
Windows Printing: Print Preview
 |
Windows Printing: Print Preview |
Introduction
If you use the printing process that solely involves the print dialog box, you may send a document to the printer without knowing what the printed document would look like on the piece of paper. In the same way, the user would have to simply accept the way you designed the printed document to appear. One way you can assist the user consists of displaying a preview of what the printed sheet would look like. This is the idea behind the concept of print preview.
Print preview consists of displaying, on the computer monitor, a sample representation of what the document would look like once printed.
Providing Print Preview
Print preview is primarily a technique of drawing a
sample printed sheet on a form. It is implemented by the
PrintPreviewDialog button
![]() from the Toolbox. Therefore, at design time, to provide print preview, from the Printing section of the Toolbox and click the form. As its name indicates, the dialog box is already created but like the other dialog
boxes of the .NET Framework, you must add it to a form in order to make it available in your application.
from the Toolbox. Therefore, at design time, to provide print preview, from the Printing section of the Toolbox and click the form. As its name indicates, the dialog box is already created but like the other dialog
boxes of the .NET Framework, you must add it to a form in order to make it available in your application.
In the .NET Framework, print preview is implemented through the PrintPreviewDialog class. This class is derived from the Form class. Based on this, to programmatically create a print preview, you can start by declaring a variable of type PrintPreviewDialog. Here is an example:
using System;
using System.Drawing;
using System.Windows.Forms;
public class Exercise : Form
{
Button btnPrintPreview;
public Exercise()
{
InitializeComponent();
}
void InitializeComponent()
{
btnPrintPreview = new Button();
btnPrintPreview.Location = new Point(12, 12);
btnPrintPreview.Text = "&Print Preview...";
btnPrintPreview.Width = 100;
btnPrintPreview.Click += new EventHandler(PreviewDocumentClick);
Controls.Add(btnPrintPreview);
}
void PreviewDocumentClick(object sender, EventArgs e)
{
PrintPreviewDialog dlgPrint = new PrintPreviewDialog();
}
}
public class Program
{
static int Main()
{
System.Windows.Forms.Application.Run(new Exercise());
return 0;
}
}
As a dialog-based object, to display the print preview, the PrintPreviewDialog class inherits the ShowDialog() method from its parent the Form class. Here is an example:
void PreviewDocumentClick(object sender, EventArgs e)
{
PrintPreviewDialog dlgPrintPreview = new PrintPreviewDialog();
dlgPrintPreview.ShowDialog();
}
This would produce:

Characteristics of the Print Preview
The Preview Area
The Print Preview window appears as a finished designed form with a toolbar, a preview area, and two scroll bars. The preview area shows a sample of what a printed sheet would look like. If the dialog box is not "aware" of what would be printed, it displays the "Document does not contain any pages" string. This means that, in order to display something, you must create and design it. To make this possible, the PrintPreviewDialog class is equipped with a property named Document. The PrintPreviewDialog.Document property is of type PrintDocument. Therefore, in order to design a sample sheet, you should have created and configured a PrintDocument object. Here is an example:
using System;
using System.Drawing;
using System.Windows.Forms;
using System.Drawing.Printing;
public class Exercise : Form
{
PrintDocument docPrint;
PrintPreviewDialog dlgPrintPreview;
public Exercise()
{
InitializeComponent();
}
void InitializeComponent()
{
dlgPrint = new PrintDialog();
docPrint = new PrintDocument();
dlgPrint.Document = docPrint;
dlgPrintPreview = new PrintPreviewDialog();
dlgPrintPreview.Document = docPrint;
Text = "Printing";
}
void btnPrintPreviewClick(object sender, EventArgs e)
{
dlgPrintPreview.ShowDialog();
}
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Exercise());
}
}
This would produce:

Simply assigning a PrintDocument object to a print preview form only creates a blank sheet. In order to show a preview, you must design it. To make this possible, the PrintDocument class is equipped with a PrintPageEventArgs class.
To assist you with actually designing what you want to display in the preview area, the PrintDocument class fires an event named PrintPage. This event is of type PrintPageEventArgs. The PrintPageEventArgs class is equipped with a property named Graphics, which is of type Graphics. You can then use your knowledge of the Graphics class to create or design the preview. Here is an example:
using System;
using System.Drawing;
using System.Windows.Forms;
using System.Drawing.Printing;
public class Exercise : Form
{
PrintDialog dlgPrint;
PrintDocument docPrint;
PageSetupDialog dlgPageSetup;
PrintPreviewDialog dlgPrintPreview;
Button btnPrint, btnPageSetup, btnPrintPreview;
public Exercise()
{
InitializeComponent();
}
void InitializeComponent()
{
btnPrint = new Button();
btnPrint.Width = 120;
btnPrint.Text = "&Print...";
btnPrint.Location = new Point(12, 12);
btnPrint.Click += new EventHandler(btnPrintDocumentClick);
btnPageSetup = new Button();
btnPageSetup.Width = 120;
btnPageSetup.Text = "P&age Setup...";
btnPageSetup.Location = new Point(12, 44);
btnPageSetup.Click += new EventHandler(btnPageSetupClick);
btnPrintPreview = new Button();
btnPrintPreview.Width = 120;
btnPrintPreview.Text = "Print Pre&view...";
btnPrintPreview.Location = new Point(12, 76);
btnPrintPreview.Click += new EventHandler(btnPrintPreviewClick);
dlgPrint = new PrintDialog();
docPrint = new PrintDocument();
dlgPrint.Document = docPrint;
docPrint.PrintPage += new PrintPageEventHandler(docPrintPrintPage);
dlgPageSetup = new PageSetupDialog();
dlgPageSetup.Document = docPrint;
PageSettings psSetup = new PageSettings();
psSetup.Margins = new Margins(160, 120, 80, 200);
psSetup.Landscape = true;
dlgPageSetup.PageSettings = psSetup;
dlgPrintPreview = new PrintPreviewDialog();
dlgPrintPreview.Document = docPrint;
Controls.Add(btnPrint);
Controls.Add(btnPageSetup);
Controls.Add(btnPrintPreview);
Text = "Printing";
}
private void docPrintPrintPage(object sender,
System.Drawing.Printing.PrintPageEventArgs e)
{
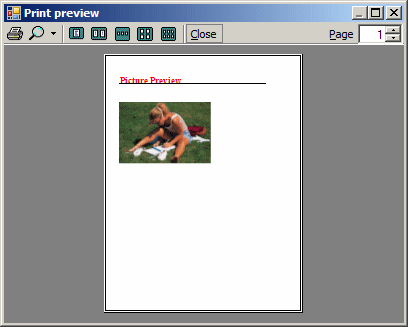
e.Graphics.DrawString("Picture Preview", new Font("Times New Roman", 28, FontStyle.Bold), Brushes.Red, 60F, 80F);
e.Graphics.DrawLine(new Pen(Color.Black, 2), 60, 120, 700, 120);
e.Graphics.DrawImage(Image.FromFile(@"C:\Exercise\Student.jpg"), 60F, 200F);
}
void btnPrintDocumentClick(object sender, EventArgs e)
{
if (dlgPrint.ShowDialog() == System.Windows.Forms.DialogResult.OK)
docPrint.Print();
}
void btnPageSetupClick(object sender, EventArgs e)
{
dlgPageSetup.ShowDialog();
}
void btnPrintPreviewClick(object sender, EventArgs e)
{
dlgPrintPreview.ShowDialog();
}
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Exercise());
}
}
On our computer, this produced:

Printing From the Print Preview
To print the contents of the preview area, the user can
click the Print button
![]() from the toolbar. Two things would happen. The compiler would select the
default printer and the document would be sent directly to that printer.
This means that, first there should be a (known) default printer and the
user should know what that printer is; second, the user would not be able to
change the printer if more than one is available. If you want the user to be
able to select the printer, you should provide a Print dialog box that the
user can probably access from a menu of the application.
from the toolbar. Two things would happen. The compiler would select the
default printer and the document would be sent directly to that printer.
This means that, first there should be a (known) default printer and the
user should know what that printer is; second, the user would not be able to
change the printer if more than one is available. If you want the user to be
able to select the printer, you should provide a Print dialog box that the
user can probably access from a menu of the application.
Zooming the Preview
By default, when the print preview window appears to the user, it assumes some default dimensions that may make it small. Because it is derived from the Form class, you can maximize it if you want. Here is an example:
void PreviewDocumentClick(object sender, EventArgs e)
{
dlgPrintPreview.WindowState = FormWindowState.Maximized;
dlgPrintPreview.ShowDialog();
}
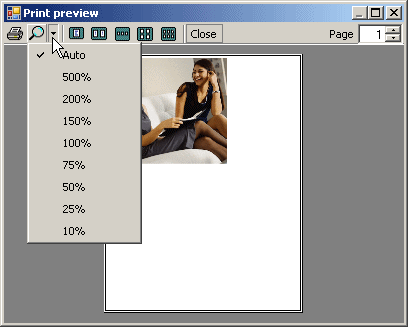
If the print preview is not maximized, the content of the preview area may appear (too) small for the user, especially if it is made of text. To enlarge it, the user has two alternatives. If the user maximizes the window, the preview area would also be enlarged and the content would be easier to see. As an alternative, the user can click the arrow of the Zoom button. This would display a list of the zoom rates:

The user can then click one of the values.