
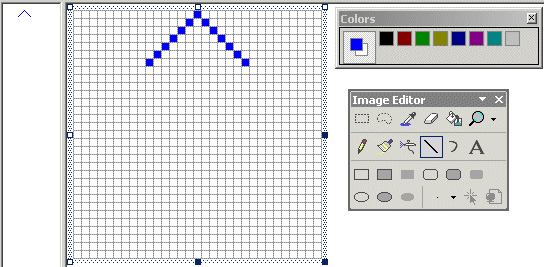
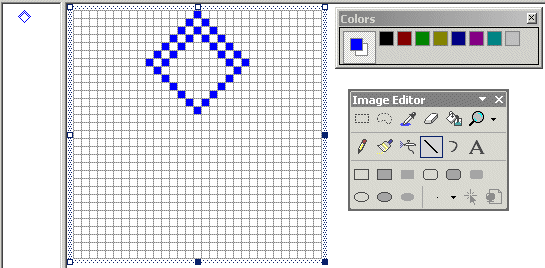
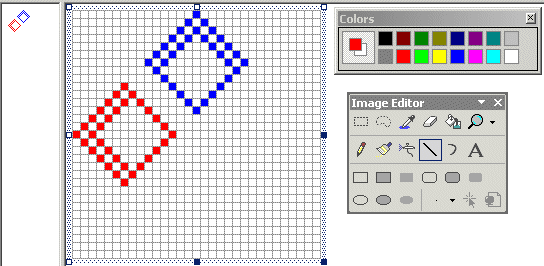
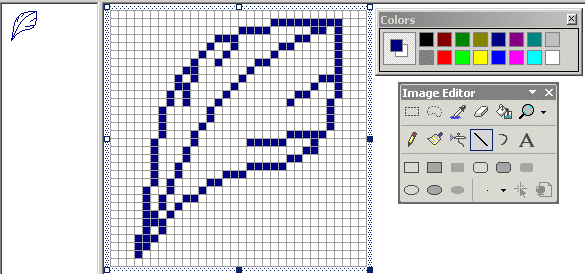
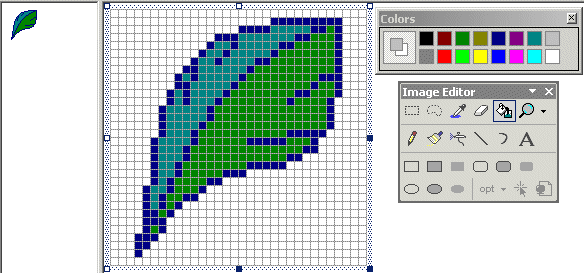
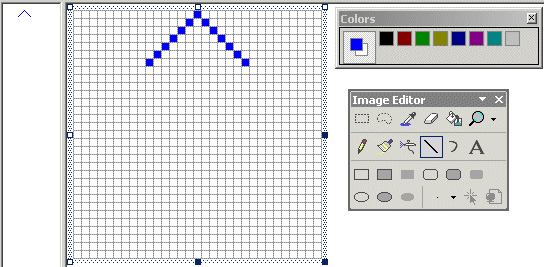
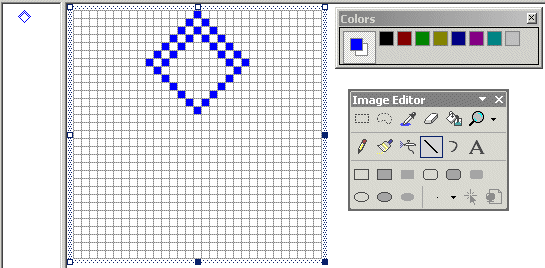
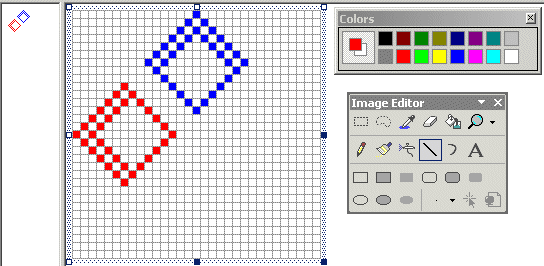
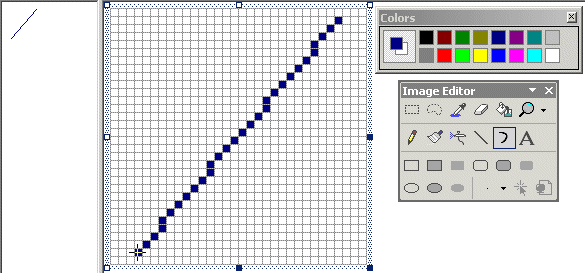
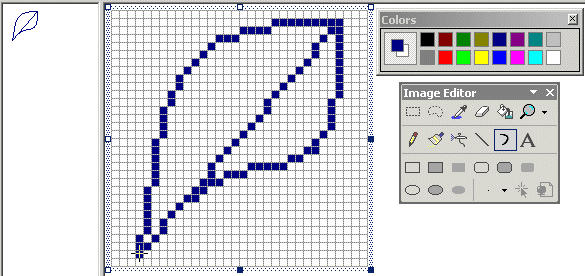
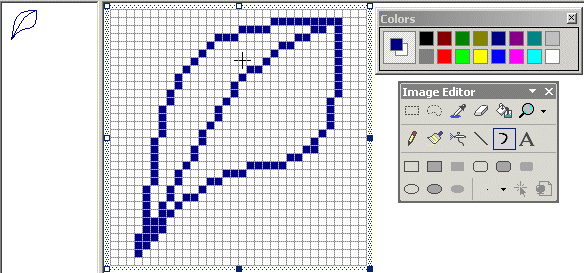
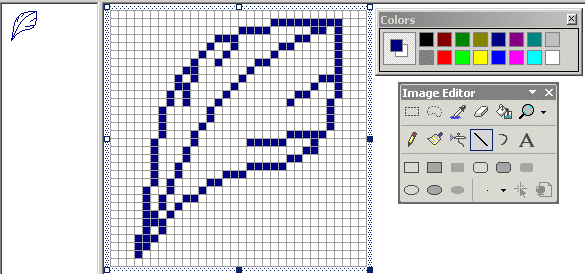
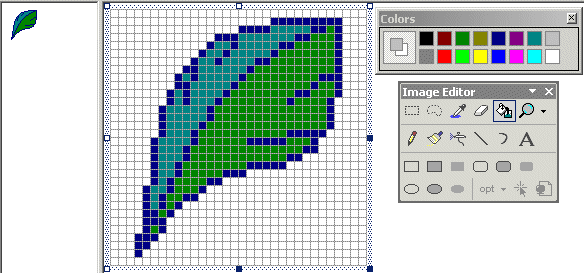
If the Image Editor toolbar is not displaying, on the main menu, click View -> Toolbars -> Image Editor
If the Colors window is not displaying, on the main menu, click Image -> Show Colors Window











 |
 |

 |
 |





|
Visual C++ .Net Controls: Image Lists |
|
|
|
Introduction |
|
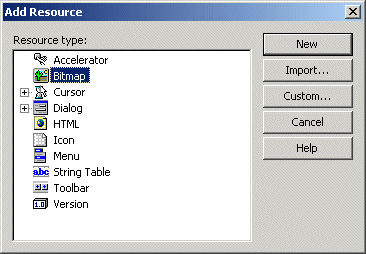
A bitmap is a computer picture that is used to display a graphic object in an application. |
|
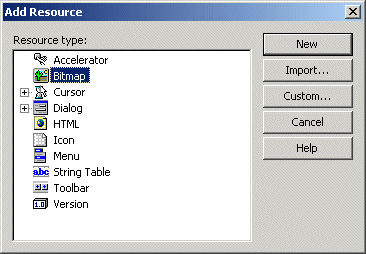
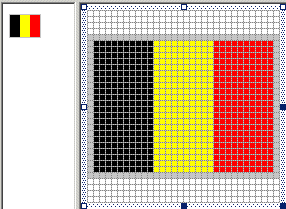
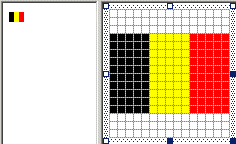
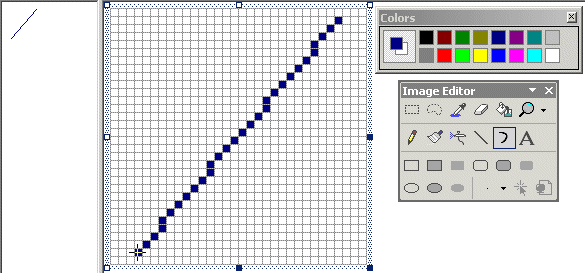
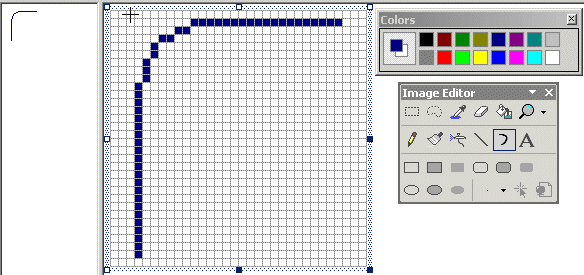
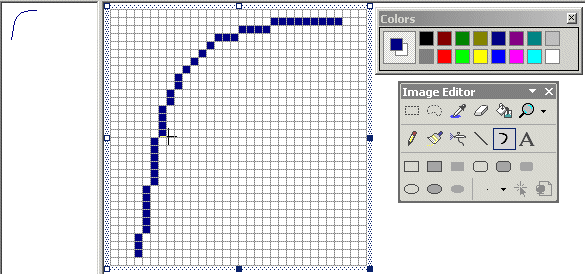
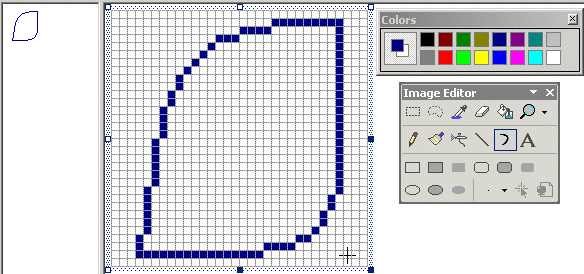
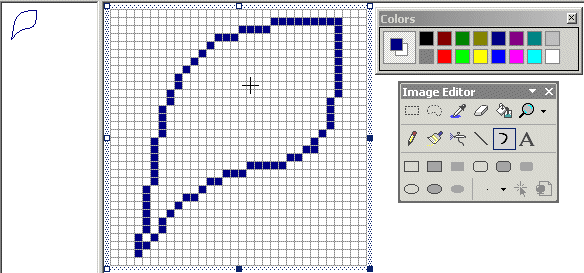
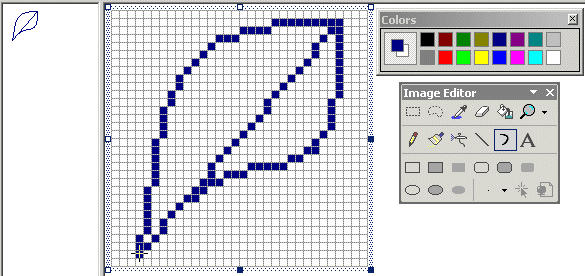
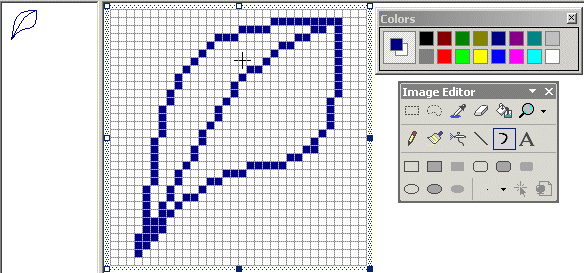
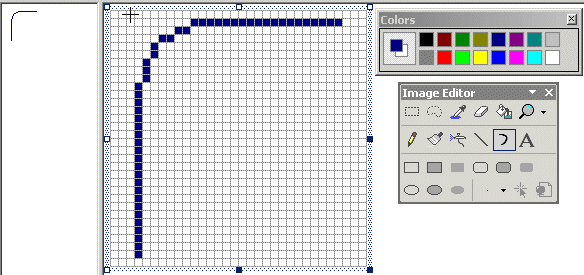
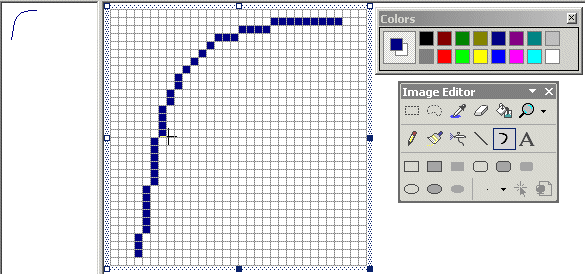
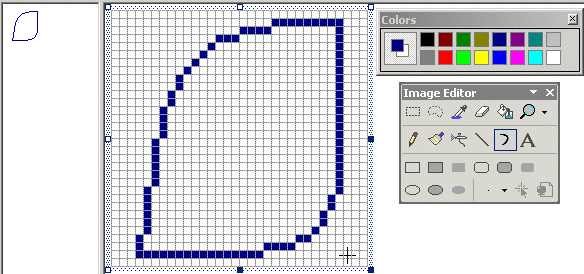
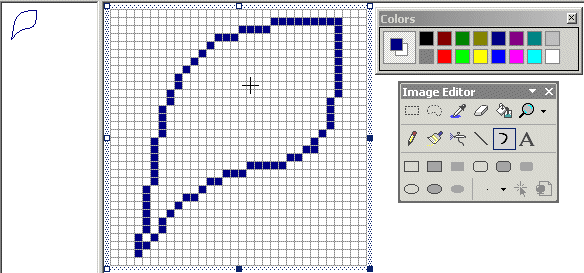
Bitmap Design |












 |
 |

 |
 |





|
|
||
| Home | Copyright © 2002-2015 FunctionX | |
|
|
||