|
Like a bitmap, an icon is used to display graphics on window
objects. While a bitmap can have any dimension the window needs, the size of an
icon is limited. This is because icons assume different roles on an
application.
Icons are used to represent
folders in Windows Explorer and My Computer:

To create an icon, once again, you can use any application
that has the capability. Normally, you can use Visual Studio to create or design
an icon. To do this, on the main menu of Visual Studio, you can
click Project -> Add New Itemů Then, in the Add New Item dialog box, you
can select Icon File, give it a name and click Open.
When you start designing an icon, you would be presented
with a drawing area whose actual dimensions are 32 x 32 pixels. This is the size
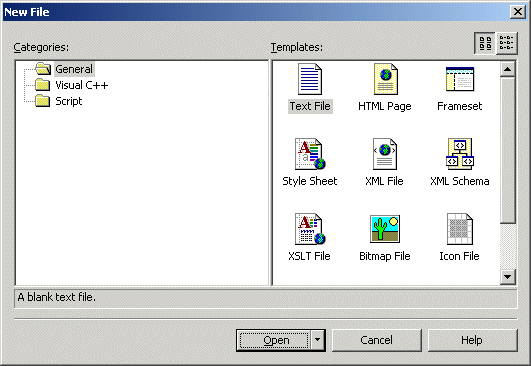
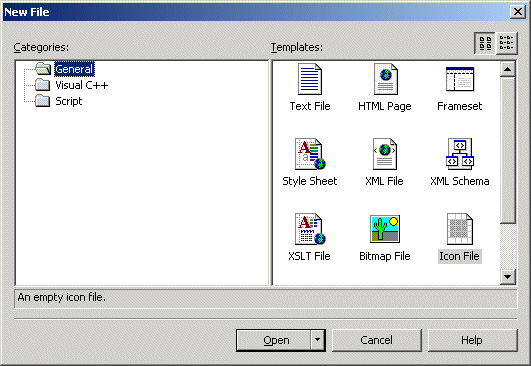
of the icon that displays as Large Icon. Here is an example from the New File
dialog box Visual Studio in the Templates list:

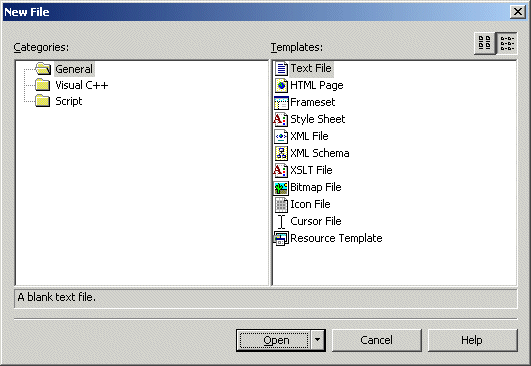
In some cases, you may allow the user to display smaller
icons, which are 16x16 pixels:

To make this possible, you can associate a second icon to
the 32x32 one. The application you use to design your icon should make it simple
for you to add this second icon. To do this in Visual Studio, while the icon is
displaying, on the main menu, you can click Image -> New Image Type... Select
16x16, 256 colors and click OK.
Whether you create only one or both versions of the icon, it
is stored, or both are stored in a single file whose extension is .ico
|
 Practical Learning: Creating Icons
Practical Learning: Creating Icons
|
|
- Start a new Windows Application named Resources2
-
On the main menu, click File -> New -> File...

- To erase the contents of the picture, on the Image Editor toolbar, click
the Erase Tool
 and
wipe the drawing area continuously until it shows only the green color and
wipe the drawing area continuously until it shows only the green color
- In the Colors Palette, click the white color
- On the Image Editor toolbar, click the Fill Tool
 ,
and click the green area to make it white ,
and click the green area to make it white
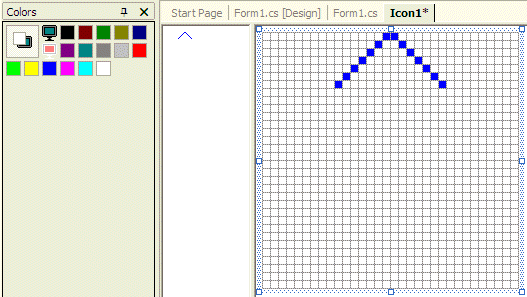
- On the Image Editor toolbar, click the Line button

- In the Colors Palette, click the blue color
- In the empty drawing area, count 15 small boxes from the top left to the
right. In the 16th box, click and drag right and down for an angle of
45˚ for 7 boxes. Release the mouse
- Click the next small box on the right side of the top blue box then drag left and down at 45˚ for 7
boxes:

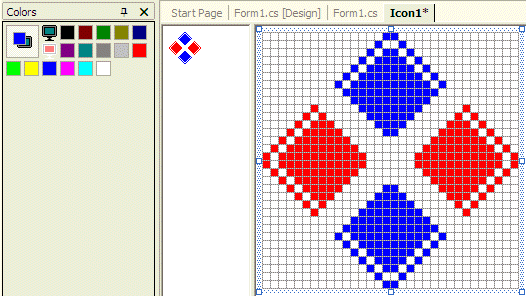
- Using the tools of Image Editor toolbar, complete the design as follows:

- In the Colors Palette, click the picture that has the small monitor

- In the Image Editor toolbar, click the Fill tool
 and click a white area in the drawing area
and click a white area in the drawing area

- To design the 16x16 pixel version of the icon, right-click a white area
in the drawing section, position the mouse on Current Icon Image Type, and click
16x16, 16 Colors
- Design the icon as follows:

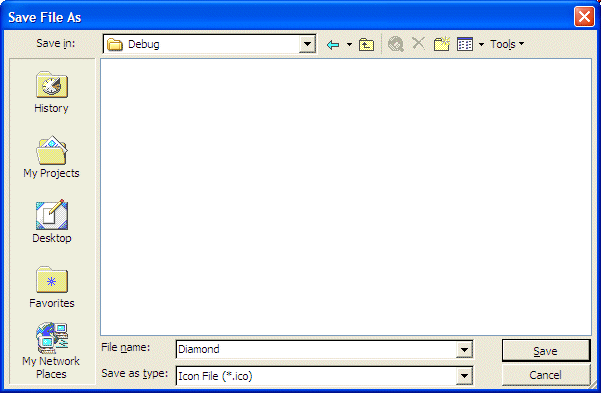
- To save the icon, on the Standard toolbar, click the Save All button

- Locate the .\Resources1\bin\Debug folder of the current project and
display it in the Save In combo box
- Change the name of the file to Diamond

- Click Save
Particularly in Visual C# more than in Visual C++, when you
create or design an icon, your Visual C# application doesn't own the icon. This
means that it is up to you to design what you want to do with the icon. As we
will learn in various lessons, icons can be used in various scenarios, including
representing the system icon on the left section of the title bar of a form.
To support icons, the .NET Framework provides the Icon
class. To use an icon in your application, you can first declare an Icon
variable using one of the class' constructors. If the icon is stored in a file,
the simplest constructor to use it has the following syntax:
public Icon(string filename);
With this constructor, the path to the icon file is passed
as argument. After creating the icon, if you want to use only one size version,
you can use one the following constructors to declare the variable:
public Icon(Icon original, Size size);
public Icon(Icon original, int width, int height);
After initializing an Icon variable, if you want to get its
dimensions, you can access its Width property and its Height
property, or its Size property.
As mentioned already, there are various ways an icon can be
used. For example, you can display it in a control by drawing it. To do this,
you can call the Graphics.DrawIcon() method which is overloaded with two
versions:
public void DrawIcon(Icon icon, Rectangle targetRect);
public void DrawIcon(Icon icon, int x, int y);
The first version allows you to specify the location and
dimensions of the icon. The second version allows you to specify only the
location of the icon.
|
 Practical Learning: Using an Icon
Practical Learning: Using an Icon
|
|
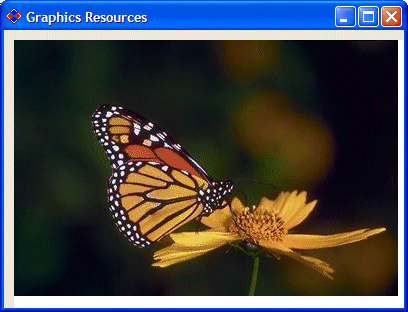
- Display the form and double-click the middle of its body
- To display the icon in the title bar, implement the event as follows:
private void Form1_Load(object sender, System.EventArgs e)
{
Icon icoMain = new Icon("Diamond.ico");
this.Icon = icoMain;
}
|
- Execute the application

- Close the form and return to your programming environment
|
|

