There are two types of gradient brushes: linear and path.
A linear gradient is used to apply two colors in a closed shape but from one side of the shape, such as the left, to the other opposite side of the shape, such as the right. To support linear gradient brushes, the .NET Framework provides the LinearGradientBrush class defined in the System.Drawing.Drawing2D namespace. To specify the starting and the end points inside of the shape that you want to fill, you can use one of the following constructors: public LinearGradientBrush(Point point1, Point point2, Color color1, Color color2); public LinearGradientBrush(PointF point1, PointF point2, Color color1, Color color2); The first argument, point1, is the point where the drawing would start. The third argument, color1, is the color that would be applied from that point. The second argument, point2, is the point where the drawing would end by applying the color specified by the fourth argument, color2. Here is an example: using System;
using System.Drawing;
using System.Windows.Forms;
using System.Drawing.Drawing2D;
public class Exercise : Form
{
public Exercise()
{
InitializeComponent();
}
void InitializeComponent()
{
Paint += new PaintEventHandler(Exercise_Paint);
}
private void Exercise_Paint(object sender, PaintEventArgs e)
{
LinearGradientBrush lgb =
new LinearGradientBrush(new Point(20, 20),
new Point(450, 20),
Color.DarkGreen,
Color.LightBlue);
e.Graphics.FillRectangle(lgb, 20, 20, 430, 180);
}
}
public class Program
{
public static int Main()
{
Application.Run(new Exercise());
return 0;
}
}
By default, the linear gradient brush fills its gradient based on a horizontal line. If you want the color merge to use a different orientation, such as vertical or diagonal, you can use one of the following constructors: public LinearGradientBrush(Rectangle rect, Color color1, Color color2, LinearGradientMode factor); public LinearGradientBrush(RectangleF rect, Color color1, Color color2, LinearGradientMode factor); The first argument, rect, is the rectangle inside of which the colors would be applied. The second argument, color1, is the color that would be applied from a starting point. The second argument, color2, is the color that would be applied at the other end. The factor argument is used to determine the orientation of the merging colors. It has the following members: Vertical: The first color, color1, is applied to the top section of the rect argument. The second color, color2, is applied to the bottom section of the rect argument: using System;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Windows.Forms;
public class Exercise : System.Windows.Forms.Form
{
public Exercise()
{
InitializeComponent();
}
void InitializeComponent()
{
Text = "Gradient Brushes";
Paint += new PaintEventHandler(PaintForm);
}
void PaintForm(object sender, PaintEventArgs e)
{
Rectangle rect = new Rectangle(10, 10, 470, 300);
LinearGradientBrush lgb =
new LinearGradientBrush(rect,
Color.DarkRed,
Color.White,
LinearGradientMode.Vertical);
e.Graphics.FillRectangle(lgb, 10, 10, 450, 280);
}
}
public class Program
{
static int Main()
{
System.Windows.Forms.Application.Run(new Exercise());
return 0;
}
}
Horizontal: The first color, color1, is applied to the left section of the rect argument. The second color, color2, is applied to the right section of the rect argument
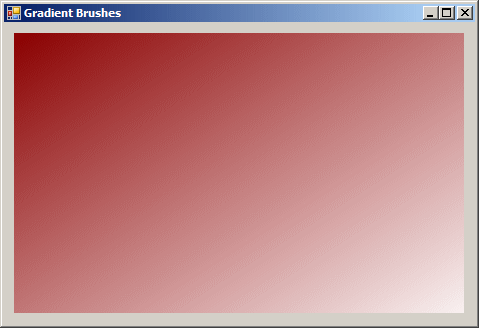
BackwardDiagonal: The first color, color1, is applied to the top-right corner of the rect argument. The second color, color2, is applied to the bottom-left corner of the rect argument:  ForwardDiagonal: The first color, color1, is applied to the top-left corner of the rect argument. The second color, color2, is applied to the bottom-right corner of the rect argument:  The constructor used to produce the above orientation has the limitation that it provides only four options. If you want, you can apply any angular merge as you see fit. To do this, you can use one of the following constructors: public LinearGradientBrush(Rectangle rect, Color color1, Color color2, float angle); public LinearGradientBrush(RectangleF rect, Color color1, Color color2, float angle); The first argument, rect, is the rectangle inside of which the colors would be applied. The last argument, angle, is an angle measured clockwise, that will specify the orientation of the merging colors The second argument, color1, is the color that would be applied from the starting point. The second argument, color2, is the color that would be applied at the other end. Here is an example: private void Exercise_Paint(object sender, PaintEventArgs e)
{
Rectangle rect = new Rectangle(10, 10, 470, 300);
LinearGradientBrush lgb = new LinearGradientBrush(rect,
Color.DarkRed,
Color.White,
-65.24F);
e.Graphics.FillRectangle(lgb, 10, 10, 450, 280);
}
The second type of gradient brush available is referred to as path gradient. This brush is applied on a path created by connecting a series of points to get a closed shape. The interior of the shape can then be filled as a gradient. To support path brushes, the .NET Framework provides the PathGradientBrush from the System.Drawing.Drawing2D namespace. Two of the constructors of this class are: public PathGradientBrush(Point points[]); public PathGradientBrush(PointF points[]); The argument passed to this constructor is an array of type Point. Here is an example: private void Exercise_Paint(object sender, PaintEventArgs e)
{
Point[] ptGraph =
{
new Point(10, 10),
new Point(450, 10),
new Point(450, 250),
new Point(10, 250)
};
PathGradientBrush pgb = new PathGradientBrush(ptGraph);
e.Graphics.FillRectangle(pgb, 10, 10, 450, 280);
}
|
|||||||||||||||||||||||||