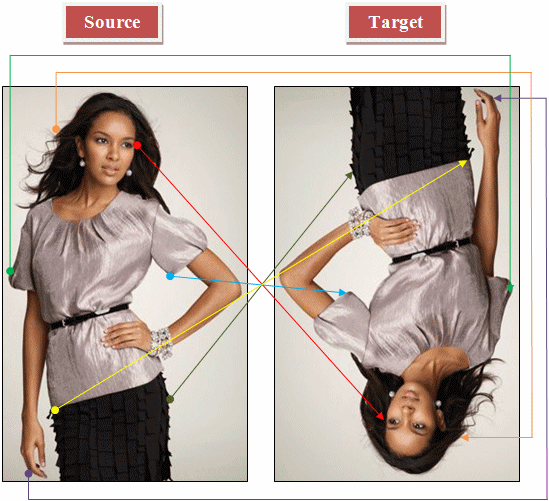
To flip a picture, get each of its pixels from one side of its vertical position and transfer it to the opposite vertical position. The horizontal position of each pixel stays the same. This can be done as follows:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace Flip
{
public partial class Exercise : Form
{
public Exercise()
{
InitializeComponent();
}
private void btnFlip_Click(object sender, EventArgs e)
{
Graphics graph = pbxSource.CreateGraphics();
Bitmap bmpSource = (Bitmap)pbxSource.Image;
Bitmap bmpDestination =
new Bitmap(pbxDestination.ClientSize.Width,
pbxDestination.ClientSize.Height);
int width = bmpSource.Width;
int height = bmpSource.Height;
for (int x = 0; x < width; x++)
{
for (int y = 0; y < height; y++)
{
Color clr = bmpSource.GetPixel(x, y);
bmpDestination.SetPixel(x, height - y - 1, clr);
}
}
pbxDestination.Image = bmpDestination;
}
}
}
To support picture flipping, you can call the same RotateFlip() method of the Image class. This time, you would use a different value for the argument. The member of the RotateFlipType enumeration used to flip a picture is RotateNoneFlipY. Here is an example of flipping a picture: private void btnManipulate_Click(object sender, EventArgs e)
{
Bitmap bmpPicture = new Bitmap("Pushpin.jpg");
bmpPicture.RotateFlip(RotateFlipType.RotateNoneFlipY);
CreateGraphics().DrawImage(bmpPicture, 10, 10);
}
|
|||||||||||||||||||