
.NET Controls: The Numeric Up Down
 |
.NET Controls: The Numeric Up Down |
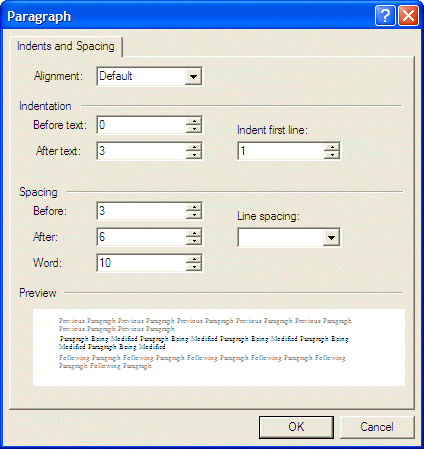
An UpDown control is a Windows control equipped with two opposite arrow buttons The values of an UpDown control range from a minimum to a maximum. When the up arrow button is clicked, the value of the control increases. If the user clicks and holds the mouse on the up pointing arrow button, the value of the control keeps increasing until it reaches its maximum and then stops. The opposite behavior applies when the user clicks or holds the mouse on the down-pointing arrow button. In the following Paragraph dialog box, observer the Indentation Before Text UpDown control, the Indentation After Text UpDown control, the Indent First Line UpDown control, the Spacing Before UpDown control, the Spacing After UpDown control, and the Spacing Word UpDown control: 
As it name implies, the numeric UpDown control is made to
display numeric values. To use it, on the Toolbox, you can click the
NumericUpDown button using System;
using System.Drawing;
using System.Collections;
using System.ComponentModel;
using System.Windows.Forms;
using System.Data;
namespace WindowsApplication14
{
/// <summary>
/// Summary description for Form1.
/// </summary>
public class Form1 : System.Windows.Forms.Form
{
/// <summary>
/// Required designer variable.
/// </summary>
private System.ComponentModel.Container components = null;
NumericUpDown nudCounter;
public Form1()
{
//
// Required for Windows Form Designer support
//
InitializeComponent();
nudCounter = new NumericUpDown();
nudCounter.Location = new Point(100, 20);
this.Controls.Add(nudCounter);
}
. . . No Change
}
}
This would produce: 
In traditional Win32 programming, the UpDown control didn't have a means of displaying its value. This means that you usually had to accompany it with another control such as a text box. You also had to decide whether to place the text box to the left or the right side of the UpDown control. Although the .NET Framework's UpDown controls don't have this limitation, you still have to decide whether to position the arrow buttons on the left or the right side of the text box part. This property is controlled by the UpDownAlign Boolean property whose default value is Right, which places the arrow buttons on the right side. If you want the buttons to be positioned on the left, set this property to Left. The values of this property are managed through the LeftRightAlignment enumerator of the UpDownBase parent class. Here is an example of aligning the buttons to the left: public Form1()
{
nudCounter = new NumericUpDown();
nudCounter.Location = new Point(100, 20);
nudCounter.UpDownAlign = LeftRightAlignment.Left;
this.Controls.Add(nudCounter);
}
This would produce:  When an UpDown control comes up, to use it, the user can click one of the up or down-pointing buttons, which causes the value to change. The user can also press the up or down arrow keys to change the value. The ability to use the keyboard is controlled by the InterceptArrowKeys Boolean property, whose default value is True, which means the user is allowed to use the keyboard to change the value of the control. If for some (strange) reason you want to prevent the user from changing the value using the keyboard, set this property to False. If this property is set to True, remember that the user can use the keyboard only after giving focus to the control, which is usually done by pressing Tab a few times until the control receives focus. Another way the user can change the value of the control is to manually edit the value of the text box part of the control. When the value of an UpDown control has been changed, the ValueChanged() event is fired. This event simply uses an EventArgs class as argument. If the user decides to manually edit the value of the control by typing a number in the text box part of the control, a TextChanged() event fires When, or while, an UpDown control is being used, its text box displays a value: this is the Value property. You can use this property to specify what value the control would use at startup. It can be an integer or a decimal number but it must be between the Minimum and the Maximum values. By default, the numeric UpDown displays natural numbers. Alternatively, you can make the numeric UpDown control display hexadecimal numbers. The type of numbers displayed is controlled by the Boolean Hexadecimal property whose default value is False, which means that it is primarily meant to display natural numbers. If you prefer the control to display hexadecimal numbers, set this property to True. By default, the numeric UpDown control is made to display only natural numbers. If you want it to display decimal numbers, use the DecimalPlaces property to specify the number of decimal places on the right side of the decimal separator which, in US English, is the period. After adding the UpDown control to a container such as a form, you change its characteristics using the Properties window. Probably the most important piece of information you would need from an UpDown control is the value it is holding at a particular time. As mentioned already, the UpDown control navigates from a minimum to a maximum values. The values of the control can be natural or decimal numbers. They are actually defined as System.Decimal types. These numbers range from a minimum controlled by the Minimum property to a maximum value controlled by the Maximum property. By default, a freshly added numeric UpDown control on a form has its Minimum value set to 0 and its Maximum value set to 100. You can change the at design time in the Properties window or programmatically as follows: public Form1()
{
nudCounter = new NumericUpDown();
nudCounter.Location = new Point(100, 20);
nudCounter.Minimum = 42.48M;
nudCounter.Maximum = 3822046.06M;
this.Controls.Add(nudCounter);
}
If you use large numbers in the thousands, they may become difficult to read:  If you want to make such numbers easier to read, you can display a symbol to separate the thousands. This characteristic can be set using the Boolean ThousandsSeparator property whose default value is False. If you want to display a symbol between thousands, set this property to True. Here is an example: public Form1()
{
nudCounter = new NumericUpDown();
nudCounter.Location = new Point(100, 20);
nudCounter.Minimum = 42.48M;
nudCounter.Maximum = 3822046.06M;
nudCounter.ThousandsSeparator = true;
this.Controls.Add(nudCounter);
}
This causes the control to check the value used as the thousands separator in the Control Panel of the computer that is using the application. The thousands separator for US English is the comma ",". Here is an example:  When using the UpDown button, the user clicks one of the arrows of the control to increase or decrease the value. By default, the value increases or decreases by 1. If you want the value to augment by more than 1, set the desired value using the Increment property. The value of this property can be a natural or a decimal value (it is defined as System.Decimal). To set the Increment value programmatically, you can use code as follows:
|
public Form1()
{
nudCounter = new NumericUpDown();
nudCounter.Location = new Point(100, 20);
nudCounter.Minimum = 42.48M;
nudCounter.Maximum = 3822046.06M;
nudCounter.Increment = 125.82M;
nudCounter.ThousandsSeparator = true;
this.Controls.Add(nudCounter);
}
|
|
||
| Home | Copyright © 2004-2010 FunctionX, Inc. | |
|
|
||