
.NET Controls: Radio Buttons
 |
.NET Controls: Radio Buttons |
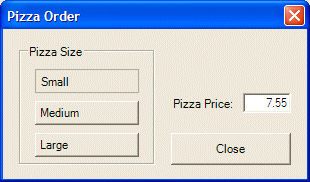
A radio button, sometimes called an option button, is circular control that comes in a group with other controls of the same type. Each radio button is made of a small empty circle O. From the group, when the user clicks one of them, the radio button that was clicked becomes filled with a big dot 8. When one of the radio buttons in the group is selected and displays its dot, the others display empty circles. To guide the user as to what the radio buttons mean, each is accompanied by a label. Here is an example of a form with three radio buttons: Small, Medium, and Large
To create a radio button, on the Toolbox, you can
click the RadioButton control
While radio buttons come as a group, only one of them can be selected at a given time. The item that is selected has its Checked property set to true. There are two main ways you can use this property. To select a particular radio button, set its Checked property to true. To find out if an item is selected, get the value of its Checked property. You can also programmatically check a radio button. Here is an example: private void Form1_Load(object sender, System.EventArgs e)
{
radioButton2.Checked = true;
}
By default, the round box of a radio button control is positioned to the left side of its accompanying label. In .NET Framework applications, you have many options. Besides the left position, the most common alignment consists of positioning the round box to the right side of its label. The position of the round box with regards to its label is controlled by the CheckAlign property which is a value of type ContentAlignment. You can set or change this property programmatically as follows: private void Form1_Load(object sender, System.EventArgs e)
{
radioButton2.Checked = true;
radioButton1.CheckAlign = ContentAlignment.MiddleRight;
}
By default, radio buttons appear as rounded boxes that get filled with a big dot when the user selects one. Optionally, you can make a radio button appear as a toggle button. Normally, if you make one radio button appear as a button, you should apply the same characteristics on the other radio buttons. The button would appear as regular rectangular object. When the user clicks such a button, it appears down:  If the user clicks another button, this button becomes up:  To change the appearance of a radio button, assign the Button or Normal value to its Appearance property. The Appearance property is based on the Appearance enumerator. Here is an example: private void Form1_Load(object sender, System.EventArgs e)
{
radioButton2.Checked = true;
radioButton1.CheckAlign = ContentAlignment.MiddleRight;
radioButton1.Appearance = Appearance.Button;
}
When the user clicks a radio button, the radio button that was clicked fires a Click event.
If the user clicks a radio button, since this control is primarily a button, the radio button that was clicked in the group fires a Click event. This is the most regularly used event of a radio button. Normally, when the user clicks a button in the group, the round box of that button becomes filled and the Click event is fired. If the user clicks a button that is already checked, nothing changes in the round box of that button but the Click event fires again. In some cases, you may want to execute code only if the checked state of a button has actually changed rather than being interested interested whether the button was clicked or not. Fortunately, if you are interested only when the checked stated of a button is changed, you can use the CheckedChanged event. This event is fired whenever the checked state of a button is modified. Here is an example of implementing it: private void rdoSmall_CheckedChanged(object sender, System.EventArgs e)
{
this->txtPizzaPrice->Text = "$8.75";
}
If you configure your application and give the user the ability to change the appearance of the radio button from a round circle to a rectangular object and vice-versa, and if the user decides to change this appearance, when this is done, the control whose appearance was changed fires an AppearanceChanged event. The AppearanceChanged event is of type EventArgs, meaning that it doesn't carry any significant information other than to let you know that the appearance of the button was changed. |
|
|
|
||
| Home | Copyright © 2004-2010 FunctionX, Inc. | |
|
|
||