 |
Example Application: Compounded Interest |
|
|
Introduction to Radio Buttons |
|
|
|
The compounded interest is the amount of money paid as
interest on a loan. This example uses some radio buttons to let
the user select the frequency by which to perform the calculation.
|
 |
P = Principal |
| r = Annual (Interest) Rate |
| m = Number of Compounding Periods per Year |
| n = Total Number of Compounding Periods |
| A = Amount Earned After n periods |
|
 Application: Creating the Application
Application: Creating the Application
|
|
- Start a new Windows Application named CompoundedInterest
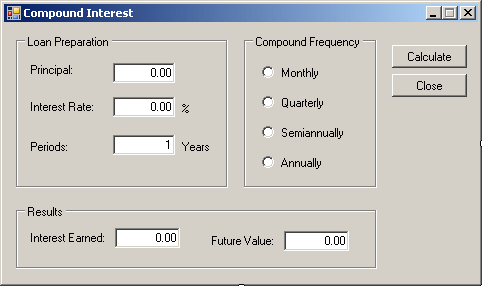
- Design the form as followed:
 |
| Control |
Name |
Text |
Additional Properties |
| GroupBox |
 |
|
Loan Setup |
|
| Label |
 |
|
Principal: |
|
| TextBox |
 |
txtPrincipal |
0.00 |
TextAlign: Right |
| Label |
 |
|
Interest Rate: |
|
| TextBox |
 |
txtInterestRate |
8.25 |
TextAlign: Right |
| Label |
 |
|
% |
|
| Label |
 |
|
Number of Periods: |
|
| TextBox |
 |
txtPeriods |
1 |
TextAlign: Text |
| Label |
 |
|
years |
|
| GroupBox |
 |
|
Compound Frequency |
|
| RadioButton |
 |
rdoMonthly |
|
|
| RadioButton |
 |
rdoQuarterly |
|
|
| RadioButton |
 |
rdoSemiannually |
|
|
| RadioButton |
 |
rdoAnnually |
|
|
| GroupBox |
 |
|
Results |
|
| Label |
 |
|
Interest Earned: |
|
| TextBox |
 |
txtInterestEarned |
0.00 |
TextAlign: Right
ReadOnly: True |
| Label |
 |
|
Amount Earned: |
|
| TextBox |
 |
txtFutureValue |
0.00 |
TextAlign: Right
ReadOnly: True |
| Button |
 |
btnCalculate |
Calculate |
|
| Button |
 |
btnClose |
Close |
|
|
- On the form, double-click the Close button and implement its
OnClick() event as follows:
private void btnClose_Click(object sender, EventArgs e)
{
Close();
}
- To test the application, press F5
- Close the form and return to your programming environment
- On the form, click Monthly
- In the Properties window, double-click Checked to set its value to
True
- On the form, double-click the Calculate button and implement its
Click() event as follows:
private void btnCalculate_Click(object sender, EventArgs e)
{
double principal = 0.00,
interestRate = 0.00,
interestEarned = 0.00;
double futureValue = 0.00,
ratePerPeriod = 0.00,
periods = 0;
int compoundType = 0;
// Retrieve the value of the principal
principal = double.Parse(txtPrincipal.Text);
// Retrieve the interest rate
interestRate = double.Parse(txtInterestRate.Text) / 100;
// Find out what radio button was clicked to apply the compound frequency
if (rdoMonthly.Checked)
compoundType = 12;
else if (rdoQuarterly.Checked)
compoundType = 4;
else if (rdoSemiannually.Checked)
compoundType = 2;
else
compoundType = 1;
// Get the number of periods
periods = double.Parse(txtPeriods.Text);
// These values will make the calculation easier to read
double i = interestRate / compoundType;
double n = compoundType * periods;
// Perform the necessary calculations
ratePerPeriod = interestRate / periods;
futureValue = principal * Math.Pow(1 + i, n);
interestEarned = futureValue - principal;
// Display the values in the appropriate text boxes
txtInterestEarned.Text = interestEarned.ToString("C");
txtFutureValue.Text = futureValue.ToString("C");
}
- Test the application

- After using it, close the form and return to your programming
environment
|
|