
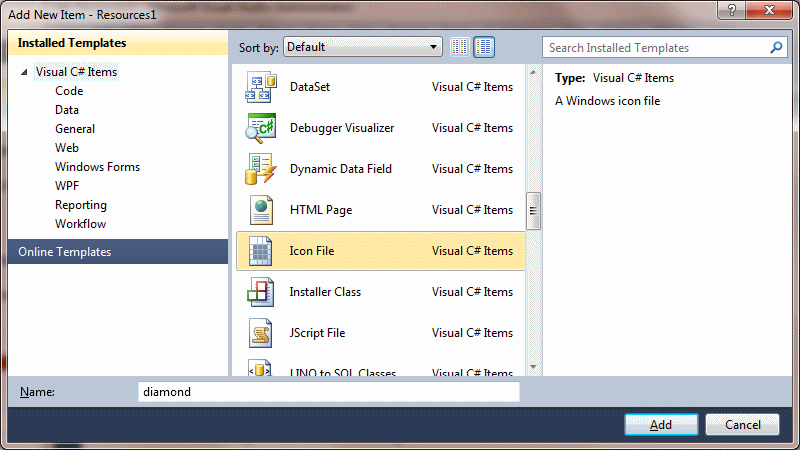
To create an icon, you can use any application that has the capability. Normally, you can use Microsoft Visual Studio to create or design an icon. To do this, on the main menu, you can click Project -> Add New Item... In the middle list, you can click Icon, give it a name, and click Add. You would then receive a platform to design an icon. When you start designing an icon, you would be presented with a drawing area whose dimensions are 32 x 32 pixels. This is the size of the icon that displays as Large Icon. In some cases, you may allow the user to display smaller icons, which are 16x16 pixels:
To make this possible, you can associate a second icon to the 32x32 one. The application you use to design your icon should make it simple for you to add this second icon. To do this in Microsoft Visual Studio 2010, while the icon is displaying:
When the New Icon Image Type dialog box comes up, you can click 16x16, 16 colors and click OK. Whether you create only one or both versions of the icon, both are stored in a single file whose extension is .ico
To support icons, the GDI+ library provides the Icon class, which is defined in the System.Drawing namespace. To use an icon in your application, you can first declare a variable of type Icon using one of the class' constructors. If the icon is stored in a file, the simplest constructor to use has the following syntax: public Icon(string filename); With this constructor, the name of, or the path to, the icon file is passed as argument. After creating the icon, if you want to use only one size version, you can use one the following constructors to declare the variable: public Icon(Icon original, Size size); public Icon(Icon original, int width, int height); After initializing an Icon variable, if you want to get its dimensions, you can access its Width and its Height properties, or its Size property. As mentioned already, there are various ways an icon can be used. For example, you can display it in a control by drawing it. To do this, you can call the Graphics.DrawIcon() method which is overloaded with two versions whose syntaxes are: public void DrawIcon(Icon icon, Rectangle targetRect); public void DrawIcon(Icon icon, int x, int y); The first version allows you to specify the location and dimensions of the icon. Here is an example of calling it: private void btnGrapher_Click(object sender, EventArgs e)
{
System.Drawing.Icon ico = new Icon("sample.ico");
Graphics graph = CreateGraphics();
graph.DrawIcon(ico, new Rectangle(10, 10, 42, 42));
}
The second version allows you to specify only the location of the icon.
|
|||||||||||||||||||||||||