
.NET Controls: Month Calendar
 |
.NET Controls: Month Calendar |
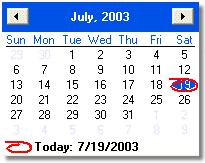
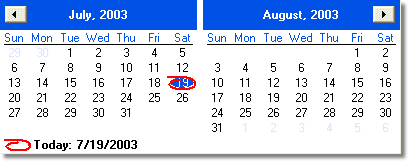
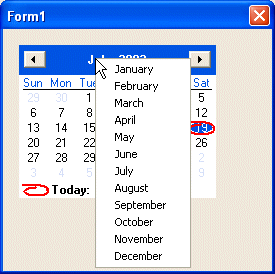
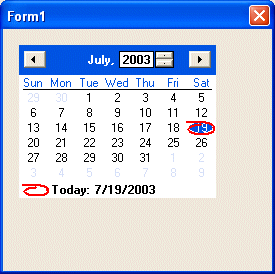
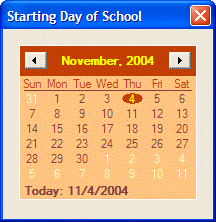
The .NET Framework provides a control used to select dates on a colorful calendar:  The dates used and the way they display are based on the Regional Settings of the Control Panel. It may also depend on the operating system. This convenient control is called Month Calendar. The title bar of the control displays two buttons and two labels. The left button allows the user to select the previous month by clicking the button. The left label displays the currently selected month. The right label displays the year of the displayed date. The right button is used to get to the next month. The calendar can be configured to display more than one month. Here is an example that displays two months:  If the control is displaying more than one month, the buttons would increment or decrement by the previous or next month in the list. For example, if the control is displaying April and May, if the user clicks the left button, the control would display March and April. If the control is displaying April and May and the user clicks the right button, the control would display May and June. To select any month of the current year, the user can click the name of the month, which displays the list of months and this allows the user to click the desired month:  To select a year, the user can click the year number. This changes the year label into a spin button:  To change the year, the user can click the up or down arrows of the spin button. As the spin button is displaying, the user can also use the arrow keys of the keyboard to increase or decrease the value. Under the title bar, the short names of week days display, using the format set in Control Panel. In US English, the first day is usually Sunday. The first day can be changed by the programmer. On the control, the currently selected date has a circle around. To select a date on the control, the user clicks the desired date, which changes from the previous selection. To create a Month Calendar control, you can click the
MonthCalendar button
The MonthCalendar control is a rectangular object without a border. After placing it on the form, it displays the current month and only one month. This is because, by default, its width and height are set enough to accommodate only one month. To display more than one month, change the width of the control to provide enough
space. In the same way, you can increase the height to display many months.
As mentioned already, to change month and subsequently the year of the calendar, the user can click the buttons continuously. By default, the user can navigate from 1/1/1753 to 12/31/9998. If you want to limit the allowable dates beyond which the user should not navigate, use the MinDate and the MaxDate properties. Under the title bar, the short names of weekdays display, using the format set in Control Panel. In US English, the first day is usually Sunday. If you want to start with a different day, set the value using the FirstDayOfWeek property. The names of weekdays use the same color as the TitleBackColor property. Under the names of the week, there is a horizontal line used as the separator. By default, this line separator is painted in black but it uses the same color as the numeric values of the days of the selected month.
The Month Calendar control is used to let the user know today's date in two ways. On the calendar, today's date is circled by an almost hand-drawn ellipse. In the bottom section of the calendar, today's date is also displayed as a sentence. If you want to display or hide the bottom label, set the ShowToday Boolean property accordingly. For example, to hide it, set this property to false. The presence or absence of this ellipse is controlled by the ShowTodayCircle Boolean property whose default value is True. If you set this property to False, today's date would appear without the ellipse:  When a new Month Calendar is added to an application, it assumes today's date. If you want to change this date, use the TodayDate property. When the user clicks the MonthCalendar control, one date is selected. To select more than one date, the user can click one date and drag to the left, the right, up or down:  By default, the user can select only up to 7 days at a time. If you want the user to be able to select more or less days than that, change the value of the MaxSelectionCount property. After selecting the days, the starting date is stored in the SelectionStart property. The last date of the selection is stored in the SelectionEnd property. Both properties are of DateTime type. The range of the selected dates is stored in a SelectionRange value. SelectionRange is simply a class that can give you information about the beginning and the end of a selected range of dates. To accentuate the importance of one or more days of a month, you can bold some days. To bold some days of the calendar, create an array that holds the days. Each member of the array must be a recognizable DateTime value. Once the array is ready, assign it to the BoldDates property. If you prefer the months bolded, assign the array to the MonthlyBoldedDates property. |
|
|
|
||
| Home | Copyright © 2004-2010 FunctionX, Inc. | |
|
|
||