|
Windows Controls: The Checked List Box |
|
|
Introduction to the Checked List Boxes |
|
|
|
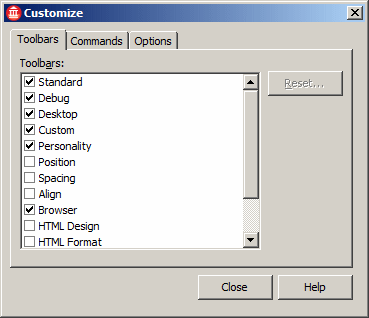
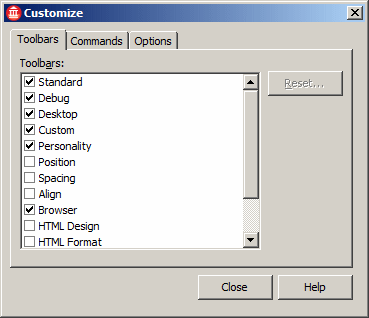
A checked list box is a list box whose items are each
equipped with a check box. In the following Customize dialog box of
Microsoft Office, the control under the Toolbars label is a checked list
box:
|

|
A checked list box combines the functionalities of the
list box and the check box controls. As a list box, it displays each of its
items on a line. If there are too many items than the control can display,
it would be equipped with a vertical scroll bar.
To select an item in the list, the user can click the
desired string. The most important and obvious characteristic of the checked
list box is that each item displays a check box on its left. This box allows
the user to select or deselect each item. To select an item, the user must
click its box and not its string, to indicate an explicit selection. This
draws a check mark in the box. As described with the check box control, the
user can deselect an item by removing the check mark. The check mark
indicates that an item is selected and the absence of the check mark
indicates the contrary. Like the check box control, you can allow the user
to indicate a "half-checked" item. In this case, a check box can appear
unchecked, checked, or grayed.
|
|
|
 Application:
Introducing Checked List Boxes Application:
Introducing Checked List Boxes
|
|
- Start a new Windows Application named AltairRealtors2
- On the main menu, click Project ->Add Class...
- Set the Name to AvailableProperty and click Add
- Change the file as follows:
using System;
namespace AltairRealtors2
{
public class AvailableProperty
{
long propNbr;
string propType;
string adrs;
string ct;
string stt;
int zip;
short beds;
float baths;
double mValue;
public long PropertyNumber
{
get { return propNbr; }
set { propNbr = value; }
}
public string PropertyType
{
get { return propType; }
set { propType = value; }
}
public string Address
{
get { return adrs; }
set { adrs = value; }
}
public string City
{
get { return ct; }
set { ct = value; }
}
public string State
{
get { return stt; }
set { stt = value; }
}
public int ZIPCode
{
get { return zip; }
set { zip = value; }
}
public short Bedrooms
{
get { return beds; }
set { beds = value; }
}
public float Bathrooms
{
get { return baths; }
set { baths = value; }
}
public double MarketValue
{
get { return mValue; }
set { mValue = value; }
}
public AvailableProperty()
{
}
public AvailableProperty(long code, string type,
string address, string city,
string state, int zCode,
short bedroom, float bathroom,
double value)
{
propNbr = code ;
propType = type ;
adrs = address ;
ct = city ;
stt = state ;
zip = zCode ;
beds = bedroom ;
baths = bathroom ;
mValue = value;
}
}
}
- In the Solution Explorer, right-click Form1.cs and click Rename
- Type RealEstate.cs and press Enter twice
|
Creating a Checked List Box
|
|
To support checked list boxes, the .NET Framework
provides the CheckedListBox class. At design time, to add a checked
list box to your application, from the Common Controls section of the
Toolbox, click the CheckedListBox button
 and click the form or the container that would host the control. To
programmatically create a checked list box, declare a variable of type
CheckedListBox, use the new operator to allocate memory for it, and add it
to the Controls collection of its parent. Here is an example:
and click the form or the container that would host the control. To
programmatically create a checked list box, declare a variable of type
CheckedListBox, use the new operator to allocate memory for it, and add it
to the Controls collection of its parent. Here is an example:
using System;
using System.Drawing;
using System.Windows.Forms;
public class Exercise : System.Windows.Forms.Form
{
CheckedListBox lbxPersonalRelationships;
public Exercise()
{
InitializeComponent();
}
private void InitializeComponent()
{
lbxPersonalRelationships = new CheckedListBox();
lbxPersonalRelationships.Location = new Point(12, 12);
Controls.Add(lbxPersonalRelationships);
}
}
public class Program
{
static int Main()
{
System.Windows.Forms.Application.Run(new Exercise());
return 0;
}
}
This would produce:

|
 Application:
Creating Checked List Boxes Application:
Creating Checked List Boxes
|
|
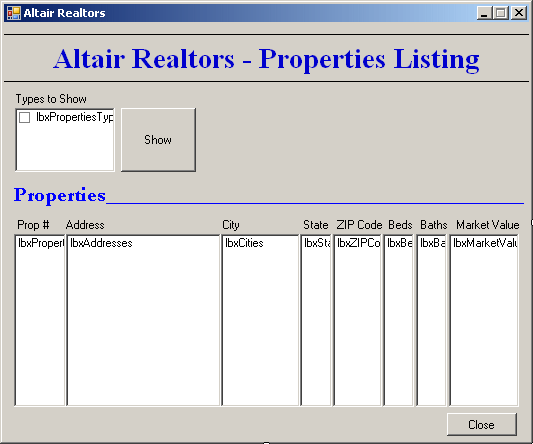
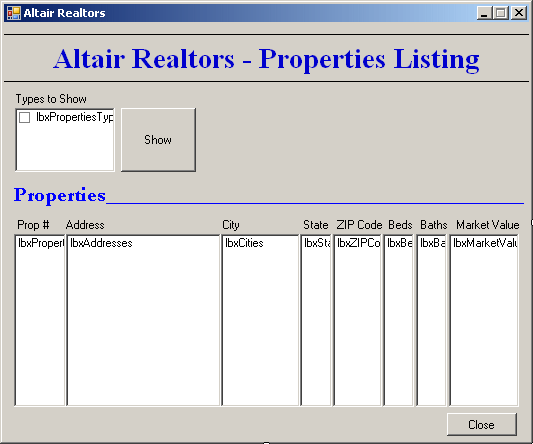
- Design the form as follows:
 |
| Control |
Text |
Name |
Other Properties |
| Label |
 |
Altair Realtors |
|
BorderStyle: FixedSingle
Font: Times
New Roman, 21.75pt, style=Bold |
| Label |
 |
Types to Show |
|
|
| CheckedListBox |
 |
|
lbxPropertiesTypes |
|
| Button |
 |
Show |
btnShow |
|
| Label |
 |
Properties_______ |
|
Font: Garamond, 15.75pt, style=Bold |
| Label |
 |
Prop # |
|
|
| Label |
 |
Address |
|
|
| Label |
 |
City |
|
|
| Label |
 |
State |
|
|
| Label |
 |
ZIP Code |
|
|
| Label |
 |
Beds |
|
|
| Label |
 |
Baths |
|
|
| Label |
 |
Market Value |
|
|
| ListBox |
 |
|
lbxPropertyNumbers |
|
| ListBox |
 |
|
lbxAddresses |
|
| ListBox |
 |
|
lbxCities |
|
| ListBox |
 |
|
lbxStates |
|
| ListBox |
 |
|
lbxZIPCodes |
|
| ListBox |
 |
|
lbxBedrooms |
|
| ListBox |
 |
|
lbxBathrooms |
|
| ListBox |
 |
|
lbxMarketValues |
|
| Button |
 |
Close |
btnClose |
|
|
- Save the form
|
Characteristics of a Checked List Box
|
|
The CheckedListBox class is derived from the
ListBox class. This means that the checked list box possesses all the
public (and protected) characteristics of the list box and its parent the
ListControl class. This control also uses the HorizontalScrollbar
and the HorizontalExtent properties that behave exactly as we
reviewed for the list box. It also uses the SelectionMode property
with the same behavior as that of the list box.
|
Creating the List of Items
|
|
As seen for the list box, the primary aspect of a
checked list box is its list of items. At design time, to create the list of
items of a checked list box, access its Properties window, and click the
ellipsis button to open the String Collection Editor. Type each item
followed by a carriage return. After creating the list, click OK. To
programmatically create the list of items, access the Items property.
The list is created from the nested ObjectCollection class that
implements the IList, the ICollection, and the IEnumerable
interfaces. This means that the CheckedListBox.ObjectCollection class
behaves the same as the ListBox.ObjectCollection class. Here is an
example:
public class Exercise : System.Windows.Forms.Form
{
CheckedListBox lbxPersonalRelationships;
public Exercise()
{
InitializeComponent();
}
private void InitializeComponent()
{
lbxPersonalRelationships = new CheckedListBox();
lbxPersonalRelationships.Location = new Point(12, 12);
lbxPersonalRelationships.Items.Add("Family Member");
lbxPersonalRelationships.Items.Add("Friend");
lbxPersonalRelationships.Items.Add("Classmate");
lbxPersonalRelationships.Items.Add("Business Partner");
lbxPersonalRelationships.Items.Add("Simple Acquaintance");
lbxPersonalRelationships.Items.Add("Undefined");
Controls.Add(lbxPersonalRelationships);
}
}
This would produce:

Remember that you can also add an array of items by
calling the AddRange() and you can insert an item using the
Insert() method.
|
 Application:
Creating a List of Items Application:
Creating a List of Items
|
|
- On the form, click the checked list box
- In the Properties window, click Items and click its ellipsis button
- In the String Collection Editor, type Single Families and
press Enter
- Type Townhouses and press Enter
- Type Condominiums and press Enter
- Type Trailers and click OK
As mentioned already, the main difference between a list
box and a checked list is the presence of check marks in the former. When
using the control, the user can click one or more check boxes. Here is an
example:

After the user has clicked a few check boxes, you may
want to find out which ones are checked. The checked list box provides two
techniques you can use.
As seen for the list box, each item of the control has
an index. When one, a few, or all items have been checked (those that
display a check mark), the indices of the checked items are stored in a
collection represented by the CheckedIndices property. This property
is based on the nested CheckedIndexCollection collection class. The
CheckedIndexCollection class implements the IList, the
ICollection, and the IEnumerable interfaces.
The identifications of the checked items are stored in a
collection represented by the CheckedItems property. This property is
based on the nested CheckedItemCollection class. The
CheckedItemCollection class implements the IList, the
ICollection, and the IEnumerable interfaces. This implies that
you can use it to get the number of selected items.
When the user has clicked item to put a check mark on
it, the control fires the ItemCheck event. Its formula is:
private void lbxPropertiesTypes_ItemCheck(object sender, ItemCheckEventArgs e)
{
}
As you can see, the event is carried by the
ItemCheckEventArgs class.
One of the most important operations to perform on a
list of selected items is to find out whether a particular item is checked.
To get this information, the CheckedItemCollection class provides a
method named Contains. Its syntax is:
public bool Contains(object item);
This method takes as argument a value that can identify
an item from the checked list box. If the item is found and it is checked,
this method returns true. Otherwise, it returns false.
|
 Application:
Using the List of Checked Items Application:
Using the List of Checked Items
|
|
- Double-click an unoccupied area of the form to generate its Load
event
- Change the file as follows:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace AltairRealtors2
{
public partial class RealEstate : Form
{
AvailableProperty[] properties = new AvailableProperty[15];
public RealEstate()
{
InitializeComponent();
}
private void RealEstate_Load(object sender, EventArgs e)
{
properties[0] = new AvailableProperty();
properties[0].PropertyNumber = 602138;
properties[0].PropertyType = "Single Family";
properties[0].Address = "11604 Aldora Avenue";
properties[0].City = "Baltimore";
properties[0].State = "MD";
properties[0].ZIPCode = 21205;
properties[0].Bedrooms = 5;
properties[0].Bathrooms = 3.5F;
properties[0].MarketValue = 265880;
properties[1] = new AvailableProperty();
properties[1].PropertyNumber = 749562;
properties[1].PropertyType = "Townhouse";
properties[1].Address = "495 Parker House Terrace";
properties[1].City = "Gettysburg";
properties[1].State = "WV";
properties[1].ZIPCode = 26201;
properties[1].Bedrooms = 3;
properties[1].Bathrooms = 2.5F;
properties[1].MarketValue = 225500;
properties[2] = new AvailableProperty();
properties[2].PropertyNumber = 304750;
properties[2].PropertyType = "Condominium";
properties[2].Address = "5900 24th Street NW #812";
properties[2].City = "Washington";
properties[2].State = "DC";
properties[2].ZIPCode = 20008;
properties[2].Bedrooms = 1;
properties[2].Bathrooms = 1.0F;
properties[2].MarketValue = 388665;
properties[3] = new AvailableProperty();
properties[3].PropertyNumber = 682630;
properties[3].PropertyType = "Single Family";
properties[3].Address = "6114 Costinna Avenue";
properties[3].City = "Martinsburg";
properties[3].State = "WV";
properties[3].ZIPCode = 25401;
properties[3].Bedrooms = 4;
properties[3].Bathrooms = 3.5F;
properties[3].MarketValue = 325000;
properties[4] = new AvailableProperty();
properties[4].PropertyNumber = 480750;
properties[4].PropertyType = "Condominium";
properties[4].Address = "10710 Desprello Street #10D";
properties[4].City = "Rockville";
properties[4].State = "MD";
properties[4].ZIPCode = 20856;
properties[4].Bedrooms = 1;
properties[4].Bathrooms = 1.0F;
properties[4].MarketValue = 528445;
properties[5] = new AvailableProperty();
properties[5].PropertyNumber = 209475;
properties[5].PropertyType = "Single Family";
properties[5].Address = "519D Estuardo Way";
properties[5].City = "Silver Spring";
properties[5].State = "MD";
properties[5].ZIPCode = 20906;
properties[5].Bedrooms = 2;
properties[5].Bathrooms = 1.0F;
properties[5].MarketValue = 325995;
properties[6] = new AvailableProperty();
properties[6].PropertyNumber = 304185;
properties[6].PropertyType = "Townhouse";
properties[6].Address = "10116 Lottsford Drive";
properties[6].City = "Takoma Park";
properties[6].State = "MD";
properties[6].ZIPCode = 20910;
properties[6].Bedrooms = 4;
properties[6].Bathrooms = 3.5F;
properties[6].MarketValue = 450500;
properties[7] = new AvailableProperty();
properties[7].PropertyNumber = 93857;
properties[7].PropertyType = "Single Family";
properties[7].Address = "9047 Woodyard Road";
properties[7].City = "York";
properties[7].State = "PA";
properties[7].ZIPCode = 17405;
properties[7].Bedrooms = 4;
properties[7].Bathrooms = 2.5F;
properties[7].MarketValue = 326885;
properties[8] = new AvailableProperty();
properties[8].PropertyNumber = 930755;
properties[8].PropertyType = "Condominium";
properties[8].Address = "3842 Accolade Avenue #1206";
properties[8].City = "Alexandria";
properties[8].State = "VA";
properties[8].ZIPCode = 22231;
properties[8].Bedrooms = 3;
properties[8].Bathrooms = 2.0F;
properties[8].MarketValue = 525885;
properties[9] = new AvailableProperty();
properties[9].PropertyNumber = 240875;
properties[9].PropertyType = "Townhouse";
properties[9].Address = "842 Hempton Street";
properties[9].City = "Charlestown";
properties[9].State = "WV";
properties[9].ZIPCode = 25414;
properties[9].Bedrooms = 3;
properties[9].Bathrooms = 2.5F;
properties[9].MarketValue = 212500;
properties[10] = new AvailableProperty();
properties[10].PropertyNumber = 940075;
properties[10].PropertyType = "Single Family";
properties[10].Address = "4813 Woodland Court";
properties[10].City = "Falls Church";
properties[10].State = "VA";
properties[10].ZIPCode = 22042;
properties[10].Bedrooms = 5;
properties[10].Bathrooms = 3.5F;
properties[10].MarketValue = 645860;
properties[11] = new AvailableProperty();
properties[11].PropertyNumber = 931475;
properties[11].PropertyType = "Townhouse";
properties[11].Address = "5030 Goodson Road";
properties[11].City = "Arlington";
properties[11].State = "VA";
properties[11].ZIPCode = 22203;
properties[11].Bedrooms = 4;
properties[11].Bathrooms = 3.5F;
properties[11].MarketValue = 435775;
properties[12] = new AvailableProperty();
properties[12].PropertyNumber = 248095;
properties[12].PropertyType = "Condominium";
properties[12].Address = "9182 Weston Ave NW #F14";
properties[12].City = "Washington";
properties[12].State = "DC";
properties[12].ZIPCode = 20016;
properties[12].Bedrooms = 2;
properties[12].Bathrooms = 1.0F;
properties[12].MarketValue = 425665;
properties[13] = new AvailableProperty();
properties[13].PropertyNumber = 293705;
properties[13].PropertyType = "Single Family";
properties[13].Address = "12404 Livingston Boulevard";
properties[13].City = "Martinsburg";
properties[13].State = "WV";
properties[13].ZIPCode = 25401;
properties[13].Bedrooms = 4;
properties[13].Bathrooms = 2.50F;
properties[13].MarketValue = 225660;
properties[14] = new AvailableProperty();
properties[14].PropertyNumber = 937905;
properties[14].PropertyType = "Condominium";
properties[14].Address = "2039 Gonnard Road E5";
properties[14].City = "Laurel";
properties[14].State = "MD";
properties[14].ZIPCode = 20747;
properties[14].Bedrooms = 2;
properties[14].Bathrooms = 2;
properties[14].MarketValue = 275880;
}
}
}
- Return to the form
- On the form, double-click the Show button and implement its Click
event as follows:
private void btnShow_Click(object sender, EventArgs e)
{
lbxPropertyNumbers.Items.Clear();
lbxAddresses.Items.Clear();
lbxCities.Items.Clear();
lbxStates.Items.Clear();
lbxZIPCodes.Items.Clear();
lbxBedrooms.Items.Clear();
lbxBathrooms.Items.Clear();
lbxMarketValues.Items.Clear();
if (lbxPropertiesTypes.CheckedItems.Contains("Single Families"))
{
foreach (AvailableProperty prop in properties)
{
if (prop.PropertyType == "Single Family")
{
lbxPropertyNumbers.Items.Add(prop.PropertyNumber.ToString());
lbxAddresses.Items.Add(prop.Address);
lbxCities.Items.Add(prop.City);
lbxStates.Items.Add(prop.State);
lbxZIPCodes.Items.Add(prop.ZIPCode);
lbxBedrooms.Items.Add(prop.Bedrooms);
lbxBathrooms.Items.Add(prop.Bathrooms);
lbxMarketValues.Items.Add(prop.MarketValue);
}
}
}
if (lbxPropertiesTypes.CheckedItems.Contains("Townhouses"))
{
foreach (AvailableProperty prop in properties)
{
if (prop.PropertyType == "Townhouse")
{
lbxPropertyNumbers.Items.Add(prop.PropertyNumber.ToString());
lbxAddresses.Items.Add(prop.Address);
lbxCities.Items.Add(prop.City);
lbxStates.Items.Add(prop.State);
lbxZIPCodes.Items.Add(prop.ZIPCode);
lbxBedrooms.Items.Add(prop.Bedrooms);
lbxBathrooms.Items.Add(prop.Bathrooms);
lbxMarketValues.Items.Add(prop.MarketValue);
}
}
}
if (lbxPropertiesTypes.CheckedItems.Contains("Condominiums"))
{
foreach (AvailableProperty prop in properties)
{
if (prop.PropertyType == "Condominium")
{
lbxPropertyNumbers.Items.Add(prop.PropertyNumber.ToString());
lbxAddresses.Items.Add(prop.Address);
lbxCities.Items.Add(prop.City);
lbxStates.Items.Add(prop.State);
lbxZIPCodes.Items.Add(prop.ZIPCode);
lbxBedrooms.Items.Add(prop.Bedrooms);
lbxBathrooms.Items.Add(prop.Bathrooms);
lbxMarketValues.Items.Add(prop.MarketValue);
}
}
}
}
- Return to the form and double-click the Close button
- Implement its event as follows:
private void btnClose_Click(object sender, EventArgs e)
{
Close();
}
- Execute the application and test the checked list box
- Close the form and return to your programming environment
- To make sure that when a user clicks an item in one list box, the
corresponding item gets selected in the other list boxes, on the form,
click the Prop # list box
- Press and hold Shift
- Click each of the other list boxes
- Release Shift
- In the Properties window, click the Events button and double-click
SelectedIndexChanged
- Implement the event as follows:
private void lbxPropertyNumbers_SelectedIndexChanged(object sender, EventArgs e)
{
lbxMarketValues.SelectedIndex = lbxBathrooms.SelectedIndex =
lbxBedrooms.SelectedIndex = lbxZIPCodes.SelectedIndex =
lbxStates.SelectedIndex = lbxCities.SelectedIndex =
lbxAddresses.SelectedIndex = lbxPropertyNumbers.SelectedIndex;
}
- Return to the form
|
Automatically Checking an Item When Clicked
|
|
From its default implementation, when a checked list box
is presented to the user, when an item is clicked, its string gets
highlighted but no check mark is put in the box. To put a check mark on the
item, the user must click it again. This is not an anomaly. It is purposely
so the user would know the difference between an item that is selected and
one that is checked.
To support the ability to automatically put a check mark
on an item when the user clicks it, the CheckedListBox provides the
CheckOnClick Boolean property. Its default value is False. If you want
the items to be automatically checked, set this property to true.
On an existing checked list box, to find out if the its
items are automatically checked, get the value of the CheckOnClick property.
|
 Application: Automatically Checking an Item
Application: Automatically Checking an Item
|
|
- On the form, click the checked list box
- In the Properties window, double-click CheckOnClick to set its value
to True
- Save the form
After creating the list, each item appears with a flat
check box to its left. If you want a 3-D check box, you can change the
Boolean ThreeDCheckBoxes property from its False default to a True
value:
| ThreeDCheckBoxes |
| False |
True |
 |
|
|