|
GDI+ Brushes: Solid Brushes |
|
|
|
A brush is an object that holds a color, a picture, or a
drawing pattern and that is used to fill the interior of a closed shape.
This definition also means that there are various types of brushes with
different goals. To meet these goals, the .NET Framework provides support
for brushes in various namespaces with different classes. The parent of all
brushes is the Brush class defined in the System.Drawing
namespace.
|
Because the main job of a brush is to fill a closed
shape, the Graphics class provides a method that corresponds to each
of the closed shapes we reviewed to draw in the previous lesson in order to
fill it. The methods are:
- FillRectangle: Used to fill the interior of a rectangle or a
square
- FillRectangle: Used to fill the interior of a series of
rectangles
- FillEllipse: Used to fill the interior of an ellipse or a
circle
- FillPolygon: Used to fill the interior of a polygon
- FillClosedCurve: Used to fill the interior of a closed curve
- FillPie: Used to fill the interior of a pie
- FillPath: Used to fill the interior of a graphic path
To fill out a shape, call one of these methods, pass it
a brush value, followed by the location and dimensions of the shape. For
example, if you want to draw a rectangle and fill it with a brush, you would
use code similar to:
using System;
using System.Drawing;
using System.Windows.Forms;
public class Exercise : Form
{
public Exercise()
{
InitializeComponent();
}
void InitializeComponent()
{
Paint += new PaintEventHandler(Exercise_Paint);
}
private void Exercise_Paint(object sender, PaintEventArgs e)
{
e.Graphics.FillRectangle(SomeBrush, 20, 20, 200, 160);
}
}
public class Program
{
public static int Main()
{
Application.Run(new Exercise());
return 0;
}
}
Over all, there are four types of brushes.
Like a pen, the primary characteristic of a brush is its
color. To help you create a simple brush, the System.Drawing
namespace provides the static sealed Brushes class. The only feature
this class provides is the ability to specify a color to use on a brush. As
a static class, you never have to instantiate it.
To create a simple brush whose only information is
provided by its color, call the Brushes class and access a color by
qualifying it with the name of the class. Each color is provided by its name
as a property. Here is an example of using the class:
private void Form1_Paint(object sender, System.Windows.Forms.PaintEventArgs e)
{
Point[] pt = { new Point(10, 22), new Point(188, 246),
new Point(280, 192), new Point(250, 48) };
e.Graphics.FillClosedCurve(Brushes.BlanchedAlmond, pt);
e.Graphics.DrawClosedCurve(Pens.Blue, pt);
}
This would produce:

|
 Application:
Drawing a Circle Application:
Drawing a Circle
|
|
- Start a new Windows Application named RotatingCircles1
- Double-click middle of the form and change the file as follows:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace RotatingCircles1
{
public partial class Form1 : Form
{
Graphics graphDrawingArea;
Bitmap bmpDrawingArea;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
bmpDrawingArea = new Bitmap(Width, Height);
graphDrawingArea = Graphics.FromImage(bmpDrawingArea);
}
}
}
- From the Components section of the Toolbox, click Timer and click
the form
- In the Properties window, change the following values:
Enabled: True
Interval: 20
- Under the form, double-click the timer1 object and make the
following changes:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace RotatingCircles1
{
public partial class Form1 : Form
{
Graphics graphDrawingArea;
Bitmap bmpDrawingArea;
static int mainRadius = 10;
static int smallRadius = 5;
static bool isMax;
static bool smallRadiusMax;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
bmpDrawingArea = new Bitmap(Width, Height);
graphDrawingArea = Graphics.FromImage(bmpDrawingArea);
}
void DrawCentralCircle(int CenterX, int CenterY, int Radius)
{
int start = CenterX - Radius;
int end = CenterY - Radius;
int diam = Radius * 2;
graphDrawingArea.DrawEllipse(new Pen(Color.Blue),
start, end, diam, diam);
}
void DrawCornerCircle(int CenterX, int CenterY, int Radius)
{
int start = CenterX - Radius;
int end = CenterY - Radius;
int diam = Radius * 2;
graphDrawingArea.DrawEllipse(new Pen(Color.Red),
start, end, diam, diam);
}
private void timer1_Tick(object sender, EventArgs e)
{
Graphics graph = Graphics.FromHwnd(this.Handle);
int centerX = ClientRectangle.Width / 2;
int centerY = ClientRectangle.Height / 2;
if (isMax == true)
mainRadius--;
else
mainRadius++;
if (mainRadius > (ClientRectangle.Height / 2))
isMax = true;
if (mainRadius < 10)
isMax = false;
if (smallRadiusMax == true)
smallRadius--;
else
smallRadius++;
if (smallRadius > 240)
smallRadiusMax = true;
if (smallRadius < 5)
smallRadiusMax = false;
graphDrawingArea.FillRectangle(Brushes.Black, 0, 0, Width, Height);
// Central
DrawCentralCircle(centerX, centerY, mainRadius);
// Top-Left
DrawCornerCircle(centerX / 2, centerY / 2, smallRadius);
// Top-Right
DrawCornerCircle(centerX + (centerX / 2), centerY / 2, smallRadius);
// Bottom-Left
DrawCornerCircle(centerX / 2, centerY + (centerY / 2), smallRadius);
// BottomRight
DrawCornerCircle(centerX + (centerX / 2),
centerY + (centerY / 2), smallRadius);
graph.DrawImage(bmpDrawingArea, 0, 0);
}
}
}
- Execute the application to see the result

- Close the form
The simplest type of brush is referred to as solid. This
type of brush is simply equipped with a color and it is used to fill a shape
with it. To get a solid brush, you use the SolidBrush class defined
in the System.Drawing namespace. It has only one constructor declared
with the following syntax:
public SolidBrush(Color color);
The color passed as argument must be a valid
definition of a Color. Here is an example:
private void Exercise_Paint(object sender, PaintEventArgs e)
{
SolidBrush brushBlue = new SolidBrush(Color.Blue);
e.Graphics.FillRectangle(brushBlue, 20, 20, 200, 160);
}
This would produce:

If you plan to use different colors to fill different
shapes, you don't have to create a new brush for each shape. At any time,
before re-using the same brush previously defined, you can simply change its
Color. For this reason, the SolidBrush class is equipped with the
Color property. Here is an example of using it:
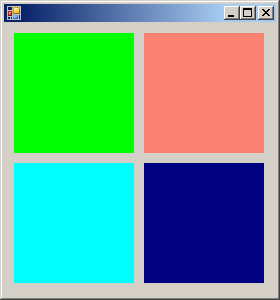
private void Exercise_Paint(object sender, PaintEventArgs e)
{
SolidBrush colorizer = new SolidBrush(Color.Lime);
e.Graphics.FillRectangle(colorizer, 10, 10, 120, 120);
colorizer.Color = Color.Salmon;
e.Graphics.FillRectangle(colorizer, 140, 10, 120, 120);
colorizer.Color = Color.Aqua;
e.Graphics.FillRectangle(colorizer, 10, 140, 120, 120);
colorizer.Color = Color.Navy;
e.Graphics.FillRectangle(colorizer, 140, 140, 120, 120);
}
This would produce:

Like most objects used in graphics programming, a brush
consumes the computer resources. Therefore, after using it, you can free the
resources it was using by calling the Dispose() method. Here is an
example:
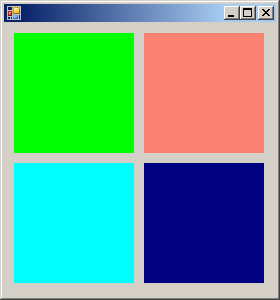
private void Exercise_Paint(object sender, PaintEventArgs e)
{
SolidBrush colorizer = new SolidBrush(Color.Lime);
e.Graphics.FillRectangle(colorizer, 10, 10, 120, 120);
colorizer.Color = Color.Salmon;
e.Graphics.FillRectangle(colorizer, 140, 10, 120, 120);
colorizer.Color = Color.Aqua;
e.Graphics.FillRectangle(colorizer, 10, 140, 120, 120);
colorizer.Color = Color.Navy;
e.Graphics.FillRectangle(colorizer, 140, 140, 120, 120);
colorizer.Dispose();
}
|
 Application:
Using a Solid Brush Application:
Using a Solid Brush
|
|
- Start a new Windows Forms Application named WeeklySales2
- Design the form as follows:
 |
| Control |
Name |
Text |
Other Properties |
| Label |
 |
|
Monday |
|
| Label |
 |
|
Tuesday |
|
| Label |
 |
|
Wednesday |
|
| Label |
 |
|
Thursday |
|
| Label |
 |
|
Friday |
|
| TextBox |
 |
txtMonday |
12000 |
TextAlign: Right |
| TextBox |
 |
txtTuesday |
11000 |
TextAlign: Right |
| TextBox |
 |
txtWednesday |
8500 |
TextAlign: Right |
| TextBox |
 |
txtThursday |
16800 |
TextAlign: Right |
| TextBox |
 |
txtFriday |
17500 |
TextAlign: Right |
| Button |
 |
Generate |
btnGenerate |
|
|
- Double-click an unoccupied area of the form and change the file as
follows:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WeeklySales2
{
public partial class Form1 : Form
{
Graphics graphDrawingArea;
Bitmap bmpDrawingArea;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
bmpDrawingArea = new Bitmap(Width, Height);
graphDrawingArea = Graphics.FromImage(bmpDrawingArea);
}
}
}
- Return to the form and click an empty area on it. In the Properties
window, click the Events button

- Double-click the Paint field and implement its event as follows:
private void Form1_Paint(object sender, PaintEventArgs e)
{
e.Graphics.DrawImage(bmpDrawingArea, 0, 0);
}
- Return to the form and double-click the Generate button
- Implement its Click event as follows:
private void btnGenerate_Click(object sender, EventArgs e)
{
int monday = 0;
int tuesday = 0;
int wednesday = 0;
int thursday = 0;
int friday = 0;
try
{
monday = int.Parse(txtMonday.Text) / 100;
}
catch (FormatException)
{
MessageBox.Show("Invalid value");
}
try
{
tuesday = int.Parse(txtTuesday.Text) / 100;
}
catch (FormatException)
{
MessageBox.Show("Invalid value");
}
try
{
wednesday = int.Parse(txtWednesday.Text) / 100;
}
catch (FormatException)
{
MessageBox.Show("Invalid value");
}
try
{
thursday = int.Parse(txtThursday.Text) / 100;
}
catch (FormatException)
{
MessageBox.Show("Invalid value");
}
try
{
friday = int.Parse(txtFriday.Text) / 100;
}
catch (FormatException)
{
MessageBox.Show("Invalid value");
}
graphDrawingArea.Clear(this.BackColor);
graphDrawingArea.FillRectangle(new SolidBrush(Color.Red),
this.txtMonday.Left + 5,
280 - monday, 40, monday);
graphDrawingArea.DrawRectangle(new Pen(Color.Black),
this.txtMonday.Left + 5,
280 - monday, 40, monday);
graphDrawingArea.FillRectangle(new SolidBrush(Color.Blue),
this.txtTuesday.Left + 5,
280 - tuesday, 40, tuesday);
graphDrawingArea.DrawRectangle(new Pen(Color.Black),
this.txtTuesday.Left + 5,
280 - tuesday, 40, tuesday);
graphDrawingArea.FillRectangle(new SolidBrush(Color.Fuchsia),
this.txtWednesday.Left + 5,
280 - wednesday, 40, wednesday);
graphDrawingArea.DrawRectangle(new Pen(Color.Black),
this.txtWednesday.Left + 5,
280 - wednesday, 40, wednesday);
graphDrawingArea.FillRectangle(new SolidBrush(Color.Brown),
this.txtThursday.Left + 5,
280 - thursday, 40, thursday);
graphDrawingArea.DrawRectangle(new Pen(Color.Black),
this.txtThursday.Left + 5,
280 - thursday, 40, thursday);
graphDrawingArea.FillRectangle(new SolidBrush(Color.Turquoise),
this.txtFriday.Left + 5,
280 - friday, 40, friday);
graphDrawingArea.DrawRectangle(new Pen(Color.Black),
this.txtFriday.Left + 5,
280 - friday, 40, friday);
graphDrawingArea.DrawRectangle(new Pen(Color.Black),
10, 280, Width - 30, 1);
Invalidate();
}
- Execute the application and test the form

- After using it, close the form
|
|