
Windows Controls: The Label
 |
Windows Controls: The Label |
Introduction to Labels
Description
A label is a control that serves as a guide to the user. It provides static text that the user cannot change but can read to get information on a form. The programmer can also use it to display simple information to the user. Most controls on the form are not explicit at first glance and the user may not know what they are used for. Therefore, you can assign a label to a control as a help to the user.
Creating a Label
To add a label to a container, click the Label button ![]() from the Toolbox and click the object that would host it.
from the Toolbox and click the object that would host it.
To programmatically create a label, declare a handle to Label, initialize it using its default constructor, and add it to the Controls property of the form. Here is an example:
using System;
using System.Drawing;
using System.Windows.Forms;
public class Exercise : System.Windows.Forms.Form
{
Label lblMessage;
public Exercise()
{
InitializeComponent();
}
private void InitializeComponent()
{
lblMessage = new Label();
Controls.Add(lblMessage);
}
}
public class Program
{
static int Main()
{
System.Windows.Forms.Application.Run(new Exercise());
return 0;
}
}
![]() Topic Applied: Introducing Labels
Topic Applied: Introducing Labels
Characteristics of a Label
The Caption
The most important characteristic of a label control is the text it displays. That text is also referred to as its caption and this is what the user would read. The text of a label is its Text property and is its default. To set a label's caption, after adding the control to a container, click Text in the Properties window and type the desired value. As we mentioned when studying controls characteristics, at design time, the text you type in the Text field is considered "as is"ť. If you want to create a more elaborate and formatted string, you would have to do it programmatically. Here is an example:
public class Exercise : System.Windows.Forms.Form
{
Label lblMessage;
public Exercise()
{
InitializeComponent();
}
private void InitializeComponent()
{
lblMessage = new Label();
lblMessage.Text = DateTime.Now.ToString();
Controls.Add(lblMessage);
}
}
Here is an example of what this would produce:

When it comes to its caption, one of the most valuable characteristics of the text of a label is the variance of the font. When designing a caption. you can change the default font to make it more attractive.
![]() Topic
Applied: Captioning the Labels
Topic
Applied: Captioning the Labels
Automatically Sizing a Label
After adding a label to a form, by default, it receives a fixed size. If you type its caption and press Enter, the text you provided would be confined to the allocated dimensions of the control. If the text is too long, part of it may disappear. You can then resize the label to provide more area. Another solution is to automatically resize the label to accommodate the length of the string you typed. This is aspects is controlled by the Boolean AutoSize property. Its default value is False. If you set this property to True, at design time, a rectangular border appears around it. If you type a string in the Text field and press Enter, the control would be resized to show the whole string but using only the necessary space.
If you programmatically create a label, it assumes a default size. If you assign it a string that is too long for that default size, part of the string may appear on a subsequent line. If you want the whole string to appear on the same line, you can set the AutoSize to true. Here is an example:
public class Exercise : System.Windows.Forms.Form
{
Label lblMessage;
public Exercise()
{
InitializeComponent();
}
private void InitializeComponent()
{
lblMessage = new Label();
lblMessage.Text = DateTime.Now.ToString();
lblMessage.AutoSize = true;
Controls.Add(lblMessage);
}
}
Here is an example of what this would produce:
![]() Practical Learning: Using AutoSize
Practical Learning: Using AutoSize
Content Alignment
After typing the caption of a label whose AutoSize property is set to False, you can resize its allocated space to your liking. This is because a string occupies a rectangular area. Here is an example:

By default, the caption of a label is positioned starting on the middle-left side of its allocated rectangle. Alternatively, you can position it to one of the nine available positions. The position of the caption of a label is controlled by the TextAlign property which is based on the ContentAlignment enumerator:

It can have the following values:
| TopLeft | TopCenter | TopRight |
 |
 |
 |
| MiddleLeft | MiddleCenter | MiddleRight |
 |
 |
 |
| BottomLeft | BottomCenter | BottomRight |
 |
 |
 |
Pictures on a Label
Other fancy characteristics you can apply to a label include its font and color. For example, a label is primarily meant to display a string. To make it fancier, you can display a (small) picture next to it. To do this, at design time, use the Image field of the Properties window to select a picture. You can also specify the picture at run time by assigning an Image value to the Label.Image property. After adding a picture that would accompany the label, you can specify what position the picture would hold with regards to the label. To do this, select the desired position of the ImageAlign field in the Properties window.
Instead of using a picture from the Image property, you can create a list of images using an ImageList control and assign it to the label. In fact, the advantage of an ImageList is that, unlike the Image property, it allows you to use more than one picture.
After assigning an ImageList to the label control using the Properties window or code, you can use the ImageIndex to specify what picture to display next to the label.
A Label's Mnemonic
A label provides another property called UseMnemonic. This property is valuable only when the label accompanies another control.
![]() Practical Learning: Using a Text Box
Practical Learning: Using a Text Box

| Control | Text | Name | TextAlign | Font | Additional Properties | |
| Label | 00 | lblOperand1 | Center | Name: Tahoma Font Style: Bold Size: 48 |
ForeColor: Blue | |
| Label |
|
+ | Center | Name: Arial Font Style: Bold Size: 48 |
ForeColor: Maroon | |
| Label |
|
00 | lblOperand2 | Center | Name: Tahoma Font Style: Bold Size: 48 |
ForeColor: Blue |
| Label |
|
= | Center | Name: Arial Font Style: Bold Size: 48 |
ForeColor: Green | |
| Label |
|
00 | lblResult | Center | Name: Tahoma Font Style: Bold Size: 48 |
|
| Label |
|
New Operation | lblNewOperation | Center | Name: Tahoma Font Style: Bold Size: 28 |
BorderStyle: Fixed3D ForeColor: White BackColor:Maroon |
| Label |
|
Quit | lblQuit | Center | Name: Tahoma Font Style: Bold Size: 28 |
BorderStyle: FixedSingle |

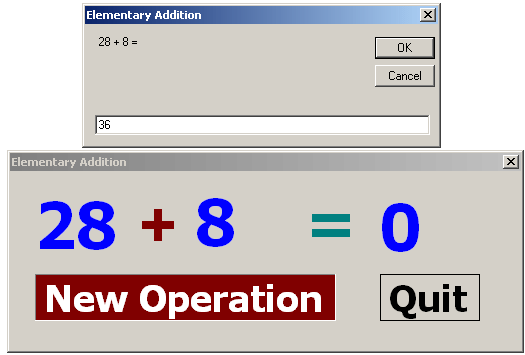
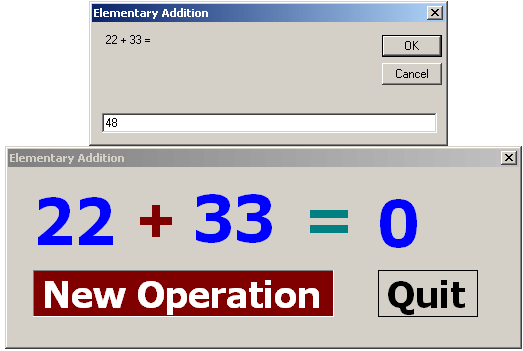
private void lblNewOperation_Click(object sender, EventArgs e)
{
int operand1;
int operand2;
int answer = 0;
Random rnd = new Random();
operand1 = rnd.Next(99);
operand2 = rnd.Next(99);
int result = operand1 + operand2;
lblOperand1.Text = operand1.ToString();
lblOperand2.Text = operand2.ToString();
lblResult.Text = "0";
string strPrompt = lblOperand1.Text + " + " +
lblOperand2.Text + " =";
answer =
int.Parse(Microsoft.VisualBasic.Interaction.InputBox(
strPrompt,
"Elementary Addition",
"000",
100,
100));
lblResult.Text = answer.ToString();
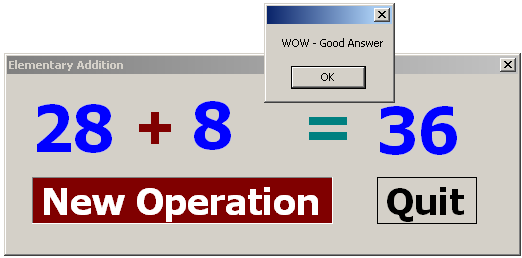
if (answer == result)
MessageBox.Show("WOW - Good Answer");
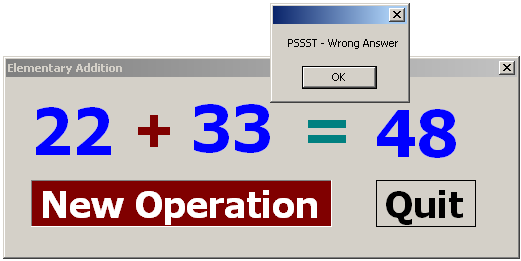
else
MessageBox.Show("PSSST - Wrong Answer");
}
private void lblQuit_Click(object sender, EventArgs e)
{
Close();
}
 |
 |
 |
 |
 |
Labels and Data Record Selection
Text-based controls are the prime candidate for showing the value of a column of a table. Probably the simplest way to do this is by assigning a value gotten from a SQL data reader. Here is an example:
using System;
using System.Drawing;
using System.Windows.Forms;
using System.Data.SqlClient;
public class Exercise : System.Windows.Forms.Form
{
Label lblTitle;
Button btnBinder;
Button btnCreateDatabase;
public Exercise()
{
InitializeComponent();
}
void InitializeComponent()
{
btnCreateDatabase = new Button();
btnCreateDatabase.Text = "Create Database";
btnCreateDatabase.Location = new Point(12, 12);
btnCreateDatabase.Width = 120;
btnCreateDatabase.Click += new EventHandler(btnCreateDatabaseClick);
btnBinder = new Button();
btnBinder.Text = "Bind";
btnBinder.Location = new Point(140, 12);
btnBinder.Click += new EventHandler(btnBinderClick);
lblTitle = new Label();
lblTitle.Text = "Title";
lblTitle.Location = new Point(12, 44);
Text = "Database Exercise";
Controls.Add(lblTitle);
Controls.Add(btnBinder);
Controls.Add(btnCreateDatabase);
StartPosition = FormStartPosition.CenterScreen;
}
void btnCreateDatabaseClick(object sender, EventArgs e)
{
using (SqlConnection cntExercise =
new SqlConnection("Data Source=(local); " +
"Integrated Security='SSPI';"))
{
SqlCommand cmdExercise =
new SqlCommand("IF EXISTS (SELECT name " +
"FROM sys.databases WHERE name = N'Exercsie1' " +
") " +
"DROP DATABASE Exercsie1; " +
"CREATE DATABASE Exercsie1", cntExercise);
cntExercise.Open();
cmdExercise.ExecuteNonQuery();
}
using (SqlConnection cntExercise =
new SqlConnection("Data Source=(local); " +
"Database='Exercsie1'; " +
"Integrated Security='SSPI';"))
{
SqlCommand cmdExercise =
new SqlCommand("CREATE TABLE Employees(EmployeeNumber nvarchar(8), " +
"FirstName nvarchar(24), LastName nvarchar(24), " +
"Title nvarchar(50));", cntExercise);
cntExercise.Open();
cmdExercise.ExecuteNonQuery();
}
using (SqlConnection cntExercise =
new SqlConnection("Data Source=(local); Database='Exercsie1'; " +
"Integrated Security='SSPI';"))
{
SqlCommand cmdExercise =
new SqlCommand("INSERT INTO Employees " +
"VALUES(N'927049', 'Aaron', 'Swanson', 'General Owner')," +
" (N'804070', 'Justine', 'Aronson', 'Accountant')," +
" (N'284825', 'Paul', 'DaCosta', 'Webmaster')," +
" (N'380408', 'Desmond', 'Perez', 'Account Associate');",
cntExercise);
cntExercise.Open();
cmdExercise.ExecuteNonQuery();
}
}
private void btnBinderClick(object sender, EventArgs e)
{
using (SqlConnection cntExercise =
new SqlConnection("Data Source=(local);" +
"Database='Exercsie1';" +
"Integrated Security=SSPI;"))
{
SqlCommand cmdExercise = new SqlCommand("SELECT ALL * FROM Employees;", cntExercise);
cntExercise.Open();
SqlDataReader rdrExercise = cmdExercise.ExecuteReader();
while (rdrExercise.Read())
lblTitle.Text = rdrExercise[3].ToString();
}
}
}
public class Program
{
[STAThread]
static int Main()
{
System.Windows.Forms.Application.Run(new Exercise());
return 0;
}
}
An alternative is to use the Binding class. In this case, you must access the DataBindings property of the label and call the Add() method of the property. In the parentheses, use the primary constructor of the class to pass the Text property as a string, the index of the first table of the data set, and the name of the column of the table. This can be done as follows:
private void btnBinderClick(object sender, EventArgs e)
{
using (SqlConnection cntExercise =
new SqlConnection("Data Source=(local);" +
"Database='Exercsie1';" +
"Integrated Security=SSPI;"))
{
SqlCommand cmdExercise = new SqlCommand("SELECT EmployeeNumber, " +
"FirstName, LastName, " +
"Title FROM Employees;",
cntExercise);
SqlDataAdapter sdaExercise = new SqlDataAdapter(cmdExercise);
DataSet dsEmployees = new DataSet("EmployeesSet");
cntExercise.Open();
sdaExercise.Fill(dsEmployees);
lblTitle.DataBindings.Add(new Binding("Text", dsEmployees.Tables[0], "Title"));
}
}