
Windows Controls: The Font Dialog Box
 |
Windows Controls: The Font Dialog Box |
Introduction to the Font Dialog Box
Description
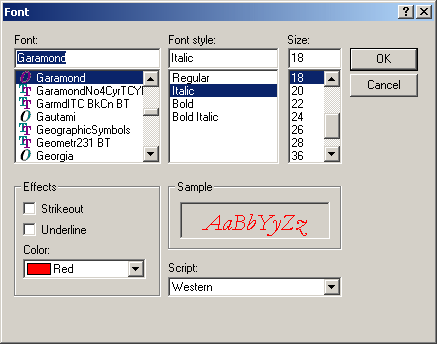
To assist the user with selecting a font for an application, Microsoft Windows provides the Font dialog box:

The Font dialog box appears with three combo boxes of a simple style, a group box that contains a label, a combo box of a drop down list style, and two buttons (labeled OK and Cancel).
The list of fonts installed on the computer appear in the Font combo box. To select a font, the user can start typing its name and the combo box would present suggested names. The user can also scroll down in the list and click the desired font.
The four types of font styles are listed in the Font Style combo box: the Regular, the Italic, the Bold, and the combined Bold Italic styles.
The possible sizes are listed in the Size combo box. The user can click a size or scroll down in the list to find the desired size. The user is allowed to use a size that is not listed. To use it, the user can click in the text box side of the control, delete the number, and type the new number.
As the user is making the selections that would define a font, the Sample label shows a preview of the selection.
The Script combo box allows the user to specify an alphabetic category. The options are Western (the default for a US-English computer), Greek, Turkish, Central European, and Cyrillic.
After making the selections in the Font, the Font Style, and the Size combo boxes, the user can click OK.
As an option, the Font dialog box can allow the user to apply two more styles and a color to the selected font. To make this possible, the lower-left section of the dialog box can be equipped with an Effects group box. Here is an example:

The Effects group box is equipped with a Strikeout check box, an Underline check box, and a Color combo box. To apply a style, the user can click its check box. To remove a style, the user can uncheck it. To select a color, the user can click the arrow of the Color combo box and select a color.
As mentioned already, after making the selections, the user can click OK. To dismiss the selections, the user can click Cancel or press Esc. After clicking OK or Cancel, the dialog box would be closed. As an alternative, the Font dialog box can be equipped with an Apply button. In this case, when the dialog box comes up, the user can make selections. If the user clicks Apply, the new selections would be executed, as if the user had clicked OK, but the dialog box would continue displaying. After clicking Apply, even if the user clicks Cancel, the changes made on the dialog box would be validated.
Creating a Font Dialog Box
In the .NET Framework, the Font dialog box is represented by the FontDialog class. The FontDialog class is derived from the CommonDialog class.
At design time, to provide a Font dialog to your
application, from the Dialogs section of the Toolbox, you can click the
FontDialog button
![]() and click the form. To programmatically provide a Font dialog box to your
application, declare a variable of type FontDialog and use the new
operator to allocate its memory.
and click the form. To programmatically provide a Font dialog box to your
application, declare a variable of type FontDialog and use the new
operator to allocate its memory.
To display a Font dialog box to the user, call its ShowDialog() method. Here is an example:
using System;
using System.Drawing;
using System.Windows.Forms;
public class Exercise : System.Windows.Forms.Form
{
FontDialog dlgFont;
public Exercise()
{
InitializeComponent();
}
void InitializeComponent()
{
dlgFont= new FontDialog();
dlgFont.ShowDialog();
}
}
public class Program
{
static int Main()
{
System.Windows.Forms.Application.Run(new Exercise());
return 0;
}
}
This would produce:

Characteristics of the Font Dialog Box
The Font of a Font Dialog Box
After creating a Font dialog box, you can display it to the user. The dialog box is configured to select a default font, Regular as the default style, and 8 as the default size. If you want, when the dialog box comes up, you can define the font you want it to display. To support this, the FontDialog class is equipped with a property named Font.
At design time, to define the font, click the FontDialog object under the form. In the Properties window, click Font and click its ellipsis button. This would display the Font dialog box. You can make your selections and then click OK. At run time, to specify the font, first create a Font object, and then assign it to the Font property of the FontDialog variable. Here is an example:
void InitializeComponent()
{
Font fnt = new Font("Garamond", 18.00F, FontStyle.Italic);
dlgFont = new FontDialog();
dlgFont.Font = fnt;
dlgFont.ShowDialog();
}
This would produce:

At any time, to make the dialog box display its default values, you can call its Reset() method. The syntax of the Reset() method is:
public override void Reset ();
On the other hand, after the user has made the selections on the dialog box and clicked OK (or Apply), to get the list of selections the user made, you can get the values of its Font property.
The Apply Button
As you may know already, after making the selections on the dialog box, the user can click OK. In this case, when you call the ShowDialog() method, you can find out whether this method returns DialogResult.OK. If it does, you can get all the returned values of the dialog box to know what changes the user made.
Besides OK and Cancel, you can equip a font dialog box with a button labeled Apply. To support this, the FontDialog class is equipped with a Boolean property named ShowApply. By default, this property is set to false, which means the button would be hidden. If you want to show the button, set this property to true. Here is an example:
void InitializeComponent()
{
dlgFont = new FontDialog();
dlgFont.ShowColor = true;
dlgFont.ShowApply = true;
dlgFont.ShowDialog();
}
This would produce:

As opposed to the OK button, when the user clicks Apply, the dialog box does not close and therefore (its ShowDialog() method) does not return a DialogResult result. Instead, the dialog box fires an Apply event. This event is of type EventArgs, which means it does not give your information about what the user did (or did not do). Fortunately, to get information about the state or the values of the dialog, you can simply inquire about its various properties and you would get all the information you need without any effort.
The Effects of a Font Dialog Box
We have already mentioned that the Font dialog box can display or not display the Effects group box. This characteristic is controlled by the ShowEffects Boolean property. When this property is set to true, the dialog box would display an Effects group box that contains a Strikeout and an Underline check boxes. If the ShowEffects property is set to false, the whole section would be hidden.
The Color Combo Box
Besides the font definition, you may want the user to apply a color to the font. To support this, the FontDialog class is equipped with the ShowColor Boolean property. By default, this property is set to false. Because the Color combo box is contained in the Effects group box, before being able to display it, you must set the ShowEffects property to true. Then, to show the Color combo box, you can set its property to true.
If the Font dialog box is configured to show the Color combo box, by default, when the dialog box displays, the Color combo box selects the black color. If you want, you can make it display a different color. To do this, at design time, access the Properties window for the FontDialog object, click the arrow of the Color field and select a color. To programmatically specify a color, assign the desired color to the Color property:
void InitializeComponent()
{
Font fnt = new Font("Garamond", 18.00F, FontStyle.Italic);
dlgFont = new FontDialog();
dlgFont.Font = fnt;
dlgFont.ShowColor = true;
dlgFont.Color = Color.Red;
dlgFont.ShowDialog();
}
This would produce:

After using the dialog box, if the user had selected a color and clicked OK (or Apply), to find out the color the user had selected, get the value of the Color property.
|
|
||
| Home | Copyright © 2010-2020, FunctionX | |
|
|
||