
Form and Dialog-Based Applications

|
Form and Dialog-Based Applications |
|
|
Inherited and Derived Forms |
|
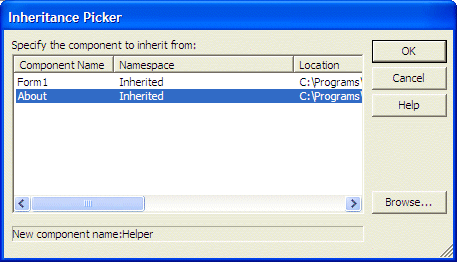
Besides adding a form by using the previously reviewed technique, you can create a form that is based on another existing form. This is done through inheritance. All of the forms we have used so far were in fact classes derived from the .NET Framework's Form class of the System.Windows.Forms namespace. If you create a good looking or good functional form, you can create another form that is simply based on that first form. This can simplify design and functionality because the new form can use all of the functionality of the base. You can then only build on top of it. After creating a form, to derive another form from it, on the main menu, click Project -> Add Inherited Form... In the Add New Item dialog box, you can type a name for the new form and click Open. This will open the Inheritance Picker dialog box in which you can select an existing form. The Inheritance Picker dialog box displays, in a list view, the form that exist in the current application. If you have the base form in an external library, you can click the Browse button, locate the library that contains the base form and open it, then select the desired form. After selecting the base form, click OK |
|
|
private void btnClose_Click(object sender, System.EventArgs e)
{
Close();
}
|
private void btnAbout_Click(object sender, System.EventArgs e)
{
Form frmAbout = new About();
frmAbout.Show();
}
|

private void btnValidate_Click(object sender, System.EventArgs e)
{
MessageBox.Show("This is an acknowledgement from the inheritance");
}
|
private void checkBox1_CheckedChanged(object sender, System.EventArgs e)
{
if( this.checkBox1.Checked == true )
this.Text = "Checked";
if( this.checkBox1.Checked == false )
this.Text = "Non Checked";
}
|
private void btnHelper_Click(object sender, System.EventArgs e)
{
Helper frmHelp = new Helper();
frmHelp.ShowDialog();
}
|
|
Dialog Boxes |
|
Introduction |
|
A dialog box is a form defined with particular properties. Like a form, a dialog box is referred to as a container. It is the primary interface of user interaction with the computer. Like a form, a dialog box is mostly used to host child controls, insuring the role of dialog between the user and the machine. Here is an example of a dialog box:  A dialog box has the following characteristics:
|
|
Dialog Box Creation |
|
There are two main actions you can perform on a form to transform it into a dialog box; but normally, these are only suggestions, not rules. Based on the Microsoft Windows design and standards, to create a dialog box:
Often the user will be presented with various options on a dialog box and may be asked to make a decision on the available controls. Most of the time, if you are creating such a dialog box, besides the OK button, it should also have a Cancel button. The OK button should be the default so that if the user presses Enter, the dialog box would be closed as if the user had clicked OK. Clicking OK or pressing Enter would indicate that, if the user had made changes on the controls of the dialog box, those changes would be acknowledged and kept when the dialog box is closed and usually the changed values of the control would be transferred to another dialog box or form. Keep in mind that you are responsible for implementing this functionality. To fulfill this functionality of the OK button, after adding it to a dialog box (or form), open the AcceptButton combo box in the Properties window for the form and select the name of the button. The Cancel button is used to allow the user to dismiss whatever changes would have been made on the controls of the dialog box. The dialog box should also be configured so that if the user presses Esc, the dialog box would be closed as if the user had clicked Cancel. To fulfill this functionality of the Cancel button, after adding it to a dialog box (or form), open the CancelButton combo box in the Properties window for the form and select the name of the button. Besides the OK and the Cancel buttons, a dialog box can be created with additional buttons such as Finish or Help, etc. It depends on its role and the decision is made by the application developer. |
|
Modal Dialog Boxes |
|
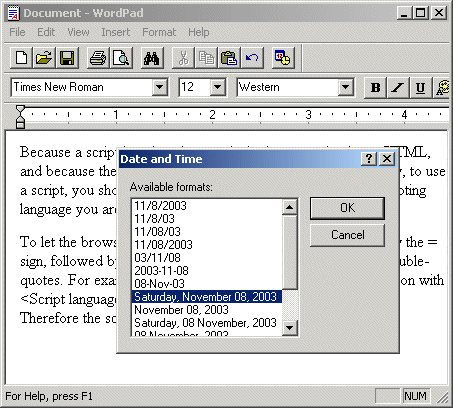
There are two types of dialog boxes: modal and modeless. A Modal dialog box is one that the user must first close in order to have access to any other framed window or dialog box of the same application. One of the scenarios in which you use a dialog box is to create an application that is centered around one. In this case, if either there is no other form or dialog box in your application or all the other forms or dialog boxes depend on this central dialog box, it must be created as modal. Such an application is referred to as dialog-based. Some applications require various dialog boxes to complete their functionality. When in case, you may need to call one dialog box from another and display it as modal. Here is an example: |
| The Date and Time dialog box of WordPad is modal: when it is displaying, the user cannot use any other part of WordPad unless he or she closes this object first |  |
|
After creating a dialog used as an addition to an existing form or an existing dialog box, to call it as modal, use the ShowDialog() method. |
|
Modeless Dialog Boxes |
|
A dialog box is referred to as modeless if the user does not have to close it in order to continue using the application that owns the dialog box. A modeless dialog box has the following characteristics
Here is an example: |
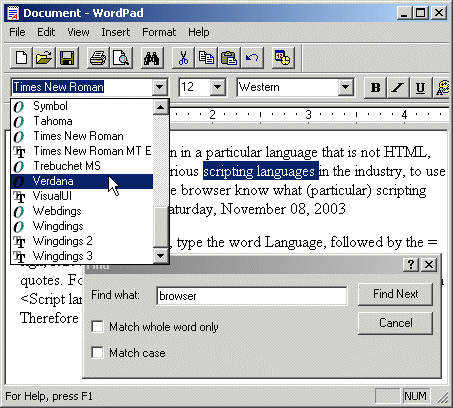
| The Find (and the Replace) dialog box of WordPad (also the Find and the Replace dialog boxes of most applications) is an example of a modeless dialog box. If it is opened, the user does not have to close it in order to use the application or the document in the background. |  |
Since the modeless dialog box does not display its button on the task bar, the user should know that the dialog box is opened. To make the presence of a modeless dialog box obvious to the user, it typically displays on top of its host application until the user closes it.
Just like the Modal dialog box, to create a modeless dialog box, once you have added a form to your application, to call it as a modeless dialog box, simply call the Show() method. The only thing you need to take care of is the fact that the dialog box can disappear behind the form that called it.
A modeless dialog box is created from a form but it should look like a regular dialog box or a tool window. Therefore, to create a modeless dialog box, set the FormBorderStyle property to an appropriate value such as FixedSingle, FixedToolWindow, Sizable or SizableToolWindow. Also, set its ShowInTaskbar property to False.
The fundamental difference between the ShowDialog() and the Show() methods is that the first displays a modal dialog box, which makes sure that the called dialog box cannot go in the background of the main application. By contrast, the Show() method only calls the dialog box every time it is requested. For this reason, it is up to you to make sure that the modeless dialog box always remains on top of the application. This is easily taken care of by setting the Boolean TopMost property of the form to True.
There are two main ways a normal modeless dialog box can be dismissed:
|
Message Boxes |
|
Introduction |
A message box is a special dialog box used to display a piece of information to the user. As opposed to a regular form, the user cannot type anything in the dialog box. The .NET Framework inherently supports message boxes through its own MessageBox class. Besides this, you can also use functions from either the Visual Basic or the Win32 libraries.
|
The MessageBox Class |
The .NET Framework provides the MessageBox class function used to easily create a message box. To display a simple message with just an OK button, call the Show() static method of this class with the following syntax:
MessageBox.Show(string message);
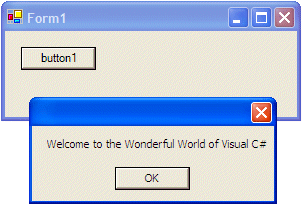
In this case, the message to display must be passed as a string to the Show() method. Here is an example:
private void button1_Click(object sender, System.EventArgs e)
{
MessageBox.Show("Welcome to the Wonderful World of Visual C#");
}
|
This would produce:  This message to display can be made of up to 1024 characters. To display the message on multiple lines, you can use the new line escape sequence anywhere inside the string. In reality, the MessagBox.Show() method is overloaded with various versions. Another version is: public static DialogResult Show(string text, string caption); This version allows you to specify a custom caption for the message box. With this version, the first argument is the string that the user will see displaying on the message box. You can pass it as a string. You can also create it from other pieces of strings. The second argument, caption, will be the sentence to display in the title bar of the message box. Here is an example: private void button1_Click(object sender, System.EventArgs e)
{
MessageBox.Show("Welcome to the Wonderful World of Visual C#",
"Visual C# Tutorials");
}
This would produce:  Another version of the MessageBox.Show() method is as follows: public static DialogResult Show(string text, string caption, MessageBoxButtons buttons); This version allows you to display one or more buttons on the message box. The available buttons are defined through the MessageBoxButtons enumerator. Its members are:
To use any of these combinations of buttons, call the MessageBoxButtons enumerator and access the desired combination. Here is an example: |
private void button1_Click(object sender, System.EventArgs e)
{
MessageBox.Show("Welcome to the Wonderful World of Visual C#",
"Visual C# Tutorials",
MessageBoxButtons.OKCancel);
}
This would produce:

Besides displaying a message, the MessageBox.Show() method is meant to let you know what button the user clicked on a message box. As such, it can return a value. This value corresponds to the particular button the user clicks on the message box. The return values are defined in the DialogResult enumerator. Depending on the buttons the message box is displaying, after the user has clicked, the MsgBox() function can return one of the following values:
| If the User Clicks | The Method Returns |
| DialogResult.Abort | |
| DialogResult.Cancel | |
| DialogResult.Ignore | |
| DialogResult.No | |
| DialogResult.OK | |
| DialogResult.Retry | |
| DialogResult.Yes |
The MessageBox.Show() method also comes in another version as follows:
public static DialogResult Show(string text,
string caption,
MessageBoxButtons buttons,
MessageBoxIcon icon);
This version allows you to display an icon. The possible icons are available through the MessageBoxIcon enumerator. The members of this enumerator are:
Besides the buttons, you can display an icon on the message box. The available icons are:
| MessageBoxIcon | Description | |
| Asterisk | ||
| Error | ||
| Exclamation | ||
| Hand | ||
| Information | ||
| None | ||
| Question | ||
| Stop | ||
| Warning | ||
Here is an example:
private void button1_Click(object sender, System.EventArgs e)
{
MessageBox.Show("Your order appears to be correct" +
"\nAre you ready to provide your credit card information?",
"Customer Order Processing",
MessageBoxButtons.YesNoCancel,
MessageBoxIcon.Information);
}
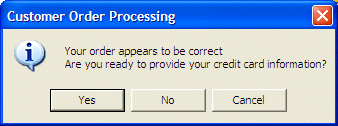
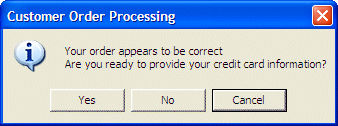
This would produce:

When a message box is configured to display more than one button, the operating system is set to decide which button is the default. The default button has a thick border that sets it apart from the other button(s). If the user presses Enter, the message box would behave as if the user had clicked the default button. If the message box has more than one button, you can decide what button would be the default. To specify the default button, the MessageBox.Show() method provides the following version:
public static DialogResult Show(string text,
string caption,
MessageBoxButtons buttons,
MessageBoxIcon icon,
MessageBoxDefaultButton defaultButton);
Based on this, you can specify the default button using the last argument that provides values through the MessageBoxDefaultButton enumerator whose values are:
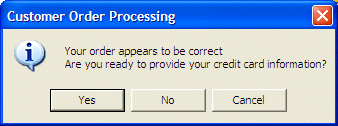
Button1: The left button will be the default. Here is an example:
private void button1_Click(object sender, System.EventArgs e)
{
MessageBox.Show("Your order appears to be correct" +
"\nAre you ready to provide your credit card information?",
"Customer Order Processing",
MessageBoxButtons.YesNoCancel,
MessageBoxIcon.Information,
MessageBoxDefaultButton.Button1);
}
|
 |
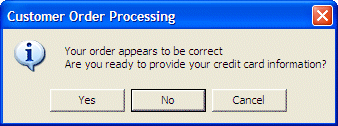
Button2: If the message box displays two buttons, the right button will be the default. If the message box displays three buttons, the middle button will be the default. Here is an example:
private void button1_Click(object sender, System.EventArgs e)
{
MessageBox.Show("Your order appears to be correct" +
"\nAre you ready to provide your credit card information?",
"Customer Order Processing",
MessageBoxButtons.YesNoCancel,
MessageBoxIcon.Information,
MessageBoxDefaultButton.Button2);
}
|
 |
Button3: The right button will be the default. Here is an example:
private void button1_Click(object sender, System.EventArgs e)
{
MessageBox.Show("Your order appears to be correct" +
"\nAre you ready to provide your credit card information?",
"Customer Order Processing",
MessageBoxButtons.YesNoCancel,
MessageBoxIcon.Information,
MessageBoxDefaultButton.Button3);
}
|
 |
|
The Win32 API's Message Box |
Besides, or instead of, the .NET Framework's MessageBox class, you can use the Win32 API's MessageBox function to display a message box. Its syntax is:
int MessageBox(HWND hWnd,
LPCTSTR lpText,
LPCTSTR lpCaption,
UINT uType);
This function provides the same options as the MessageBox.Show() method reviewed earlier. To use this function, you must include its library as we reviewed in previous lessons.
|
|
||
| Previous | Copyright © 2004-2010 FunctionX, Inc. | Next |
|
|
||