
Windows Controls: The Picture Box
 |
Windows Controls: The Picture Box |
Introduction to the Picture Box
Description
You can display a picture directly on a form. Still, to give you a more comfortable space to show a picture, the .NET Framework provides a Windows control named PicturePox.
Like most controls and as we described in our introduction to control design, to get a picture box, from the Toolbox, you can click the PictureBox
![]() button and click the form. To programmatically get the control, you can create a handle to the PictureBox class. Before using the control, make sure you add it to the list of Controls of the form that will host it. Here is an example:
button and click the form. To programmatically get the control, you can create a handle to the PictureBox class. Before using the control, make sure you add it to the list of Controls of the form that will host it. Here is an example:
using System;
using System.Windows.Forms;
public class Exercise : Form
{
private PictureBox pctBox;
public Exercise()
{
}
private void InitializeComponents()
{
pctBox = new PictureBox();
Controls.Add(pctBox);
}
}
public class Program
{
public static int Main()
{
Application.Run(new Exercise());
return 0;
}
}
Introduction to the Characteristics of a Picture Box
As a regular visual control, after a picture box has been added to a form, it assumes a default size (unless you dragged and drew when adding it). You can then move or resize it using the techniques of application design we reviewed in Lessons 3 and 4. Of course, you can also specify the location and the size of the control programmatically. Here is an example:
using System; using System.Drawing; using System.Windows.Forms; public class Exercise : Form { private PictureBox pctBox; public Exercise() { InitializeComponents(); } private void InitializeComponents() { pctBox = new PictureBox(); pctBox.Location = new Point(10, 10); pctBox.Size = new Size(200, 150); Controls.Add(pctBox); } } public class Program { public static int Main() { Application.Run(new Exercise()); return 0; } }
The Border Style of a Picture Box
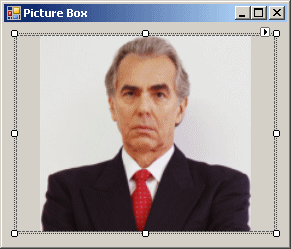
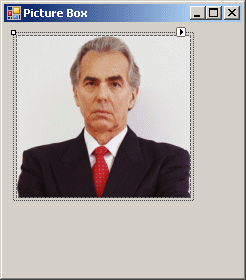
By default, when you have added a picture box to a form, it appears without borders. At run time, the form designer would show the borders so you can conveniently move or resize it:

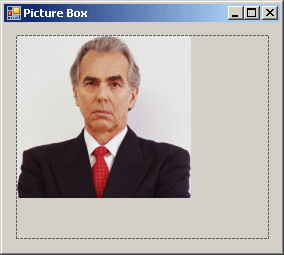
At run time, unless you display an object in the picture box or draw a shape in it, the user would not know where the picture box starts and where it ends:

There is no way of knowing that the above form contains a picture box. If you want the picture box to show its borders to the user, you can use the BorderStyle property. We described this property in Lesson 5.
The Image of a Picture Box
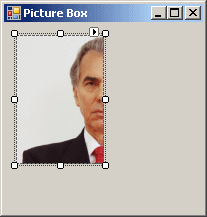
As stated in the introduction, the primary purpose of a picture box is to display a picture. To support this, the PictureBox class is equipped with a property named Image. This property is of type Image. At design time, to specify the picture that this control would hold, first click the picture box on the form to select it:

In both cases, a dialog box would come up to assist you with locating and selecting a picture.
To programmatically specify the picture to display, assign an Image object to the instance of the PictureBox class. Here is an example:
using System;
using System.Drawing;
using System.Windows.Forms;
public class Exercise : Form
{
private PictureBox pctBox;
public Exercise()
{
InitializeComponents();
}
private void InitializeComponents()
{
pctBox = new PictureBox();
pctBox.Location = new Point(10, 10);
pctBox.Size = new Size(200, 150);
pctBox.Image = Image.FromFile(@"E:\Programs\Person.bmp");
Controls.Add(pctBox);
}
}
public class Program
{
public static int Main()
{
Application.Run(new Exercise());
return 0;
}
}
If you decide to specify the picture programmatically, make sure you provide a valid picture or a valid path to the picture; otherwise you would receive an error if the application cannot find the image.
The Image Location of the Image of a Picture Box
Besides the PictureBox.Image property, to assist you with specifying the image to display, the PictureBox class provides a property named ImageLocation. This property, which is of type String, expects either the path to the file or the URL of the image. At design time, difference with the Image property is that you are not asked to selected a picture but to give its location. Therefore, to use it, in the Properties window, type the complete path:

Remember that you can also provide a URL to the picture:

In both cases, if you provide a bad path or a broken link, that is, if the compiler cannot find the image, the picture box would display an X icon on its body.
At run time, you can also specify the path or the URL to the picture by assigning it to the PictureBox.ImageLocation property. Here is an example:
public class Exercise : Form
{
private PictureBox pctBox;
public Exercise()
{
InitializeComponents();
}
private void InitializeComponents()
{
pctBox = new PictureBox();
pctBox.Location = new Point(10, 10);
pctBox.Size = new Size(200, 150);
pctBox.ImageLocation = "http://www.functionx.com/design/une1.gif";
Controls.Add(pctBox);
}
}
After assigning a string to the ImageLocation property, you can call the PictureBox.Load() method to actually show the image. This method is overloaded with two versions.
Instead of assigning a string to the PictureBox.ImageLocation property and calling the parameter-less PictureBox.Load() method, you can call the other version of the method. Its syntax is:
public void Load(string url);
This version takes as argument the URL of, or the path to, the picture. Here is an example:
public class Exercise : Form
{
private PictureBox pctBox;
public Exercise()
{
InitializeComponents();
}
private void InitializeComponents()
{
pctBox = new PictureBox();
pctBox.Location = new Point(10, 10);
pctBox.Size = new Size(200, 150);
pctBox.Load(@"E:\Programs\person.bmp");
Controls.Add(pctBox);
}
}
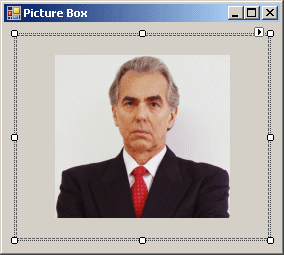
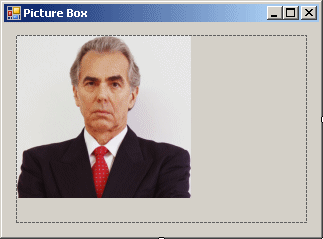
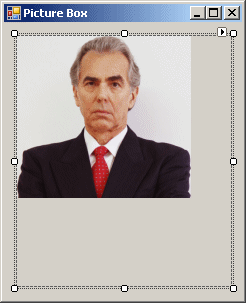
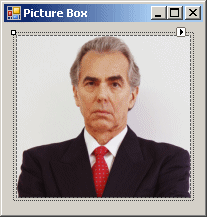
After you have specified the image that the picture box would display, by default, it is located from the top-left corner of the control. In some cases, for example if the picture's size is lower than the control's, this would be fine and you may not need to be concerned with that:

The picture box can show only as far as its size. If an image goes beyond the control, its parts would be hidden. In some cases, the image may appear too wide, too narrow, too tall, or too short for the picture box. And in some cases, if the image's size is higher than the picture box, the control would not show some important aspects. Therefore, in some cases, you want to resize either the picture to fit the control, or the control to fit the picture. In some cases, you can programmatically resize a control by changing its Size property. On the other hand, you can scale a picture as we learned with bitmap. The PictureBox class provides an alternative.
The Size Mode of a Picture Box
The SizeMode property of the PictureBox class allows you to specify how the image in the control would be displayed. This property is based on the PictureBoxSizeMode enumeration and its members are as follows:

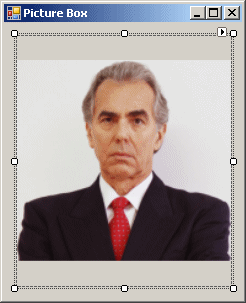
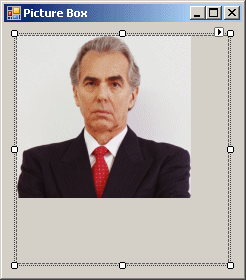
| Before | After |
 |
 |
| Before | After |
 |
 |
| Before | After |
 |
 |
| Before | After |
 |
 |

| Before | After |
 |
 |
| Before | After |
 |
 |
If you give the user the ability to resize the picture box, every time this is done, the compiler would use the above descriptions to resize and position the picture inside of the control
| Before | After |
 |
 |
| Before | After |
 |
 |
|
|
||
| Home | Copyright © 2010-2022, FunctionX | |
|
|
||