A texture brush is an object that holds a picture and uses it to regularly fill the interior of a closed shape. To initialize it, you can use an existing picture designed by someone else or you can design your own picture using any normal graphics application, including Microsoft Paint that is automatically installed with Microsoft Window. You should have the picture as a file with a normal graphics file extension, which could be .bmp. Here is an example of a designed bitmap saved as Papers.bmp:  Equipped with the picture, you can then use the TextureBrush class that provides various constructors.
The simplest constructor of this class takes as argument an Image object. The syntax of this constructor is: public TextureBrush(Image bitmap); This constructor expects a bitmap as argument. After initializing the brush, you can use it to fill the interior of a closed shape. For example, you can call a Fill... method to paint its shape. Here is an example: using System;
using System.Drawing;
using System.Windows.Forms;
public class Exercise : Form
{
public Exercise()
{
InitializeComponent();
}
void InitializeComponent()
{
Paint += new PaintEventHandler(Exercise_Paint);
}
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Bitmap bmpPapers = new Bitmap("Papers.bmp");
TextureBrush brushPapers = new TextureBrush(bmpPapers);
e.Graphics.FillRectangle(brushPapers, 5, 5, 430, 280);
}
}
public class Program
{
public static int Main()
{
Application.Run(new Exercise());
return 0;
}
}
If you use this constructor, the compiler would itself find out the location and dimensions of the picture in the area where it was designed. Although the location must be at (0, 0), the width and the height must be lower or equal to the intended dimensions of the bitmap. For example, if you have a picture that is 48x48 pixels, the width you can use from this picture must be <= 48 and the height must be <= 48. This allows you to use only a portion of the picture if you want. To use a portion of the picture, you can use the following constructor: public TextureBrush(Image bitmap, Rectangle destination); The second argument to this constructor is used to specify the width and height of the picture. If you prefer to use a rectangle whose arguments are decimal numbers, you can use the following constructor: public TextureBrush(Image bitmap, RectangleF destination); Here is an example: private void Exercise_Paint(object sender, PaintEventArgs e)
{
Bitmap bmpPapers = new Bitmap("Papers.bmp");
TextureBrush brushPapers = new TextureBrush(bmpPapers,
new Rectangle(0, 0, 42, 42));
e.Graphics.FillRectangle(brushPapers, 5, 5, 416, 290);
}
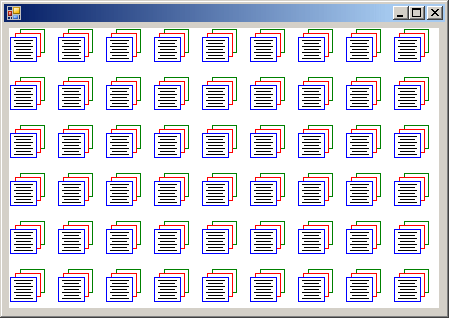
The constructors we have used so far allow you to draw the bitmap in each allocated rectangle in a tiled fashion. To make it more fun, the TextureBrush class is equipped with a factor referred to as wrap mode. This factor specifies how the tiling must be performed. To apply it, you can use one of the following constructors: public TextureBrush(Image bitmap, WrapMode wrapMode); public TextureBrush(Image bitmap, WrapMode wrapMode, Rectangle destination); public TextureBrush(Image bitmap, WrapMode wrapMode, RectangleF destination); The bitmap and the destination arguments are used in the same way we have done so far. The wrapMode argument is a member of the WrapMode enumerator. The WrapMode enumerator is defined in the System.Drawing.Drawing2D namespace. It has the following members: Clamp: Draws one picture in the allocated rectangle: using System;
using System.Drawing;
using System.Windows.Forms;
using System.Drawing.Drawing2D;
public class Exercise : Form
{
public Exercise()
{
InitializeComponent();
}
void InitializeComponent()
{
Paint += new PaintEventHandler(Exercise_Paint);
}
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Bitmap bmpPapers = new Bitmap("Papers.bmp");
TextureBrush brushPapers = new TextureBrush(bmpPapers,
WrapMode.Clamp);
e.Graphics.FillRectangle(brushPapers, 5, 5, 438, 290);
}
}
public class Program
{
public static int Main()
{
Application.Run(new Exercise());
return 0;
}
}
Tile: Draws the picture continuous in a tiled fashion: private void Exercise_Paint(object sender, PaintEventArgs e)
{
Bitmap bmpPapers = new Bitmap("Papers.bmp");
TextureBrush brushPapers = new TextureBrush(bmpPapers,
WrapMode.Tile,
new Rectangle(0, 0, 42, 42));
e.Graphics.FillRectangle(brushPapers, 5, 5, 414, 290);
}
TileFlipX: Draws the picture, draws it again on its right side but flipped horizontally, and then repeats this technique continuous in a tiled fashion and in the allocated rectangle: private void Exercise_Paint(object sender, PaintEventArgs e)
{
Bitmap bmpPapers = new Bitmap("Papers.bmp");
TextureBrush brushPapers = new TextureBrush(bmpPapers,
WrapMode.TileFlipX);
e.Graphics.FillRectangle(brushPapers, 5, 5, 430, 280);
}
TileFlipY: Draws the picture, draws it again under it but flipped vertically, and then repeats this technique continuous in a tiled fashion and in the allocated rectangle: private void Exercise_Paint(object sender, PaintEventArgs e)
{
Bitmap bmpPapers = new Bitmap("Papers.bmp");
TextureBrush brushPapers = new TextureBrush(bmpPapers,
WrapMode.TileFlipX,
new Rectangle(0, 0, 42, 42));
e.Graphics.FillRectangle(brushPapers, 5, 5, 412, 290);
}
TileFlipXY: Draws the picture, draws it again on its right side but flipped horizontally, then draws both the original and the right copy under each other but flipped vertically. These four pictures are redrawn in a tiled fashion and in the allocated rectangle: private void Exercise_Paint(object sender, PaintEventArgs e)
{
Bitmap bmpPapers = new Bitmap("Papers.bmp");
TextureBrush brushPapers = new TextureBrush(bmpPapers,
WrapMode.TileFlipXY,
new Rectangle(0, 0, 42, 42));
e.Graphics.FillRectangle(brushPapers, 5, 5, 412, 244);
}
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||