of a sub-item to the ListViewSubItemCollection.Add() method as done above, you can first define a ListViewSubItem object using the following constructor of the ListViewSubItem class: Public Sub New(ByVal owner As ListViewItem, ByVal text As String) The first argument of this constructor specifies the ListViewItem object that this sub-item will belong to. The second argument is simply the string that this sub-item will display. After defining a ListViewSubItem object, you can pass it to the following version of the ListViewSubItemCollection.Add() method: |
Overloads Public Function Add(ByVal item As ListViewItem.ListViewSubItem) As ListViewSubItem
Here are three examples of using it:
Private Sub btnCreate_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnCreate.Click
Dim lvwCountries As ListView = New ListView
lvwCountries.Location = New Point(10, 40)
lvwCountries.Width = 420
lvwCountries.Height = 100
lvwCountries.View = View.Details
Controls.Add(lvwCountries)
lvwCountries.Columns.Add("Name", 120, HorizontalAlignment.Left)
Dim colArea As ColumnHeader = New ColumnHeader
colArea.Text = "Area(km2)"
colArea.Width = 80
colArea.TextAlign = HorizontalAlignment.Right
lvwCountries.Columns.Add(colArea)
Dim colPopulation As ColumnHeader = New ColumnHeader
colPopulation.Text = "Population"
colPopulation.Width = 78
colPopulation.TextAlign = HorizontalAlignment.Right
Dim colCapital As ColumnHeader = New ColumnHeader
colCapital.Text = "Capital"
colCapital.Width = 96
colCapital.TextAlign = HorizontalAlignment.Left
Dim colCode As ColumnHeader = New ColumnHeader
colCode.Text = "Code"
colCode.Width = 40
colCode.TextAlign = HorizontalAlignment.Center
Dim cols() As ColumnHeader = {colPopulation, colCapital, colCode}
lvwCountries.Columns.AddRange(cols)
Dim lviEgypt As ListViewItem = lvwCountries.Items.Add("Egypt")
lviEgypt.SubItems.Add("1,001,450")
lviEgypt.SubItems.Add("74,718,797")
lviEgypt.SubItems.Add("Cairo")
lviEgypt.SubItems.Add("eg")
Dim lviPortugal As ListViewItem = New ListViewItem("Portugal")
lviPortugal.SubItems.Add("92,391")
lviPortugal.SubItems.Add("10,102,022")
lviPortugal.SubItems.Add("Lisbon")
lviPortugal.SubItems.Add("pt")
lvwCountries.Items.Add(lviPortugal)
Dim lviAustralia As ListViewItem = New ListViewItem("Australia")
Dim subAustralia As ListViewItem.ListViewSubItem = New ListViewItem.ListViewSubItem(lviAustralia, "7,686,850")
lviAustralia.SubItems.Add(subAustralia)
subAustralia = New ListViewItem.ListViewSubItem(lviAustralia, "19,731,984")
lviAustralia.SubItems.Add(subAustralia)
subAustralia = New ListViewItem.ListViewSubItem(lviAustralia, "Canberra")
lviAustralia.SubItems.Add(subAustralia)
subAustralia = New ListViewItem.ListViewSubItem(lviAustralia, "au")
lviAustralia.SubItems.Add(subAustralia)
lvwCountries.Items.Add(lviAustralia)
Dim lviMali As ListViewItem = New ListViewItem("Mali")
Dim subMali As ListViewItem.ListViewSubItem = New ListViewItem.ListViewSubItem(lviMali, "1.24 millions")
lviMali.SubItems.Add(subMali)
subMali = New ListViewItem.ListViewSubItem(lviMali, "11,626219")
lviMali.SubItems.Add(subMali)
subMali = New ListViewItem.ListViewSubItem(lviMali, "Bamako")
lviMali.SubItems.Add(subMali)
subMali = New ListViewItem.ListViewSubItem(lviMali, "ml")
lviMali.SubItems.Add(subMali)
lvwCountries.Items.Add(lviMali)
Dim lviSweden As ListViewItem = New ListViewItem("Sweden")
Dim subSweden As ListViewItem.ListViewSubItem = New ListViewItem.ListViewSubItem(lviSweden, "449,964")
lviSweden.SubItems.Add(subSweden)
subSweden = New ListViewItem.ListViewSubItem(lviSweden, "8,878,085")
lviSweden.SubItems.Add(subSweden)
subSweden = New ListViewItem.ListViewSubItem(lviSweden, "Stockholm")
lviSweden.SubItems.Add(subSweden)
subSweden = New ListViewItem.ListViewSubItem(lviSweden, "se")
lviSweden.SubItems.Add(subSweden)
lvwCountries.Items.Add(lviSweden)
End Sub
|
 |
|
If you call the ListViewItem.ListViewSubItemCollection.Add() method to create a sub-item, the new one would be added to end of the list. If you want, you can insert the new sub-item somewhere inside the collection. To do this, you would call the ListViewItem.ListViewSubItemCollection.Insert() method. Its syntax is: Public Sub Insert(ByVal index As Integer, ByVal item As ListViewItem.ListViewSubItem) The first argument is the index that the new sub-item will occupy after being inserted. The second argument is the sub-item to create. |
|
|
 |
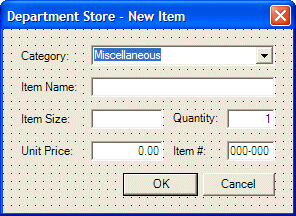
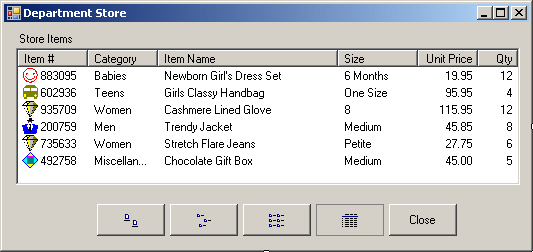
||||||||||||||||||||||||||||||||||||||||||||||||
|
Private Sub btnNewItem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnNewItem.Click
Dim frmItem As NewStoreItem = New NewStoreItem
Dim icoSelected As Integer = 4
Dim rndNumber As Random = New Random(DateTime.Now.Millisecond)
Dim number1 As Integer = rndNumber.Next(100, 999)
Dim number2 As Integer = rndNumber.Next(100, 999)
Dim itemNumber As String = CStr(number1) & "-" & CStr(number2)
frmItem.txtItemNumber.Text = itemNumber
If frmItem.ShowDialog() = DialogResult.OK Then
Dim strCatSelected As String = frmItem.cboCategories.Text
Dim strItemName As String = frmItem.txtItemName.Text
Dim strItemSize As String = frmItem.txtItemSize.Text
Dim strQuantity As String = frmItem.txtQuantity.Text
Dim strUnitPrice As String = frmItem.txtUnitPrice.Text
Dim strItemNumber As String = frmItem.txtItemNumber.Text
' If the user didn't provide a name for the item,
' don't do anything
If strItemName = "" Then Exit Sub
' Make sure the user entered a unit price
If strItemNumber = "" Then Exit Sub
If strCatSelected = "Babies" Then
icoSelected = 0
ElseIf strCatSelected = "Teens" Then
icoSelected = 1
ElseIf strCatSelected = "Women" Then
icoSelected = 2
ElseIf strCatSelected = "Men" Then
icoSelected = 3
End If
Dim lviStoreItem As ListViewItem = New ListViewItem(strItemNumber, icoSelected)
lviStoreItem.SubItems.Add(strCatSelected)
lviStoreItem.SubItems.Add(strItemName)
lviStoreItem.SubItems.Add(strItemSize)
lviStoreItem.SubItems.Add(strUnitPrice)
lviStoreItem.SubItems.Add(strQuantity)
lvwStoreItems.Items.Add(lviStoreItem)
End If
End Sub
|
| Category | Item Name | Size | Unit Price | Qty |
| Women | Cashmere Lined Glove | 8 | 115.95 | 12 |
| Miscellaneous | Chocolate Gift Box | Medium | 45.00 | 5 |
| Men | Trendy Jacket | Medium | 45.85 | 8 |
| Women | Stretch Flare Jeans | Petite | 27.75 | 6 |
| Women | Belted Sweater | L | 15.95 | 10 |
| Teens | Girls Classy Handbag | One Size | 95.95 | 4 |
| Women | Casual Dress Shoes | 9.5M | 45.95 | 16 |
| Babies | Infant Girls Ballerina Dress | 12M | 22.85 | 14 |
| Teens | Girls Velour Dress | 10 | 12.55 | 8 |
| Women | Lace Desire Panty | M | 7.15 | 22 |
| Teens | Boys Hooded Sweatshirt | M (7/8) | 15.95 | 6 |
| Men | Classic Pinstripe Suit | 38 | 145.95 | 8 |

|
Managing Sub Items |
|
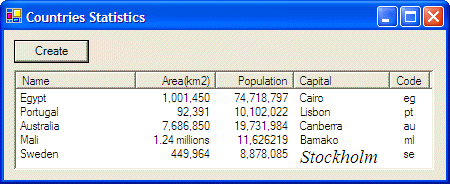
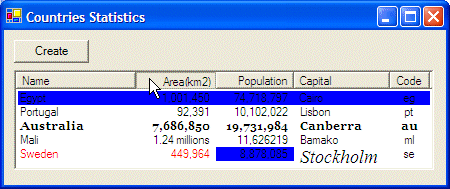
When you create a new sub-item, it uses a default font and a black color on a white background. If you want, you can change the way a sub-item aesthetically displays. To allow these changes, the ListViewItem class is equipped with the UseItemStyleForSubItems Boolean property, whose default value is true. When this property is set to true, the compiler refers to the item that "owns" the current sub-item to paint the sub-item, as we will see in the next section. If you plan to change these aspects, you must first set this property to false. After setting the ListViewItem.UseItemStyleForSubItems property to false, you can set the following properties of the ListViewSubItem class as you wish: |
Private Sub btnCreate_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnCreate.Click
Dim lvwCountries As ListView = New ListView
. . .
Dim lviSweden As ListViewItem = New ListViewItem("Sweden")
lviSweden.UseItemStyleForSubItems = False
Dim subSweden As ListViewItem.ListViewSubItem = _
New ListViewItem.ListViewSubItem(lviSweden, "449,964")
lviSweden.SubItems.Add(subSweden)
subSweden = New ListViewItem.ListViewSubItem(lviSweden, "8,878,085")
lviSweden.SubItems.Add(subSweden)
subSweden = New ListViewItem.ListViewSubItem(lviSweden, "Stockholm")
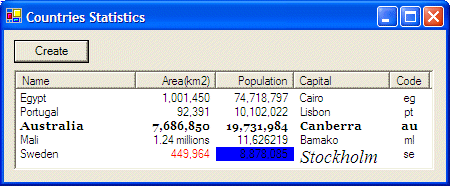
subSweden.Font = New Drawing.Font("Times New Roman", 14, FontStyle.Italic)
lviSweden.SubItems.Add(subSweden)
subSweden = New ListViewItem.ListViewSubItem(lviSweden, "se")
lviSweden.SubItems.Add(subSweden)
lvwCountries.Items.Add(lviSweden)
End Sub
|
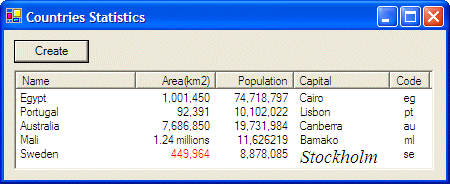
 |
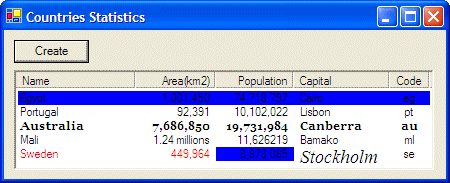
Private Sub btnCreate_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnCreate.Click
. . .
Dim lviSweden As ListViewItem = New ListViewItem("Sweden")
lviSweden.UseItemStyleForSubItems = False
Dim subSweden As ListViewItem.ListViewSubItem = _
New ListViewItem.ListViewSubItem(lviSweden, "449,964")
subSweden.ForeColor = Color.Red
lviSweden.SubItems.Add(subSweden)
subSweden = New ListViewItem.ListViewSubItem(lviSweden, "8,878,085")
lviSweden.SubItems.Add(subSweden)
subSweden = New ListViewItem.ListViewSubItem(lviSweden, "Stockholm")
subSweden.Font = New Drawing.Font("Times New Roman", 14, FontStyle.Italic)
lviSweden.SubItems.Add(subSweden)
subSweden = New ListViewItem.ListViewSubItem(lviSweden, "se")
lviSweden.SubItems.Add(subSweden)
lvwCountries.Items.Add(lviSweden)
End Sub
|
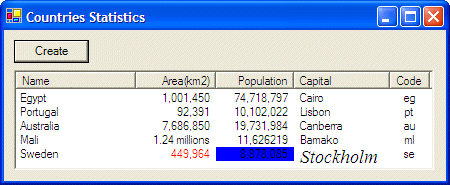
 |
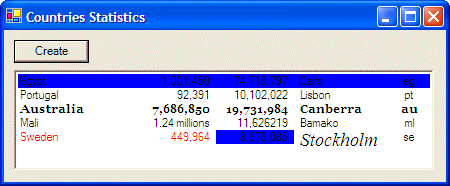
Private Sub btnCreate_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnCreate.Click
. . .
Dim lviSweden As ListViewItem = New ListViewItem("Sweden")
lviSweden.UseItemStyleForSubItems = False
Dim subSweden As ListViewItem.ListViewSubItem = _
New ListViewItem.ListViewSubItem(lviSweden, "449,964")
subSweden.ForeColor = Color.Red
lviSweden.SubItems.Add(subSweden)
subSweden = New ListViewItem.ListViewSubItem(lviSweden, "8,878,085")
subSweden.BackColor = Color.Blue
lviSweden.SubItems.Add(subSweden)
subSweden = New ListViewItem.ListViewSubItem(lviSweden, "Stockholm")
subSweden.Font = New Drawing.Font("Times New Roman", 14, FontStyle.Italic)
lviSweden.SubItems.Add(subSweden)
subSweden = New ListViewItem.ListViewSubItem(lviSweden, "se")
lviSweden.SubItems.Add(subSweden)
lvwCountries.Items.Add(lviSweden)
End Sub
|
 |
To restore these settings on the sub-item, you can call the ListViewItem.ListViewSubItem.ResetStyle() method. Its syntax is:
Public Sub ResetStyle()
When called, this method resets the font, the text color, and the background color.
|
Managing Items of a List View |
|
The Font, Text Color, and Background of an Item |
After adding an item to a list view, the new item assumes some default styles involving the font, the color, and the background. To enhance the appearance of the items, you can change these characteristics that are primarily controlled by the ListViewItem.UseItemStyleForSubItems Boolean property. Its default value is true. You can use it to change the properties of an item as follows:
Private Sub btnCreate_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnCreate.Click
. . .
Dim lviAustralia As ListViewItem = New ListViewItem("Australia")
lviAustralia.Font = New Drawing.Font("Georgia", 8, FontStyle.Bold)
Dim subAustralia As ListViewItem.ListViewSubItem = _
New ListViewItem.ListViewSubItem(lviAustralia, "7,686,850")
lviAustralia.SubItems.Add(subAustralia)
subAustralia = New ListViewItem.ListViewSubItem(lviAustralia, "19,731,984")
lviAustralia.SubItems.Add(subAustralia)
subAustralia = New ListViewItem.ListViewSubItem(lviAustralia, "Canberra")
lviAustralia.SubItems.Add(subAustralia)
subAustralia = New ListViewItem.ListViewSubItem(lviAustralia, "au")
lviAustralia.SubItems.Add(subAustralia)
lvwCountries.Items.Add(lviAustralia)
. . .
End Sub
|
 |
Private Sub btnCreate_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnCreate.Click
. . .
Dim lviSweden As ListViewItem = New ListViewItem("Sweden")
lviSweden.ForeColor = Color.Red
lviSweden.UseItemStyleForSubItems = False
Dim subSweden As ListViewItem.ListViewSubItem = _
New ListViewItem.ListViewSubItem(lviSweden, "449,964")
subSweden.ForeColor = Color.Red
lviSweden.SubItems.Add(subSweden)
subSweden = New ListViewItem.ListViewSubItem(lviSweden, "8,878,085")
subSweden.BackColor = Color.Blue
lviSweden.SubItems.Add(subSweden)
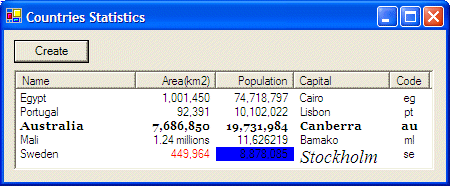
subSweden = New ListViewItem.ListViewSubItem(lviSweden, "Stockholm")
subSweden.Font = New Drawing.Font("Times New Roman", 14, FontStyle.Italic)
lviSweden.SubItems.Add(subSweden)
subSweden = New ListViewItem.ListViewSubItem(lviSweden, "se")
lviSweden.SubItems.Add(subSweden)
lvwCountries.Items.Add(lviSweden)
End Sub
|
 |
Private Sub btnCreate_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnCreate.Click
. . .
Dim lviEgypt As ListViewItem = lvwCountries.Items.Add("Egypt")
lviEgypt.BackColor = Color.Blue
lviEgypt.SubItems.Add("1,001,450")
lviEgypt.SubItems.Add("74,718,797")
lviEgypt.SubItems.Add("Cairo")
lviEgypt.SubItems.Add("eg")
. . .
End Sub
|
 |
|
|
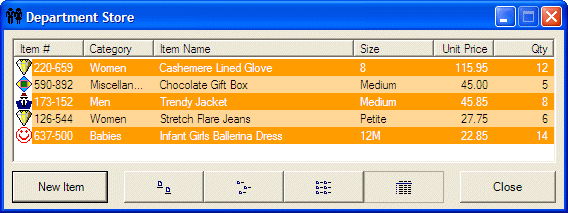
Private Sub btnNewItem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnNewItem.Click
Dim frmItem As NewStoreItem = New NewStoreItem
Dim icoSelected As Integer = 4
Static rowCurrent As Integer = 2
Dim rndNumber As Random = New Random(DateTime.Now.Millisecond)
Dim number1 As Integer = rndNumber.Next(100, 999)
Dim number2 As Integer = rndNumber.Next(100, 999)
Dim itemNumber As String = CStr(number1) & "-" & CStr(number2)
frmItem.txtItemNumber.Text = itemNumber
If frmItem.ShowDialog() = DialogResult.OK Then
Dim strCatSelected As String = frmItem.cboCategories.Text
Dim strItemName As String = frmItem.txtItemName.Text
Dim strItemSize As String = frmItem.txtItemSize.Text
Dim strQuantity As String = frmItem.txtQuantity.Text
Dim strUnitPrice As String = frmItem.txtUnitPrice.Text
Dim strItemNumber As String = frmItem.txtItemNumber.Text
' If the user didn't provide a name for the item,
' don't do anything
If strItemName = "" Then Exit Sub
' Make sure the user entered a unit price
If strItemNumber = "" Then Exit Sub
If strCatSelected = "Babies" Then
icoSelected = 0
ElseIf strCatSelected = "Teens" Then
icoSelected = 1
ElseIf strCatSelected = "Women" Then
icoSelected = 2
ElseIf strCatSelected = "Men" Then
icoSelected = 3
End If
Dim lviStoreItem As ListViewItem = New ListViewItem(strItemNumber, icoSelected)
If rowCurrent Mod 2 = 0 Then
lviStoreItem.BackColor = Color.FromArgb(255, 155, 0)
lviStoreItem.ForeColor = Color.White
Else
lviStoreItem.BackColor = Color.FromArgb(255, 215, 150)
lviStoreItem.ForeColor = Color.Black
End If
lviStoreItem.SubItems.Add(strCatSelected)
lviStoreItem.SubItems.Add(strItemName)
lviStoreItem.SubItems.Add(strItemSize)
lviStoreItem.SubItems.Add(strUnitPrice)
lviStoreItem.SubItems.Add(strQuantity)
lvwStoreItems.Items.Add(lviStoreItem)
rowCurrent = rowCurrent + 1
End If
End Sub
|

|
Locating a List View Item |
The items of a list view are stores in a collection represented by the ListView.Items property. To know the number of items in the list, you can retrieve the value of the ListViewItemCollection.Count property. Each member of this collection has an index represented by the ListViewItemCollection.Index property.
You can also locate an item using the coordinates of a point inside its bounding area. To use this technique, you can call the GetItemAt() method of the ListView class. Its syntax is:
Public Function GetItemAt(ByVal x As Integer, ByVal y As Integer) As ListViewItem
This method expects the coordinates (x, y) of a point. If an item is found at that point, this method returns it. If there is no item at that point, the method returns 0.
|
Deleting Items |
To delete an item from a list view, you can call the ListView.ListViewItemCollection.Remove() method. Its syntax is:
Public Overridable Sub Remove(ByVal item As ListViewItem)
This method takes as argument the ListViewItem object to be deleted. If you are already positioned at that item, you can call its own ListViewItem.Remove() method. Its syntax is:
Public Overridable Sub Remove()
To delete an item based on its index, you can call the ListViewItemCollection.RemoveAt() method whose syntax is:
Public Overridable Sub RemoveAt(ByVal index As Integer) Implements IList.RemoveAt
When calling this method, you must pass the index of the undesired item. If the item is found, it would be deleted. If you provide a negative index or one that is higher than the ListViewItemCollection.Count property, the compiler would throw an ArgumentOutOfRangeException exception.
To delete all items from a list view, you can call the ListViewItemCollection.Clear() method. Its syntax is:
Public Overridable Sub Clear() Implements IList.Clear
When called, this method removes all items of the list view.
|
Characteristics of a List View |
|
Column Header Style |
If you create columns for your list view, when the user displays the detail view, the column headers appear and behave like regular buttons. This also means that the user can click a column header and you can take action. If you don't want this appearance and this behavior, you can make the columns appear flat. This characteristics is controlled by the HeaderStyle property of the ListView class. This property is based on the ColumnHeaderStyle enumerator. Its members are:
Private Sub btnCreate_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnCreate.Click
Dim lvwCountries As ListView = New ListView
lvwCountries.Location = New Point(10, 40)
lvwCountries.Width = 420
lvwCountries.Height = 100
lvwCountries.View = View.Details
lvwCountries.HeaderStyle = ColumnHeaderStyle.Clickable
Controls.Add(lvwCountries)
. . .
End Sub
|
 |
Private Sub btnCreate_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnCreate.Click
Dim lvwCountries As ListView = New ListView
lvwCountries.Location = New Point(10, 40)
lvwCountries.Width = 420
lvwCountries.Height = 100
lvwCountries.View = View.Details
lvwCountries.HeaderStyle = ColumnHeaderStyle.NonClickable
Controls.Add(lvwCountries)
. . .
End Sub
|
 |
Private Sub btnCreate_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnCreate.Click
Dim lvwCountries As ListView = New ListView
lvwCountries.Location = New Point(10, 40)
lvwCountries.Width = 420
lvwCountries.Height = 100
lvwCountries.View = View.Details
lvwCountries.HeaderStyle = ColumnHeaderStyle.None
Controls.Add(lvwCountries)
. . .
End Sub
|
 |
|
Selecting Items in a List View |
|
To select an item in the list, the user can click it. The selected item indicates this by being highlighted. To select another item, the user can click it and this automatically dismisses the previous selection. If you want, you can give the user the ability to select more than one item or you can prevent the user from selecting more than one item. This characteristic is controlled by the MultiSelect property of the ListView class. Its default value is true, which allows the user to select one or more items. If you set it to false, the user can select only one item at a time. You can also allow the user to select an item by positioning the mouse over it. This characteristic is controlled by the HoverSelection property of the ListView class. When an item has been selected or more than one item are selected, the selected items are stored in a list represented by the SelectedItems property of the ListView class. The ListView.SelectedItems property is an object based on the ListView.SelectedListViewItemCollection class. If the ListView.MultiSelect property is set to false, this collection would contain only one item. The number of items selected in the control is known as the Count property of the SelectedListViewItemCollection class. Each item selected can be identified through the Item indexed property of the SelectedListViewItemCollection class. The SelectedListViewItemCollection class holds a list of the objects that are selected and each is identified as a ListViewItem. If you are more interested in the positions of the items selected and not necessarily their references, you can use the SelectedIndices property of the ListView class. Each item selected has its index stored in this list. The ListView.SelectedIndices property is based on the ListView.SelectedIndexCollection class. After selecting an item, if the user clicks another control, the item that was selected would not be highlighted anymore. If you want the control to continue showing the current selection even when the list view loses focus, set the value of the HideSelection Boolean property of the ListView class accordingly.
|
|
|
Private Sub lvwStoreItems_DoubleClick(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles lvwStoreItems.DoubleClick
If lvwStoreItems.SelectedItems.Count = 0 Or _
lvwStoreItems.SelectedItems.Count > 1 Then Exit Sub
Dim lviCurrent As ListViewItem = lvwStoreItems.SelectedItems.Item(0)
Dim frmItem As NewStoreItem = New NewStoreItem
frmItem.txtItemNumber.Text = lviCurrent.Text
frmItem.cboCategories.Text = lviCurrent.SubItems.Item(1).Text
frmItem.txtItemName.Text = lviCurrent.SubItems.Item(2).Text
frmItem.txtItemSize.Text = lviCurrent.SubItems.Item(3).Text
frmItem.txtUnitPrice.Text = lviCurrent.SubItems.Item(4).Text
frmItem.txtQuantity.Text = lviCurrent.SubItems.Item(5).Text
If frmItem.ShowDialog() = DialogResult.OK Then
lvwStoreItems.SelectedItems.Item(0).Text = frmItem.txtItemNumber.Text
lvwStoreItems.SelectedItems.Item(0).SubItems.Item(1).Text = frmItem.cboCategories.Text
lvwStoreItems.SelectedItems.Item(0).SubItems.Item(2).Text = frmItem.txtItemName.Text
lvwStoreItems.SelectedItems.Item(0).SubItems.Item(3).Text = frmItem.txtItemSize.Text
lvwStoreItems.SelectedItems.Item(0).SubItems.Item(4).Text = frmItem.txtUnitPrice.Text
lvwStoreItems.SelectedItems.Item(0).SubItems.Item(5).Text = frmItem.txtQuantity.Text
End If
End Sub
|
Private Sub mnuDelItem_Click(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles mnuDelItem.Click
If lvwStoreItems.SelectedItems.Count = 0 Then Exit Sub
Dim answer As System.Windows.Forms.DialogResult
answer = MsgBox("Are you sure you want to remove this item from the inventory?", _
MsgBoxStyle.YesNo, "Deletion Warning")
If answer = DialogResult.Yes Then
lvwStoreItems.SelectedItems.Item(0).Remove()
End If
End Sub
|
Private Sub mnuDeleteAll_Click(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles mnuDeleteAll.Click
lvwStoreItems.Items.Clear()
End Sub
|
|
Full Row Selection |
|
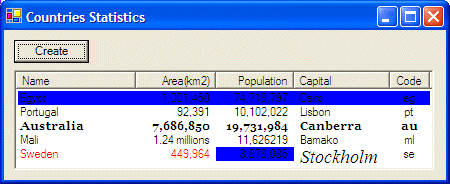
By default, to select an item, the user must click the item itself and not one of its sub-items. If you want an item and its sub-items to be selected when the user clicks anything on their line, you can change the value of the ListView.FullRowSelect Boolean property. Its default value is set to false, which obliges the user to click the item itself. If you set this property to true, the whole row would be highlighted when either you or the user selects it.
|
|
|
|
Grid Lines |
|
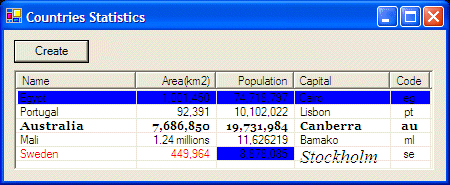
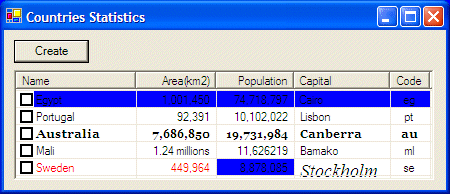
When using the detail view, to make a list view more indicative, you can underline each row. This characteristic is controlled by the GridLines Boolean property of the ListView class. The default value of this property is false. If you set it to true, horizontal grid lines would appear among items throughout the list view, including empty rows: |
Private Sub btnCreate_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnCreate.Click
Dim lvwCountries As ListView = New ListView
lvwCountries.Location = New Point(10, 40)
lvwCountries.Width = 420
lvwCountries.Height = 100
lvwCountries.View = View.Details
lvwCountries.GridLines = true
Controls.Add(lvwCountries)
. . .
End Sub
|
 |
|
|

|
List Items and Check Boxes |
|
Besides, or instead of, icons, you can display check boxes with the items of a list view. This characteristic is controlled by the CheckBoxes property. Its default value is false, which omits displaying the check boxes. If you set it to true, a check box would appear on the left of each item of the list view: |
Private Sub btnCreate_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnCreate.Click
Dim lvwCountries As ListView = New ListView
lvwCountries.Location = New Point(10, 40)
lvwCountries.Width = 420
lvwCountries.Height = 100
lvwCountries.View = View.Details
lvwCountries.GridLines = true
lvwCountries.CheckBoxes = true
Controls.Add(lvwCountries)
. . .
End Sub
|
 |
|
|
||
| Home | Copyright © 2005-2016, FunctionX | |
|
|
||