
A bitmap can be used as a background for a window or a web page. A bitmap can also be used for an aesthetic purpose to decorate a dialog box. That's how it is used on some dialog boxes. Another regular use of bitmaps is as small graphics on toolbars.
|
|
- Start Microsoft Visual C# and create a new Windows Application named PictureViewer1
- From the Common Controls section of the Toolbox, click Button and click the form
- While the button is still selected on the form, in the Properties
window, change its characteristics as follows:
Text: Open a Picture
(Name): btnOpenPicture

- In the Solution Explorer, if necessary, expand the name of the
project PictureViewer1.
Expand the Form1.cs node and double-click Form1.Designer.cs - Declare two global variables as follows:
namespace PictureViewer1 { partial class Form1 { /// <summary> /// Required designer variable. /// </summary> private System.ComponentModel.IContainer components = null; bool PictureIsLoaded; string strPicture;
|
The Bitmap Class |
To support bitmaps, the GDI+ library provides the Bitmap class. In the .NET Framework, the bitmap is represented by a class called Bitmap. The Bitmap class is derived from the Image abstract class. Both classes are defined in the System.Drawing namespace of the System.Drawing.dll assembly. The Bitmap class is serializable.
|
Getting a Bitmap |
There are two primary ways you can get a bitmap to use in your application: you can use an already created bitmap or you can design your own. To use an existing bitmap, you can open it as a file. To support this, the Bitmap class provides the following constructor:
public Bitmap(string filename);
This constructor takes as argument the name of the file or the path to it. Here is an example of using it:
private void btnPicture_Click(object sender, EventArgs e)
{
Bitmap bmpPicture = new Bitmap("woman.bmp");
}
Besides this constructor, Image, the parent of of the Bitmap class, provides the FromFile() method to its children. This method is overloaded with two versions. The first version uses the following syntax:
public static Image FromFile(string filename);
As you can see, this is a static method that you call without instantiating the class. The method takes as argument the name of, or the path to, the file. It returns an Image object that you can then cast to a Bitmap. Here is an example:
private void btnPicture_Click(object sender, PaintEventArgs e)
{
Bitmap bmpPicture = (Bitmap)Image.FromFile("professionals.png");
}
|
|
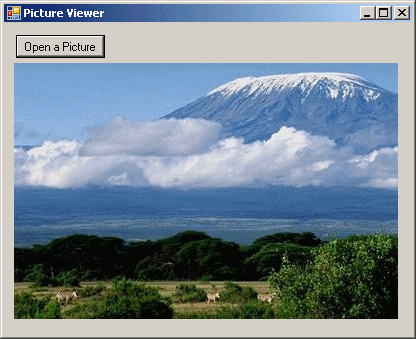
- Copy the following picture in the
PictureView1\PictureViewer1\bin\debug folder of the current project

- Return to the form and double-click its body
- Implement the event as follows:
private void Form1_Load(object sender, EventArgs e) { PictureIsLoaded = false; strPicture = "horizon.jpg"; }
|
Creating a Graphics From a Bitmap |
In our introduction to graphics, we saw various ways of getting a getting a Graphics object, either from the CreateGraphics() method of a Control-derived class or from the handle of the control. Besides these techniques, the Graphics class provides a method named FromImage. Its syntax is:
public static Graphics FromImage(Image image);
This static method takes as argument a variable of type Image. Therefore, when calling this method, pass an Image or an Image-based variable to it. After the method has been called, it produces a Graphics object.
|
Opening a Picture File |
In your application, you may also want the user to be
able to open a picture as file. To assist you with this, you can use the
Open File dialog box. As a reminder, to allow the user to open a picture in
your application, add an OpenFileDialog control
![]() to your form or create one programmatically.
to your form or create one programmatically.
There are different types of graphic files with various extensions. The primary type of bitmap you will use in Microsoft Windows has the extension .bmp. There are many more graphic file extensions that Microsoft Windows supports. In our lessons, we cannot review all of them, their differences, advantages, or disadvantages. Simply know that most or all of the types of graphics you can think of are supported.
When providing an Open File dialog box to your application, if you will support various types of graphics, construct a filter accordingly. Here is an example from Microsoft Paint:

As you can see, the bitmap file is on top of the list.
|
|
- In the Dialogs section of the Toolbox, click the OpenFileDialog
button
 and click the form
and click the form - Using the Properties window, change the following characteristics:
(Name): ofdPicture
DefaultExt: bmp
Filter: Bitmap Files (*.bmp)|*.bmp|JPEG Files (*.jpg,*.jpeg)|*.jpg|GIF Files (*.gif)|*.gif|PNG Files (*.png)|*.png
Title: Open a Picture - On the form, double-click the button and implement its event as
follows:
private void btnOpenPicture_Click(object sender, EventArgs e) { if (ofdPicture.ShowDialog() == DialogResult.OK) { strPicture = this.ofdPicture.FileName; PictureIsLoaded = false; Invalidate(); } } - Save all
|
Designing a Bitmap |
As opposed to opening an existing picture, you can create your own, using the various classes and accessories of the GDI+ library. You can design a picture inside of Microsoft Visual C# studio or you can use an external application.
To create a bitmap in Microsoft Visual C#, on the main menu, you can click Project -> Add New Item... In the Templates section of the Add New Item dialog box, click Bitmap File, accept the suggested name or change the Name, and click Add. You would be presented with a window you can use. You either design a bitmap or you can paste an image from the clipboard.
There are many other more sophisticated applications used to create and manipulate graphics. As long as you can create an save a valid picture, you can use that picture in your application.
|
Presenting a Bitmap |
Once the picture is ready, to present it to the user, for example to display it in your application, you can call the Graphics.DrawImage() method that is overloaded with as many different versions as you can possibly need. One of the versions of this method has the following syntax:
public void DrawImage(Image img, int x, int y);
The first argument can be a bitmap that you may have previously initialized. The second argument specifies the location where the picture will be drawn.
|
The Characteristics of a Bitmap |
|
The Location of a Bitmap |
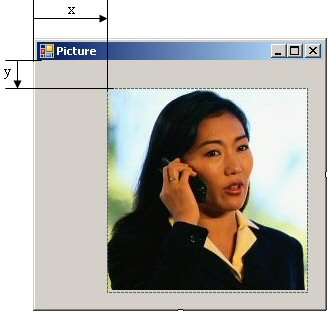
To represent a picture in your application, such as on a form, the primary information you must provide is its location. The location of a picture is the measure, in pixels, of its top and its left corner with regards to the object that is hosting it:

Using the location, to specify where to display a picture, you can pass the x and y values as the second and the third arguments, respectively, of the Graphics.DrawImage() method. Here is an example:
private void btnShowPicture_Click(object sender, EventArgs e)
{
Graphics graph = CreateGraphics();
Bitmap bmpPicture = new Bitmap("woman1.jpg");
graph.DrawImage(bmpPicture, 10, 12);
}
As opposed to integers, you can also pass the location's values as floating point numbers. This is done using the following version of the Graphics.DrawImage() method:
public void DrawImage(Image image, float x, float y);
Here is an example:
private void btnShowPicture_Click(object sender, EventArgs e)
{
Graphics graph = CreateGraphics();
Bitmap bmpPicture = new Bitmap("woman1.jpg");
graph.DrawImage(bmpPicture, 10.50f, 12.20F);
}
You can also specify the location as a Point. If the properties of the Point are integers, you can use the following flavor of the Graphics.DrawImage() method:
public void DrawImage(Image image, Point point);
If the values of the Point are floating point numbers, you can use the following version:
public void DrawImage(Image image, PointF point);
|
|
- Click the body of the form
- In the Properties window, click the Events button and double-click Paint
- Implement the event as follows:
private void Form1_Paint(object sender, PaintEventArgs e) { if (strPicture != "") { Image bmpPicture = Image.FromFile(this.strPicture); e.Graphics.DrawImage(bmpPicture, 10, 40); PictureIsLoaded = true; } } - Execute the application

- Try opening a picture
- Close the form and return to your programming environment
|
The Size of a Picture |
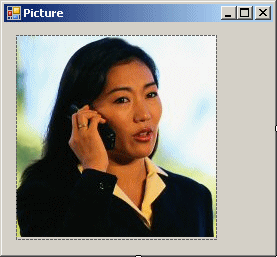
A picture usually appears as a geometric figure such as a rectangle:

Through some manipulations, a picture can appear non-rectangular. Regardless of the perception, a picture is meant to fit a rectangular figure. As such, a picture has a size, represented by a width and a height, in pixels. The width of a picture is the distance from its left to its right borders. The height of a picture is the distance, in pixels, between its top and its bottom borders. The size of a picture can be illustrated as follows:

When creating or designing a Bitmap object, you can specify its primary size. To do this, you can use the following constructor:
public Bitmap(int width, int height);
The width and the height arguments are as we illustrated them above. Here is an example of using this constructor:
private void btnShowPicture_Click(object sender, EventArgs e)
{
Bitmap bmpSample = new Bitmap(450, 625);
}
If you have a picture, you can find out what its size is. To assist you with knowing the width of a picture, the Image class, the parent of the Bitmap class, provides the Width property, which is of type integer. In the same way, to give you the height of a picture, the Image class is equipped with a property named Height, which also is an int type. Here is an example of getting the dimensions of a picture:
private void btnShowPicture_Click(object sender, EventArgs e)
{
OpenFileDialog dlgOpen = new OpenFileDialog();
if (dlgOpen.ShowDialog() == DialogResult.OK)
{
string strFilename = dlgOpen.FileName;
Bitmap bmpPicture = new Bitmap(strFilename);
Graphics graph = CreateGraphics();
graph.DrawImage(bmpPicture, 120, 12);
int width = bmpPicture.Width;
int height = bmpPicture.Height;
txtWidth.Text = width.ToString();
txtHeight.Text = height.ToString();
}
}

To get both the width and the height as one object, the Image class provides to its children, such as Bitmap, the Size property. As you may guess, the Size property is of type Size.
Besides the Width, the Height, and the Size properties, to get the size of a bitmap, you can access the PhysicalDimensions property of the Image class. This property is of type SizeF but its values depend on the type of picture.
|
The Transparency of a Bitmap |
In the previous lesson, we saw that a graphic could be made of thousands to millions of colors. When you display a picture in your application, you can ask Microsoft Windows to "see through" one particular color. Seeing through is referred to as transparency. This is an operation regularly needed in graphics applications, the operating system is already equipped to select a default color it considers for transparency. In most cases, you can use that color. Otherwise, for your particular application, you can specify what color you want to use as "see through".
To support picture transparency, the Bitmap class is equipped with the MakeTransparent() method that is overloaded with two versions. The first version uses the following syntax:
public void MakeTransparent();
When you call this method, it lets the operating system choose the color used for transparency. In most cases, the operating system selects white as the transparency color. Consequently, when you display the picture, wherever a white spot or area is shown on the picture, that area would disappear to show behind it. Here is an example:
private void Form1_Paint(object sender, PaintEventArgs e)
{
Bitmap bmpBuilding = new Bitmap("building.bmp");
e.Graphics.DrawImage(bmpBuilding, 0, 0);
Bitmap bmpMonument = new Bitmap("monument.bmp");
bmpMonument.MakeTransparent();
e.Graphics.DrawImage(bmpMonument, 200, 260);
}
This would produce:

Instead of using the default transparency color of the operating system, you can specify your own color. To support this, the Bitmap class provides another version of the MakeTransparent() method. Its syntax is:
public void MakeTransparent(Color transparentColor);
With this method, instead of letting the operating system determine the transparency color, you pass your own as argument. Here is an example:
private void Form1_Paint(object sender, PaintEventArgs e)
{
Bitmap bmpFlying = new Bitmap("flying.bmp");
e.Graphics.DrawImage(bmpFlying, 0, 0);
Bitmap bmpGlobe = new Bitmap("globe.bmp");
bmpGlobe.MakeTransparent(Color.Black);
e.Graphics.DrawImage(bmpGlobe, 20, 120);
}
This would produce:

|
|
- To create a new program, on the main menu, click File -> New Project...
- In the middle list, click Windows Application
- Set the Name to ImageFloater and click OK
- From the Components section of the Toolbox, click Timer and click the form
- While the timer is still selected under the form, in the Properties window, set its Enabled property to True and its Interval to 1000
- Copy the following pictures (click the left picture to open the real
one in the browser) in the ImageFloater\ImageFloater\bin\debug folder
inside the current project


- Under the form, double-click the time1 control and implement its
event as follows:
private void timer1_Tick(object sender, EventArgs e) { Bitmap bmpArea = new Bitmap(Width, Height); Graphics graphArea = Graphics.FromImage(bmpArea); Bitmap bmpDiamond = new Bitmap("diamond.bmp"); bmpDiamond.MakeTransparent(); Bitmap bmpHouse = new Bitmap("house.bmp"); graphArea.DrawImage(bmpHouse, 0, 0); Random rnd = new Random(); int rndLeft = rnd.Next(bmpHouse.Width); int rndTop = rnd.Next(bmpHouse.Height); graphArea.DrawImage(bmpDiamond, rndLeft, rndTop); Graphics painter = Graphics.FromHwnd(Handle); painter.DrawImage(bmpArea, 0, 0); } - Execute the application to see the result
|
|
||
| Home | Copyright © 2010-2022, FunctionX | |
|
|
||




