 |
Example Application: Simple Interest |
|
|
|
This example explores the techniques of using the button
control by adding bitmaps to them. The application is used to calculate the
amount of interest accumulated on a loan.
|
|
 Application: Using a Picture on a Button Application: Using a Picture on a Button
|
|
- Start Microsoft Visual Studio
- To start a new application, on the main menu, click File -> New Project...
- In the middle list, click Windows Application and change the Name to
SimpleInterest1
- Click OK
- On the main menu, click Project -> Add New Item...
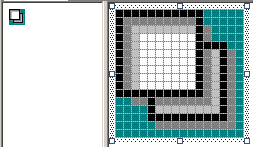
- In the middle list, click Icon File
- Change the Name to Calculator and click OK
- Right-click a white area in the icon designer -> Delete Image Type
- Right-click the icon designer again -> Current Icon Image Types ->
16x16, 16 colors
- Design the icon as follows:

- On the main menu, click Project -> Add New Item...
- In the middle list, click Icon File and change the Name to exit
- Click Add
- Right-click a white area in the icon designer -> Delete Image Type
- Right-click the icon designer again -> Current Icon Image Types ->
16x16, 16 colors
- Design the icon as follows:

- Save and close the icon window
- In the Solution Explorer, right-click Form1.cs and click Rename
- Type SimpleInterest.cs and press Enter twice
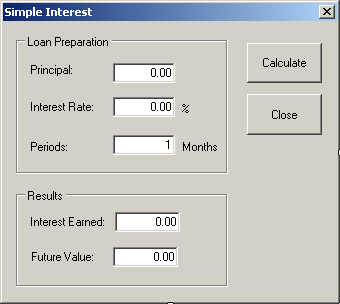
- Design the form as follows:
 |
| Control |
Text |
Name |
TextAlign |
| GroupBox |
Loan Preparation |
|
|
| Label |
Principal |
|
|
| TextBox |
0.00 |
txtPrincipal |
Right |
| Label |
Interest Rate: |
|
|
| TextBox |
0.00 |
txtInterestRate |
Right |
| Label |
% |
|
|
| Label |
Periods: |
|
|
| TextBox |
1 |
txtPeriods |
Right |
| Label |
Months |
|
|
| Button |
Calculate |
btnCalculate |
|
| Button |
Close |
btnClose |
|
| GroupBox |
Results |
|
|
| Label |
Interest Earned: |
|
|
| TextBox |
0.00 |
txtInterestEarned |
Right |
| Label |
Future Value |
|
|
| TextBox |
0.00 |
txtFutureValue |
Right |
|
- On the form, click the Calculate button
- In the Properties window, click Image and click its ellipsis button
- In the Select Resource dialog box, click Import
- In the Files of Type box, select All Files
- Locate the folder of the current project, select Calculator.ico and
click Open
- On the Select Resource dialog box, click OK
- Change the following properties of the Calculate button:
ImageAlign: TopCenter
TextAlign: BottomCenter
- On the form, click the Calculate button
- In the Properties window, click Image and click its ellipsis button
- In the Select Resource dialog box, click Import
- In the Files of Type box, select All Files
- Locate the folder of the current project, select exit.ico and click
Open
- On the Select Resource dialog box, click OK
- Change the following properties of the Close button:
ImageAlign:
TopCenter
TextAlign: BottomCenter

- On the form, double-click the Calculate button and implement its
Click event as follows:
private void btnCalculate_Click(object sender, EventArgs e)
{
decimal Principal = 0.00M,
InterestRate = 0.00M,
InterestEarned,
FutureValue;
decimal Periods = 0.00M;
try
{
Principal = decimal.Parse(txtPrincipal.Text);
}
catch (FormatException)
{
MessageBox.Show("The value you entered for the " +
"principal is not valid");
}
try
{
InterestRate = decimal.Parse(txtInterestRate.Text);
}
catch (FormatException)
{
MessageBox.Show("Wrong Value: The interest rate must " +
"be a value between 0 and 100");
}
try
{
Periods = decimal.Parse(txtPeriods.Text);
}
catch (FormatException)
{
MessageBox.Show("You entered an invalid value for the periods");
}
decimal I = InterestRate / 100;
decimal p = Periods / 12;
InterestEarned = Principal * I * p;
FutureValue = Principal + InterestEarned;
txtInterestEarned.Text = InterestEarned.ToString("C");
txtFutureValue.Text = FutureValue.ToString("C");
}
- Return to the form
- On the form, double-click the Close button and implement its Click
event as follows:
private void btnClose_Click(object sender, EventArgs e)
{
Close();
}
- Execute the application and test the calculation

- Close the form and return to your programming environment
|
|