To create a radio button, on the Toolbox, you can click
the RadioButton control
Unlike most of other controls that can be positioned anywhere, a radio button should not be placed directly on a form. Instead, a radio button should be positioned in a container that belongs to a form. The typical container is the group box. When a radio button is added to a group box, the location of the radio button is relative to its parent. This location is easy to specify if you are visually designing the application. If you are programmatically creating it, make sure you specify the location based on the control that will hold the radio button. Here are examples: using System;
using System.Drawing;
using System.Windows.Forms;
public class Exercise : System.Windows.Forms.Form
{
RadioButton radSmall;
RadioButton radMedium;
RadioButton radLarge;
GroupBox grpPizzaSize;
public Exercise()
{
InitializeComponent();
}
private void InitializeComponent()
{
grpPizzaSize = new GroupBox();
grpPizzaSize.Size = new Size(160, 120);
grpPizzaSize.Location = new Point(20, 10);
radSmall = new RadioButton();
radSmall.Location = new Point(20, 20);
radMedium = new RadioButton();
radMedium.Location = new Point(20, 50);
radLarge = new RadioButton();
radLarge.Location = new Point(20, 80);
grpPizzaSize.Controls.Add(radSmall);
grpPizzaSize.Controls.Add(radMedium);
grpPizzaSize.Controls.Add(radLarge);
Controls.Add(grpPizzaSize);
}
}
}
public class Program
{
static int Main()
{
System.Windows.Forms.Application.Run(new Exercise());
return 0;
}
}
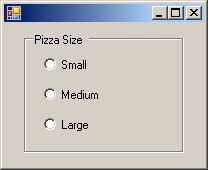
This would produce:
To indicate what a radio button represents, it is accompanied by text, also referred to as its caption. To specify the caption of a radio button at a design time, type a string in the Text field of its Properties window. To programmatically specify the caption of a radio button, assign a string to its Text property. Here are examples: private void InitializeComponent()
{
grpPizzaSize = new GroupBox();
grpPizzaSize.Text = "Pizza Size";
grpPizzaSize.Size = new Size(160, 120);
grpPizzaSize.Location = new Point(20, 10);
radSmall = new RadioButton();
radSmall.Text = "Small";
radSmall.Location = new Point(20, 20);
radMedium = new RadioButton();
radMedium.Text = "Medium";
radMedium.Location = new Point(20, 50);
radLarge = new RadioButton();
radLarge.Text = "Large";
radLarge.Location = new Point(20, 80);
grpPizzaSize.Controls.Add(radSmall);
grpPizzaSize.Controls.Add(radMedium);
grpPizzaSize.Controls.Add(radLarge);
Controls.Add(grpPizzaSize);
}
}
This would produce:
If you add only one radio button to a container, when the application starts, the lone radio button would appear with an empty round circle. If the user clicks that lone radio button, the radio button's circle becomes filled with a dot and the user cannot remove or change this aspect. If you equip a container with more than one radio button, the user can click the desired one to select it and only one of the radio buttons can be selected at a given time. The radio button that is selected is referred to as checked. To support this description, the RadioButton class is equipped with a property named Checked. At design time, to select a radio button, in the Properties window, set its Checked property to True. At run time, to programmatically select a radio button, assign a true value to its Checked property. To find out whether a particular radio button is selected, get the value of its Checked property. You can also programmatically check a radio button. Here is an example: private void Form1_Load(object sender, System.EventArgs e)
{
radioButton2.Checked = true;
}
If the user clicks a radio button, since this control is primarily a button, the radio button that was clicked in the group fires a Click event. This is the most regularly used event of a radio button. Normally, when the user clicks a button in the group, the round box of that button becomes filled and the Click event is fired. If the user clicks a button that is already checked, nothing changes in the round box of that button but the Click event fires again. In some cases, you may want to execute code only if the checked state of a button has actually changed rather than being interested in whether the button was clicked or not. Fortunately, if you are interested only when the checked stated of a button is changed, you can use the CheckedChanged event. This event is fired whenever the checked state of a button is modified. Here is an example of implementing it: private void rdoSmall_CheckedChanged(object sender, System.EventArgs e)
{
txtPizzaPrice.Text = "$8.75";
}
By default, the round box of a radio button is positioned to the left side of its accompanying label but you have many options. Besides the left position, you can position the round box to the top, the right, or the bottom etc side of its label. The position of the round box with regards to its label is controlled by the CheckAlign property which is a value of type ContentAlignment. To specify it at design time, access the Properties window of the radio button and select the desired value from the CheckAlign field. You can also change this property programmatically. Here are examples: private void InitializeComponent()
{
grpPizzaSize = new GroupBox();
grpPizzaSize.Text = "Pizza Size";
grpPizzaSize.Size = new Size(160, 120);
grpPizzaSize.Location = new Point(20, 10);
radSmall = new RadioButton();
radSmall.Text = "Small";
radSmall.CheckAlign = ContentAlignment.TopCenter;
radSmall.Location = new Point(20, 20);
radMedium = new RadioButton();
radMedium.Text = "Medium";
radMedium.CheckAlign = ContentAlignment.TopCenter;
radMedium.Location = new Point(20, 50);
radLarge = new RadioButton();
radLarge.Text = "Large";
radLarge.CheckAlign = ContentAlignment.TopCenter;
radLarge.Location = new Point(20, 80);
grpPizzaSize.Controls.Add(radSmall);
grpPizzaSize.Controls.Add(radMedium);
grpPizzaSize.Controls.Add(radLarge);
Controls.Add(grpPizzaSize);
}
Besides the alignment of the check box, you can also control the alignment of the text with regards to the bounding rectangle of the control. This characteristic is controlled by the TextAlign property of the RadioButton class. The TextAlign property also is of type ContentAlignment.
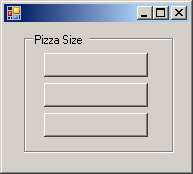
By default, a radio button appears as a rounded box that gets filled with a big dot when the user selects it. Optionally, you can make a radio button appear as a toggle button. Normally, if you make one radio button appear as a button, you should apply the same characteristics on the other radio buttons of the same group. The button would appear as a rectangular object. When the user clicks such a button, it appears down:  If the user clicks another button, this button becomes up:  To change the appearance of a radio button, assign the Button or Normal value to its Appearance property. The Appearance property is based on the Appearance enumeration. Here are examples: private void InitializeComponent()
{
grpPizzaSize = new GroupBox();
grpPizzaSize.Text = "Pizza Size";
grpPizzaSize.Size = new Size(150, 120);
grpPizzaSize.Location = new Point(20, 10);
radSmall = new RadioButton();
radSmall.Appearance = Appearance.Button;
radSmall.Location = new Point(20, 20);
radMedium = new RadioButton();
radMedium.Appearance = Appearance.Button;
radMedium.Location = new Point(20, 50);
radLarge = new RadioButton();
radLarge.Appearance = Appearance.Button;
radLarge.Location = new Point(20, 80);
grpPizzaSize.Controls.Add(radSmall);
grpPizzaSize.Controls.Add(radMedium);
grpPizzaSize.Controls.Add(radLarge);
Controls.Add(grpPizzaSize);
}
This would produce:
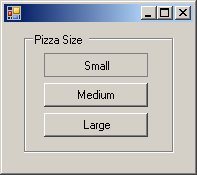
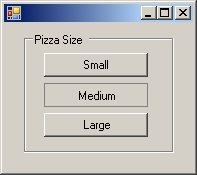
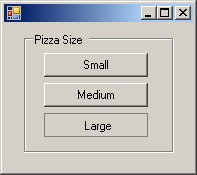
As you can see, you can apply the Appearance property to a radio button that does not have a caption. You can also use a caption. If you do, make sure you align the caption to make is good to see. Here are examples: private void InitializeComponent()
{
grpPizzaSize = new GroupBox();
grpPizzaSize.Text = "Pizza Size";
grpPizzaSize.Size = new Size(150, 120);
grpPizzaSize.Location = new Point(20, 10);
radSmall = new RadioButton();
radSmall.Text = "Small";
radSmall.Appearance = Appearance.Button;
radSmall.TextAlign = ContentAlignment.MiddleCenter;
radSmall.CheckAlign = ContentAlignment.MiddleCenter;
radSmall.Location = new Point(20, 20);
radMedium = new RadioButton();
radMedium.Text = "Medium";
radMedium.Appearance = Appearance.Button;
radMedium.TextAlign = ContentAlignment.MiddleCenter;
radMedium.CheckAlign = ContentAlignment.MiddleCenter;
radMedium.Location = new Point(20, 50);
radLarge = new RadioButton();
radLarge.Text = "Large";
radLarge.Appearance = Appearance.Button;
radLarge.TextAlign = ContentAlignment.MiddleCenter;
radLarge.CheckAlign = ContentAlignment.MiddleCenter;
radLarge.Location = new Point(20, 80);
grpPizzaSize.Controls.Add(radSmall);
grpPizzaSize.Controls.Add(radMedium);
grpPizzaSize.Controls.Add(radLarge);
Controls.Add(grpPizzaSize);
}
This would produce:
If you configure your application and give the user the ability to change the appearance of the radio button from a round circle to a rectangular object and vice-versa, and if the user decides to change this appearance, when this is done, the control whose appearance was changed fires an AppearanceChanged event. The AppearanceChanged event is of type EventArgs, meaning that it does not carry any significant information other than to let you know that the appearance of the button was changed.
|
|||||||||||||||||||||||||||||||||||||