
GDI+: Curve-Based Shapes
 |
GDI+: Curve-Based Shapes |
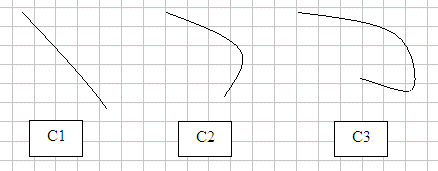
A curve is a line that joins two or more points. If only two points are involved, the line would join them but the line is not straight. If there are three points A, B, and C, the line would start on the first point A, cross the second point B, and stop at the last point. If more than three points are involved, the line would start on the first, cross the second, cross the third and each line before stopping on the last. The points of a curve don't have to be aligned. In fact, the whole idea of drawing a curve is to have a non-straight line that joins different non-aligned points. This can be illustrated with the following three curves labeled C1, C2, and C3:  The first curve, C1, includes only two points. The second, C2 includes three points. The third, C3, includes four points. The section between two points is called a segment. This also means that a curve can be distinguished by the number of segments it has. If a curve is made of only two points, this means that it has only one segment from the first to the second, which is the last, point. If a curve includes three points, it has two segments. The first segment spans from the first point to the second point and the second segment spans from the second point to the third point. Based on this, the number of segments of a curve is equal to the number of its points - 1. A curve can be drawn in GDI+ using the Graphics.DrawCurve() method. When drawing a curve, you must specify how many points would be involved. This means that you can first declare an array of Point or PointF values. Because it is left up to you to decide on this issue, the Graphics class provides the following syntaxes of the DrawCurve() method: Overloads Public Sub DrawCurve(ByVal pen As Pen, ByVal points() As Point) Overloads Public Sub DrawCurve(ByVal pen As Pen, ByVal points() As PointF) This version of the method takes an array of Point or PointF values as arguments. The number of members of the array depends on you. Here is an example that uses four points to draw a curve with three segments: |
Private Sub Form1_Paint(ByVal sender As Object, ByVal e As System.Windows.Forms.PaintEventArgs) Handles MyBase.Paint
Dim penCurrent = New Pen(Color.Blue)
Dim pt As Point() = {New Point(40, 42), New Point(188, 246), _
New Point(484, 192), New Point(350, 48)}
e.Graphics.DrawCurve(penCurrent, pt)
End Sub
|
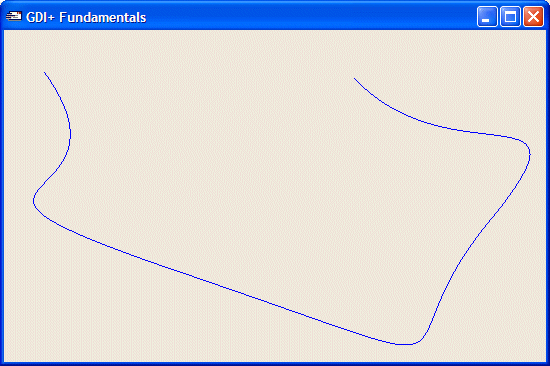
This would produce:  As you can see, when the curve is drawn, a bent line crosses the intermediary points between the first and the last. To make the lines non-straight, the compiler uses a value called tension used to bend the line. If you want, you can specify the bending factor that should be applied. To do this, you would use the following version of the DrawCurve() method: Overloads Public Sub DrawCurve(ByVal pen As Pen, ByVal points() As Point, ByVal tension As Single) Overloads Public Sub DrawCurve(ByVal pen As Pen, ByVal points() As PointF, ByVal tension As Single) The amount of bending to apply is passed as the tension argument. It can be passed as a decimal value >= 0.00. If this value is passed as 0.00, the lines would be drawn straight. Here is an example: |
Private Sub Form1_Paint(ByVal sender As Object, ByVal e As System.Windows.Forms.PaintEventArgs) _
Handles MyBase.Paint
Dim penCurrent As New Pen(Color.Blue)
Dim pt As Point() = {New Point(40, 42), New Point(188, 246), _
New Point(484, 192), New Point(350, 48)}
e.Graphics.DrawCurve(penCurrent, pt, 0.0F)
End Sub
|
 |
|
This means that, if you want a real curve, either you don't pass the tension argument and use the first version of the method or you pass the tension argument as a value higher than 0.00. Here is an example: Private Sub Form1_Paint(ByVal sender As Object, ByVal e As System.Windows.Forms.PaintEventArgs) _
Handles MyBase.Paint
Dim penCurrent As New Pen(Color.Blue)
Dim pt As Point() = {New Point(40, 42), New Point(188, 246), _
New Point(484, 192), New Point(350, 48)}
e.Graphics.DrawCurve(penCurrent, pt, 2.15F)
End Sub
This would produce:  Both versions of the DrawCurve() method that we have used allow you to start the curve on the first point. Consider the following example that draws a curve of five points resulting in four segments: Private Sub Form1_Paint(ByVal sender As Object, ByVal e As System.Windows.Forms.PaintEventArgs) _
Handles MyBase.Paint
Dim penCurrent As New Pen(Color.Blue)
Dim pt As PointF() = {New PointF(20.0F, 322.0F), New PointF(124, 24), _
New PointF(214, 242), New PointF(275, 28), _
New PointF(380.0F, 322.0F)}
e.Graphics.DrawCurve(penCurrent, pt)
End Sub
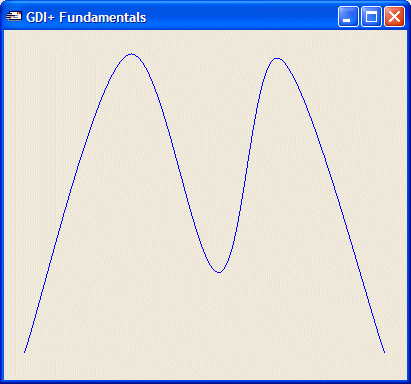
This would produce:  If you want, you can start the curve on any point instead of the first. To support this, the Graphics class provides the following version of the DrawCurve() method: Overloads Public Sub DrawCurve(ByVal pen As Pen, ByVal points As PointF(), _
ByVal offset As Integer, ByVal numberOfSegments As Integer)
The offset argument allows you to specify how many points should be skipped before starting to draw. The first conclusion is that the value of the offset must be 0 or higher. If you pass this argument as 0, the curve would be drawn from the first point. If you pass this argument as 1, the first point would not be considered in the curve. This means that the drawing of the curve would start on the second point and so on. If you pass it as 2, the first and the second point would not be part of the curve, meaning that the curve would start on the third point. After the curve has started from the pointyou specify using the offset argument, you can then specify how many segments of the curve would be drawn. This number must be lower than the number of available segments, that is after subtracting the offset value from the total number of segments of the array. Here is an example: Private Sub Form1_Paint(ByVal sender As Object, _
ByVal e As System.Windows.Forms.PaintEventArgs) Handles MyBase.Paint
Dim penCurrent As New Pen(Color.Blue)
Dim pt As PointF() = {New PointF(20.0F, 322.0F), New PointF(124, 24), _
New PointF(214, 242), New PointF(275, 28), _
New PointF(380.0F, 322.0F)}
e.Graphics.DrawCurve(penCurrent, pt, 1, 2)
End Sub
This would produce:  Once again, the compiler arranges to apply a tension when drawing the curve. If you would prefer to use straight lines or to apply a different tension than the default, you can use the following version of the Graphics.DrawCurve() method: Overloads Public Sub DrawCurve(ByVal pen As Pen, _
ByVal points() As Point, _
ByVal offset As Integer, _
ByVal numberOfSegments As Integer, _
ByVal tensionAs Single)
Overloads Public Sub DrawCurve(ByVal pen As Pen, _
ByVal points() As PointF , _
ByVal offset As Integer, _
ByVal numberOfSegments As Integer, _
ByVal tension As Single)
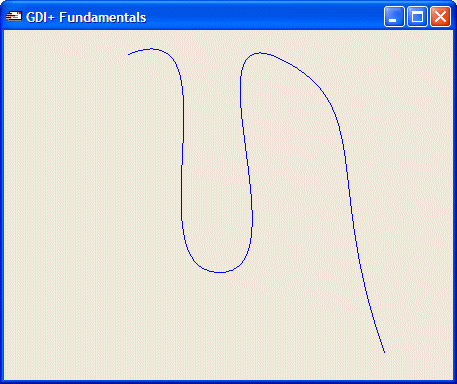
This time, you can pass the value of the tension as 0 to get straight lines: Private Sub Form1_Paint(ByVal sender As Object, ByVal e As System.Windows.Forms.PaintEventArgs) _
Handles MyBase.Paint
Dim penCurrent As New Pen(Color.Blue)
Dim pt As PointF() = {New PointF(20.0F, 322.0F), New PointF(124, 24), _
New PointF(214, 242), New PointF(275, 28), _
New PointF(380.0F, 322.0F)}
e.Graphics.DrawCurve(penCurrent, pt, 0, 4, 0)
End Sub
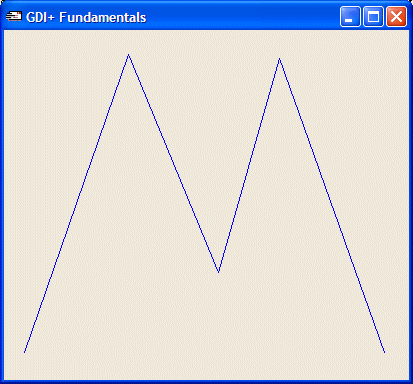
This would produce:  Or you can pass the tension with any positive value of your choice. Here is an example: Private Sub Form1_Paint(ByVal sender As Object, ByVal e As System.Windows.Forms.PaintEventArgs) _
Handles MyBase.Paint
Dim penCurrent As New Pen(Color.Blue)
Dim pt As PointF() = {New PointF(20.0F, 322.0F), New PointF(124, 24), _
New PointF(214, 242), New PointF(275, 28), _
New PointF(380.0F, 322.0F)}
e.Graphics.DrawCurve(penCurrent, pt, 1, 3, 1.75F)
End Sub
This would produce:  |
|
A Bézier Curve |
|
A bézier curve is a continuous line that is drawn using four points that are not necessarily aligned. It can be illustrated as follows:  To draw this line (with four points), the compiler would draw a curve from the first point to the fourth point. Then it would bend the curve by bringing each middle (half-center) side close to the second and the third points respectively, without touching those second and third points. For example, the above bézier curve could have been drawn using the following four points:
To draw a bézier curve, the Graphics class provides the DrawBezier() method that is overloaded in three versions whose syntaxes are: Overloads Public Sub DrawBezier(ByVal pen As Pen, _
ByVal pt1 As Point, _
ByVal pt2 As Point, _
ByVal pt3 As Point, _
ByVal pt4 As Point)
Overloads Public Sub DrawBezier(ByVal pen As Pen, _
ByVal pt1 As PointF, _
ByVal pt2 As PointF, _
ByVal pt3 As PointF, _
ByVal pt4 As PointF)
Overloads Public Sub DrawBezier(ByVal pen As Pen, _
ByVal x1 Single, _
ByVal y1 As Single, _
ByVal x2 As Single, _
ByVal y2 As Single, _
ByVal x3 As Single, _
ByVal y3 As Single, _
ByVal x4 As Single, _
ByVal y4 As Single)
Based on this, to draw a bézier line, you can use either four Point or PointF values or the coordinates of the four points. Here is an example: |
Private Sub Form1_Paint(ByVal sender As Object, ByVal e As System.Windows.Forms.PaintEventArgs) _
Handles MyBase.Paint
Dim penCurrent As New Pen(Color.Blue)
Dim pt1 As New Point(20, 12)
Dim pt2 As New Point(88, 246)
Dim pt3 As New Point(364, 192)
Dim pt4 As New Point(250, 48)
e.Graphics.DrawBezier(penCurrent, pt1, pt2, pt3, pt4)
End Sub
This would produce:

|
A Series of Bézier Curves |
|
The Graphics.DrawBezier() method is used to draw one bézier curve. If you want to draw many bézier curves, you can call the Graphics.DrawBeziers() method that is overloaded in two versions as follows: Overloads Public Sub DrawBeziers(ByVal pen As Pen, ByVal points() As Point) Overloads Public Sub DrawBeziers(ByVal pen As Pen, ByVal points() As PointF) The DrawBeziers() method requires an array of Point of PointF values. When working with only four coordinates, the DrawBeziers() method works exactly like DrawBezier(), the different is that, while DrawBezier() expects four Point or four PointF values, DrawBeziers() expects an array of Point or PointF values. Using, DrawBeziers(), the above bézier curve can be drawn as follows and produce the same result: Private Sub Form1_Paint(ByVal sender As Object, ByVal e As System.Windows.Forms.PaintEventArgs) _
Handles MyBase.Paint
Dim penCurrent As New Pen(Color.Blue)
Dim pt As Point() = {New Point(20, 12), New Point(88, 246), _
New Point(364, 192), New Point(250, 48)}
e.Graphics.DrawBeziers(penCurrent, pt)
End Sub
A characteristic of using DrawBeziers() is that it allows you to draw a bézier curve using 7 Point or PointF values. Here is an example: Private Sub Form1_Paint(ByVal sender As Object, ByVal e As System.Windows.Forms.PaintEventArgs) _
Handles MyBase.Paint
Dim penCurrent As New Pen(Color.Blue)
Dim pt As Point() = {New Point(10, 5), New Point(340, 60), _
New Point(320, 148), New Point(150, 120), _
New Point(24, 220), New Point(250, 150), _
New Point(304, 240)}
e.Graphics.DrawBeziers(penCurrent, pt)
End Sub
This would produce: 
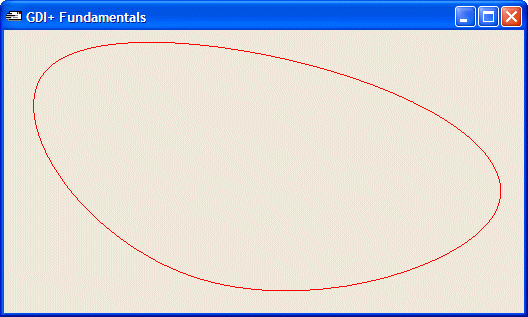
If you use either the DrawLines(), the DrawBezier() or the DrawBeziers() methods, you would get a continuous line or a series of lines that has a beginning and an end. Alternatively, GDI+ allows you to draw a series of lines but join the end of the last line to the beginning of the first line to have a closed shape. To draw this figure, you can call the Graphics.DrawClosedCurve() method that is overloaded in four versions. Two of them have the following syntaxes: Public Sub DrawClosedCurve(ByVal pen As Pen, ByVal points() As Point) Public Sub DrawClosedCurve(ByVal pen As Pen, ByVal points() As PointF) These two versions are the easiest to use. They allow you to provide an array of four Point or four PointF values. When executed, each of these methods draws a curve that passes through each coordinate and closes the curve by joining the end point to the first unless both points are the same. Here is an example: Private Sub Form1_Paint(ByVal sender As Object, ByVal e As System.Windows.Forms.PaintEventArgs) _
Handles MyBase.Paint
Dim penCurrent As New Pen(Color.Blue)
Dim pt As Point() = {New Point(40, 42), New Point(188, 246), _
New Point(484, 192), New Point(350, 48)}
e.Graphics.DrawClosedCurve(penCurrent, pt)
End Sub
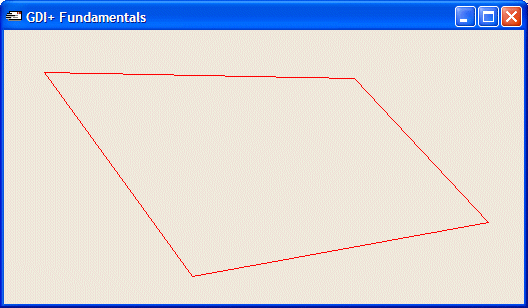
This would produce:  The first two versions are used to draw the lines but curve them in order to make the shape appear smooth. If you want, you can draw the lines straight from one point to the next without curving them. Using this scenario, the above shape would appear as follows:  To draw this type of shape using the ClosedCurve() method, you can use one of the following versions of the method: Public Sub DrawClosedCurve(ByVal pen As Pen, _
ByVal points() As Point, _
ByVal tension As Single, _
ByVal fillmode As FillMode)
Public Sub DrawClosedCurve(ByVal pen As Pen, _
ByVal points() As PointF, _
ByVal tension As Single, _
ByVal fillmode As FillMode)
These versions allow you to specify the tension and the fill mode. The tension factor allow you to specify how much curve would be applied. If this value is passed as 0.00, the points would be joined with straight lines. Otherwise, you can apply a tension using an appropriate decimal value. The fillmode factor determines how the interior of the curve would be filled. It is controlled through the FillMode enumerator that is defined in the System.Drawing.Drawing2D namespace. The FillMode enumerator has two members: Alternate and Winding. Here is an example: Private Sub Form1_Paint(ByVal sender As Object, ByVal e As System.Windows.Forms.PaintEventArgs) _
Handles MyBase.Paint
' using namespace System.Drawing.Drawing2D;
Dim penCurrent As New Pen(Color.Red)
Dim pt As Point() = {New Point(40, 42), New Point(188, 246), _
New Point(484, 192), New Point(350, 48)}
e.Graphics.DrawClosedCurve(penCurrent, pt, 0.75F, System.Drawing.Drawing2D.FillMode.Winding)
End Sub
This would produce: 
|
|
|
||
| Home | Copyright © 2004-2012, FunctionX | |
|
|
||